前回は XM Cloud のサイトを Netlify に展開しましたが、サイトの更新という点では build を実行した時にページが生成される形となります。そこでページを更新したあと、Netlify のサイトも更新されるように Experience Edge に設定を追加します。

今回はページが更新された時に、Experience Edga が Webhook を利用して Netlify に対して実行するように設定をします。
Netlify に Webhook を作成
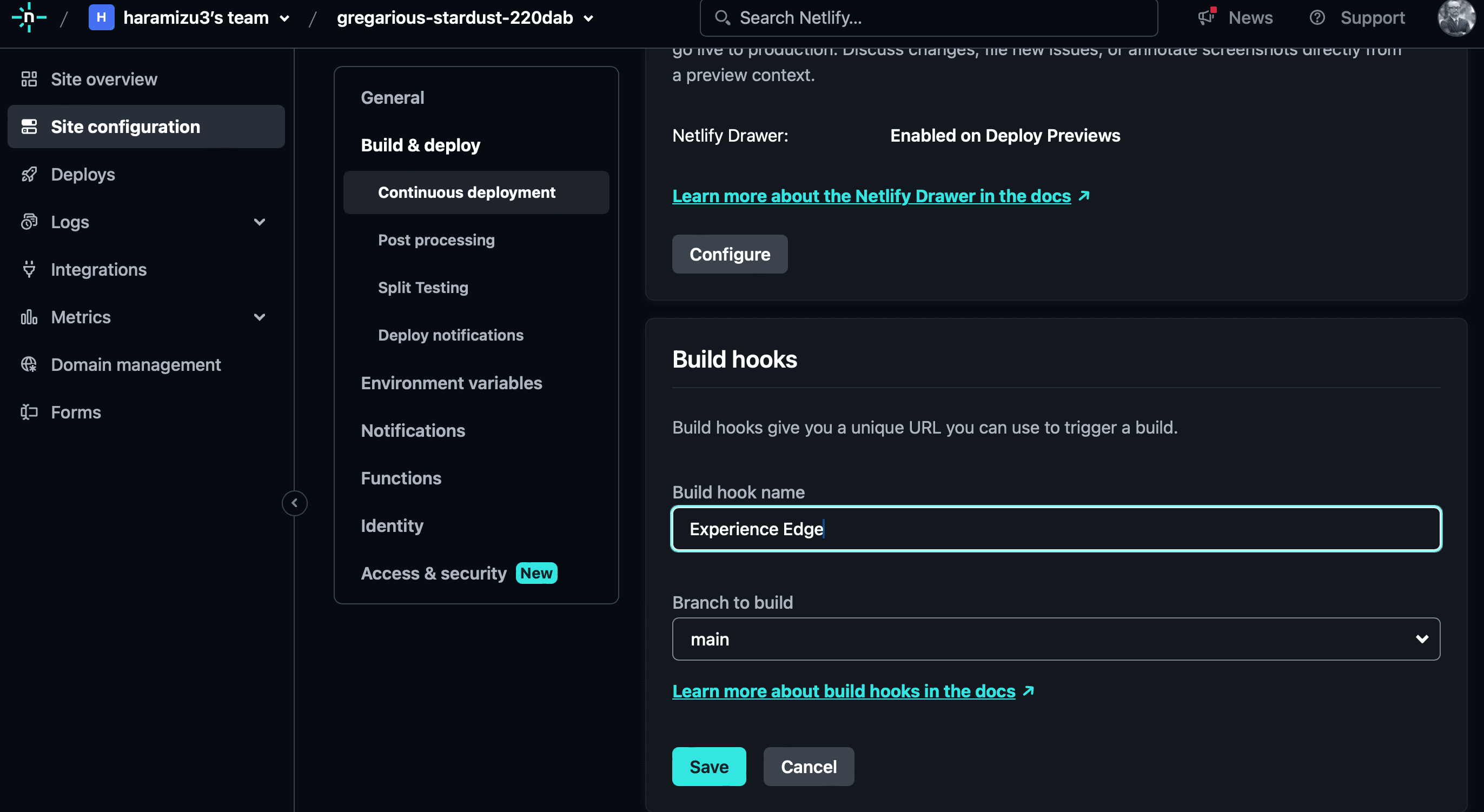
まず最初に Netlify 側で Webhook を受けることができるように、作成をします。メニューの項目としては以下のように選択をしていきます。
