Sitecore XM Cloud で作成をした CMS のデリバリー環境として Vercel を選択することが可能ですが、この作業を簡単にするための Sitecore XM Cloud との連携機能を提供しています。今回は、この機能を利用して、Web サイトを Vercel に展開する手順を紹介します。
Experimental Features を有効にする
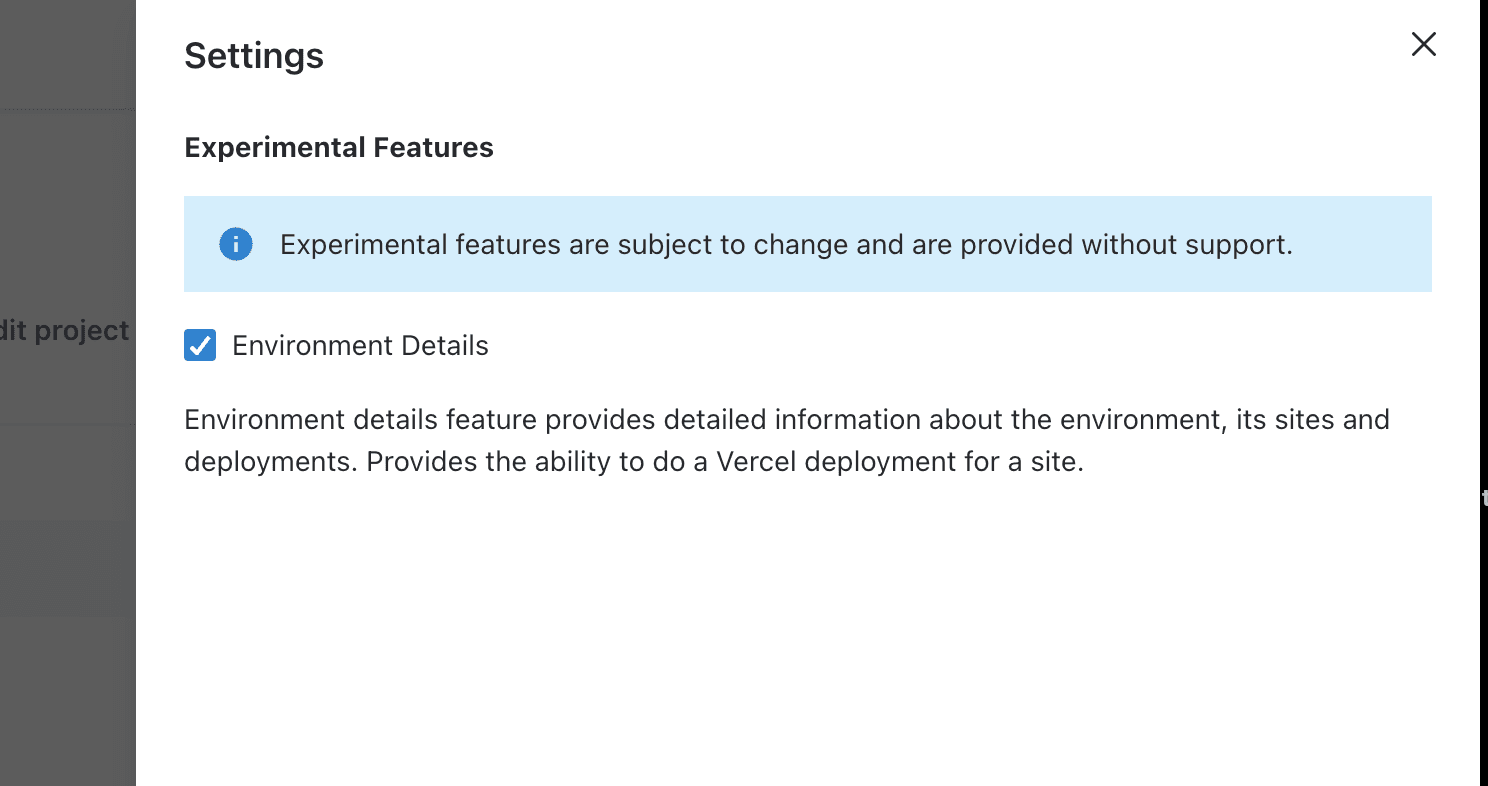
プロジェクトを作成、その後新しい環境ができたところで、右上にある歯車のアイコンをクリックしてください。実験的な機能を利用することができる様に、Environment Details を利用できる様にチェックをします。

この段階で次のステップに進みます。
サイトを作成する
