カスタムイメージの作成ができましたが、管理画面などは英語のままとなっています。日本語を扱うことができるように、日本語リソースの追加と設定の追加に関しての手順を紹介していきます。

CM サーバーへのファイル展開
CM サーバーに対してリソースをコピーすることで、日本語化することが可能となります。イメージをビルドする際に、対象となるファイルをコピーするようにします。まず、ローカライズをするリソースファイルのパスを今回は以下のように設定をします。
C:\projects\sitecoredemo-jp\docker\build\cm\localization
日本語のリソースファイルは、以下のページからダウンロードすることができます。今回は、Sitecore Experience Platform の日本語リソースページからダウンロードして展開します。
これらのファイルに関して、上記のフォルダにリソースを展開します。

続いて C:\projects\sitecoredemo-jp\docker\build\cm\Dockerfile の Dockerfile がイメージをビルドする際の定義となりますので、以下の1行を追加します。色々なデータをコピーしているため、その最後に入れておく形で問題ありません。
# Copy Localization Files
COPY .\localization \inetpub\wwwroot\App_Dataファイルの更新が終わったら、このイメージをビルドし直します。
docker-compose build cmあとは以下の手順となります。
- docker comopse up -d で起動する
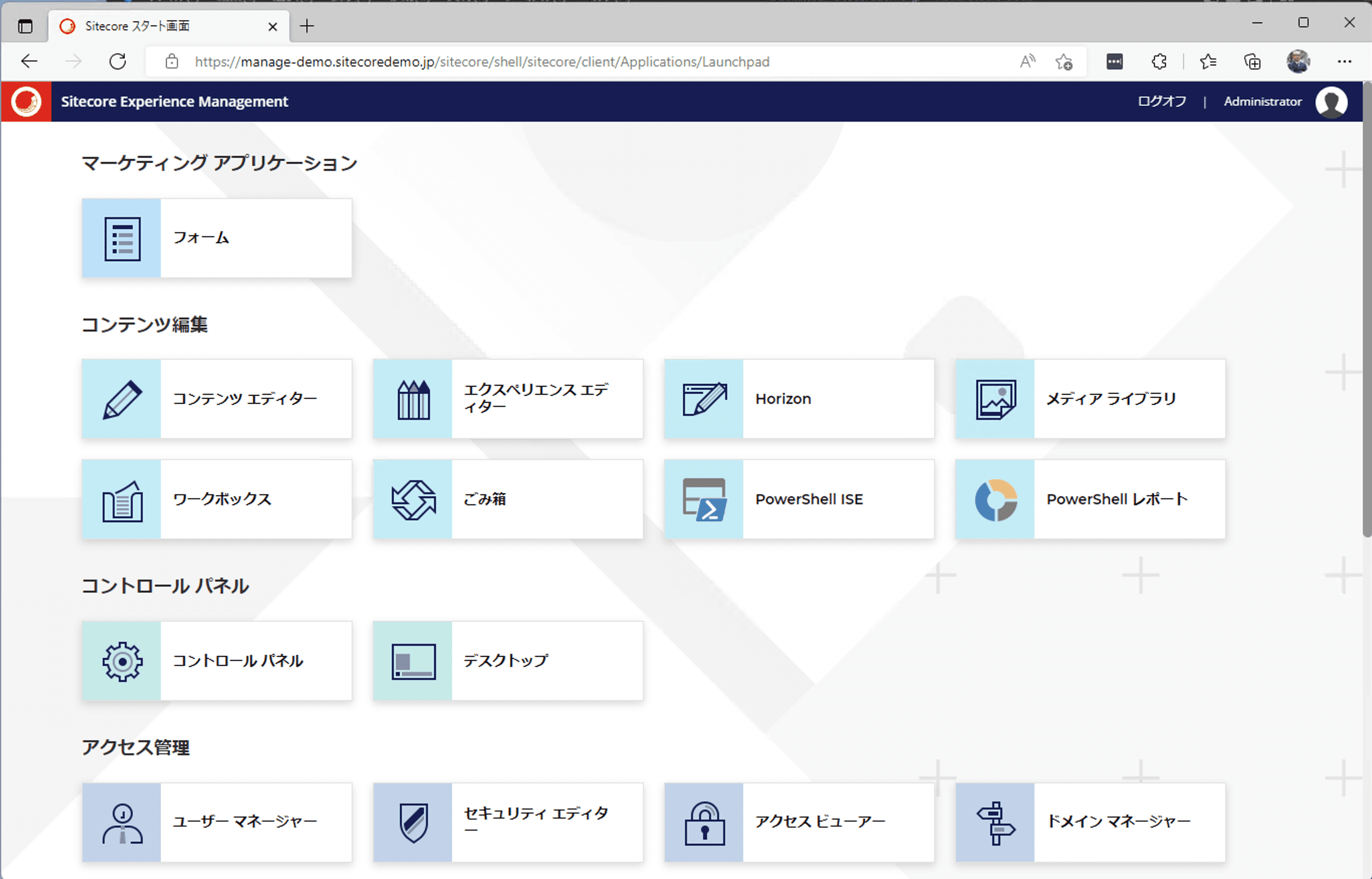
- ログインをする
- デスクトップを開いて Core データベースに切り替える
- コントロールパネルを開いて言語の追加、日本語を追加する
- Master データベースに戻す
- ユーザーの表示言語を日本語にする
これで日本語の UI に切り替えることができました。

