昨日は簡単に macOS で環境を整えてみましたが、今回は Windows 11 で WSL と連携する Docker の環境を整えていきます。これにより、開発は Linux で進めていきながら、Windows の環境にある Visual Studio Code と連携して作業ができるようになります。

前提条件
今回の前提条件として、WSL を利用してその Linux の上で開発をする環境を作成していきます。作業効率的には Windows で利用することができる Visual Studio Code が便利ですので、これをうまく活用できるようにするためです。
なお、WSL を利用すると Hyper-V を利用することなく Docker の環境を整えることもできます。今回はこちらではなく、Docker Desktop も含めてセットアップしていきます。
セットアップ
まず最初に、Docker Desktop for Windows をインストールしてください。

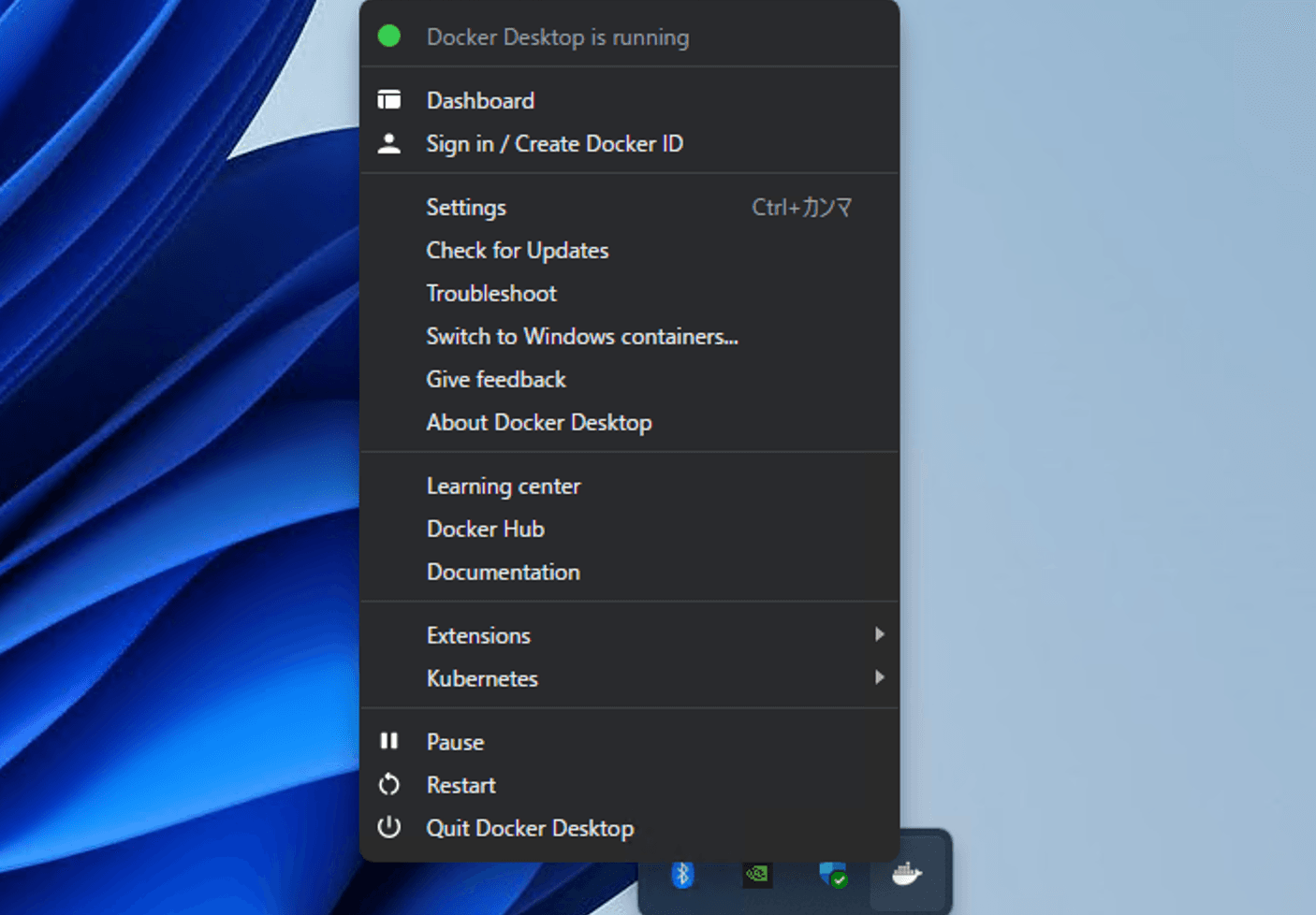
インストールが完了したあと、起動しているアイコンを右クリックすると以下のような画面が表示されます。Switch to Windows Containers... と表示されている場合は、Linux のコンテナを利用することができるので、このまま進めていきます。

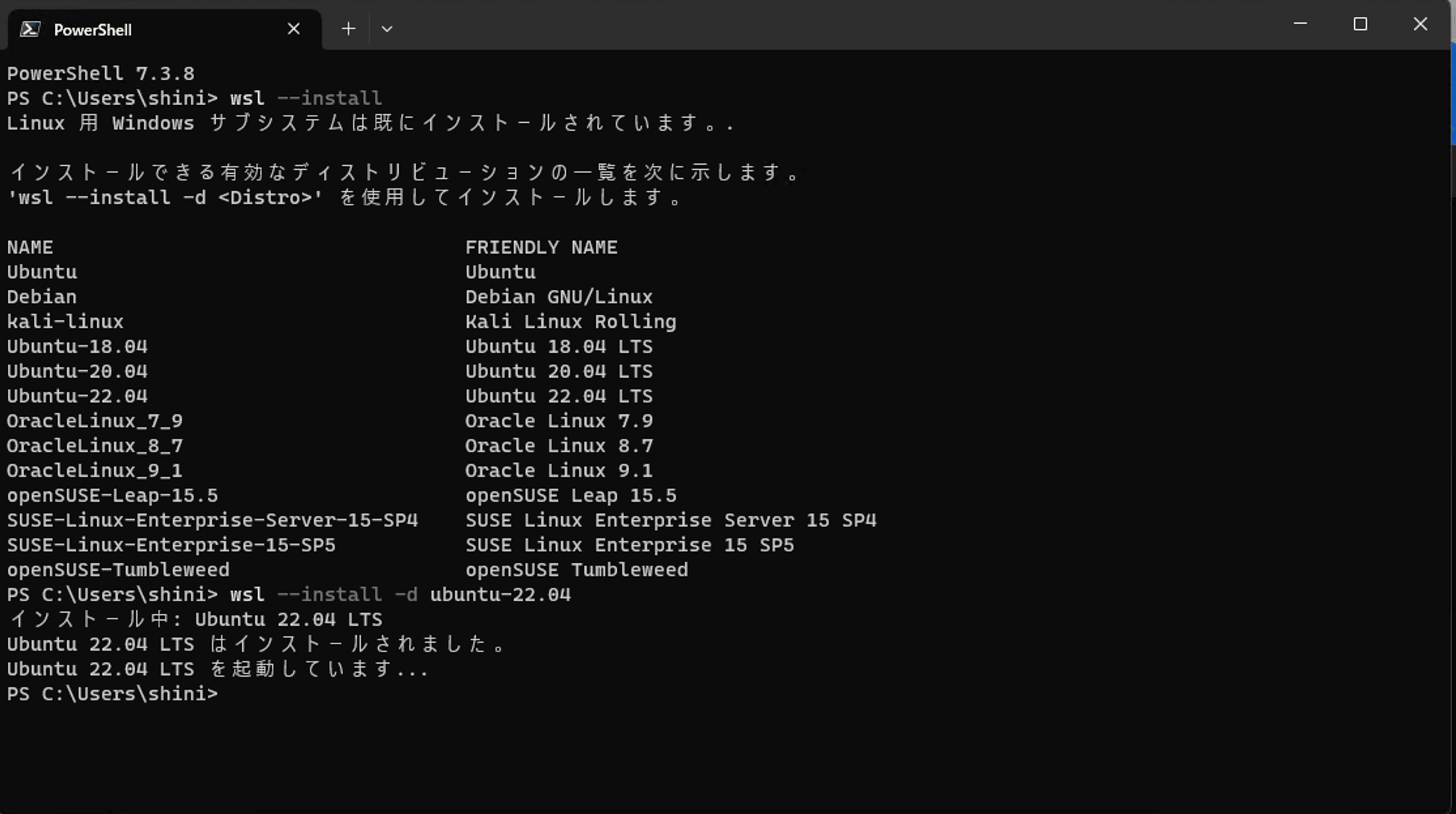
続いて、Windows subsystem for Linux をインストールする必要があります。手順は簡単で、ターミナルの環境で以下のコマンドを実行する形です。
