前回作成をした Next.js の App Router のサンプルに対して Google Tag Manager を設定したいと思います。これを使うことで、アナリティクスもそうですが、Sitecore の他の製品との連携なども簡単にできる、というのがあります。

コンテンツ更新
以下のページで最新の情報を確認してください
これまで紹介した記事
Next.js に Google Tag Manager を設定する方法に関して、これまで2回紹介してきました。どちらも App Router ではなく、Page Router をベースとして紹介したものになります。
今回は、前回紹介をした Next.js の App Router を利用する際に GTM を設定する方法を確認していきます。
.env ファイルの作成
Google Tag Manager のキーを管理するために、.env ファイルを作成します。今回は以下の名前でキーを作成します。
Plain Text
NEXT_PUBLIC_GOOGLE_TAG_MANAGER_ID=your-GTM-keyこの値を読み込むことができるように、プロジェクトのルートで dotenv をインストールします。
Plain Text
npm install dotenvこれでキーを読み込むことができるようになりました。続いて Google Tag Manager を読み込むためのライブラリを以下のように作成します。
TypeScript
// lib/gtm.ts
type WindowWithDataLayer = Window & {
dataLayer: Record<string, any>[];
};
declare const window: WindowWithDataLayer;
export const GTM_ID = process.env.NEXT_PUBLIC_GOOGLE_TAG_MANAGER_ID;
export const pageview = (url: string) => {
if (typeof window.dataLayer !== "undefined") {
window.dataLayer.push({
event: "pageview",
page: url,
});
} else {
console.log({
event: "pageview",
page: url,
});
}
};続いて Google Tag Manager のタグを表示するためのコンポーネントを作成します。
TypeScript
// components/Analytics.tsx
"use client";
import { GTM_ID, pageview } from "@/lib/gtm";
import { usePathname, useSearchParams } from "next/navigation";
import Script from "next/script";
import { useEffect } from "react";
export default function Analytics() {
const pathname = usePathname();
const searchParams = useSearchParams();
useEffect(() => {
if (pathname) {
pageview(pathname);
}
}, [pathname, searchParams]);
return (
<>
<noscript>
<iframe
src={`https://www.googletagmanager.com/ns.html?id=${GTM_ID}`}
height="0"
width="0"
style={{ display: "none", visibility: "hidden" }}
/>
</noscript>
<Script
id="gtm-script"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer', '${GTM_ID}');
`,
}}
/>
</>
);
}これで準備がほぼ完了しました。最後に layout.tsx に対して以下を追加してください。
TypeScript
import { Suspense } from "react";
import Analytics from "@/components/Analytics";body は以下のように書き換えます。
TypeScript
<body>
<Suspense>
<Analytics />
</Suspense>
{children}
</body>これで作業は完了となります。
動作確認
コードが正しく反映されているかを確認します。以下のように実行をしてください。
PowerShell
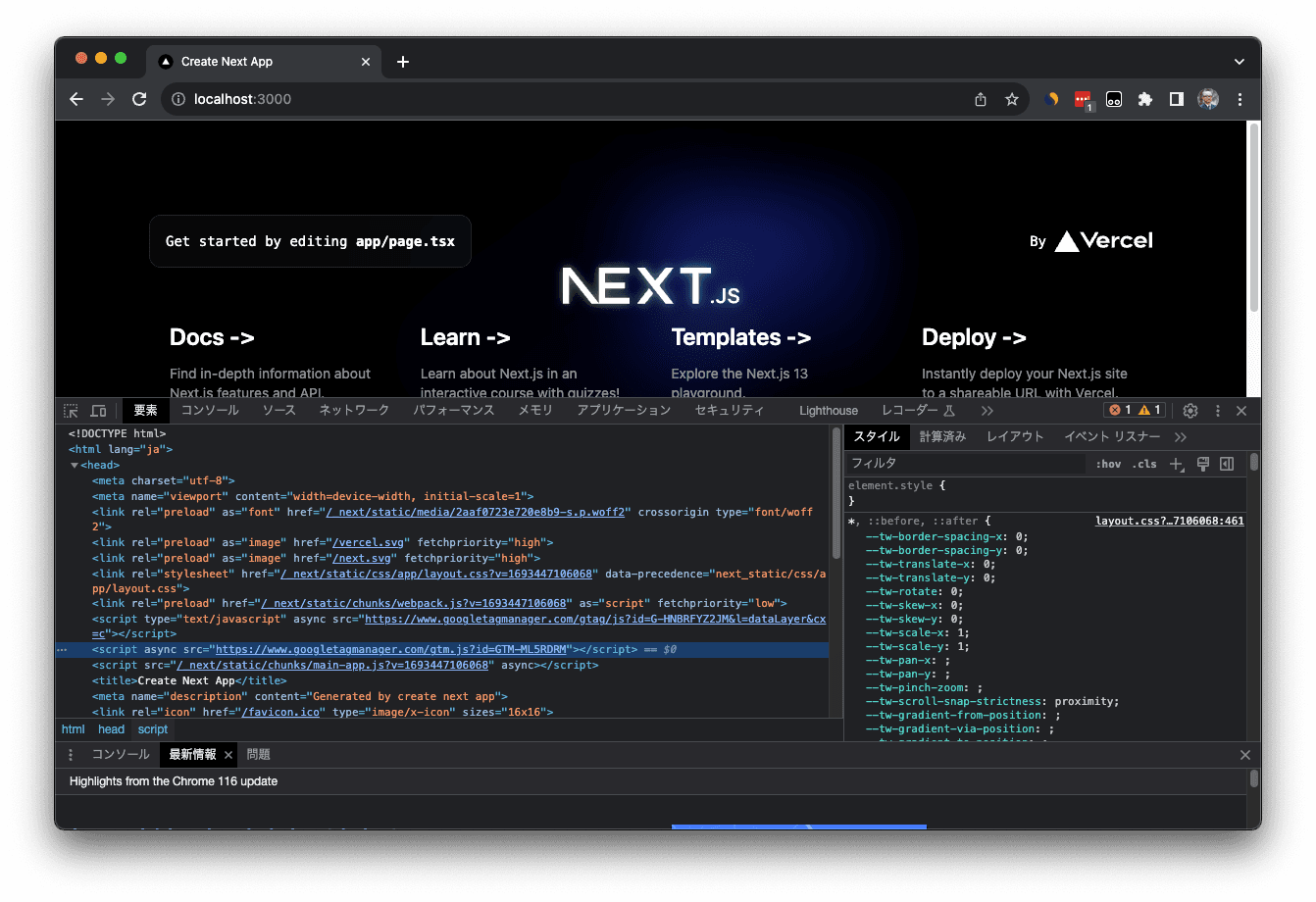
npm run devブラウザからコードを確認すると、GTM のコードが表示されているのを確認することができます。

サンプルのコードを以下で参照できるようにしておきました。
まとめ
無事、タグマネージャーを入れることができました。これにより、Google Analytis なども有効になったので、少ないながらもサイトに対してのトラフィックがあるか確認をすることができます。