Sitecore の CMS と同様に XM Cloud でも多言語でコンテンツ管理ができるようになっています。今回は、CMS 側の設定を紹介していきます。

コンテンツの言語を追加する
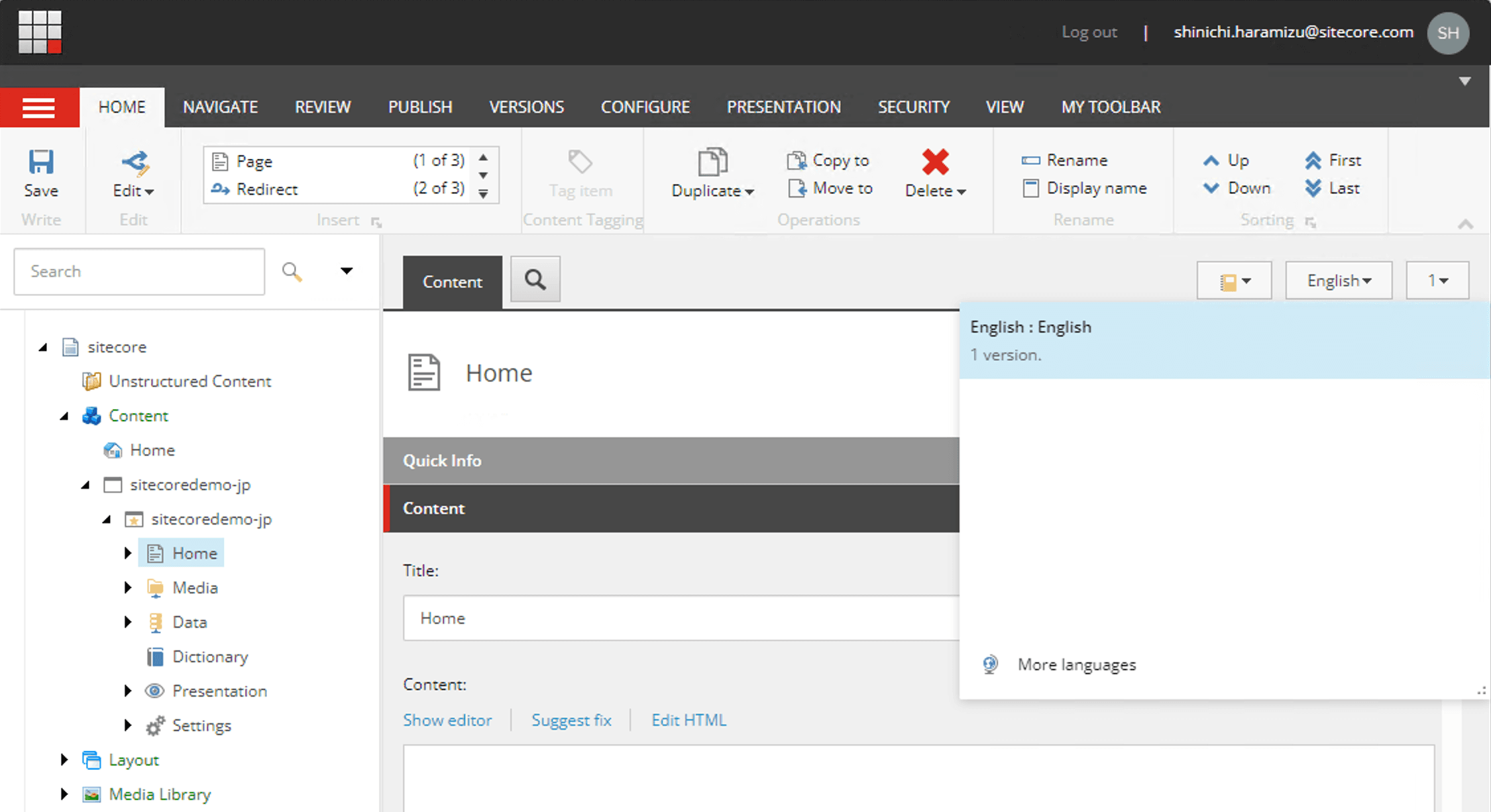
XM Cloud のサンプルのサイトを立ち上げたときには、以下のように英語のリソースのみを保持しています。

