前回作成をしたアプリはローカルで動作していました。今回はローカルではなく Vercel に展開してログインできるように進めていきます。
コンテンツ更新
以下のページで最新の情報を確認してください
Vercel に展開する
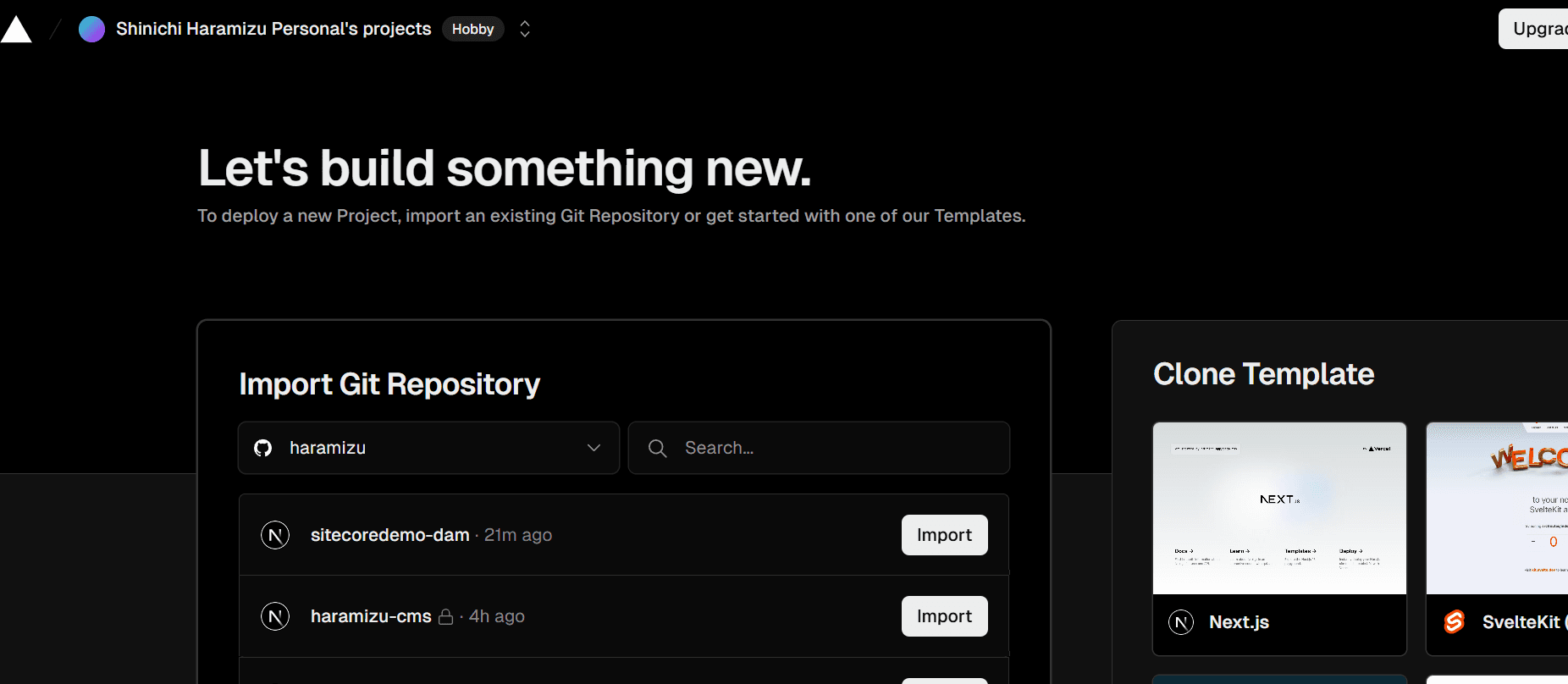
まず最初に、Vercel の管理画面に移動して New Project で作成していたリポジトリを選択します。

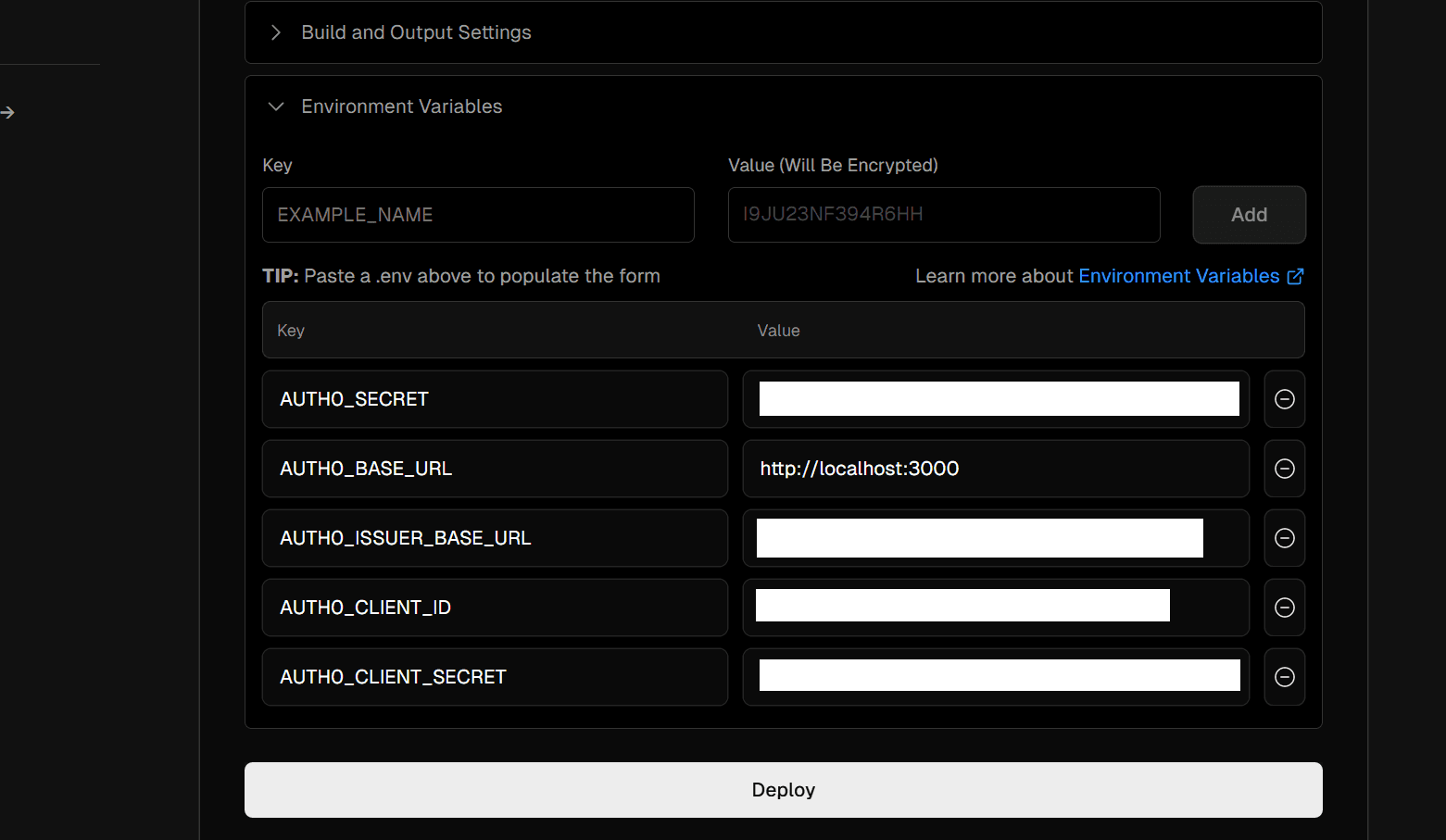
