Headless SXA の Basic サイトは Bootstrap 5 を利用しています。スタイルシートのデータをどういう形で管理するのが良いか、を今回は確認して行きます。

サイトで利用する Grid を指定する
サイトのデザインをしていく上で、グリッドを利用することで柔軟性を持たせることができます。ちょっと ChatGPT に聞いてみると以下のような回答が来ました。
グリッドを利用するメリット
スタイルシートでグリッドを利用するメリットはいくつかあります。
- レイアウトの整列性: グリッドシステムを使用すると、コンテンツを均等に整列させやすくなります。均等なカラムや行に配置することで、デザインが整然とし、ユーザーエクスペリエンスが向上します。
- レスポンシブデザイン: グリッドはレスポンシブデザインの構築に役立ちます。異なるデバイスや画面サイズに対応するために、グリッドを使って柔軟なレイアウトを構築することができます。メディアクエリと組み合わせて、異なるビューポートに対応したスタイルを適用できます。
- 効率的な開発: グリッドシステムは、一貫した設計パターンを提供し、コードの再利用性を高めます。同じグリッドシステムを異なるページやセクションで使用することで、効率的な開発が可能です。
- デザインの変更と保守性: グリッドを使用することで、デザインの変更が簡単になります。例えば、カラムの数やサイズを変更したり、新しいセクションを追加したりする際に、グリッドを使っていれば調整が容易です。これにより、保守性が向上し、柔軟性が増します。
- 視覚的な認識: グリッドを使用することで、デザイナーや開発者はコンテンツを視覚的に理解しやすくなります。均等に配置された要素やレイアウトが、視覚的な一貫性を提供し、デザイン全体の調和を生み出します。
総合的に言って、スタイルシートでグリッドを利用することは、一貫性のあるデザインや柔軟なレイアウトを構築するために有益です。
ここまで、ChatGPT の回答でした。
このグリッドに関する部分は、Sitecore でサイト管理をする上ではコンポーネントをどう配置するのか、どういうスタイルにするのかに一貫性を持たせることができるようになる、という形です。
