前回は新しくなった XM Cloud Deploy ツールに関して紹介をしました。今回はこのツールで展開した CMS に対して新しいサイトを追加したいと思います。

コンテンツ更新
以下のページで最新の情報を確認してください
サイトの追加
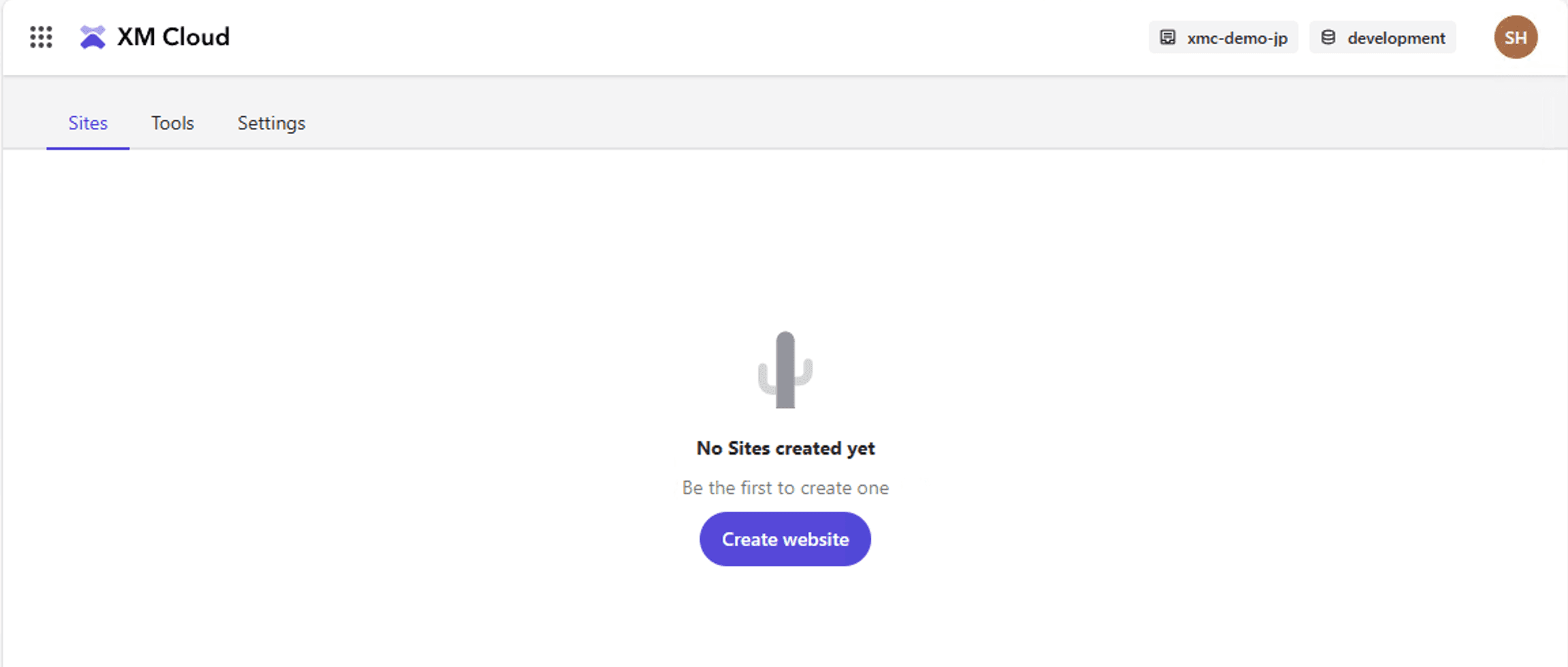