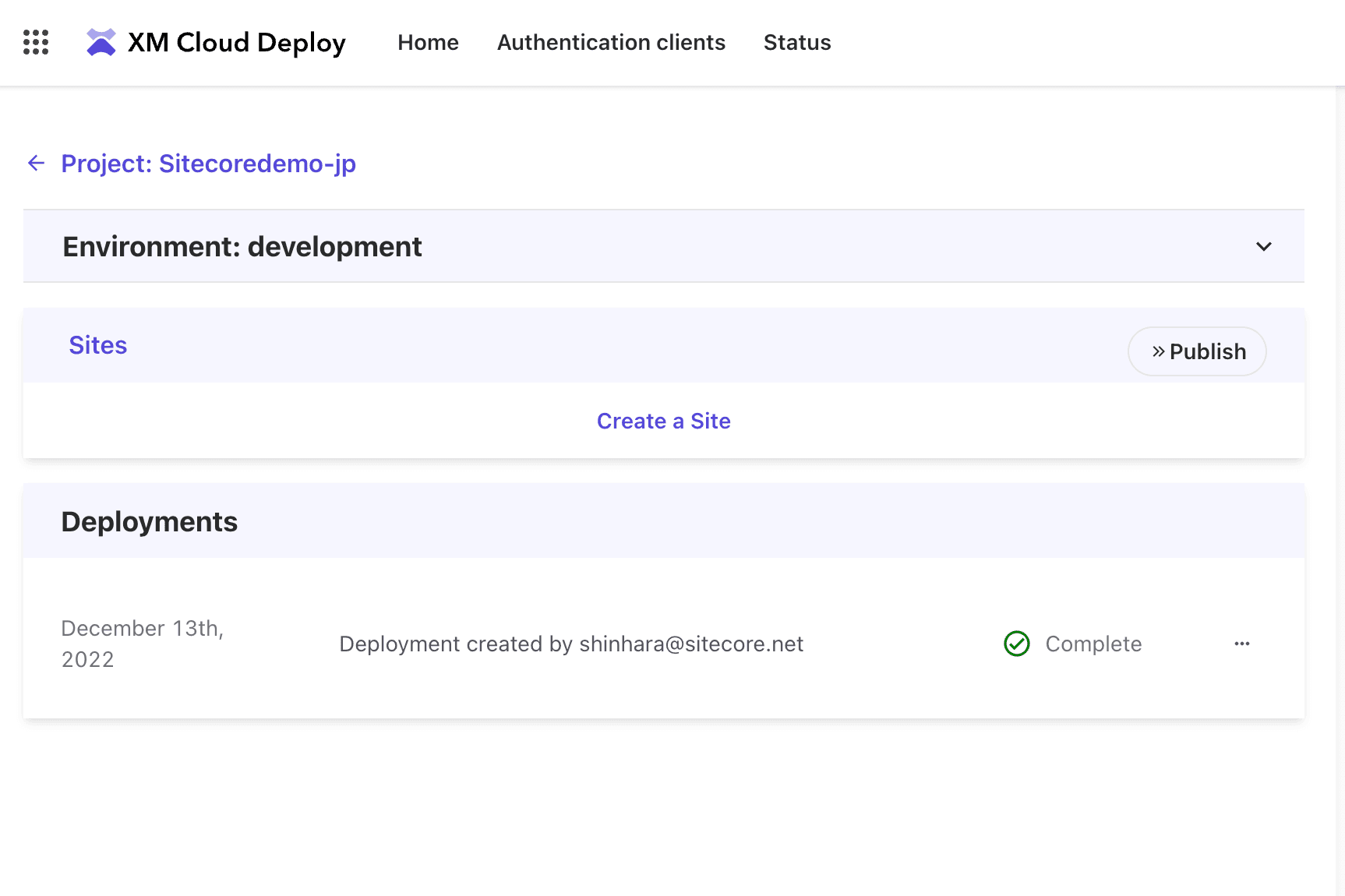
まずサイトを作成するためには、これまでであれば Launch Pad を起動して管理画面を切り替えていましたが、今回はすでに有効にした機能を活用していきます。まず、環境の名前をクリックすると環境の設定画面に移動することができます。

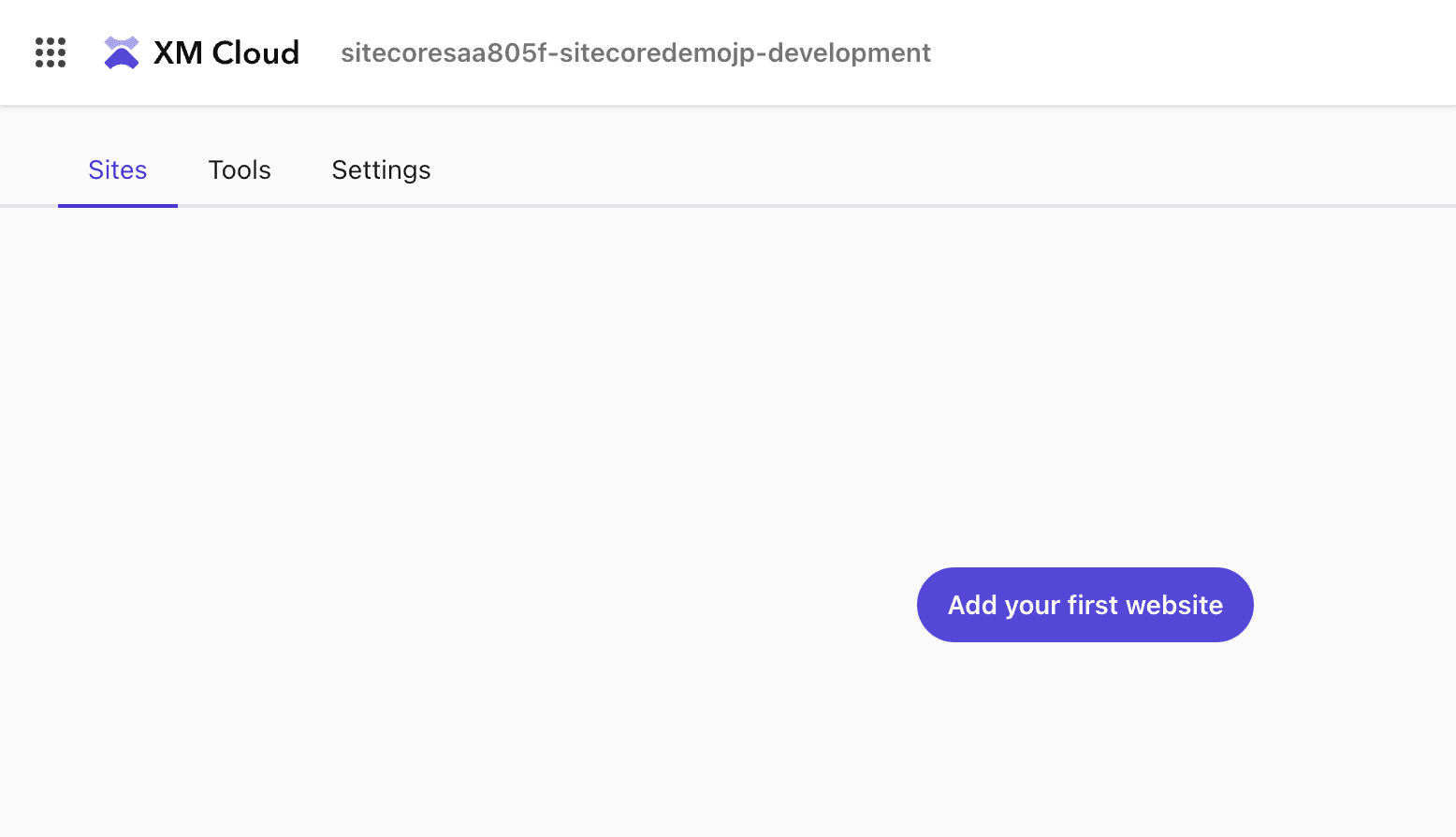
