これまでブログで紹介してきたように、クロールの際に JavaScript で属性を設定することができます。実際にファセットの動きを確認して、属性を増やしていく手順を今回は紹介します。

ファセットの確認
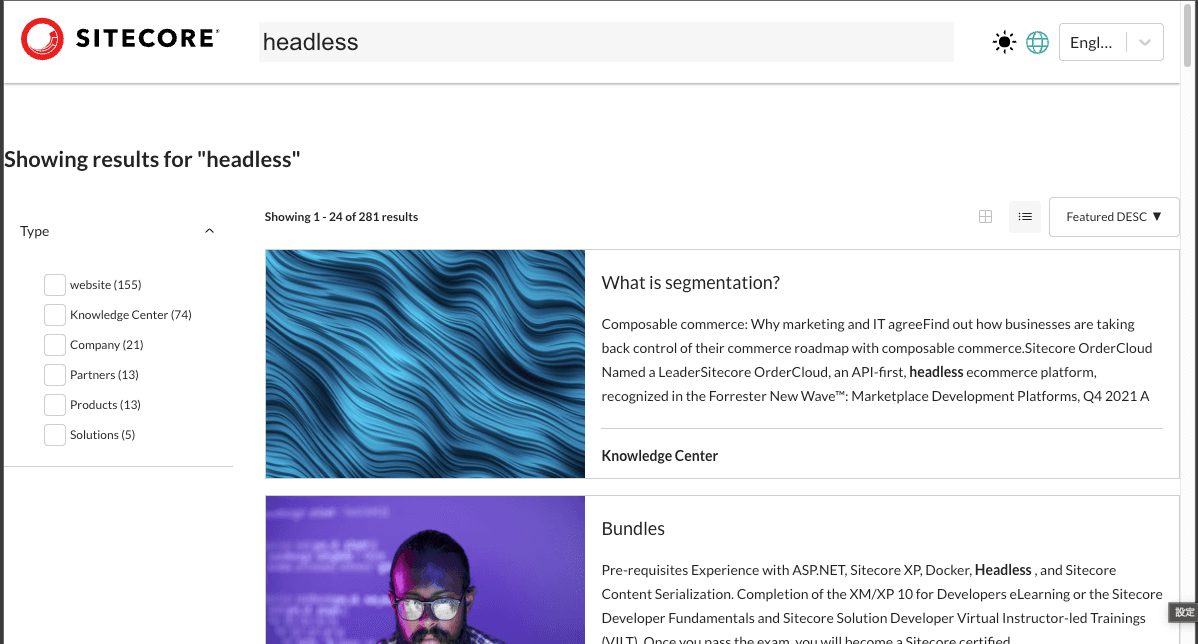
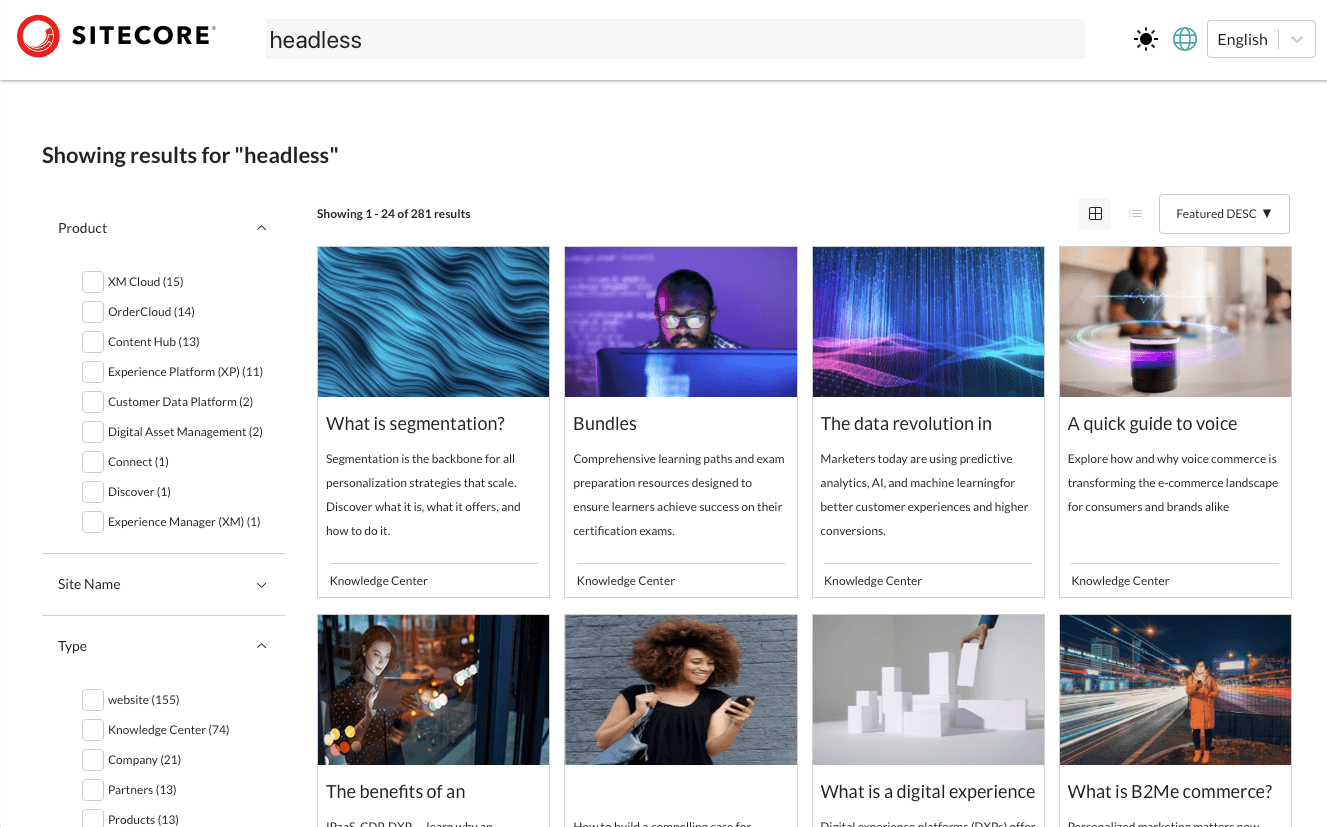
まず最初に、Headless というキーワードで Sitecore Search SDK で作っているページに対してアクセスをします。すると、以下のような画面となります。

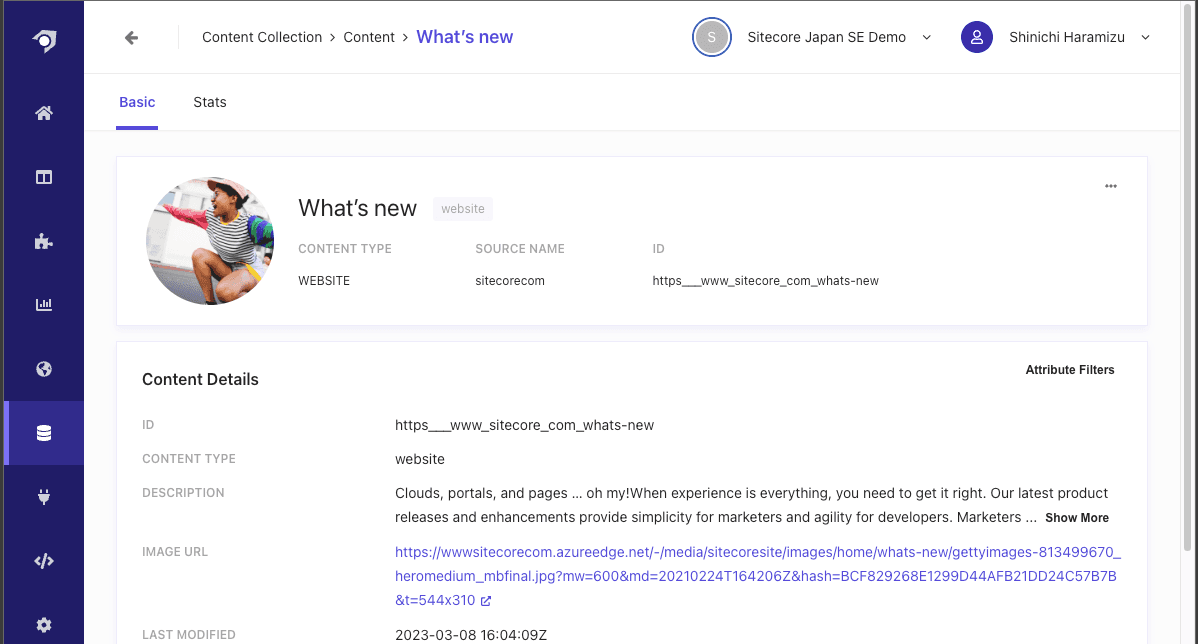
検索結果の左側に、Type という形でコンテンツのタイプを自動的に表示している形です。該当するコンテンツに対して、管理画面からアクセスをすると Content Type に設定されている項目がこのファセットで利用されているのがわかります。

この項目に関しては、Document Extractor で設定している JavaScript のコードの一部で処理をしている形です。
// URL からコンテンツタイプを指定する
let subtype;
