Sitecore XM Cloud には Sitecore CDP が提供しているアナリティクス、パーソナライズに関しての機能が一部含まれています。これにより、簡単なアナリティクスおよびパーソナライズの機能が標準で含まれる形です。今回はこれの設定を確認していきます。

サイト識別子の作成
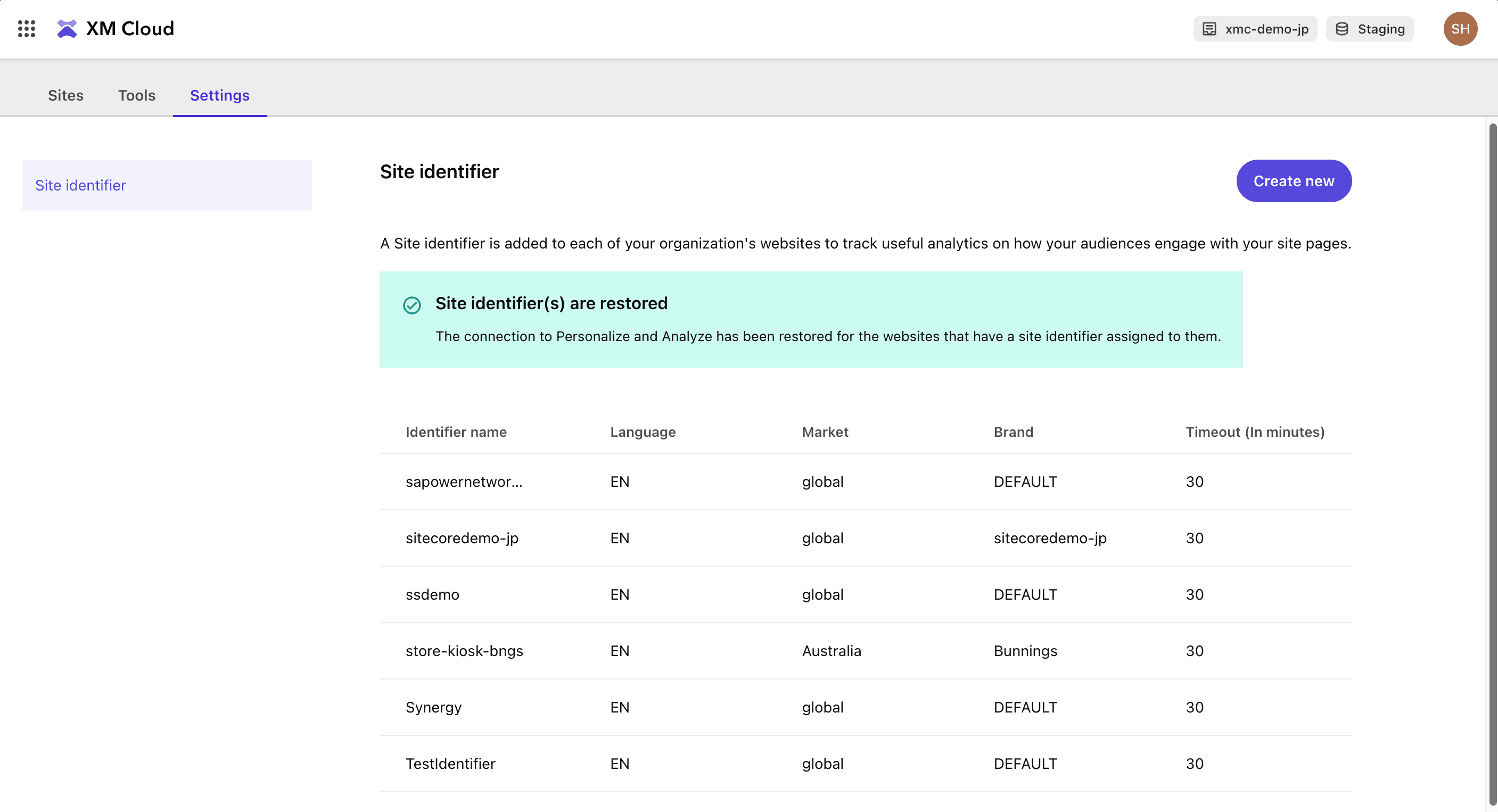
まず最初に、サイト識別子を作成する必要があります。これは XM Cloud の画面の Settings から一覧を表示することができます。

