今回は Next.js に対して Auth0 の認証を追加するチュートリアルを利用して、ログインができるところまで進めていきます。

コンテンツ更新
以下のページで最新の情報を確認してください
なお、チュートリアルは以下のページで参照できます。
今回は、ログイン、サインアップ、ログアウトができるところまで作成をしていきます。
なおベースとして利用する Next.js のコードは以下の Sitecore Blok のサンプルを利用しています。
アプリケーションの作成
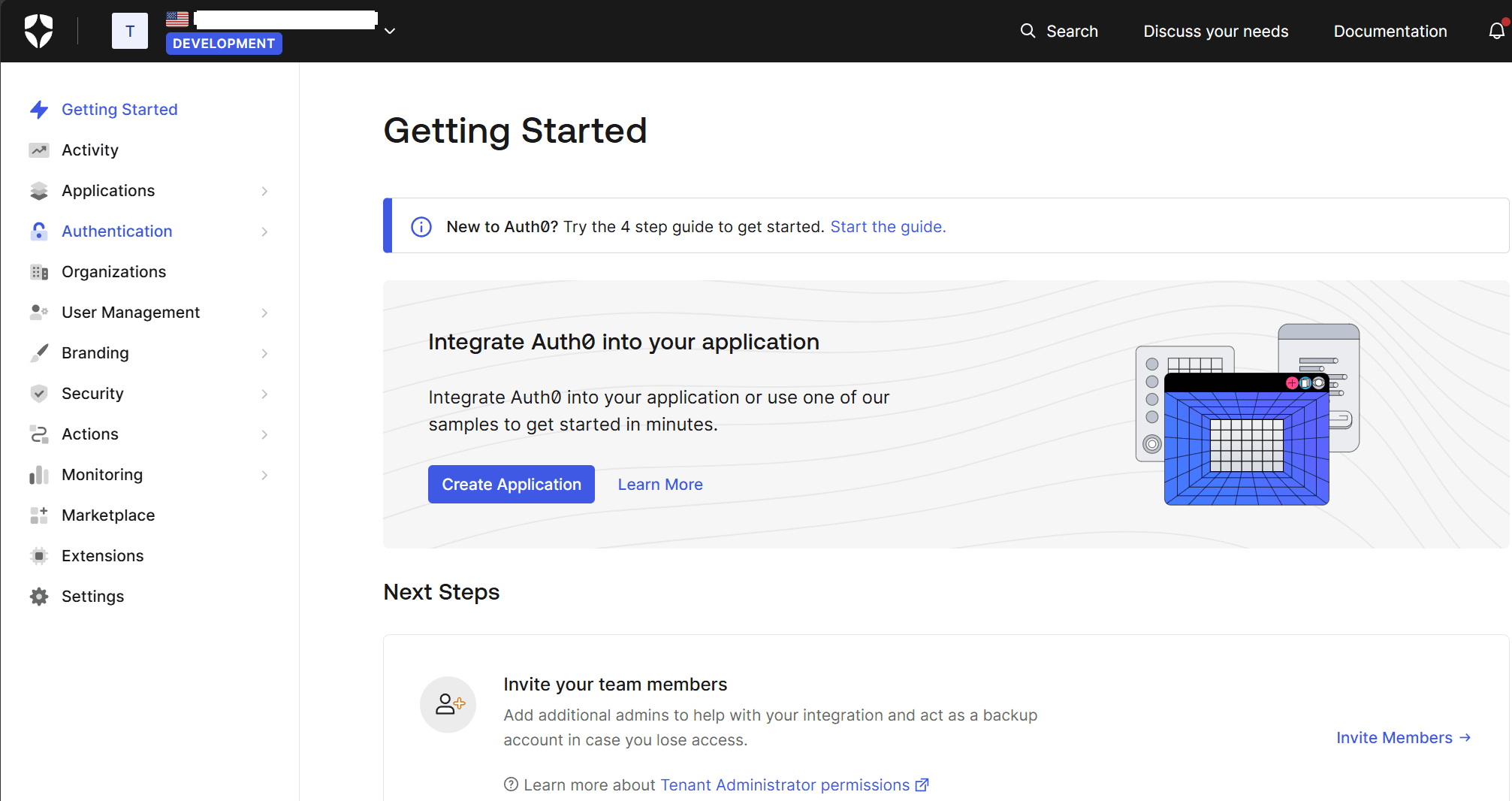
まず最初にアプリケーションを作成します。Auth0 のフリーアカウントを作成した後であれば、以下のような画面になっておいて、Create Application をクリックできるようになっています。

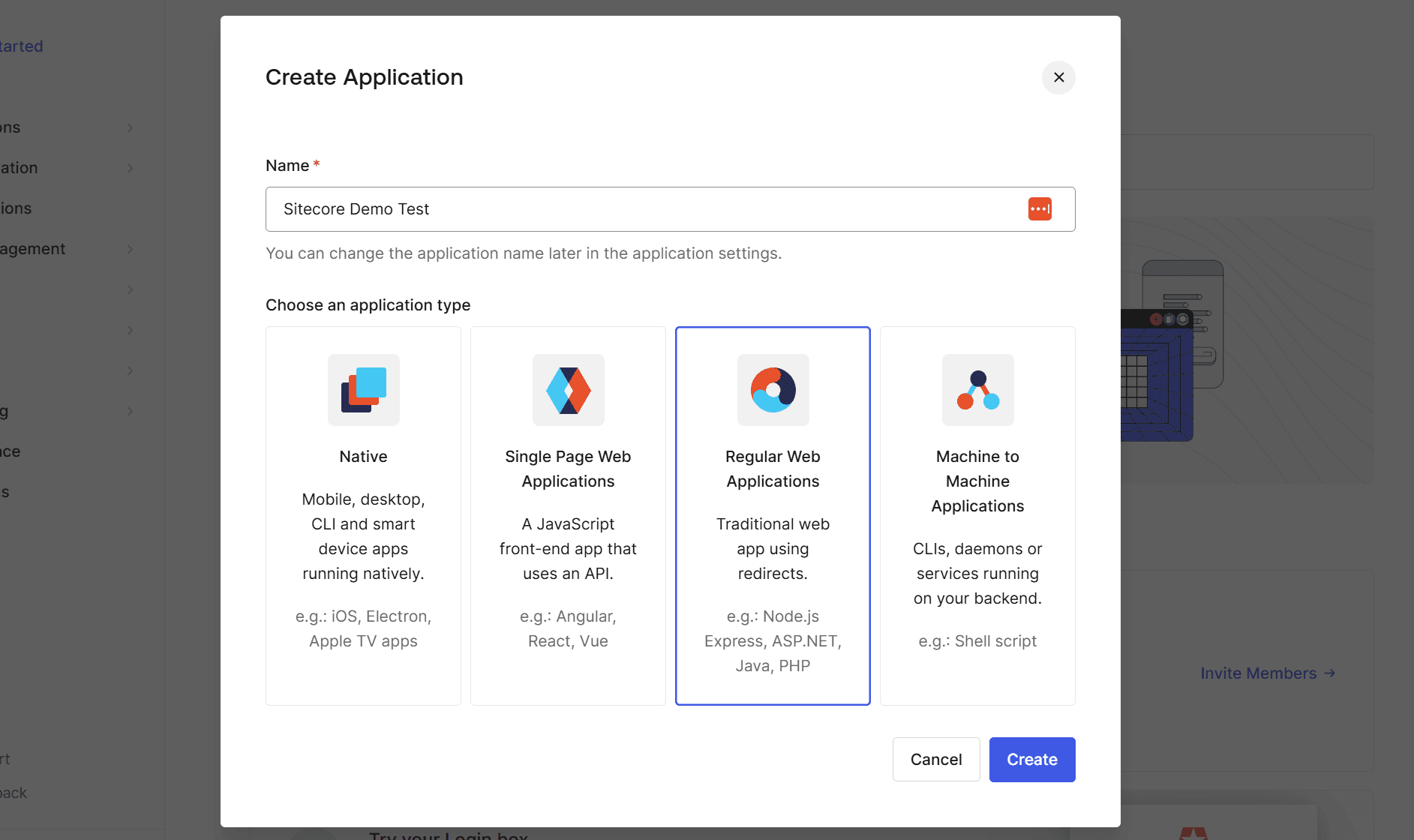
アプリケーション作成の際には、アプリケーションの名前とアプリケーションのタイプを選択します。今回は、アプリケーションのタイプは Regular Web Applications です。

アプリケーションの設定
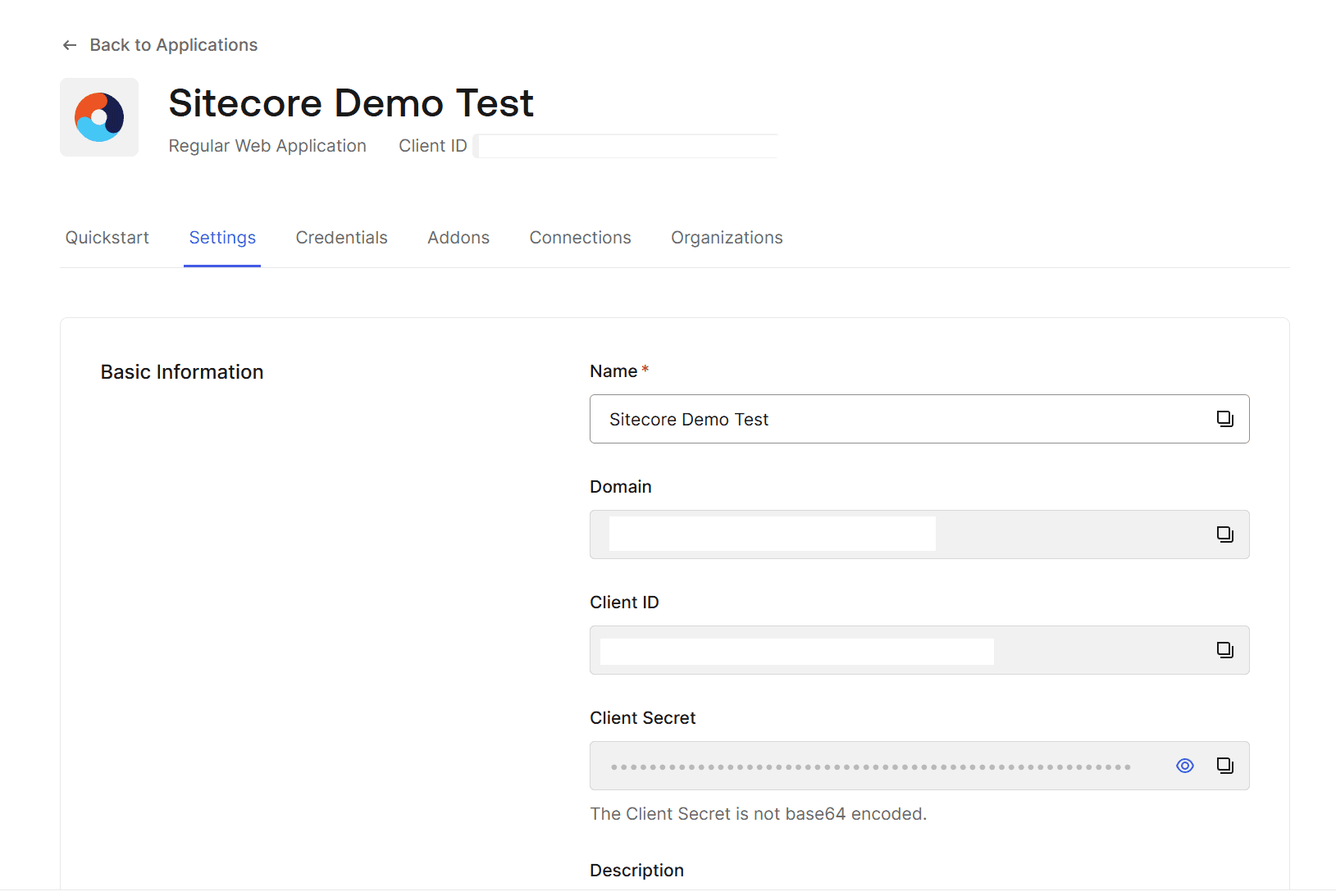
作成をしたアプリケーションの設定を進めていきます。作成をしたアプリケーションのページを開くといかようになっています。

Setting の項目の下のほうに移動をすると、Application URIs の項目があります。今回は以下のように設定をします。
- Allowed Callback URLs: http://localhost:3000/api/auth/callback
- Allowed Logout URLs: http://localhost:3000
上記の設定が終わったら Save Changes をクリックします。
Next.js に環境変数を追加する
続いて Next.js と Auth0 を連携させるための環境変数を .env に対して記載していきます。項目は以下の通りです。
AUTH0_SECRET=KEY-VALUE
AUTH0_BASE_URL=http://localhost:4040
