前回は nodemailer を利用してメールを送信する仕組みを確認しました。今回は、Next.js のプロジェクトを作成して、React Email および Nodemailer が連携できるような形で実装を進めていきます。今回は、React Email のリソースを追加しておきますが、主に API を利用してメールを送信するサンプルまで仕上げます。なお、Moosend でも Sitecore Send でも同じコードで動作します。
Next.js のプロジェクトを作成する
まず最初に、ベースとなる Next.js のプロジェクトを作成します。コマンドは以下の通りです。
npx create-next-app@latest
続いて前々回作成した react-email-starter のプロジェクトから、static に入っているファイルを static のフォルダごと、public にコピーをします。また、email のフォルダに関しても同様にコピーしておきます。ファイルが追加されただけですので、このまま一旦、GithHub にリポジトリを作成して、Vercel に展開しましょう。
email のサンプルに関して、VERCEL_URL が記載されています。これは Vercel のシステム環境変数として定義されているものです。
このコードにより、実際に稼働しているドメイン名を取得して画像を表示することができます。ローカルの環境でも画像を同じように表示することができるように、Vercel に展開したとき、そうではなくローカルで指定をしていない時、どちらも画像を表示できるように以下のコードに書き換えます(vercel.app のドメインは実際に展開したドメイン名を利用してください)。