- Site configuration
- Build & Deploy
- Continuous deployment
Build hooks の項目で追加します。今回は Experience Edge という名前で作成します。

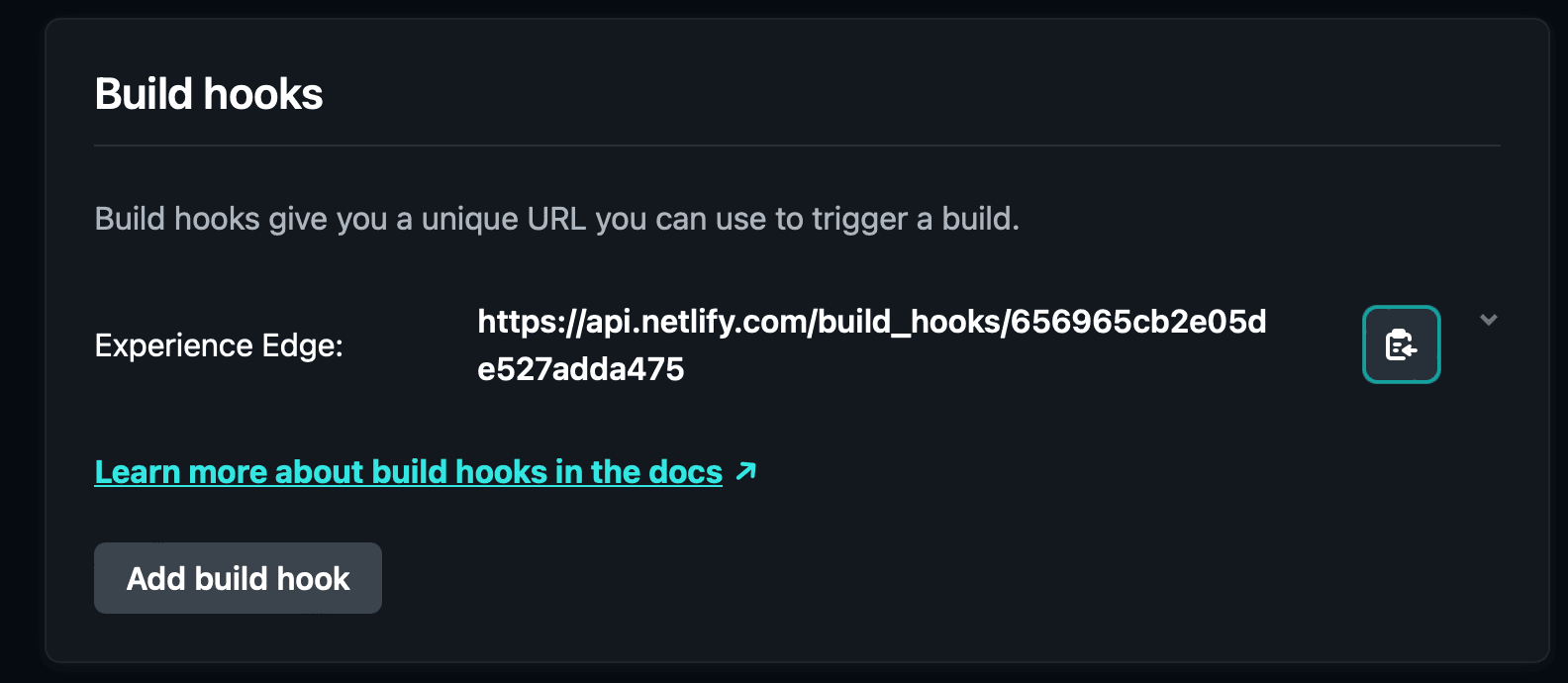
作成された URL が Webhook のポイントになります。

Experience Edge の設定
設定に関する基本的な手順は以下のページで記載されています。実際には Postman を利用して作業をしていく形です。