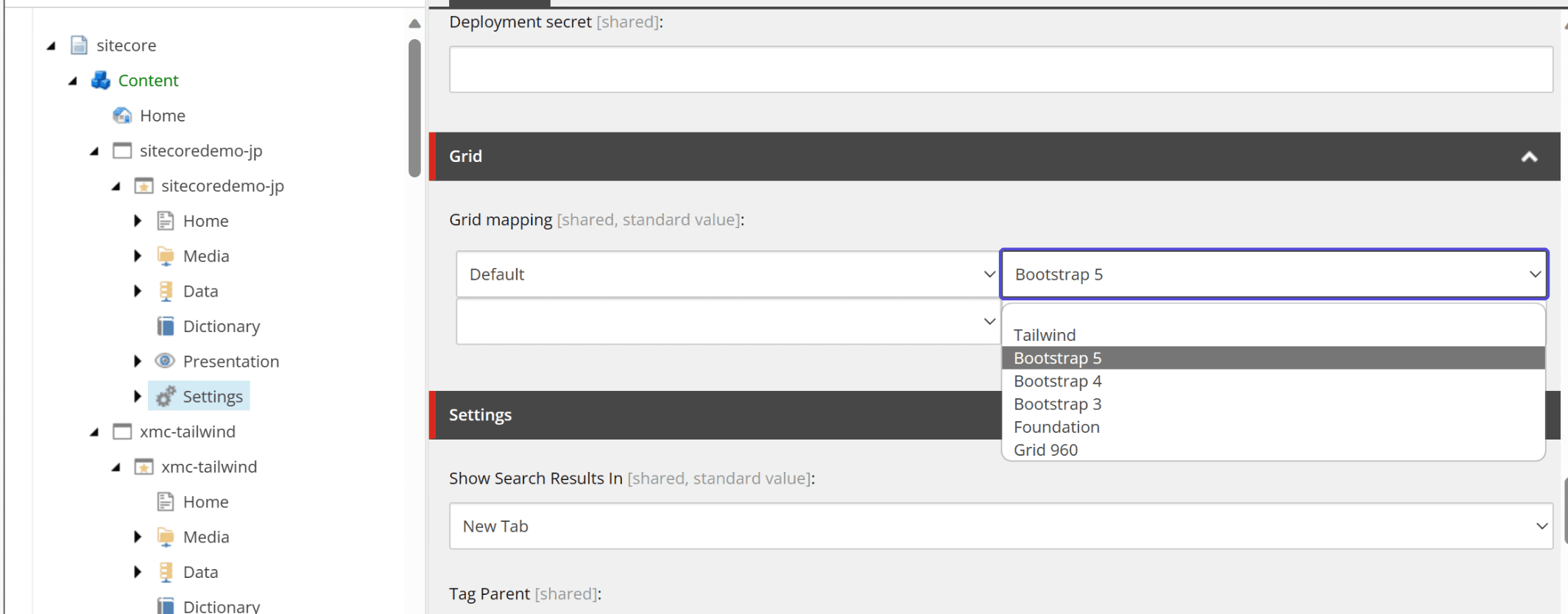
サイトで利用しているグリッドに関して、サイトの設定に Grid の項目があり、ここで選択することができます。デフォルトでは Bootstrap5 が設定されています。

このブログの記事を書いている時点では以下のグリッドを選択することができます。この設定はコンポーネントごとに利用することが可能となっています。エクスペリエンスエディターでコンポーネントを選択すると、以下のようにツールチップが表示されます。

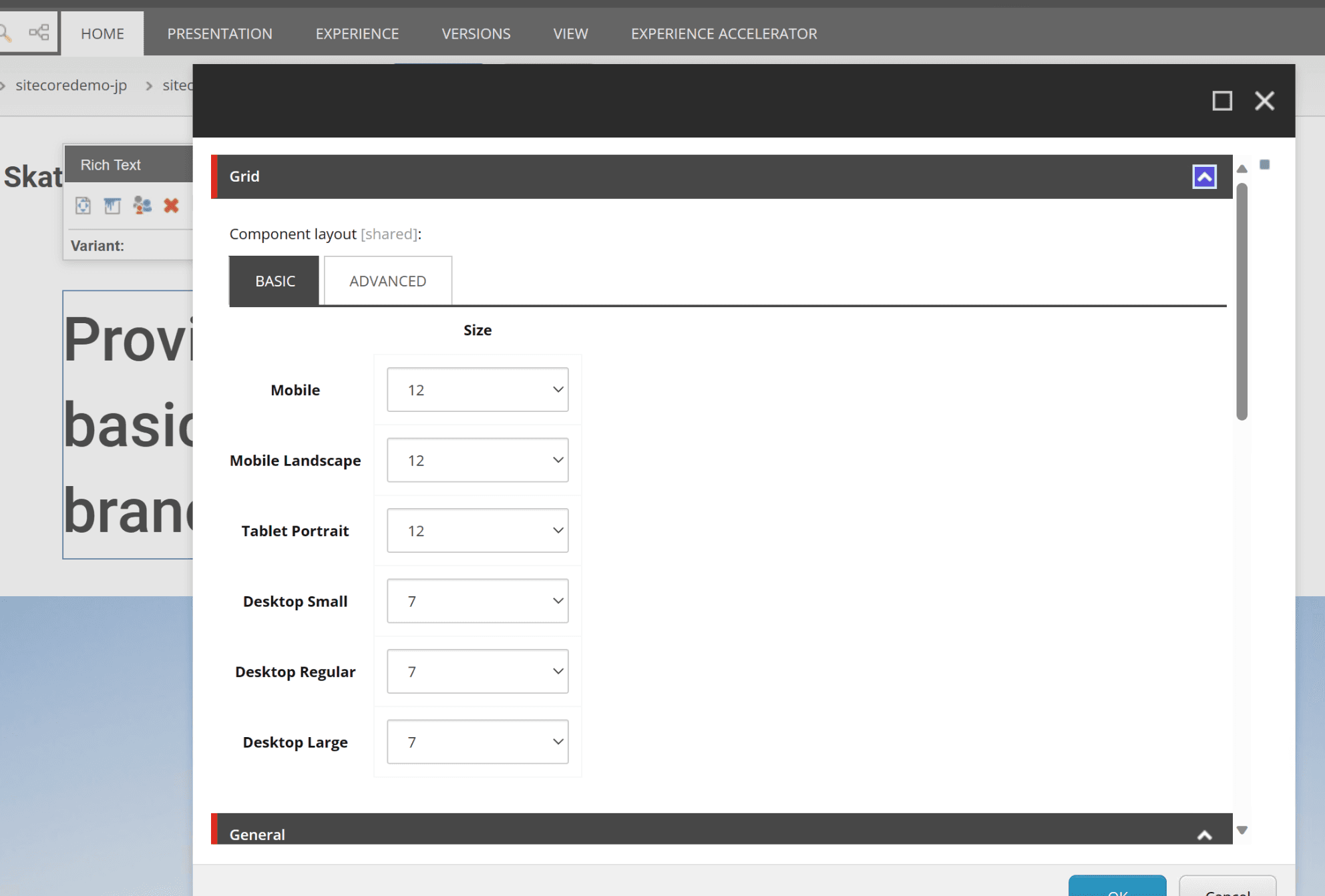
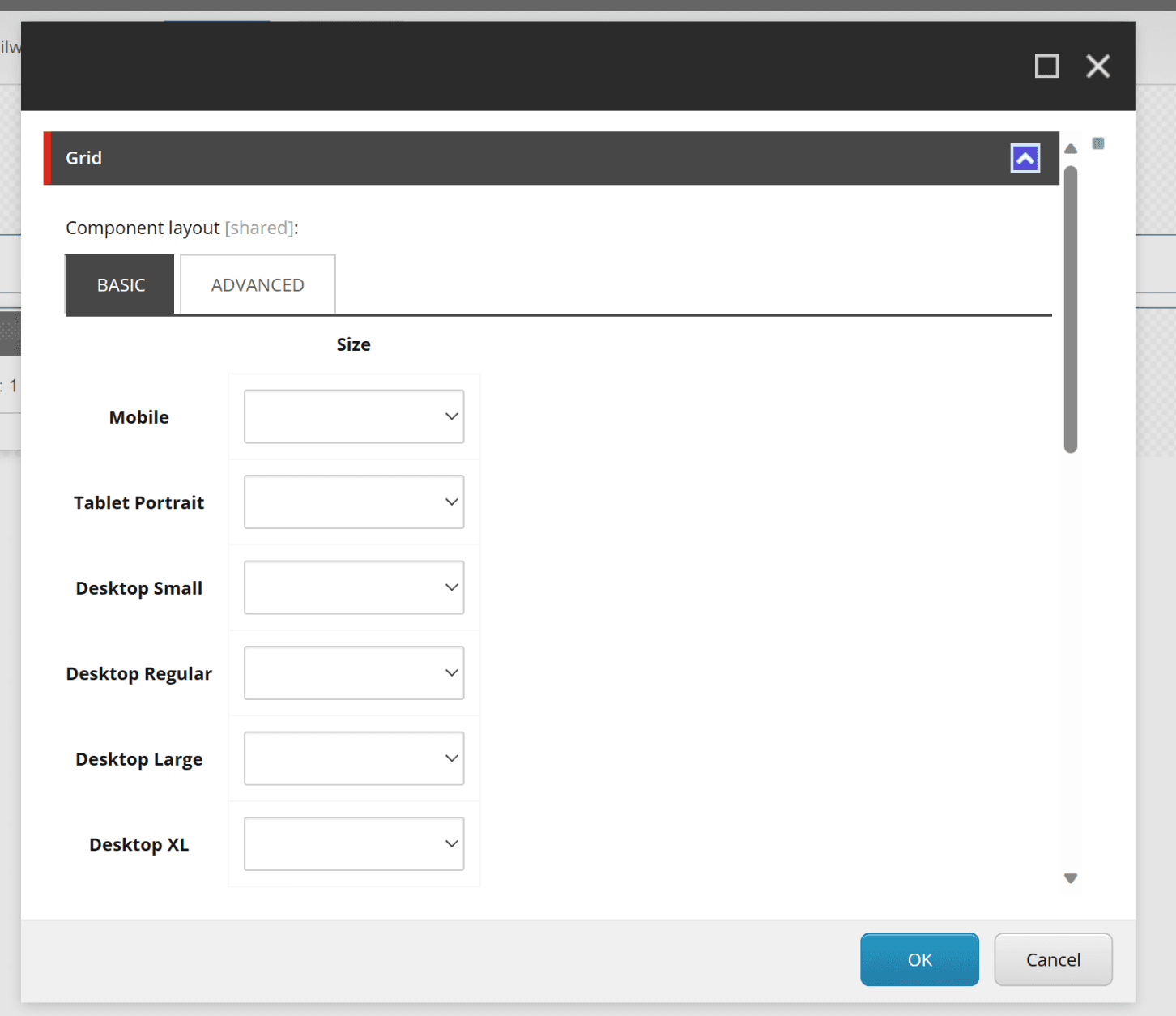
クリックをするとダイアログが開き、グリッドにおけるコンポーネントが利用するサイズを設定ができるようになっています。

動作確認
上記で設定しているコンポーネントのコードを確認すると、以下のようになっています。