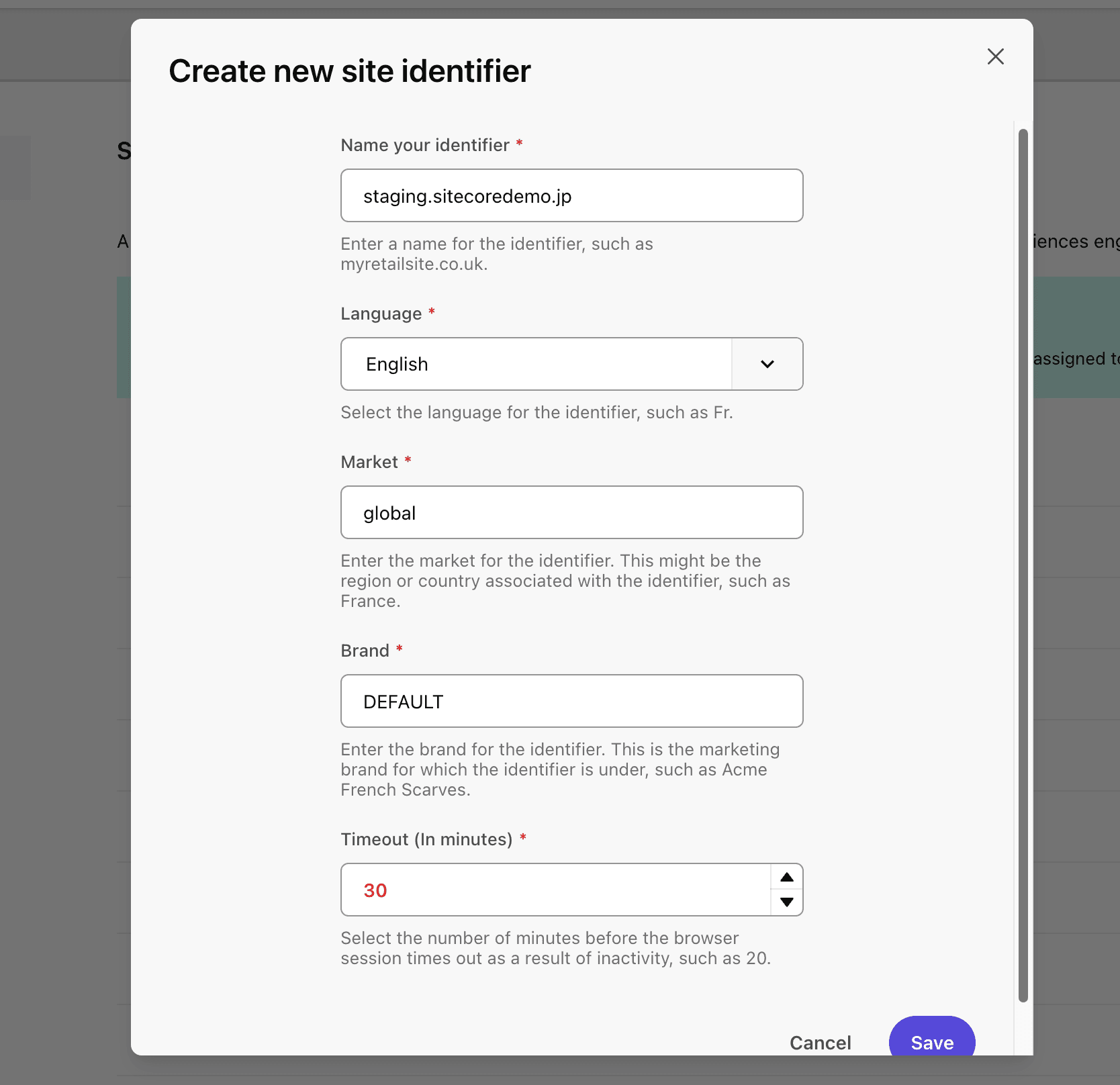
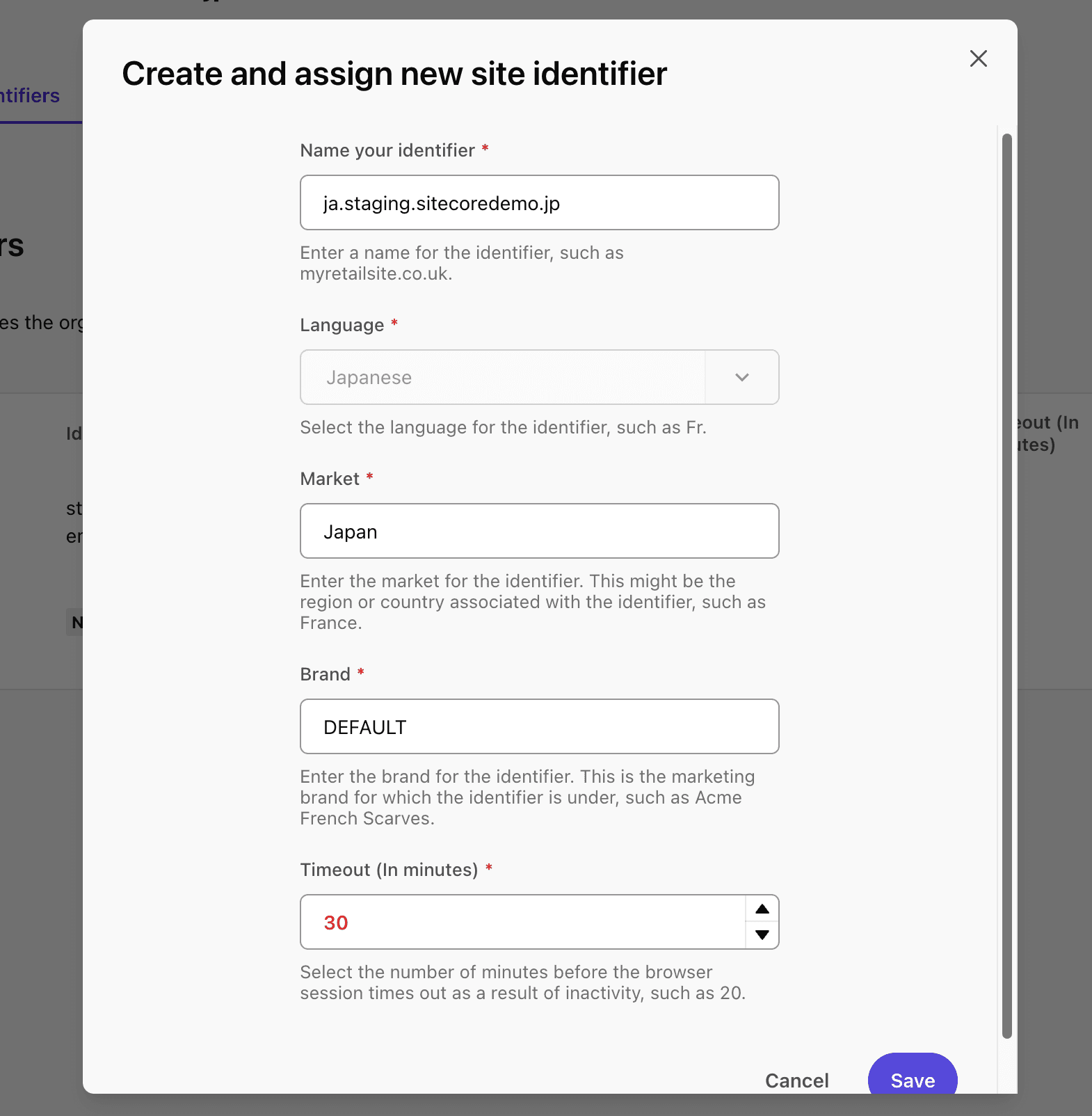
Create New のボタンをクリックすると、ダイアログが表示されます。今回は以下のように作成しました。

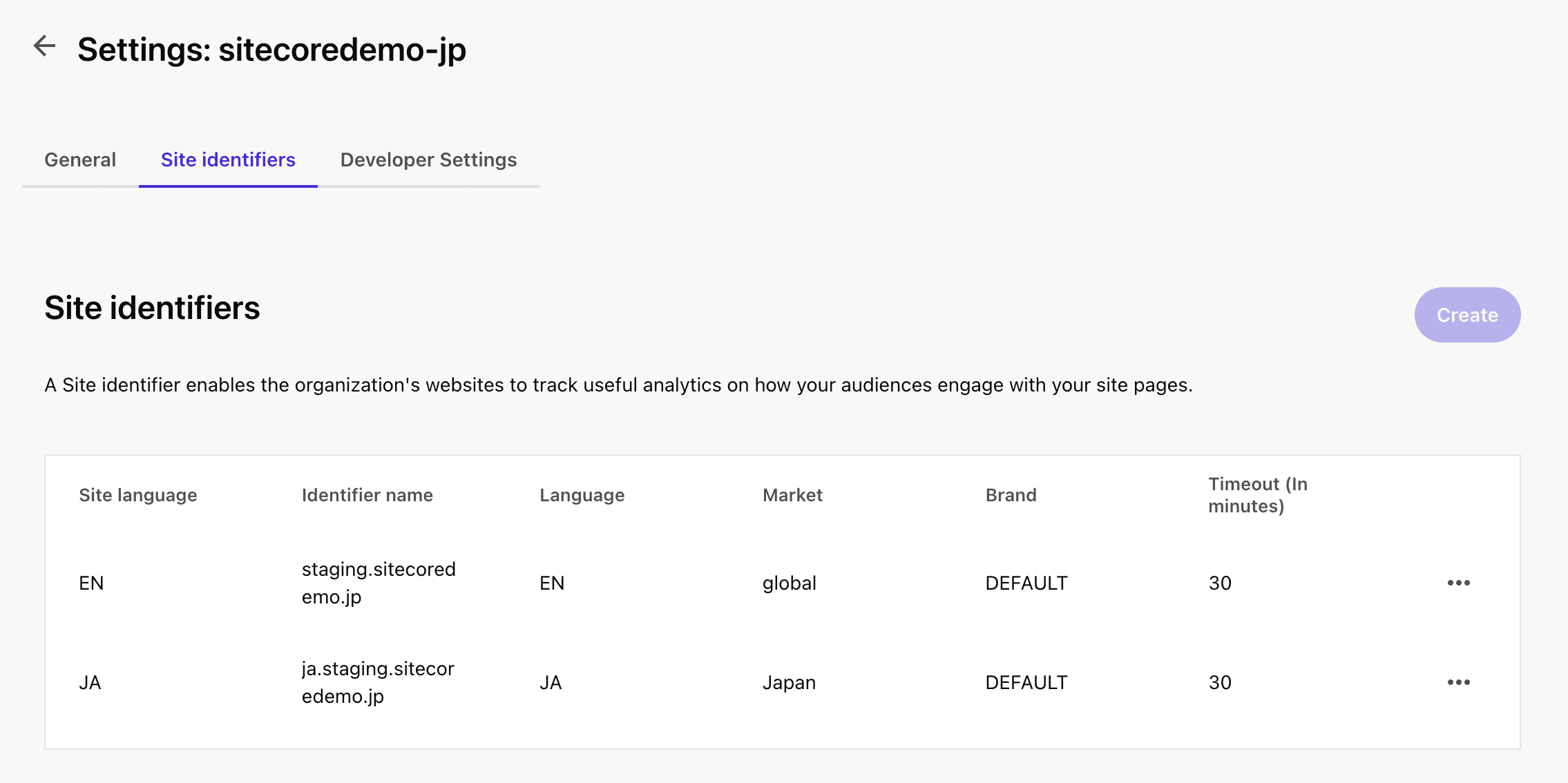
作成されると、一覧にサイト識別子が追加されます。