まだ新規にプロジェクトを作成しただけのため、まずはサイトを追加する必要があります。`Add your first website` をクリックしてください。

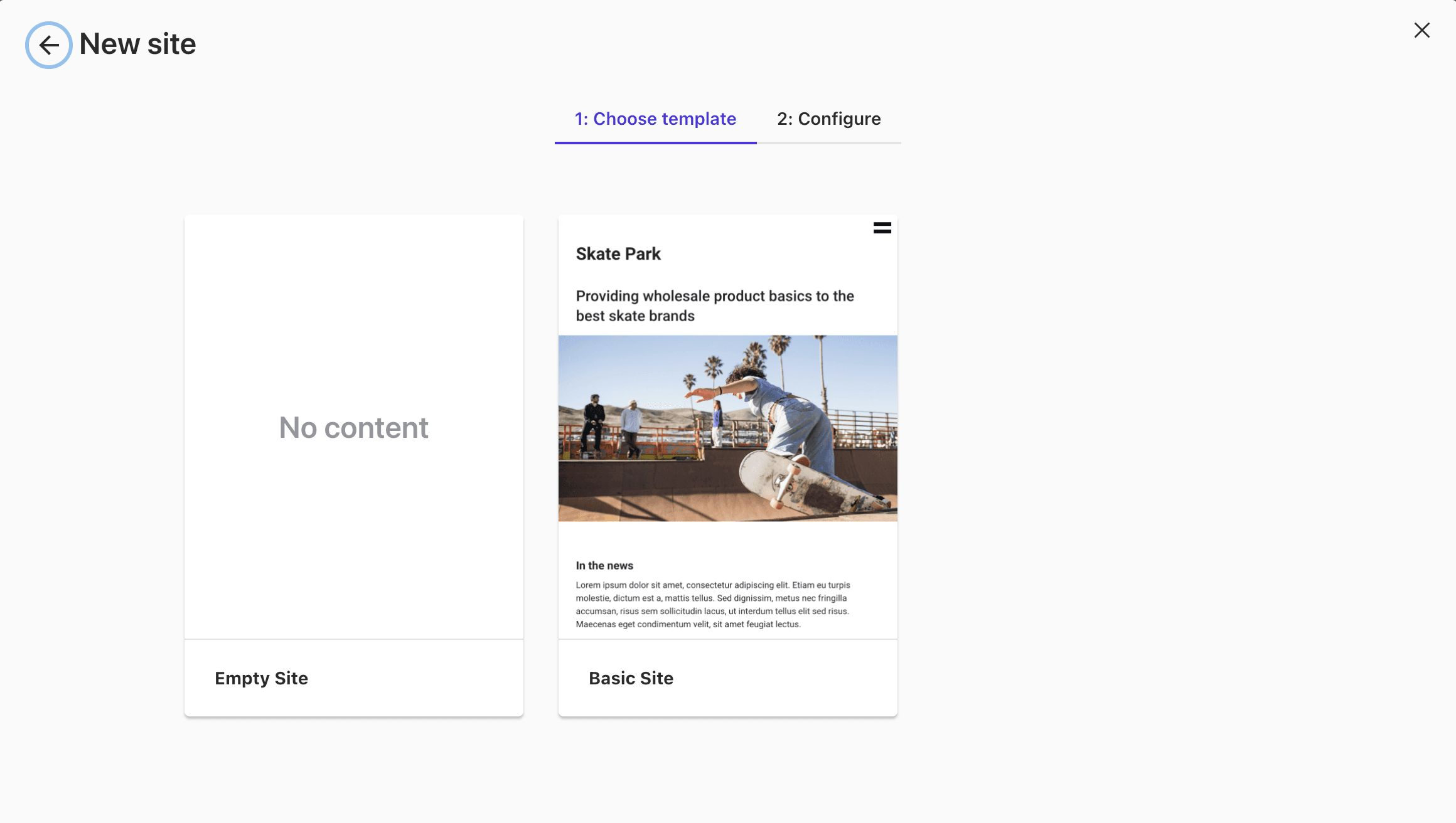
今回は Basic site を選択して、Site name を入力、Create website をクリックしてサイトを追加します。

