Adobe Creative Cloud および Microsoft Office と日頃から利用するであろうツール以外にも CI HUB は対応しています。今回はデザインツールである Figma との連携について紹介をします。

なお、今回は Sitecore Content Hub 4.1.14 を立ち上げて接続しています。
Figma
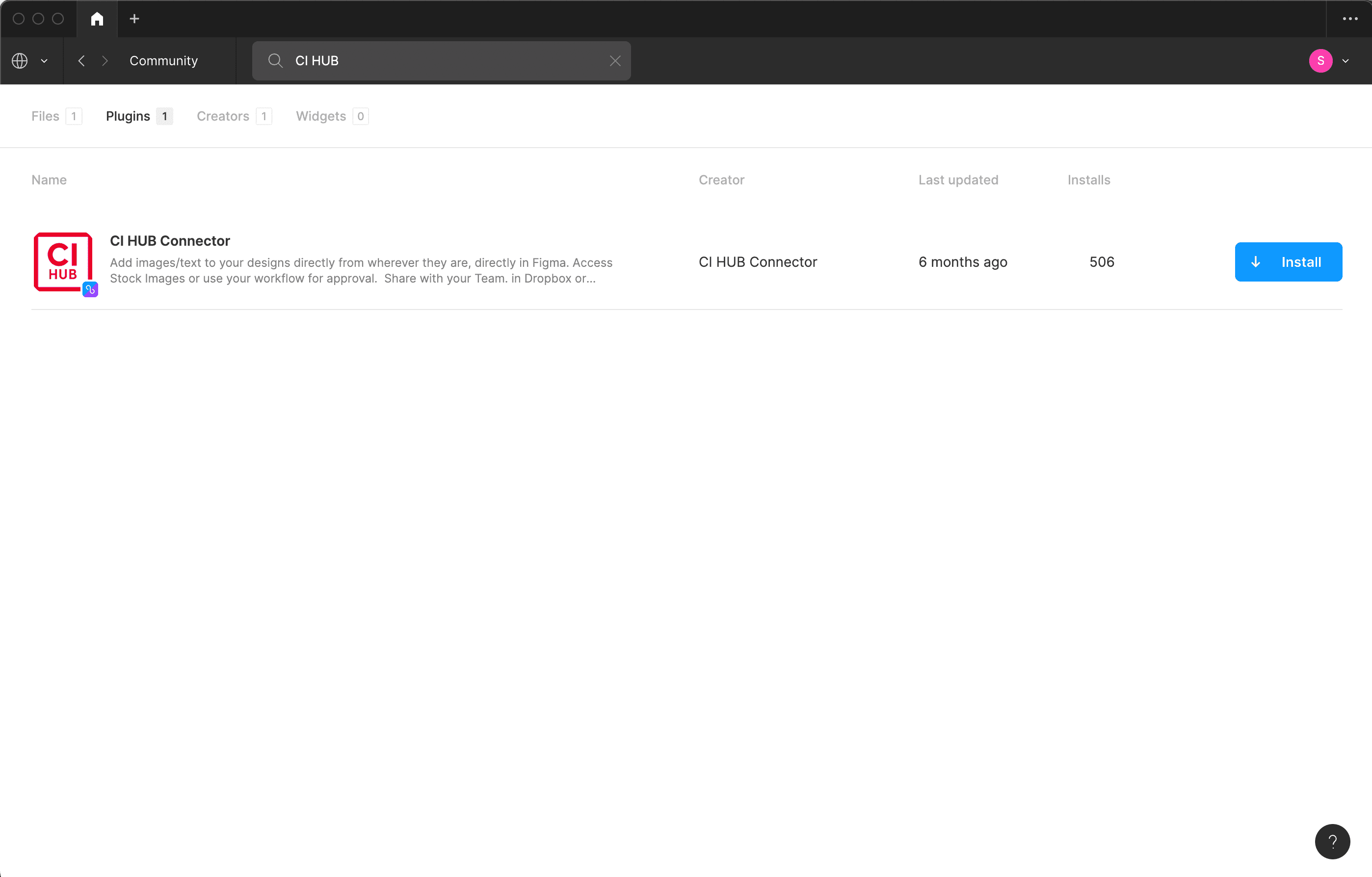
