Sitecore Search の Starter Kit のコードを見ると、これまでの Sitecore のサンプルと異なって vite というツールが利用されているのがわかります。今回はこのツールが何か?について紹介をしていきます。

Vite とは?
これまで React のサンプルコードの紹介では、多くのケースで以下のように新しいプロジェクトを作成するような記述が多くありました。
npm create-react-app my-appCreate React App は新しいプロジェクトを作る際の手順として過去紹介されてきましたが、最近の React の Web サイト Start a New React Project を参照しにいくと以下のようなニュアンスになっています。
- Next.js - フルスタックの React Framework - Vercel が提供
- Remix - フルスタックの React Framework - Shopify が提供
- Gatsby - CMS を利用しているサイトの React Framework - Netlify が提供
- Expo - ネイティブアプリ用
React の公式サイトでも紹介されていません。vite create-react-app の2つのキーワードを利用して検索をすると、多くの記事で create-react-app は役割を終えて、という形で紹介されています。これの後継として最近出てきているのが vite になります。
Vite でプロジェクトを作成
では実際にプロジェクトを作成します。コマンドは以下の通りです。
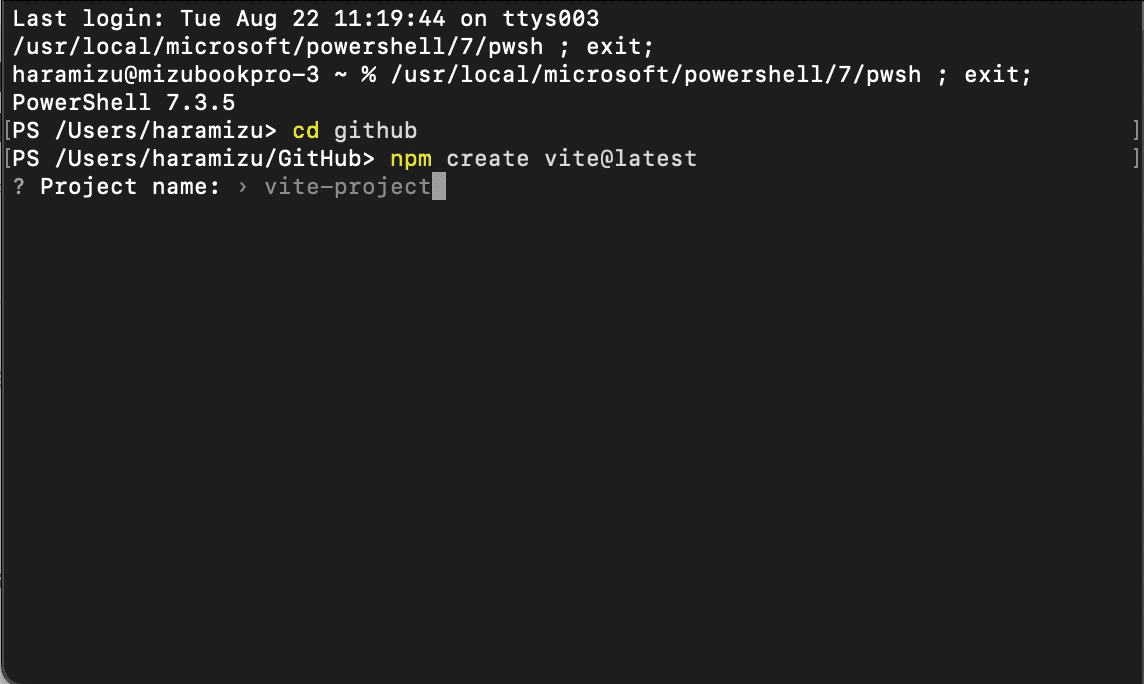
npm create vite@latest実行をするとプロジェクトの名前を確認してきます。

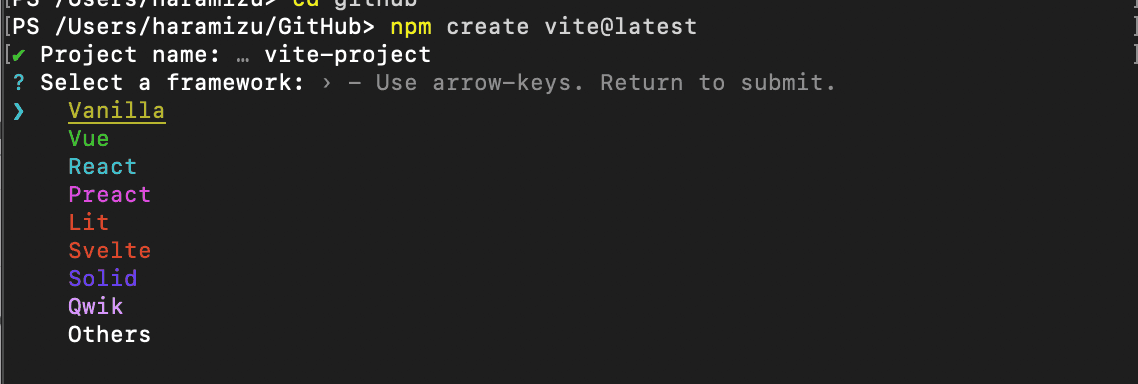
今回はそのまま進めていきます。続いて、利用するフレームワークに関して一覧が表示されます。

