前回まで作ってきたアプリを簡単に展開できるように、Docker を利用してコンテナのイメージにしていきます。今回は実際の動作環境、および Docker ファイルを仕上げるところまで進めていきます。

コンテンツ更新
ブログで紹介をしていた Playwright のトピックに関しては、最新版では Vercel に展開できるようにしました。以下のページを参照してください。
各環境での動作確認
今回は3つの環境で、前回作成をしたアプリの動作確認をしていきます。前回の記事では、Windows では問題なく動作していました。また、macOS でも同じソースコードが動作するようになっています。
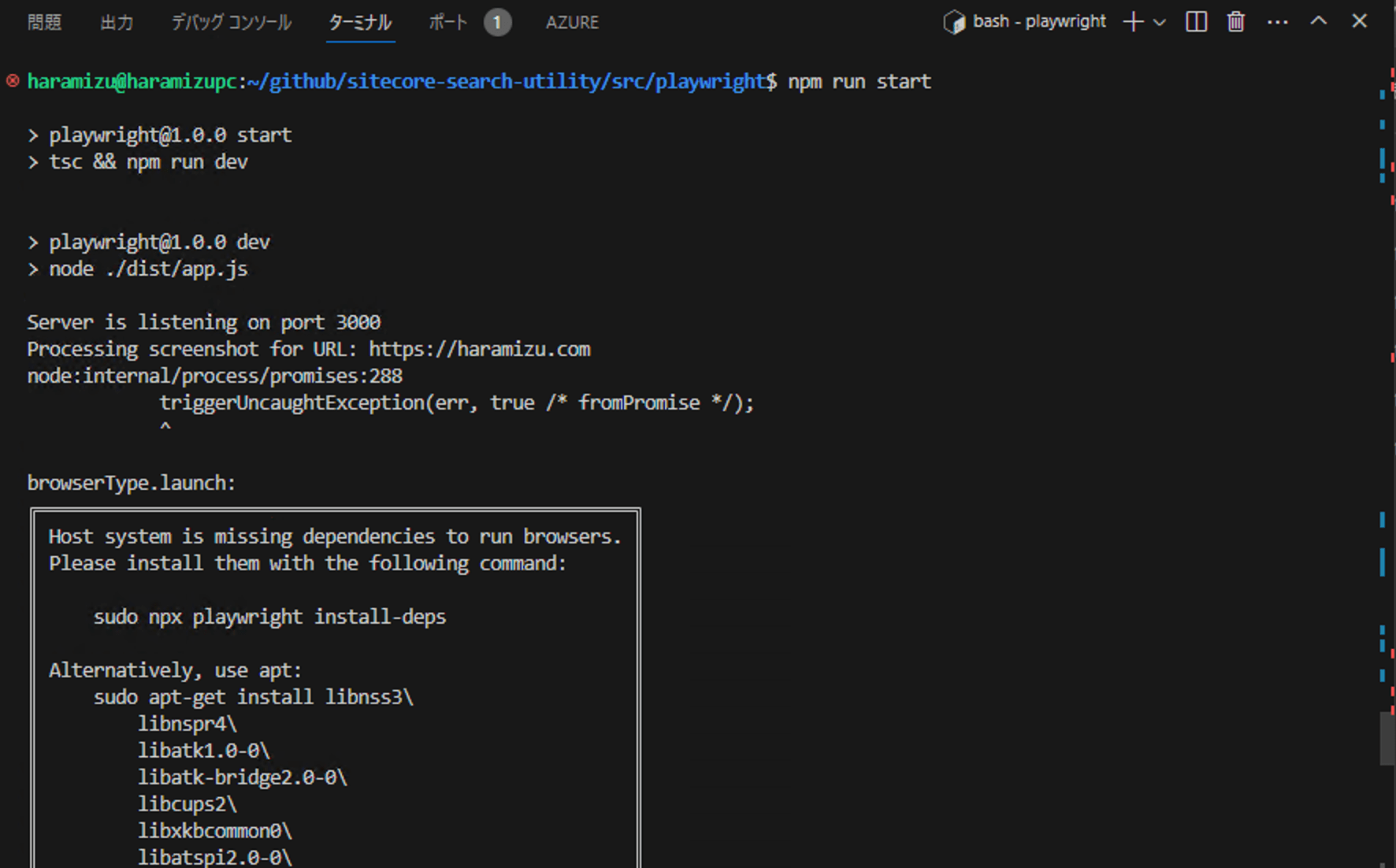
では実際に WSL で設定をした Ubuntu の環境で実行するとどうなるでしょうか?スクリーンショットを撮る際のブラウザをオープンするところで、以下のようにエラーが発生しています。

browserType.launch:
╔══════════════════════════════════════════════════════╗
║ Host system is missing dependencies to run browsers. ║
║ Please install them with the following command: ║
║ ║
║ sudo npx playwright install-deps ║
║ ║
║ Alternatively, use apt: ║
║ sudo apt-get install libnss3\ ║
║ libnspr4\ ║
║ libatk1.0-0\ ║
║ libatk-bridge2.0-0\ ║
║ libcups2\ ║
║ libxkbcommon0\ ║
║ libatspi2.0-0\ ║
║ libxcomposite1\ ║
║ libxdamage1\ ║
║ libxfixes3\ ║