if (url.includes('/products/')) {
subtype = 'Products';
} else if (url.includes('/solutions/')) {
subtype = 'Solutions';
} else if (url.includes('/knowledge-center/')) {
subtype = 'Knowledge Center';
} else if (url.includes('/partners/')) {
subtype = 'Partners';
} else if (url.includes('/company/')) {
subtype = 'Company';
} else {
subtype = 'website';
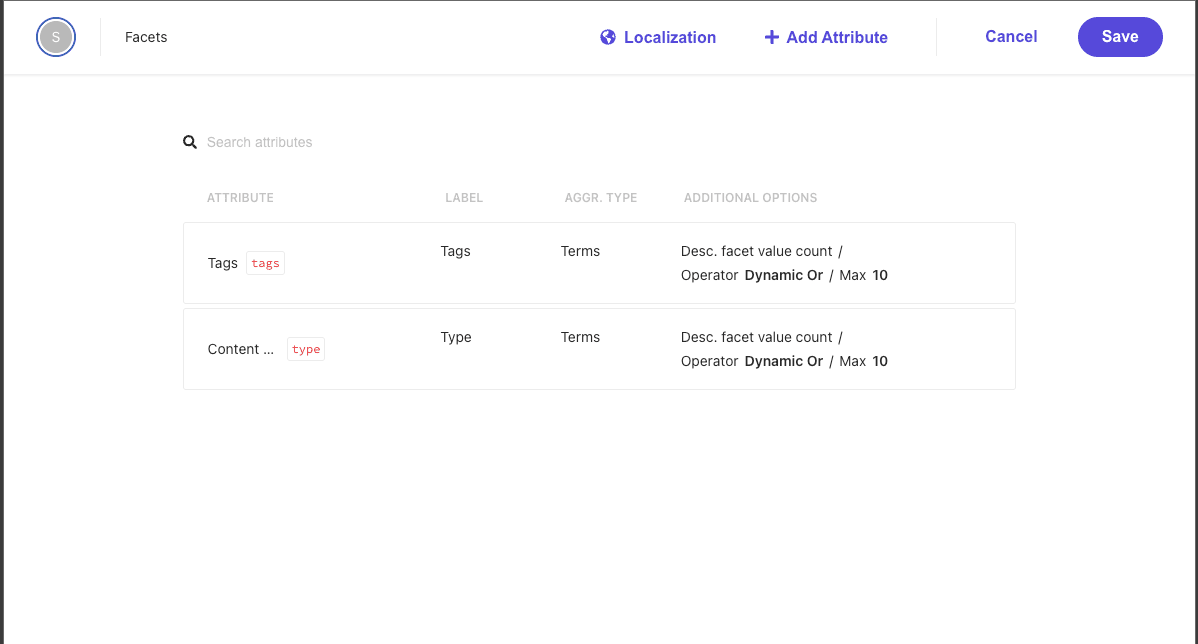
}そしてこのファセットに関しては、Domain Settings にある Feature Configuration の Facets で設定をしている形です。

それでは検索結果で利用される Facets を増やしてみましょう。
Attributes の追加
