前回は Starter Kit を動かすための手順として、Domain Settings の設定を完了させました。今回は Widget の設定を進めていきます。

Widgets の設定
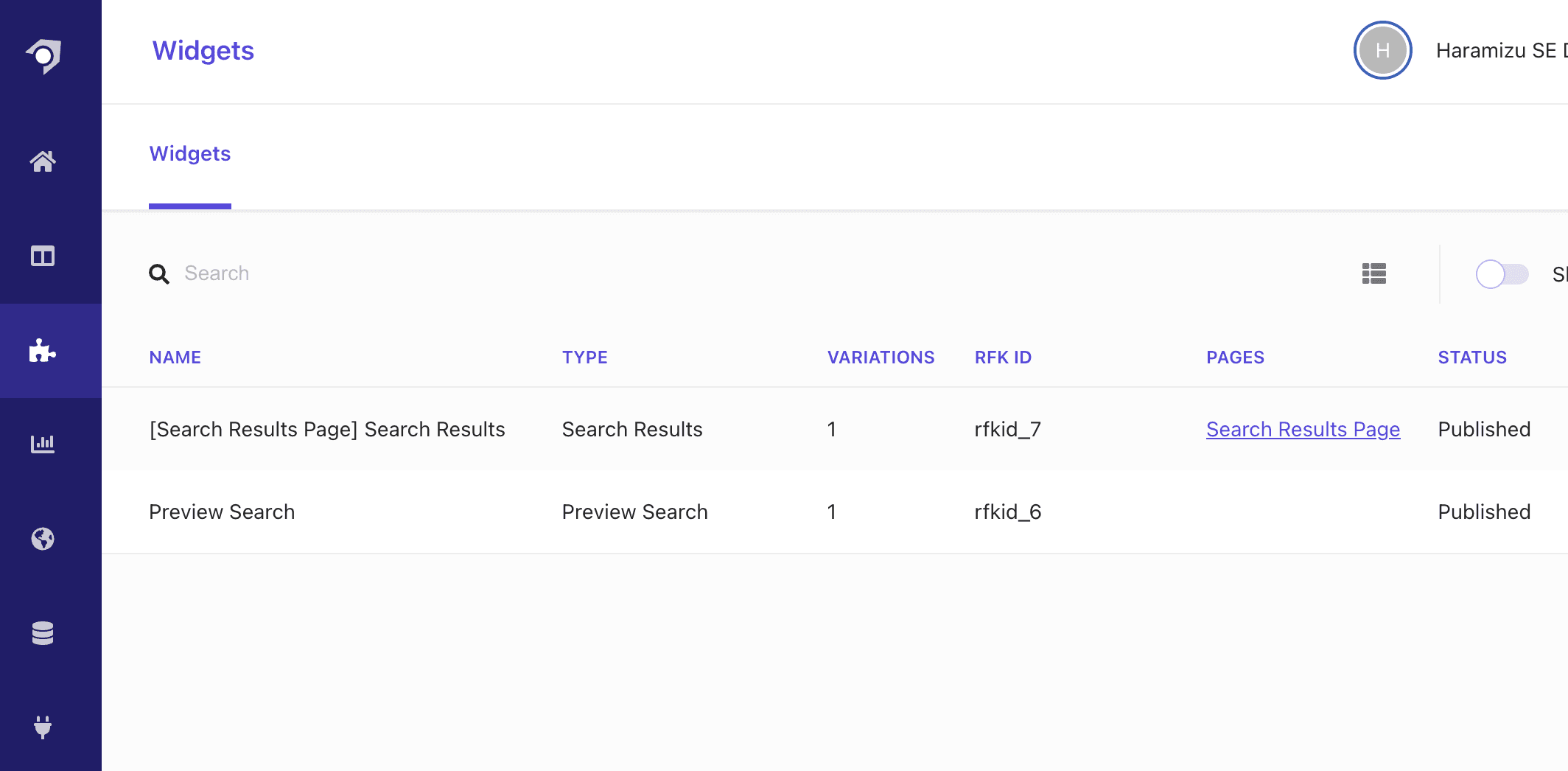
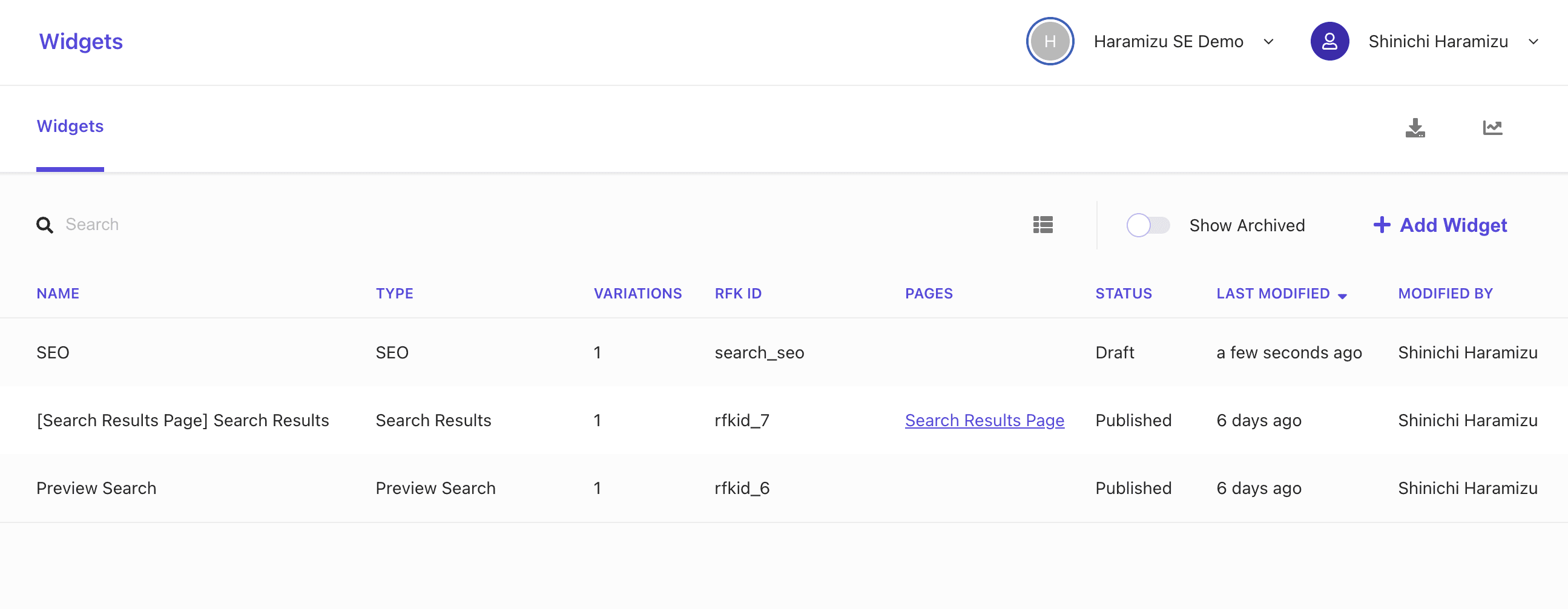
この設定を変更する際には左側のメニューにある Widgets を選択してください。続いて、readme.md に記載されている内容を設定していきます。まず、[Search Results Page] Search Results と Preview Search が標準で設定されています。