<div class="component rich-text col-12 col-sm-12 col-md-12 col-lg-7 col-xl-7 col-xxl-7 offset-0 offset-sm-0 offset-md-0 offset-lg-1 offset-xl-1 offset-xxl-1 main-header">
<div class="component-content">
<div>
<h4>Providing wholesale product basics to the best skate brands</h4>
</div>
</div>
</div>rich-text などは標準で用意されているスタイルを適用、それ以外は画面サイズによって異なる分割のサイズを定義しています。たとえb、col-sm-12 は小さい画面サイズでは 12(横幅全て)を、col-lg-7 が大画面の時には全てではなく 7 を割り当てるという形です。レスポンシブでの記述ですね。
スタイルの設定
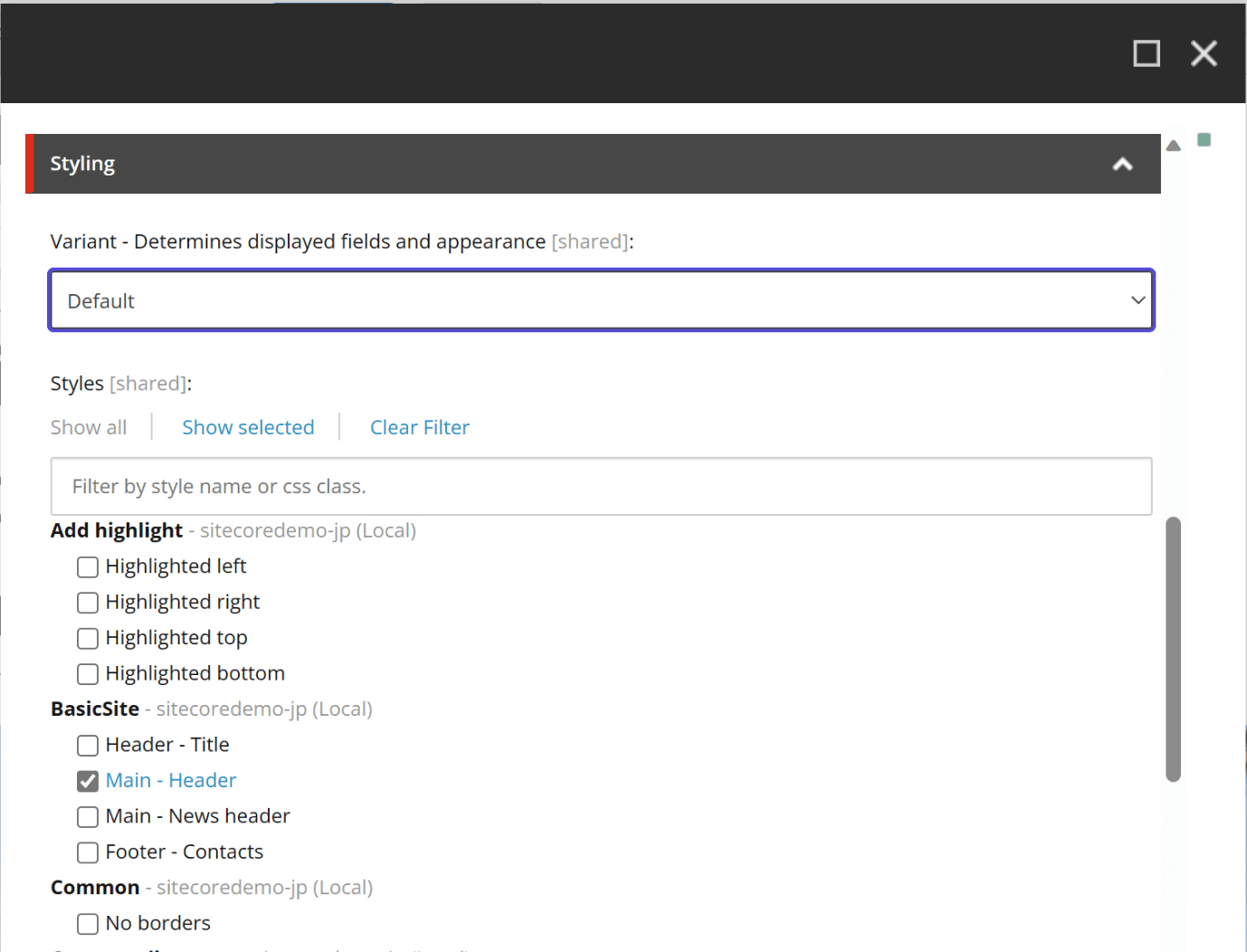
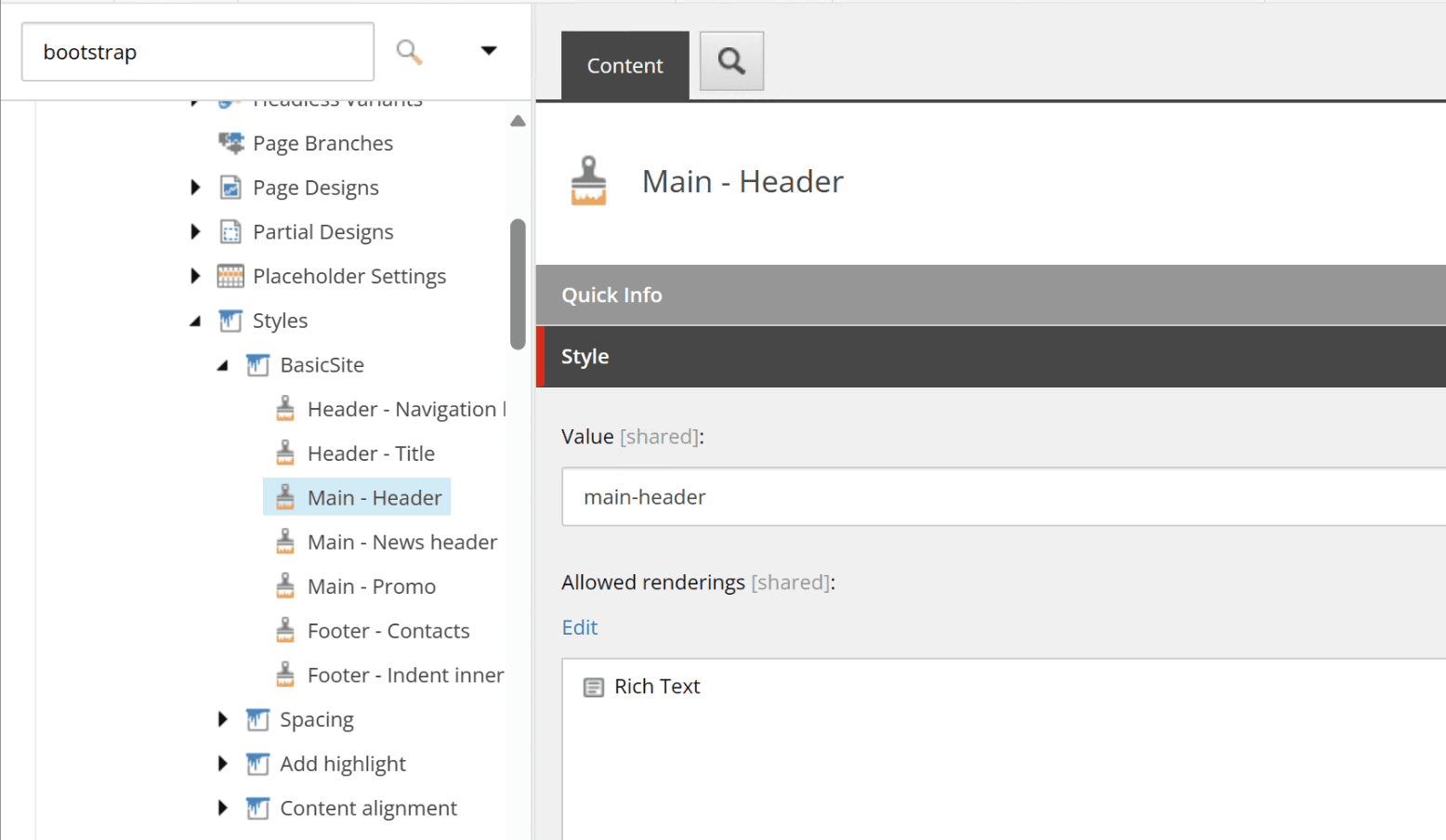
上記の設定のうち、main-header という定義があります。この定義はどういう意味でしょうか?実はこれもコンポーネントを利用するにあたって、スタイルを個別に定義しています。この部分はコンポーネントの設定の画面でチェックが入っていることがわかります。

ここに表示される項目は、コンポーネントで利用できる定義を Sitecore 側で用意しています。この定義は、スタイルの中で以下のように定義されています。

上記の設定の場合、Main - Header のスタイルは Rich Text コンポーネントで利用できるようになっており、チェックをすると main-header の値が設定される形となっています。そして、この main-header に関しては、src\rendering\src\assets\basic\_container.scss のファイルの中で以下のように定義されています。
