前回は Sitecore Management Services のインストールを実施しました。今回はモジュールのインストールとして、Sitecore Headless Services のモジュールをインストールしたいとおもいます。また、標準で SXA のモジュールも入っているため、この後利用することはないため削除してい行きます。

前回の Sitecore Management Services と違って、CM サーバー以外にも設定をする必要があるため、同様のモジュールでも同じような手順で進めることが可能です。
Sitecore Experience Accelerator モジュールの削除
標準でセットアップされている Sitecore Experience Accelerator のモジュールの定義を先に削除していきます。
solr-init:
build:
args:
SXA_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-sxa-xm1-assets:${SXA_VERSION}
cd:
build:
args:
SXA_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-sxa-xm1-assets:${SXA_VERSION}
cm:
build:
args:
SXA_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-sxa-xm1-assets:${SXA_VERSION}
hrz:
environment:
Sitecore_Plugins__Filters__ExperienceAccelerator: +SXA 上記の定義と連携している dockerfile も編集していきます。以下は削除していく項目です。
docker\build\solr-init\Dockerfile
ARG SXA_IMAGE
FROM ${SXA_IMAGE} as sxa
# Add SXA module
COPY --from=sxa C:\module\solr\cores-sxa.json C:\data\cores-sxa.jsondocker\build\cd\Dockerfile
ARG SXA_IMAGE
FROM ${SXA_IMAGE} as sxa
# Add SXA module
COPY --from=sxa \module\cd\content .\
COPY --from=sxa \module\tools \module\tools
RUN C:\module\tools\Initialize-Content.ps1 -TargetPath .\; `
Remove-Item -Path C:\module -Recurse -Force;docker\build\cm\Dockerfile
ARG SXA_IMAGE
FROM ${SXA_IMAGE} as sxa
# Add SXA module
COPY --from=sxa \module\cm\content .\
COPY --from=sxa \module\tools \module\tools
RUN C:\module\tools\Initialize-Content.ps1 -TargetPath .\; `
Remove-Item -Path C:\module -Recurse -Force;Sitecore Headless Services の追加
ヘッドレスサービスのインストールのリファレンスは、前回紹介をしたページと同じところに記載されており、右側に表示されているページ内リンクをクリックすると表示されます。10.1 と 10.2 で手順が異なるため、今回は英語のページをリファレンスにしています。
この定義を、前回と同じようにプロジェクトに反映させていきます。最初に、.env ファイルにイメージリポジトリを追加します。
HEADLESS_SERVICES_VERSION=20.0.1-1809この HEADLESS_SERVICES_IMAGE を .env に記載することで、docker-compose を実行する際に設定を反映させることができます。今回も docker-compose.override.yml のファイルを編集していきますが、設定対象は cm および cd を進めていきます。以下は差分のみ紹介をしている形です。
cd:
build:
args:
HEADLESS_SERVICES_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-headless-services-xm1-assets:${HEADLESS_SERVICES_VERSION}
cm:
build:
args:
HEADLESS_SERVICES_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-headless-services-xm1-assets:${HEADLESS_SERVICES_VERSION}
mssql-init:
build:
args:
HEADLESS_SERVICES_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-headless-services-xm1-assets:${HEADLESS_SERVICES_VERSION}cd および cm に関してのコピーの処理を記載していきます。まずは CD に関する記述です。
ARG HEADLESS_SERVICES_IMAGE
FROM ${HEADLESS_SERVICES_IMAGE} as headless_services
# Add headless module
COPY --from=headless_services C:\module\cd\content C:\inetpub\wwwroot
COPY --from=headless_services C:\module\tools C:\module\tools
RUN C:\module\tools\Initialize-Content.ps1 -TargetPath C:\inetpub\wwwroot; `
Remove-Item -Path C:\module -Recurse -Force;続いて、CM に関する記述です。CD と似ているコピペでと考えてしまいそうですが、パスが異なるので注意してください。
ARG HEADLESS_SERVICES_IMAGE
FROM ${HEADLESS_SERVICES_IMAGE} as headless_services
# Add headless module
COPY --from=headless_services C:\module\cm\content C:\inetpub\wwwroot
COPY --from=headless_services C:\module\tools C:\module\tools
RUN C:\module\tools\Initialize-Content.ps1 -TargetPath C:\inetpub\wwwroot; `
Remove-Item -Path C:\module -Recurse -Force;続いて mssql-init のファイルを編集します。
ARG HEADLESS_SERVICES_IMAGE
FROM ${HEADLESS_SERVICES_IMAGE} as headless_services
# Add Headless module
COPY --from=headless_services C:\module\db C:\jss_dataこれでモジュール追加の設定が完了しました。
コンテナを起動する
上記の設定が完了したところで、docker\data\mssql にあるファイルおよび docker\data\solr にあるファイルを削除します。SXA のモジュールを削除しているので、この機会に一度作り直すためです。完了したところで、以下のように手順を進めていきます。
docker comopse build
docker compose up -d起動後、管理画面にログインをして SXA のモジュールが削除されているため、テナント作成の機能がなくなりました。

