XM Cloud ではリダイレクトに関する設定が2つ用意されています。アイテム単位で動作させるリダイレクトアイテム、リダイレクトに関する URL を管理する Redirect Map があります。今回はこの2つを紹介します。

設定に関しては詳しくは以下の公式ページが参考になります。
リダイレクトの仕組み
XM Cloud の sxastarter では、Next.js の middleware としてリダイレクトの仕組みが用意されています。そしてこのリダイレクトを利用するために、CMS にアイテムを作成するだけで、リダイレクトができるようになっています。
- リダイレクト アイテム - リダイレクトのアイテムをコンテンツツリーに配置して、とび先を指定することが可能となっています。
- リダイレクト マップ - アイテムではなく、リダイレクトをするルールを設定することで、とび先の URL を決めることが出来ます
事前設定
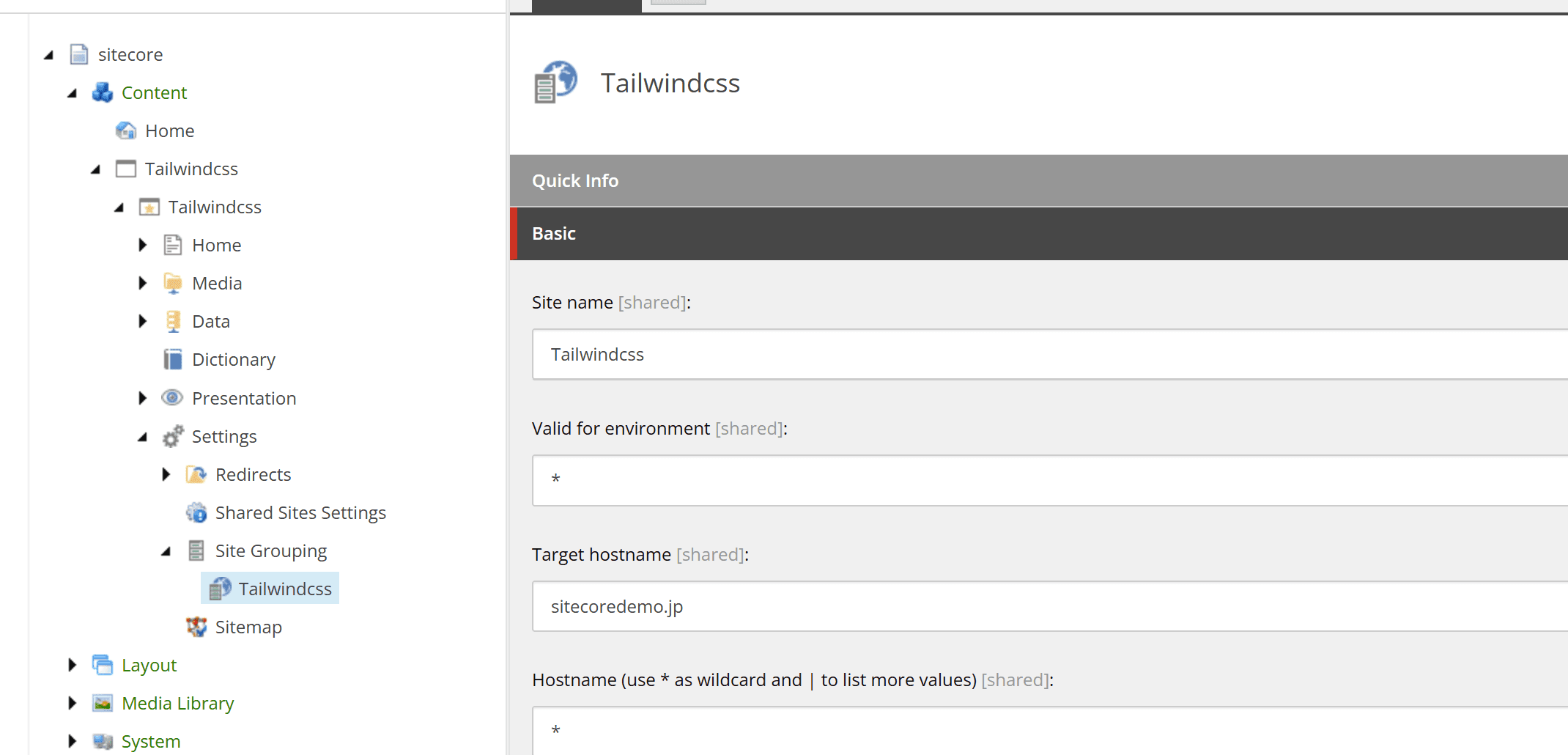
リダイレクトの仕組みとして、標準ではサイト設定の Target hostname に、サイトの URL を入れておく必要があります。

今回はリダイレクトのテストとして、リダイレクト先のアイテムとして Home/Success というアイテムを作成して、リダイレクトのテストをしていきます。
リダイレクトの作成
リダイレクト アイテム
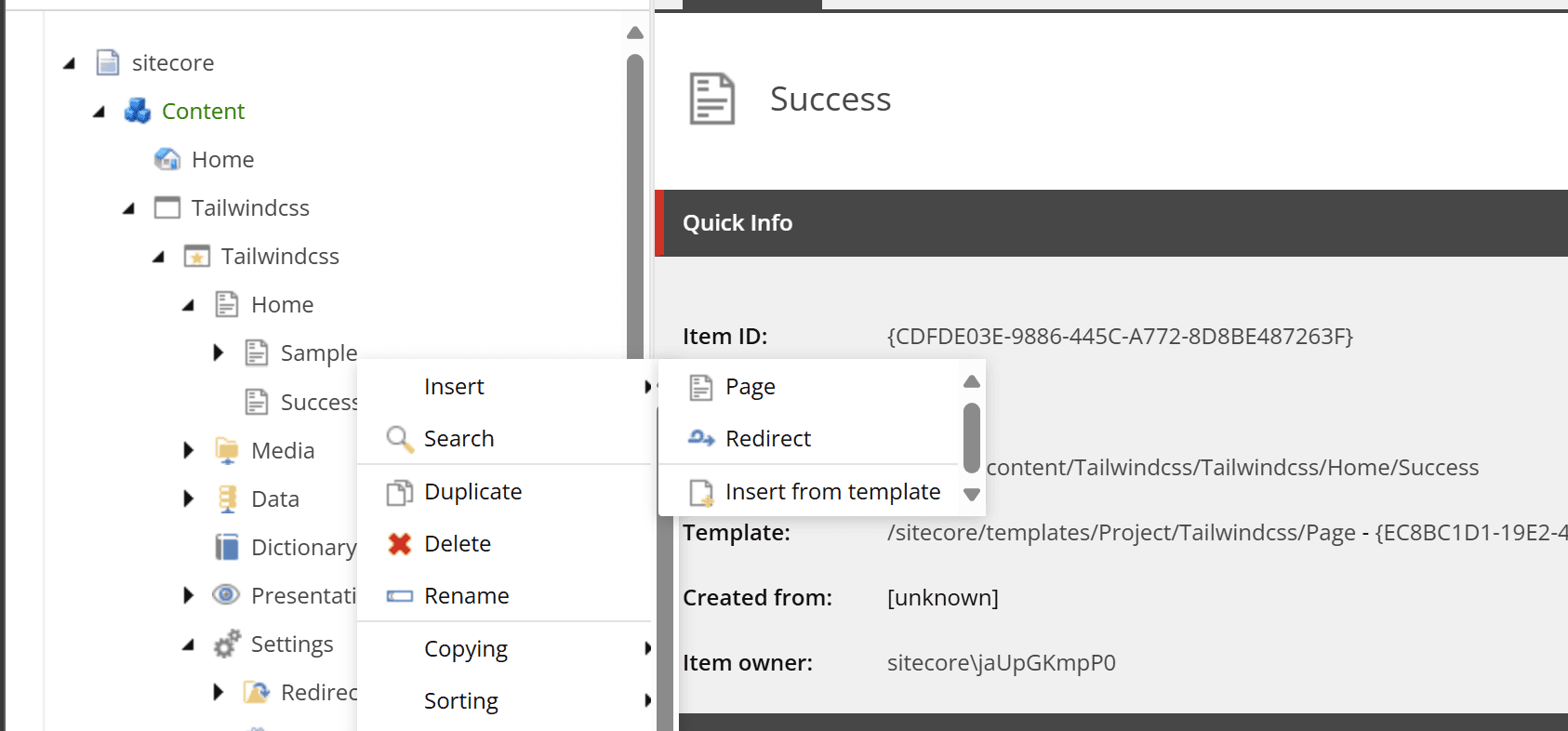
コンテンツエディターでコンテンツツリーのアイテムを右クリック、候補として Redirect というアイテムのテンプレートが表示されます。

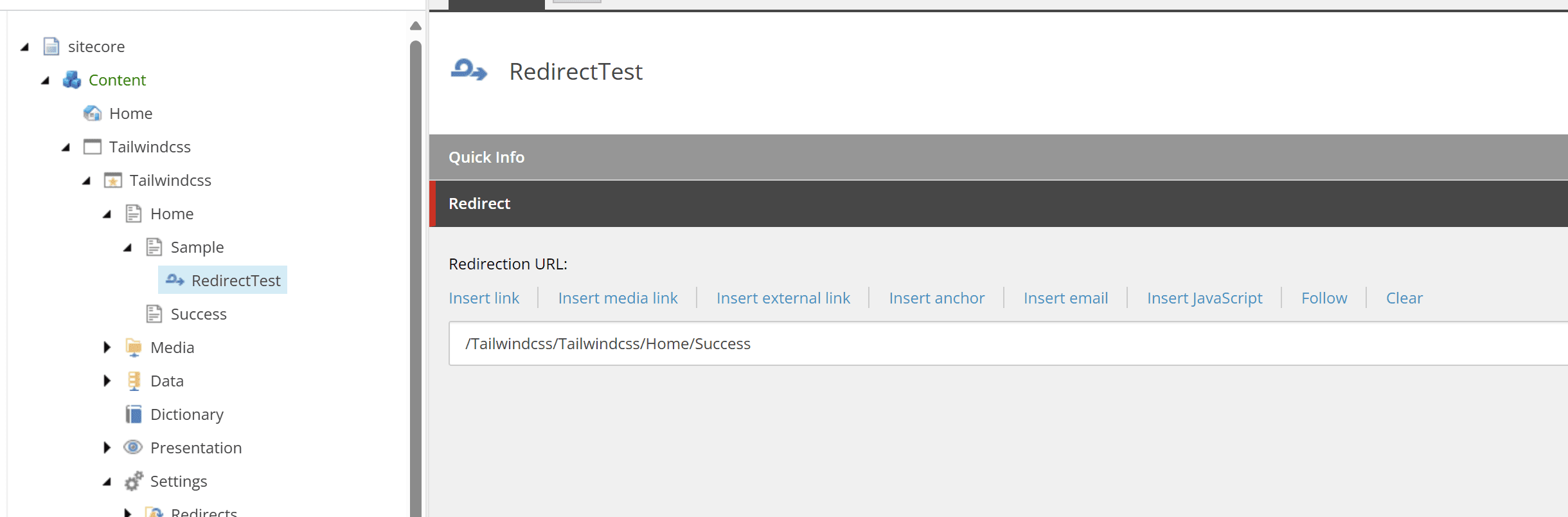
このアイテムを今回は Sample の下に作成をします。リダイレクト先として、事前に用意した Success のアイテムを選択しています。