wsl --installこれでインストールが完了となります。続いてどのディストリビューションを利用するのか、がポイントになりますが。WSL では標準的な Ubuntu 22.04 LTS を選択したいと思います。これをインストールするのもターミナルで以下のコマンドを実行してください。
wsl --install -d ubuntu-22.04インストールを開始すると、イメージのダウンロードが始まり、ダウンロードが完了すると起動します。

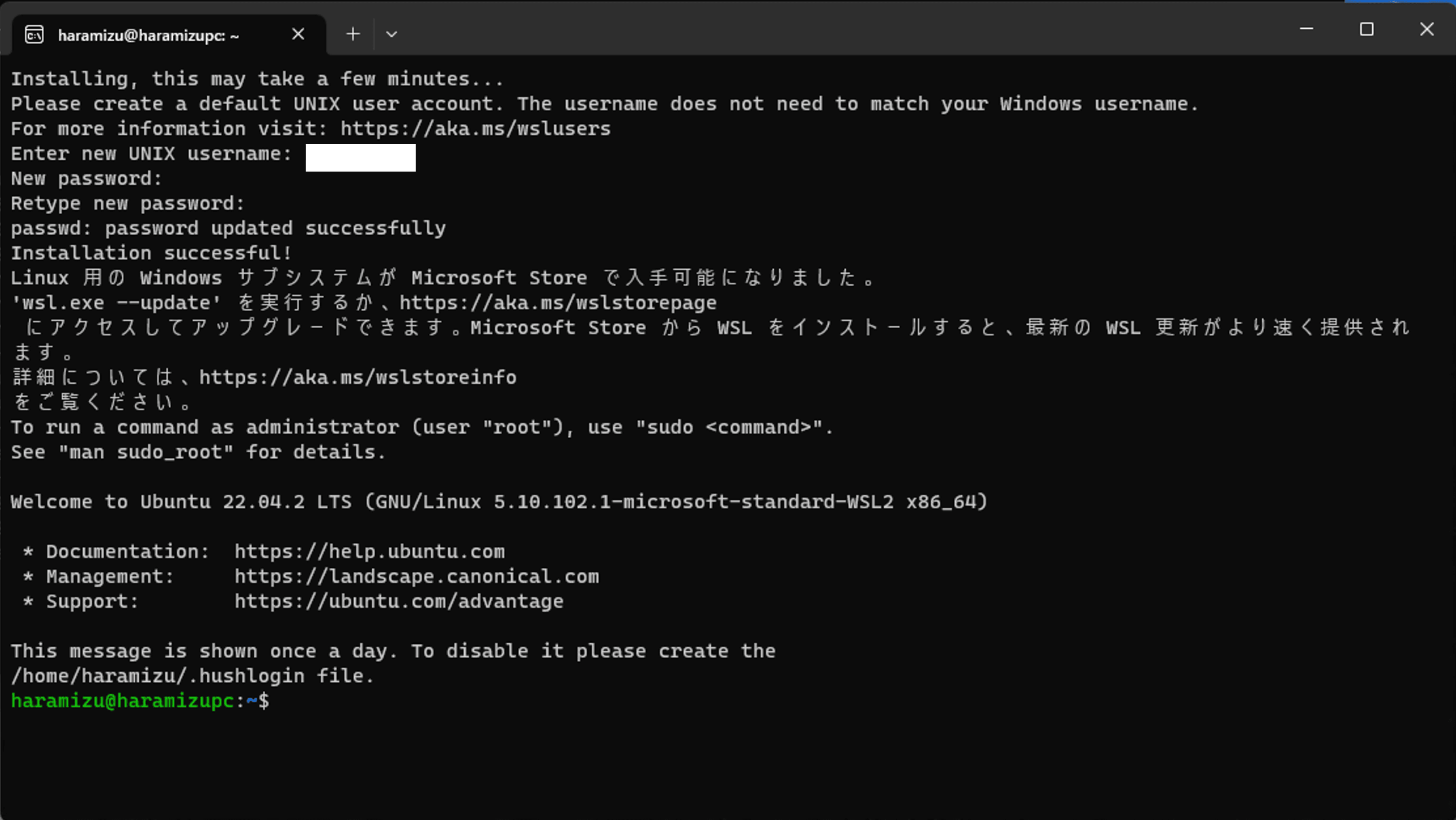
起動すると、Linux 環境で利用するアカウントの作成の手続きが始まります。ユーザー名、およびパスワード、パスワードの再確認をするだけで Linux の環境の準備が完了となります。