const baseUrl = process.env.VERCEL_URL
? `https://${process.env.VERCEL_URL}`
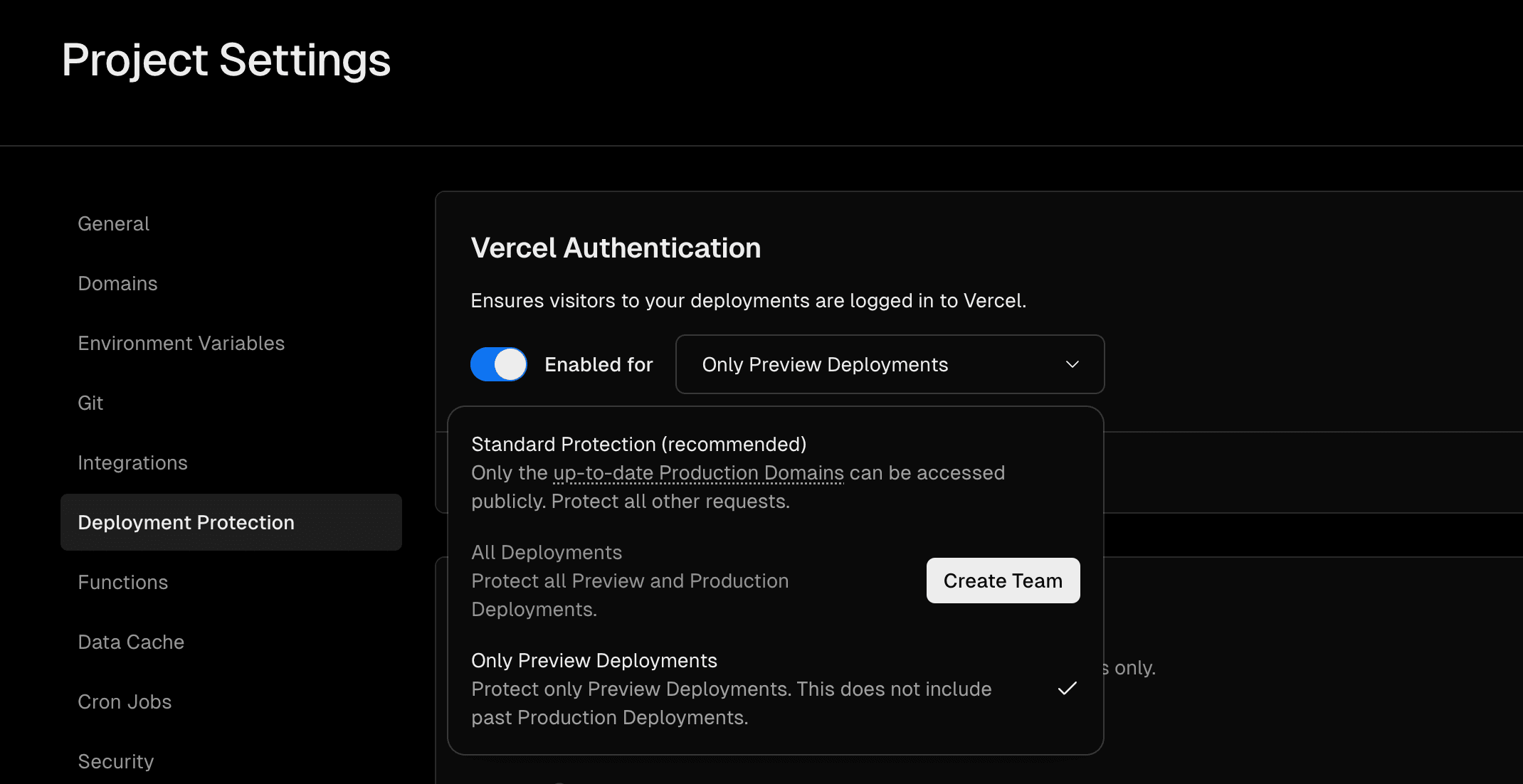
: "https://your-vercel-domain.vercel.app";ただし、Vercel のプロジェクトの Deployment Protection では Production Domain のみが対象となるように設定されています。これを、Only Preview Deployments にすることで、 vercel.app の URL が提供される VERCEL_URL を利用して画像を表示することが可能となります。