環境を確認する
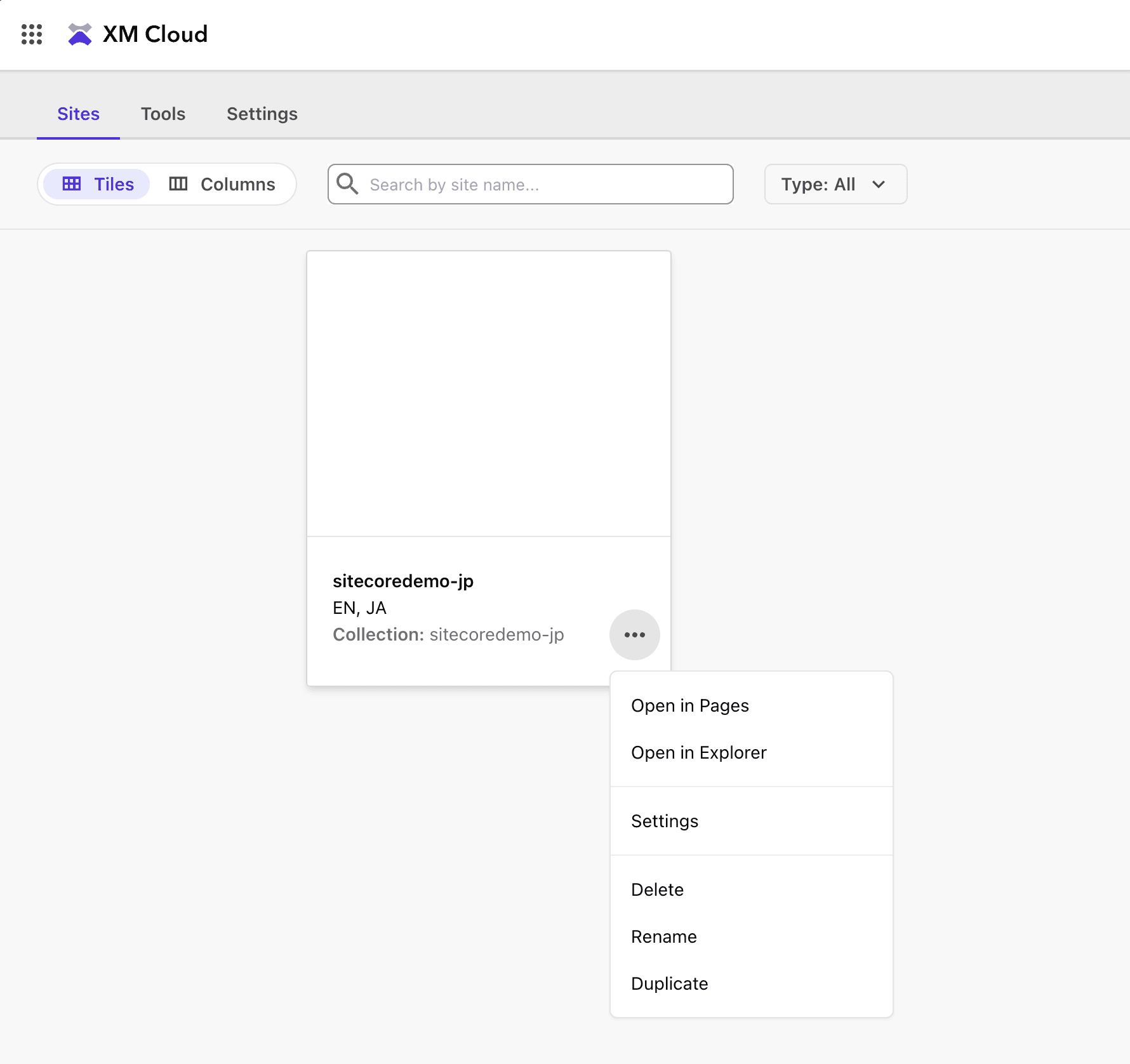
すでにサイトの作成ができている場合、設定をしたいサイトの情報を取得する際には、サイトのメニューから Settings を開いてください。

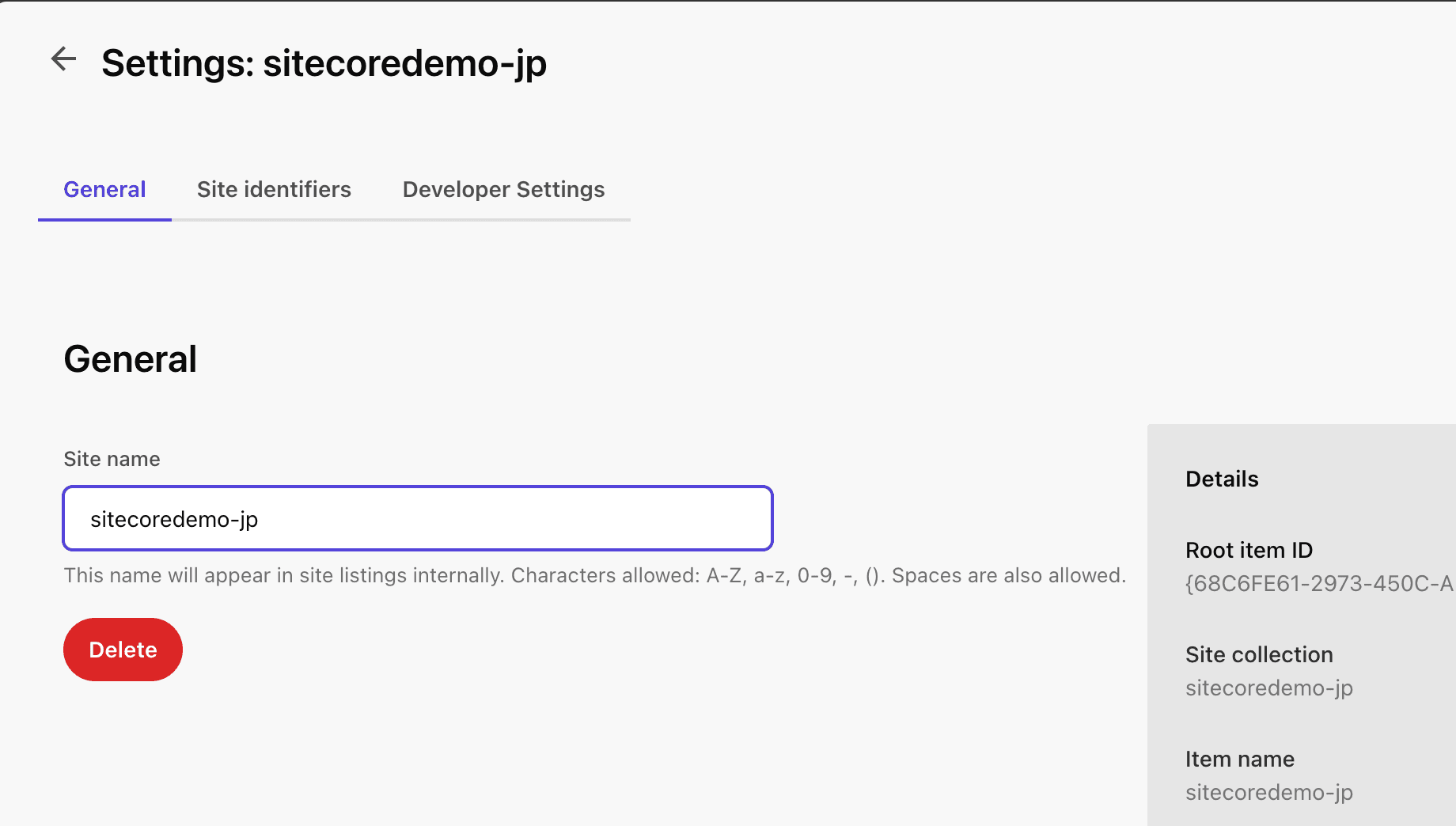
画面を開くと、設定をするサイトの情報が表示されます。

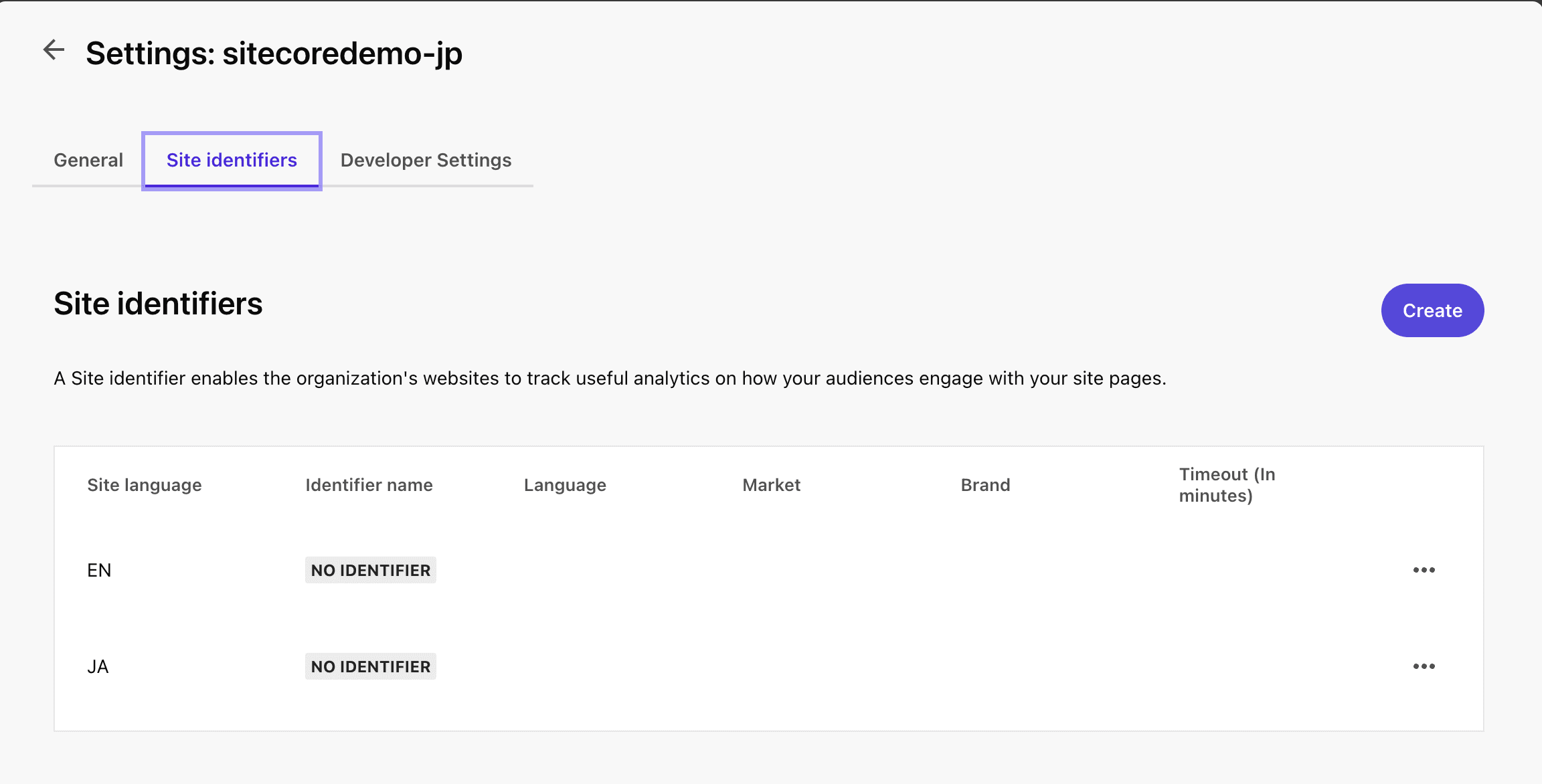