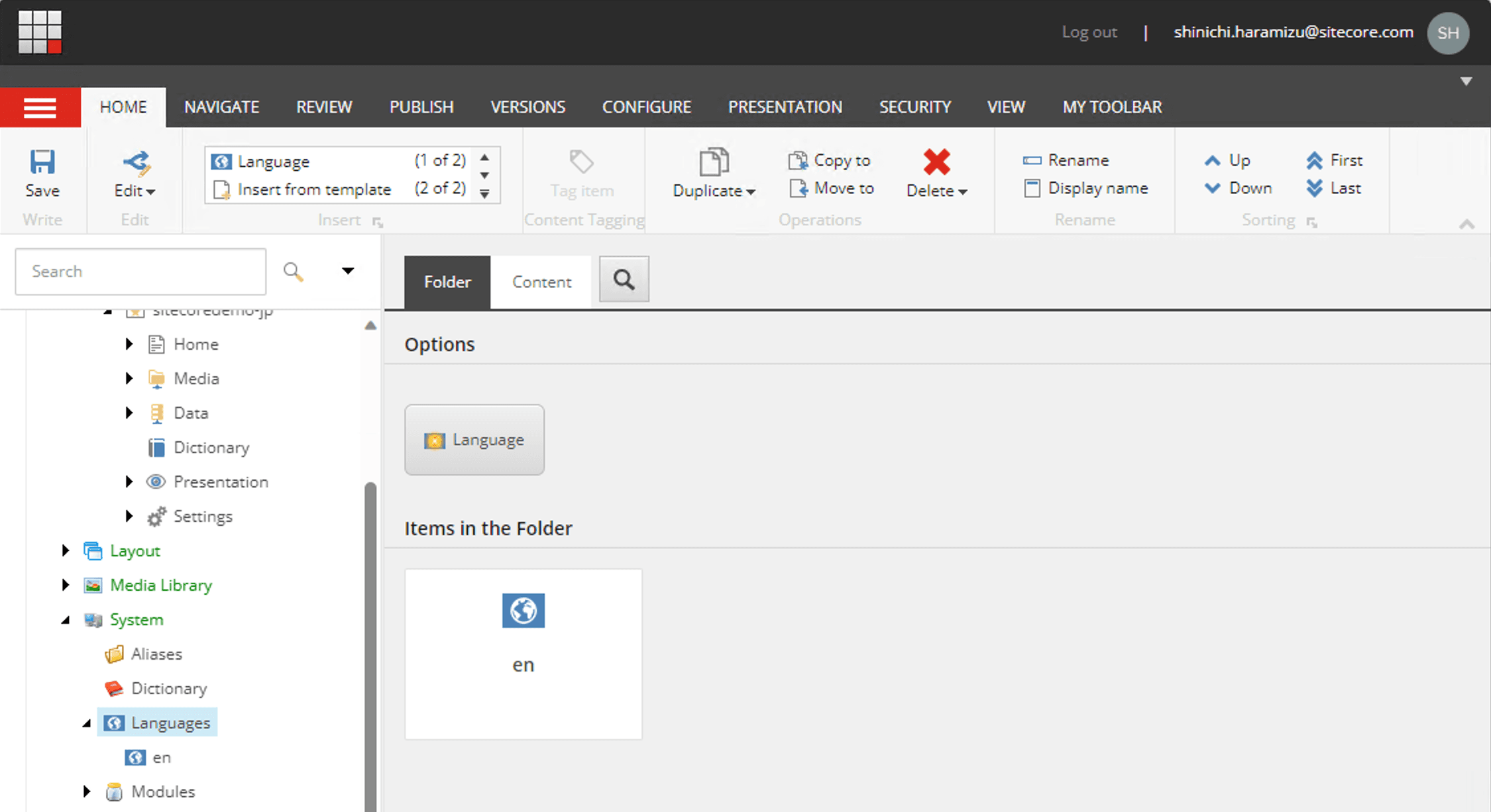
言語を追加する際には、/sitecore/system/Languages のパスにアイテムを追加する形で追加が可能です。

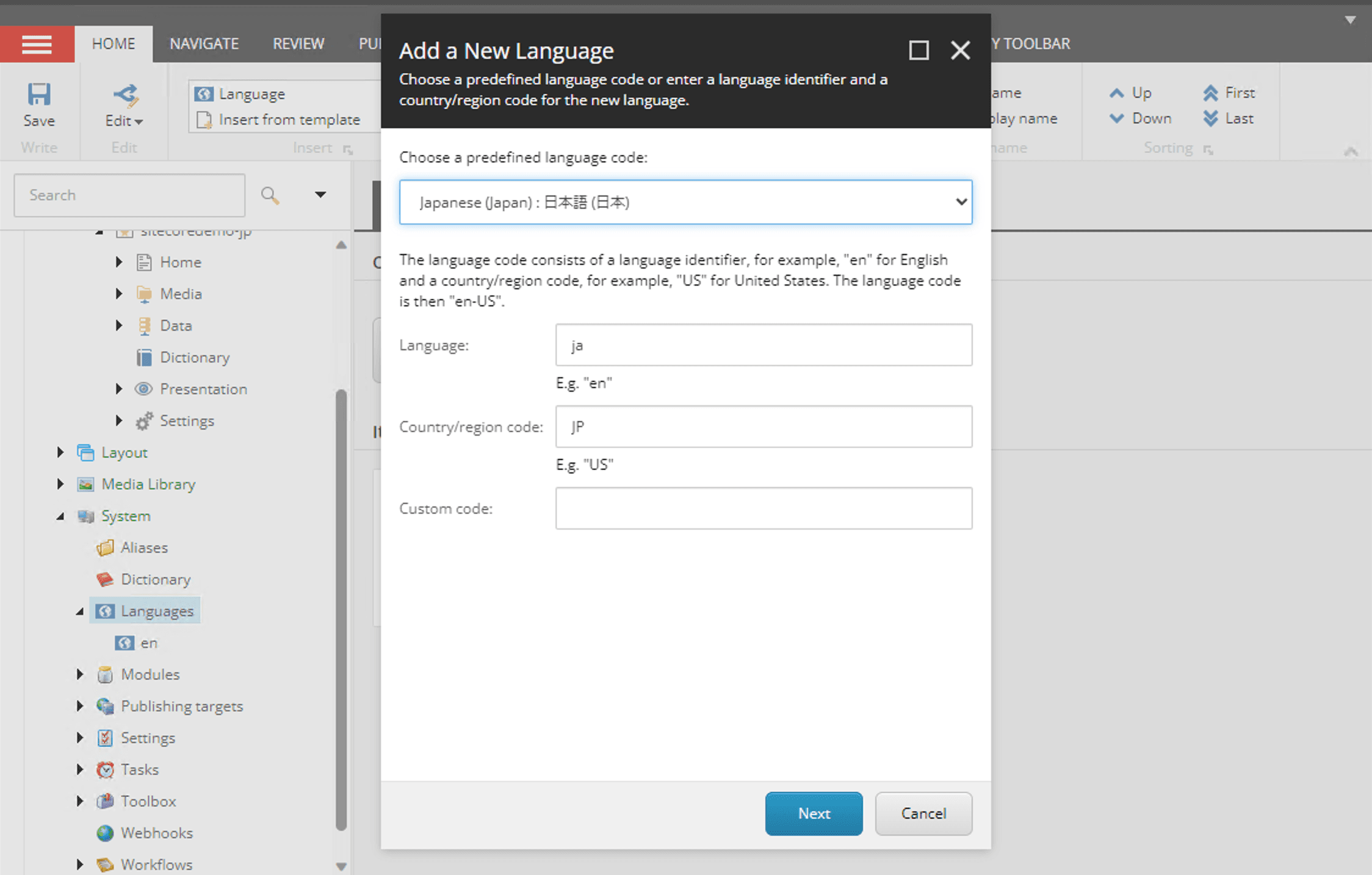
Language のボタンをクリックすると、以下のようなダイアログが表示されます。画面はすでに日本語を選択している画面です。