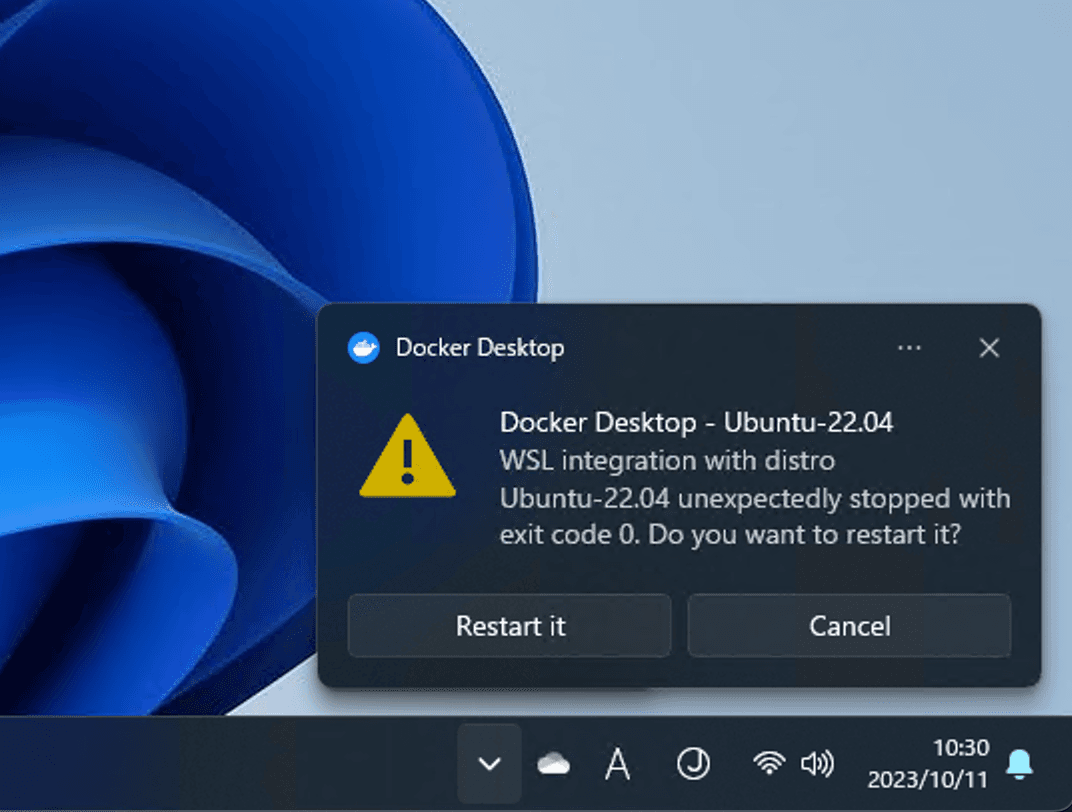
完了したタイミングで、右下に以下のようなダイアログが表示されます。

Docker Desktop が Ubuntu の環境を認識したため、リスタートをするかどうか、というダイアログになります。ここでリスタートをしてください。
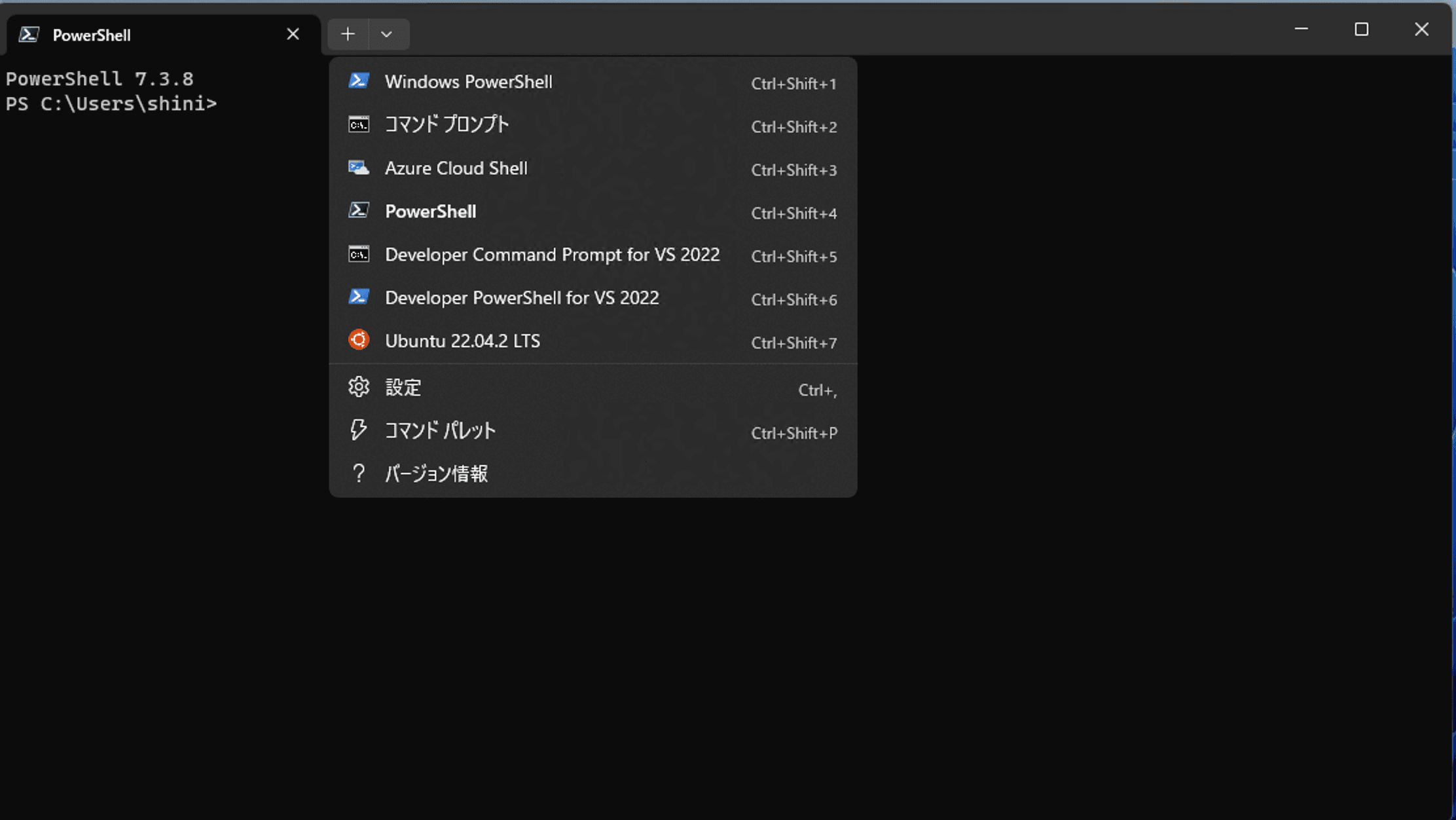
実際に Ubuntu の環境にアクセスする場合は、ターミナルを立ち上げた後、利用したい環境を選択する際に Ubuntu 22.0.4.2 LTS が表示されるようになります。

まずは Linux 環境の準備が整いました。
Visual Studio Code と連携する