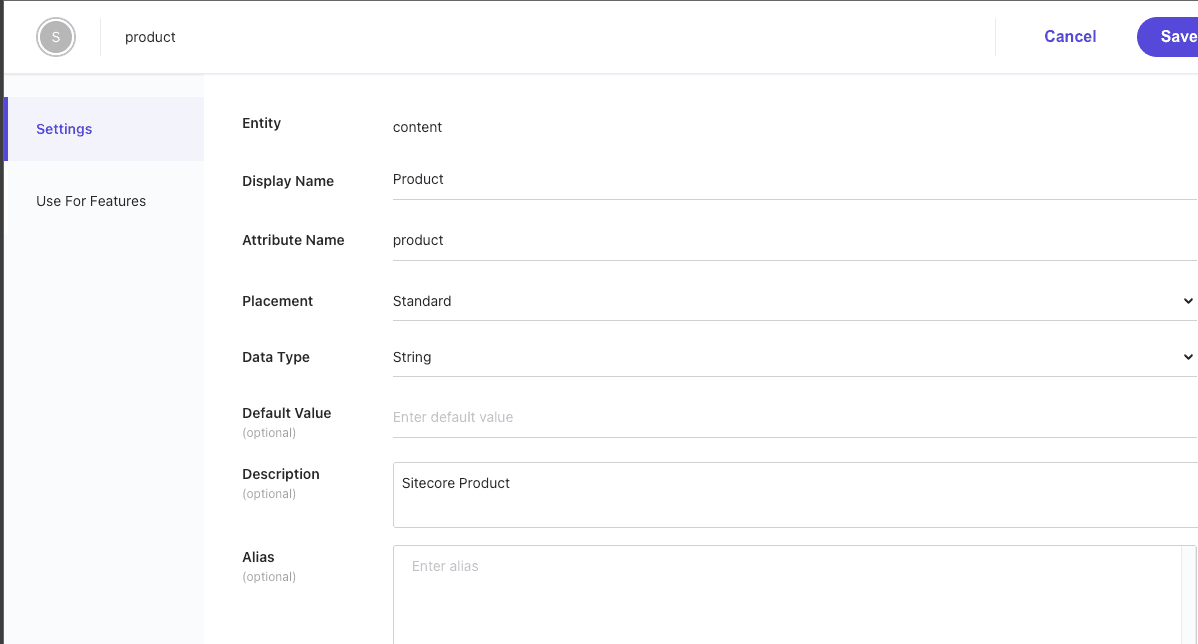
今回は2つの項目を追加していきます。まず1つ目は製品に関しての属性を追加する Product を作成します。
項目名 | 値 |
|---|---|
Display Name | Product |
Attribute Name | product |
Placement | Standard |
Data Type | String |
Properties | Retrun in api response をチェック |

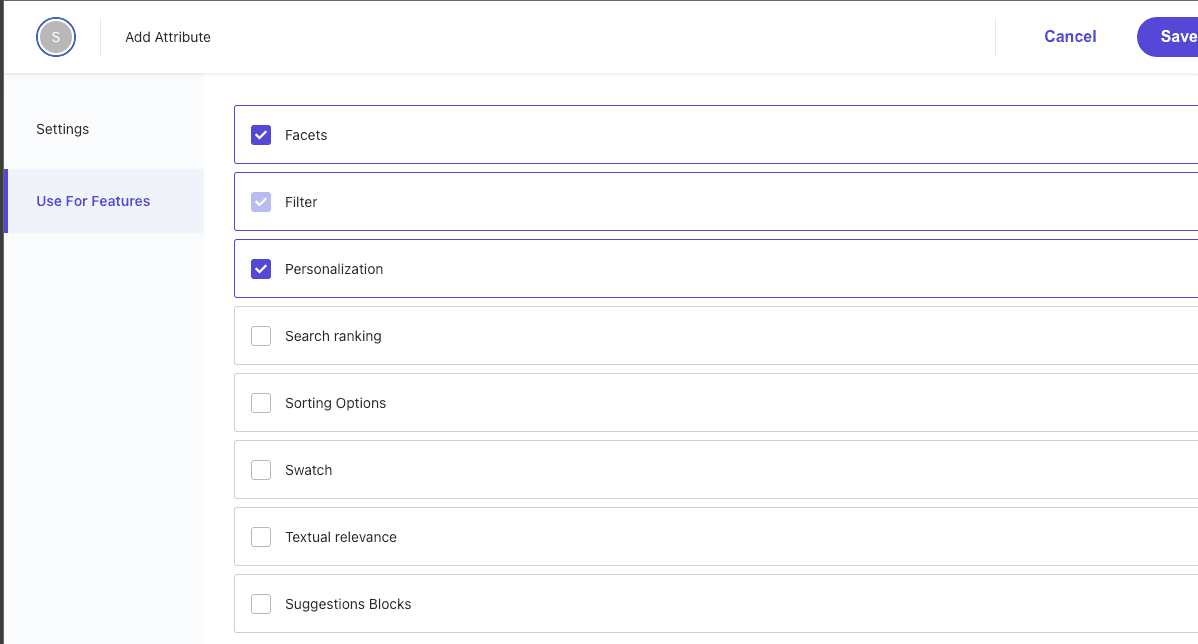
Use For Feature のタブでは、Facets と Personalize をチェックしてください。

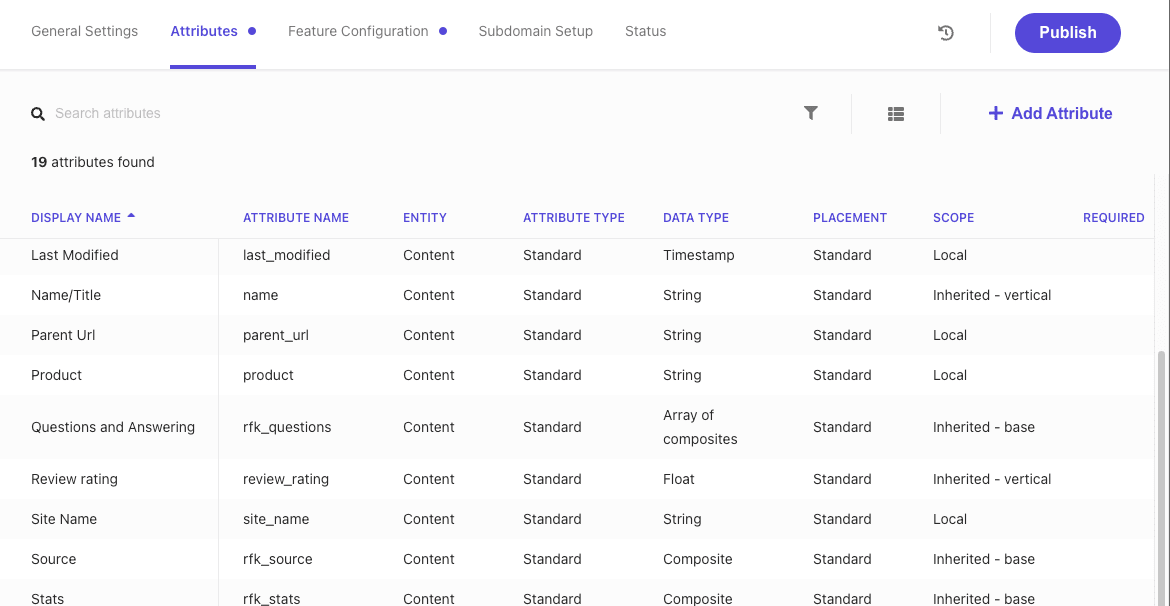
上記と同じですが、Display Name を Site Name、Attribute Name には site_name を設定、Use for Features に関しては Facets のみをチェックしてください。2つの項目が追加されている Attributes の画面は以下のようになります。