環境変数に関しては、ローカルで利用していた .env の値をひとまずそのまま展開します。localhost を指定している AUTH0_BASE_URL は展開後に URL を決めてから変更していきます。

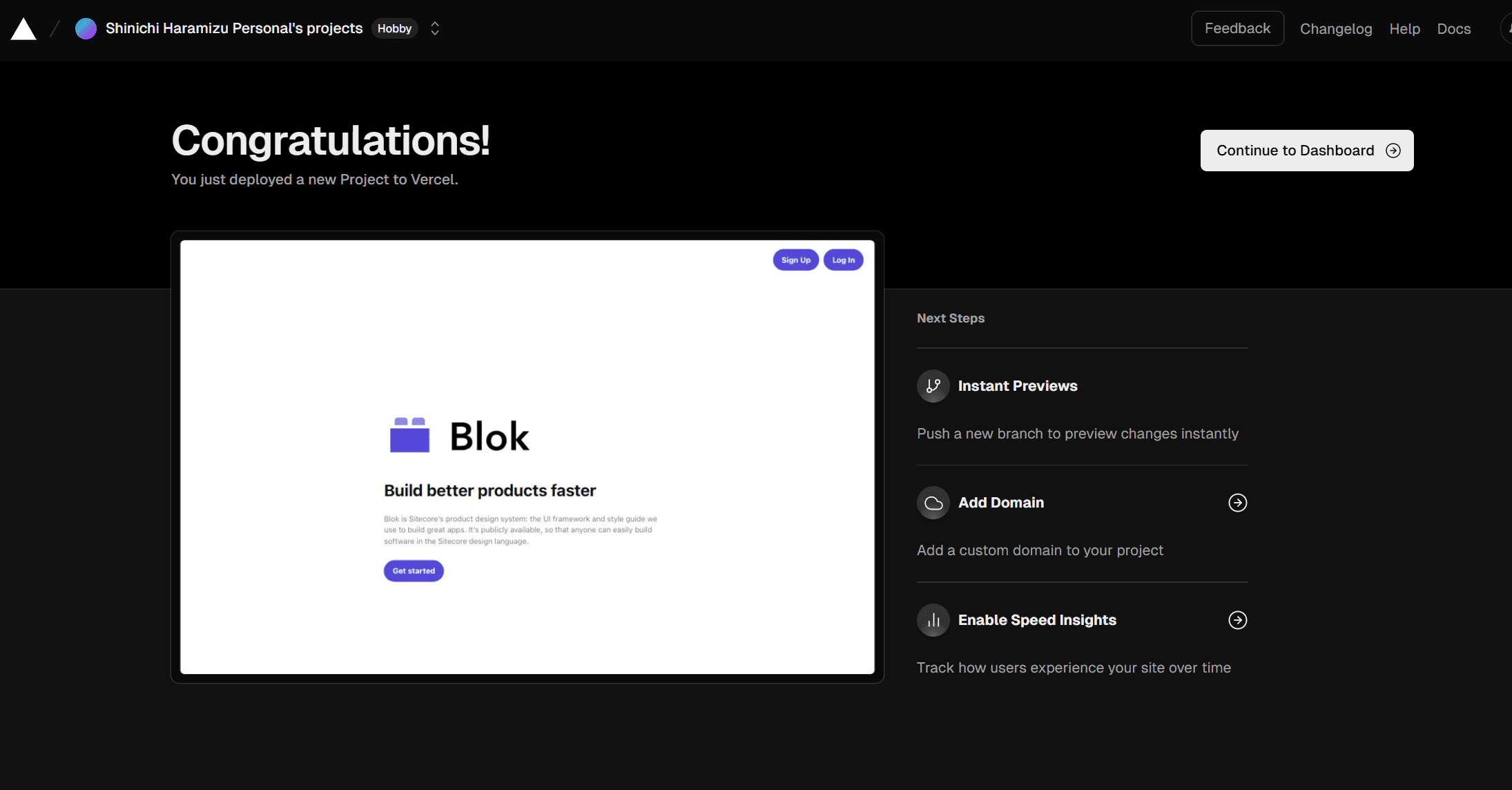
しばらくすると展開が完了してサイトが立ち上がります。

Vercel に展開ができました。ここから微調整をしていきます。
プロジェクトの調整
環境変数の変更
