Sitecore の SaaS 製品を利用するにあたって、まず最初に設定をしたいのはユーザー認証の仕組みで SSO の追加です。今回は SSO の設定に関して取り上げます。

コンテンツ更新
以下のページで最新の情報を確認してください
SSO の設定について
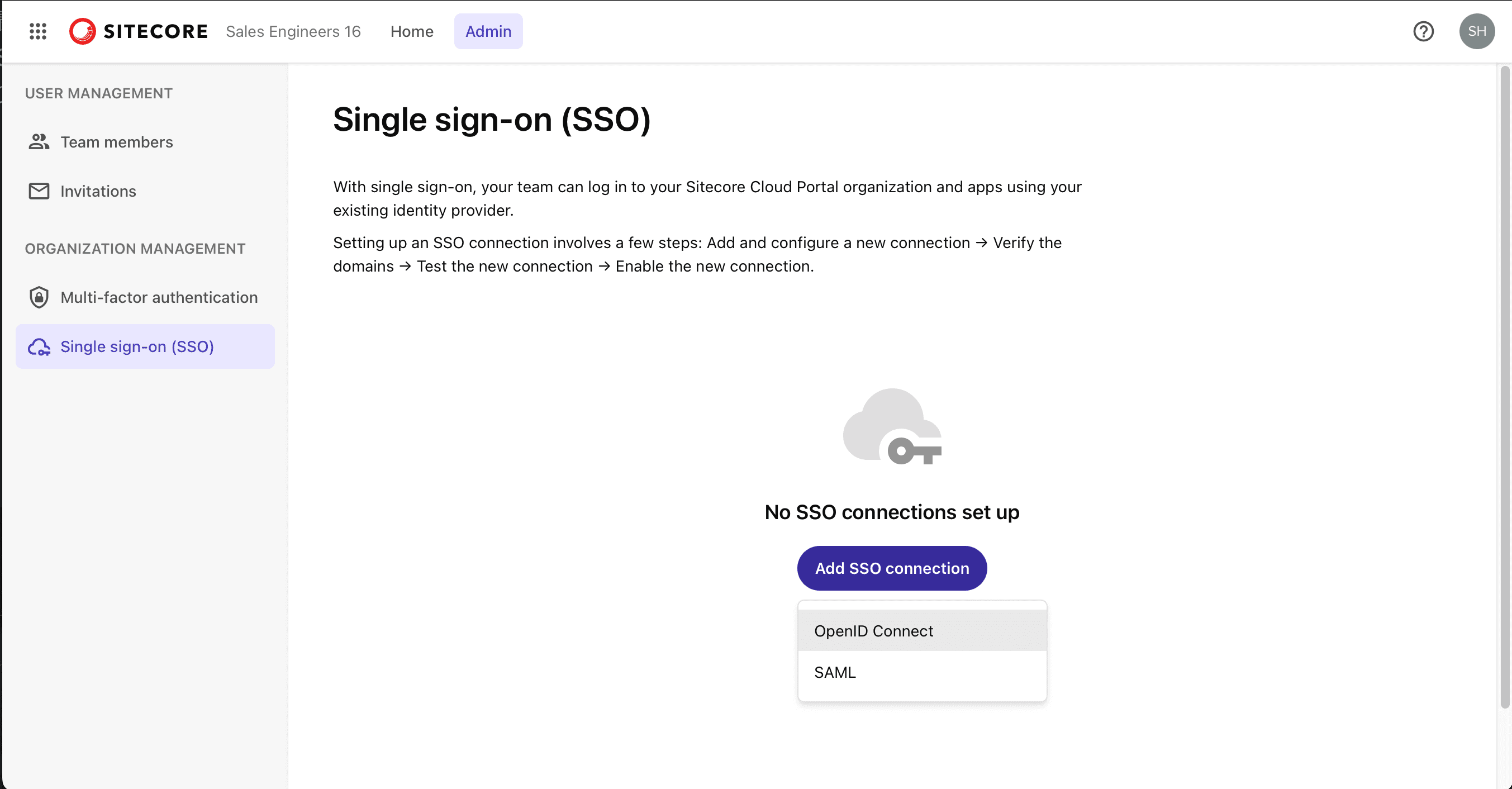
Sitecore Cloud Portal にアクセスをして、Admin のメニューを開き、左側にある Single sign-on (SSO) をクリックすると、以下のようにシングルサインオンの設定画面が開きます。

