これまで Sitecore Search の管理画面を利用して初期設定、クローラーの設定などをしてきました。では実際に Web サイトに反映させるためにはどうすればいいでしょうか?これの回答になるサンプルとして、Sitecore Search Starter Kit がリリースされました。今回はこのキットを簡単に紹介します。

Starter Kit について
Sitecore Search を利用してサイトを作ることができる Sitecore Search JavaScript SDK の提供を開始しています。
これを利用したサンプルとして、Sitecore Search Starter Kit を以下のリポジトリで公開しています。
このサンプルソースコードは、以下の URL で動作していることを確認することができます。
サイトで検索をしてみる
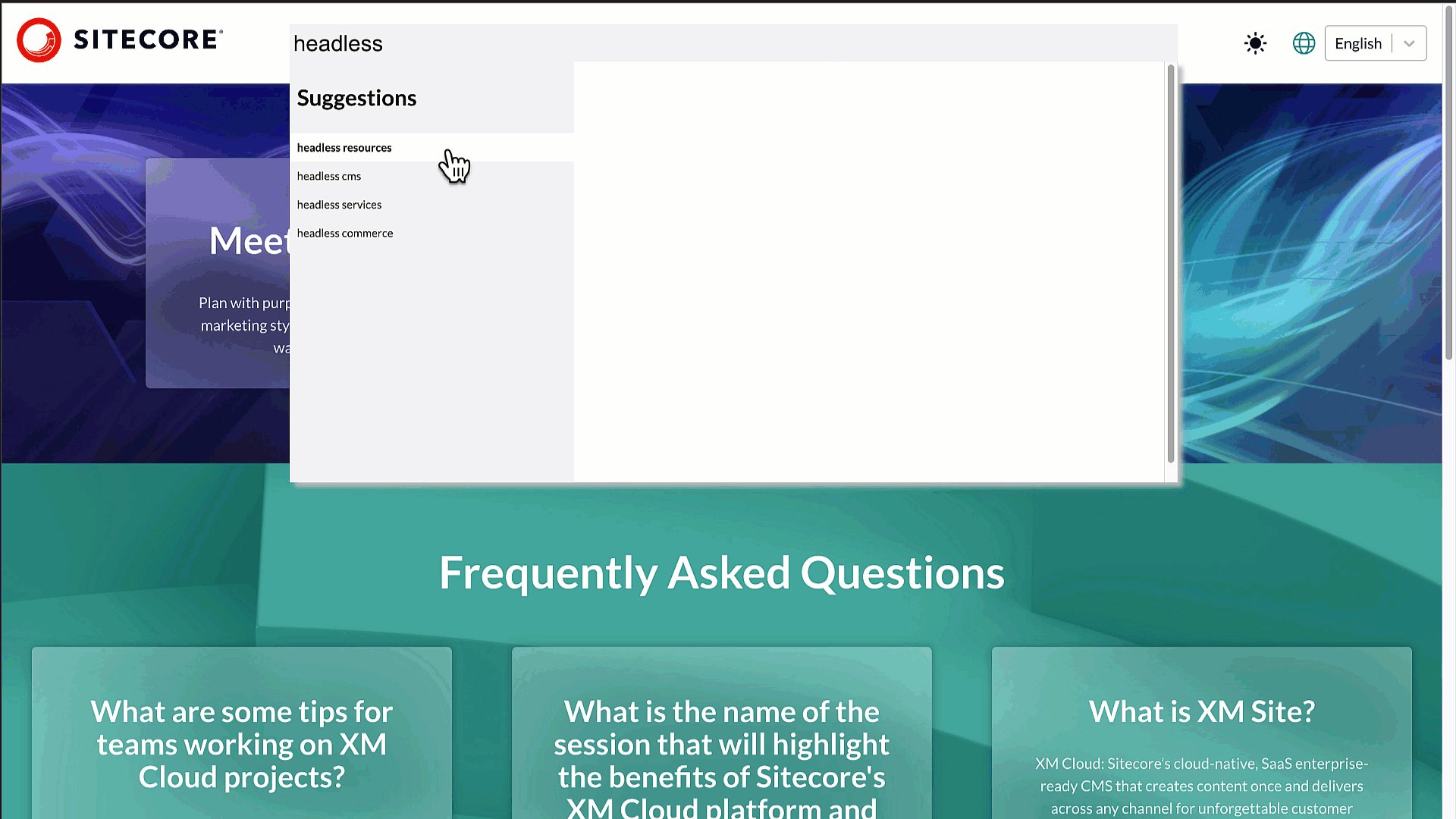
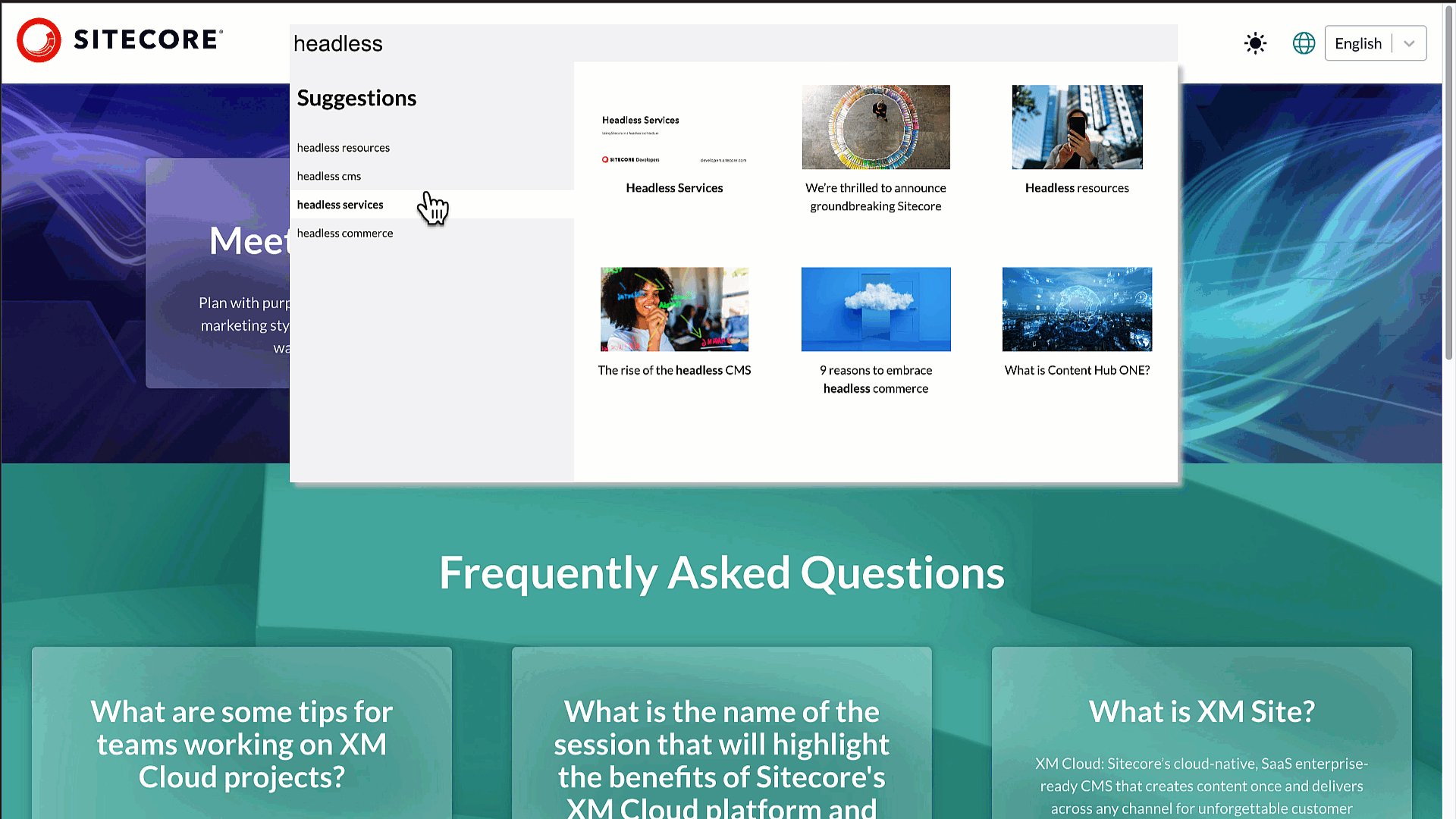
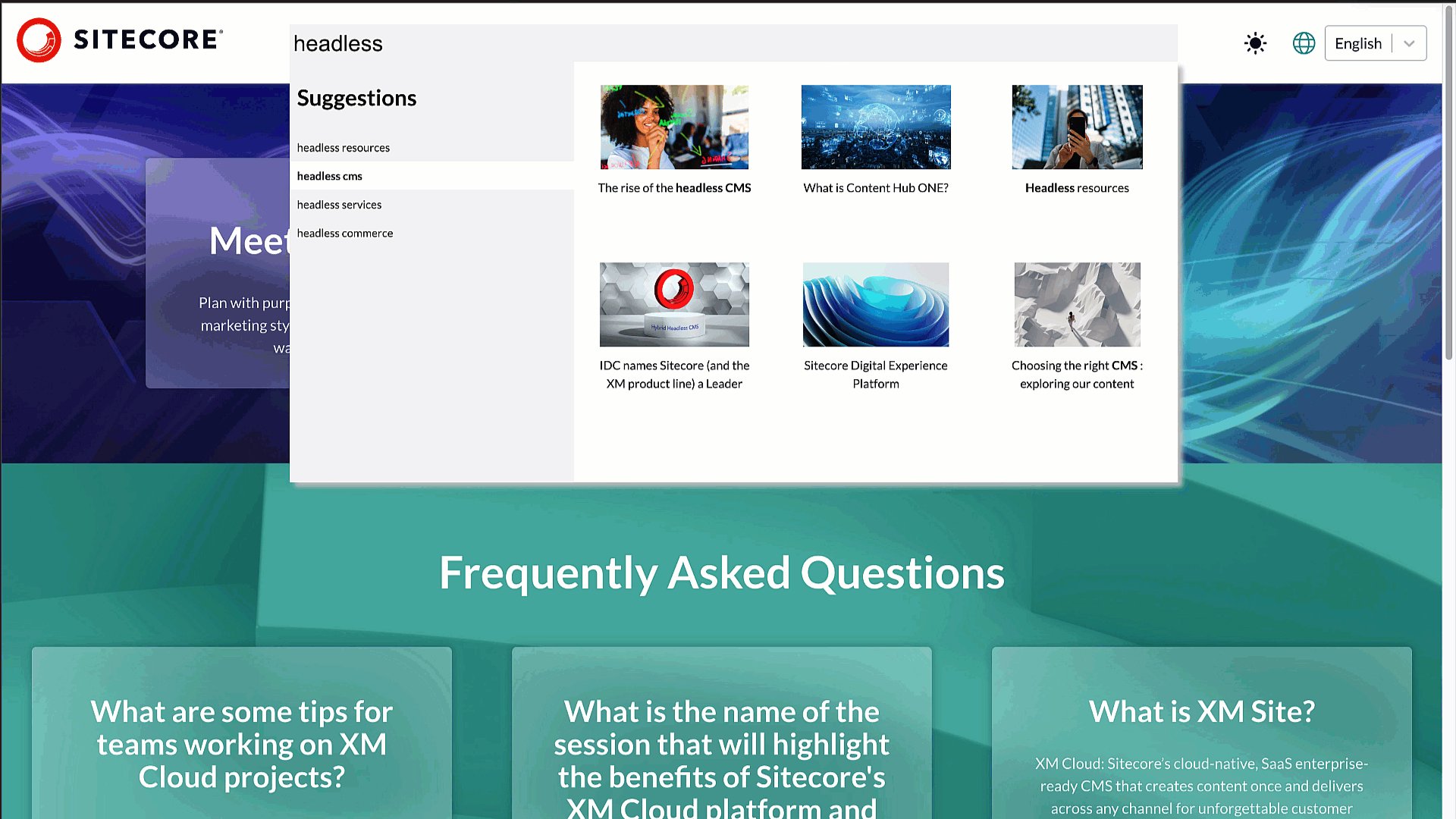
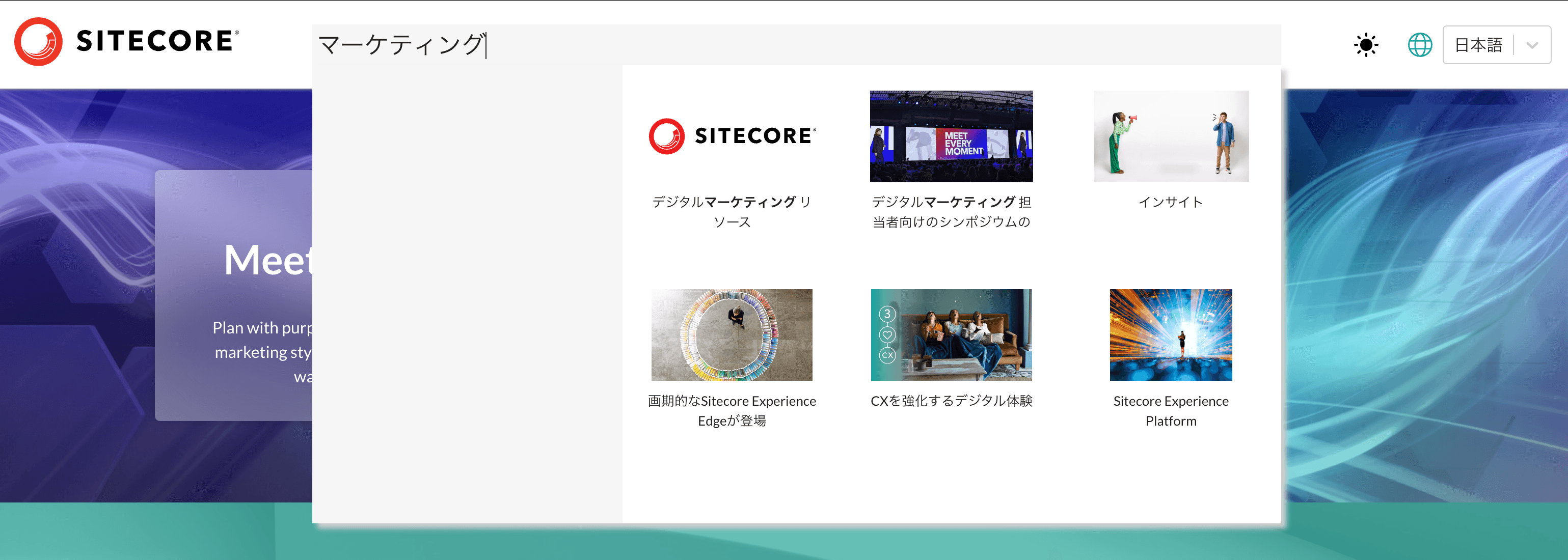
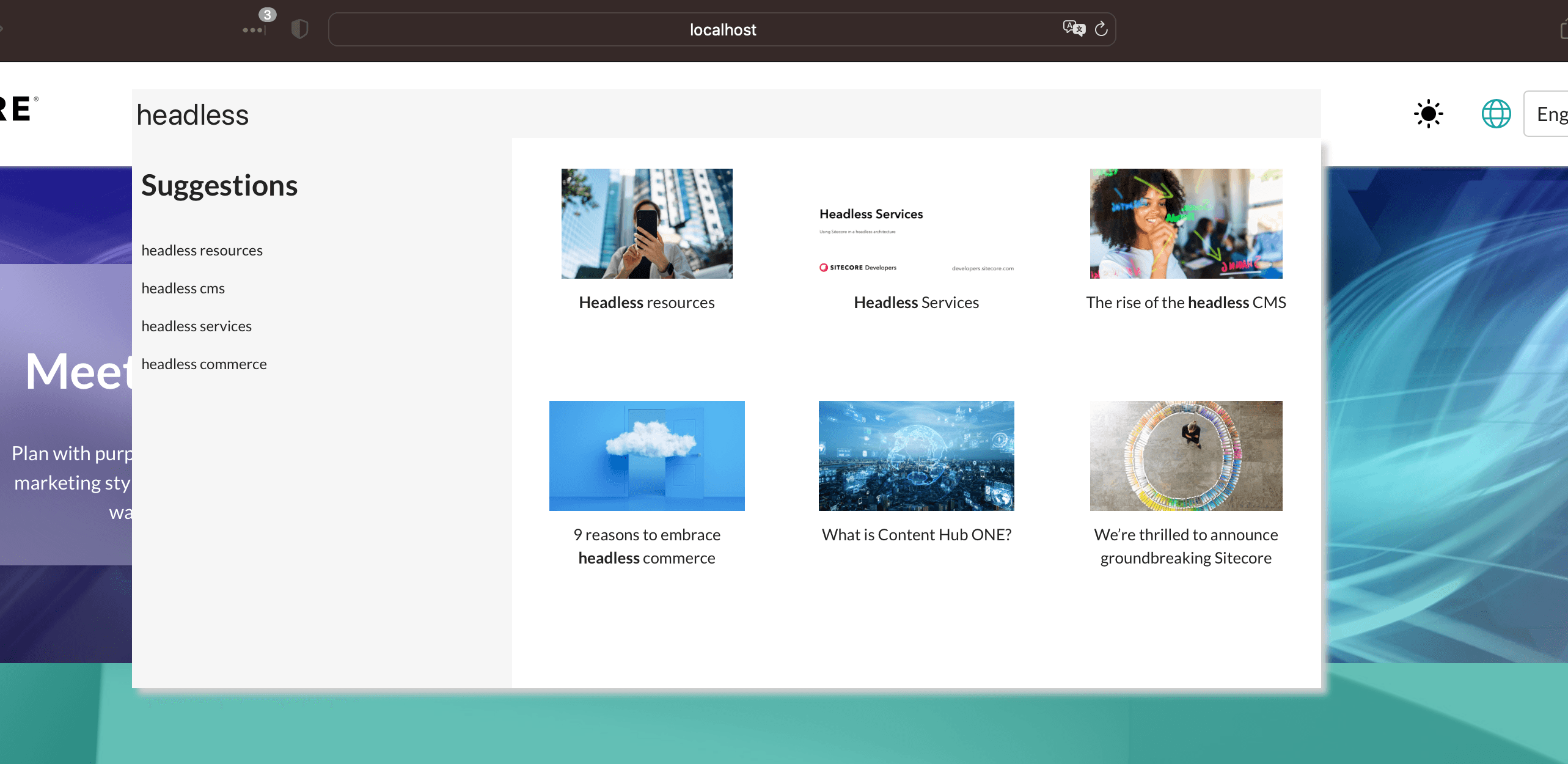