.main-header {
margin-top: 55px;
margin-bottom: 30px;
@include respond-to(mobile-large) {
margin-bottom: 0;
}
h4 {
font-size: $text-size-50;
font-weight: 500;
line-height: 70px;
}
}スタイルシートで定義した値を Style で呼び出せるようにしており、またどのコンポーネントで利用できるのか、なども制御できるようになります。
別のグリッドシステムの確認
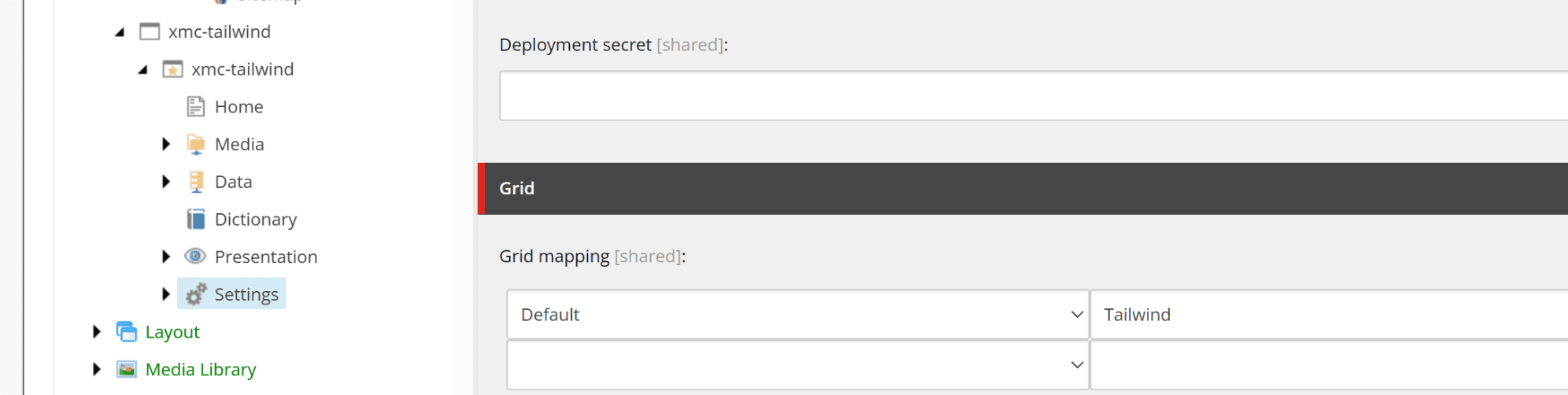
グリッドシステムを変更するとどうなるでしょうか?ということで、別のサイトの値を tailwind に変更してみます。

コンポーネントのグリッドの設定を確認すると、項目が変わっていることがわかります。

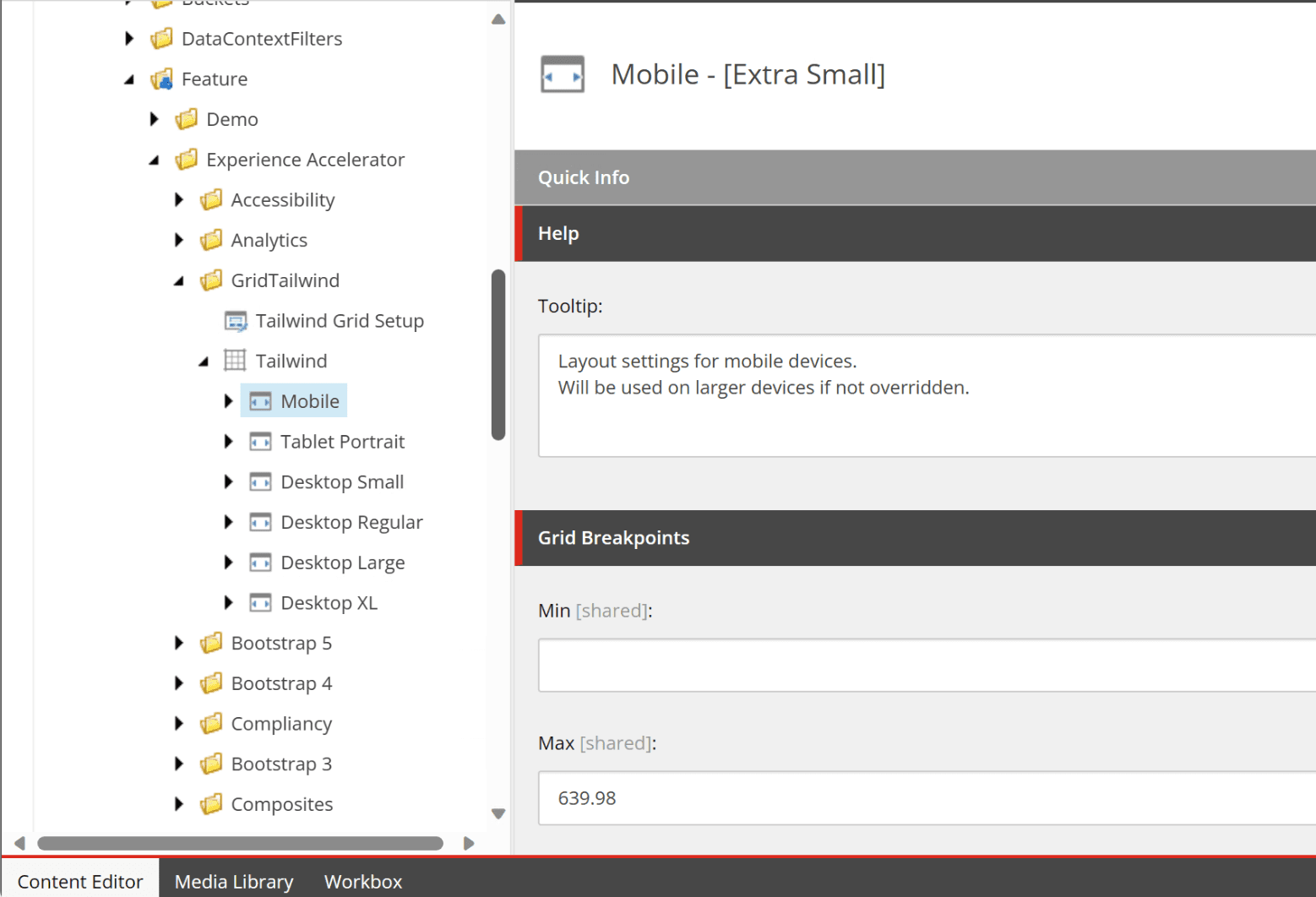
この定義はどこで用意されているのでしょうか?この設定に関しては、/sitecore/system/Settings/Feature/Experience Accelerator/GridTailwind/Tailwind Grid Definition の中に含まれており、以下のような形となります。

標準の Bootstrap 5 のままであればすでに実装されているコンポーネントが利用できますが、別のスタイルを利用する場合は、プレーンな形からスタートすると良いかと思います。
まとめ
今回は Headless SXA の動作で、スタイルシートの動作に関して取り上げてみました。すでに採用されているスタイルシートを流用して、という形であればシステムの設定に入れ込んでいくことで、効率化できるポイントになります。
参考情報
- Configure headless sites to use Tailwind
- XM Cloud - Setting Up The Development Environment ( YouTube )