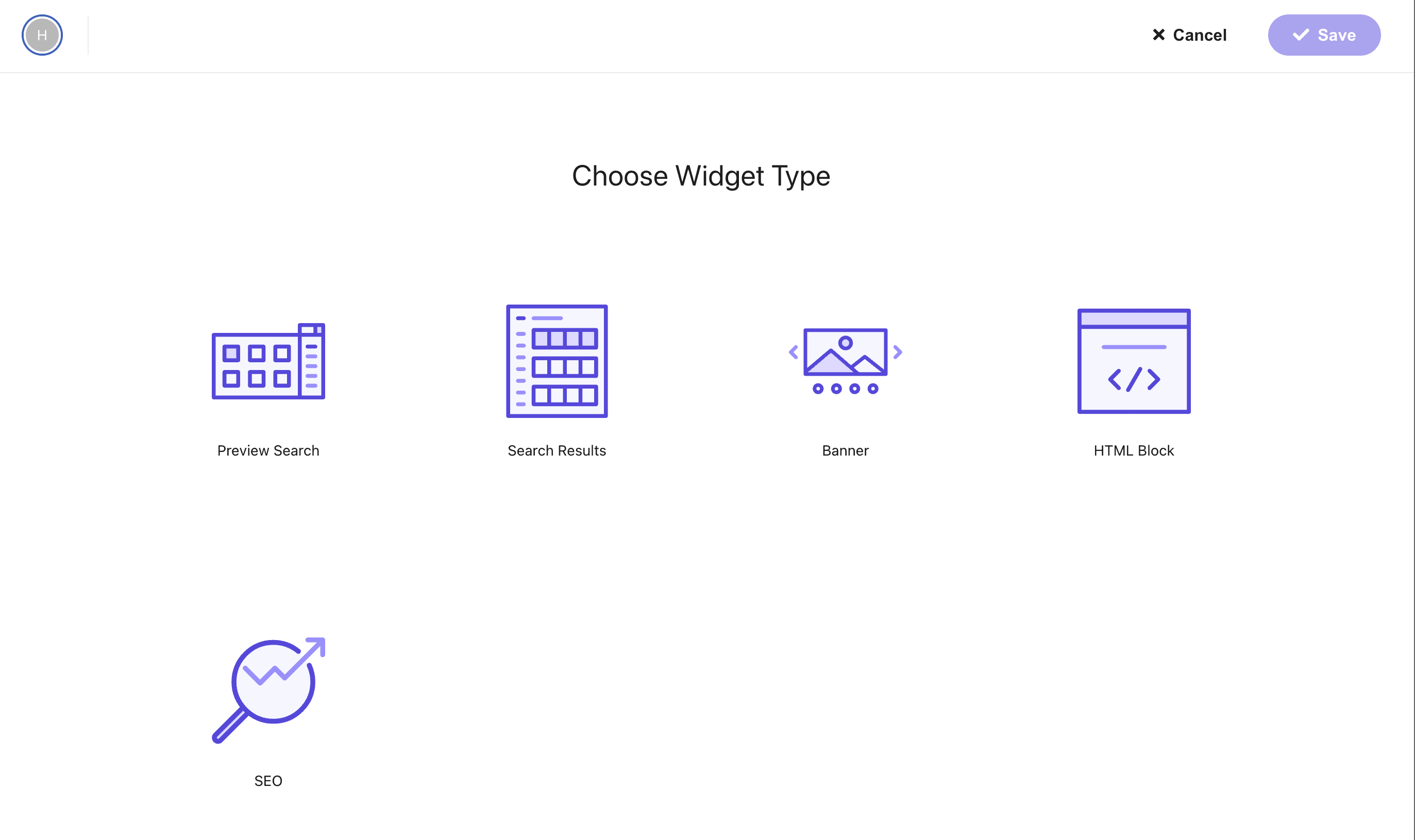
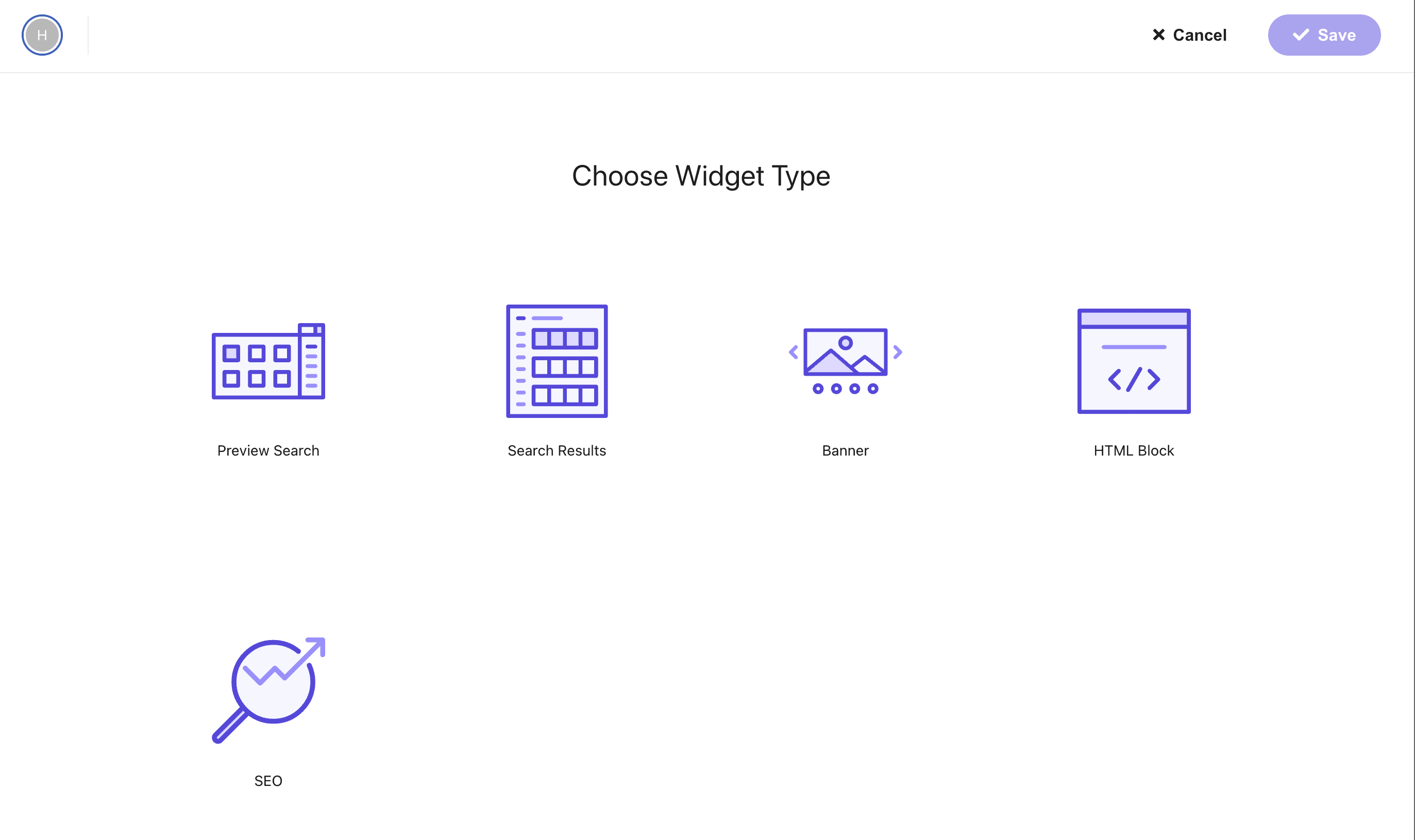
他の項目を追加していく形となります。readme.md のページに記載されている通り、順に設定していきます。追加をする際には右上にある + Add Widget をクリックすると以下の画面に切り替わります。

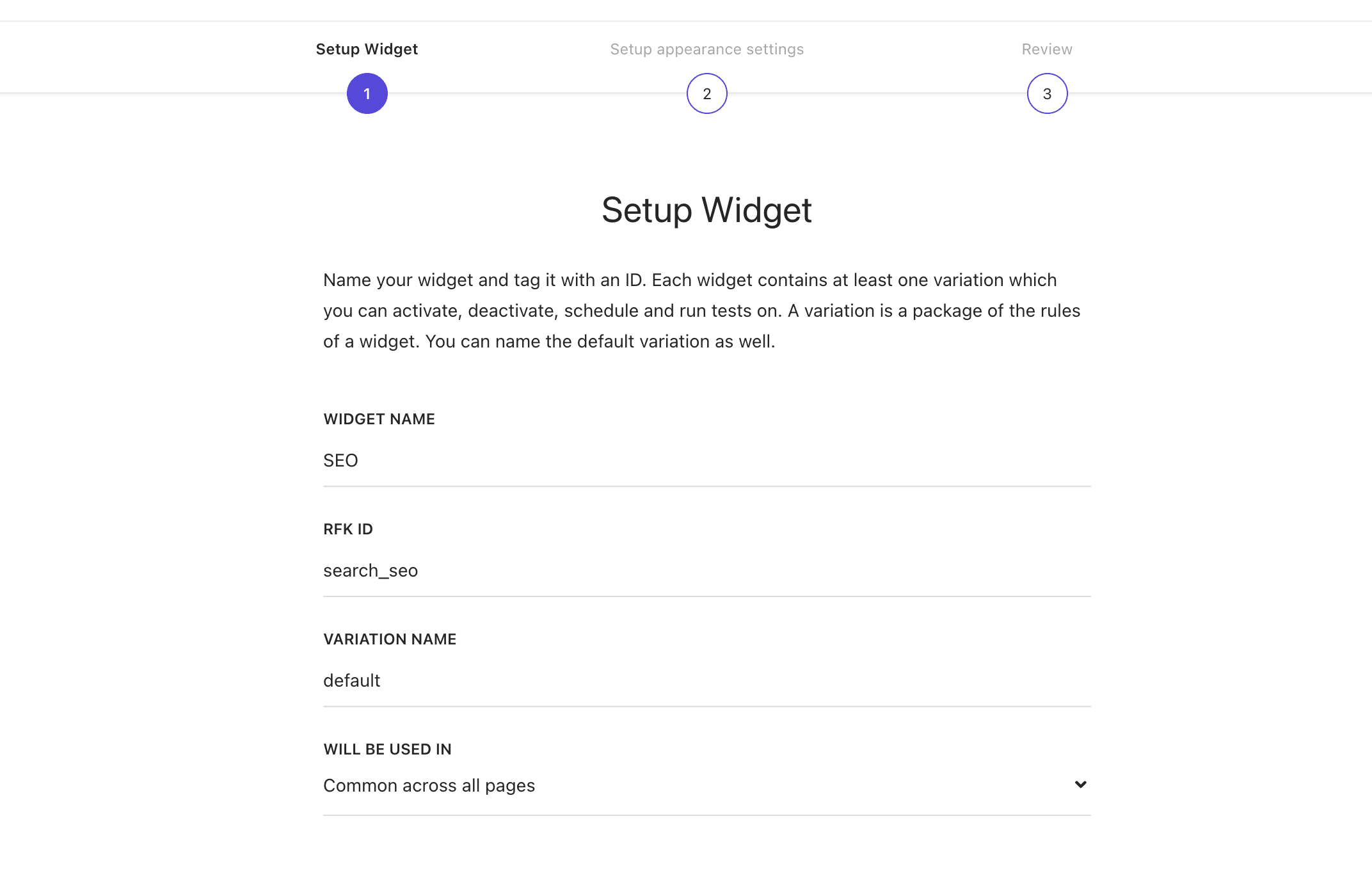
今回は SEO を追加するため、SEO のアイコンをクリックしてください。Widget Name などを設定することになりますが、今回は以下のように設定をしました。RFK ID に関しては search_seo として設定、Variation Name は default です。