AUTH0_ISSUER_BASE_URL=https://AUTH0-DOMAIN
AUTH0_CLIENT_ID=AUTH0-CLIENT-ID
AUTH0_CLIENT_SECRET=AUTH0-CLIENT-SECRET上記のうち、AUTH0_SECRET に関しては管理画面ではなく手元でユニークなキーを生成する必要があります。以下のコマンドで生成した文字を利用します。
node -e "console.log(crypto.randomBytes(32).toString('hex'))"環境変数に関してはこれで一通りそろいました。
Next.js に Auth0 の設定を追加する
まず、Auth0 のパッケージを追加します。
npm install @auth0/nextjs-auth0続いて、src\app\api\auth\[auth0]\route.ts に route.ts を作成します。ファイルの中身は以下の通りです。
import { handleAuth } from '@auth0/nextjs-auth0';
export const GET = handleAuth();続いて認証のプロバイダの設定を追加します。src\app\layout.tsx のファイルに import を追加、また UserProvider を return の間に返します。
import type { Metadata } from "next";
import { Providers } from "./providers";
import { UserProvider } from "@auth0/nextjs-auth0/client";
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
<UserProvider>
<Providers>{children}</Providers>
</UserProvider>
</body>
</html>
);
}ログイン ボタン
実際にログインのテストができるように、src/components/buttons/login-button.tsx のファイルを作成してログインボタンを実装します。ログインボタンのコードは以下の通りです。なお、スタイルシートに関しては前回の記事で紹介をした Sitecore Blok を利用しています。