まず最初に、Experience Edge を利用する際の Token を取得する必要があります。手順は以下のページに記載されています。
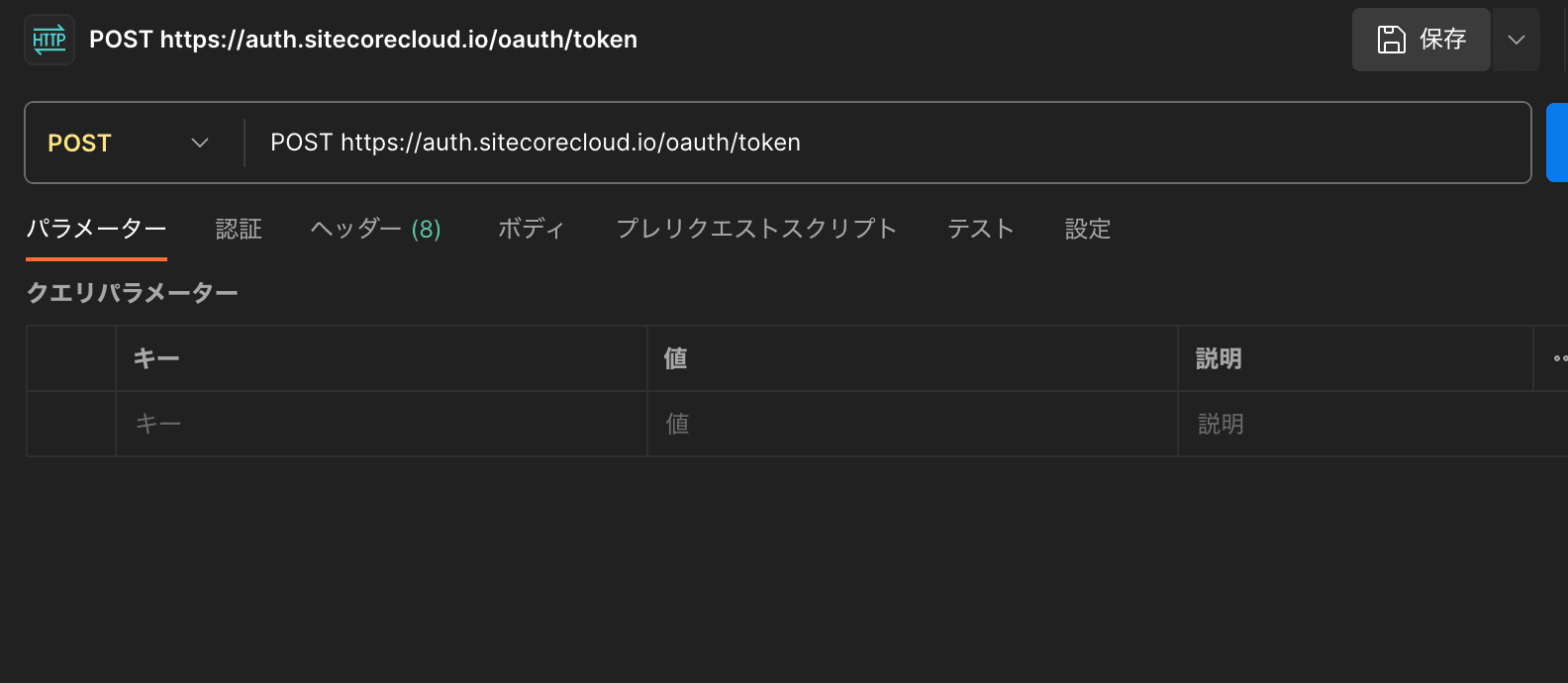
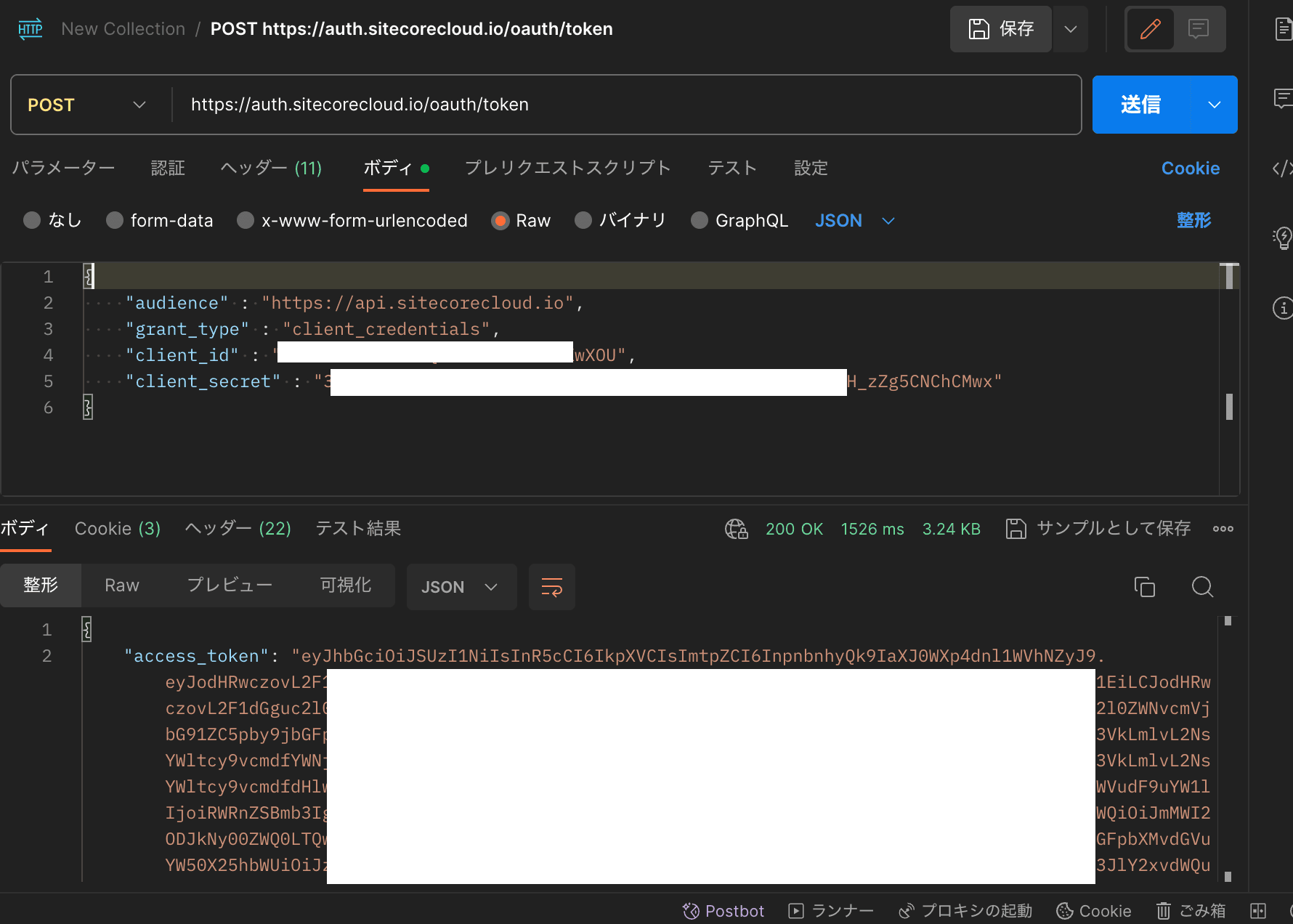
上記のページを参考にしながら進めていきます。Postman を起動して、Token 取得のための URL を POST として設定します。

Body に設定する項目は raw で json として設定して、以下の json を設定することになります。
{
"audience" : "https://api.sitecorecloud.io",
"grant_type" : "client_credentials",