新しく環境を作成した時、GitHub のプロジェクトにサイトに関する情報が無い場合は、サイトが CMS の中にありません。このため XM Cloud Deploy の管理画面からアクセスをすると、サイトがないため作成のボタンが表示されているだけとなります。

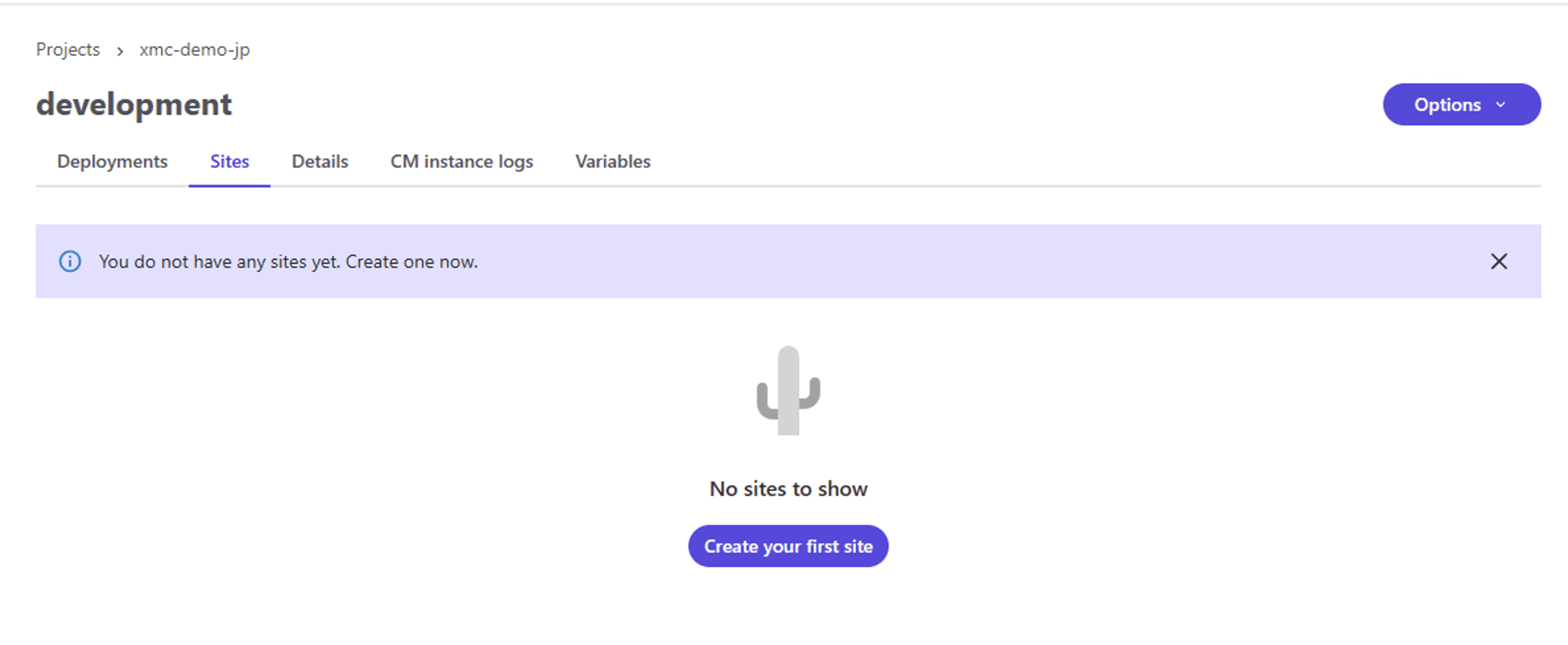
