ChatGPT と連携する Chatbot のサンプルである Next.js OpenAI Starter のテンプレートを動かすまでの手順を今回まとめておきます。

テンプレートの紹介
今回利用するテンプレートは、 Next.js のアプリケーションで ChatGPT の API と連携して動作するアプリケーションのテンプレートになります。詳細は以下のページから確認できます。
このアプリは以下の機能を提供しています。
- Next.js App Router で構築
- Open AI の API KEY を設定することでチャットができるようになります
なお、認証なども含めて実装をしている AI Chat Bot も提供されています。
こちらの場合は NextAuth を利用して GitHubとの連携なども含まれています。時間的に余裕があれば使ってみようかなとは思っていますが、まずはシンプルな Chat アプリを立ち上げてみましょう。
ChatGPT の API キーを取得する
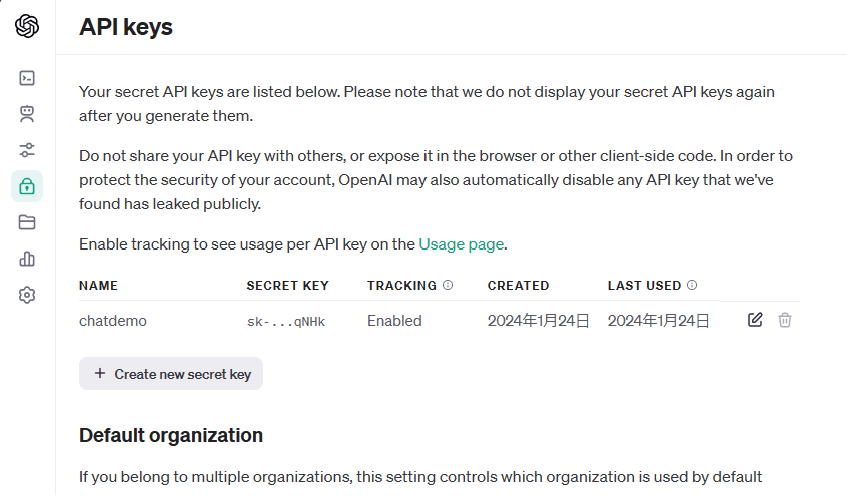
展開をする際に必要となるのは ChatGPT の API キーになります。このキーを取得するためには以下のページからキーを生成する必要があります。
実際に生成した際には以下のような形でキーが登録されているのを確認できます。

なお、キーの発行はできますがキーを利用するにあたっての費用が発生します。これは ChatGPT Plus の毎月 $20 のサービスとは別で、利用した分量の従量課金で計算される形となります。
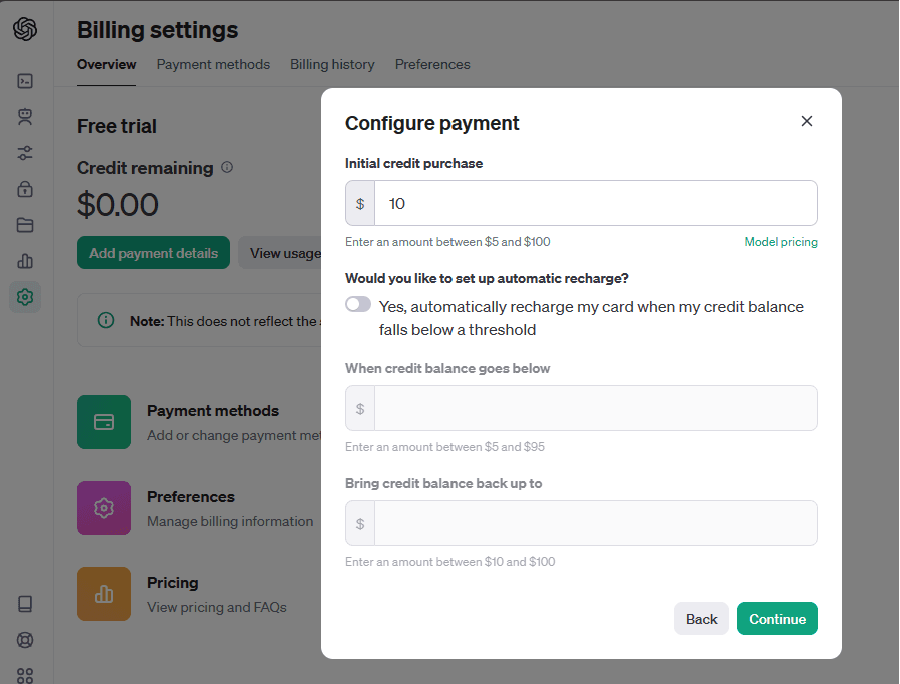
クレジットに関しては、アカウントを作成して3か月の間は $5 の量が無料で使えるようになっていますが、私のアカウントは $0 になっていました。そこで、 $10 ほど利用できるようにクレジットカードでチャージします。