展開をした Vercel のプロジェクトで設定している Domain に関して、使いたいドメイン名に変更をして( vercel.app だと DNS を変更しなくてもよいためテストではおすすめ)、サイトの FQDN を確定します。
このドメインの設定を、環境変数の AUTH0_BASE_URL に設定をして、環境変数が変わったので redeploy を実行して値を反映させます。
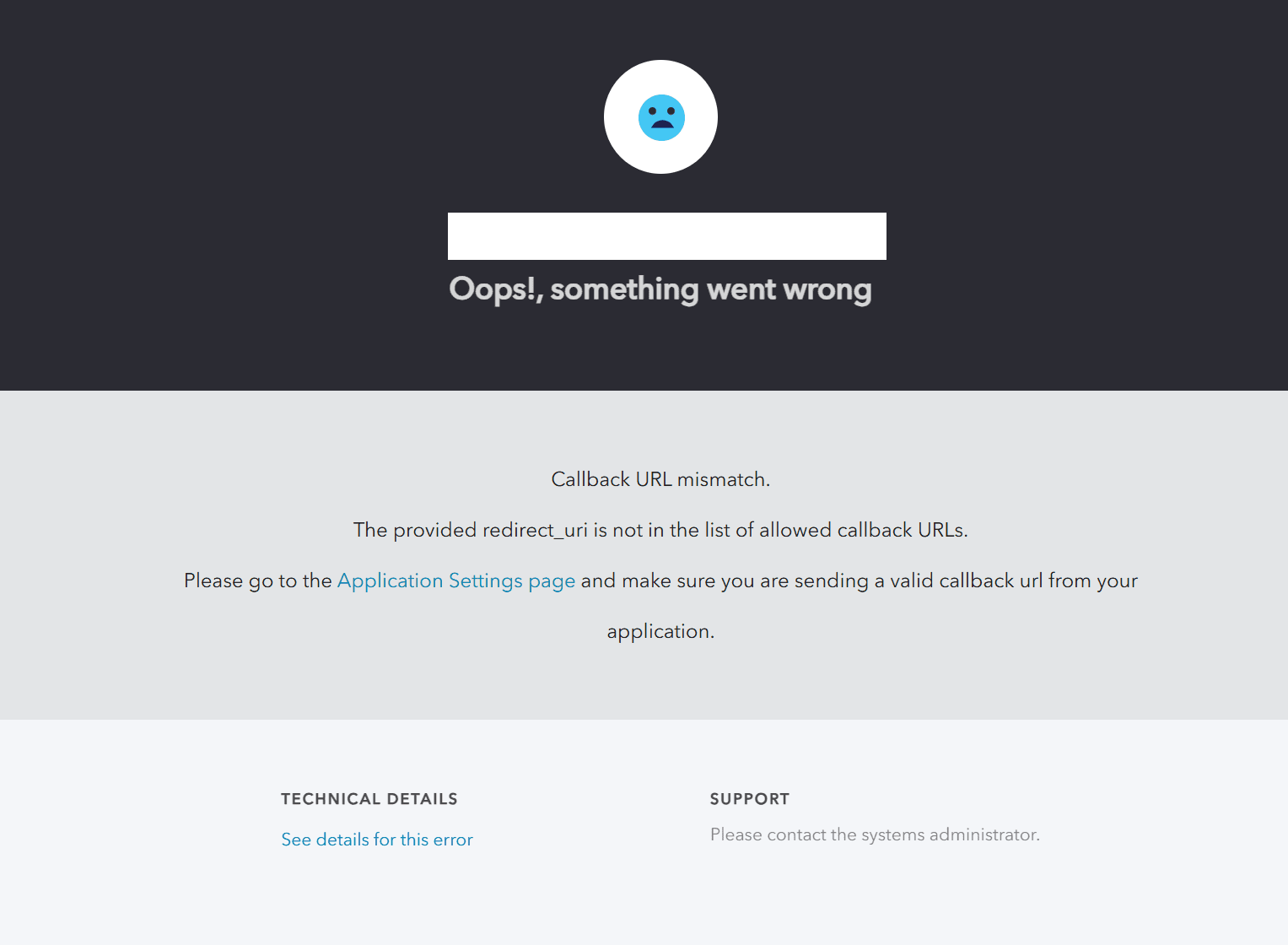
