XM Cloud ではプロジェクトで複数の環境を用意して運用、開発をすることが可能です。今回は Promote の動作に関して確認をしていきます。

環境について
ブログで今回紹介をする環境は、XM Cloud の Production と Staging の2つの環境を用意して、Staging の環境を Promote をして Production に反映する内容を確認します。
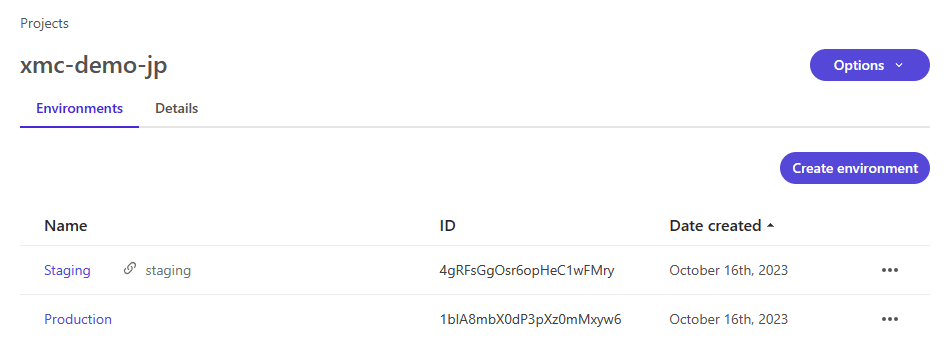
前提条件として、Sitecore XM Cloud Deploy にアクセスをして環境を参照した時、Production の環境は GitHub のリポジトリとつながっていてはいけません。今回は下記のように staging は利用しているが、main はつなげていない、という形としました。

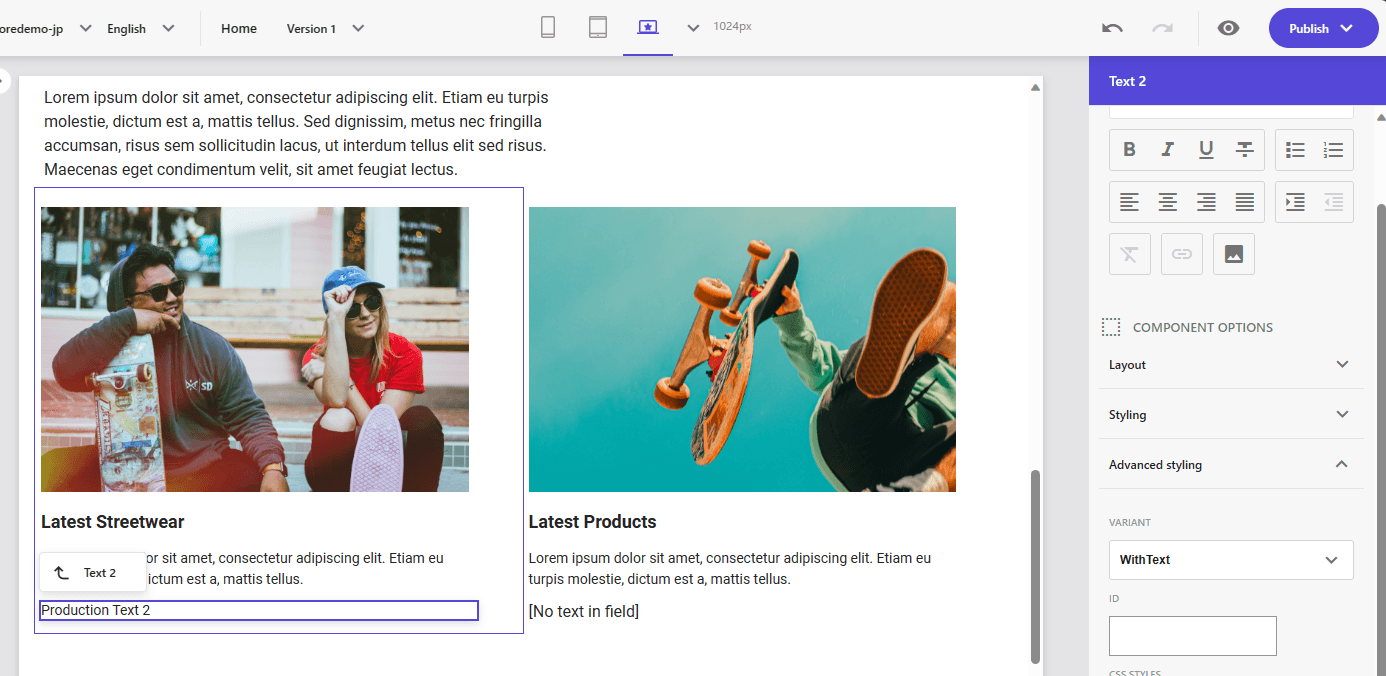
Production に関しては Content Editor を立ち上げて、ホームのプロモーションのアイテムである、 /sitecore/content/sitecoredemo-jp/sitecoredemo-jp/Home/Data/PromoLeft を選択します。このアイテムの Text2 のフィールドに以下の HTML のデータを設定します。