Site identifiers の画面は以下のようになっています。

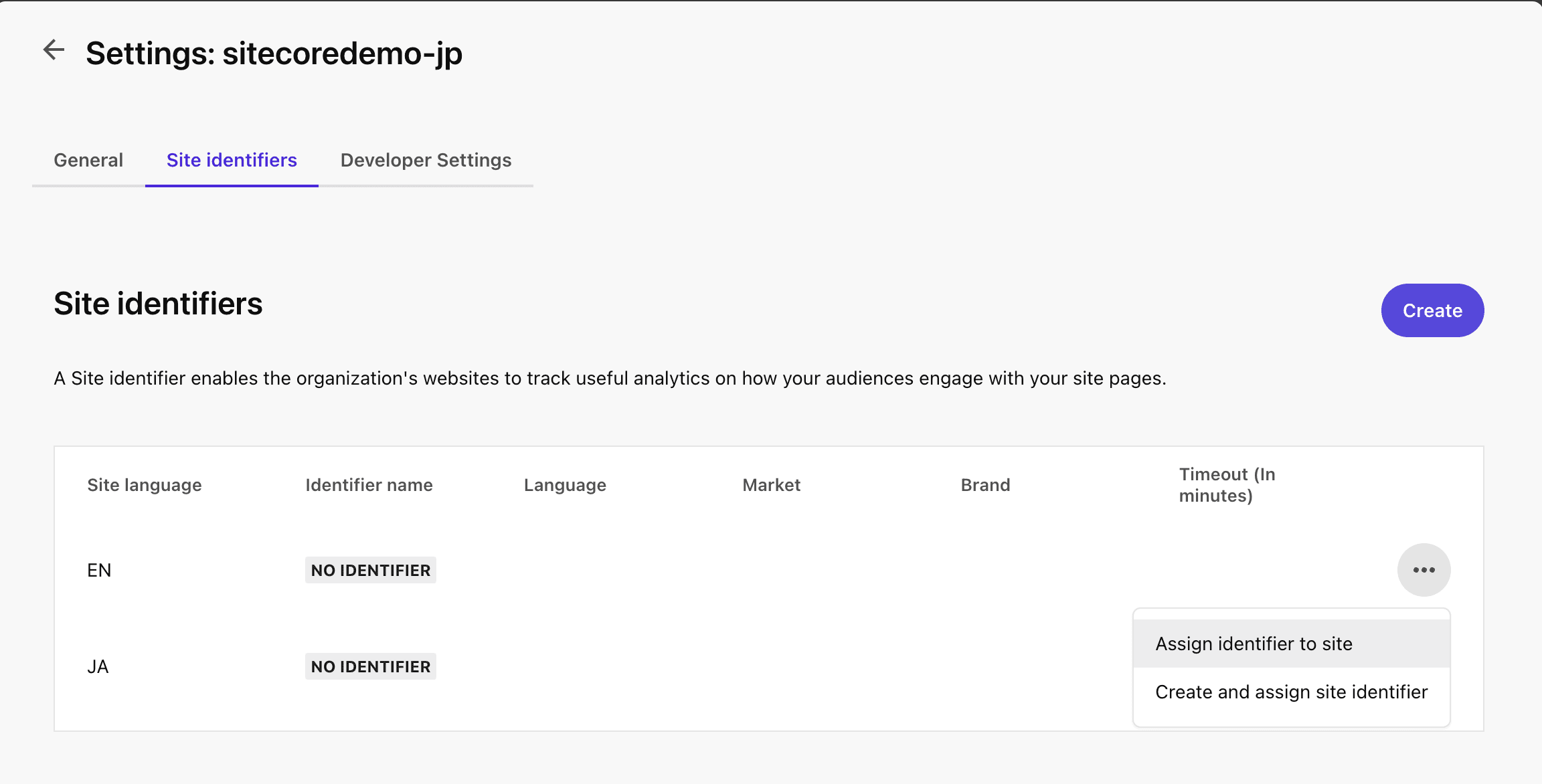
サイトの右側にあるメニューをクリックすると、識別子をアサインするための画面が表示されます。今回はすでに作成しているので、Assign identifier to site をクリックします。

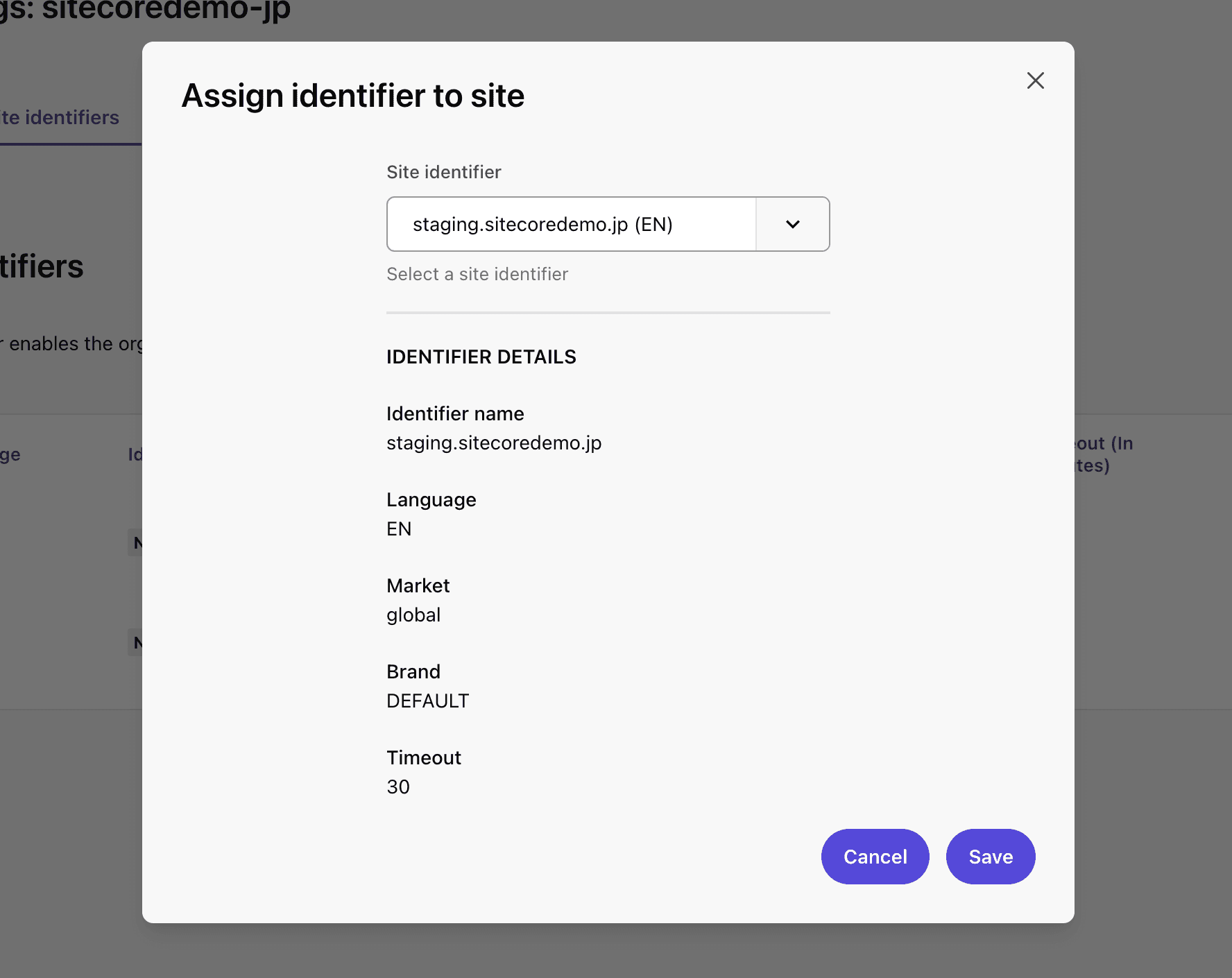