"client_id" : "",
"client_secret" : ""
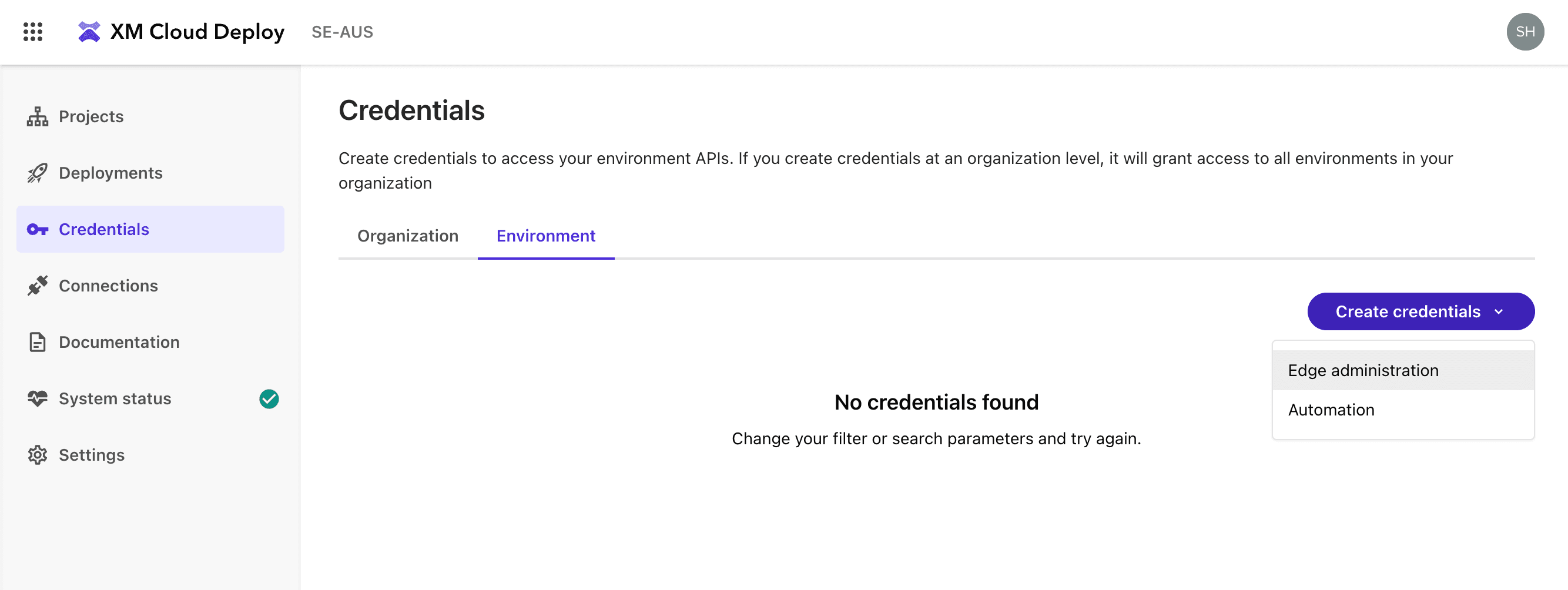
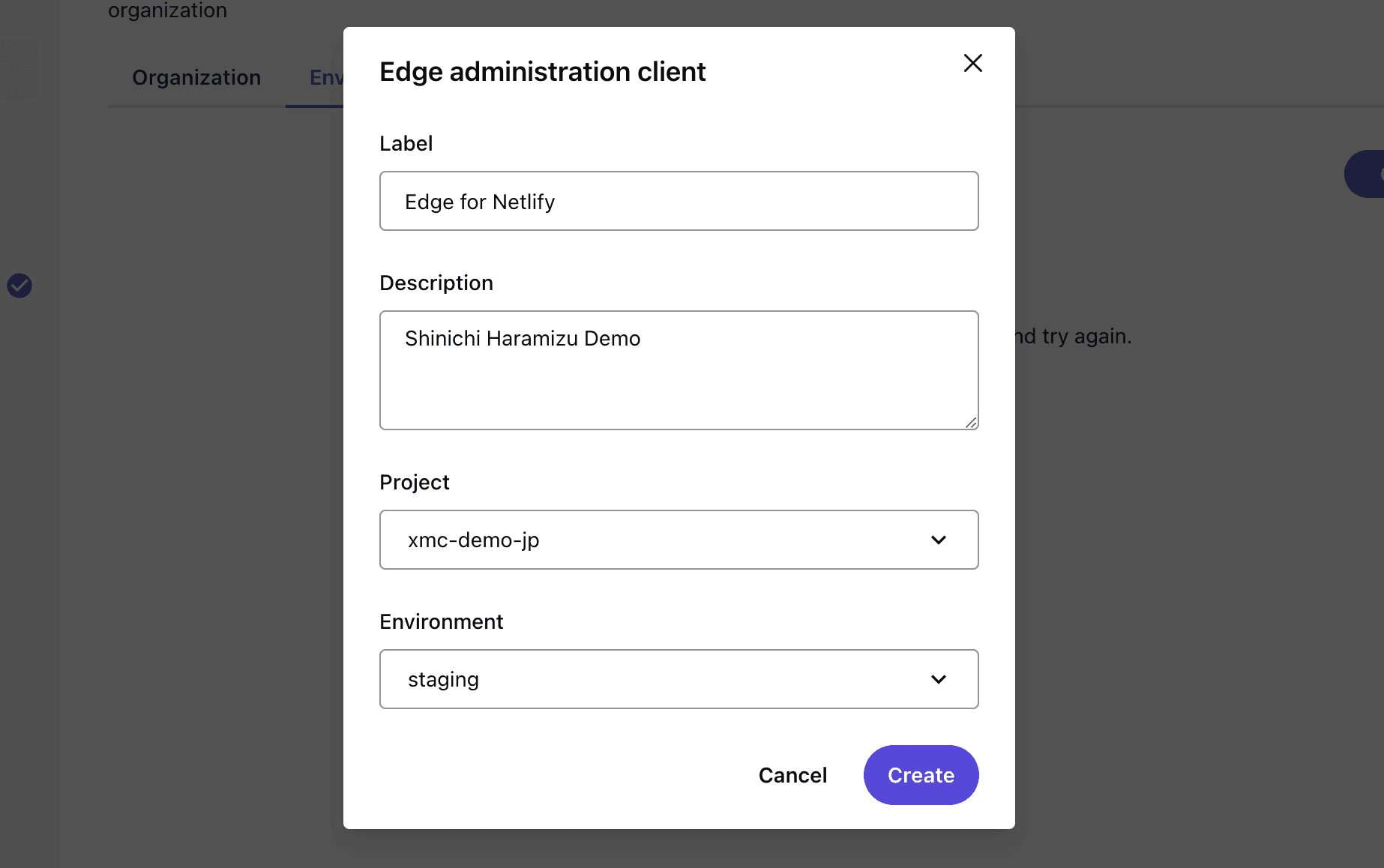
}ここで設定をする client_id と client_secret は XM Cloud Deploy で作成することができます。Credientials の Environment のタブを選択、Edge Administration を選択してください。

今回は以下のように設定をしました。

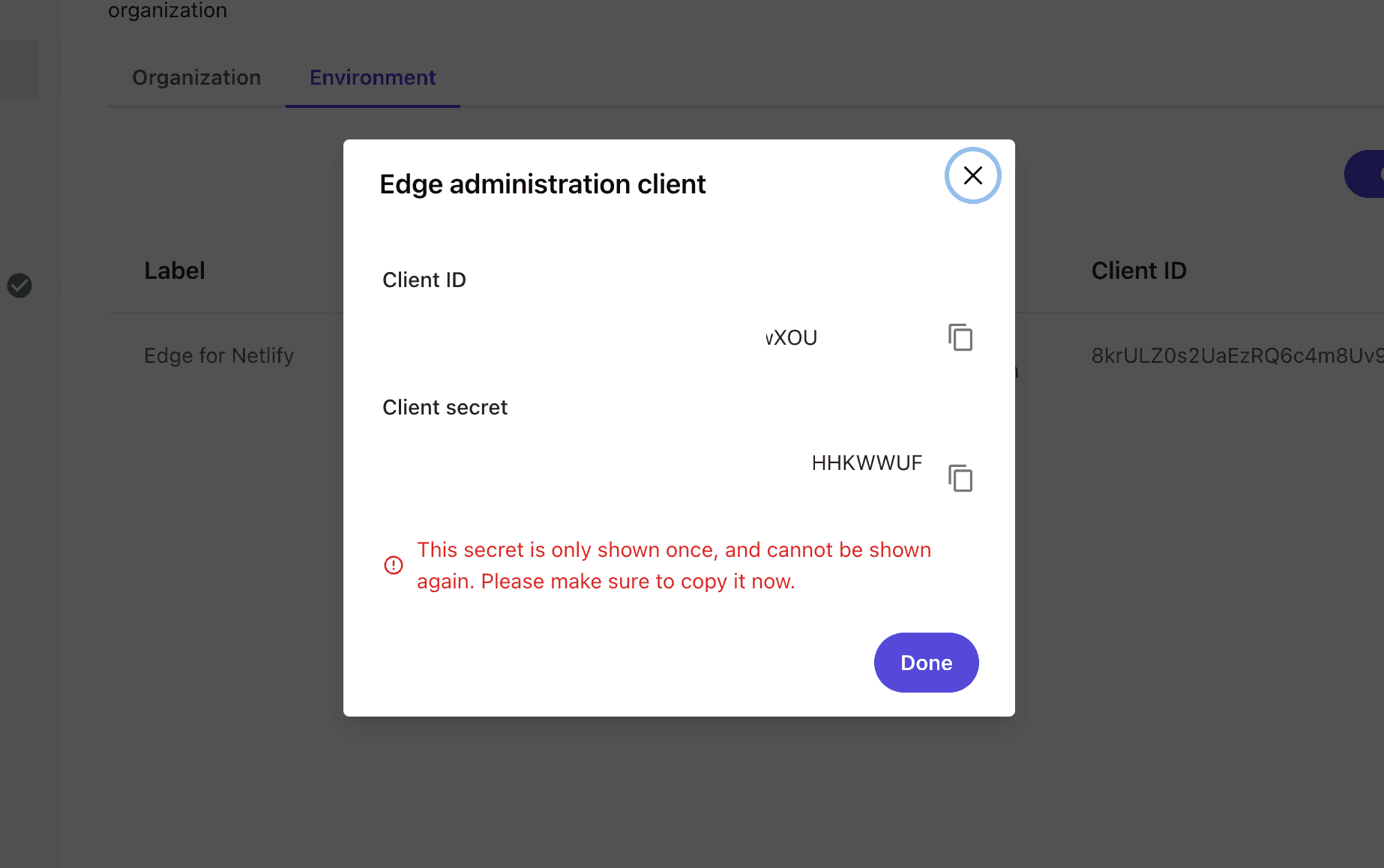