サイトが作成されたら次のステップに進みます。
Vercel に展開する
まずは Publish をクリックして、サイトを公開します。

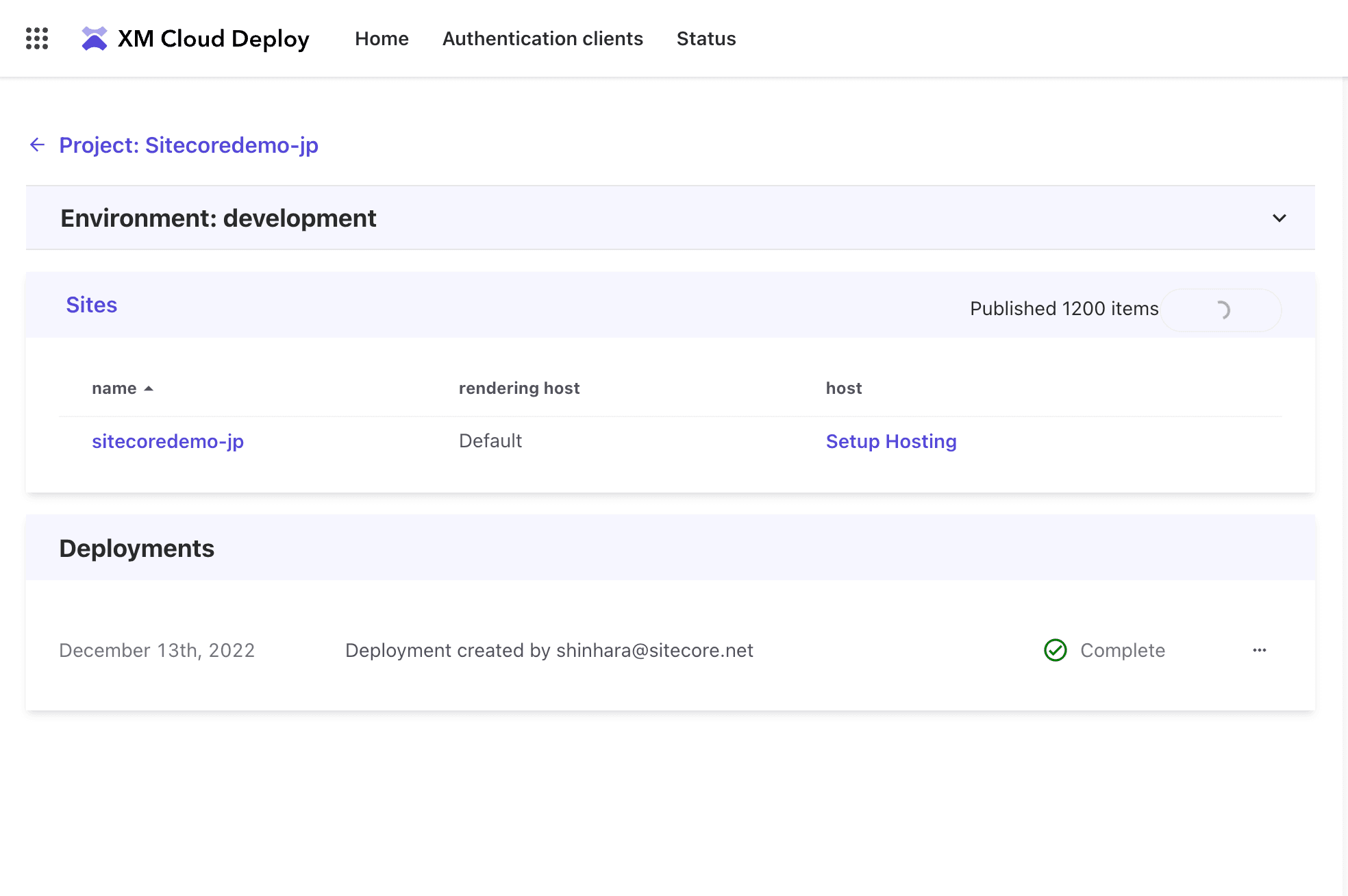
Publish をしたあと、`Setup Hosting` をクリックして Vercel との連携を進めていきます。

