Sitecore が提供している各種フィールドに関して、実際に1つのコンポーネントに実装をして動作確認をして確認をしていきます。

コンポーネントの作成
まず最初に、今回は以下のページの手順で、types というコンポーネントを作成します。
大まかな手順は以下の通りです。
- ウィザードでコンポーネントに必要なアイテムを作成する
- 作成された /sitecore/templates/Feature/Demo/Data Source/Types のテンプレートに、Text1 の Single-Line Text のフィールドを作成する
- 作成したコンポーネントを、利用できるレンダリングとして、SXA のサイトの Presentation - Available Renderings に登録する

これでコンポーネントの追加が出来ました。続いて、このテキストを表示するためだけのコンポーネントとして、src\rendering\src\components\Types.tsx のファイルを作成して、以下のコードを記述してください。
import React from 'react';
import { Field, Text } from '@sitecore-jss/sitecore-jss-nextjs';
interface Fields {
Text1: Field<string>;
}
type TestProps = {
params: { [key: string]: string };
fields: Fields;
};
export const Default = (props: TestProps): JSX.Element => {
return (
<div className={`component myrendering ${props.params.styles}`}>
<div className="component-content">
<div>
<strong>Text field: </strong>
<Text field={props.fields.Text1} />
</div>
</div>
</div>
);
};準備ができたところで、コンポーネントをトップページの一番下に貼り付けます。

まずは単純なフィールドを表示するコンポーネントが出来ました。
フィールドの扱いについて
Sitecore で利用可能なフィールドに関しては以下のように定義をしています。
これらのフィールドを使うことで、編集画面(エクスペリエンスエディターおよび Pages)でみたまま編集で編集することができる項目も定義できます。
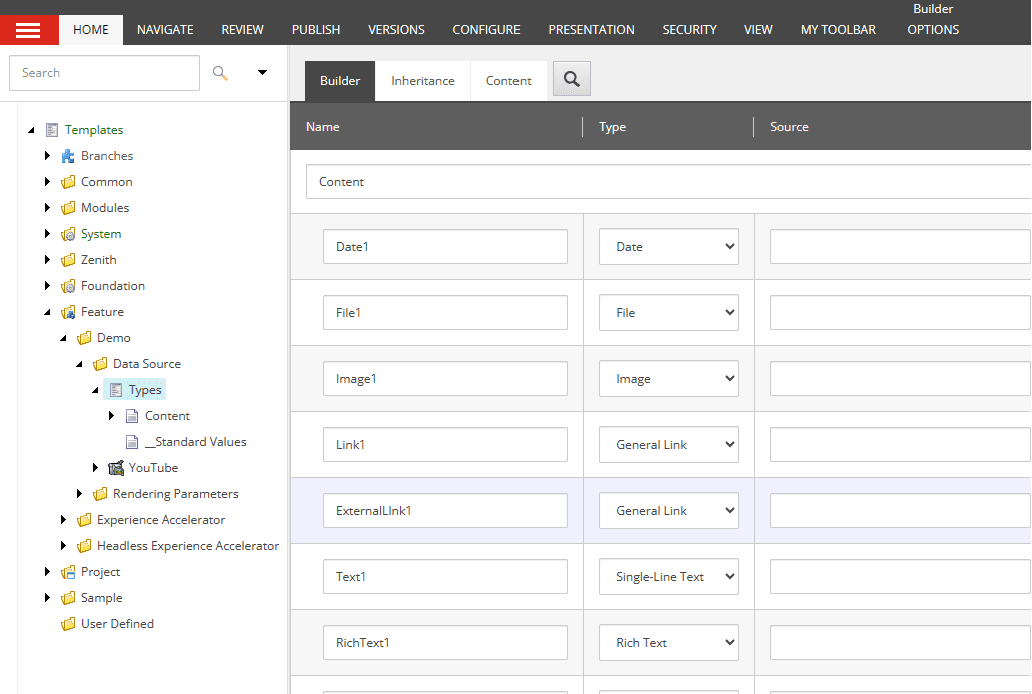
まずテンプレートに関しては、以下のようにフィールドを増やして更新をします。