選択に関しては一覧が表示されますので、先ほど作成をした識別子を適用してください。

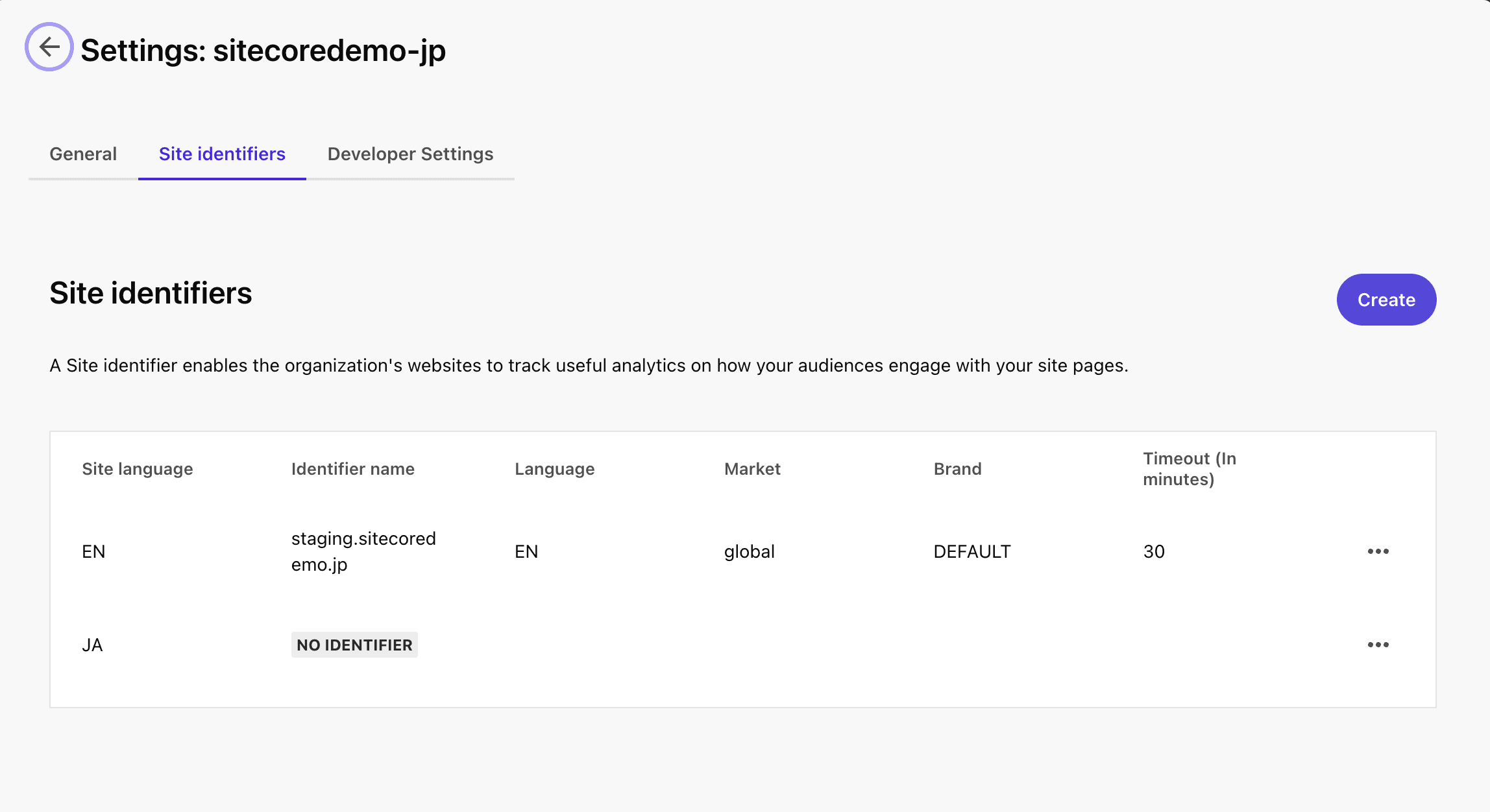
保存をすると以下のようにそれぞれ設定されます。

続いて JA の項目のメニューから、 Create and assign site identifier を選択して、以下の新しい識別子を作成します。

これでサイトに関する識別子の設定が完了しました。

Vercel の設定の確認
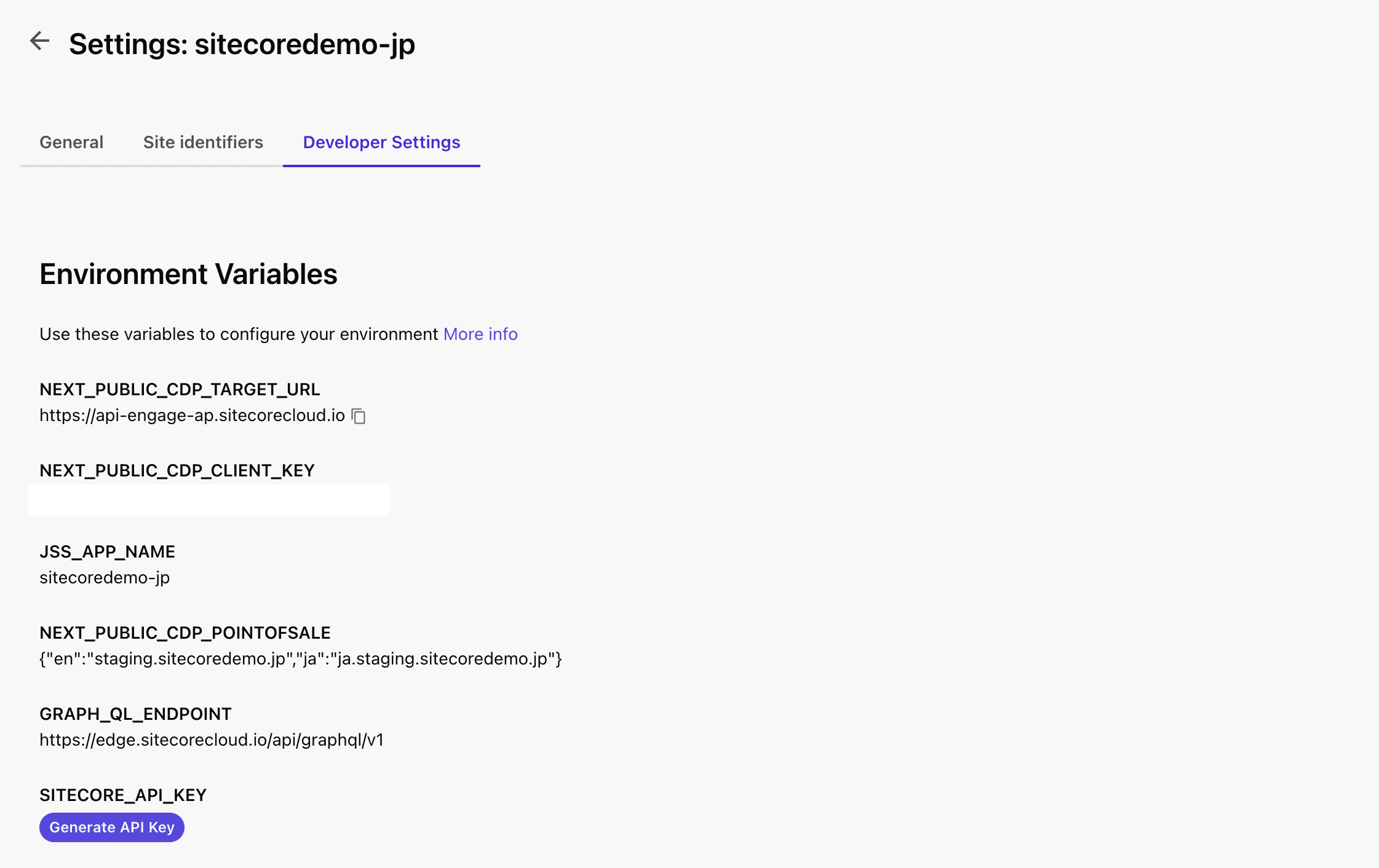