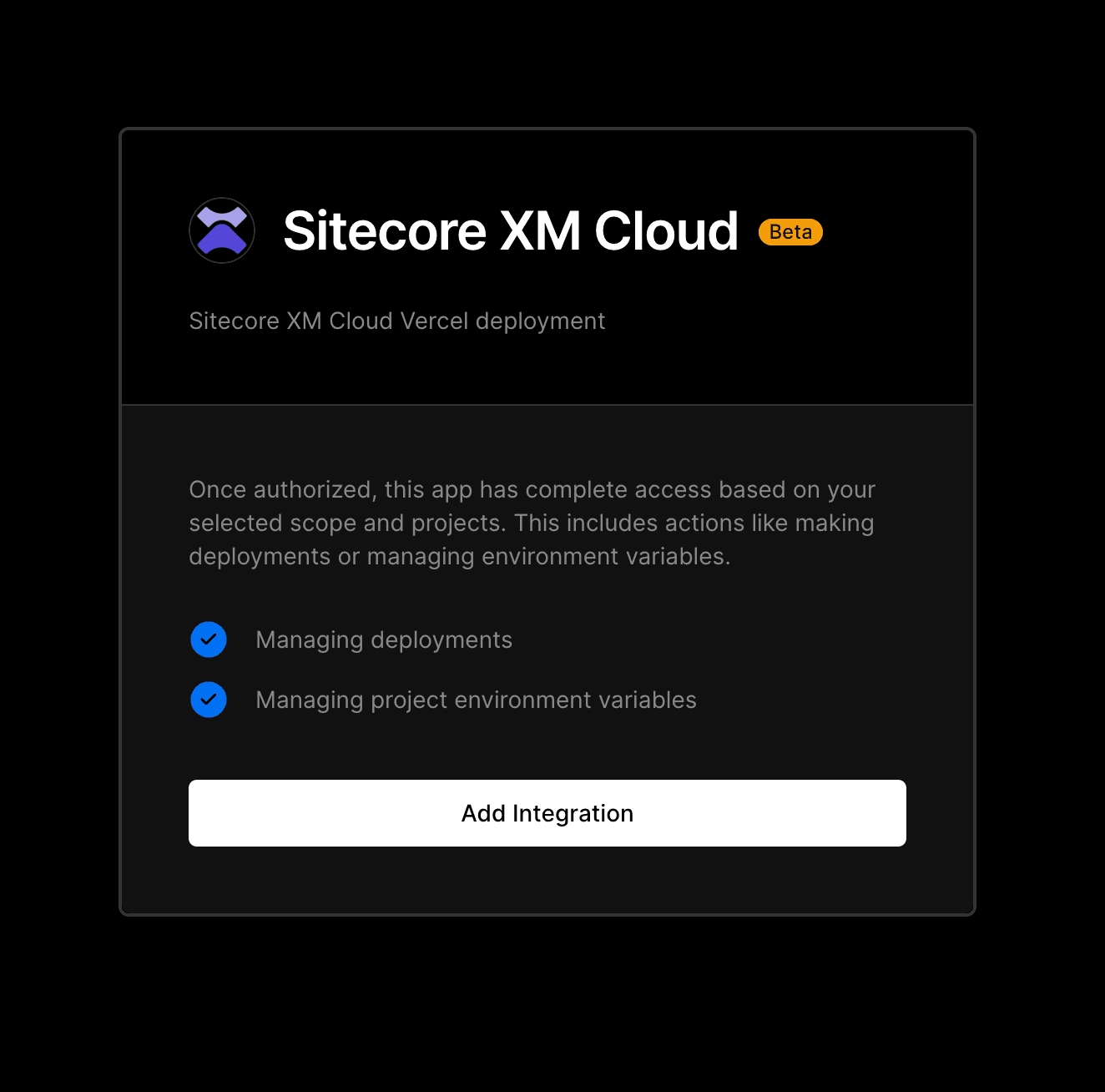
初回は Vercel との連携をインストールする必要があります。

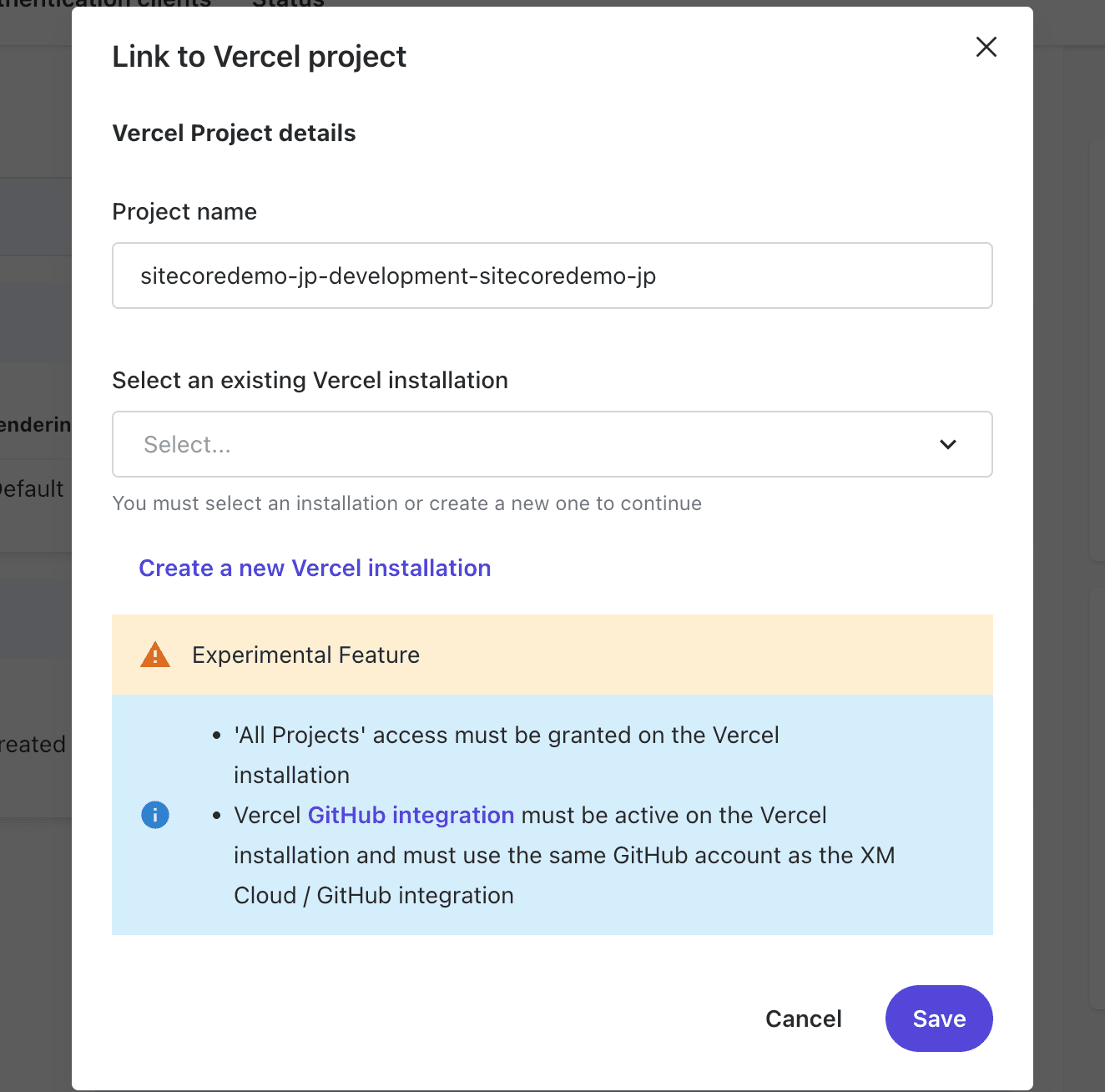
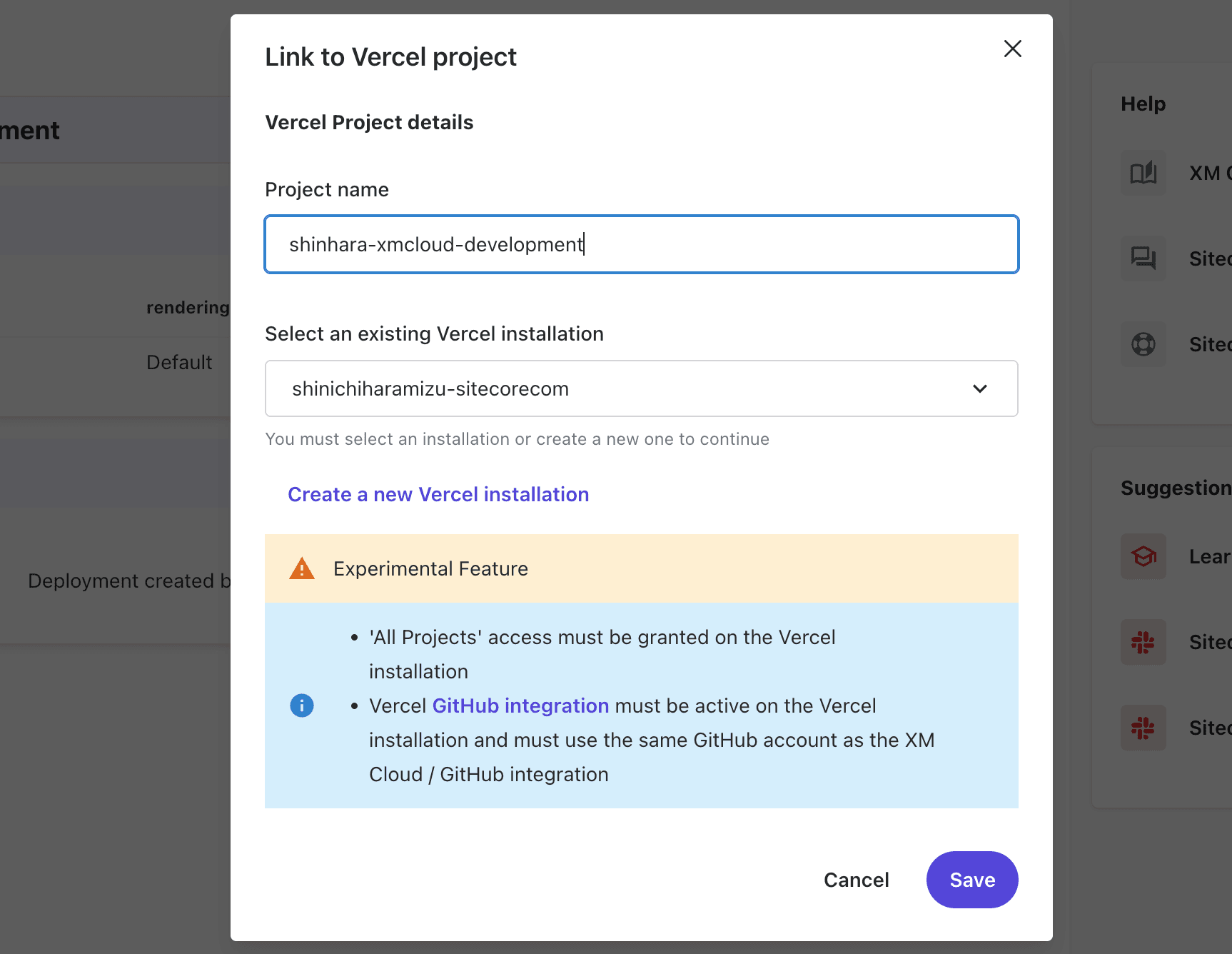
完了をすると、Vercel のアカウントがドロップダウンに表示されます。