Sitecore Cloud Portal は、OpenID Connect(OIDC)プロトコルまたは Security Assertion Markup Language(SAML)プロトコルを使用するIDプロバイダをサポートしています。組織は最大5つの SSO 接続を持つことができ、各接続は最大50ドメインをサポートします。
設定に関しては以下のページが参考になります。
今回の記事では、実際の環境を確認しながら設定を進めていきます。
Sitecore Cloud Portal の初期設定
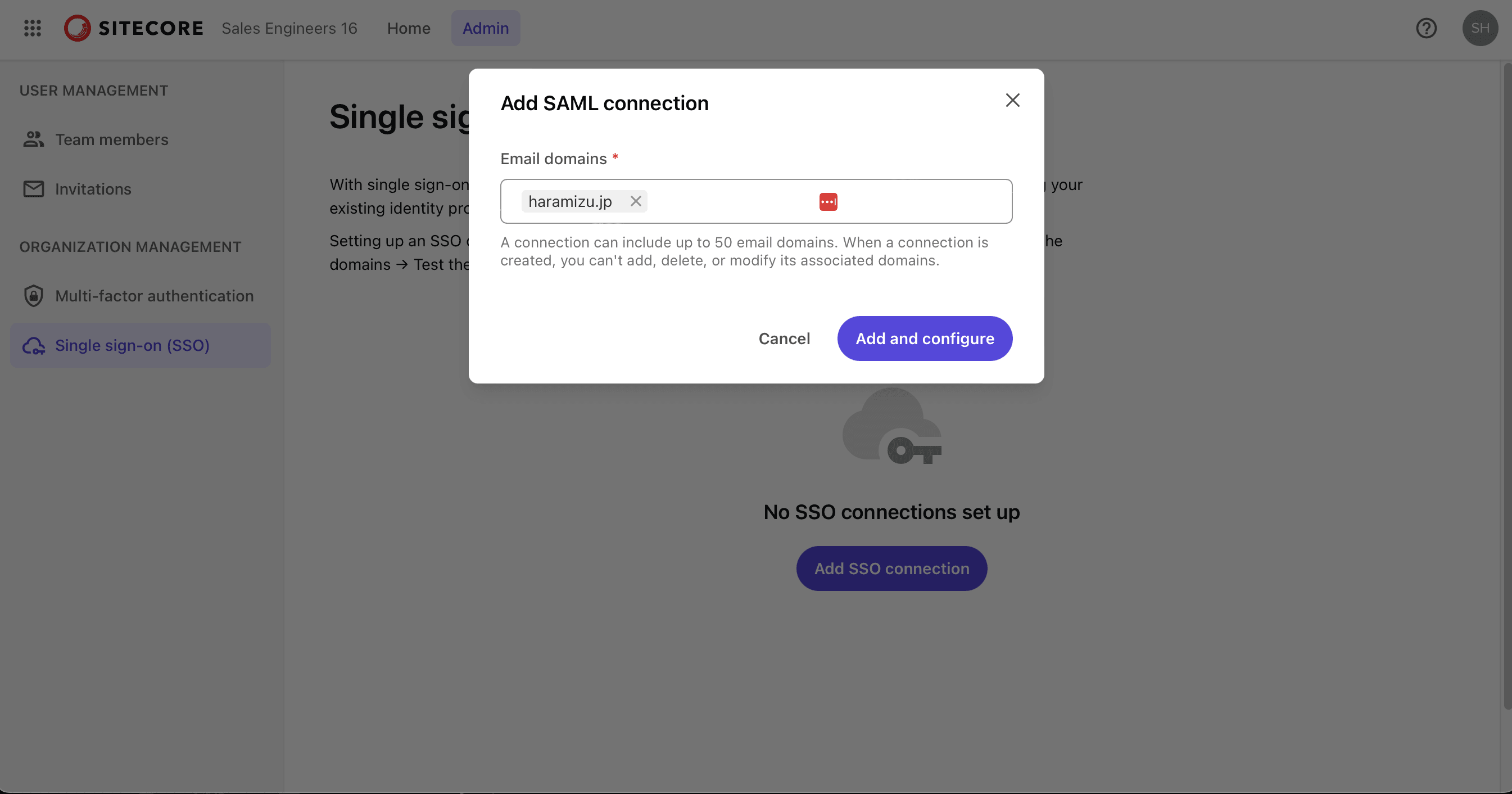
今回は、Microsoft Entra ID (旧 Azure Active Directory )との接続を、SAML を利用して接続していきます。何も設定をしていない場合は、画面に表示されている Add SSO Connection のボタンをクリックしてください。ドメインを入力する画面が表示されます。

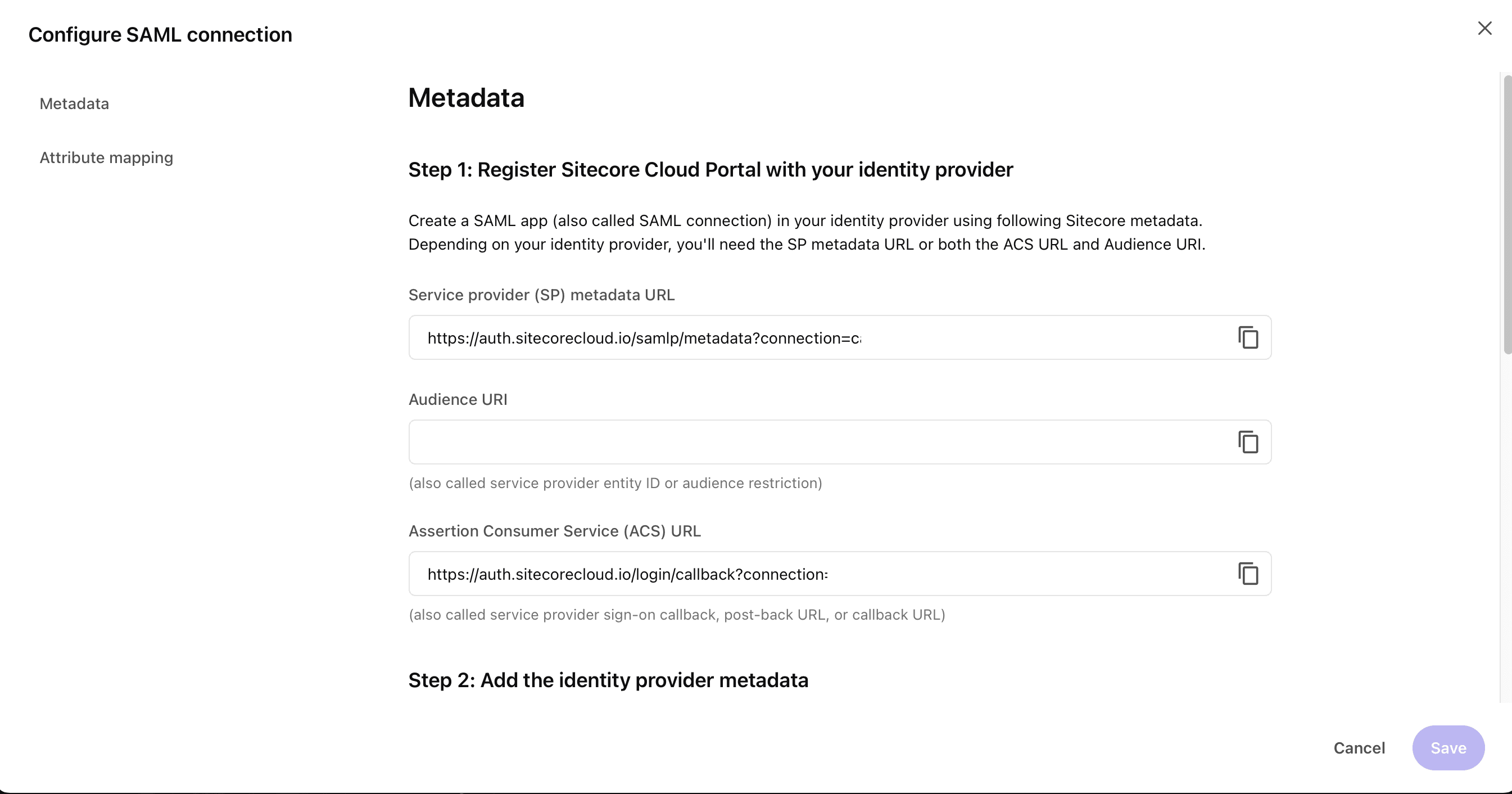
ドメインを入力すると、以下のように SAML 認証を設定するための項目が表示されます。