ターミナルから Linux にアクセスできるだけではなく、Visual Studio Code もシームレスにつなげることが可能となっています。続いて Visual Studio Code と連携させるための手続きを進めていきます。
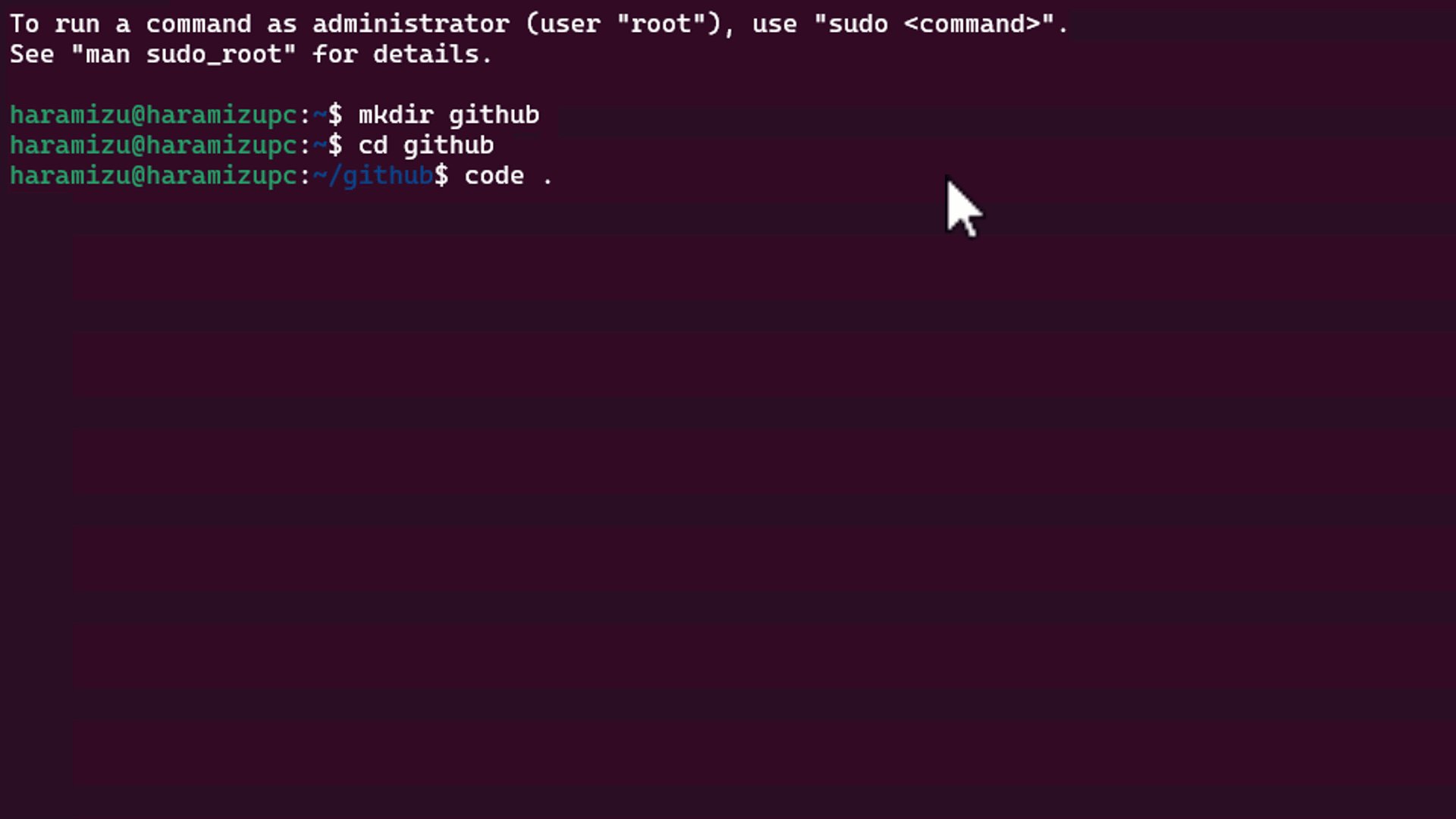
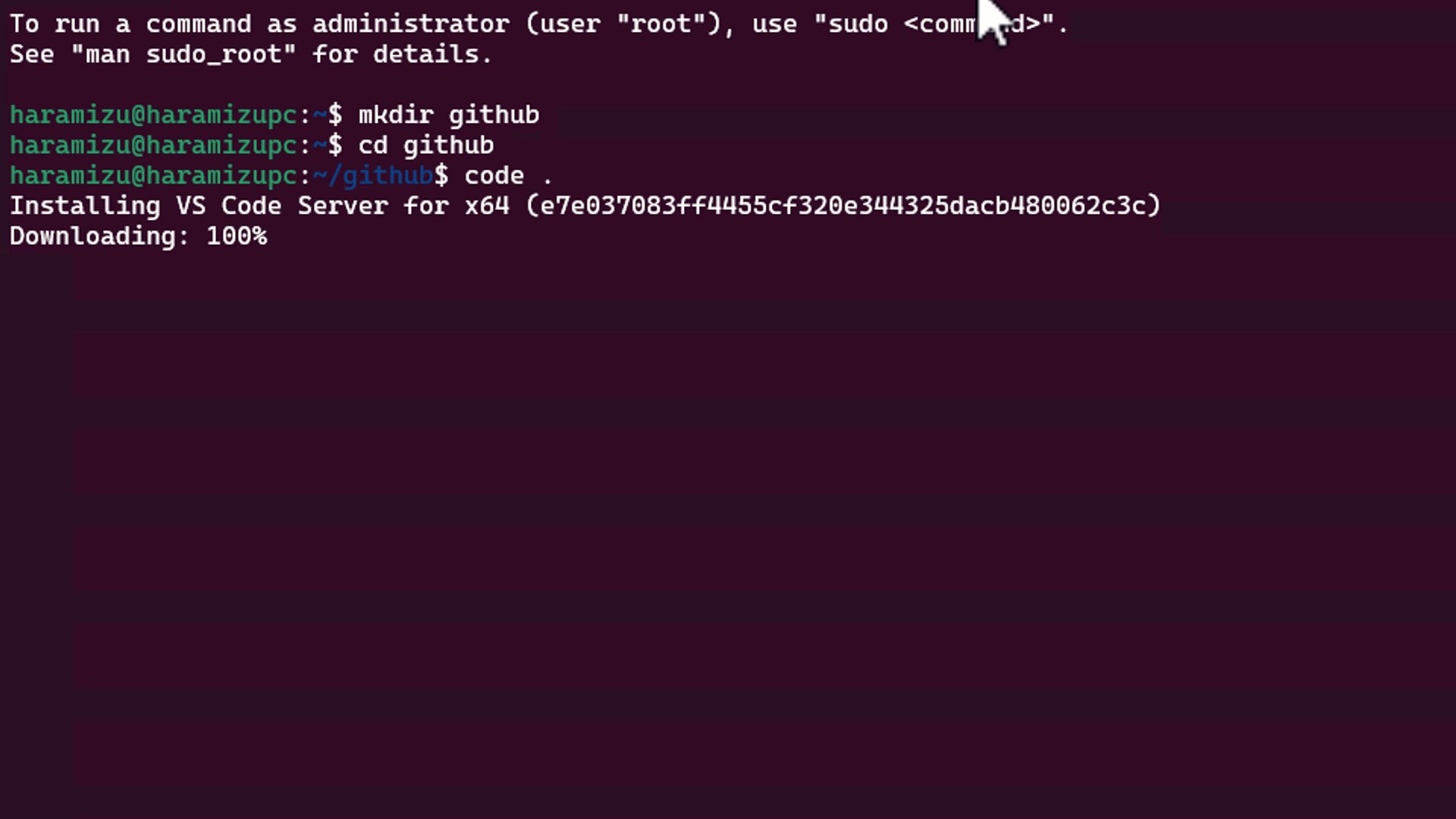
まず、Github にあるリポジトリを管理するために、個人的に github というディレクトリを作成しています。ディレクトリに移動したあと、code . とコマンドラインから Visual Studio Code を起動します。
mkdir github
cd github