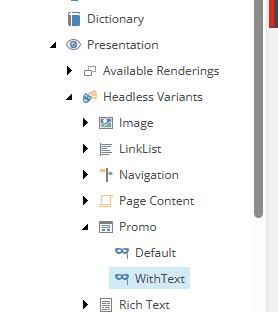
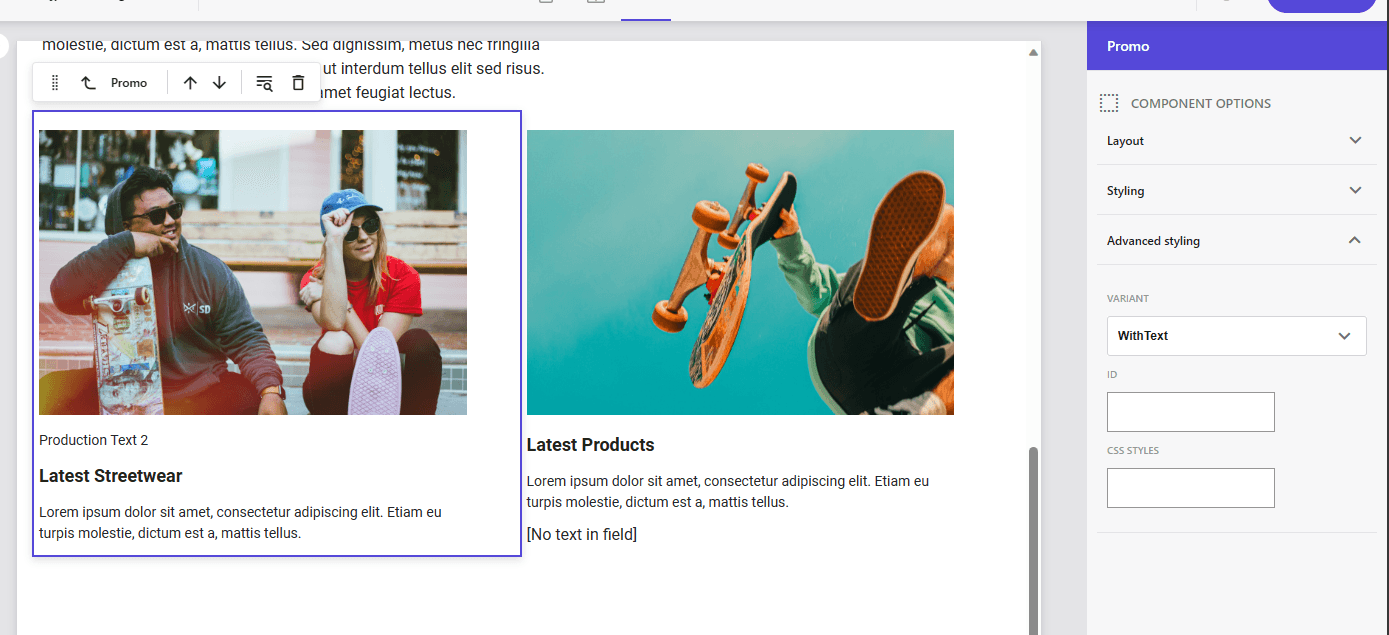
<p>Production Text 2</p>続いて Promo に関しては withText がコードとしては実装されているため、表示方法の変更ということで、/sitecore/content/sitecoredemo-jp/sitecoredemo-jp/Presentation/Headless Variants/Promo/Default のアイテムをコピーして WithText というバリアントを追加します。

コンテンツエディターでの変更はこれで終了、次は Pages を開いて該当するアイテムの部分を選択して、バリアントを WithText に変更してください。

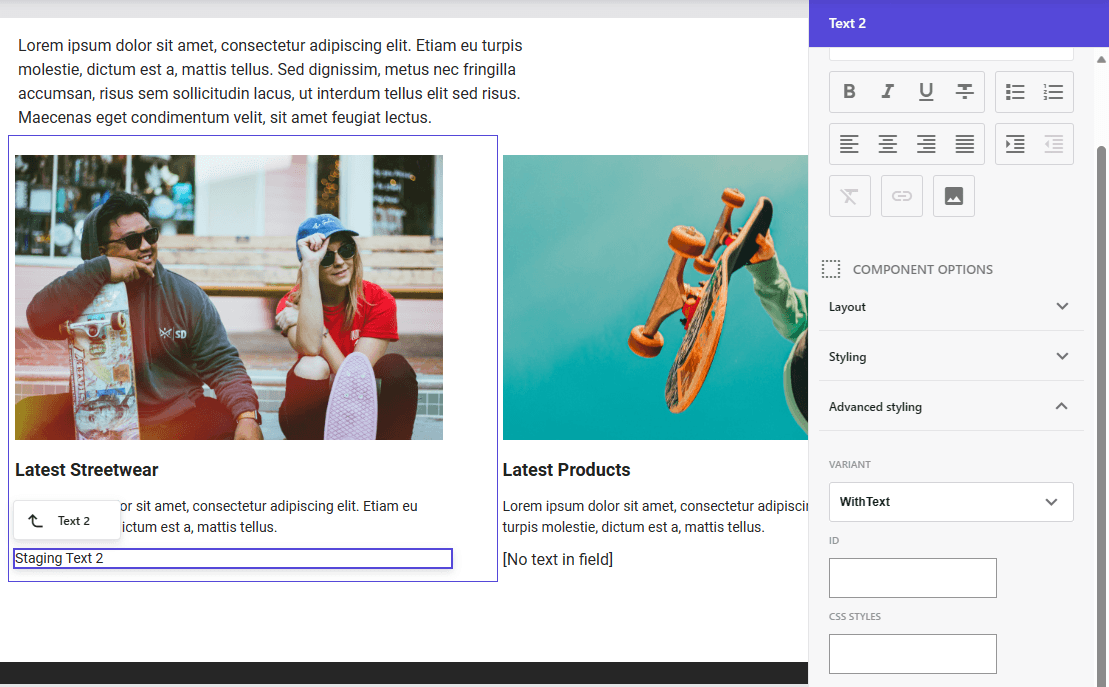
続いて Staging にも同様の手順を進めていきますが、Text 2 のアイテムに設定するテキストを以下のようにします。
<p>Staging Text 2</p>現在の段階で異なるのは、Text 2 のコンテンツのデータが Production と Staging で異なる、という1点だけです。