デザインツールである Figma でも利用することができます。Figma のデスクトップツールを立ち上げて、Community のメニューから CI HUB で検索、プラグインに切り替えると CI HUB Connector が表示されます。

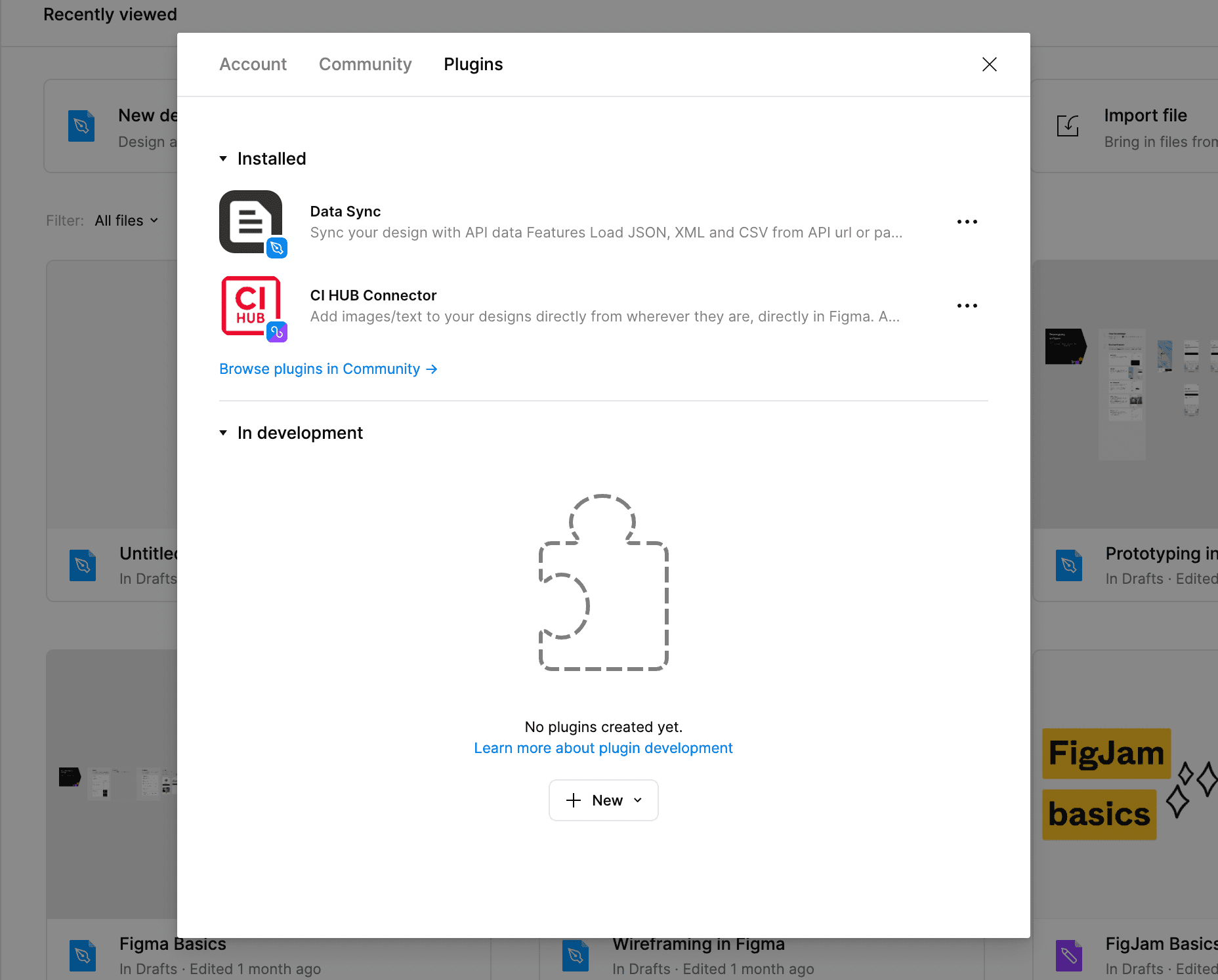