code .初回に関しては VS Code Server のインストールが自動的に走ります。

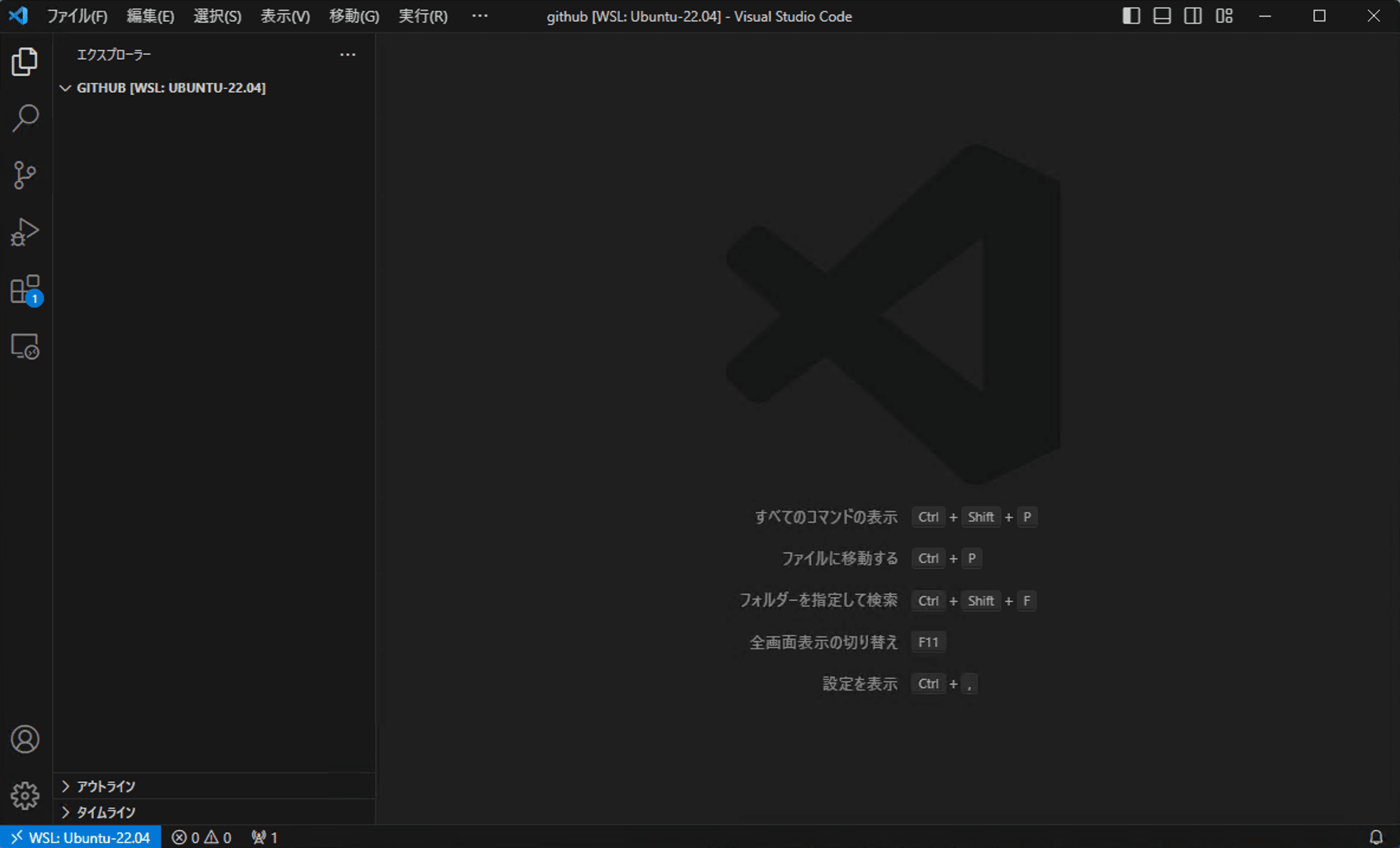
起動した Visual Studio Code を見ると、作成をした github のディレクトリに対してアクセスしており、また左下には Ubuntu-22.04 を利用している、という情報が表示されています。

GitHub のリポジトリのクローン
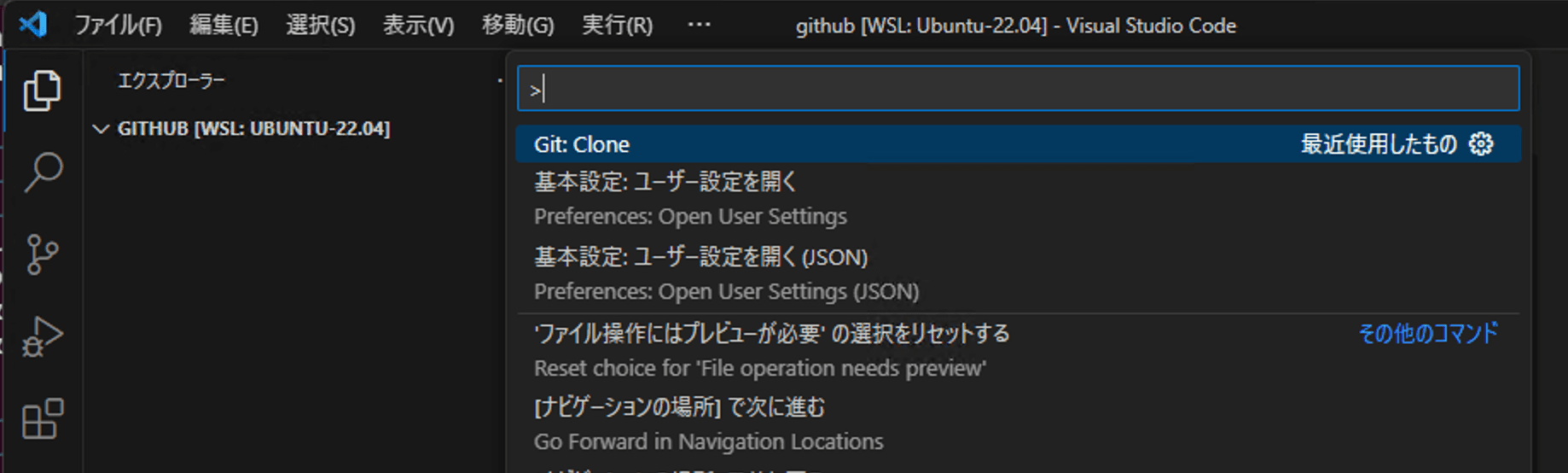
Visual Studio Code の表示 - コマンドパレットから、Git clone のコマンドを実行します。

Visual Studio の画面からリポジトリのクローンを作成しましたが、作成先は Ubuntu 側にできいるのを確認することができます。