作成をした識別子を有効にするために、Vercel の環境に対して設定をしていきます。このためのデータは、Developer Settings に表示されます。
 SITECORE_API_KEY に関してはクリックをしてキーを生成して利用してください。これらの値を Vercel に反映させます。
SITECORE_API_KEY に関してはクリックをしてキーを生成して利用してください。これらの値を Vercel に反映させます。
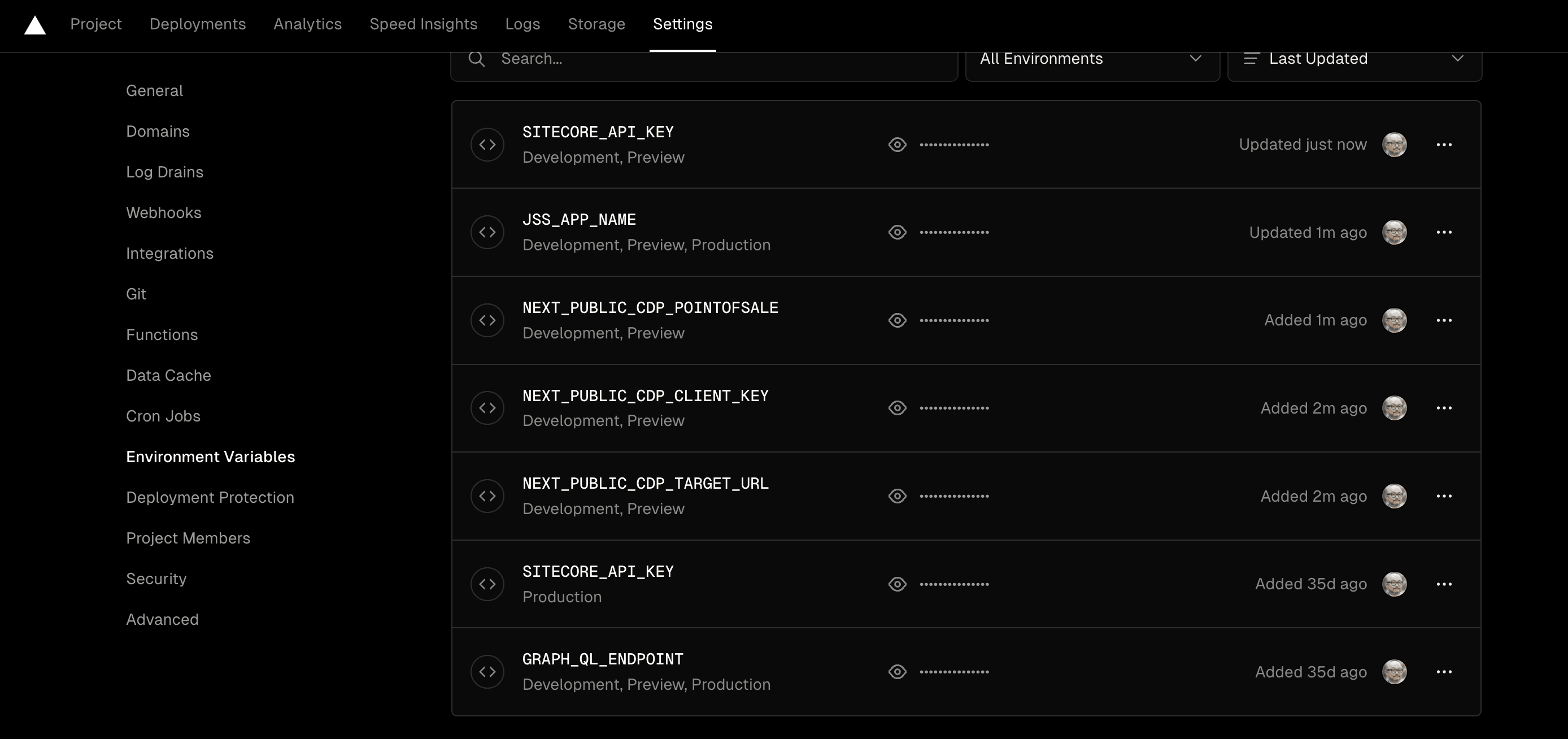
プロジェクトへの反映
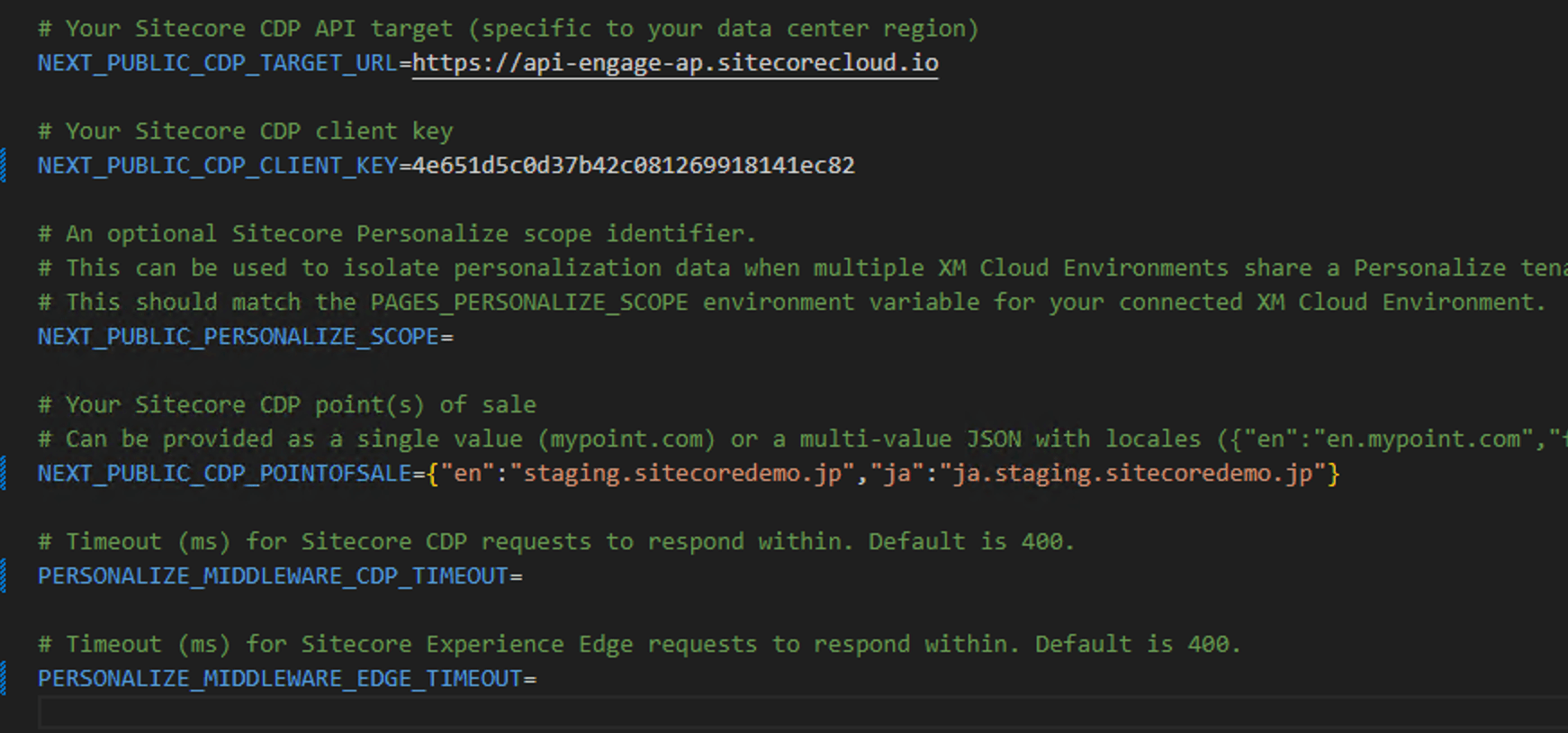
ローカルで動かしているプロジェクトに対して、src\sxastarter\.env のファイルに対して値を設定していきます。

なお、ローカルの環境においては GRAPH_QL_ENDPOINT は空欄のままで、SITECORE_API_KEY はローカルの Sitecore のキーを設定してください。