インストール後、右上のプロファイルアイコンをクリック、プラグインを選択するとインストール済みになっているかどうかを確認できます。

使い方
メニューから Plugins - CI HUB Connector を選択します。

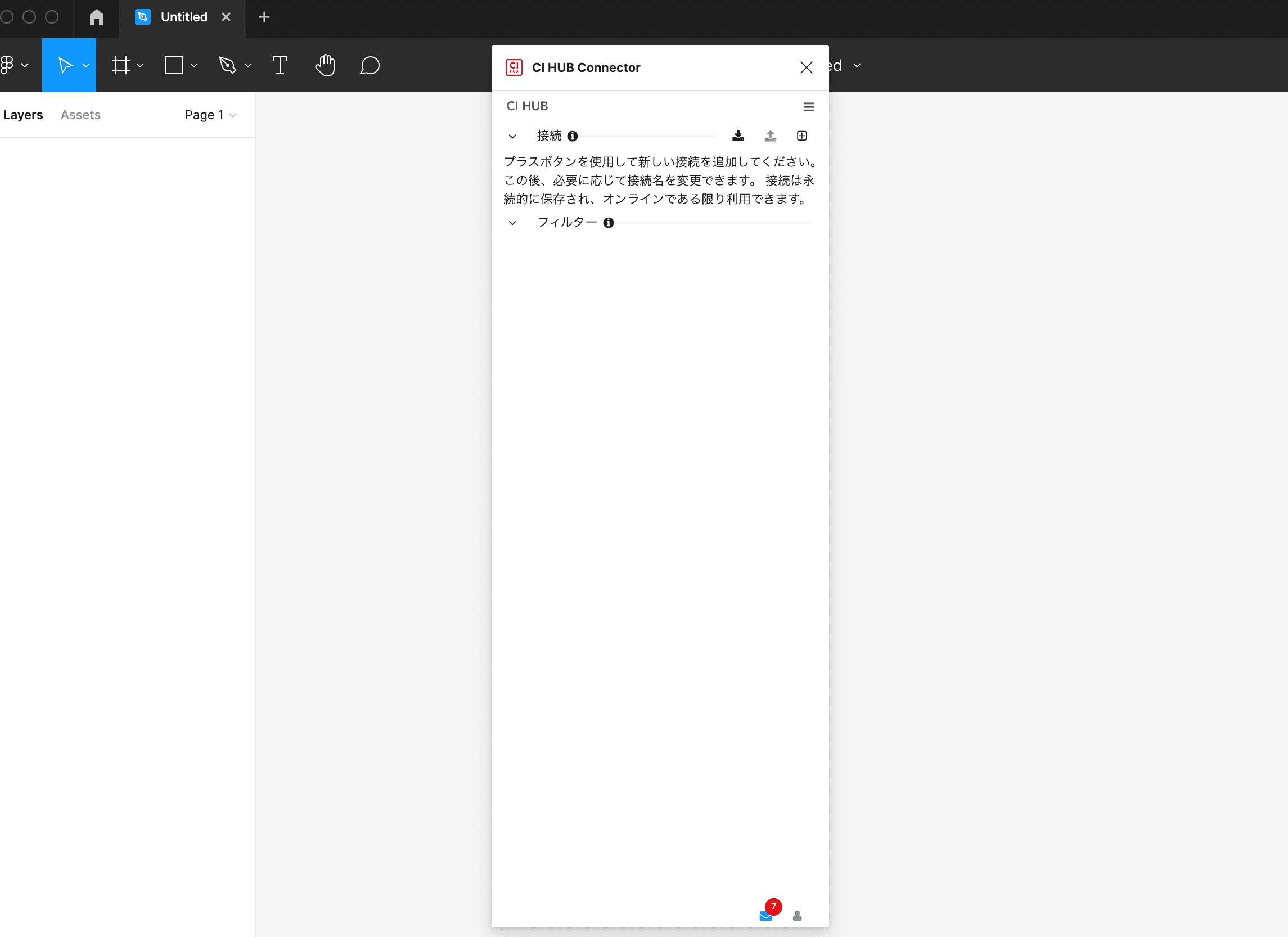
プラグインが起動したタイミングで、いつものログイン画面が表示されます。

いつものと同じくブラウザが起動して、CI HUB のアカウントでログインをすると