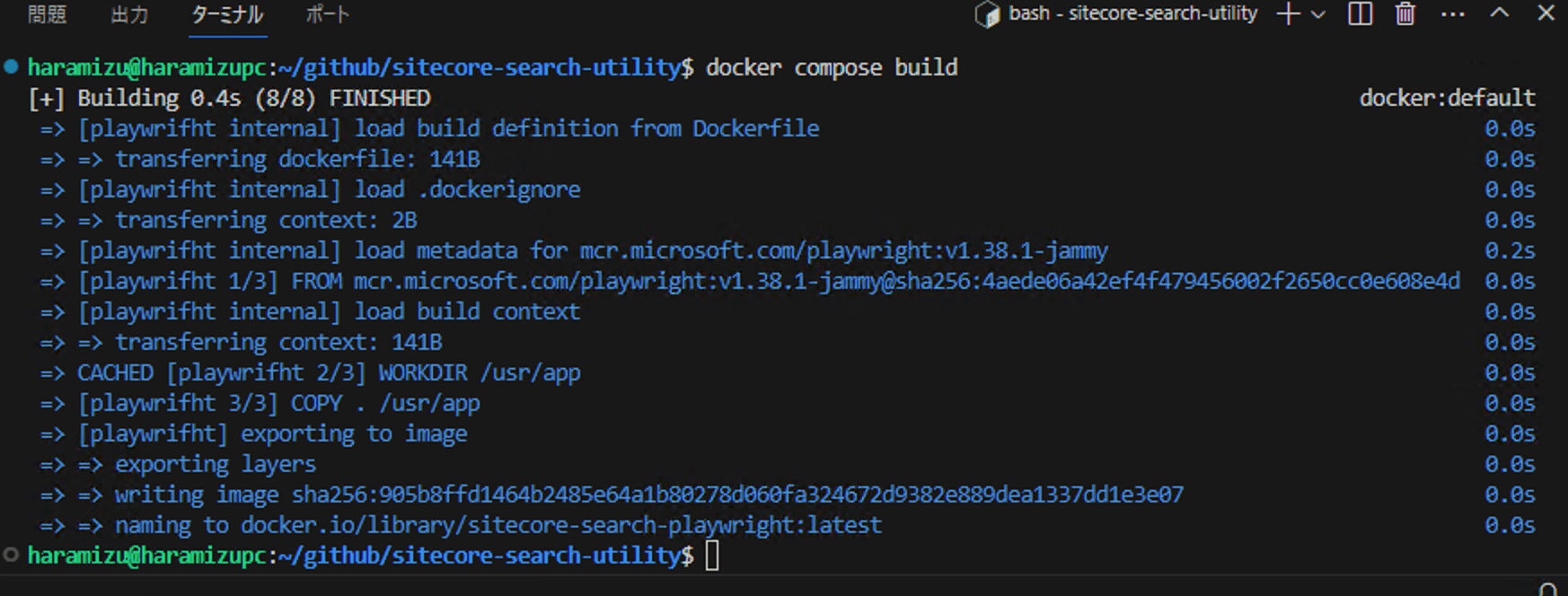
実際に docker compose build を実行すると、イメージのビルドに成功しました。

Node の最新版をインストールする
今後のブログ記事で、Linux で動かすのは基本的には typescript のアプリとなります。このため、Node.js をインストールしておきたいと思います。Ubuntu で手軽にインストールできる node のバージョンが 12 と非常に古いため、今回は nvm ( node version manager )を利用してインストールをします。