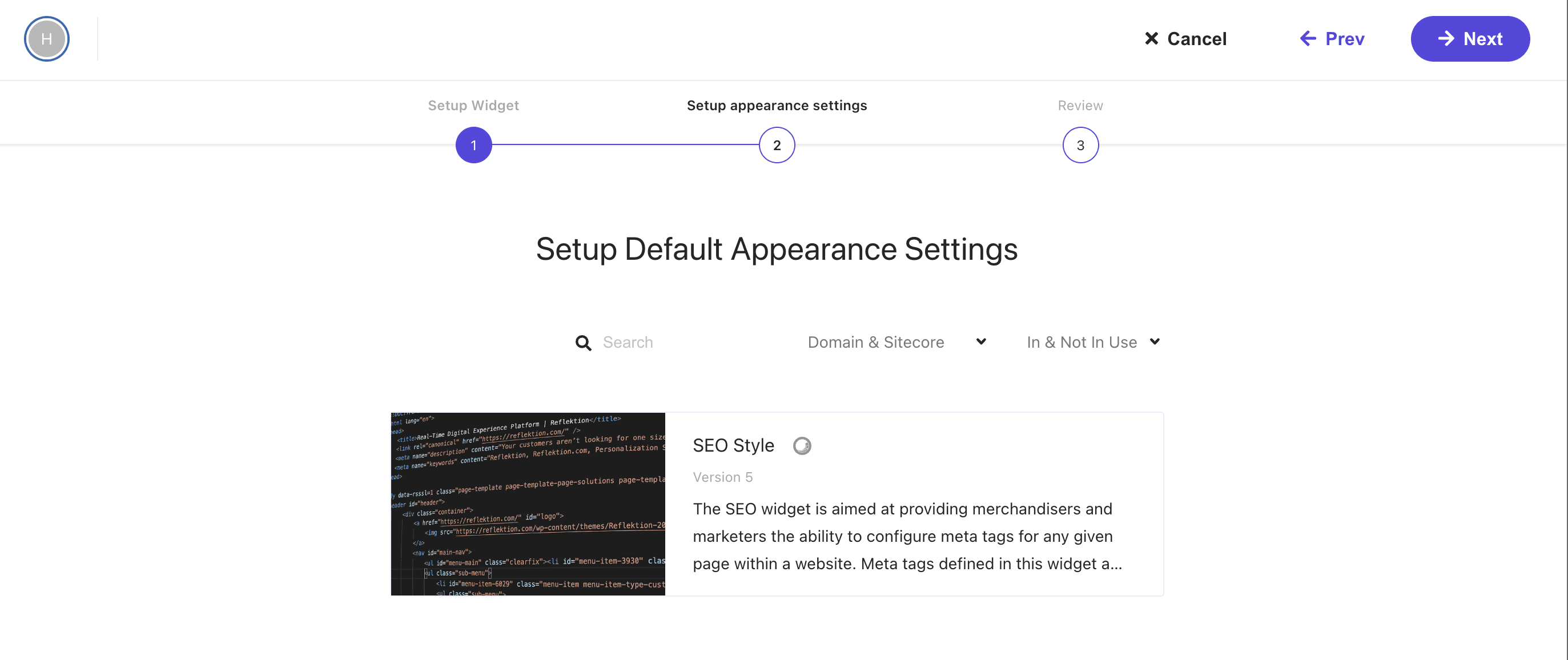
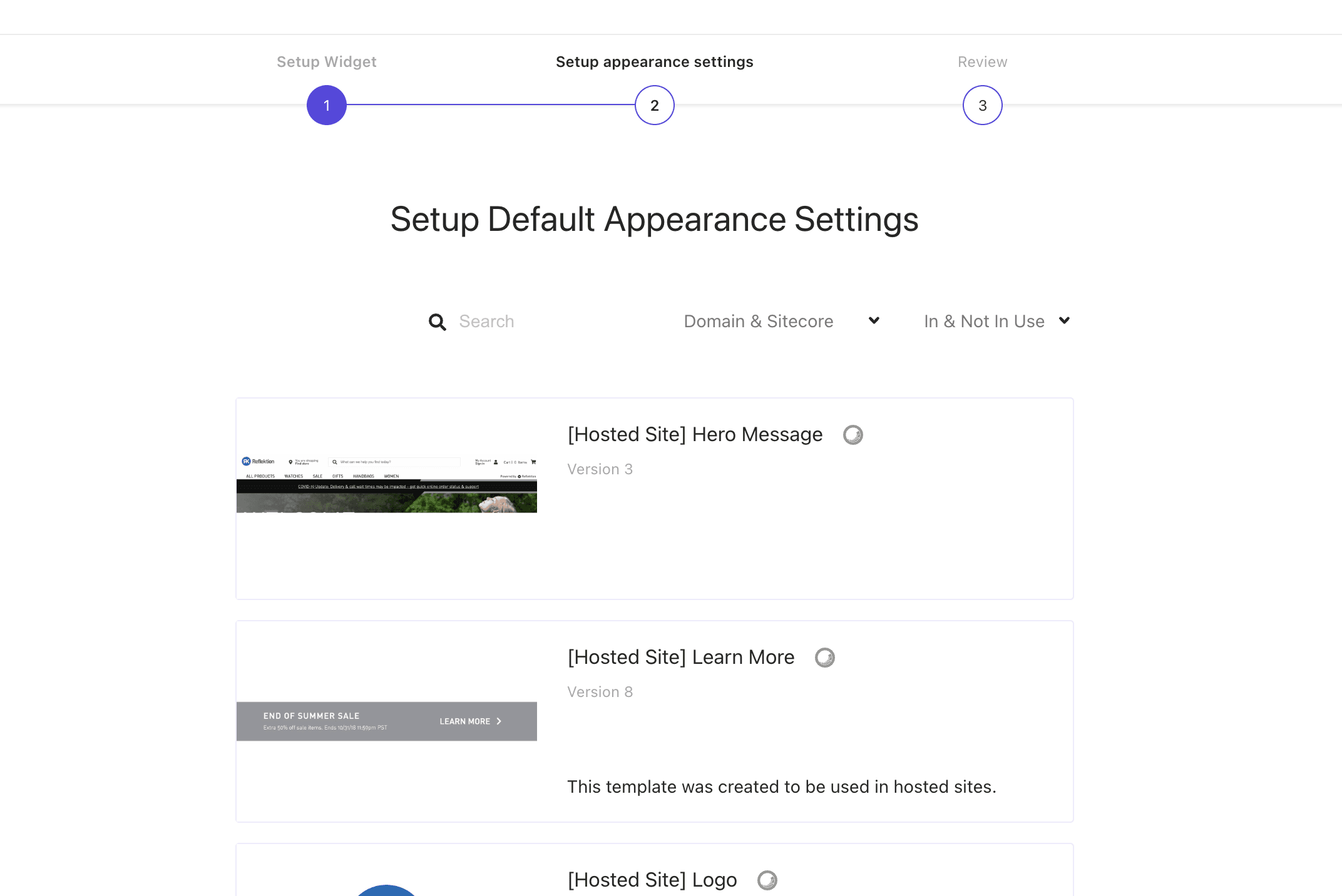
Next ボタンを押すと以下のような画面に切り替わります。