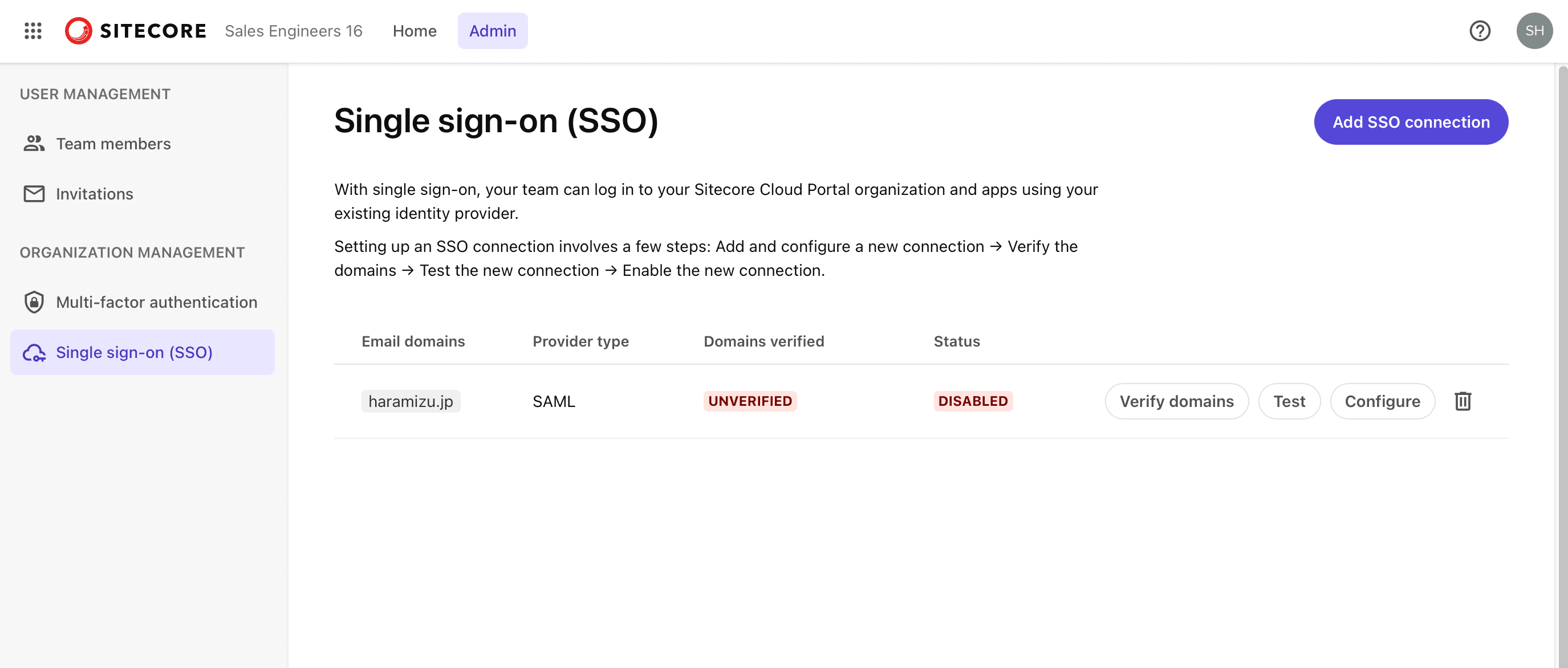
上記の項目は、後ほど Entra ID の管理画面で利用する値となります。一度この画面を閉じると、以下のように設定中の画面が表示されます。

一覧の画面で、Configure のボタンをクリックすることで、先ほどの設定の値をいつでも参照することができます。
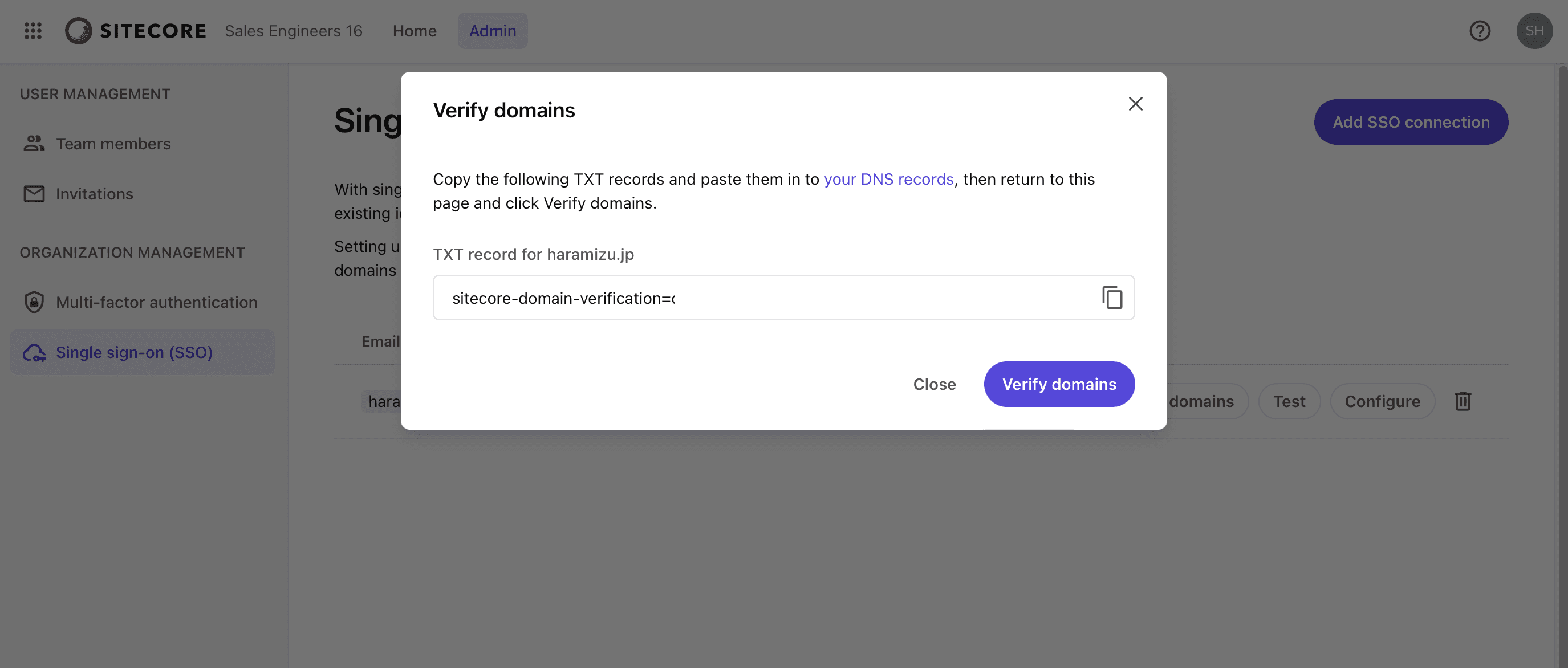
Entra ID の設定に移動する前に、ドメイン認証を進めていきます。この設定は、DNS の設定権限が必要となります。Verify domains のボタンをクリックすると、DNS に対して追加するレコードの情報が表示されます。

