すでに手元で動かしているサンプルは Tailwind.css を利用していますが、もう一歩進んで NextUI を今回は適用したいと思います。これは Next.js を提供している Vercel が提供しているユーザーインターフェイスツールとなります。

NextUI をインストールする
Next.js に対してインストールをする手順は、以下のページで紹介されています。
Sitecore の XM Cloud は Next.JS の Page Router で作成されています。今回はその手順に従って動かしていきます。まずは必要なパッケージをインストールします。
npm i @nextui-org/react framer-motion続いて、Tailwind CSS の設定を変更していきます。tailwind.config.js ファイルを更新します。NextUI のインポート、content および darkMode の追加となります(コードは公式サイトを参照してください)。
最後に Provider のセットアップとなります。この記述は pages/_app.tsx に対して記述を追加することになります。
<NextUIProvider>
<I18nProvider lngDict={dictionary} locale={pageProps.locale}>
<Component {...rest} />
</I18nProvider>
</NextUIProvider>テストコンポーネントの作成
NextUI が有効になっているかどうかを確認するために、コンポーネントを作成します。今回は TestComponent を作成します。これはウィザードで実行するだけですので手順は省略します(参考:Headless SXA - コンポーネントウィザードを利用する)。
またサンプルのコードは以下のコマンドを実行して作成します。
jss scaffold TextComponent作成されたコードは以下の通りです。
import React from 'react';
import { ComponentParams, ComponentRendering } from '@sitecore-jss/sitecore-jss-nextjs';
interface TestComponentProps {
rendering: ComponentRendering & { params: ComponentParams };
params: ComponentParams;
}
export const Default = (props: TestComponentProps): JSX.Element => {
const id = props.params.RenderingIdentifier;
return (
<div className={`component ${props.params.styles}`} id={id ? id : undefined}>
<div className="component-content">
<p>TestComponent Component</p>
</div>
</div>
);
};上記のコードの TestComponent Component の P タグ部分を以下のコードに変更し、また Button の import も変更してください。
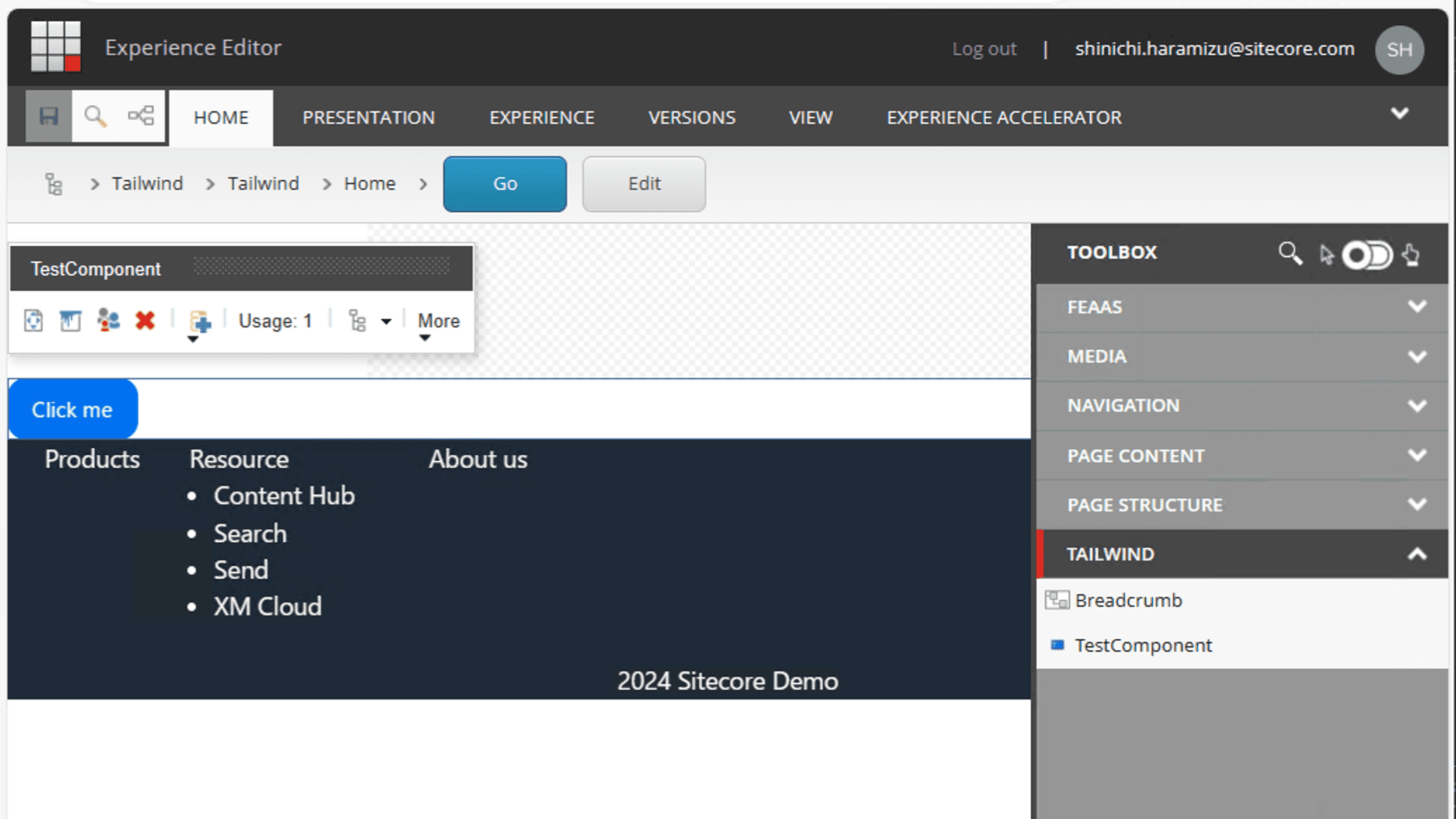
<Button color="primary">Click me</Button>このボタンを配置すると、下記のように NextUI のボタンを配置することができたのを確認できました。

まとめ
私のようにデザインのセンスがない人にとっては NextUI が提供しているインターフェイスを利用するのは、見た目が少しはいいものを提供できるのは助かります。ということで、Tailwind と NextUI の仕組みを利用する形で、ここからは作成していきたいと思います。