オートチャージをオフにしておくことで、試しているうちにたくさん使いすぎてしまった、という状況にならないのので安心です。
Vercel に展開する
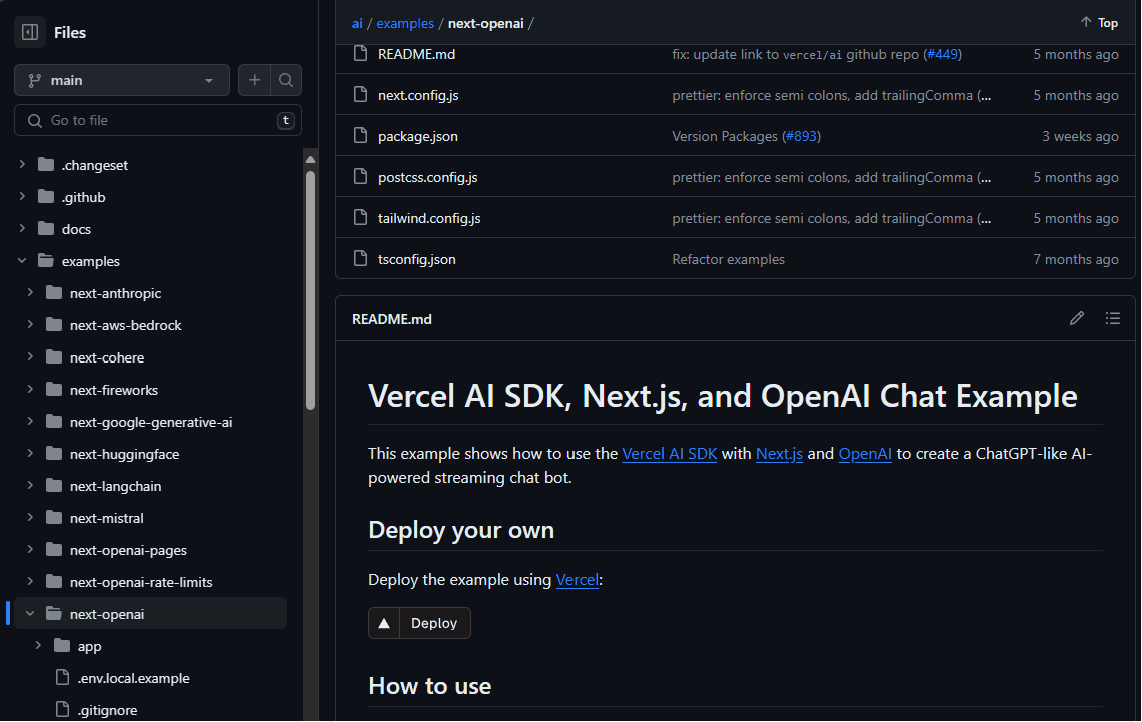
手っ取り早く、Vercel に展開しましょう。まずサンプルのページの Readme に Vercel に展開するためのボタンが用意されています。