作成をすると、以下のようにそれぞれのキーが出力されます。なお、client_secret に関してはこの画面以降表示されないため、大事に保管してください。

実行すると、access_token を取得することができます。

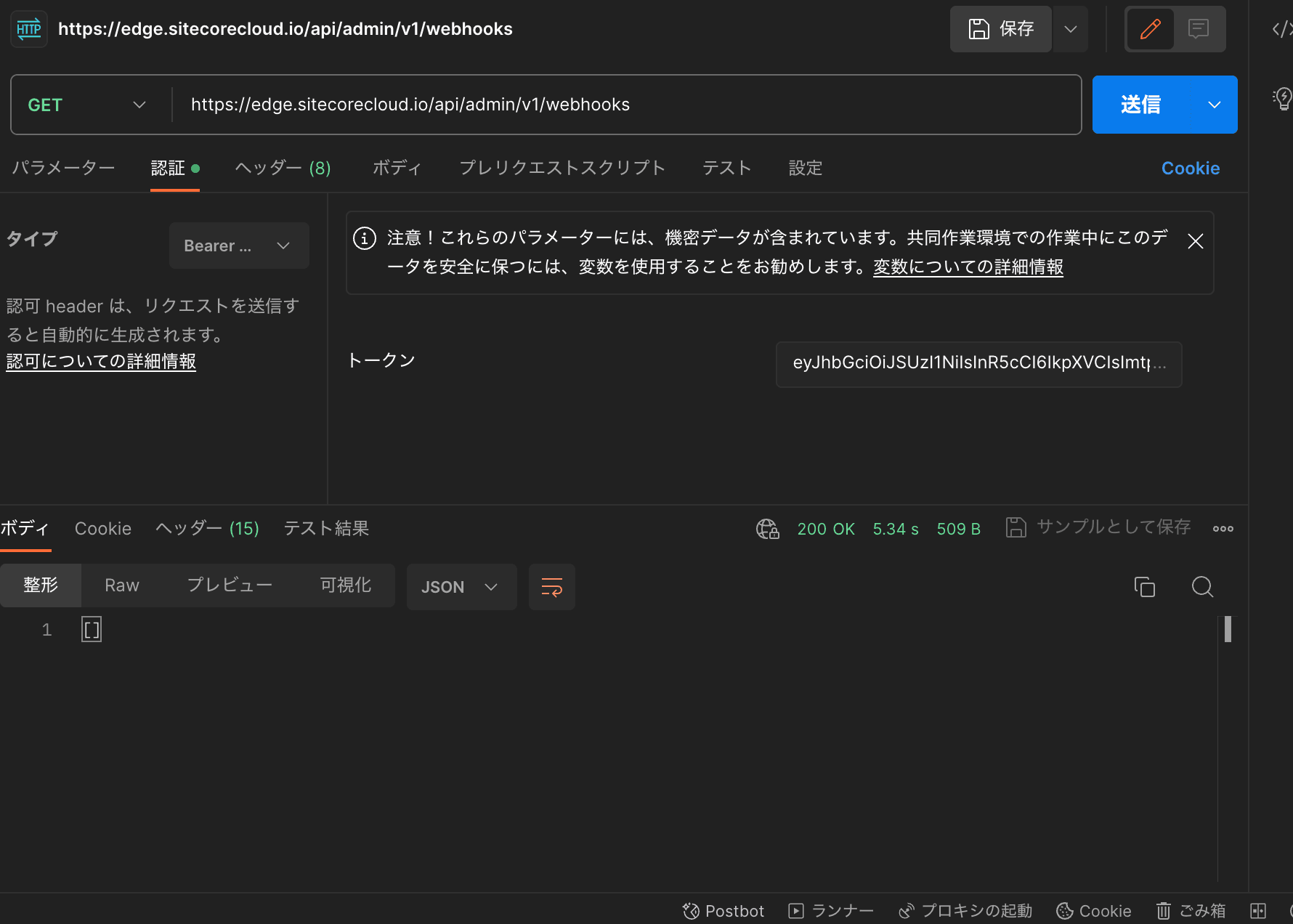
Webhook の情報を取得できるかを確認するために、新しく Postman で GET でデータを取得するリクエストを作成します。この際、上記で取得した Bearer token を設定してください。

200 が返ってきていれば正しい結果で、かつ Experience Edge の結果としてはまだ何も設定していないため空で正解です。