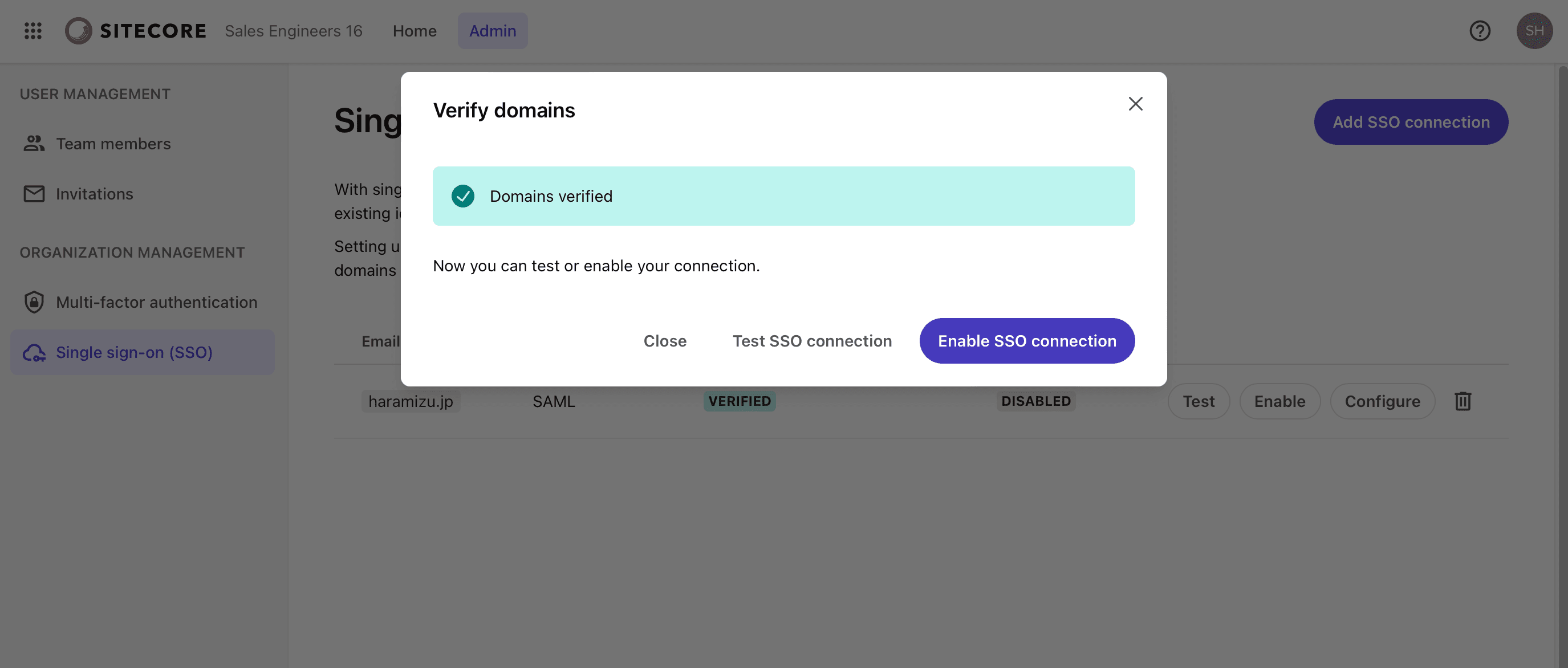
この値を DNS で設定する際には、TXT @ 上記の文字列 という形で TXT レコードでこの文字列が認識できるようにしてください。DNS のレコードに反映されたあと、Verify Domain をクリックすると、以下のようにドメインの認証が完了します。

この段階で、他のボタンでの作業はできないため Close ボタンをクリックします。

これで Sitecore Cloud Portal 側の初期設定は完了です。
Entra ID の環境を整備する
設定を進めていくにあたって、Microsoft Entra ID から各種パラメーターを取得して、上記の項目を埋めていく必要があります。まずは Microsoft Entra 管理センターにアクセスします。

左側のメニューから アプリケーション - エンタープライズアプリケーション を選択します。

画面に表示されている、+ 新しいアプリケーションをクリック、下の画面で表示されている独自のアプリケーションの作成をクリックしてください。

アプリケーションの名前を今回は Sitecore Cloud Portal と名前をつけて作成します。

しばらくすると以下のようにアプリケーションが作成されます。

続いてメニューからシングルサインオンを選択します。以下のように設定をするシングルサインオンの選択画面が表示されます。

今回は SAML 認証を追加するため、右上のボタンをクリックします。クリックをすると以下の画面に切り替わります。

基本的な SAML 構成の項目で、必須の項目が2つ用意されています。この項目は、Sitecore Cloud Portal にて提供された2つの項目になります。識別子および ACS URL の項目を以下のように設定します(以下の画面は値に関してマスクしています)。

保存をすると、テストを実行するか?というダイアログが表示されますが、これに関しては今回は実施しません。

最後に、このアプリケーションを利用することができるユーザーを、左側のメニューのユーザーとグループの項目をクリック、追加してください。追加した結果は以下のような画面です。