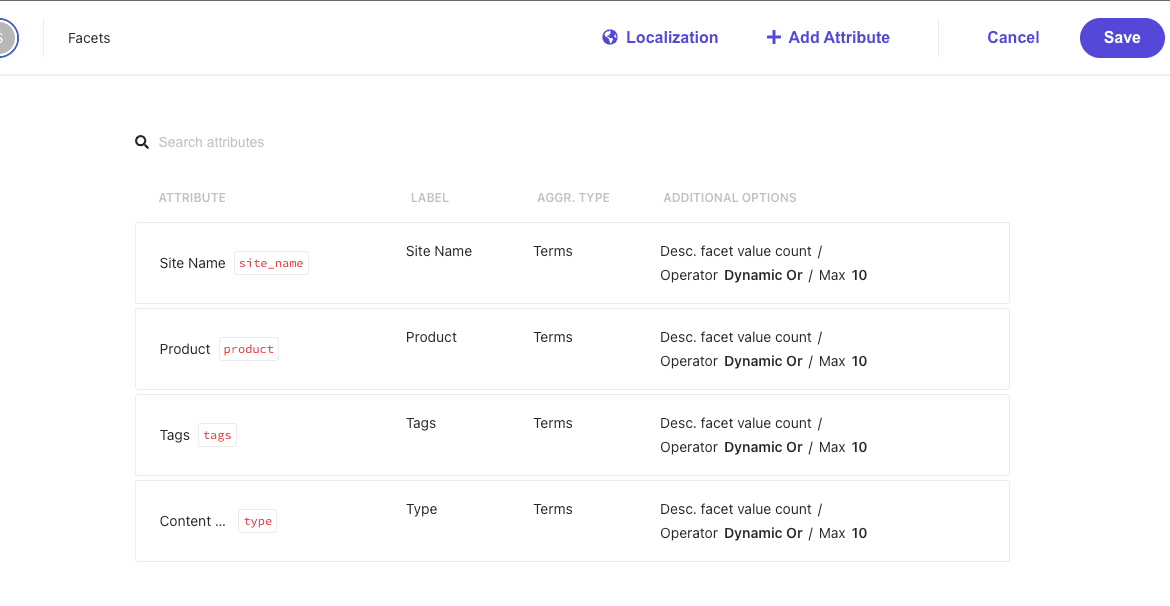
Domain Settings の Facets の画面を確認すると、Site Name と Product が追加されていることがわかります。

これで Attributes の追加が完了となります。Publish をクリックして、Domain Settings を更新して属性を有効にします。
クローラーの変更
すでに設定している Sitecore.com 向けのソースの設定で、Document Extractors で新しい属性を利用するように変更をします。今回は、JavaScript の Return のところを以下のように変更します。
return [{
'id': id,
'title': $('h1').text(),
'subtitle': $('meta[name="description"]').attr('content') || $('section[data-component-name="Hero Banner"] div[class*="side-content"]>div>p, header div.lead p').text(),