CI HUB の画面となり、どのサーバーと繋げるのかという画面になります。

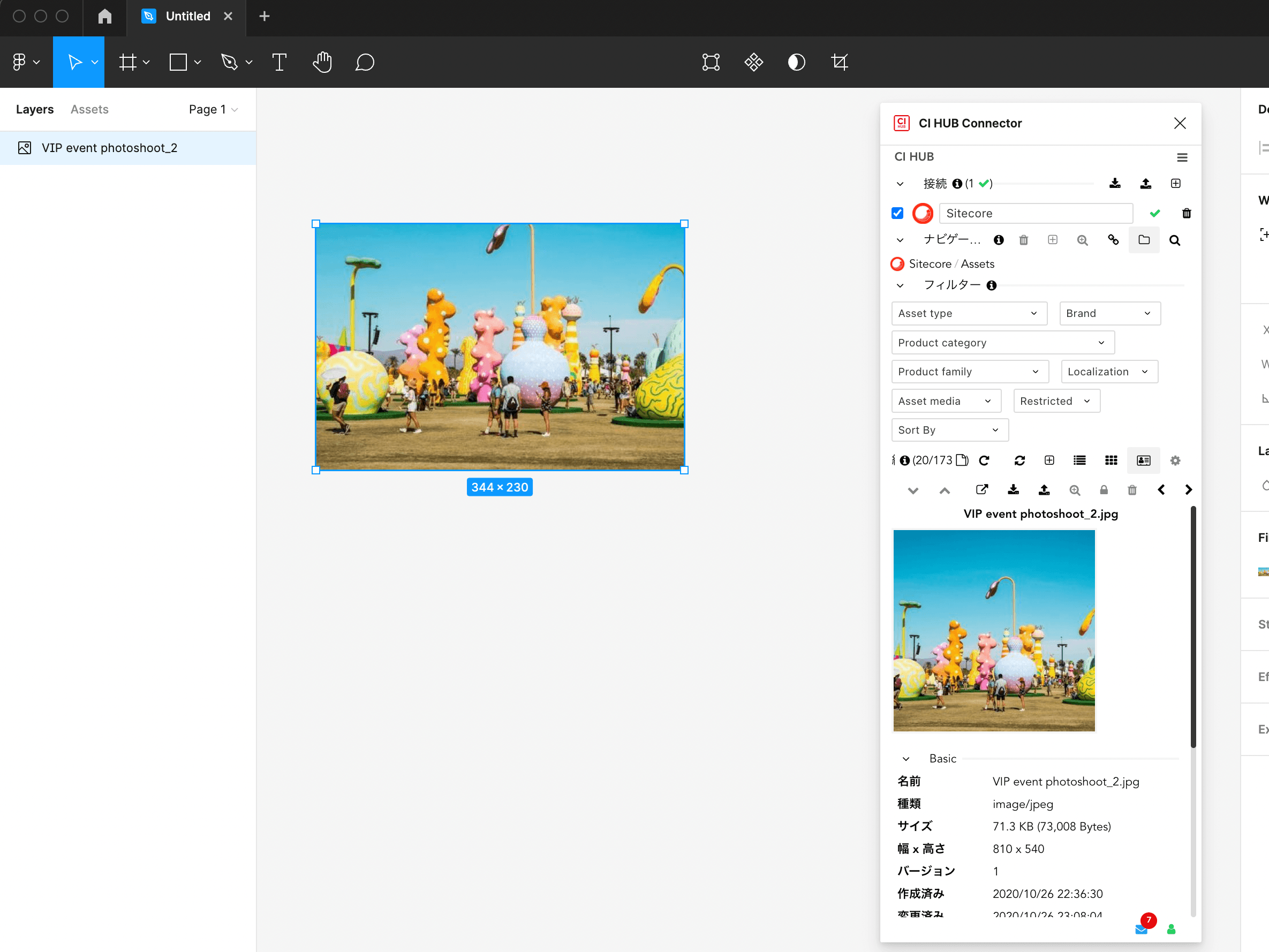
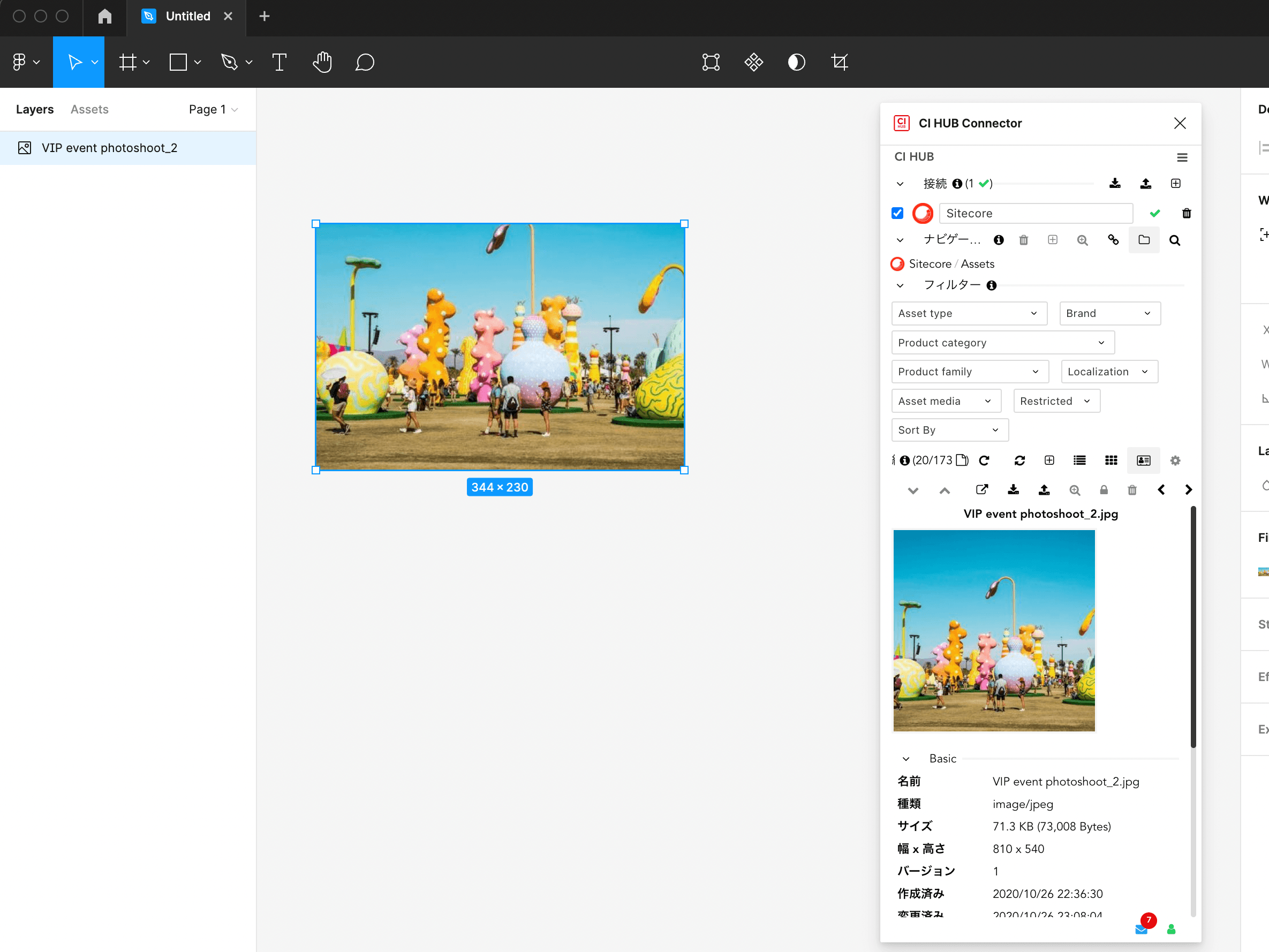
Connection から Sitecore のロゴを選択し、クリックをするとサーバーの URL を指定する画面となります。あとはログインをして、CI HUB との連携で権限を付与すれば、Figma の画面から Sitecore Content Hub のアセットを参照することができます。

まとめ
今回は Figma での連携について紹介をしました。Web サイトのデザインをする際に、画像を利用したいという状況では DAM から直接取ってこれると作業効率が良くなります。またダウンロードして、という作業も可能ですので、作業の内容に合わせて手順を選択してください。