上記のデモサイトで headless のキーワードを入力すると以下のようなプレビューが表示されます。実際にマウスカーソルを動かしてプレビューが変わっていることを確認してください。

また右上には言語を切り替えるドロップダウンメニューが提供されています。これを利用すると、日本語のコンテンツもインデックスされているため、検索結果として表示されます。

ローカルでの実行
実際に Starter Kit を利用して検索結果を表示するためには少し追加の手順が必要となるため、これに関しては後日設定の手順は readme.md に記載されているものを解説したいと思います。今回は取り急ぎ、すでに上記のデモのインスタンスに繋げてローカルで動かしたいと思います。
Starter Kit のリポジトリをローカルにクローンとして作成をします。そしてそのリポジトリのトップに .env ファイルを作成して、以下の4つの項目を環境から取得して設定をします。
VITE_SEARCH_ENV=<environment - Expected values: prod, staging, prodEu or apse2 >
VITE_SEARCH_CUSTOMER_KEY=<customer key>
VITE_SEARCH_API_KEY=<API key provided in CEC>
VITE_SEARCH_PATH=<Path for the site>. This variable is optional, use it only if the site domain also includes an extra path.あとは以下の2行を実行してください。
npm install
npm run dev表示された URL にアクセスをすると、ローカルで動いていることを確認することができました。

まとめ
Sitecore Search SDK を利用してページを簡単に作成できる形ですが、その部分も多少省略して Starter Kit で検索ページが動くことを確認しました。次回は、管理画面でこの Starter Kit を動かすために必要な追加の手順に関して紹介をしていきます。