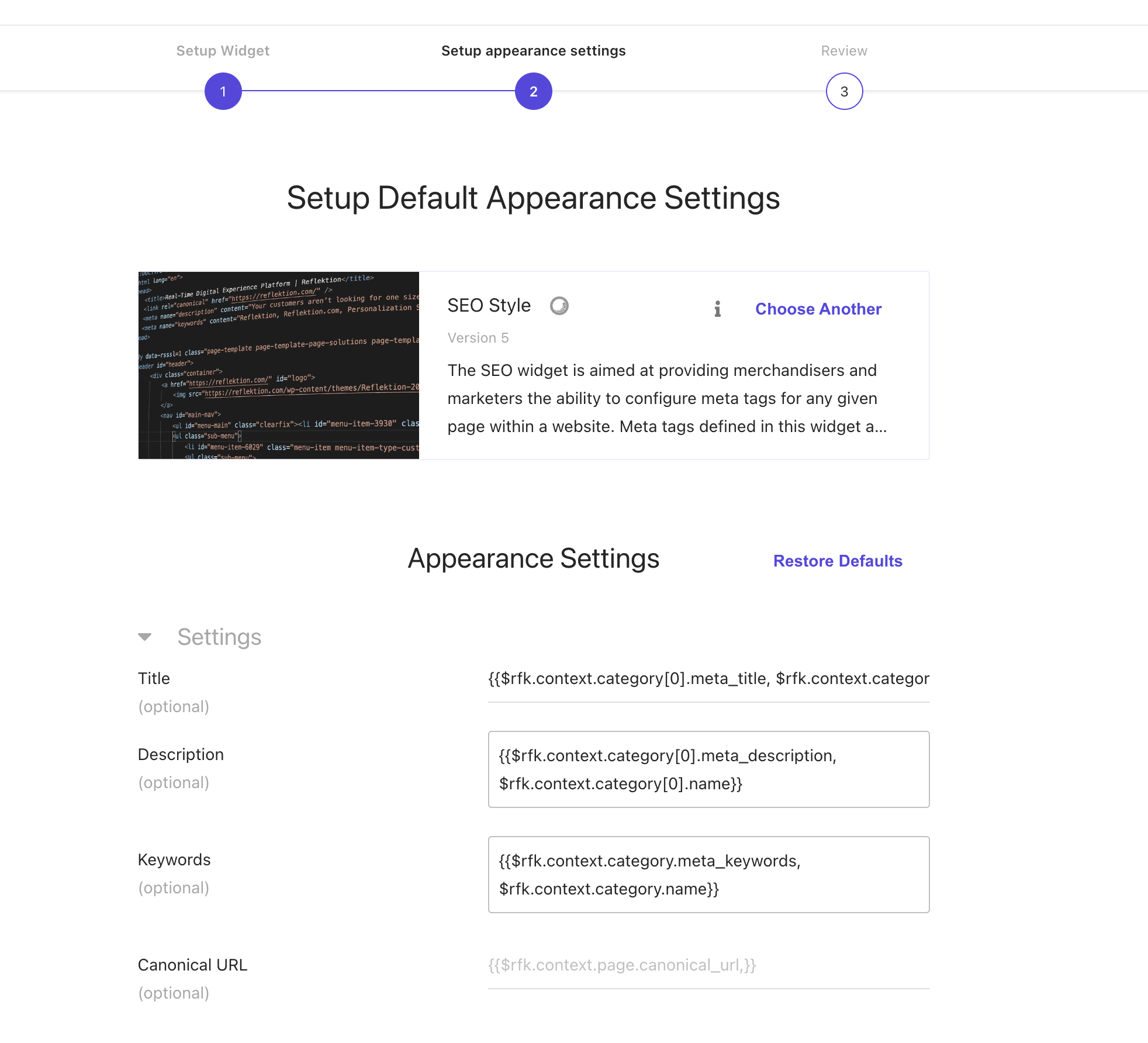
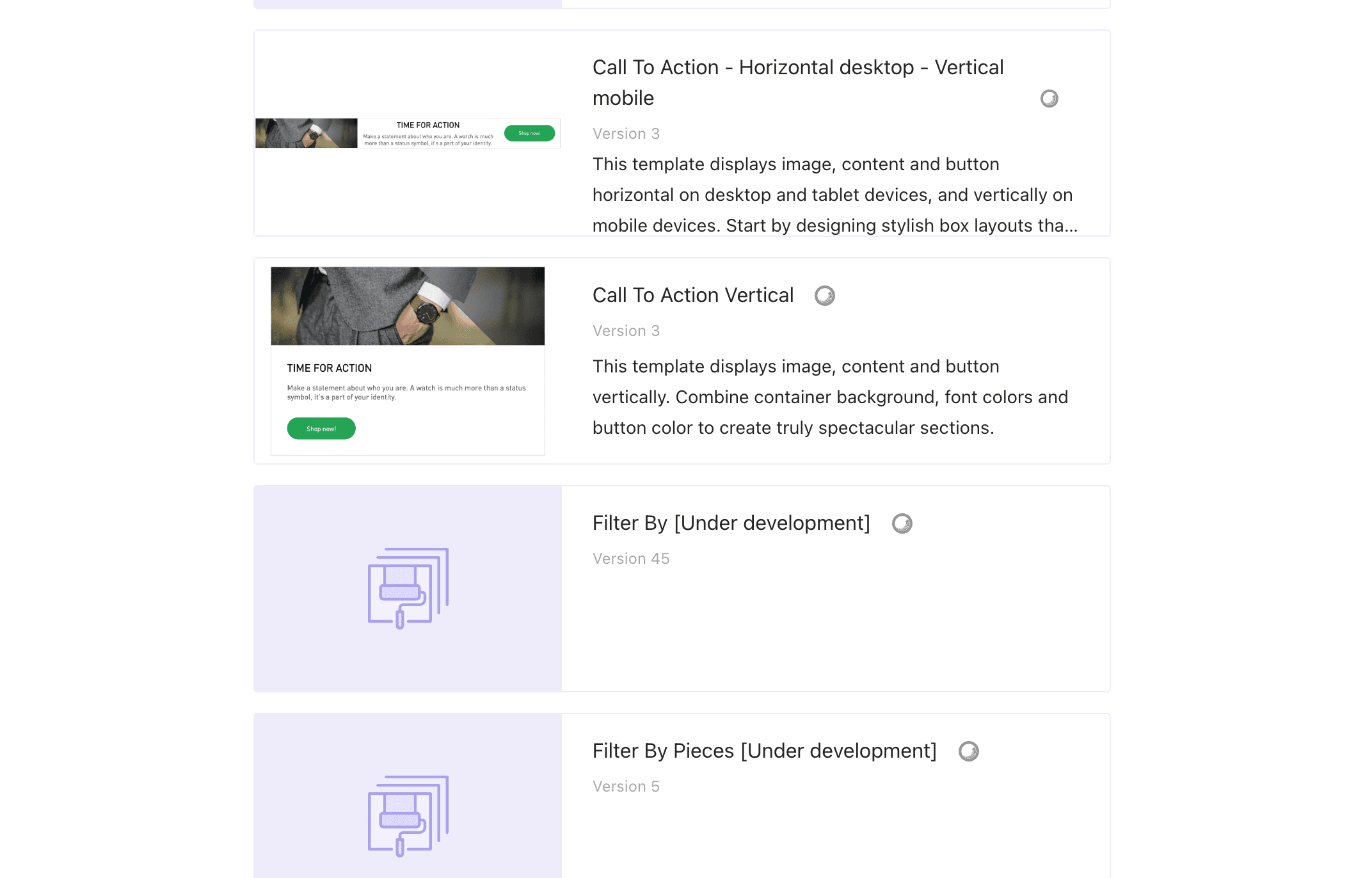
1つだけ表示されている項目を選択します。マウスカーソルを SEO Style の表示設定に合わせると Choose のボタンが表示されて、選択することができます。選択をすると画面は以下のように変わります。

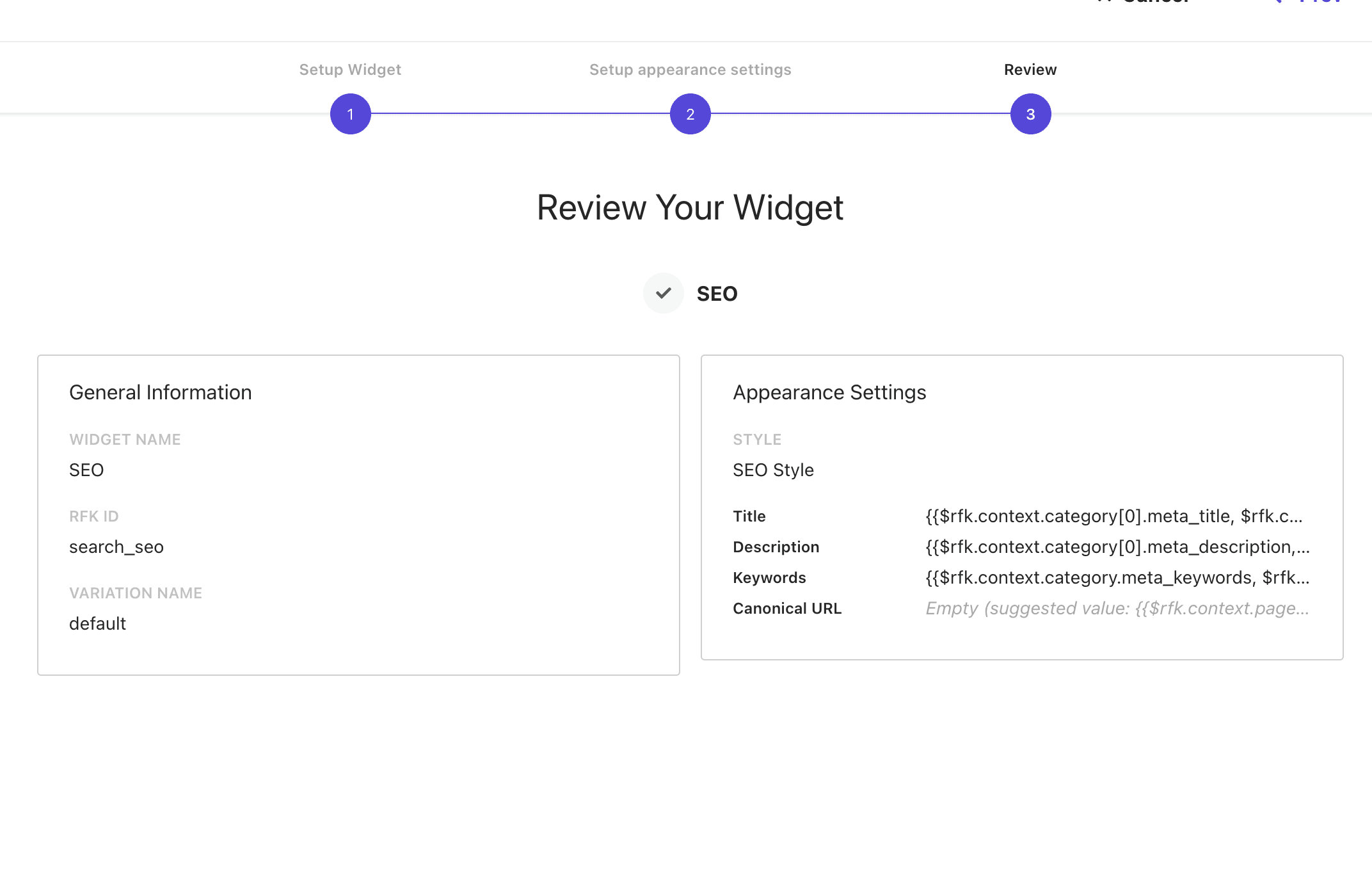
標準の項目のままで Next をクリックします。最後に設定項目の確認の画面が表示されます。