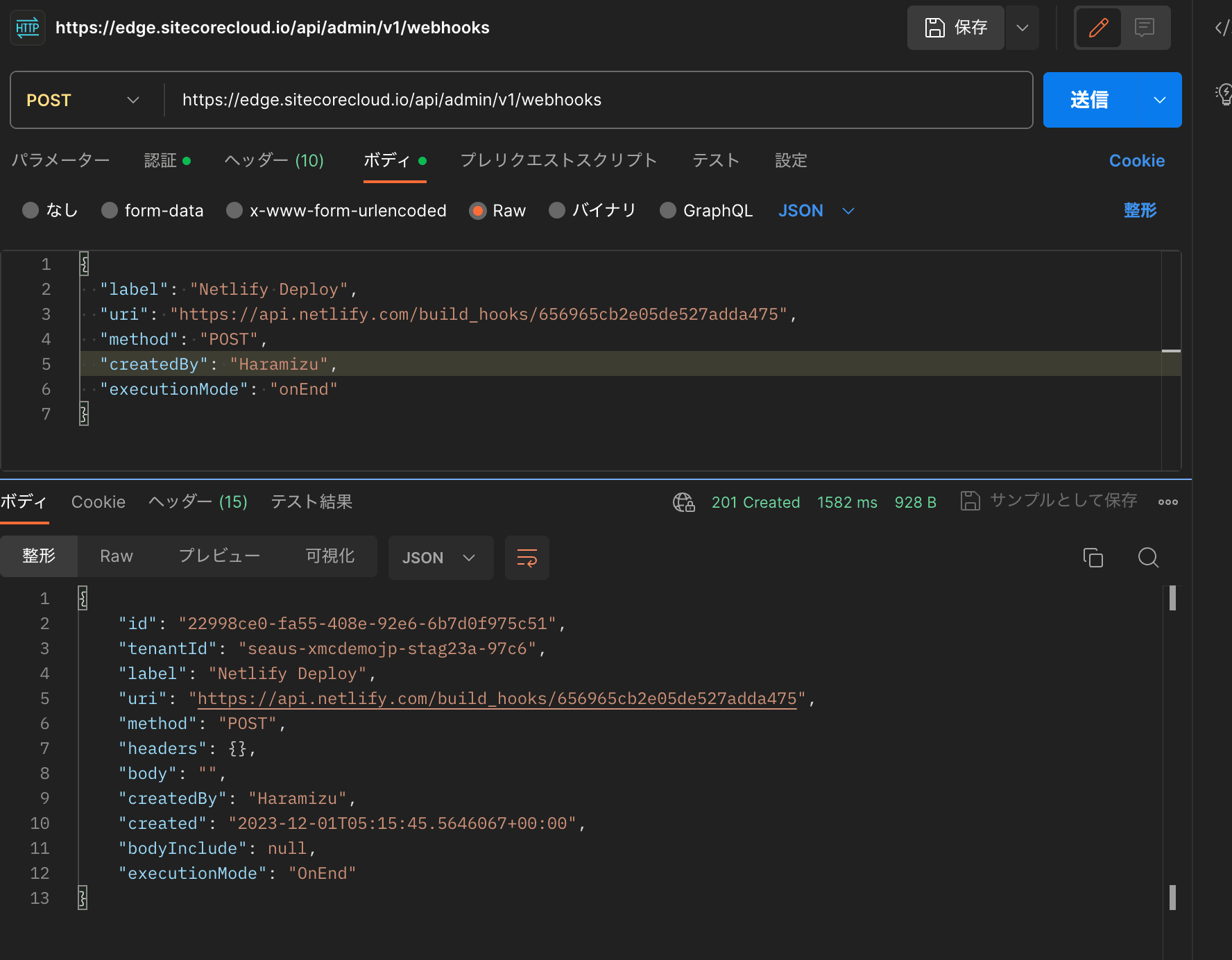
では新しい Webhook を作成します。認証はそのままで、GET ではなく POST に切り替え、以下の Json のデータを body に設定します(url は Netlify の webhook と同じものを入れてください)。
{
"label": "Netlify Deploy",
"uri": "https://api.netlify.com/build_hooks/yourapikey",
"method": "POST",
"createdBy": "Haramizu",
"executionMode": "onEnd"
}送信をすると、以下のように結果が返ってきます。