上記の画面をクリックすると、該当する CMS の管理画面に移動して、Sites の一覧で空欄になっている画面に切り替わります。

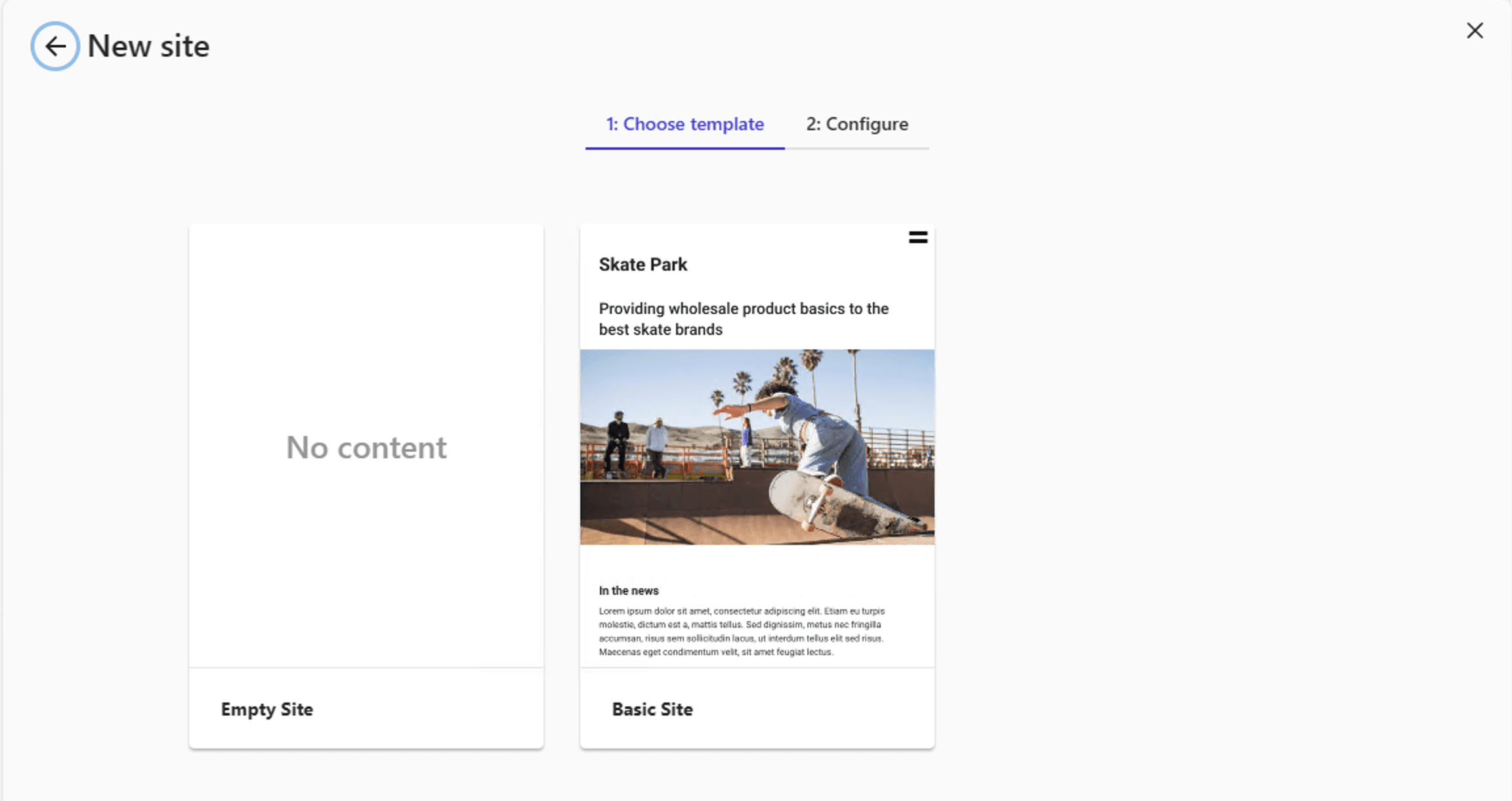
Create website のボタンをクリックすると、利用したいテンプレートを選択することができます。