設定を保存して、SEO の作成を完了させます。

HTML Block の Widget を作成
毎回、全ての手順を紹介すると長くなるため、ここからは要所を抑えたスクリーンションっとを並べていきます。Home Hero、FAQs Title および Highlight Title に関しては HTML Block を選択します。

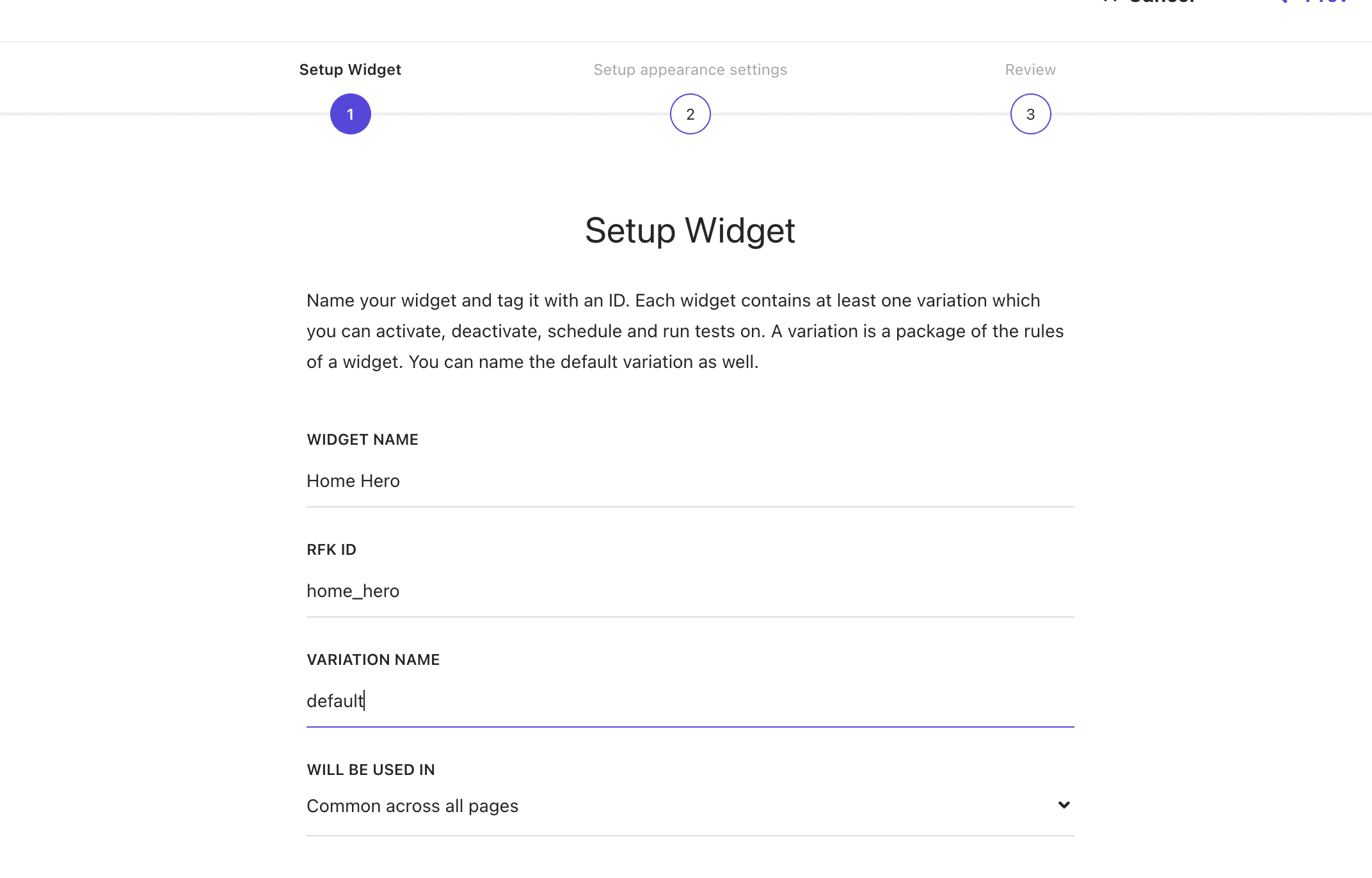
Home Hero は以下の項目を設定してください。
項目名 | 値 |
|---|---|
Widget name | Home Hero |
RFK ID | home_hero |
Variation Name | default |
Will be used in | Common across all pages |

Appearance には Call To Action Vertical を選択します。

以下のように設定が追加されますが、今回は以下のように設定をしました。
Basic Settings | Content |
|---|---|
Image Url | https://wwwsitecorecom.azureedge.net/-/media/sitecoresite/images/home/_/hero-v2/sitecore-home-hero-v01-052722_72dpi-small.jpg?md=20220627T131729Z |
Title | Meet every moment |
Content | Plan with purpose for every opportunity – find out your marketing style and learn the essentials for leading the way with authentic experiences. |
Button Label | Sitecore |
Button Clickthrough URL | www.sitecore.com |
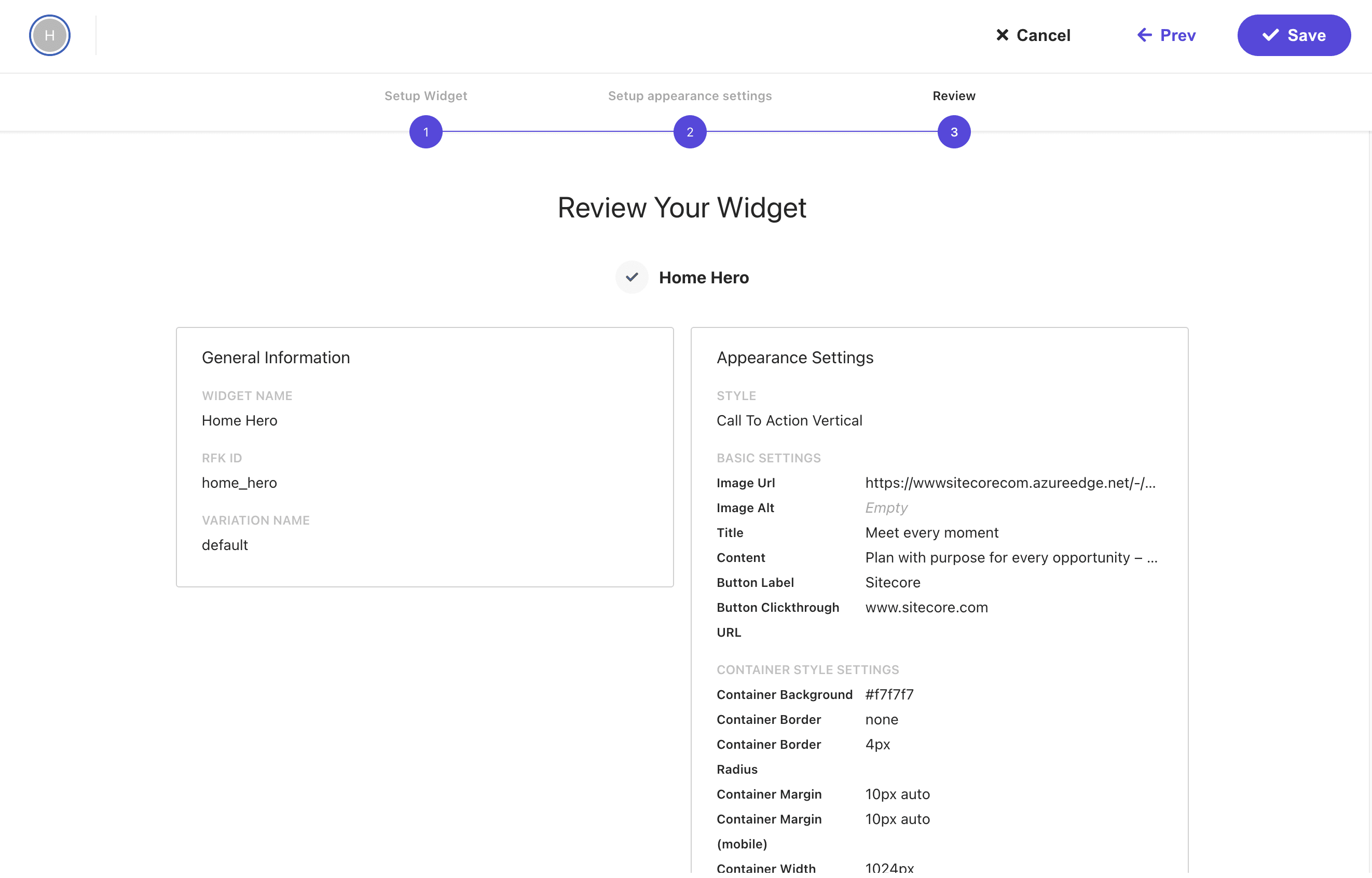
レビューでは以下のように表示されました。