║ libxrandr2\ ║
║ libgbm1\ ║
║ libpango-1.0-0\ ║
║ libcairo2\ ║
║ libasound2 ║
║ ║
║ <3 Playwright Team ║
╚══════════════════════════════════════════════════════╝私が動かしている macOS および Windows では Chrome をブラウザとして利用できるようにしているのですが、WSL の Ubuntu の環境には必要なプログラムがインストールされていないため、このようなエラーが発生しています。上記のコマンドを実行すれば Linux でもこのプログラムは動作します。
とはいえ、せっかく便利な Docker があるのでこれを利用したいと思います。
Docker ファイルの準備
今回は Playwright が提供している公式のイメージ https://hub.docker.com/_/microsoft-playwright を利用して Docker ファイルを作成します。ファイルはシンプルに以下のようになります。
FROM --platform=linux/amd64 mcr.microsoft.com/playwright:v1.38.1-jammy
WORKDIR /usr/app
COPY . /usr/app
ENV PLAYWRIGHT_BROWSERS_PATH=/ms-playwright
RUN cd /usr/app \
&& npm install \
&& npm run build
CMD ["npm","run","start"]上記の Dockerfile のファイルのポイントは、2点あります。まず1つ目は、package.json に記載されている playwright のモジュールのバージョンと、上記のイメージのバージョンを合わせる必要があります。もう1つは、playwright 利用するイメージには /ms-playwright に必要なモジュールがすでに展開されているため、Path を指定する形で動作します。