'description': $('meta[name="description"]').attr('content') || $('meta[property="og:description"]').attr('content') || $('p').text(),
'image_url': $('section[class*="component hero"] picture>img').attr('src') || $('meta[name="image"]').attr('content'),
'last_modified': $('meta[name="last_modified"]').attr('content'),
'name': $('meta[name="searchtitle"]').attr('content') || $('title').text(),
'type': subtype,
'product': $('meta[name="product"]').attr('content'),
'site_name': 'Sitecore.com',
'url': $('meta[property="og:url"]').attr('content')
}];タイトルの読み込みや画像に関しても少し変更をしました。今回追加した属性に関しては、product と site_name という形でデータを入れていきますが、クローラーが動いている設定は sitecore.com 向けのためここは固定値を設定します。
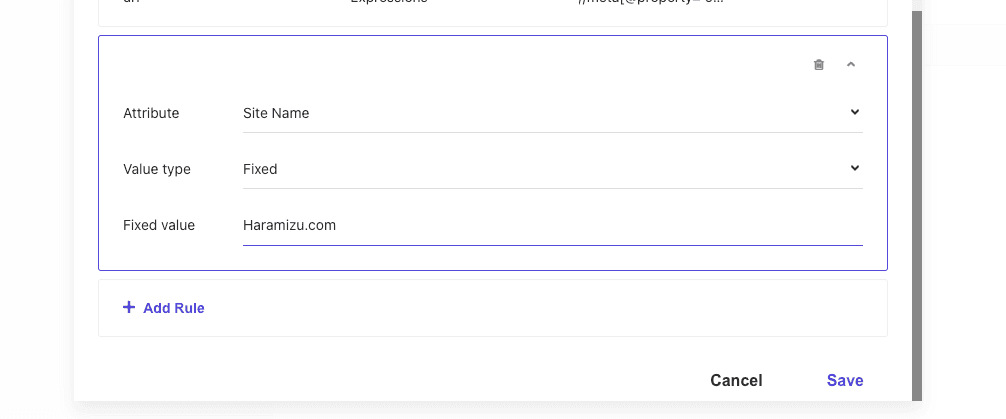
上記のデータの設定で Xpath を利用する際には、固定値を設定する場合は以下のように記述をします。

属性を追加して新たにクロールをしてください。
コンテンツの確認
実際にクロールが完了したあと、Search のページに移動します。キーワードを利用して検索をすると、以下のようにファセットが追加されているのがわかります。

まとめ
今回は属性を利用してファセットの設定を行いました。Xpath を利用してデータを設定できるような項目があれば、簡単に設定することができます。また、JavaScript を利用して、設定項目を指定して、属性に値を追加することも可能です。どのデータを利用してファセットとして利用できるのかなど、うまく設計することで検索しやすいページを作ることができます。