Basic site は Bootstrap 5 で動作していますが、しばらくは Tailwind.css で動くよう手順を確認していきます。これによりデフォルトの動作に関して、確認していくことができます。今回はスタイルの適用です。

前回の振り返り
シンプルにページの上に Titile と RichText のコンポーネントを配置しました。これにより、以下のようなコードが出力されるようになっています。
<main>
<div id="content">
<div class="component title basis-full ">
<div class="component-content">
<div class="field-title">
<a title="sitecoredemo-jp" href="/en">sitecoredemo-jp</a>
</div>
</div>
</div>
<div class="component rich-text basis-full indent-top">
<div class="component-content">
<div>
<p>Sample Content</p>
</div>
</div>
</div>
</div>
</main>Next.js の Tailwind.css の適用に関して完了している場合、表示は以下のような形になります。

Title の変更
まず Title に関しては文字サイズを大きく表示したいと思います。まず、 src/assets/components/Title/title.css という形で Title が利用するスタイルシートを用意します。コードはシンプルに以下の通りです。
.component.title {
@apply text-3xl font-bold;
}このファイルを有効にするために、globals.css ファイルで import します。
@import './app.css';
@tailwind base;
@tailwind components;
@tailwind utilities;
@import './components/Title/title.css';これで準備ができました。実行すると以下のようにタイトルの文字サイズが変わりました。

リッチテキストの制御
続いて上記と同様にリッチテキスト用に src/assets/components/RichText/rich-text.css のファイルを作成して、コードは以下のように記述します。
.component.rich-text {
p {
@apply text-3xl;
}
}これを globals.css にインポートを追加して実行します。スタイルが反映されて文字が大きく表示されました。

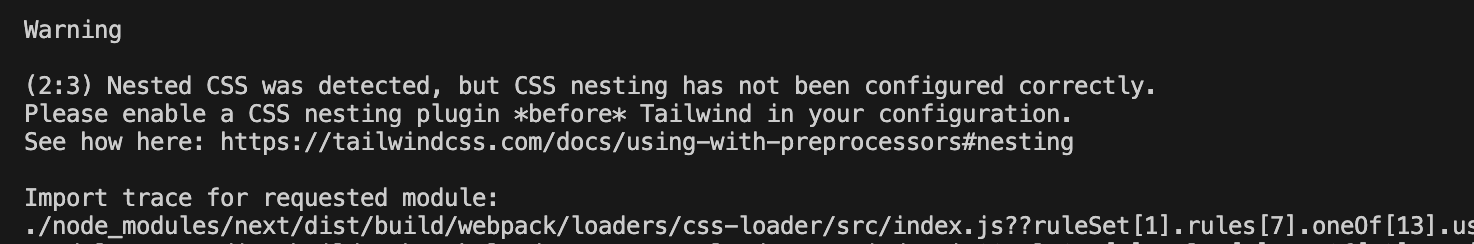
しかしながら CSS nesting に関しての警告が表示されるようになりました。

これに関する回避方法は以下に記載されています。
postcss.config.js の設定を以下のように書き換えます。追加しているのは nesting の部分です。
module.exports = {
plugins: {
'tailwindcss/nesting': {},
tailwindcss: {},
autoprefixer: {},
},
};これで警告が出ることがなくなりました。流石にこのままだとちょっと変なので、以下のようにコードを書き換えます。
.component.rich-text {
h1 {
@apply text-4xl;
}
h2 {
@apply text-3xl;
}
h3 {
@apply text-2xl;
}
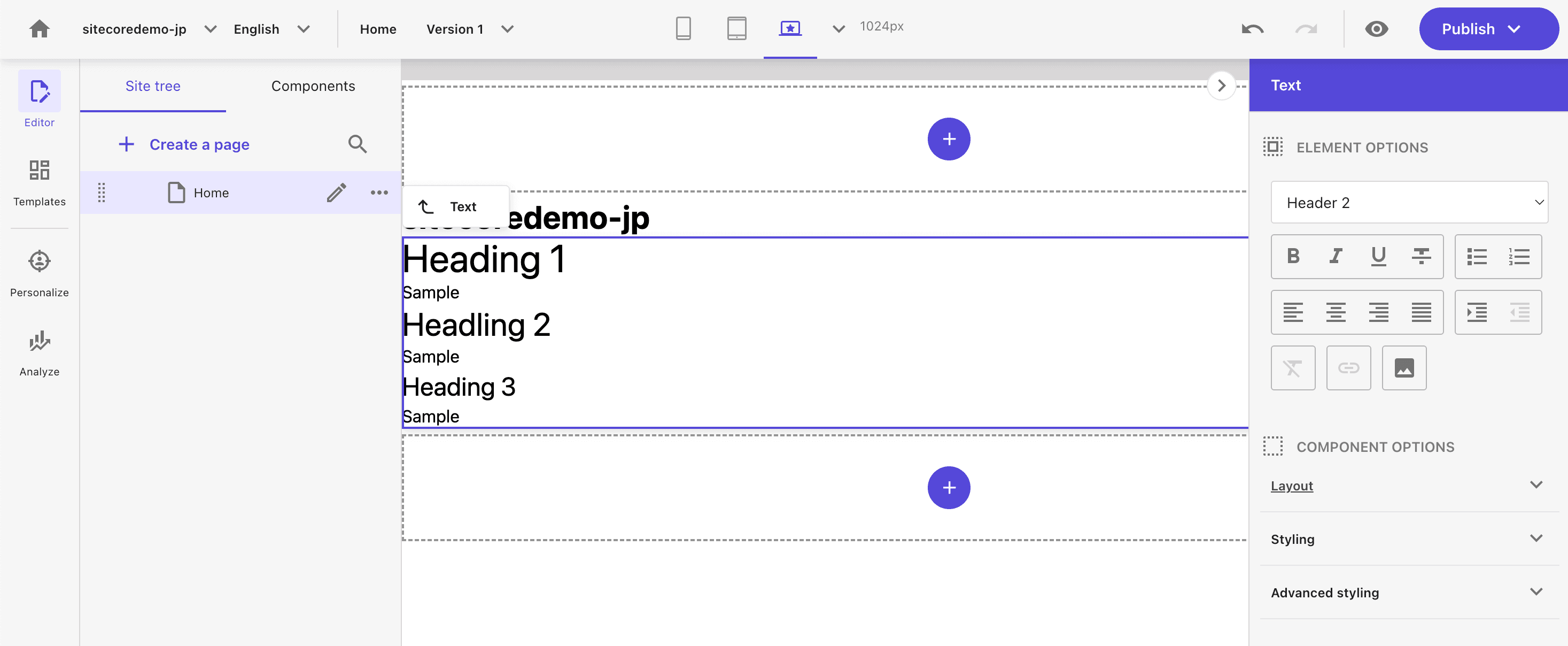
}コードを XM Cloud 側に反映させて、リッチテキストの編集をすると、みたまま編集がきちんと制御できているのがわかります。

まとめ
今回は各タグに関してのサイズを指定する形としてみました。次回はコンポーネントのスタイルの制御に関して確認をしていきます。