以下のコマンドを実行して、nvm をインストールします。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bashインストールが完了して、nvm のコマンドが有効になったところで、以下のコマンドを実行して LTS 版をインストールします。
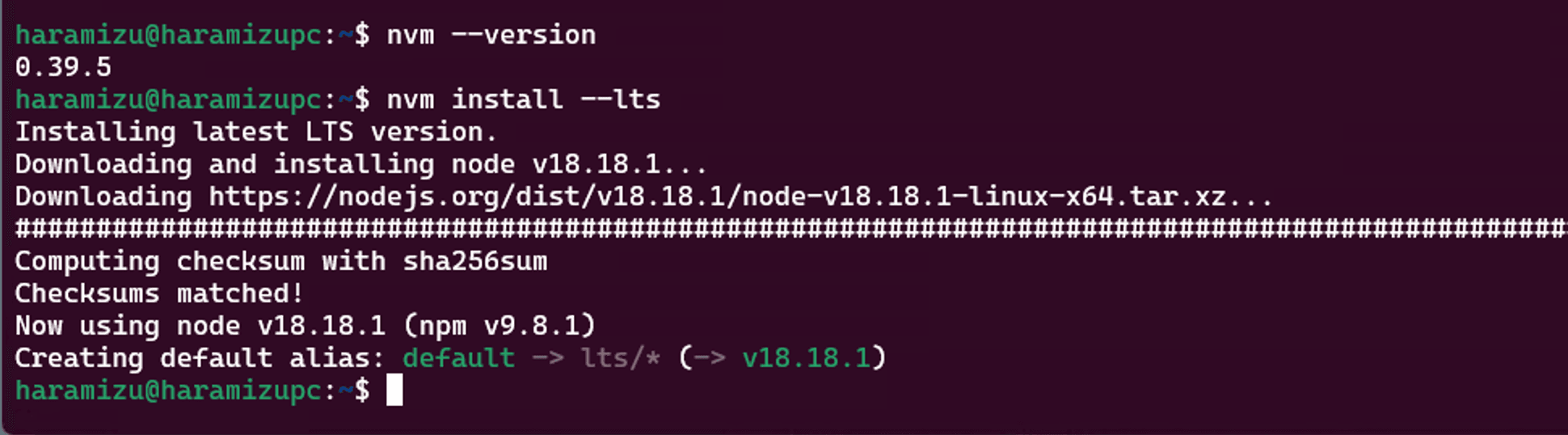
nvm install --ltsこの記事を書いているタイミングでは、18.18.1 がインストールされました。

まとめ
今回は Windows と WSL の環境を組み合わせて、Linux 側での開発をすることができる環境を整えていきました。これにより Linux での開発環境を準備しながら、使い慣れた Windows の Visual Studio Code を利用することができるようになりました。