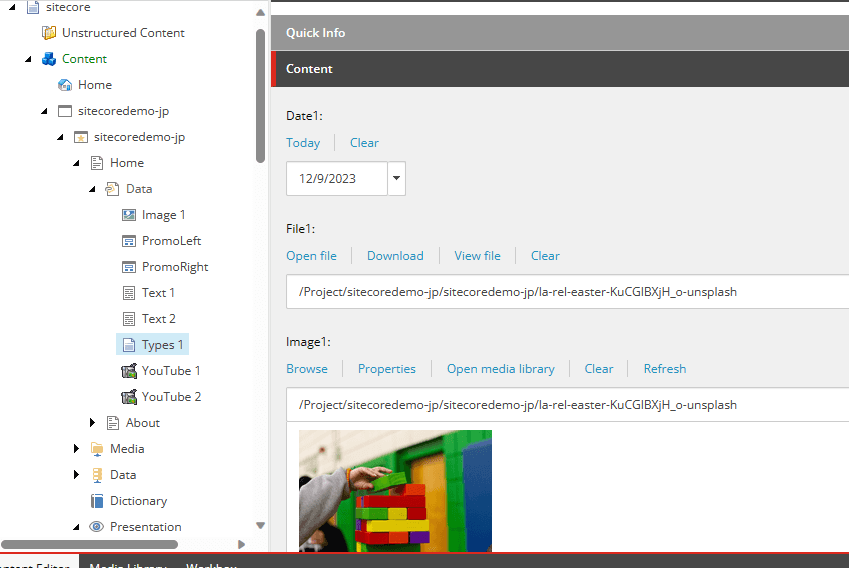
続いて作成しておいたアイテムは、テンプレートの更新を受けてフィールドが増えているので、それぞれ設定をしていきます。