これで React Email のプロジェクトの必要なファイルのコピーが完了しました。
サンプルを Next.js で動かせるようにする
前回作成をした Starter のサンプルを Next.js のプロジェクトで動作できるように、Next.js のプロジェクトに対して作業をしていきます。この部分は、以下の Manual Setup のページを参考に、進めていきました。
まず、React Email のパッケージをインストールします。
npm install react-email @react-email/components続いて package.json に対して dev を用意するのですが、マニュアルセットアップのまま進めると dev で Next.js を立ち上げることができなくなります。今回は、email:dev を作成して、3001 のポートで起動できるように設定をします。
{
"scripts": {
"email:dev": "email dev -d ./emails -p 3001",
"email:build": "email build"
}
}build をした際には .react-email のフォルダにファイルが展開されるため、.gitignore に追加してください。最後に、Starter の email のフォルダを next.js のプロジェクトのトップにコピーしてください。
ではローカルで起動します。
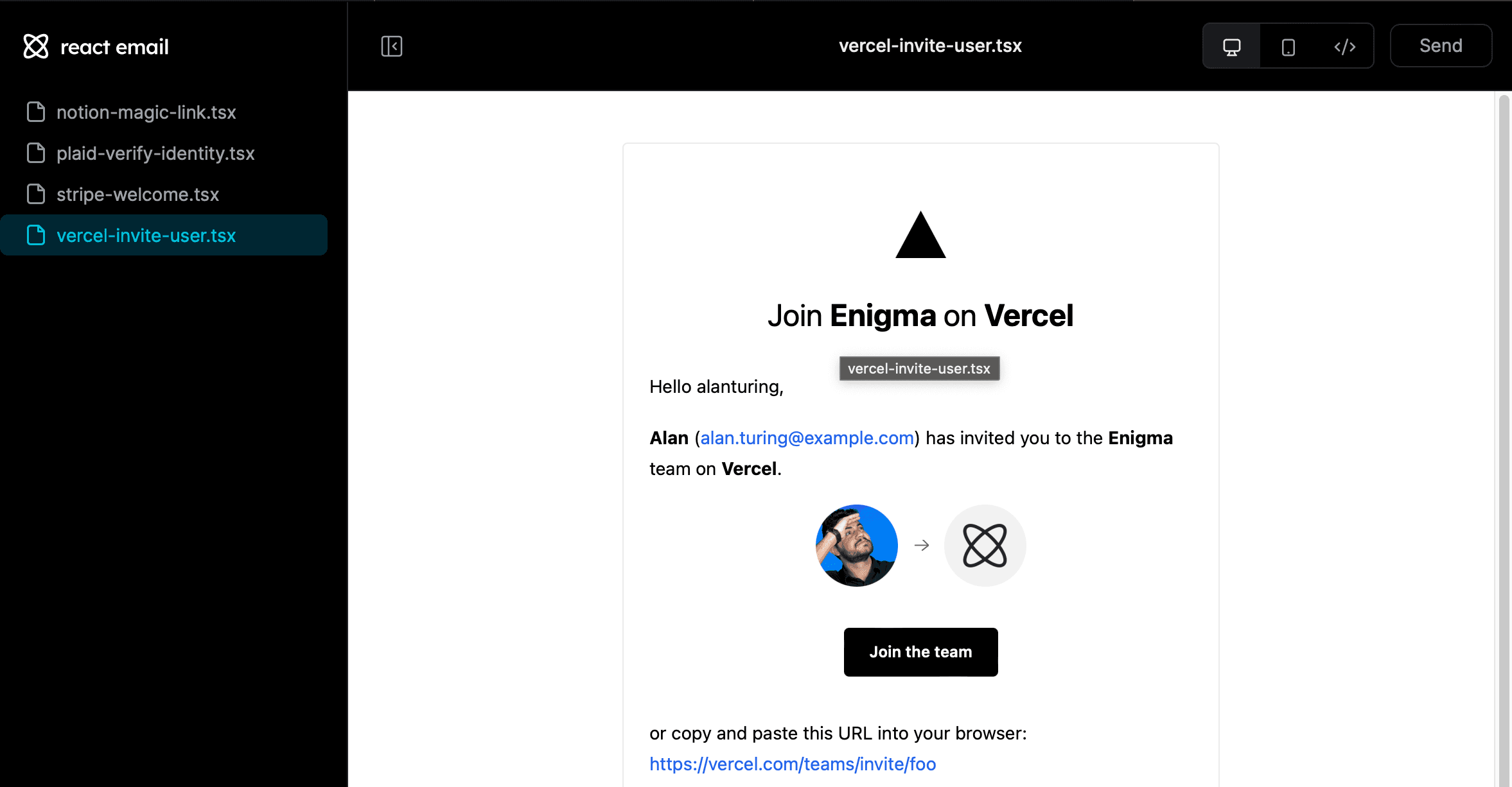
npm run email:dev実際にここまで来たところで、以下のようにサンプルが表示されている形です。