上記の形で該当するアイテムを Publish してください。反映されると、
- /Sample/RedirectTest のパスにアクセス
- /Success のページにリダイレクト
このように、該当するパスのアイテムに対して、とび先の URL を設定することでリダイレクトが動くようになります。サイトとして、ページの終了に関する案内を用意しておいて、有効ではなくなった時にはそのページに飛ばす、というのは上記のようにアイテムを作成してリダイレクトをすることが可能なことを確認しました。
リダイレクト マップ
サイトの中で、何らかのルールでリダイレクトをさせたい、というときに有効なのがリダイレクトマップになります。この機能を利用する際には、正規表現を用意してとび先を制御するということも可能になっています。
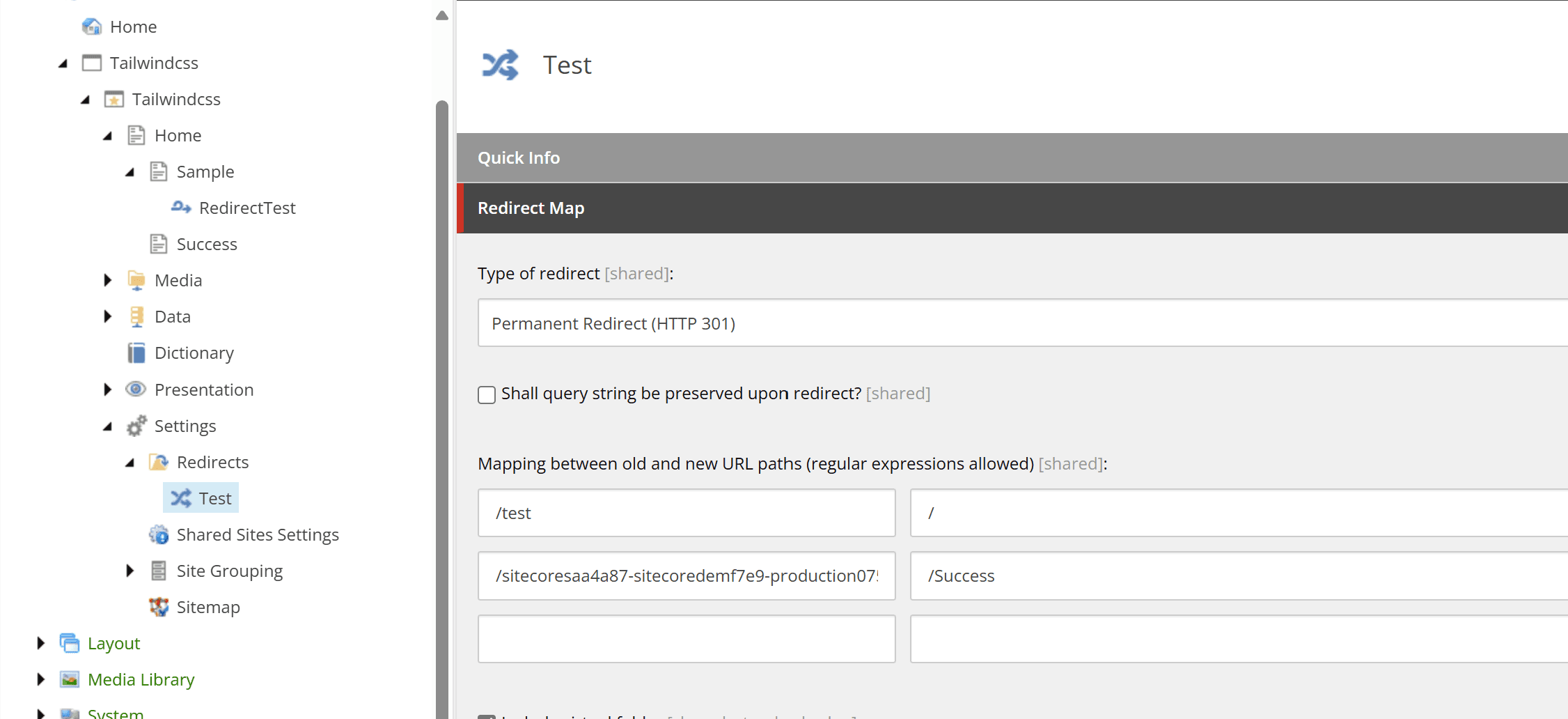
リダイレクトマップは、サイトの Settings の下にある Redirects のフォルダの下で、リダイレクトマップとそのアイテムを格納するフォルダを用意することが出来ます。

設定としては以下の項目となります。
- リダイレクトのタイプ (301、302 および転送 )
- 古いパス(左側)と新しいパス(右側)のルールを記述
例えば上記のリダイレクトマップを利用することで、アイテムを作成していない場合でもリダイレクトが実装されていることを確認することが出来ました。
リダイレクトマップはまとめて処理ができるため、古い記事を削除した際にしばらくの間リダイレクトを実行したい、というときに有用です。ルールを1つのリダイレクトマップとして管理することで、将来的に要らなくなった時に削除する、などの管理ができるためです。
まとめ
今回はリダイレクトの設定およびアイテムの作成、リダイレクトマップとアイテムの違いを簡単に紹介をしました。