これで準備が整いました。コンポーネントにコードを追加していきます。
コンポーネントの更新
すでに作成しているコンポーネントのコードを以下のように書き換えます。フィールドの名前に関しては、手元で作っている場合はその名前に変更するなどしてください。
import React from 'react';
import {
Field,
Text,
DateField,
File,
FileField,
Image,
ImageField,
LinkField,
Link,
RichTextField,
RichText,
} from '@sitecore-jss/sitecore-jss-nextjs';
interface Fields {
Date1: Field<string>;
File1: FileField;
Image1: ImageField;
Text1: Field<string>;
Link1: LinkField;
ExternalLink1: LinkField;
RichText1: RichTextField;
}
type TestProps = {
params: { [key: string]: string };
fields: Fields;
};
export const Default = (props: TestProps): JSX.Element => {
return (
<div className={`component myrendering ${props.params.styles}`}>
<div className="component-content">
<div>
<strong>Date Field: </strong>
<DateField field={props.fields.Date1} editable={true} />
</div>
<div>
<strong>File: </strong>
<File field={props.fields.File1} target="_blank">
View File
</File>
</div>
<div>
<strong>Image: </strong>
<Image field={props.fields.Image1} editable={true} height="500" width="500" />
</div>
<div>
<strong>Link: </strong>
<Link field={props.fields.Link1} editable={true} />{' '}
<Link field={props.fields.Link1} editable={false}>
Internal Link
</Link>
</div>
<div>
<strong>External Link: </strong>
<Link field={props.fields.ExternalLink1} />
</div>
<div>
<strong>Text field: </strong>
<Text field={props.fields.Text1} editable={true} />
</div>
<div>
<strong>RichText field: </strong>
<RichText field={props.fields.RichText1} editable={true} />
</div>
</div>
</div>
);
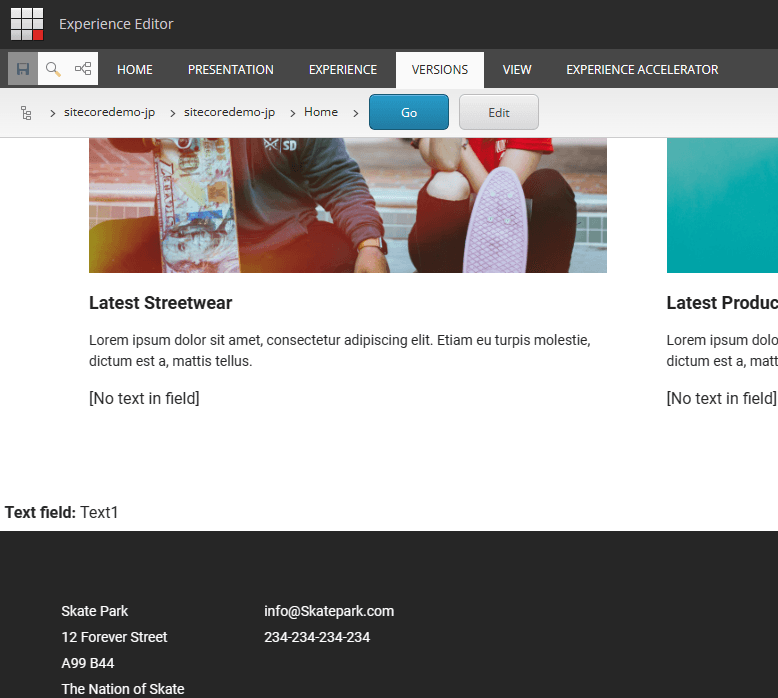
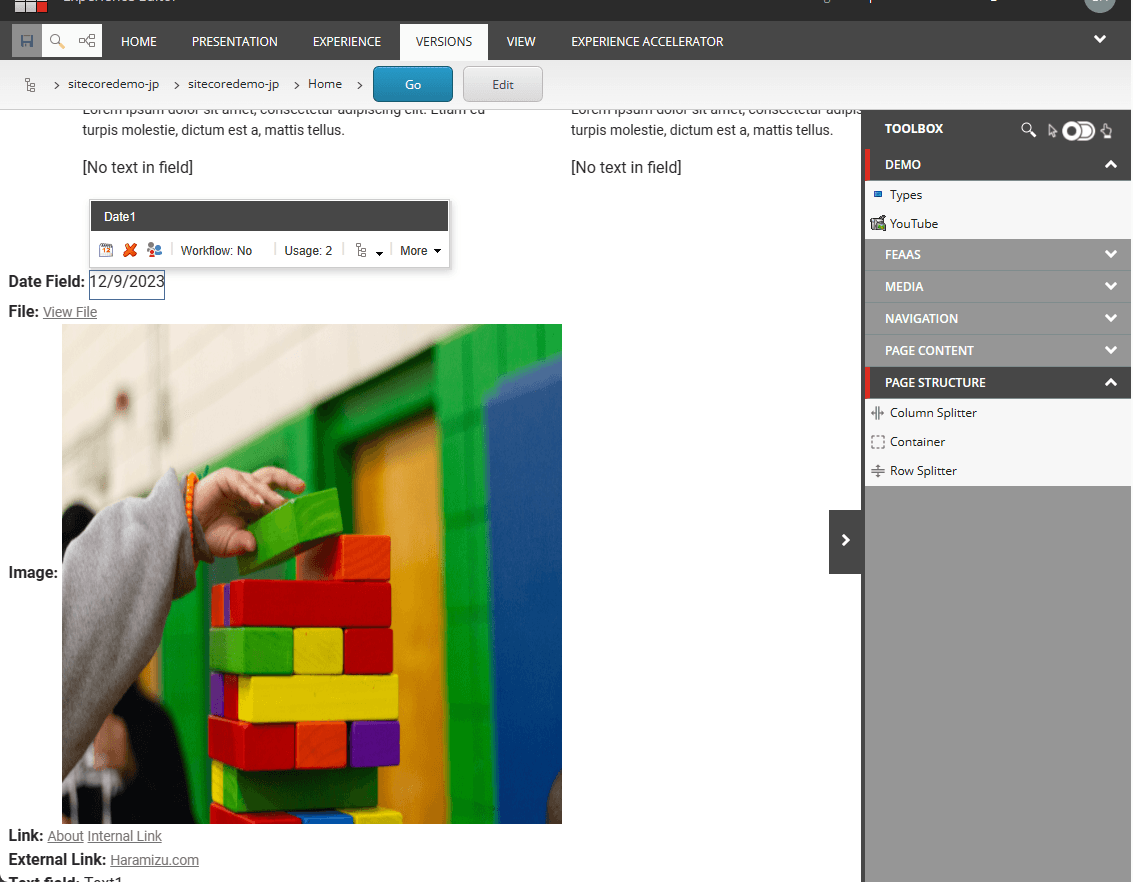
};上記のコードに変更した後、エクスペリエンスエディターで確認をすると以下のように表示されました。