Headless Services のインストールを確認するために、GraphQL の UI にアクセスします。/sitecore/api/graph/edge/ui をサイト名に追加してアクセスをすると表示されます。

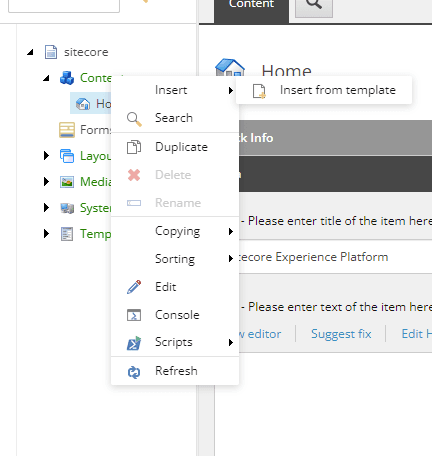
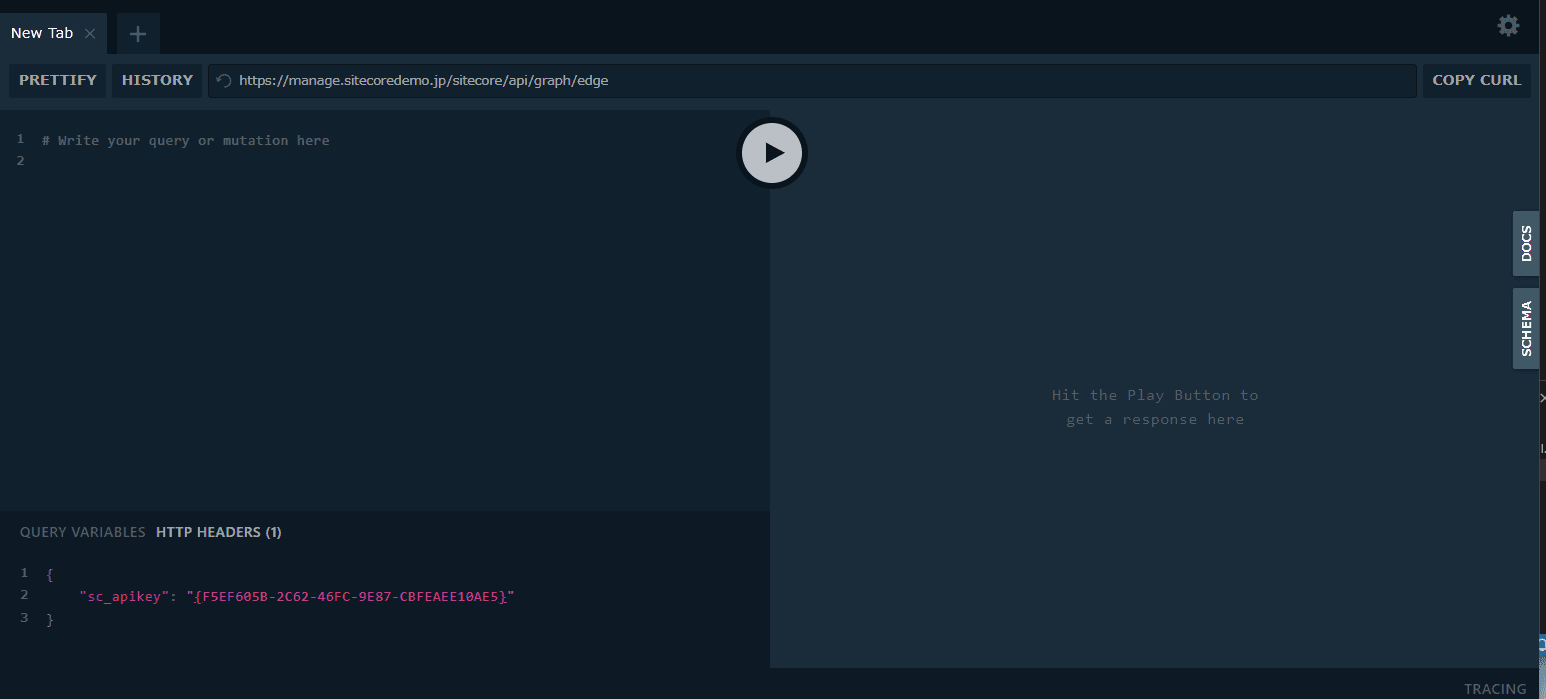
API キーを作成して publish を実行、キーを利用してアクセスをすると有効になることがわかります。

まとめ
ヘッドレスの環境として利用するコンテナのセットが出来ました。本ブログではこれをベースに、以前に動かした デモ環境 と同じサンプルと同じような環境を整備する方法を、次回以降紹介していきます。