設定が完了したあと、以下のコマンドで起動します。
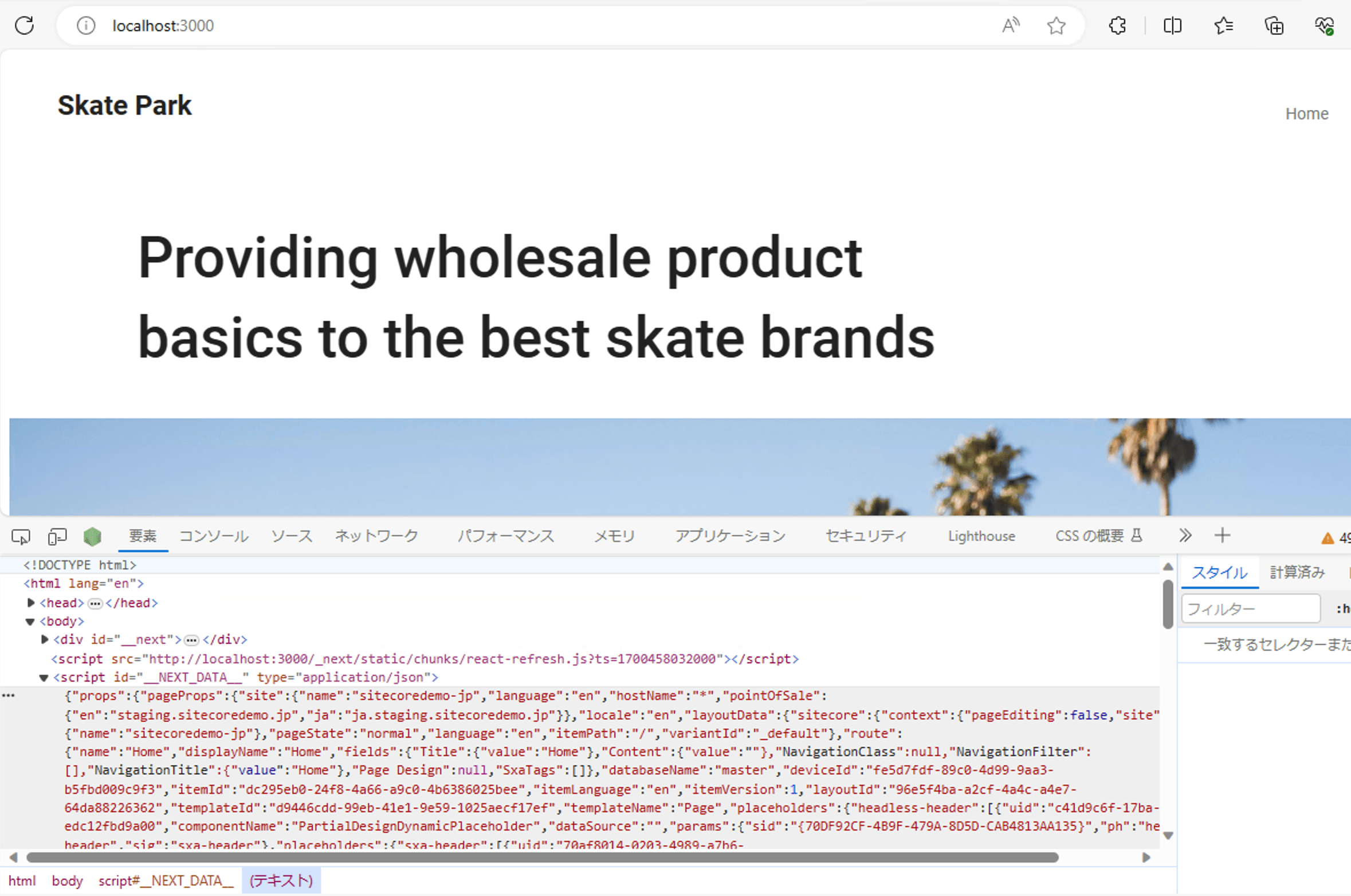
jss start:connectedローカルの CMS に繋いでいる状態で開発者ツールを利用して、コードが表示されていることを確認してください。

まとめ
マーケティング機能に関して設定をしてみました。この設定をしたあと、利用できる機能に関してはまた別のトピックで紹介をしていきます。