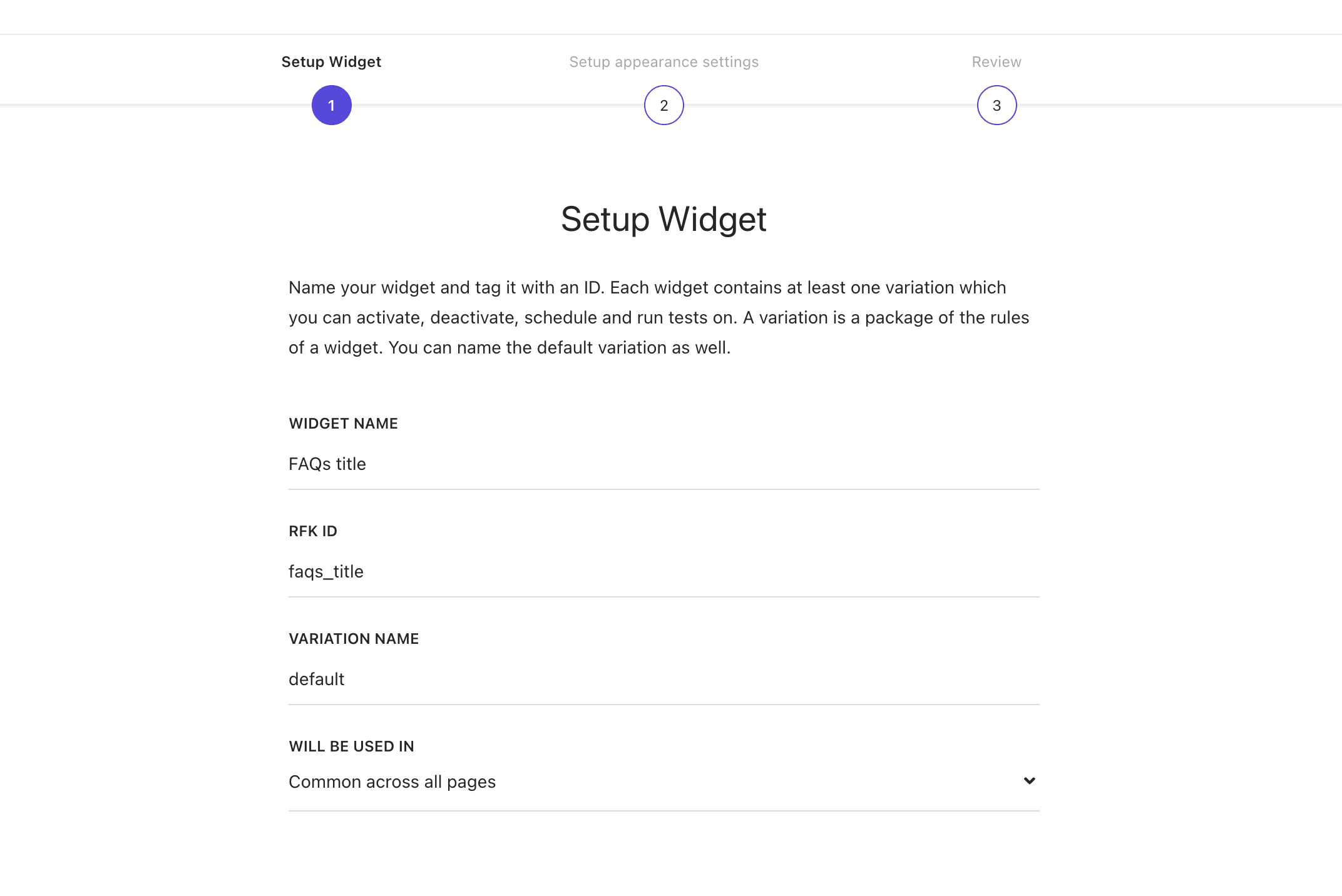
続いて FAQs Title を作成します。HTML ブロックを選択して以下の項目を設定します。
項目名 | 値 |
|---|---|
Widget name | FAQs Title |
RFK ID | faqs_title |
Variation Name | default |
Will be used in | Common across all pages |

Appearance は [Hosted Site] Hero Message を選択します。

今回の設定は以下のようにします。
Basic Settings | Value |
|---|---|
Link href | / |
Link text | Frequently Asked Questions |
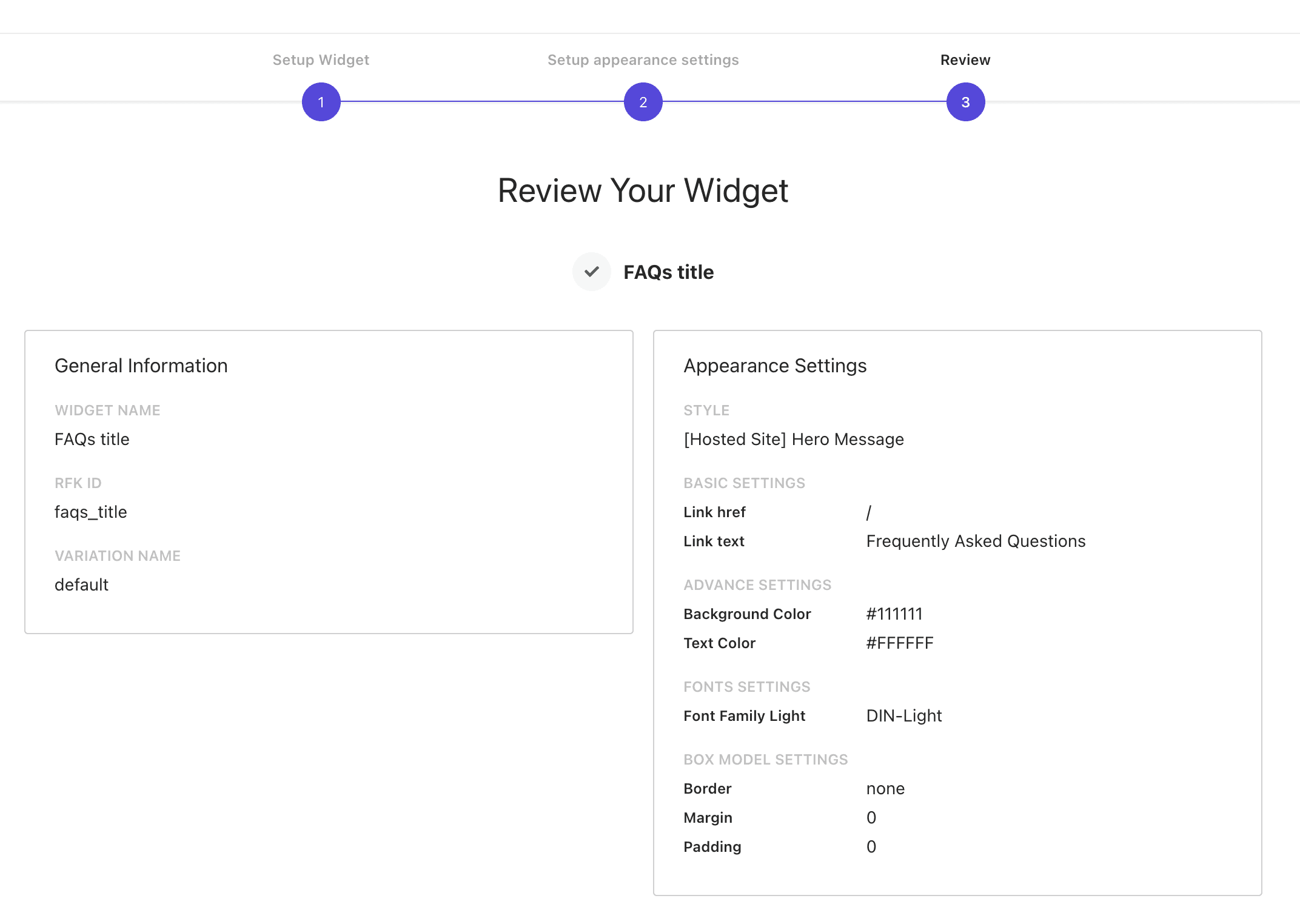
最後のレビューでは以下のように表示されます。