変更後、ログインをしようとすると、以下の画面が表示されるようになります。

Autho のアプリケーションの設定
上記のエラー画面は、Auth0 で作成をしたアプリケーションに対して、Vercel に展開したドメインが記載されていないためエラーになっている状況です。
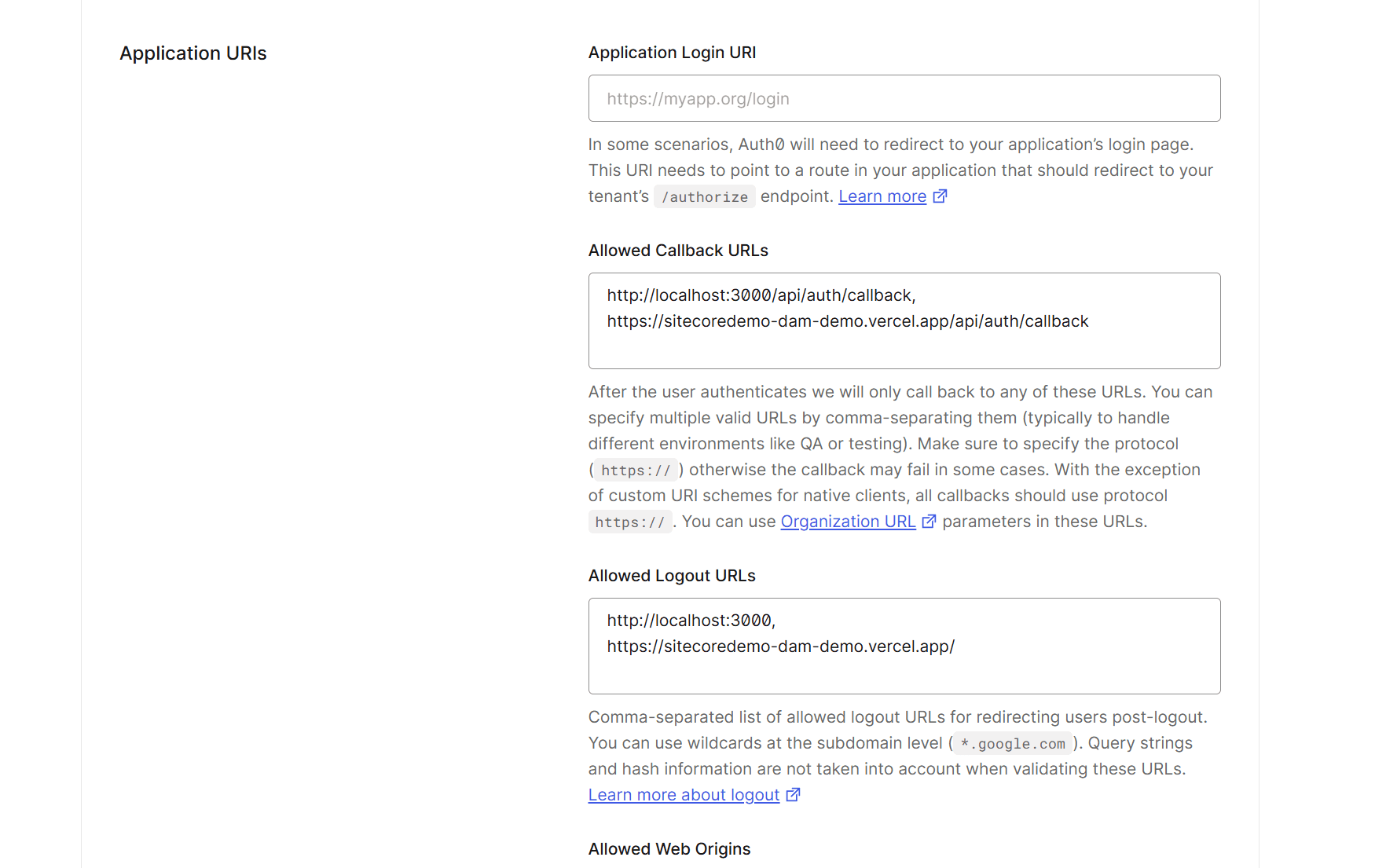
この設定は Auth0 の管理画面の Applications から作成をしたアプリケーションを選択して、Application URIs の項目を変更します。複数記載することができるため、今回は以下のように記載しました。

設定を変更して、しばらくすると有効になります。有効になってログイン画面が表示さえるようになったの、以下の画面です。

まとめ
ローカルでテストをした Next.js のプロジェクトをそのまま Vercel に展開をして、同じアカウントでログインができました。本来であれば、本番環境と開発環境は分ける形の運用をするべきですが、今回は開発環境での検証ということで、同じアカウントでログインできるようにした形です。
