Sitecore Search の Starter Kit をローカルで起動、その後 Vercel に展開をして実際に動作する環境の構築を進めていきます。

ローカルで起動する
前編で起動した環境はすでに準備済みの環境につなげた形でした。中編で作成をした Widgets を作成してどういう形で動くのかを確認したいと思います。今回作成をしたのはアジアの search インスタンスのため、以下のようになります。
VITE_SEARCH_ENV=apse2
VITE_SEARCH_CUSTOMER_KEY=<Customer-Key>
VITE_SEARCH_API_KEY=<API-KEY>
VITE_SEARCH_PATH=/検索のサーバーが変わっている方です。上記のデータは、Developer Resouces のページで確認することが可能です。なお、VITE_SEARCH_ENV に関しては readme.md にも記載されていますが、この Developer Resources にアクセスをして、Server API Host の名前が apse2 になっているのがわかるかと思います。
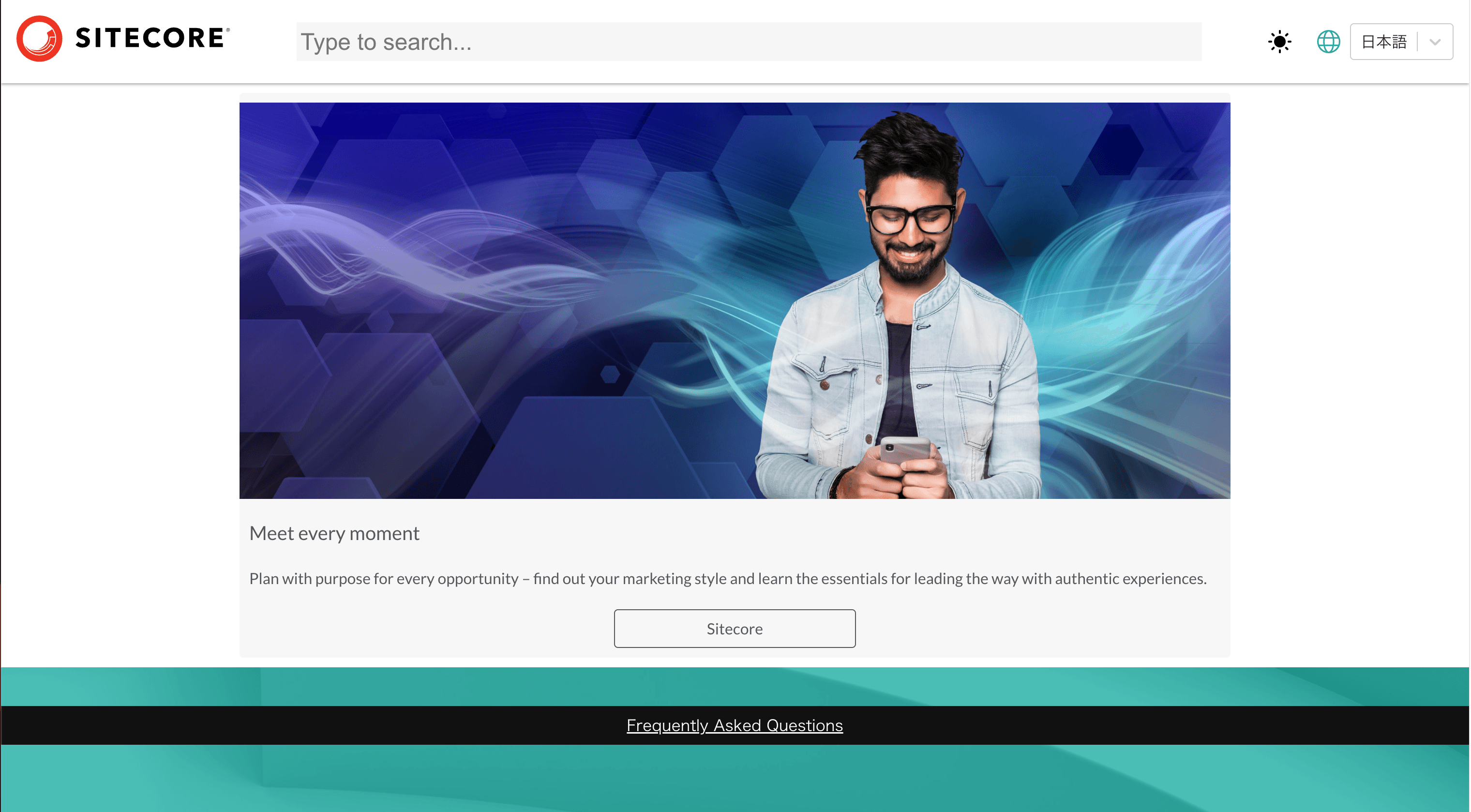
実際に動作させた画面は以下のようになります。