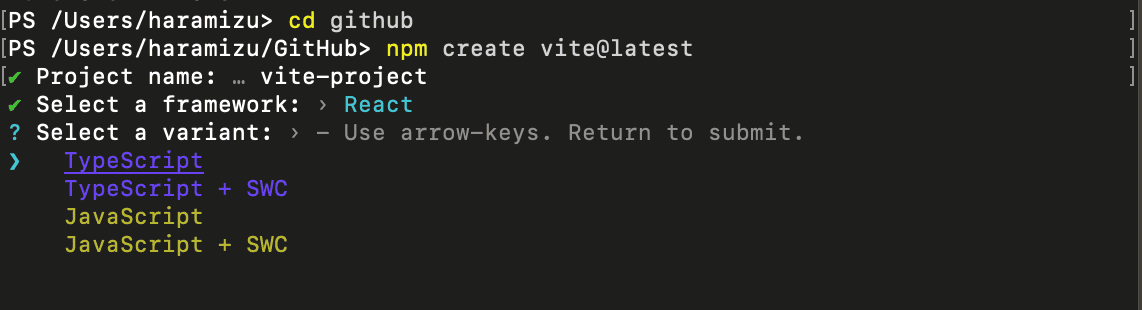
React を選択すると、今度は Typescript / JavaScript の確認となります。

typescript を選択します。

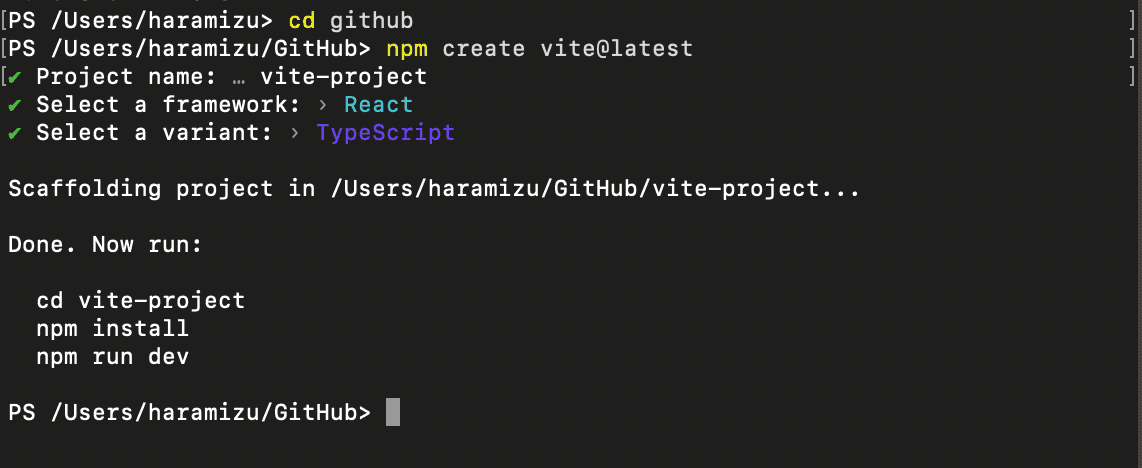
これでプロジェクトが完成しました。
Vite プロジェクトを実行する
実行するのは作成後のコマンドを利用するだけで立ち上がります。
cd vite-project
npm install
npm run dev実行をすると以下のように画面が切り替わります。

表示されている URL をアクセスすると、以下のように React のアプリが起動しているのがわかります。

実際のデモに関しては Codesandbox に用意したのでご覧ください。
なお、起動している画面を改めて見ると、h を押すと help が表示されると記載されています。キーボードでクリックするとどうなるでしょうか?

キーボードを利用することで、アプリのリスタートやブラウザを開いたり、アプリを終了させることができます。このショートカットを利用すると、作業効率もよくなると思います。
まとめ
これまで react のサンプルとしては create-react-app という感じでしたが、今後このブログで紹介をする場合は vite を利用するようにしていきます。