今回は右側にある Basic Site を選択して Choose を選択してサイトの設定画面に切り替わります。

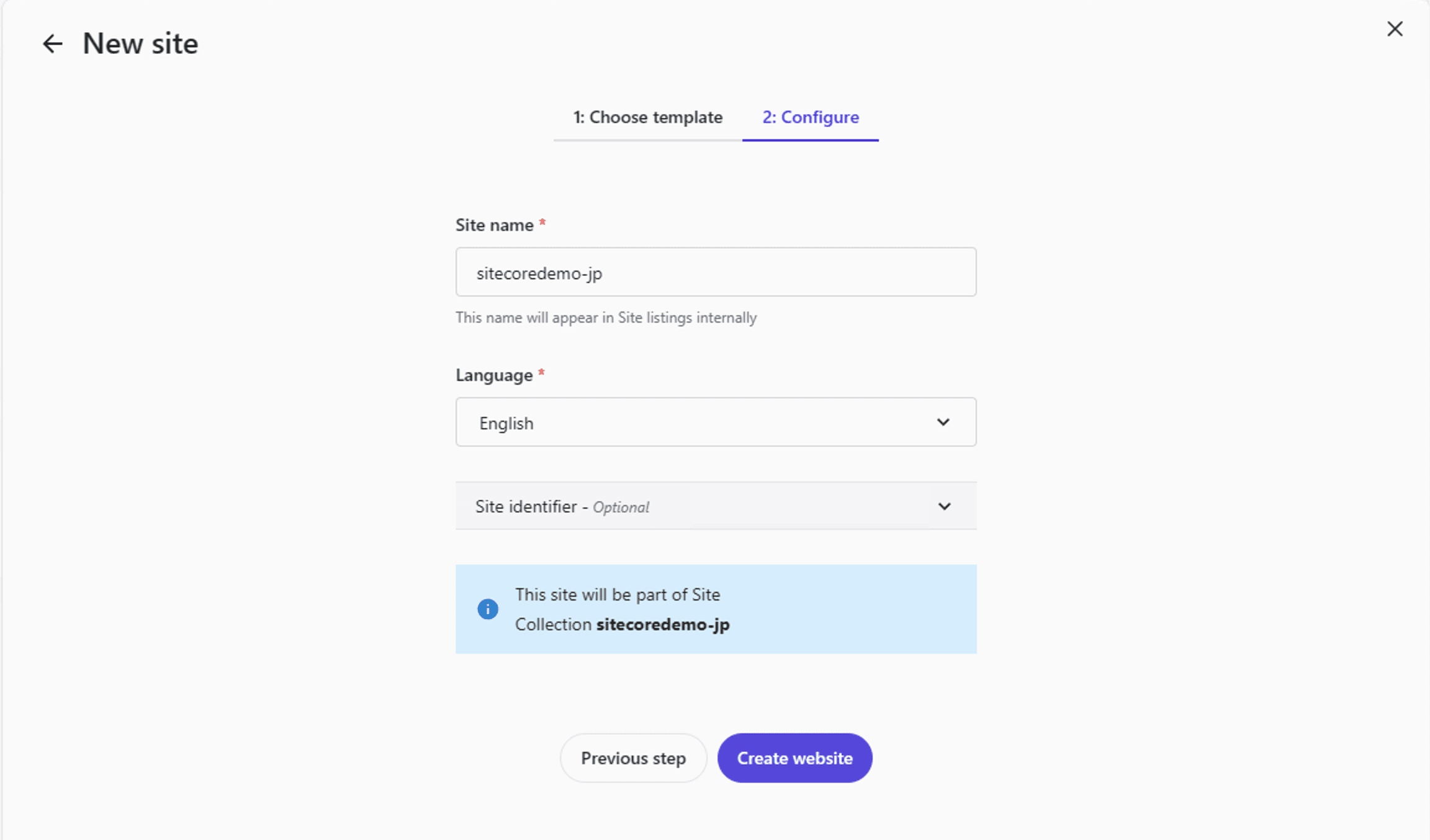
今回は以下のように設定をしました。
- Site name - sitecoredemo-jp
- Language - English
- Site identifier - これは以前に作ったことのある