Staging の環境を変更する
今回設定をしている Promo コンテンツは、src\sxastarter\src\components\Promo.tsx にあるコンポーネントを利用しています。このコンポーネントの中に、WithText を指定した場合、以下のコードが呼び出されます。
export const WithText = (props: PromoProps): JSX.Element => {
const id = props.params.RenderingIdentifier;
if (props.fields) {
return (
<div className={`component promo ${props.params.styles}`} id={id ? id : undefined}>
<div className="component-content">
<div className="field-promoicon">
<JssImage field={props.fields.PromoIcon} />
</div>
<div className="promo-text">
<div>
<div className="field-promotext">
<JssRichText className="promo-text" field={props.fields.PromoText} />
</div>
</div>
<div className="field-promotext">
<JssRichText className="promo-text" field={props.fields.PromoText2} />
</div>
</div>
</div>
</div>
);
}
return <PromoDefaultComponent {...props} />;
};今回は検証ができればいいので、PromoText と PromoText2 の表示の順番を以下のように変更します。
<div className="promo-text">
<div className="field-promotext">
<JssRichText className="promo-text" field={props.fields.PromoText2} />
</div>
<div>
<div className="field-promotext">
<JssRichText className="promo-text" field={props.fields.PromoText} />
</div>
</div>
</div>このコードを GithHub 経由で staging のコードに反映させます。しばらくするとコンポーネントが有効になって、表示する順番が入れ替わります。

Promote を実行する
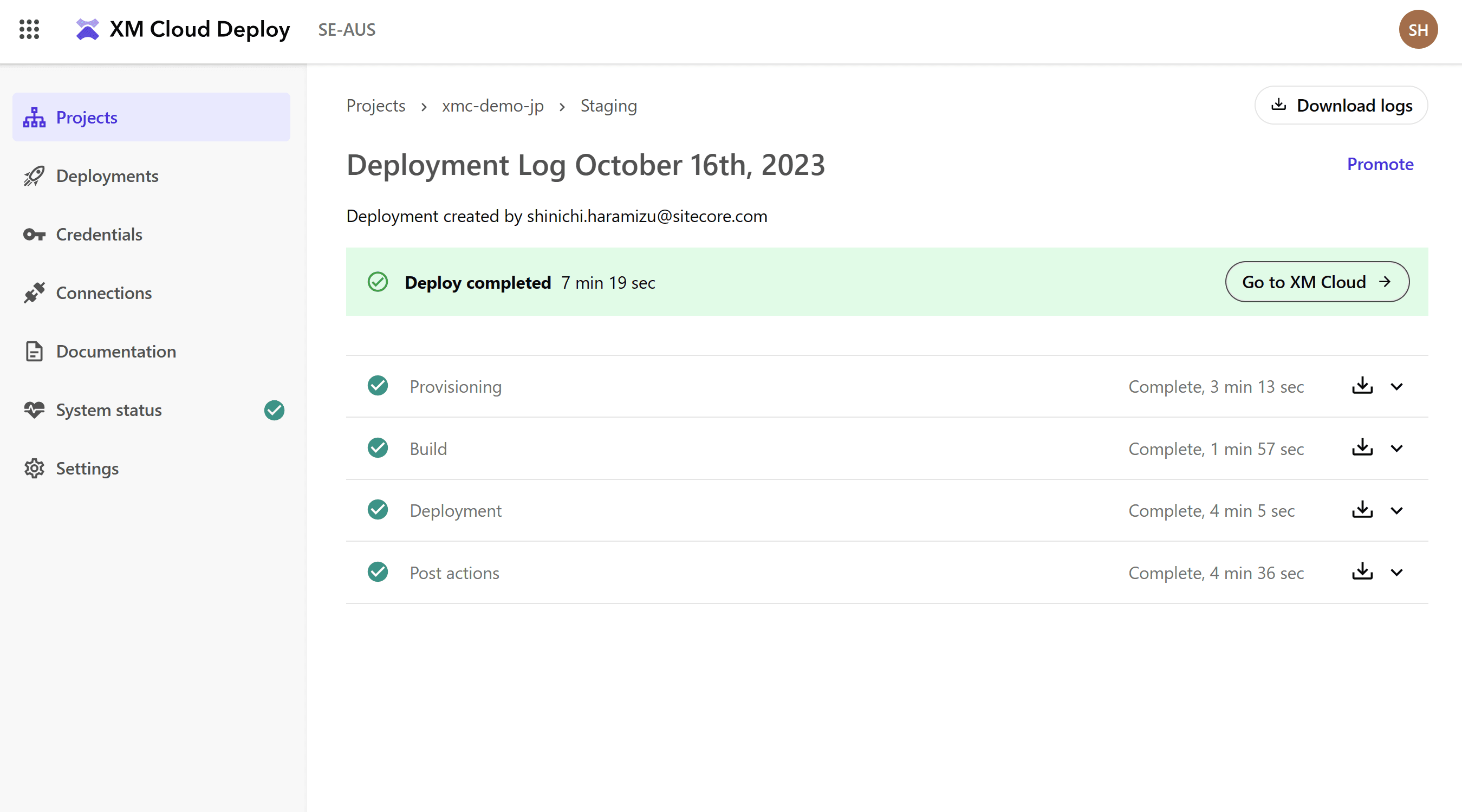
XM Cloud Deploy ツールを利用して、Staging の環境で構築できている構成を確認します。実際には以下のような画面となっており、Promote を右上で選択することが可能です。

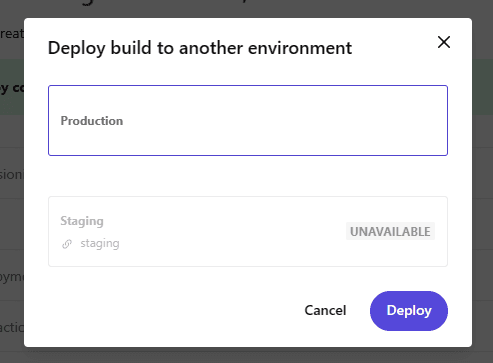
Promote のボタンをクリックすると、以下のようにどれに Promote するのかの画面が表示されます。今回は、Staging を Production にするため、下記のような画面となります。

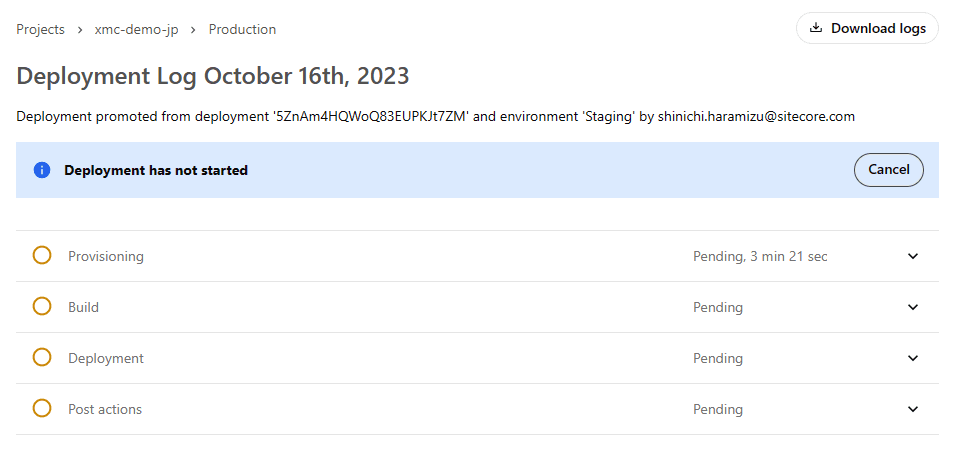
Deploy のボタンをクリックすると、以下のように展開を開始します。

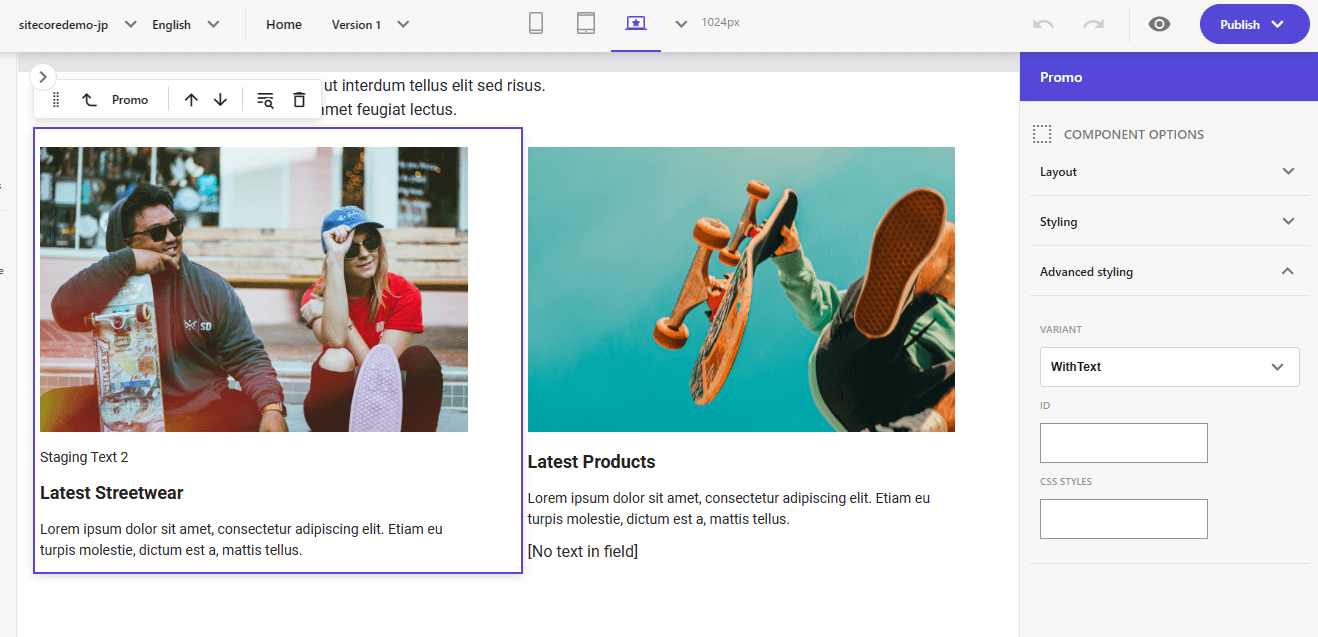
しばらくすると環境が出来上がり、Pages にアクセスをすると以下のようにコンポーネントが更新されていることがわかります。

GitHub 連携との違い
今回の動作確認でわかったことは、Sitecore XM Cloud の管理画面において、Staging から Production に対してコンポーネントの更新を実行することができました。では Production を GitHub の main ブランチと連携させて、staging から pull request を実行して反映させるのと違いはあるのでしょうか?結論から行くと、Build するソースとして反映されていれば、同じ動きになります。
すべての作業を GitHub で完結させるのではなく、Staging の環境から Production に反映させる、というこの手続きを分離したい、というニーズに対して、今回のこの Promote の機能が有効になります。
まとめ
今回の Promote をうまく利用することで、GitHub ですべての作業を完了させる形にならないため、例えば Pull Request に関して間違えたものを OK した、という形で本番環境が崩れるということを避けることができます。運用として Production をよりセキュアに保ちつつ、新しいコンポーネントを随時 Staging でテストする、また他の環境を利用して連携する、という形が可能になることを、今回は確認できました。