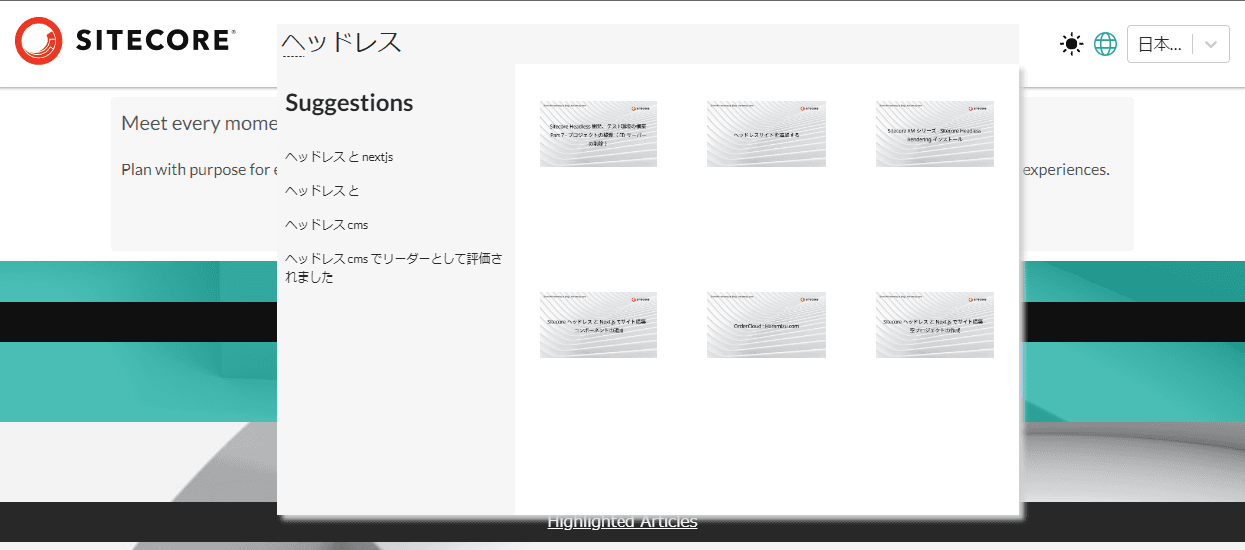
作成した HTML Block が適用されて表示できているのがわかります。続いて、検索言語を日本語に切り替えて、プレビューを表示させます。

検索結果が表示されました。ローカルの環境と Starter Kit を連携させることができました。
Vercel に展開する
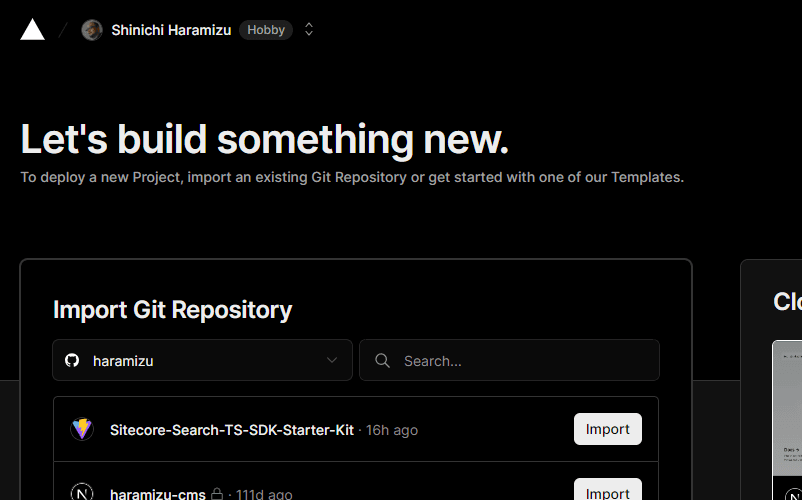
今回展開している環境を Vercel の環境に展開します。まず、GitHub と連携している Vercel のアカウントでログインをします。まず最初にプロジェクトを作成します。