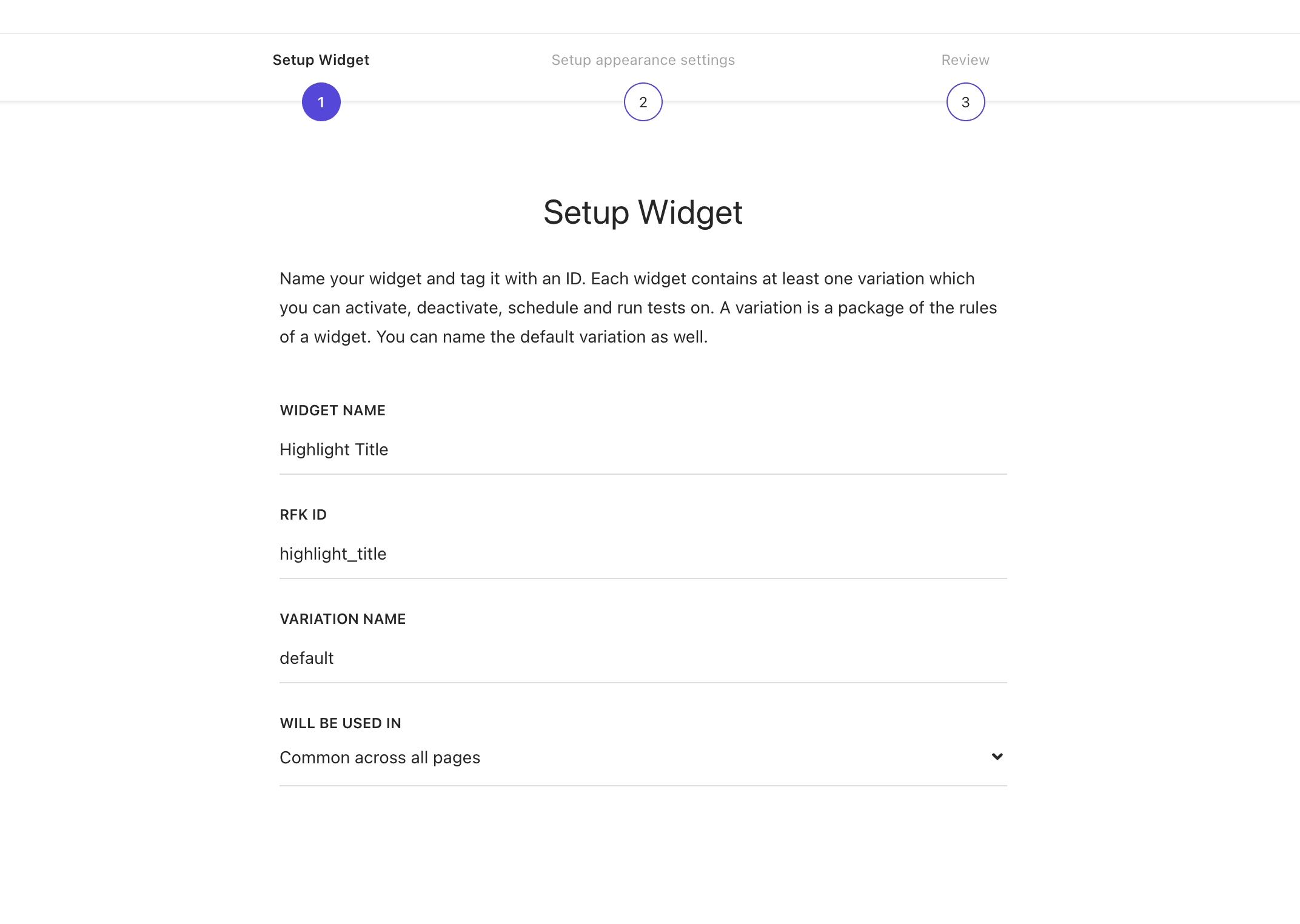
Highlight Title の HTML ブロックの作成をします。最初の画面は以下のように設定します。
項目名 | 値 |
|---|---|
Widget name | Highlight Title |
RFK ID | highlight_title |
Variation Name | default |
Will be used in | Common across all pages |

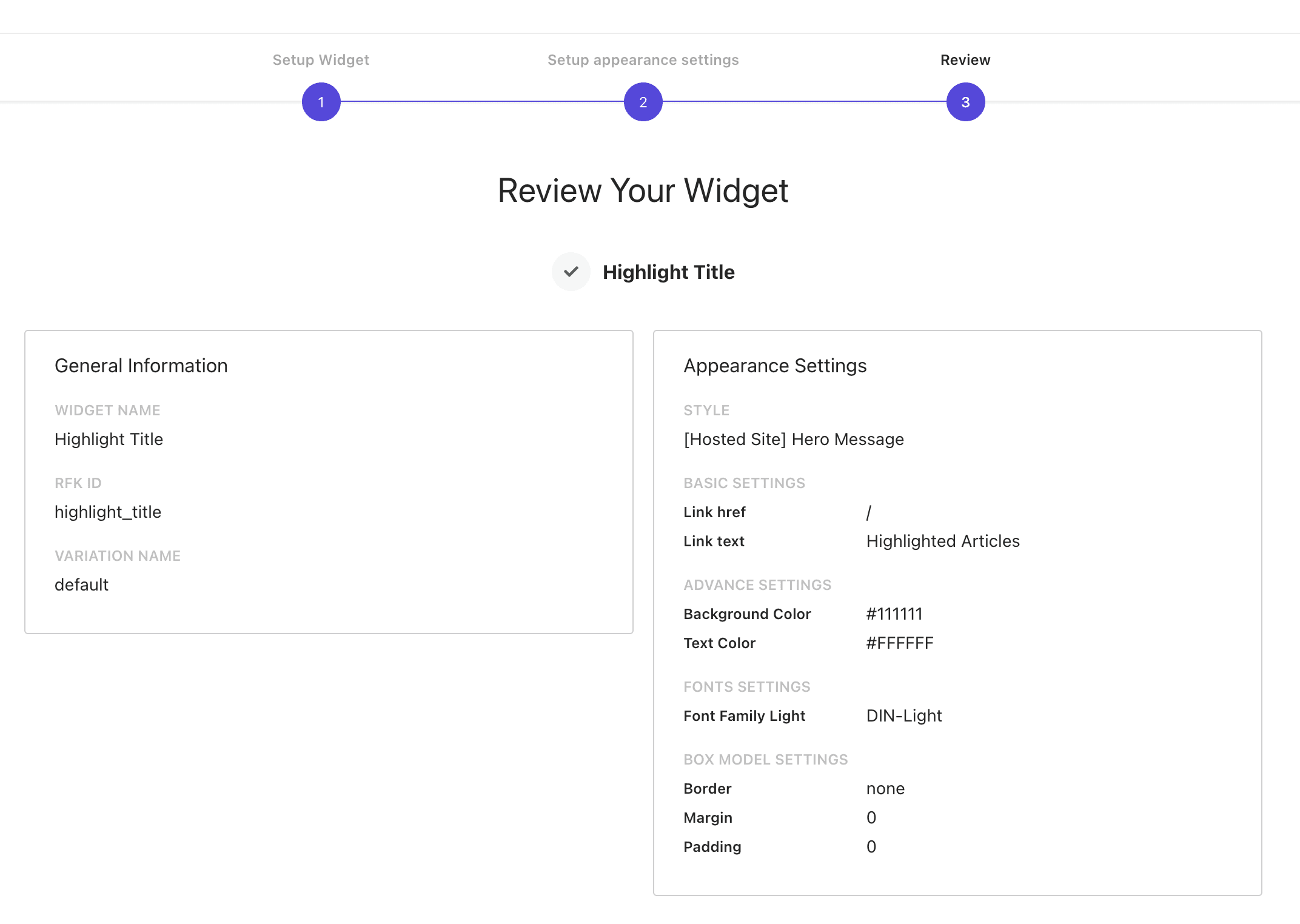
先ほどの FAQ と同じ [Hosted Site] Hero Message を選択して、以下のように設定をします。
Basic Settings | Value |
|---|---|
Link href | / |
Link text | Highlighted Articles |