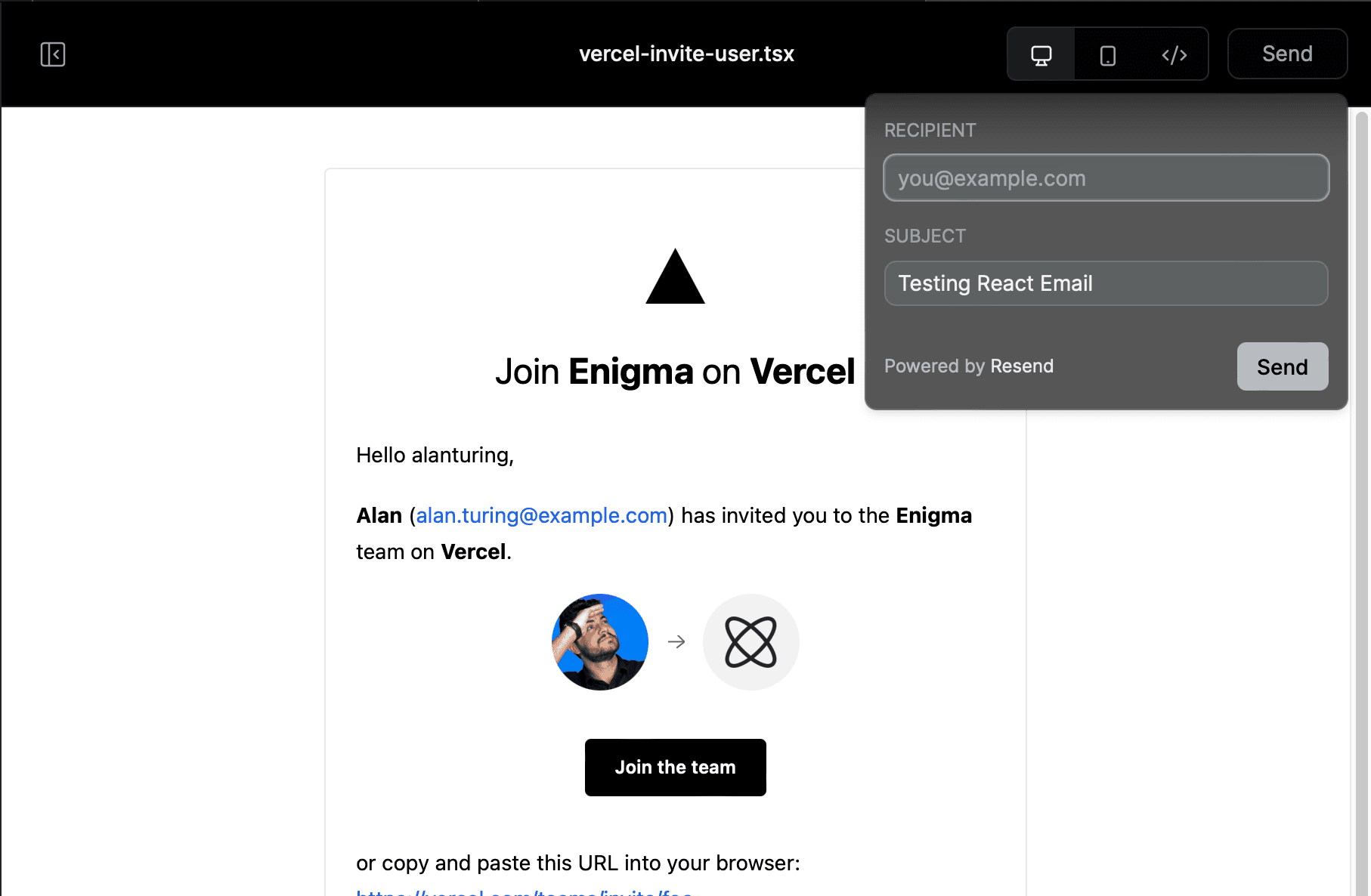
それではサンプルのメールを送信してみます。右上の Send のボタンをクリックして、メールを送信すると、テストメールを受けることができます。

Next.js に API を追加する
今回の主題、Next.js に Nodemailer モジュールを利用してメールを送る API を作成していきます。今回のプロジェクトは App Router としてプロジェクトを作成しているので、 app/api/test/route.ts というファイルを作成して、 /api/test のパスで動作する API を実装してみます。
コードは長いので以下の URL を開いて確認してください。
動作としては以下のような形になります。
- API に対しては POST でデータを渡す
