Sitecore Cloud Portal で SSO を設定する際の SAML 認証を Microsoft Entra で設定する方法を以前は紹介しましたが、今回は Auth0 と OpenID Connect で接続する手順について紹介をします。

コンテンツ更新
以下のページで最新の情報を確認してください
Auth0 側の設定
今回は Auth0 の評価版(無料)を利用して設定を進めていきます。まず、ログインをするテストユーザーとそれが所属する組織を作成します。
- Organization を作成する
- User Management - Users でログインが可能なユーザーを作成します
- 作成をした Organization に作成をしたユーザーを割り当てます

続いてアプリケーションを追加します。左側のメニューの Applications - Applications を選択します。今回は以下のように表示されています。

右上の Create application のボタンをクリックして、アプリケーションの名前を設定します。

Continue のボタンをクリックして、アプリケーションを作成します。必要な設定は以下の通りです。
- Domain および Client ID は Sitecore Cloud Portal の設定に必要となります
- Application Type は Regular Web Application を設定します
- Allowed Callback URLs の項目には https://auth.sitecorecloud.io/login/callback を設定します
これで Auth0 の最初の準備は完了です。
Sitecore Cloud Portal での作業
続いて Sitecore Cloud Portal 側の設定を進めていきます。前回と同様に Admin のメニューから左側に表示されている Single sign-on ( SSO ) を選択してください。

SSO の設定として OpenID Connection を開くと以下のような画面に切り替わります。

ここでは3つの項目を設定します。
- Email domains
- Issuer URL には Auth0 が利用しているドメイン名を利用して、 https://your-tenant.auth0.com/.well-known/openid-configuration という形で設定をします。
- Client ID を取得して設定する
保存をすると、ドメインの認証の画面が表示されます。

表示されているキーを DNS のテキストレコードとして実装してドメイン認証を済ませてください。以下は、 GoDaddy のサービスで DNS のレコードを追加した一例です。