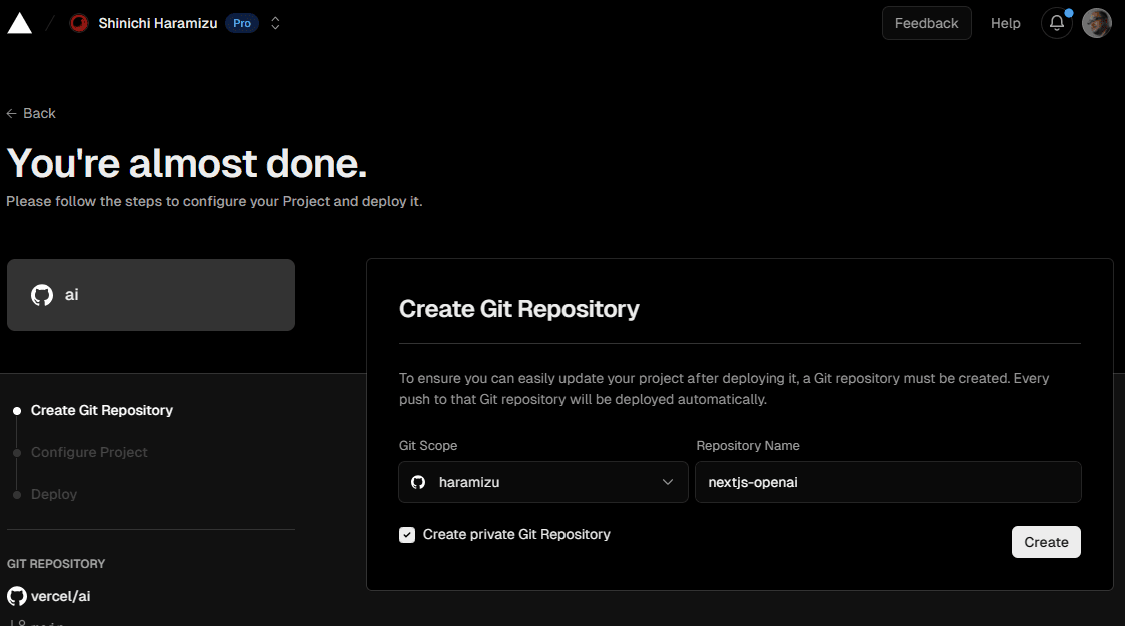
クリックをすると Vercel の画面になります。まず連携をする GitHub のリポジトリの名前を設定します。今回は Private リポジトリとして作成します。

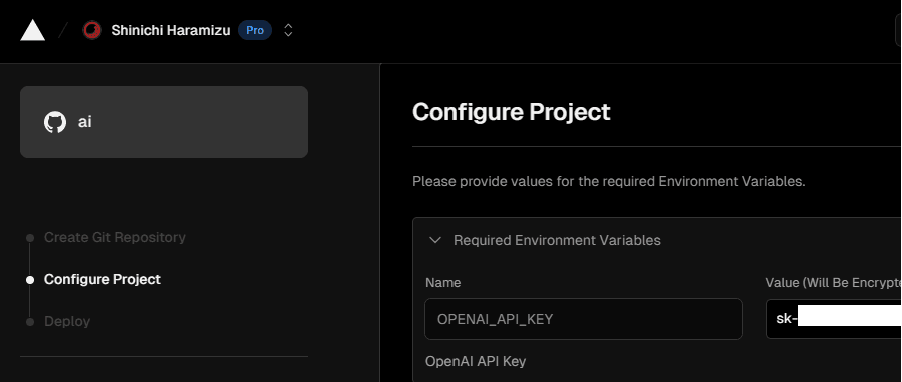
続いて環境変数を設定することになりますが、これに関しては API キーを設定するだけで大丈夫です。