プロジェクトの名前を設定して、`Save` ボタンをクリックしてください。

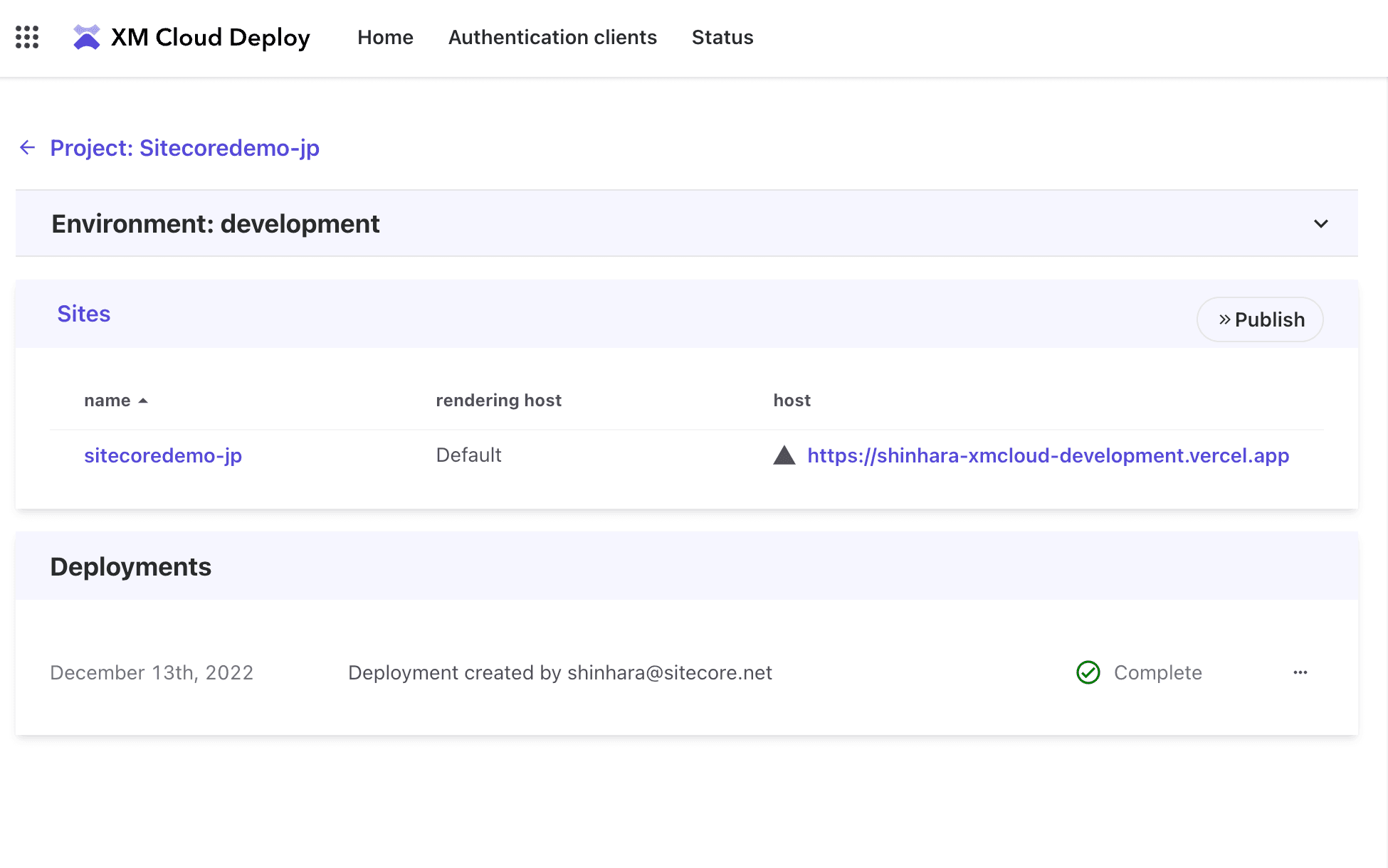
設定が完了すると、以下の様にサイトが用意されます。

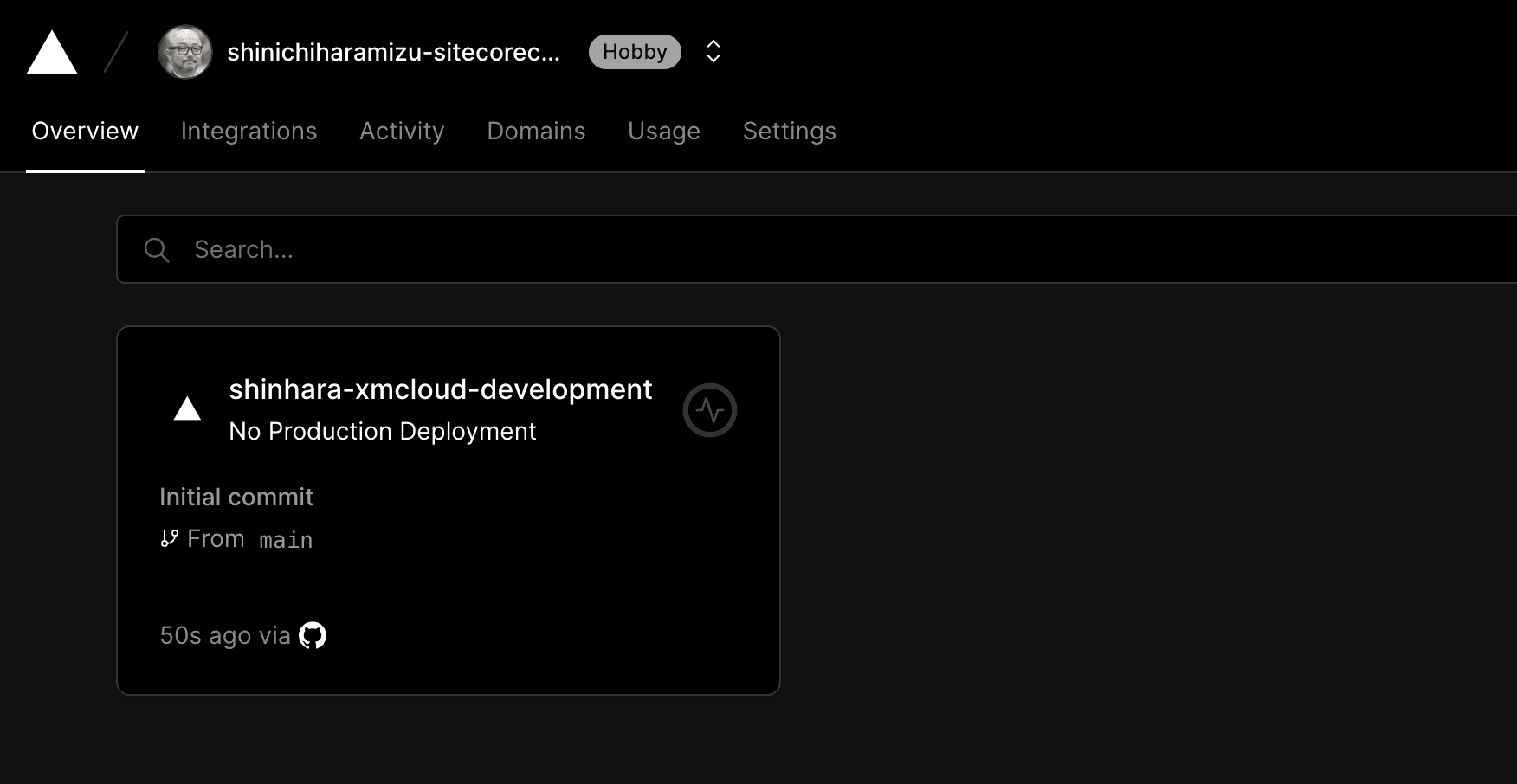
Vercel に移動をすると、Build が実行されています。

