前回は Next.js のテンプレートをプロジェクトに追加しましたが、この段階では Sitecore には何もデータが無いためエラーとなります。そこで、Sitecore CLI を利用して、サンプルデータをインポートしたいと思います。

Sitecore CLI のインストール
データをインポートするためのツールに関して、今回は Sitecore CLI を利用します。インストールに関する手順は以下のブログですでに紹介をしています。
今回はプロジェクトのトップでコマンドを実行していきます。
PowerShell
dotnet new tool-manifest
dotnet nuget add source -n Sitecore https://sitecore.myget.org/F/sc-packages/api/v3/index.json
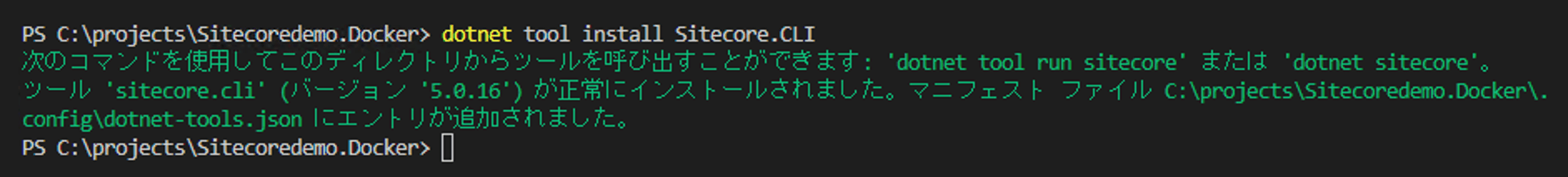
dotnet tool install Sitecore.CLIこれでインストールは完了となります。

初期設定
Sitecore CLI を利用するにあたっての初期化を実行します。
PowerShell
dotnet sitecore init続いてリストを確認すると、必要なプラグインがインストールされます。
PowerShell
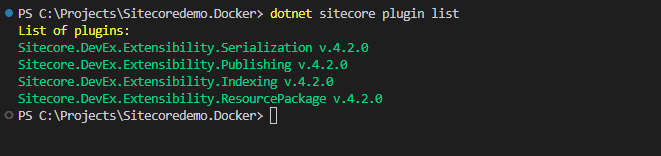
dotnet sitecore plugin list
これで一通り設定が完了となりますが、以下のファイルに関しては GitHub のリポジトリにコピーされないように、.gitignore に設定を追加してください。
Plain Text
# may contain OAuth secrets, do not commit
.sitecore/user.json
# NuGet cache for Sitecore CLI
.sitecore/package-cache/
Sitecore CLI でコンテナで起動している Sitecore に繋がるか調べるために、以下のコマンドを実行します。
PowerShell
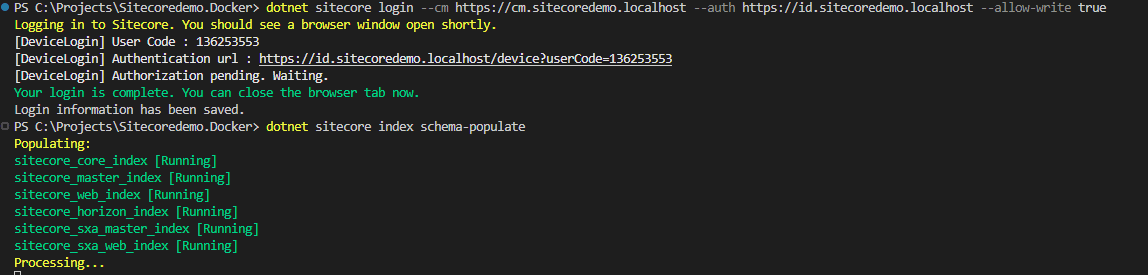
dotnet sitecore login --cm https://cm.sitecoredemo.localhost --auth https://id.sitecoredemo.localhost --allow-write true
dotnet sitecore index schema-populate