Search Results ブロックの作成
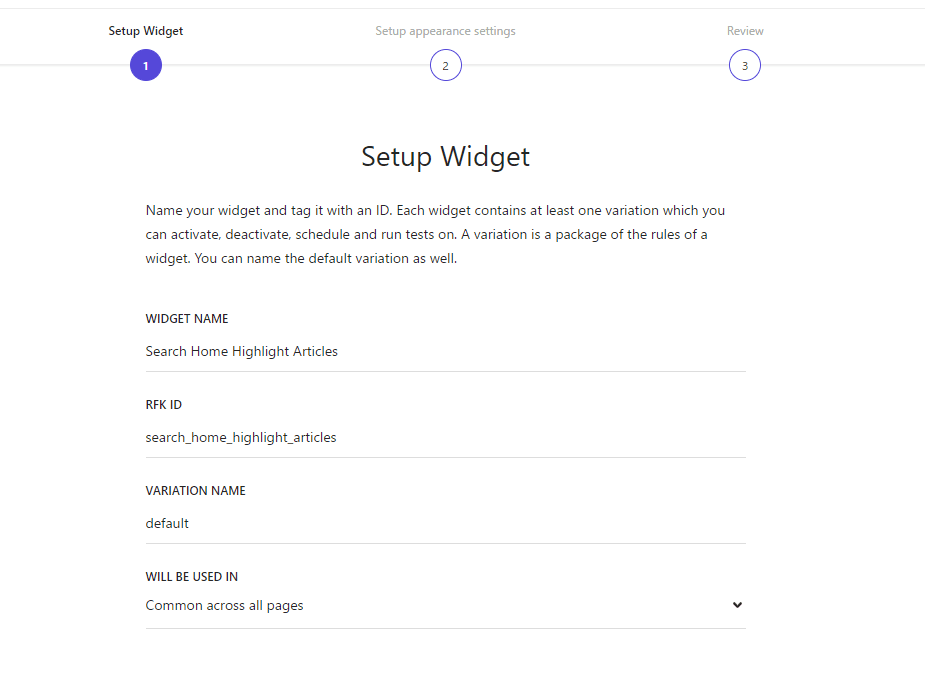
このブロックに関しては、 Search Home Highlights Articles と Search Home Faqs の2つ作成をしていきます。ウィジットとしては Search Results のタイプを選択して、Setup Widget を設定してください。
項目名 | 値 |
|---|---|
Widget name | Search Home Highlits Aerticles |
RFK ID | search_home_highlight_articles |
Variation Name | default |
Will be used in | Common across all pages |

続いて Appearance の項目を設定することになりますが、今回は Non Style のみが選択可能となっているため、選択をしてレビューに移動します。

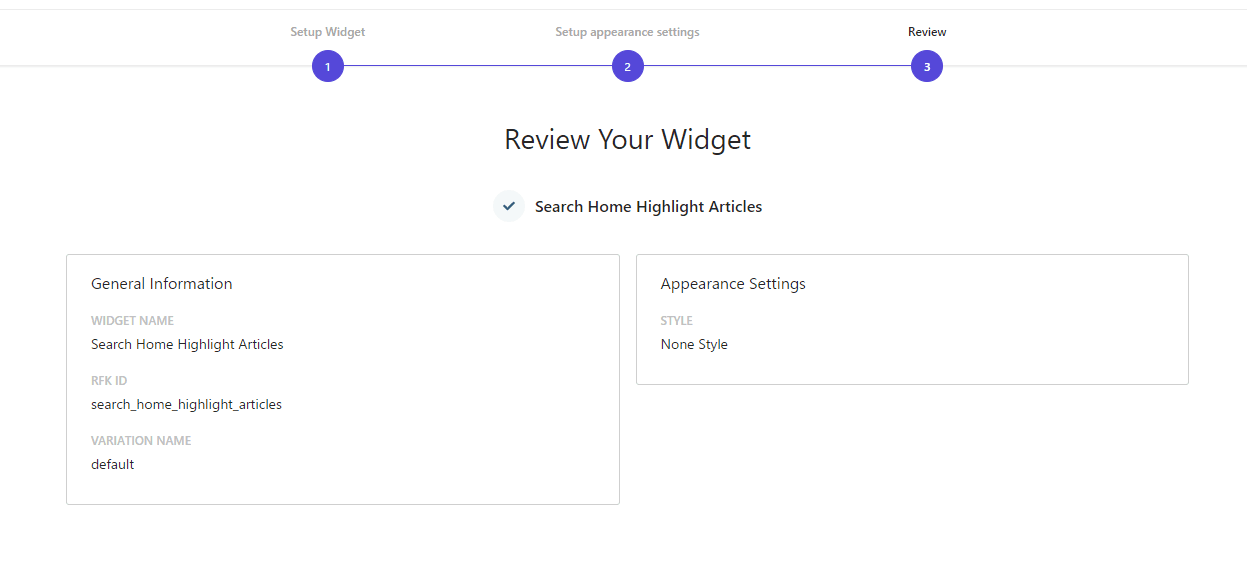
最後にレビューをして、作成をします。

Search Home Faqs の値は以下の通りです。作成手順は上記と同じです。
項目名 | 値 |
|---|---|
Widget name | Search Home Faqs |
RFK ID | search_home_faqs |
Variation Name | default |
Will be used in | Common across all pages |
これで一通りウィジットを追加しました。
Widgets の公開
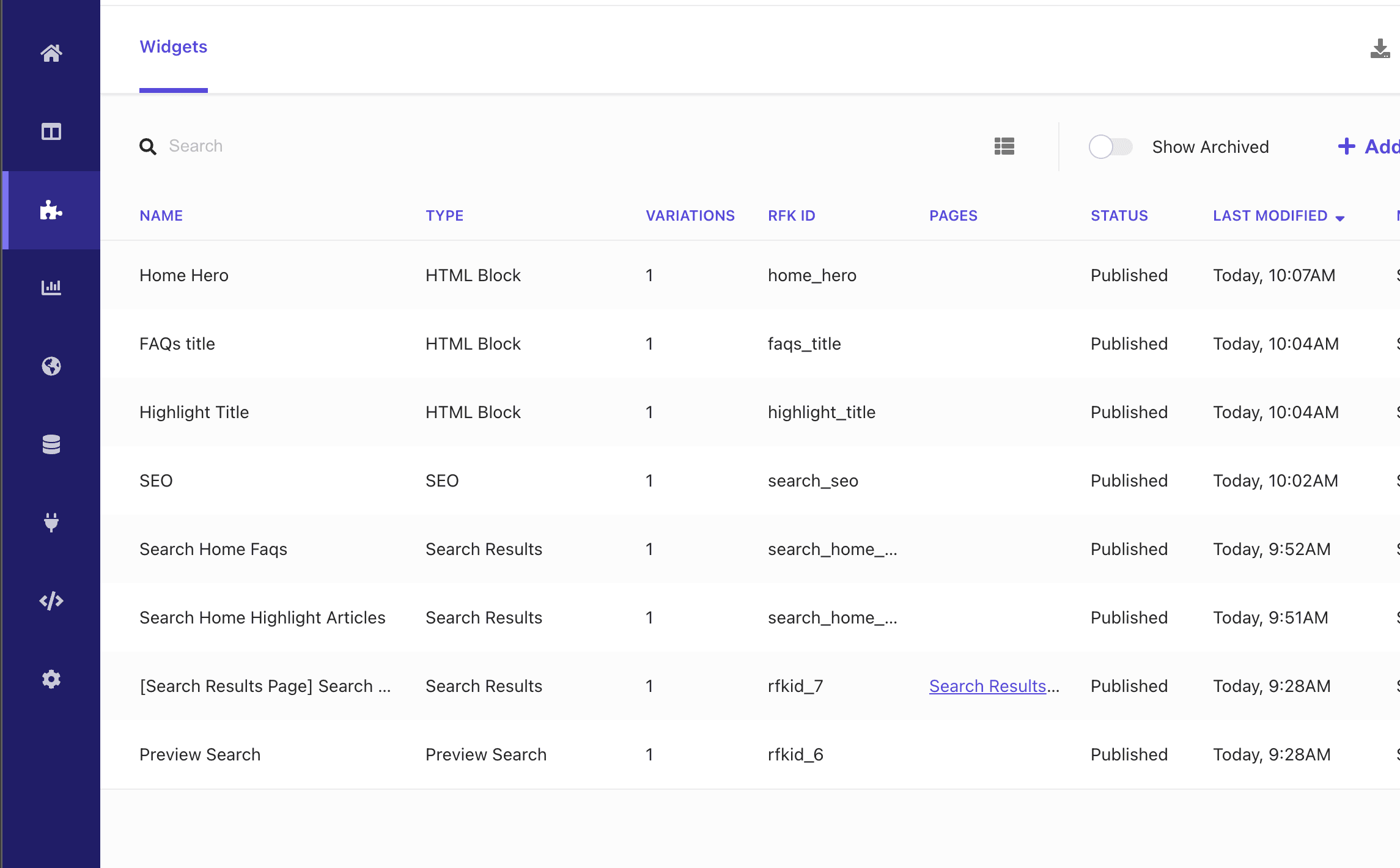
作成をした Widget に関してはそれぞれ Draft ということで下書きになっています。これをすべて Publish をして、公開をしてください。公開後は以下のような形になっています。

まとめ
今回は Starter Kit で必要となる Widget を作成していきました。この作業は将来的には省略される可能性はありますが、Widget の作成手順を理解しておくのは大切な部分です。次回は準備が完了したので、ローカルでの起動、Vercel での起動をしてみたいと思います。