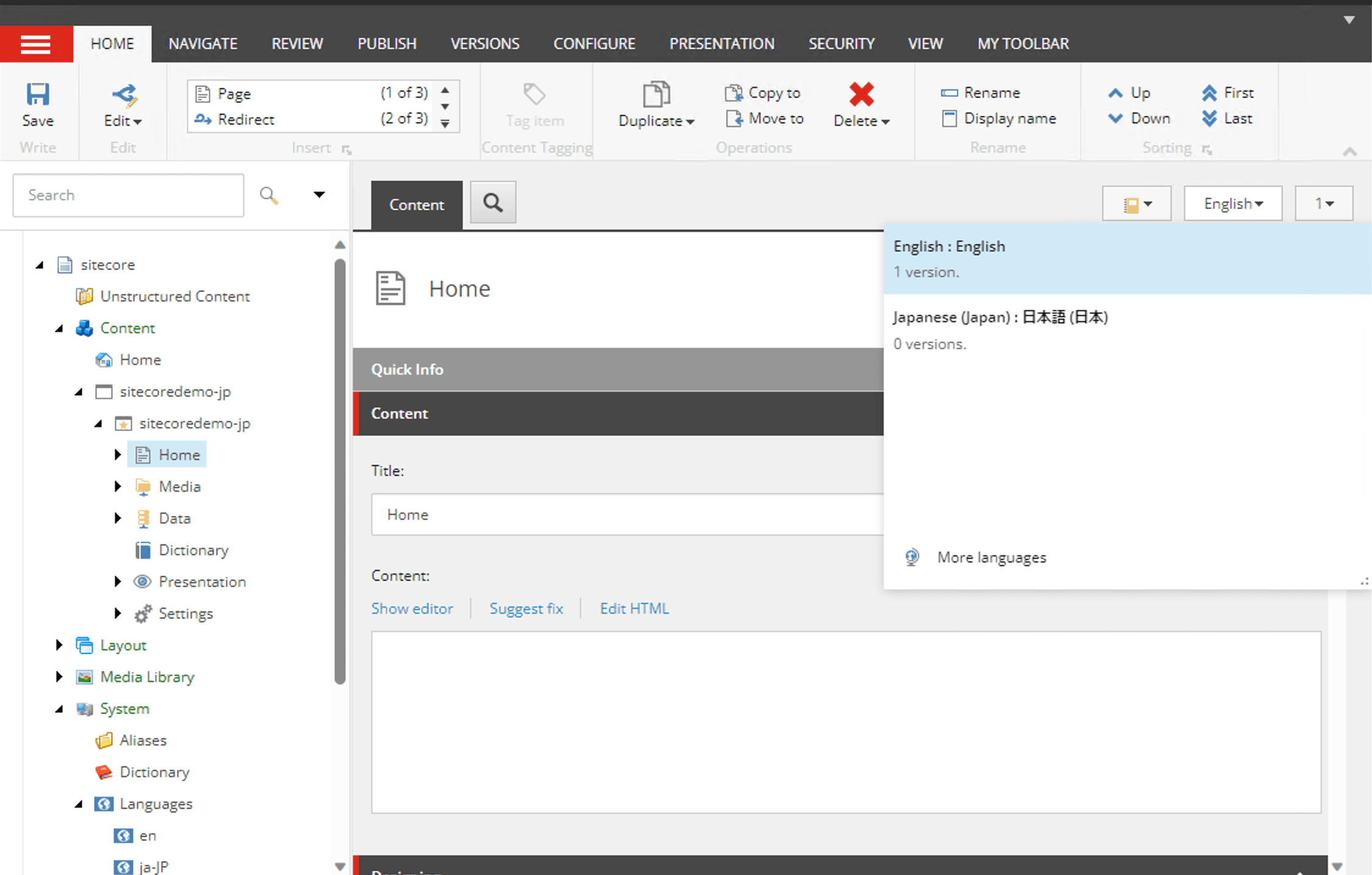
言語を追加したあと、Home アイテムを参照しにいくと Japanese が追加されていることがわかります。

これで日本語のデータを扱うことが可能となりました。
コンテンツの確認
Basic Site のデータとしては、サイトのアイテムとして Home および About に関連するアイテムの日本語データを作成してください。