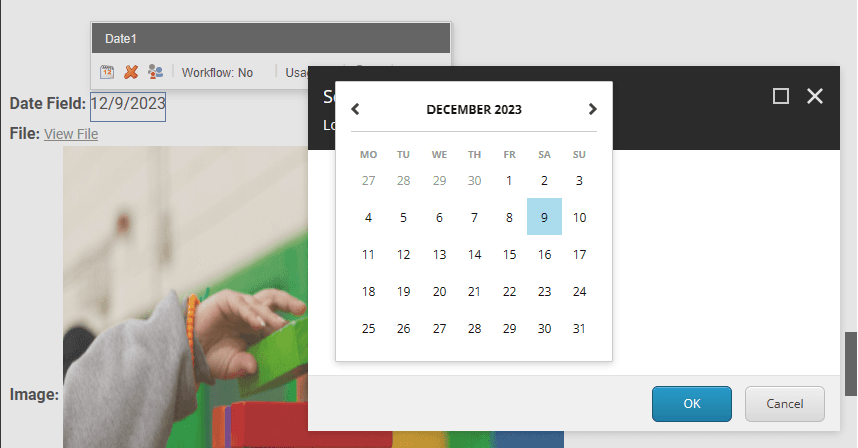
上記のように日付が設定されている項目に合わせると、カレンダーのアイコンが表示されているのがわかります。カレンダーのアイコンをクリックすると、日付を選択することができます。

ファイルに関して、今回は画像ファイルを指定しています。クリックをすると別ウィンドウでファイルを表示する動作となります。例えば表示する文字を変更したい場合は、
<File field={props.fields.File1} target="_blank">
View File
</File>上記の View File を変更すれば、PDF を指定して PDF ダウンロード、という記述にすることができます。
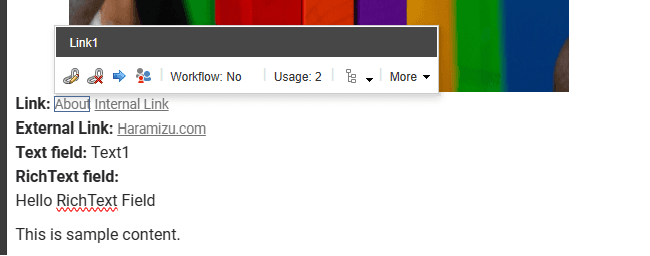
リンクに関しては、インターナルリンクであればページのタイトルを自動的に取得しています。同じ URL でも別の名前で固定する場合は、Link タグの間に文字を入れることで変更できています。また、外部リンクではリンクのタイトルなども入れておくことで、正しく表示できています。

上記の画像でリッチテキストが表示できているのも確認できています。
まとめ
今回は並べるだけではありましたが、サイトコアが定義したフィールドを利用してコンテンツを表示する形ができました。標準のコンポーネントを利用することで、みたまま編集で該当するフィールドを変更することができます。