sitecoredemo-jp (EN) を選択しました。この項目はオプションです
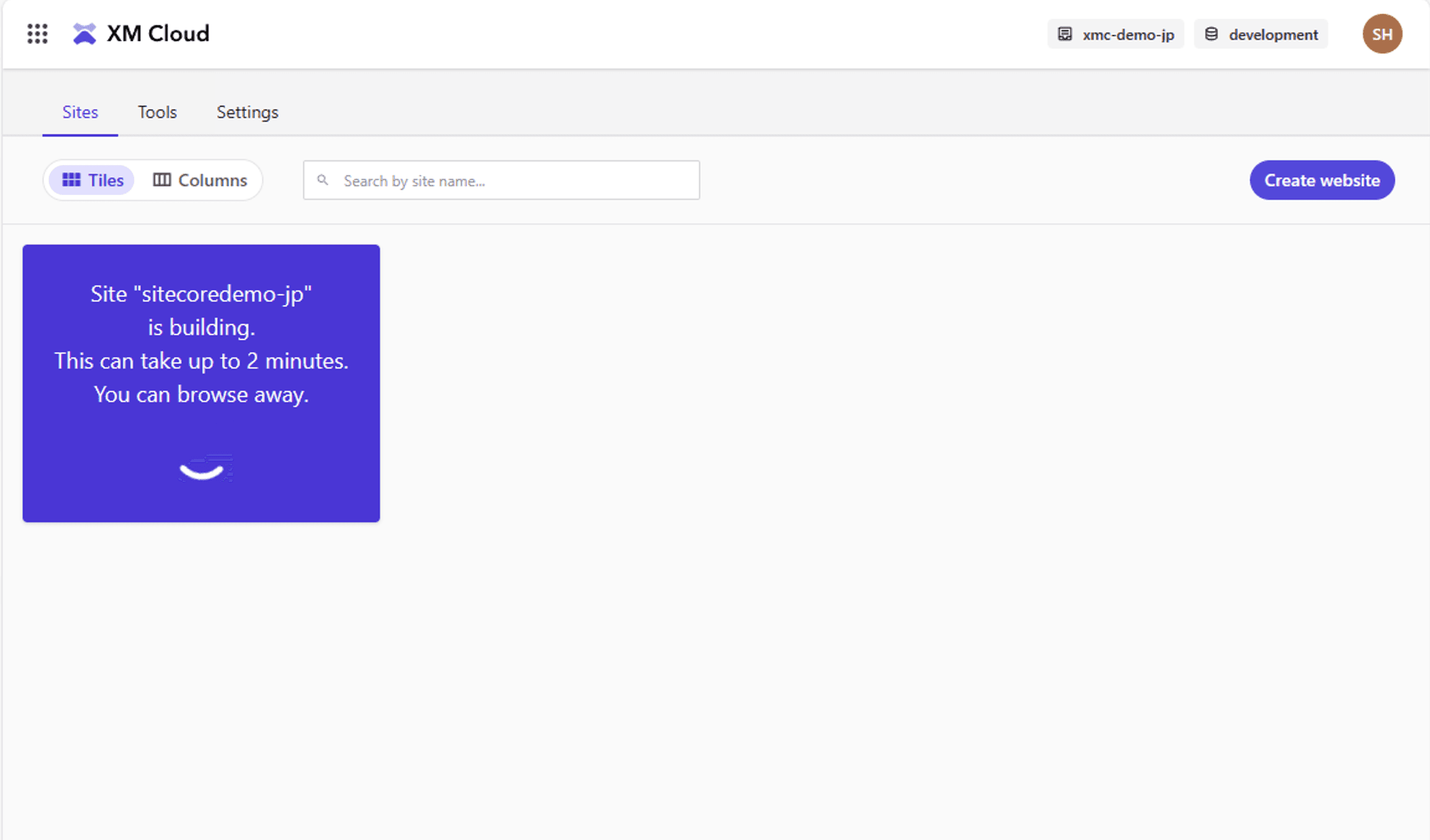
Create website のボタンをクリックすると、サイトの作成が始まります。作成は数分で終わりますので待ってください。

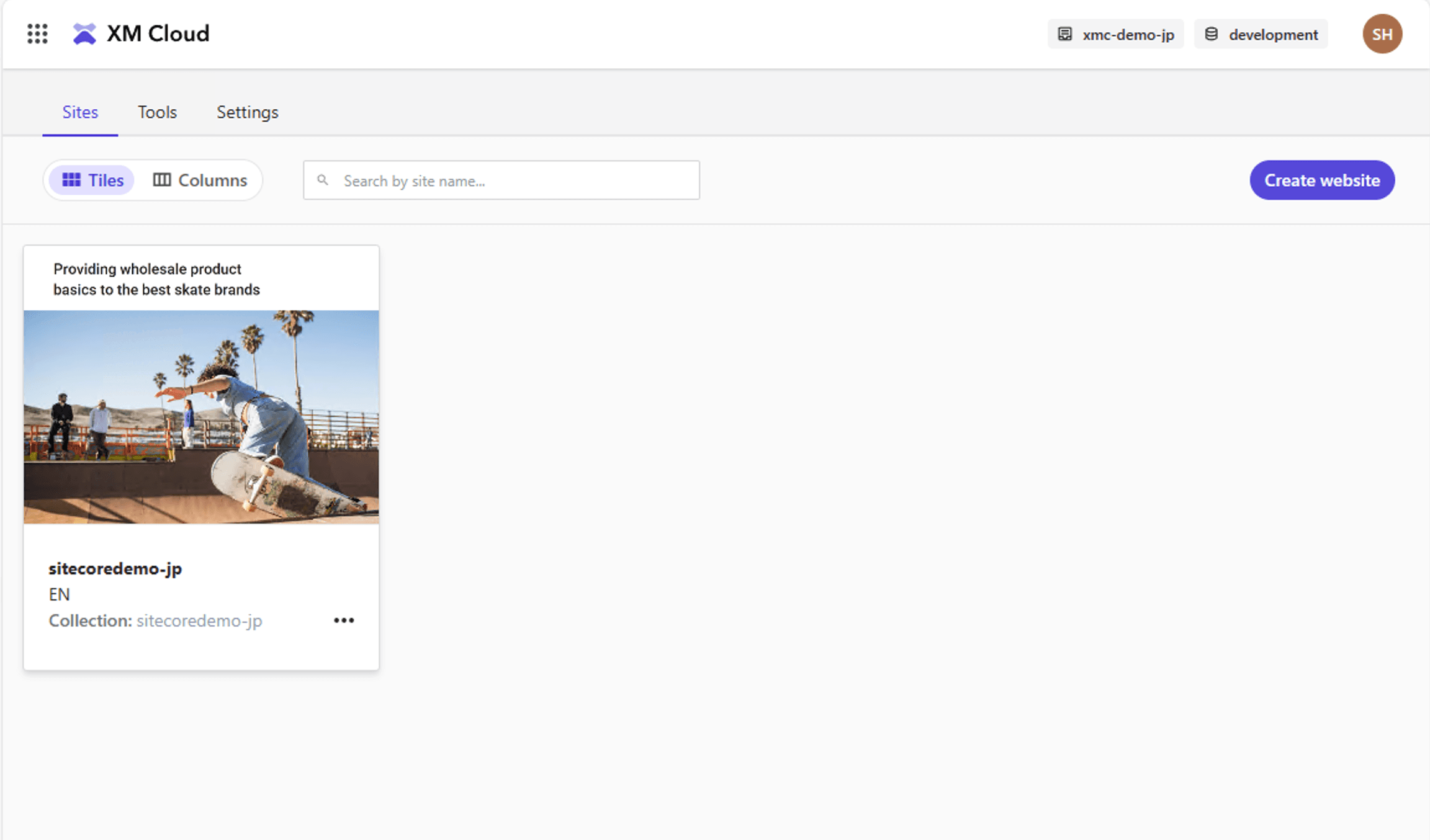
しばらくするとサイトが作成されて以下のような画面になります。

これで Web サイトの追加ができました。
まとめ
今回は管理画面の構成が変わったため改めて紹介をしました。手順としては、以前に紹介している Web サイトの追加の手順と同じですが、Option の設定が増えている、ぐらいが差分になる形です。