同じ階層に、.dockerignore のファイルを置いて、以下の1行を記載してください。
plaintext node_modules
これで準備ができました。まずイメージの部分ですが、今回は platform を指定しています。これは私の手元のマシンに macOS が含まれているため、その際も amd64 を利用するように指定したいためです。これを抜きに build した場合、以下のように arm64 で build されます。
"Architecture": "arm64",
"Os": "linux",
"Size": 2482189818,プラットフォームを指定しておくことで、Windows 、Linux および macOS でも動作する linux - amd64 のイメージがビルドされる形です。まず今回は macOS で実行するため、以下のようにイメージの名前(imagenameは変更してください)を指定して実行します。
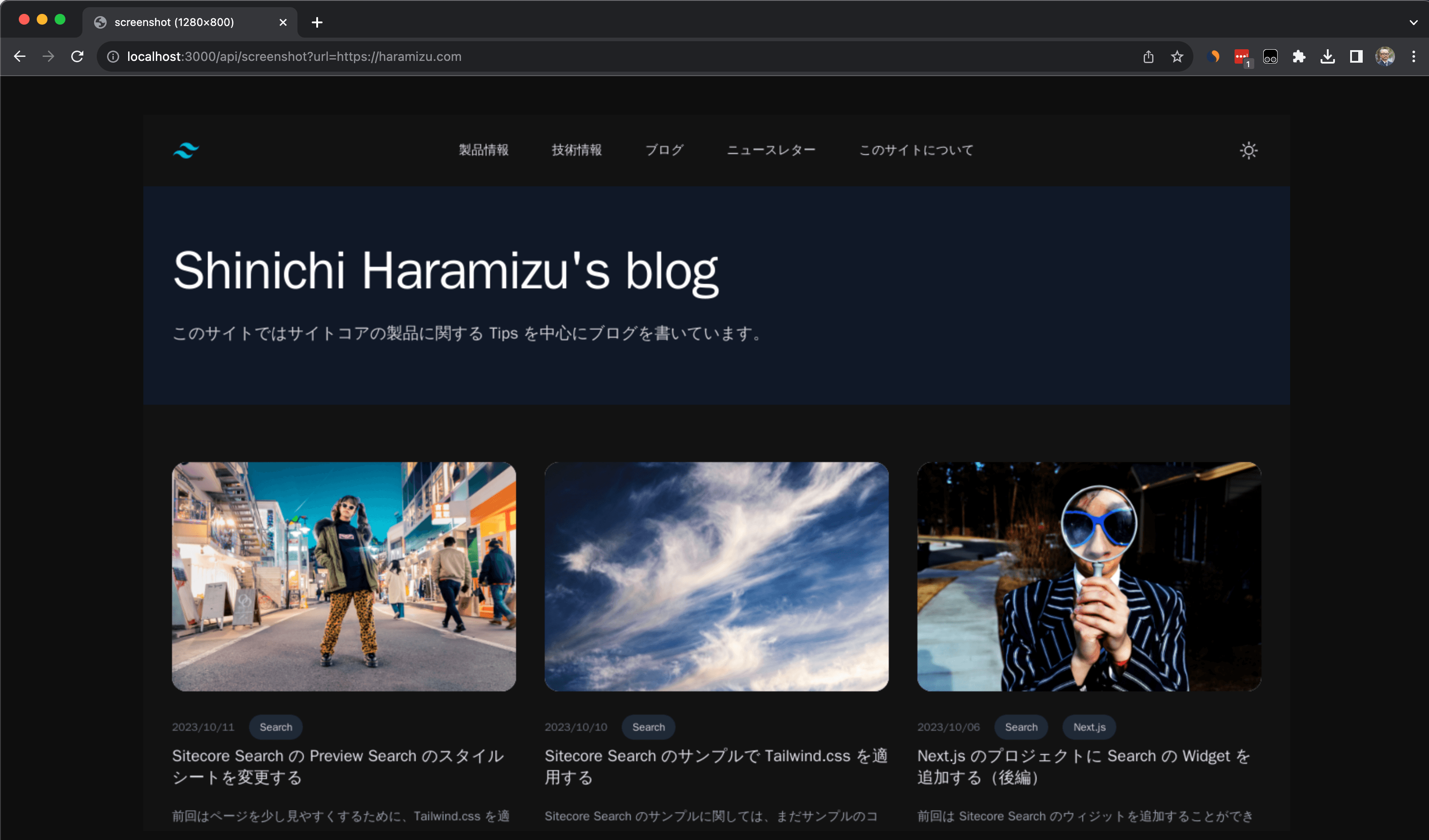
docker run --platform linux/amd64 -p 3000:3000 imagenameこれでコンテナで動作しました。

Windows や Linux の環境においては、--platform linux/amd64 の部分を省略してコンテナを起動することができます(記載されていても問題なく動作しますが)。Ubuntu の環境に対してモジュールをインストールすることなく、Docker のイメージを利用してコンテナを起動することで、プログラムを起動することができました。
まとめ
今回はコンテナを利用して、どの環境でも動作するスクリーンショットのアプリを動かすイメージの作成をしました。次回は、環境変数を設定して、今後追加する複数のプログラムを含めたプロジェクトにするべく、プロジェクト全体をいじっていきます。