しばらくすると展開が完了して、サイトが立ち上がります。

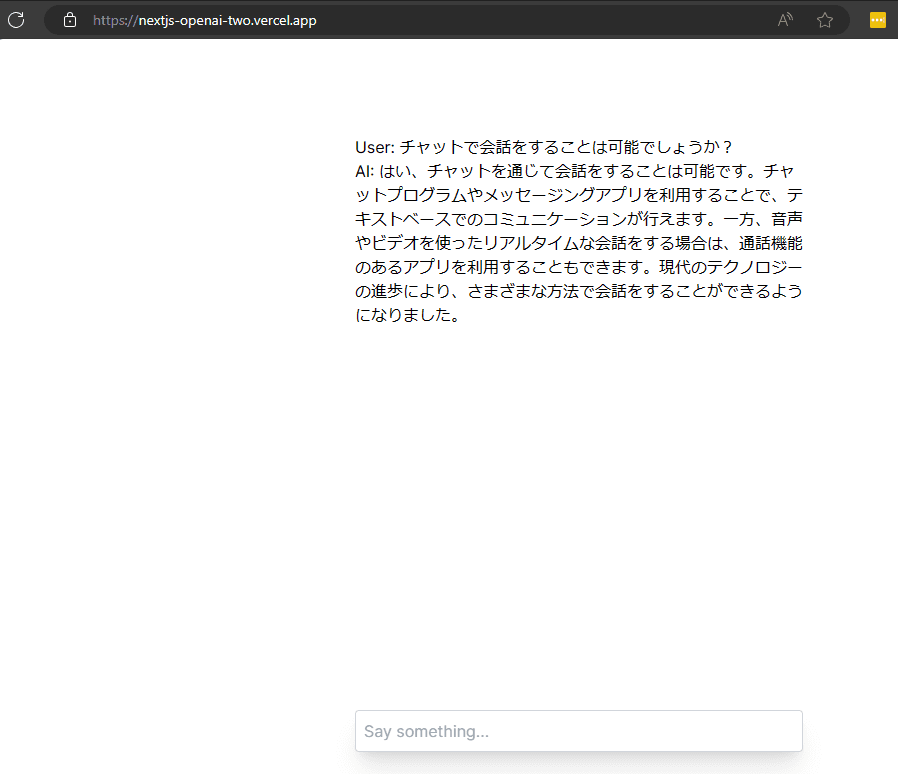
実際にアクセスをすると、チャットが可能になっていることを確認することができました。

ローカルで動かす
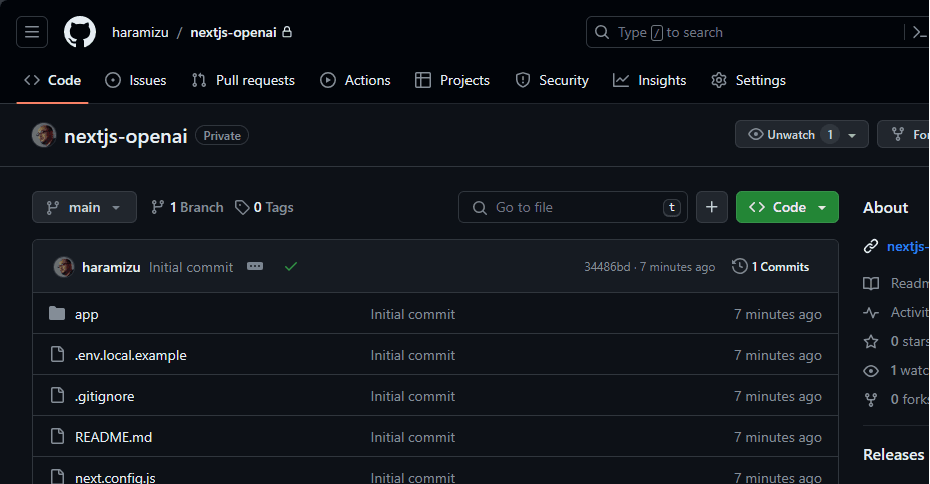
すでに Vercel の環境で動作していますが、ローカルで動作する環境を用意したいと思います。今回のコードに関してはプライベートリポジトリを作成しているため、以下のように展開されています。