また、サイトのパーシャルデザインに関しても、ヘッダーとフッターが用意されているため、これに関しても日本語のリソースを用意します。
用意ができたところで、エクスペリエンスエディタを立ち上げて、言語を切り替えて正しく表示されるかどうか確認をしてください。

クラウドの環境に反映させる
今回はローカルの環境でコンテンツを作成しました。これを XM Cloud の環境に適用させるために、シリアライズを実行します。
PowerShell
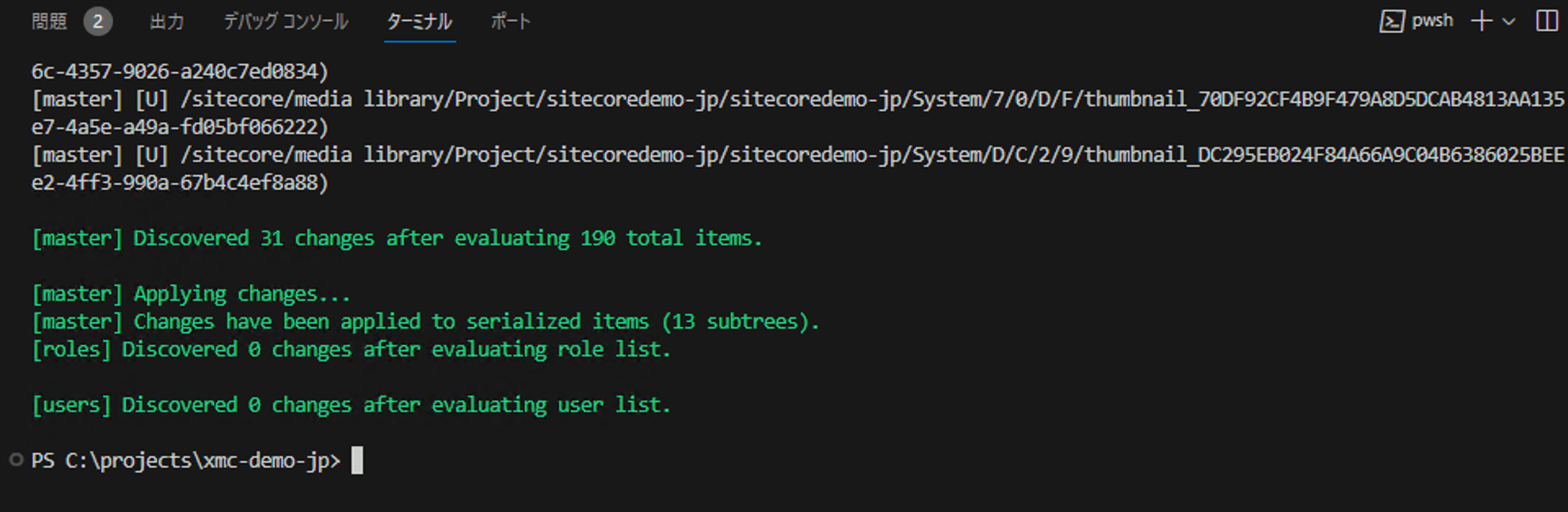
sitecore dotnet ser pull -n default以下のようにいくつかのアイテムが更新されていることがわかります。

反映させる際には以下のコマンドでアイテムのデータを反映させます。
PowerShell
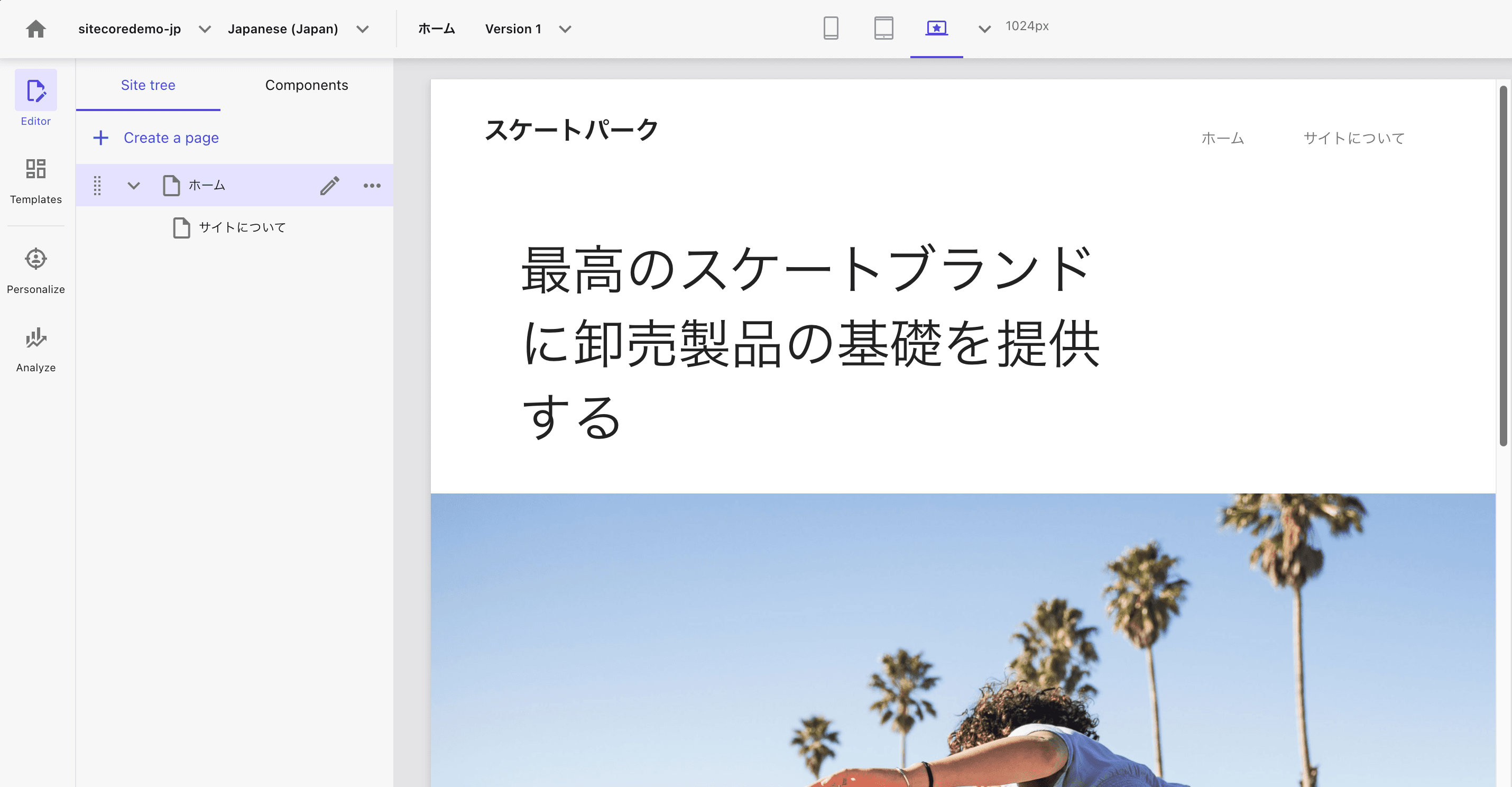
sitecore dotnet ser push -n staging反映された結果、Pages でも日本語が表示されていることを確認できました。

まとめ
今回は、言語を追加してエクスペリエンスエディターで多言語のデータを切り替えて表示できることを確認しました。また、クラウドの環境にデータを反映させて、最終的に Pages でも多言語でコンテンツの管理ができるようになっているのを確認しました。