これで、Entra ID 側の設定は完了です。
Sitecore Cloud Portal の追加設定
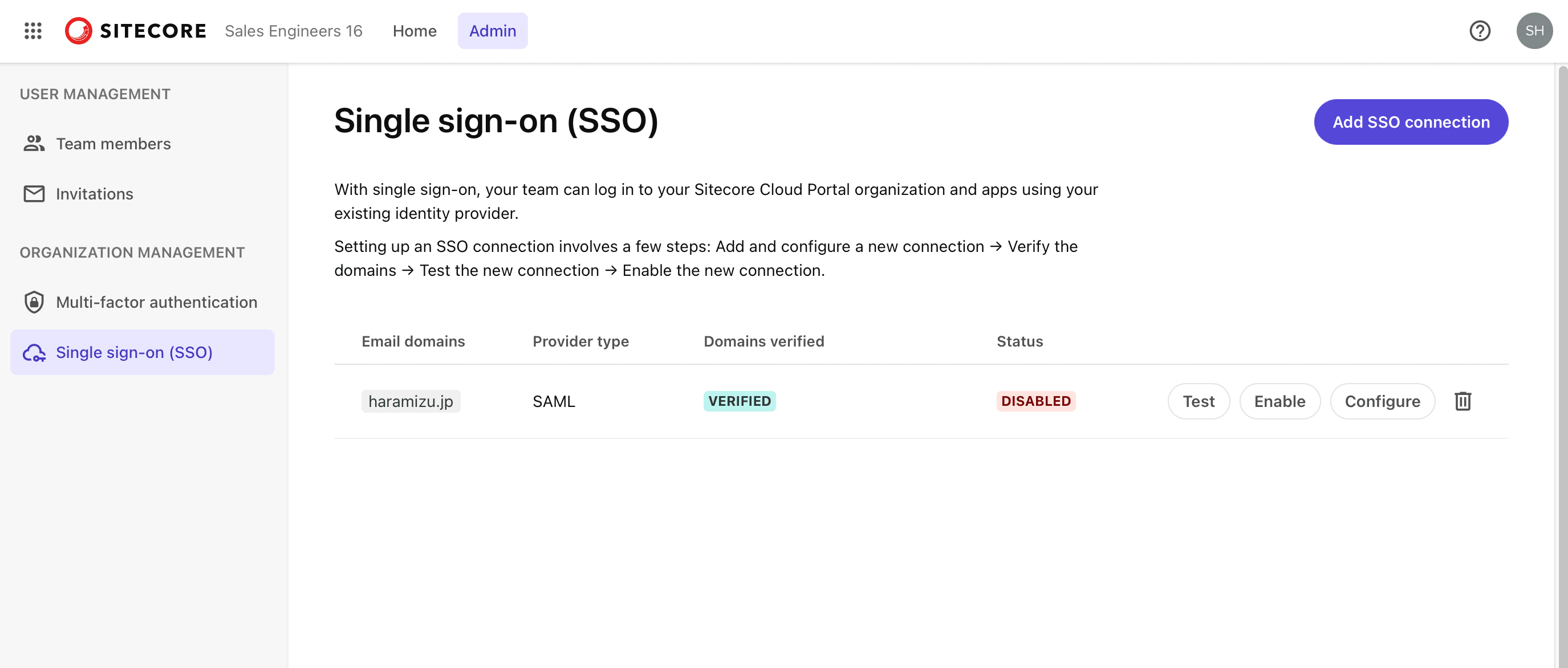
Entra ID での設定は完了しており、改めて Sitecore Cloud Portal 側の設定に戻ります。まず、ドメインの認証が完了している設定画面を表示してください。

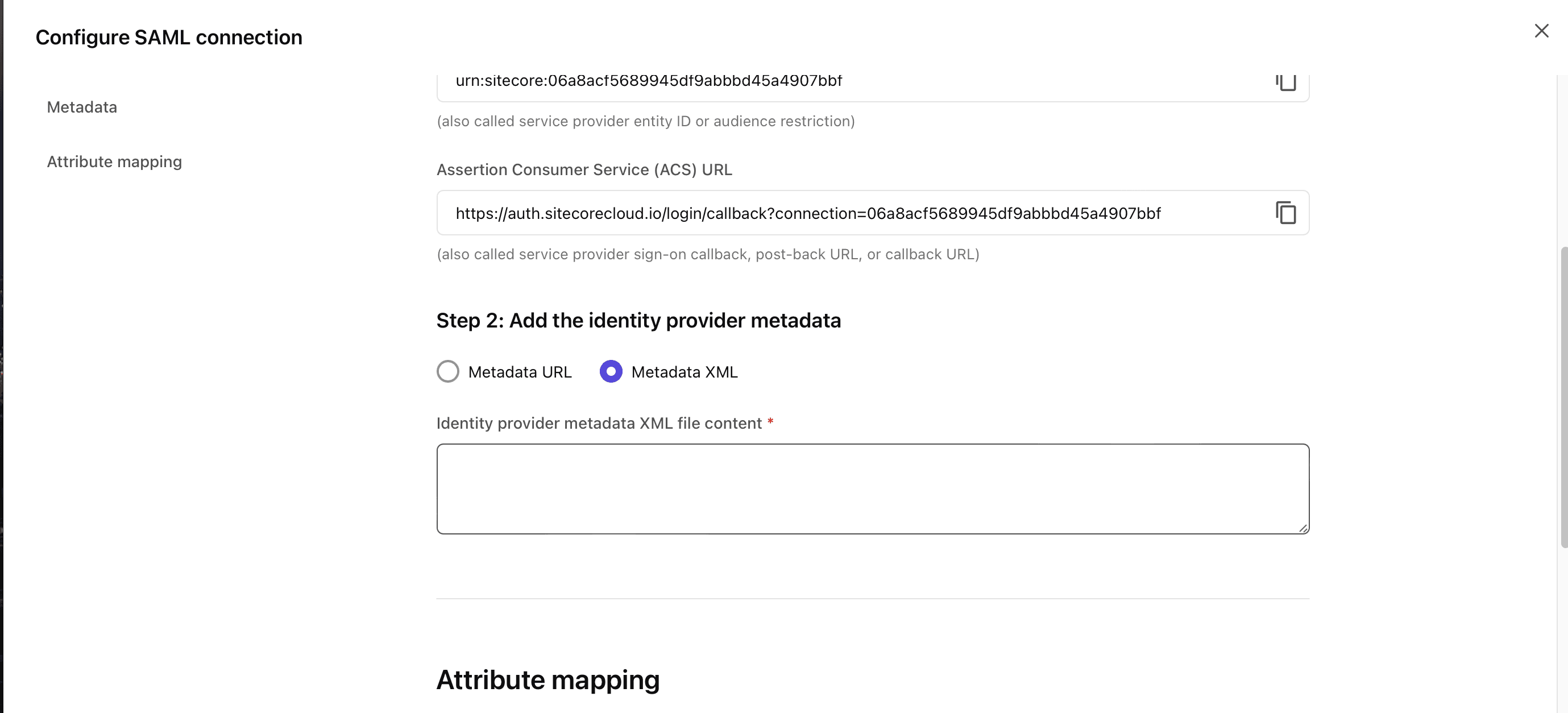
Configure のボタンをクリックすると、Step 2 で meta データに関して設定をする項目があります。