- JSON のデータとして email、name、message を指定します
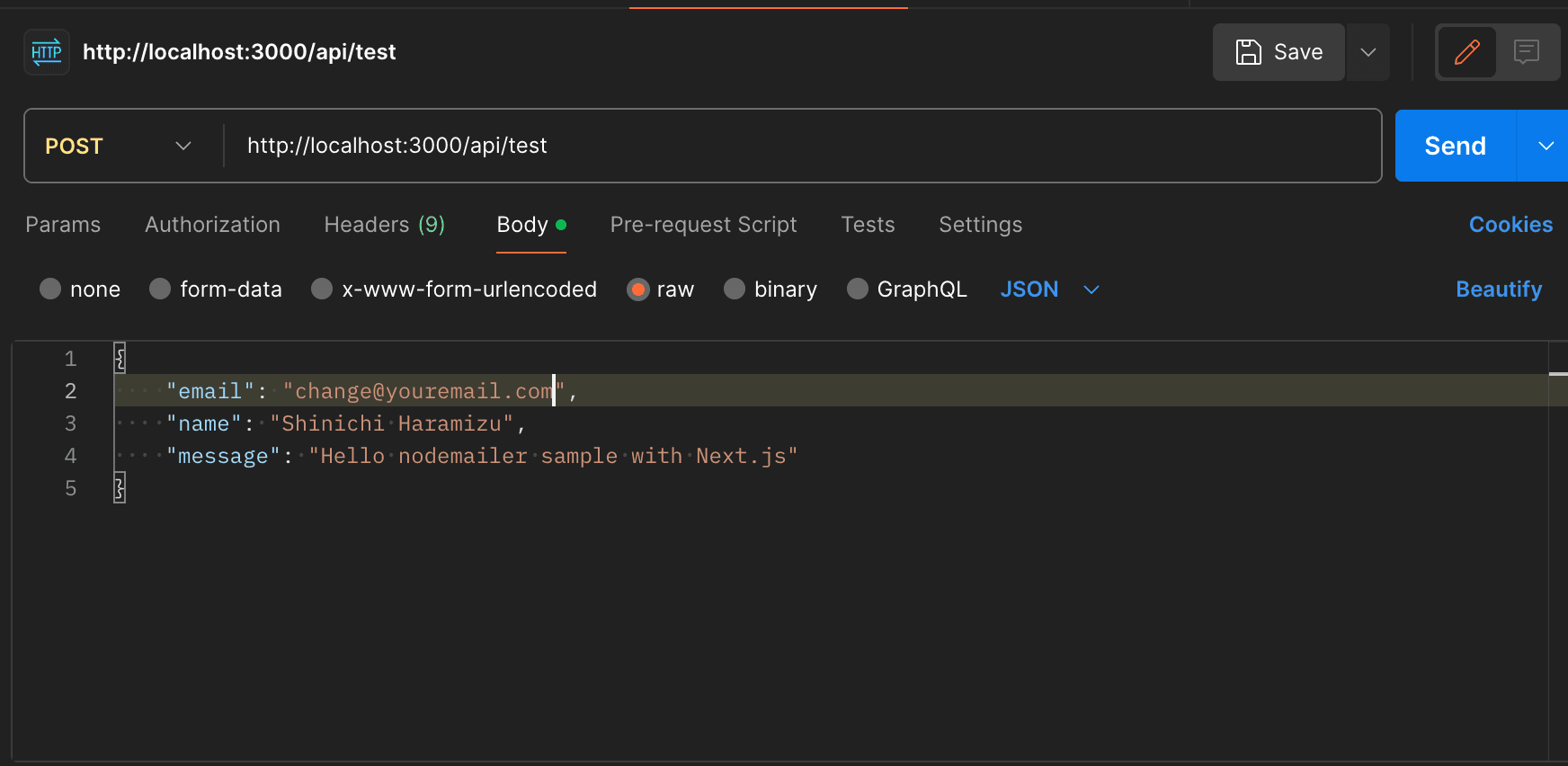
実際にローカルで起動して、Postman を通じてデータを渡してみます。

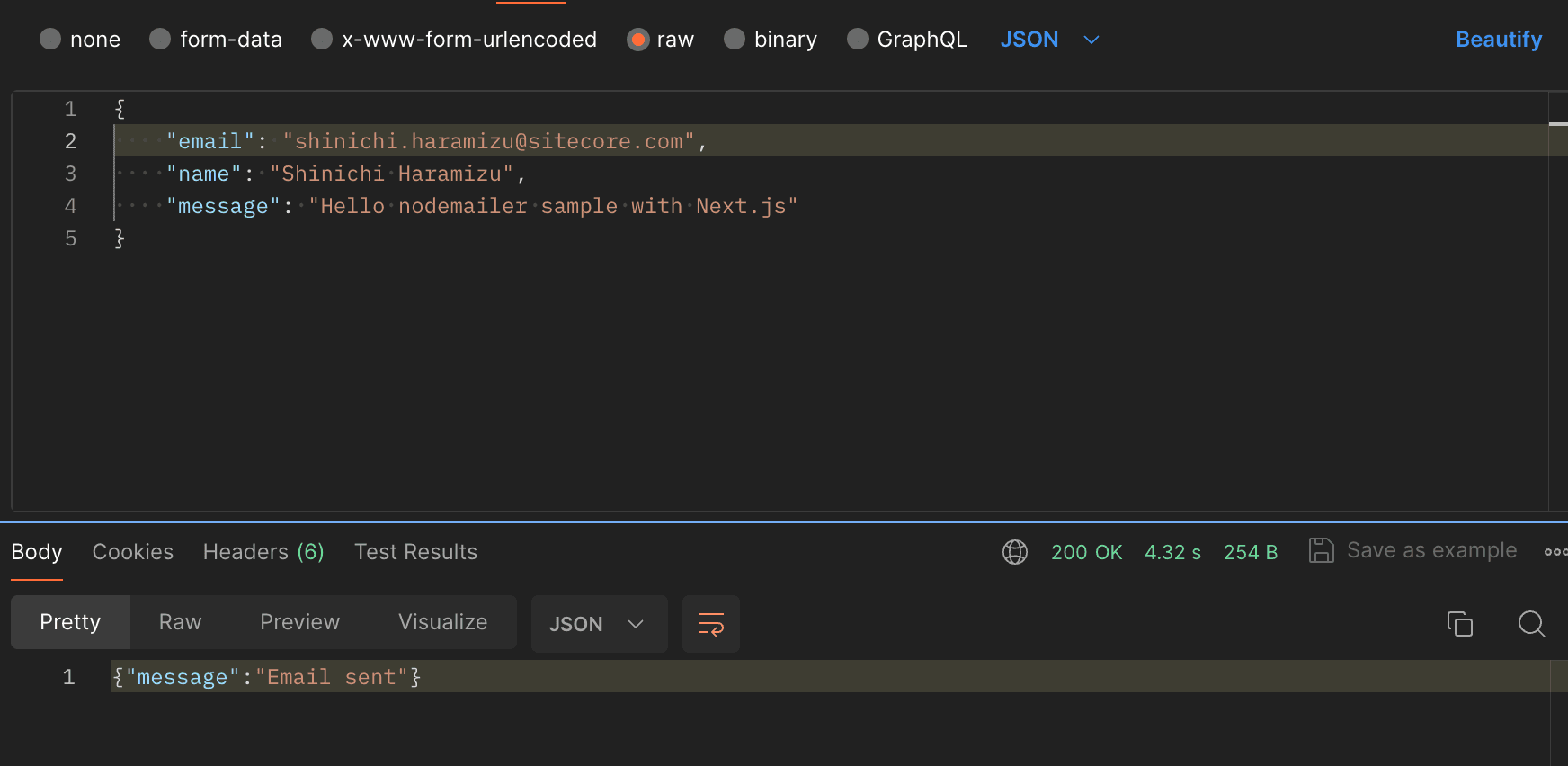
実行した結果、メールの送信に成功しています。

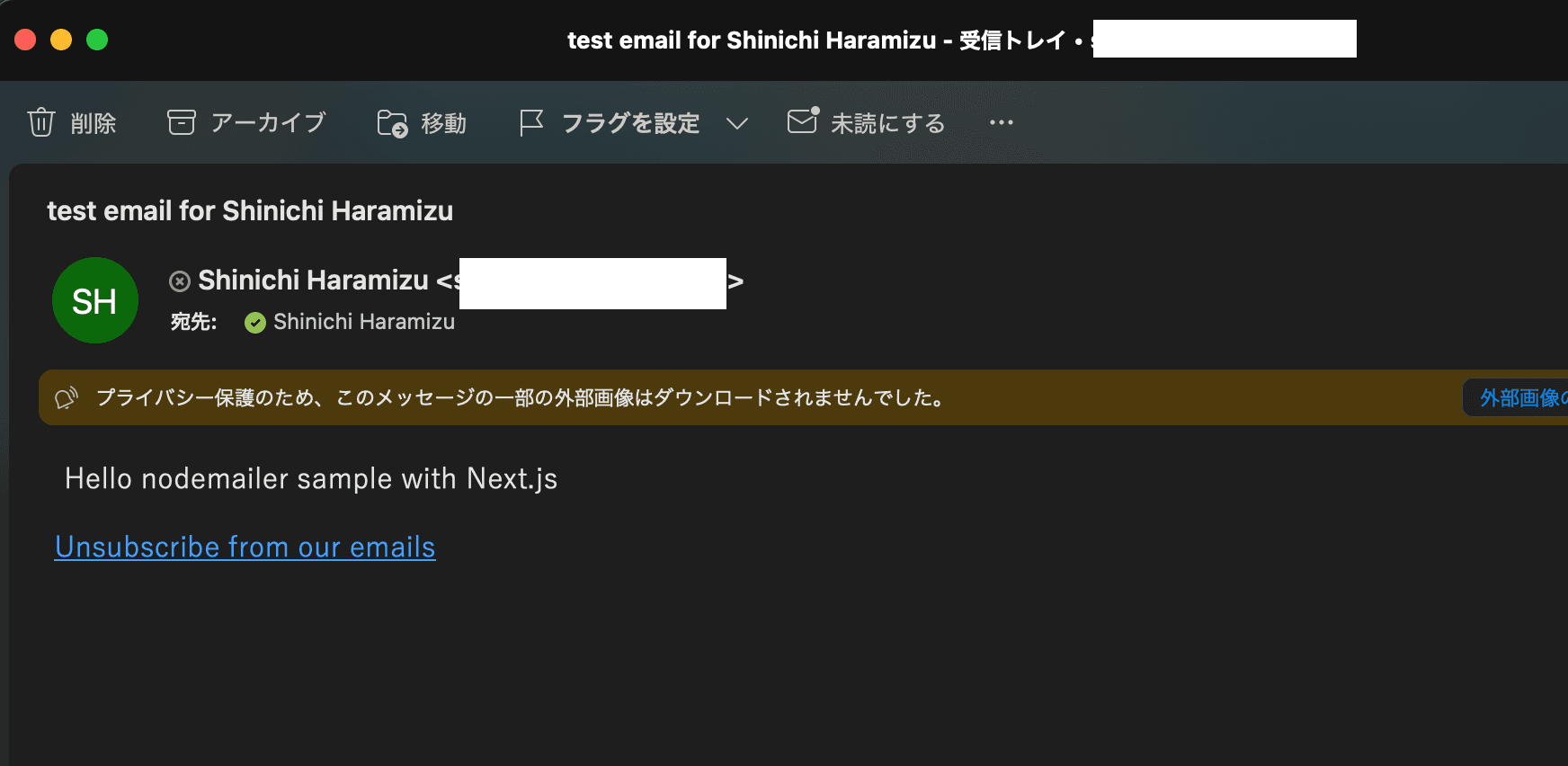
しばらくするとメールが届きました。

まとめ
Next.js のプロジェクトに追加した API を通じて、メールの送信をすることが可能になりました。今回はシンプルなメールの送信までとしましたが、今回の記事の前半で追加していた React Email のサンプルを送信する形の API を次回は紹介します。