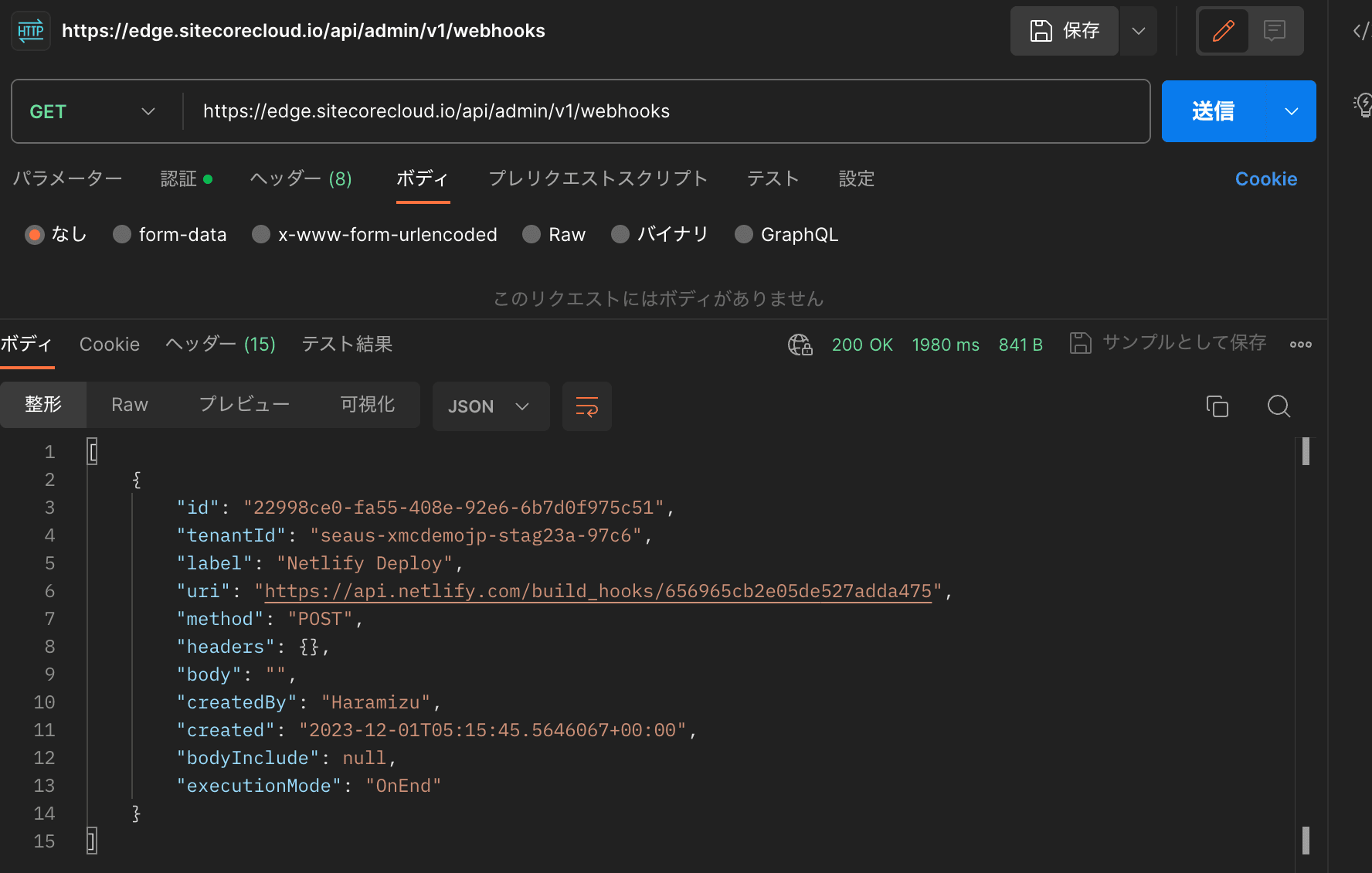
実際に一覧に登録できているか、1つ前の手順で実行した GET で設定を取得すると以下のようになっています。

動作確認
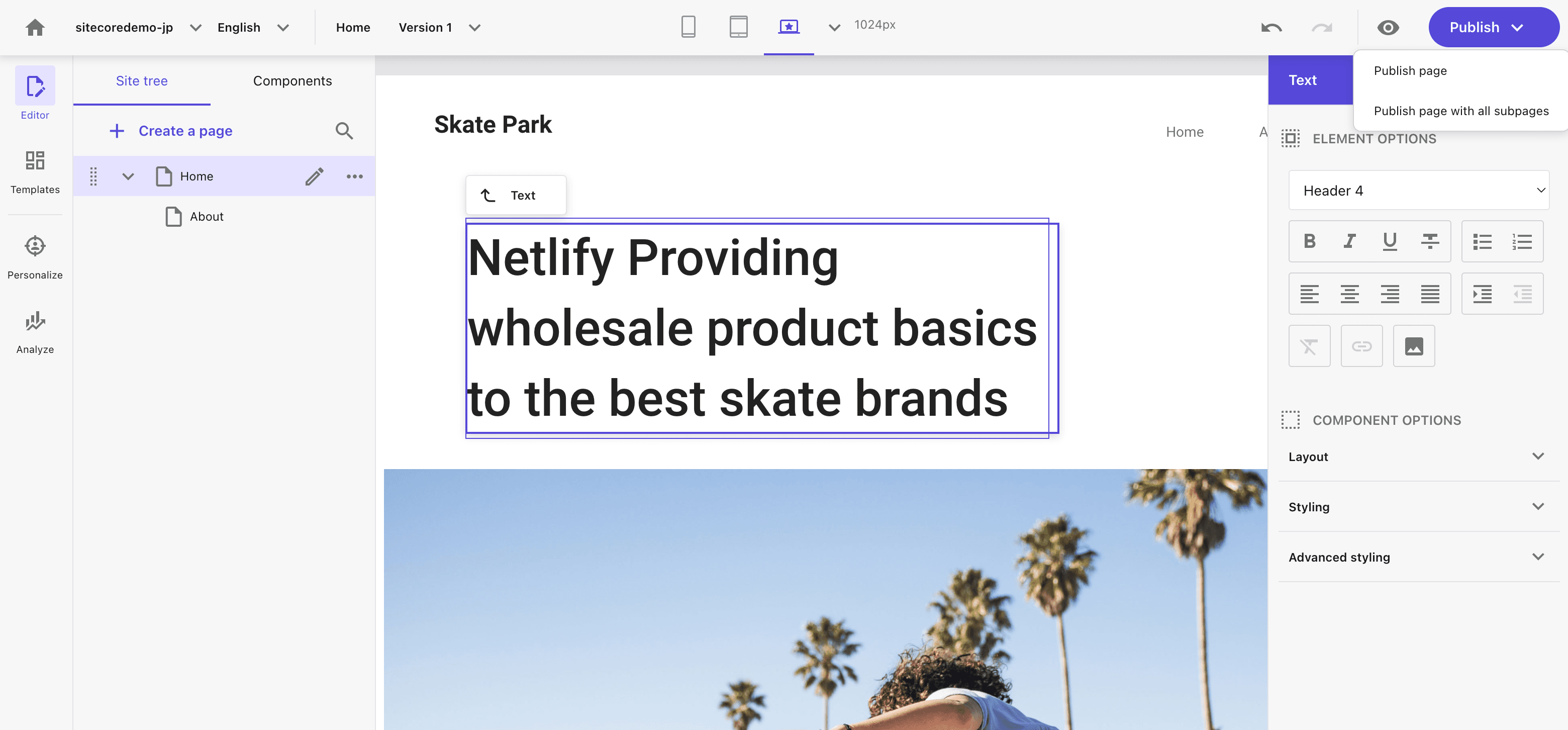
今回の編集サーバーとなっているサイトの CMS で、トップページのコンテンツを更新して公開します。

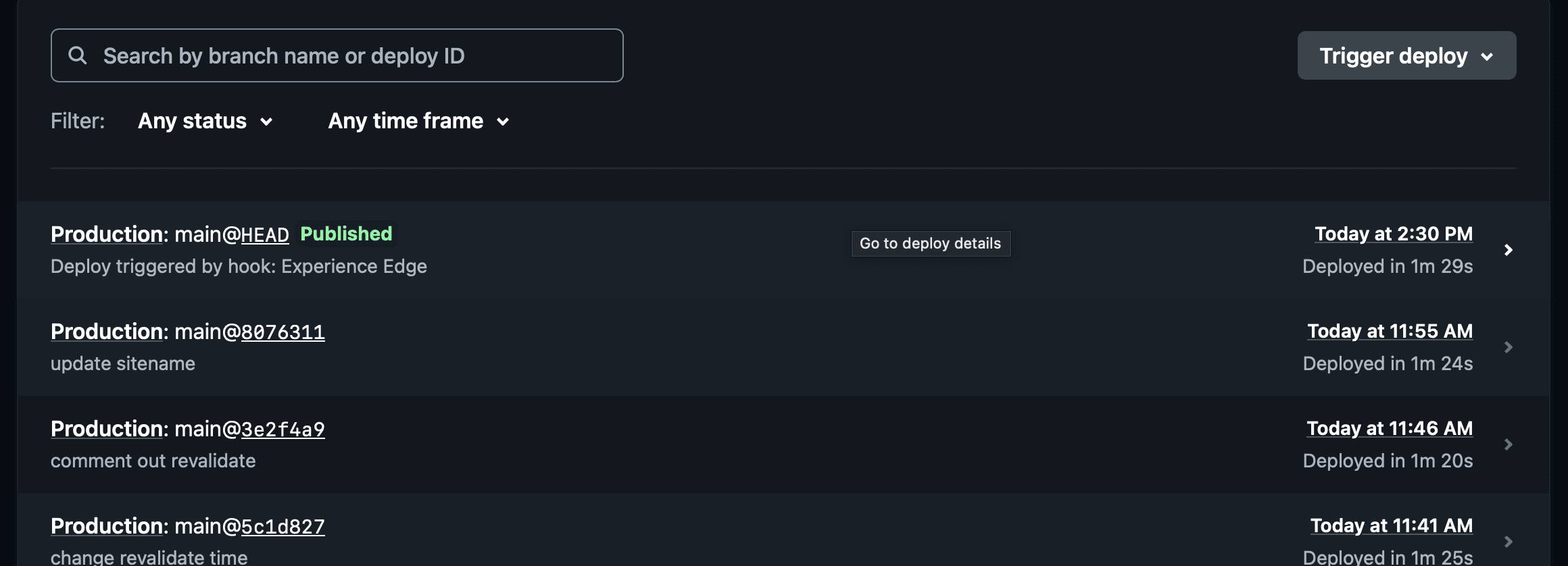
しばらくすると Netlify にリクエストが送信され、サイトが更新される形です。Deploy を参照すると、以下のように Webhook で連携できているのがわかります。

サイトにアクセスすると、ページが更新されているのがわかります。

まとめ
CMS にてコンテンツの公開手続きをすると、Netlify 側でページが生成されていることを確認できました。今回は Netlify との連携という形になっていますが、その他の仕組みとの連携でも実現可能です。SSG モードで動いている場合は、ページの生成をしてホストする形ですので、この手順は非常に汎用性が高い形です。
参考サイト
- Walkthrough: Deploying your front-end application to Netlify
- Admin API
- Request a JWT for Experience Edge XM using OAuth