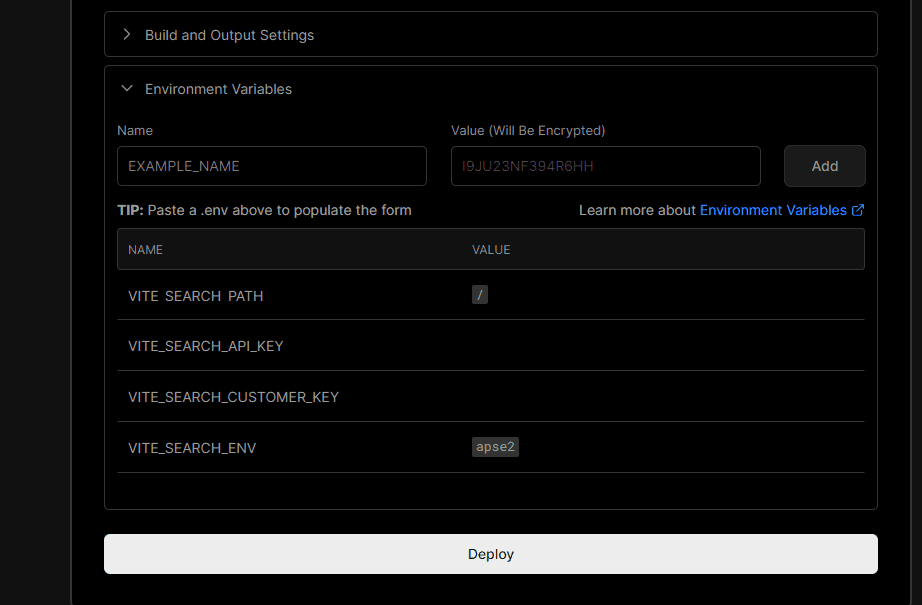
プロジェクトを作成した後は、Environment Variables を設定していきます。ここには .env で設定した同じ項目、同じ値を設定してください。

Deploy ボタンをクリックすると、以下のように展開が完了しました。

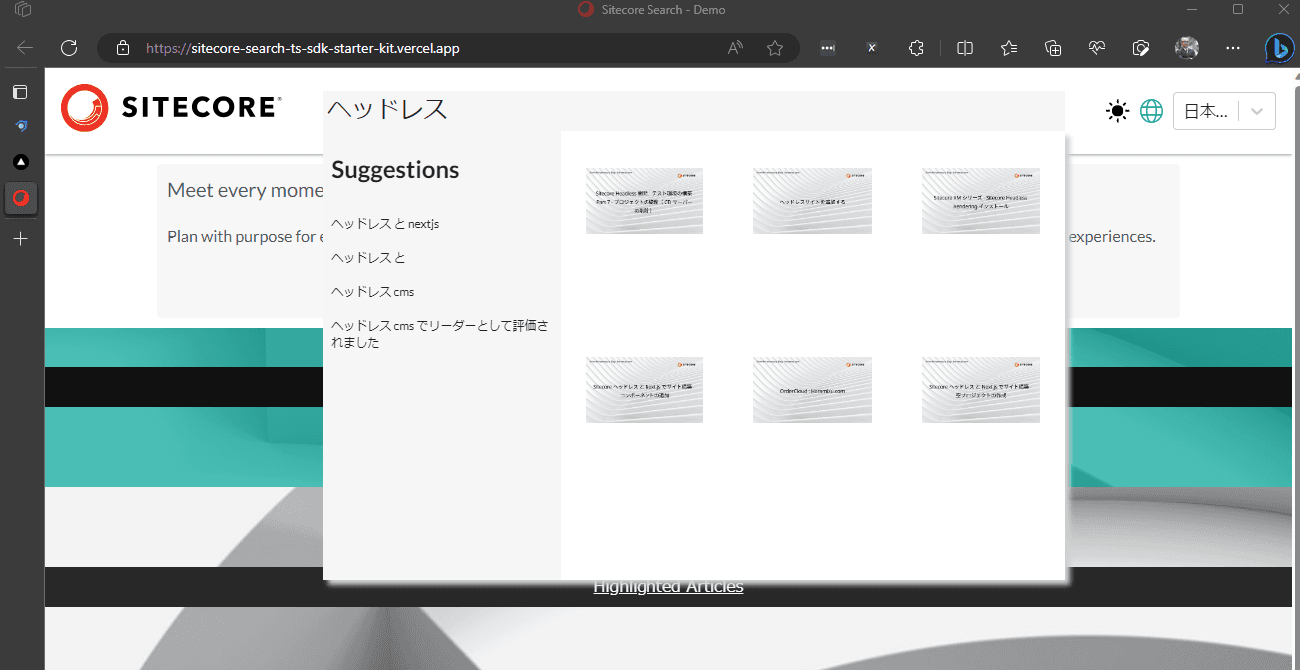
サイトにアクセスをして、日本語にメニューを切り替えて、検索をすると結果が出てきました。

まとめ
Sitecore Search Starter Kit を利用して、Web サイトにサンプルを展開することができました。まだ日本語のデータのみが掲載されている状況でサンプルのままですが、ここからいろいろと触ってチューニングをしていく形となります。