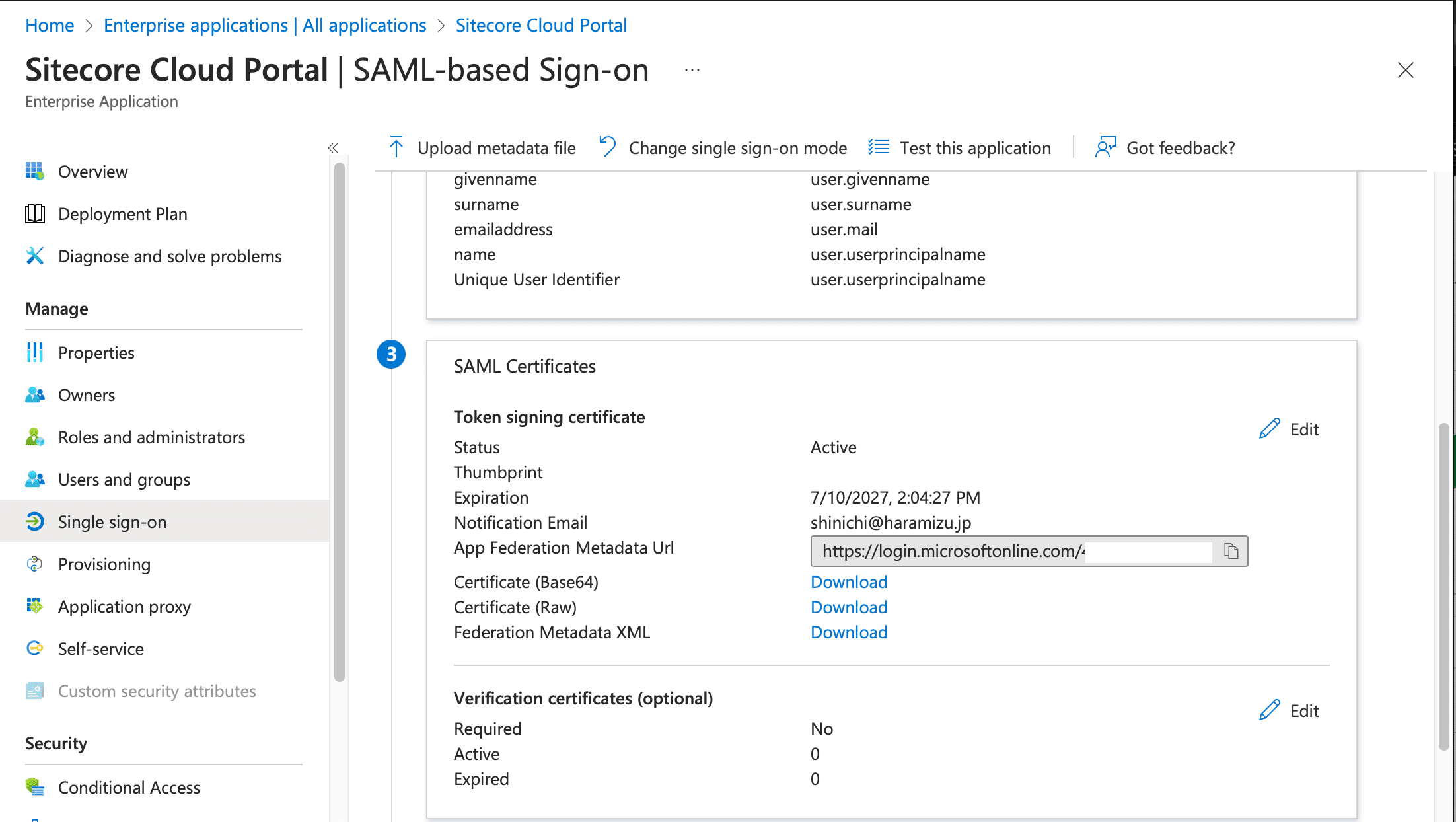
ここに設定するデータは、Entra ID の管理画面から取得することが可能です。すでに設定をしているシングルサインオンの設定の画面で、Federation Metadata XML という項目があり、ここをクリックすると XML のデータをダウンロードします(下画面)。

ここで取得した XML のデータを Step 2 の項目に設定をして保存をすることで、設定は終了です。
サインイン テスト
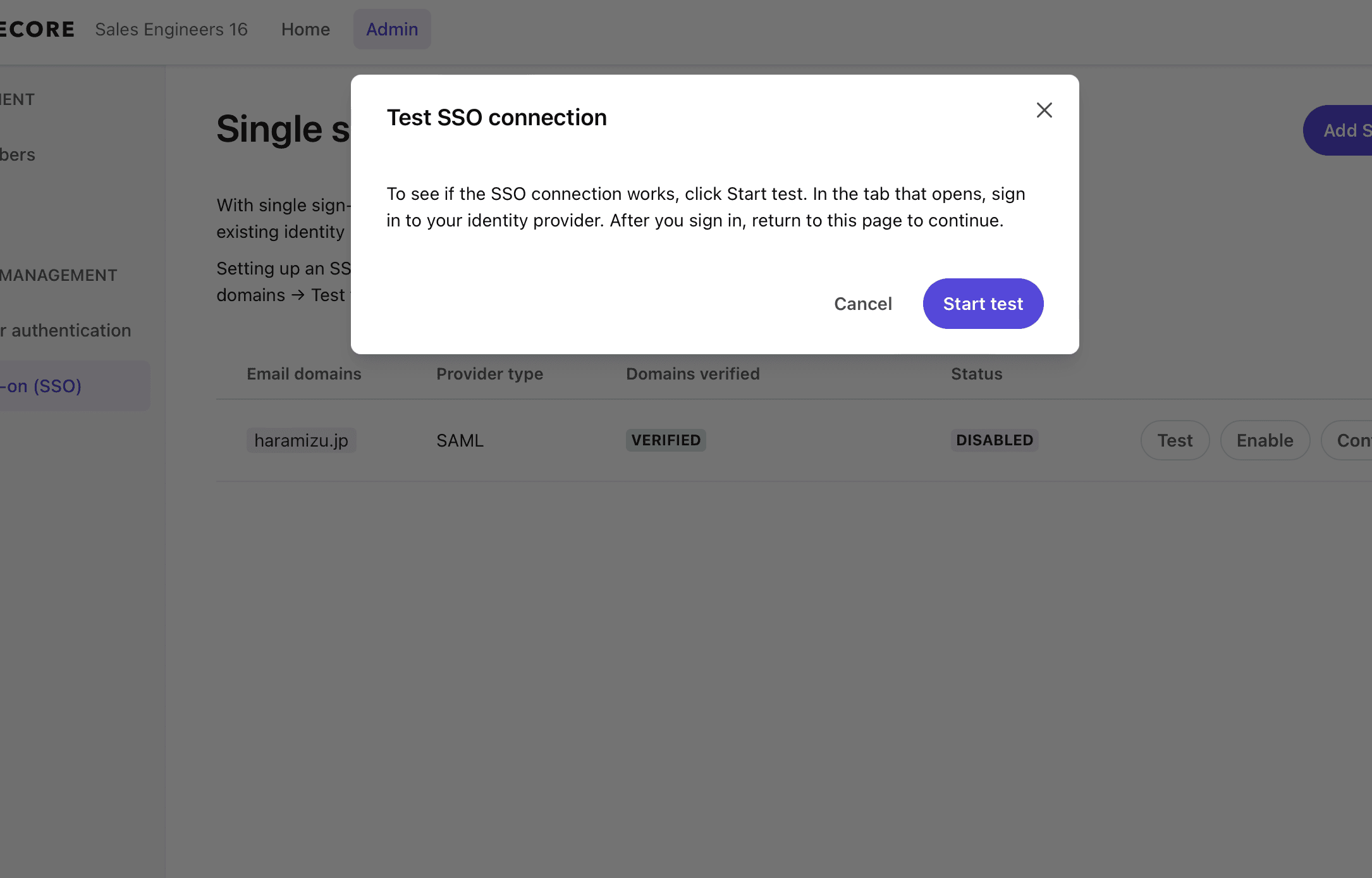
設定画面から Test のボタンをクリックしてください。以下のように、Start test のボタンが表示されます。