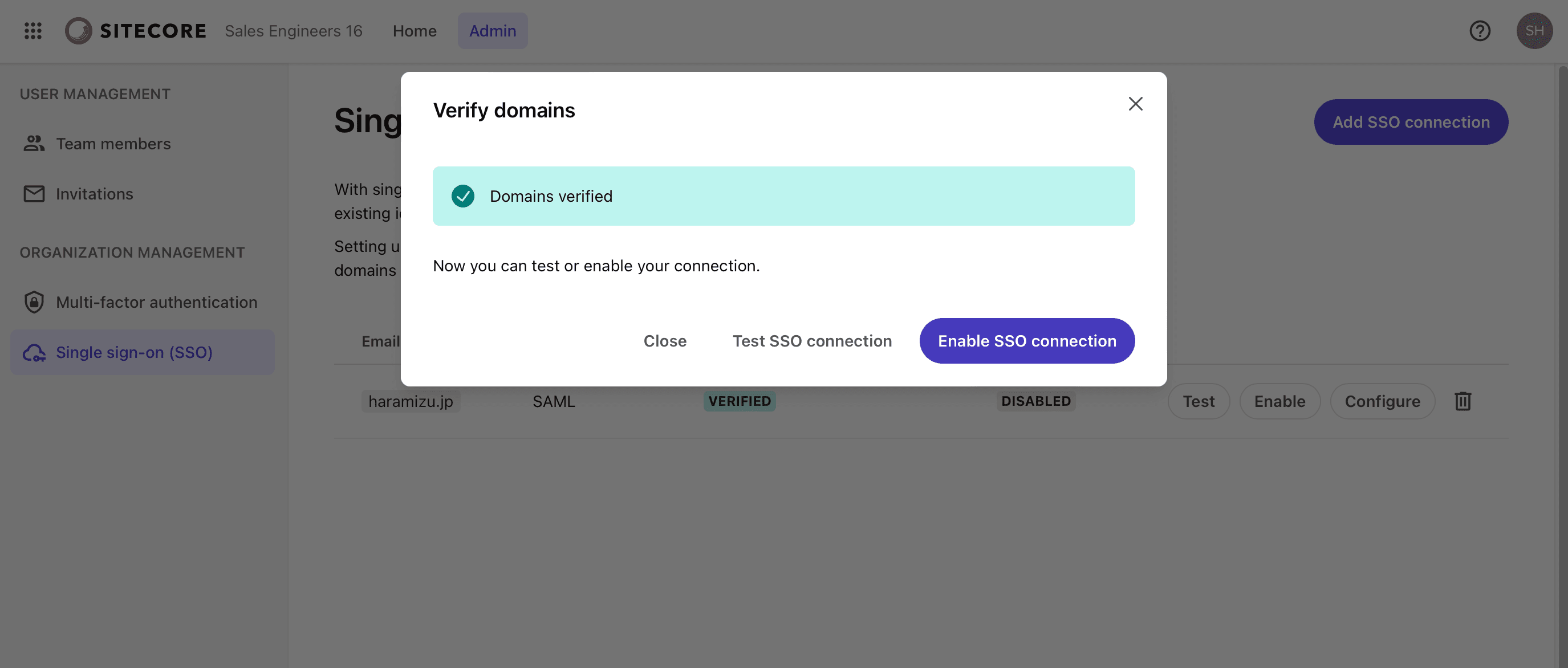
キーが反映された後、認証が終わるとダイアログが以下のように切り替わります。

続いて Test SSO Connection を実行します。このボタンをクリックすると、以下のように Auth0 のログイン画面が表示されました。

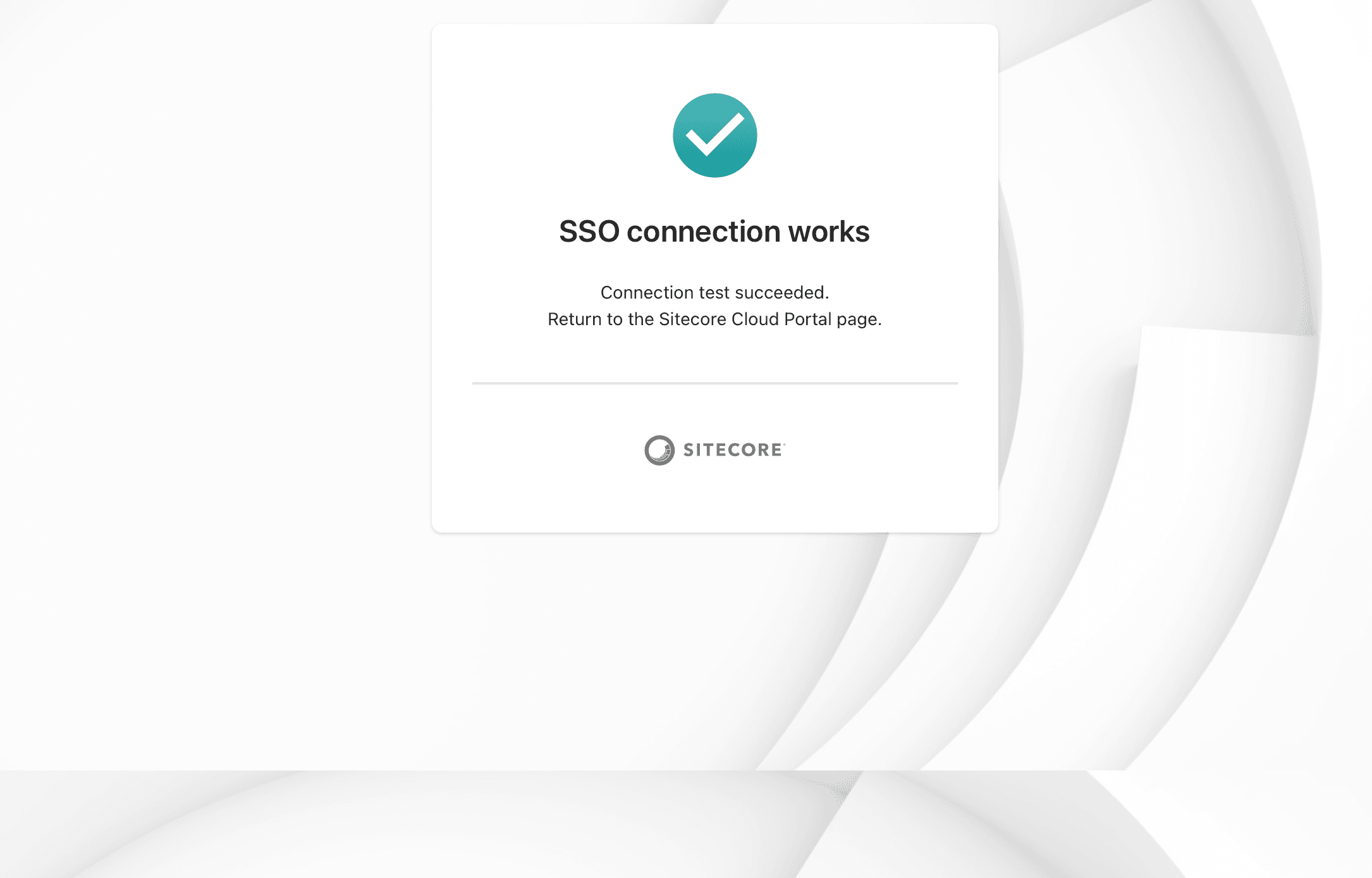
ログインに成功すると以下の画面が表示されます。

無事成功しているのを確認して、Enable SSO connection のボタンを押して有効にします。画面は以下のように変わります。

Enable Now のボタンをクリックして、SSO の設定が進み設定中のアイコンが回ります。

しばらくして、以下のように表示されれば SSO の設定は完了となります。

該当ドメインのユーザーを追加する
今回は Entra ID の時に比べて作業の説明が短く済んでいることもあり、ユーザーの追加を実行します。まず、招待をするユーザーのメールアドレスを追加します。

該当するメールアドレスにメールが届きます。

クリックをすると、Web サイトに移動をして招待されていることが確認できます。

無事、Auth0 のアカウントでログインをすることができました。

まとめ
Microsoft Entra とは SAML 認証でログインができるように設定をしましたが、今回は Auth0 と OpenID Connection を利用して認証ができるように設定をしました。この2つの認証に対応していれば、多くの認証サービスと連携することができます。
DNS でのドメイン認証、またサービス間で必要な値を相互に設定する必要がどちらもありますが、一度設定をすれば認証側でユーザーの管理ができるようになるので、なるべく SSO を利用して運用したいところです。