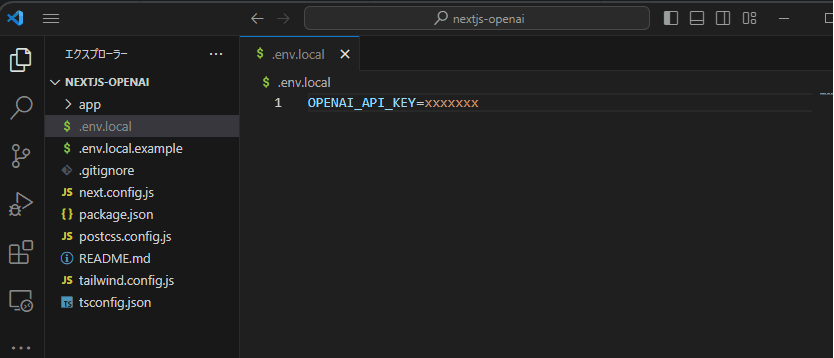
このリポジトリのコードをローカルに展開して、.env.local ファイルを作成して API キーを設定します。

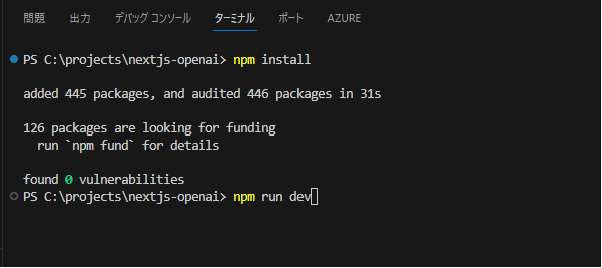
これで準備が整いました。以下のようにコマンドを実行していきます。
npm install
npm run dev
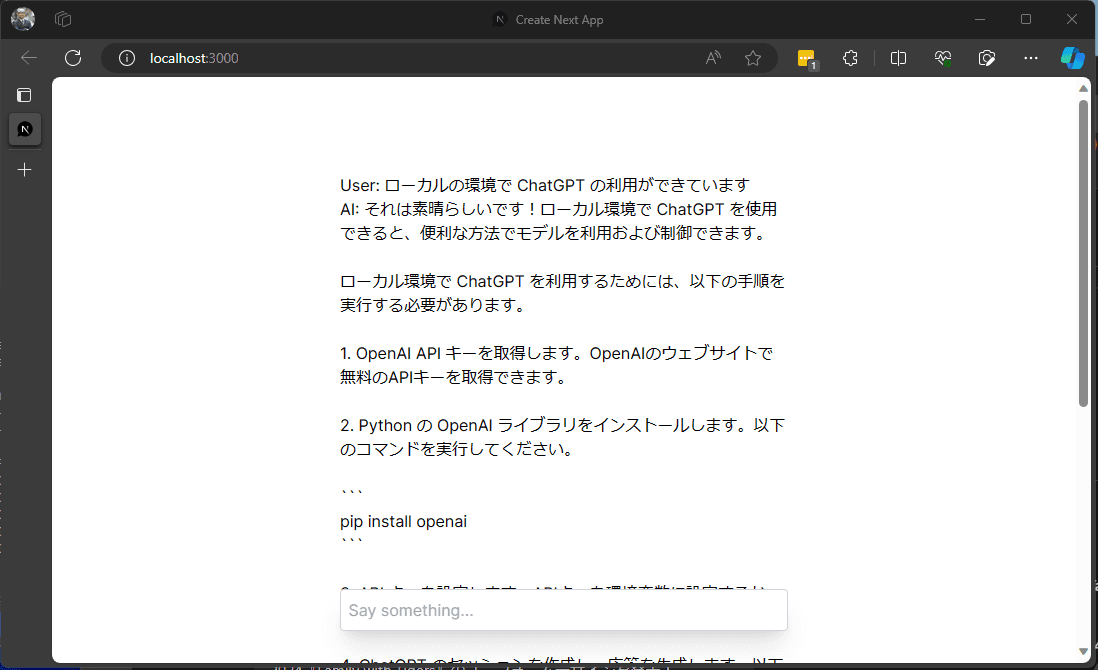
実際に localhost:3000 にアクセスをしてチャットが動いていることを確認できました。

まとめ
今回はシンプルに API 経由で ChatGTP との会話ができるようにサンプルのアプリを動かしただけとなります。こういうチャットのサンプルをベースにしていくことで、モックを作るのが簡単にできるので助かりますね。