今回対象となるアカウントを利用して、ログインのテストを実行する形です。Entra ID のユーザーとグループで指定したアカウントでログインに成功すると、以下の画面が表示されます。

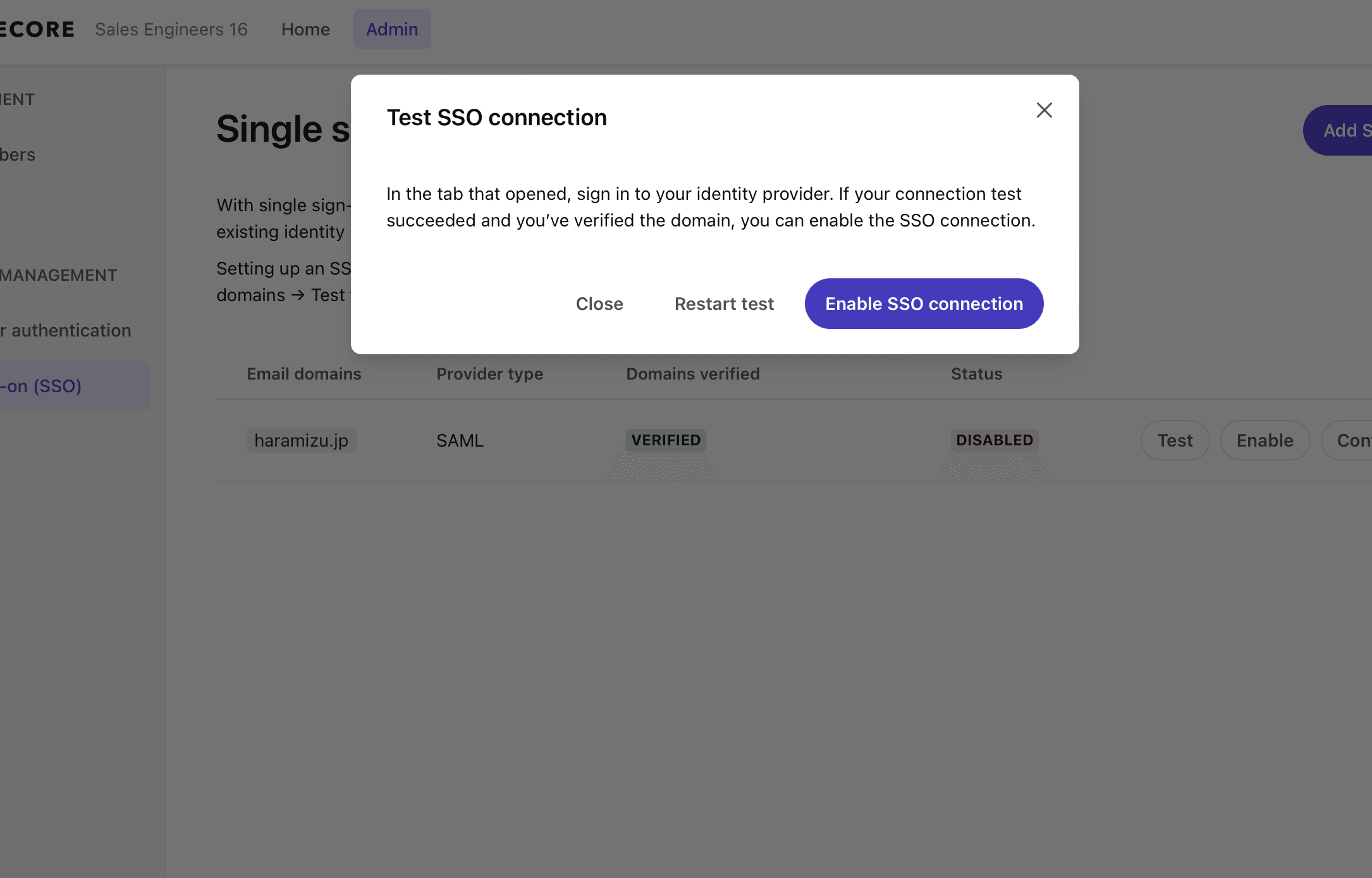
これでログインが可能になりました。Enable SSO Connection のボタンをクリックして、SSO の設定を有効にします。