import { Button } from "@chakra-ui/react";
export const LoginButton = () => {
return (
<Button as="a" href="/api/auth/login" marginX={1}>
Log In
</Button>
);
};ログイン後の動きを実装するために、src\app\api\auth\[auth0]\route.ts のファイルを以下のように書き換えます。
import { handleAuth, handleLogin } from "@auth0/nextjs-auth0";
export const GET = handleAuth({
login: handleLogin({
returnTo: "/",
}),
});サインアップ ボタン
これに関しては必要に応じてという形になりますが、サインアップに関しても実装しておきます。この場合は、src\app\api\auth\[auth0]\route.ts のファイルを以下のように書き換えます。
import { handleAuth, handleLogin } from "@auth0/nextjs-auth0";
export const GET = handleAuth({
login: handleLogin({
returnTo: "/",
}),
signup: handleLogin({
authorizationParams: {
screen_hint: "signup",
},
returnTo: "/",
}),
});これを利用するために、src/components/buttons/signup-button.tsx のファイルを作成して、コードは以下のように設定します。
import { Button } from "@chakra-ui/react";
export const SignupButton = () => {
return (
<Button as="a" href="/api/auth/signup" marginX={1}>
Sign Up
</Button>
);
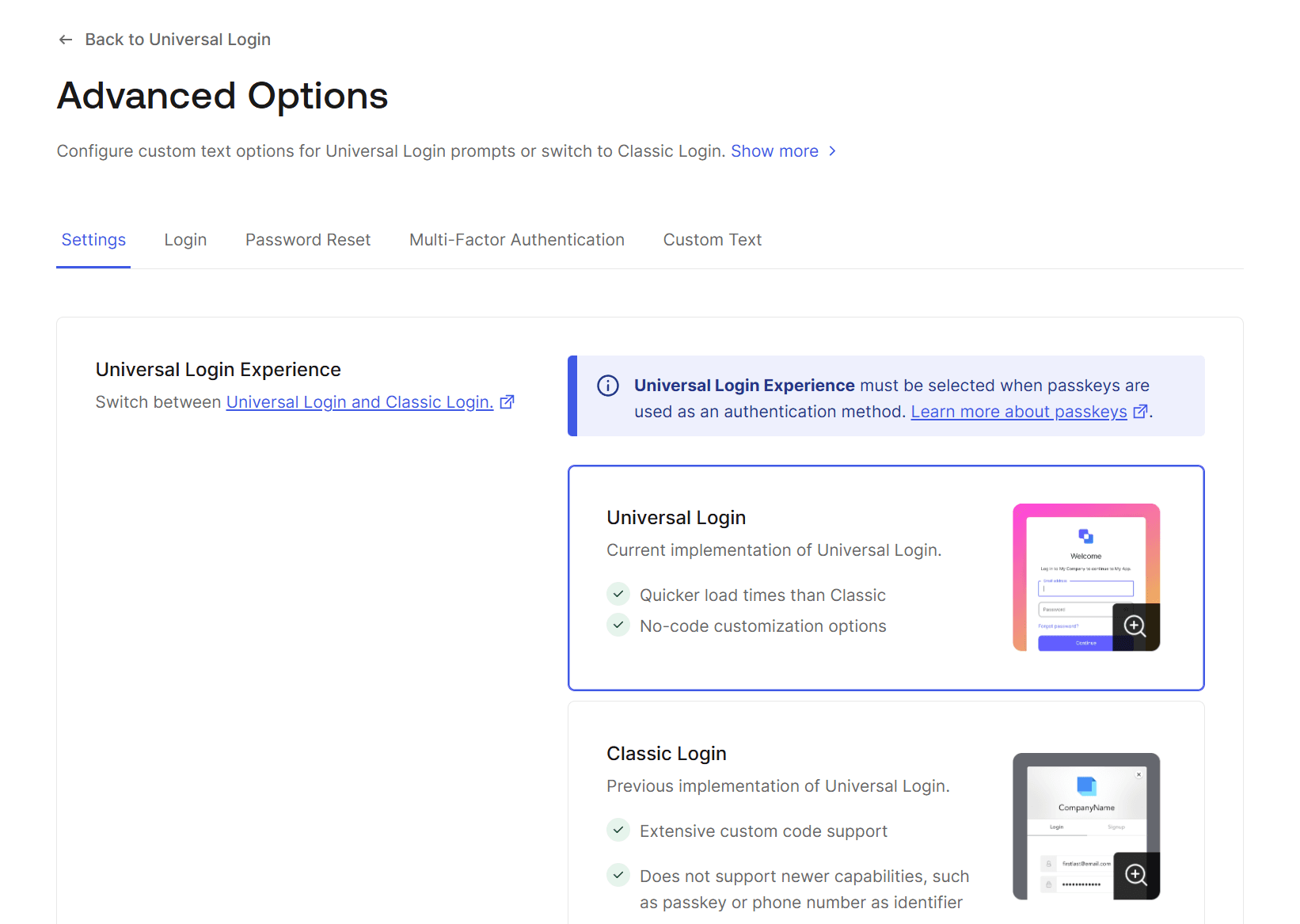
};なお、Sign-up の機能をオンにするためには、Auth0 の管理画面で Branding - Universal Login を選択し、一番下に表示されている Advanced Options をクリックして、Univercal Login が有効になっていることを確認してください。

ログアウト ボタン
これまでと同様に、src\components\buttons\logout-button.tsx のファイルを作成して、以下のコードを設定してください。
import { Button } from "@chakra-ui/react";
export const LogoutButton = () => {
return (
<Button as="a" href="/api/auth/logout" marginX={1}>
Log Out
</Button>
);
};これでボタンの準備ができました。
ナビゲーションの作成
ログインのステータスに合わせてボタンを出し分けする、ナビゲーションの部分を作成していきます。公式のチュートリアルでは PC とモバイルで2つのナビゲーションを作成していますが、今回はその部分は省略して、ファイルは src\components\navigation\nav-bar-buttons.tsx を作成して、以下のコードを記載します。
"use client";
import { useUser } from "@auth0/nextjs-auth0/client";
import React from "react";
import { SignupButton } from "@/components/buttons/signup-button";
import { LoginButton } from "@/components/buttons/login-button";
import { LogoutButton } from "@/components/buttons/logout-button";
export const NavBarButtons = () => {
