前回紹介をした React Email で作成したメールを、Sitecore Send の SMTP Service を利用して送信するために、まずはシンプルな Nodemailer のサンプルを動かしてみたいと思います。

Nodemailer とは?
Node.js で利用できるメール送信のモジュールとして、Nodemailer があります。
実際に React Email の連携するメールソリューションの一つとして紹介されています。
ここで紹介されているのはボタンのページと簡単な Email を用意して、ボタンをクリックしたら Nodemailer を通じてメールが送信される、という形になります。この接続先の SMTP 接続の情報を Sitecore Send および Moosend に指定することで、メールを送ることができるようになります。
サンプルプログラム
動作確認をするために、以下のリポジトリに簡単なサンプルを公開しておきました。
実際には1つのファイルがあり、これを実行するだけのサンプルです。コードはここに記載しませんので、以下の URL をクリックして参照してください。
手順に関しては拙い英語ではありますが簡単に記載しています。日本語では以下のような感じです。
- リポジトリのクローンを作成する
- 使えるようにビルドを実行する
npm install
npm run buildこれで準備完了です。続いて .env.local ファイルを準備します。設定する項目は以下の通りです。
項目 | 内容 |
|---|---|
MAIL_USER | SMTP ユーザー名(ログイン名) |
MAIL_PASS | SMTP パスワード(ログインをしているパスワード) |
MAIL_FROM | From のメールアドレス |
MAIL_TO | テストメールを送付する先のアドレス |
上記のファイルが準備できたところで、アプリを起動します。
npm run startしばらくするとプログラムが終了します。

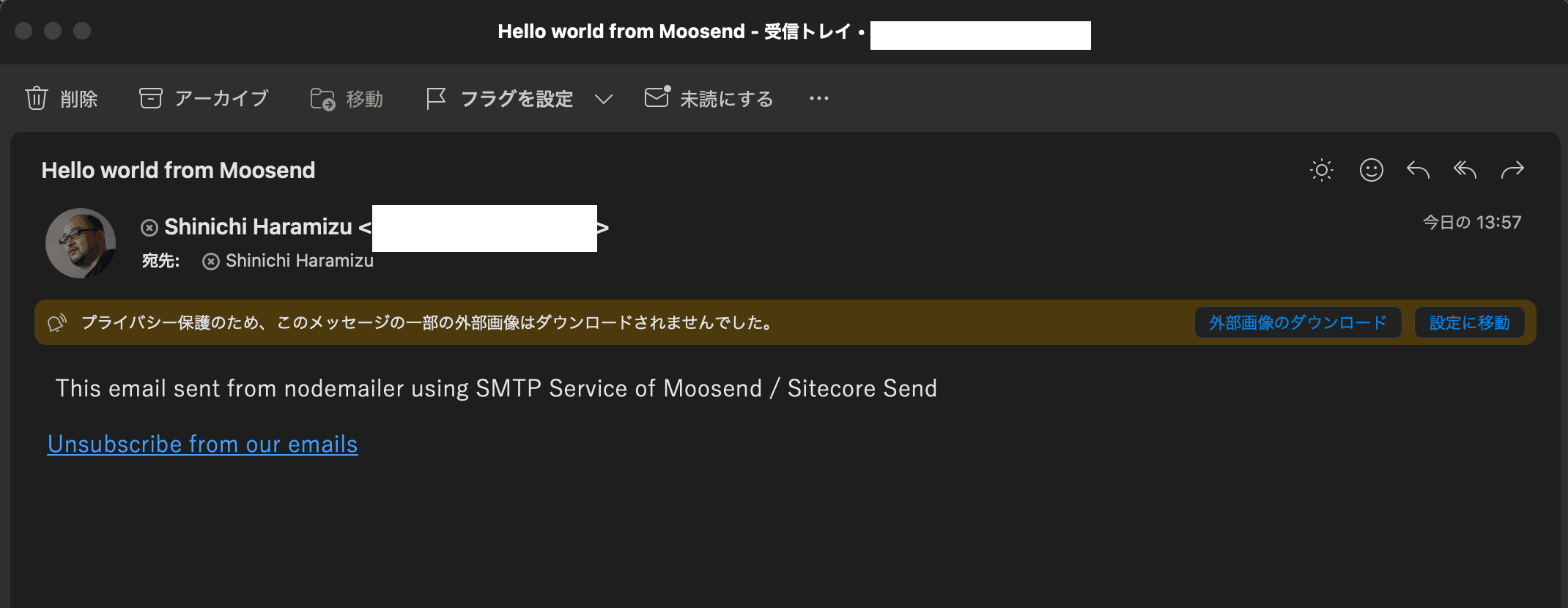
メール完了に合わせて、私のメールボックスにメールが届きました。

無事、Sitecore Send および Moosend に対して Nodemailer を利用して送信するサンプルができました。
まとめ
今回はシンプルな nodemailer のサンプルアプリを作って、メールを送信することができました。これを次回は、Next.js の API に実装して、React Email で作成したメールを送信する形に仕上げていきたいと思います。