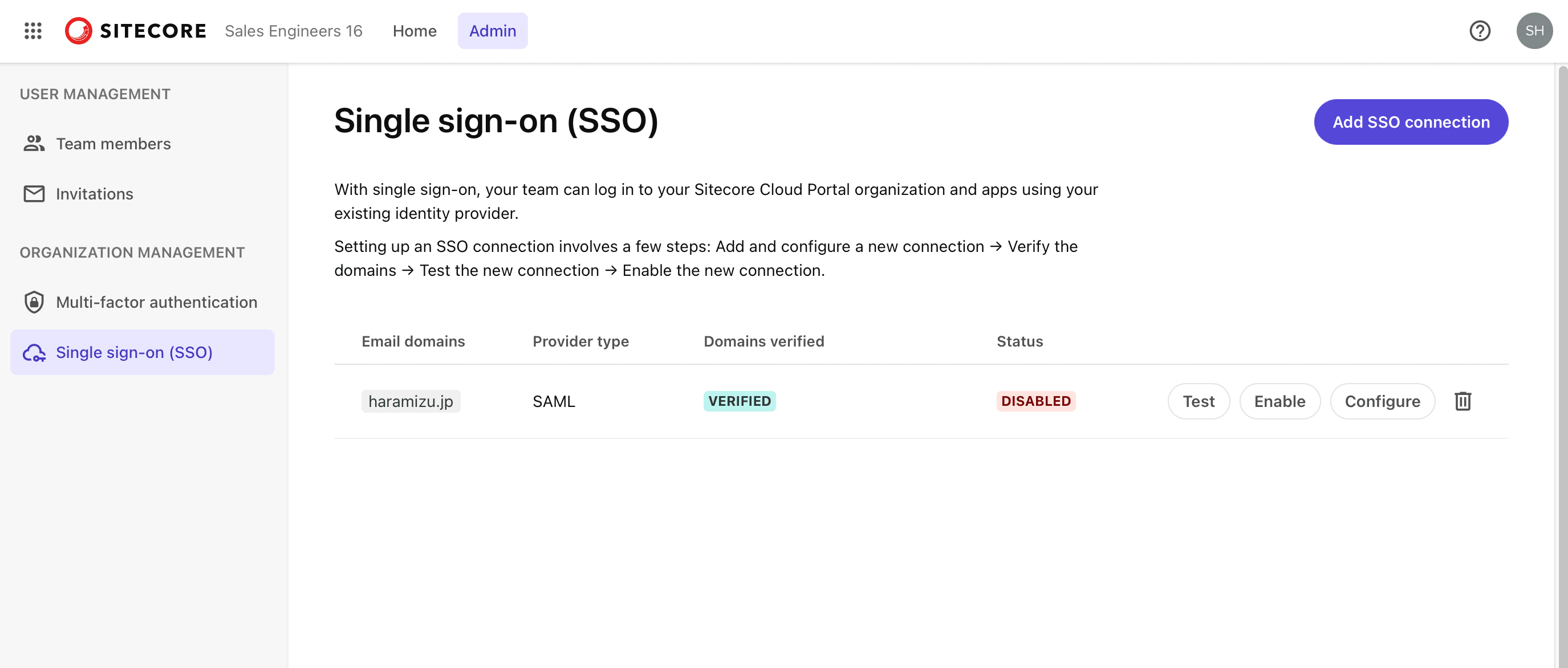
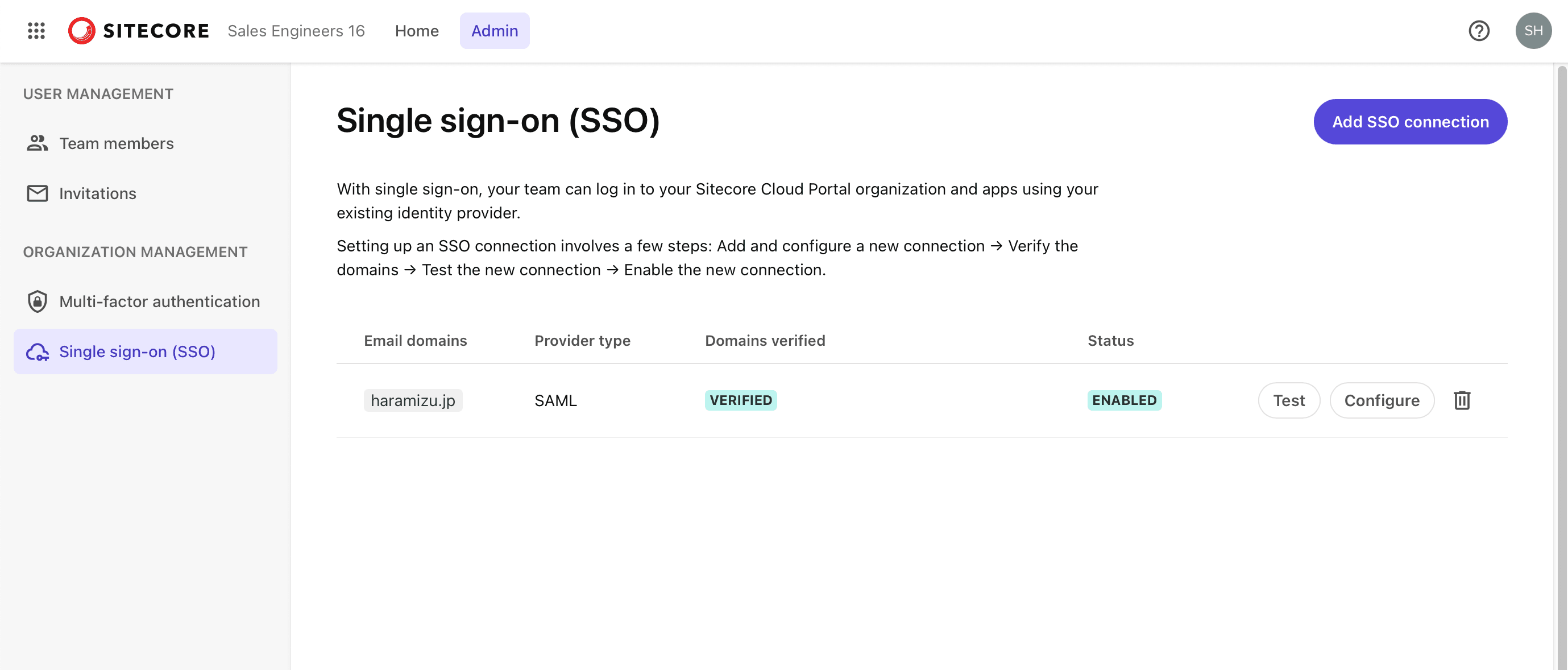
以下のように有効になれば、SSO の設定は完了です。

まとめ
今回は Sitecore Cloud Portal を通じて Entra ID と連携をして SSO でつなげる形まで進めました。実際のユーザーの追加、権限の設定などに関しては次回紹介をします。