const { user } = useUser();
return (
<>
<div className="nav-bar__buttons">
{!user && (
<>
<SignupButton />
<LoginButton />
</>
)}
{user && (
<>
<LogoutButton />
</>
)}
</div>
</>
);
};このコードはログインをしていないときはサインアップとログインのボタンを、ログインをしているときはログアウトのボタンを表示するようになっています。
作成したボタンを、ページで利用できるようにします。src\app\page.tsx のファイルに対して以下のコードを追加します。
import { NavBarButtons } from "@/components/navigation/nav-bar-buttons";
export default function Home() {
return (
<>
<header>
<Flex
as="header"
align="center"
justify="space-between"
padding="1rem"
boxShadow="0 2px 4px rgba(0,0,0,0.1)"
>
<Flex flex="2" align="center" justify="flex-end">
<NavBarButtons />
</Flex>
</Flex>
</header>すべてのコードは以下の URL から参照できます。
この段階で npm run dev を実行してローカルで起動します。画面の右上にボタンが表示されています。

Sign up のボタンをクリックすると、メールアドレスとパスワードの画面が表示されます。

登録したメールアドレスとパスワードでログインができるようになりました。ログインをした際には、右上のボタンがログアウトになっているのを確認できます。

まとめ
今回は Auth0 を利用してサインアップ、ログイン、ログアウトが可能になるように、Next.js にパッケージを入れて設定をしました。今回までのコードに関しては、以下からコードを参照できるようにしています。