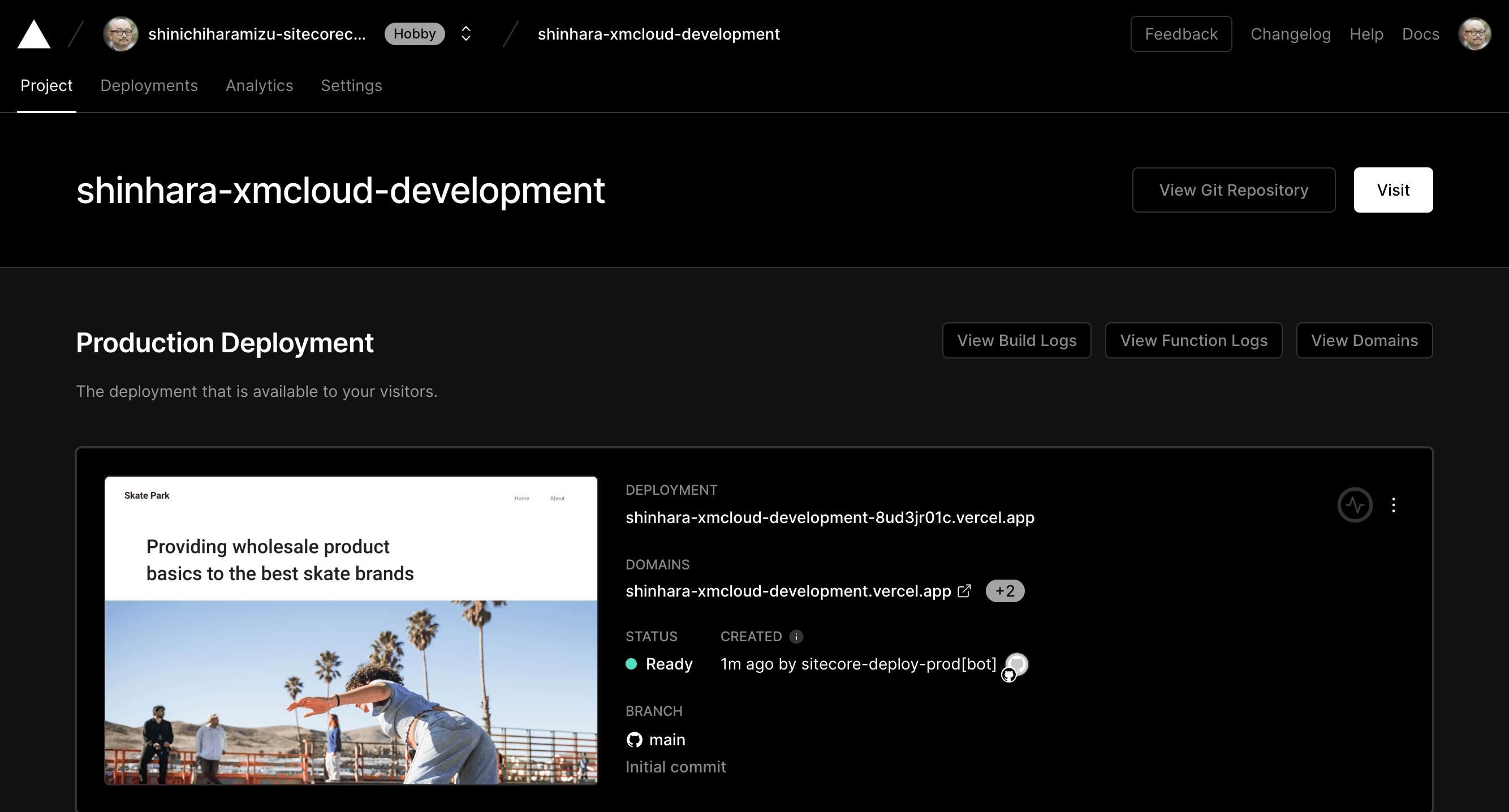
しばらくするとサイトが公開されています。

まとめ
この機能を利用することで、Vercel を利用したセットアップの手順を自動化することができます。現在は個人アカウントまででチームアカウントに展開できない状況ですが、beta 版のため今後この部分は解消するのを期待したいと思います。