コマンドラインで Sitecore にアクセスできることを確認できました。
アイテムを準備する
インポートをするアイテムですが、以下の GitHub のリポジトリから入手することができます。
- https://github.com/SitecoreJapan/Sitecoredemo.Docker
対象のファイルは以下の通りです。
- src/*.json ファイル
- src/items フォルダ
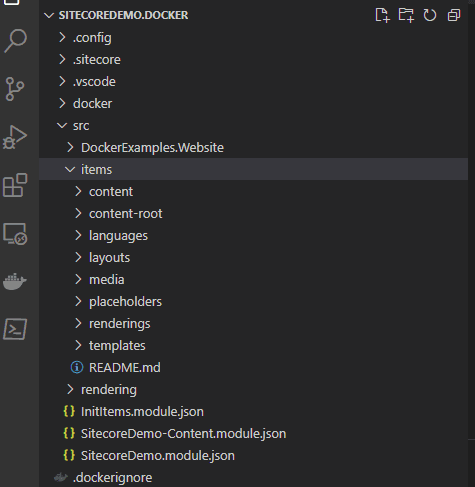
上記2つに関して、同じ階層にファイルをコピーしてください。コピーをした後のファイルは以下のようになります。

Sitecore にインポートをする
上記のアイテムをインポートをする際には、以下のコマンドを利用することでインポートが可能です。
PowerShell
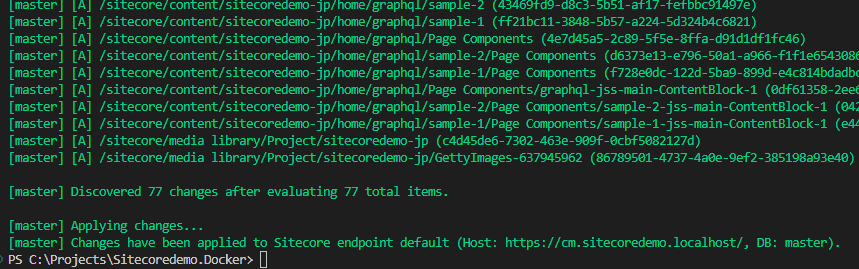
dotnet sitecore ser push
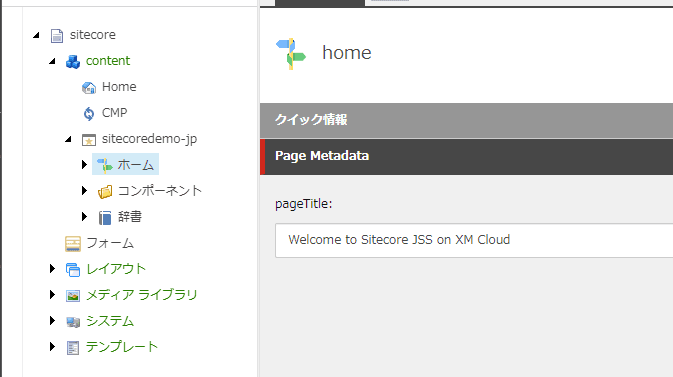
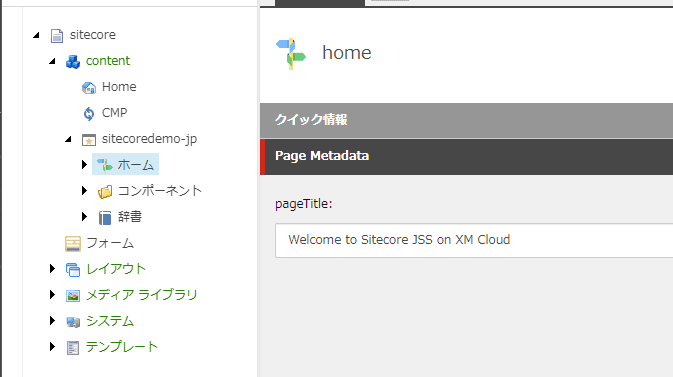
アイテムがインポートされました。Sitecore のコンテンツエディタにアクセスすると以下のようになっています。

まとめ
今回は Next.js のテンプレートで利用するサンプルのアイテムを Sitecore CLI で一括インポートを実施しました。次回は、Next.js と Sitecore を接続してページの表示ができる手順を紹介します。