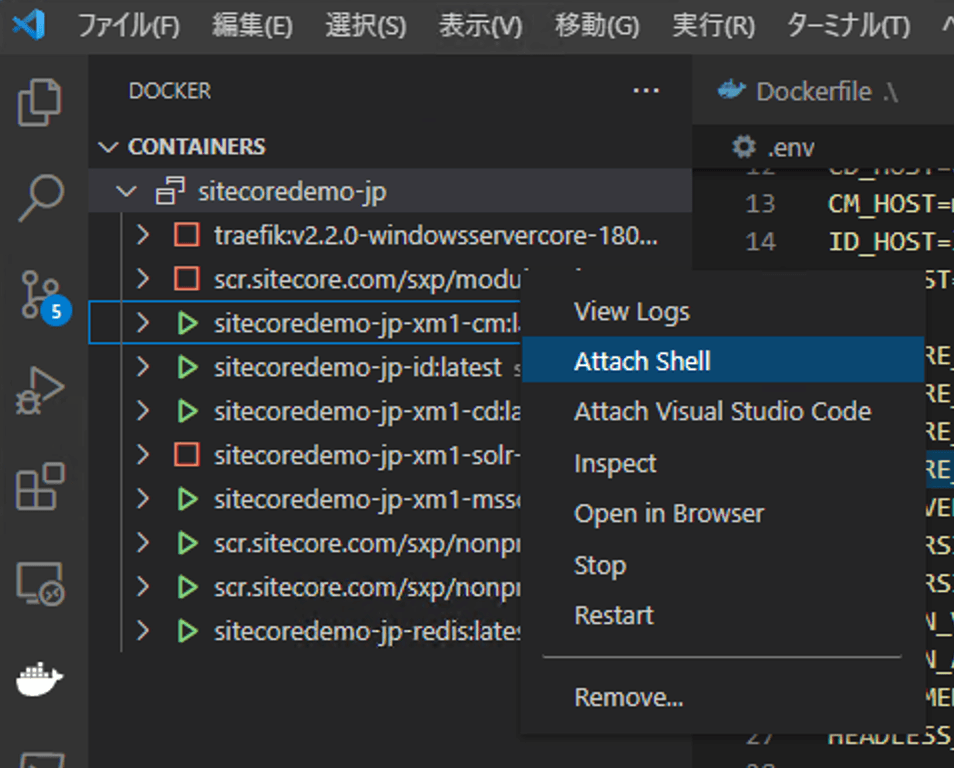
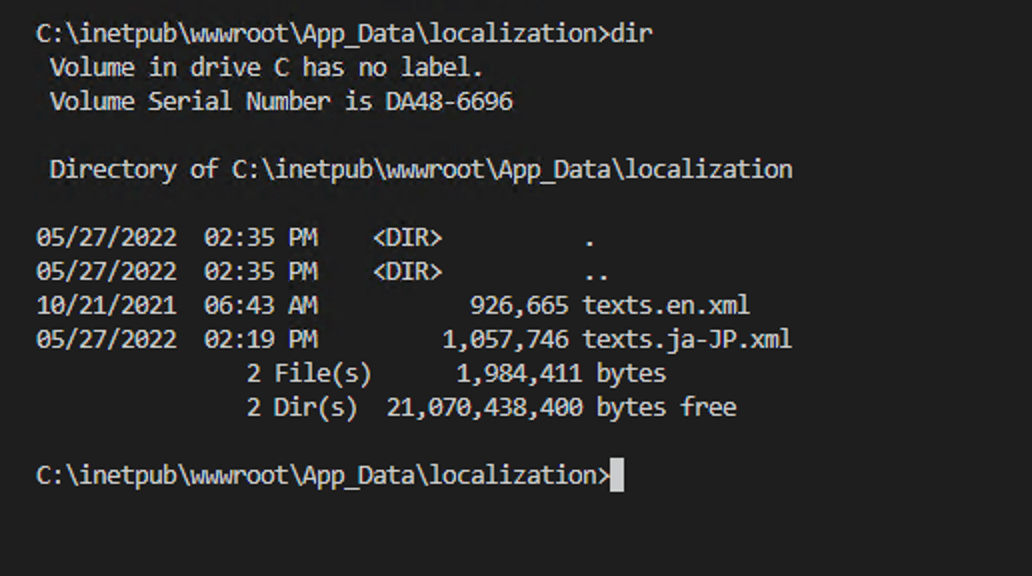
実際にコンテナにファイルがコピーされているか確認をします。Visual Studio Code のコンテナ一覧から CM を右クリックで選択して、`Attache Shell` を実行します。

コマンドラインで App_Data\localization に移動して dir コマンドを実行すると、ファイルがコピーされていることがわかります。

追加のリソースファイル
上記のログインでは、PowerShell に関するリソースが不足していることがわかります。このアイコンに関するリソースファイルは https://github.com/SitecoreJapan/InstallScript/tree/master/101 の powershell-report-ja-jp.xml ファイルになります。C:\projects\sitecoredemo-jp\docker\build\cm\temp\ というフォルダを作成してファイルをコピーします。続いて Dockerfile に以下のコピーを追加します。
# Copy temp file
COPY .\temp \inetpub\wwwroot\temp\import改めてイメージを build しなおします。
docker-compose build cm新しいイメージでコンテナを起動すると、ファイルが temp\import の下に配置されていることを確認できます。あとは以下の手順でリソースのインポートとなります。
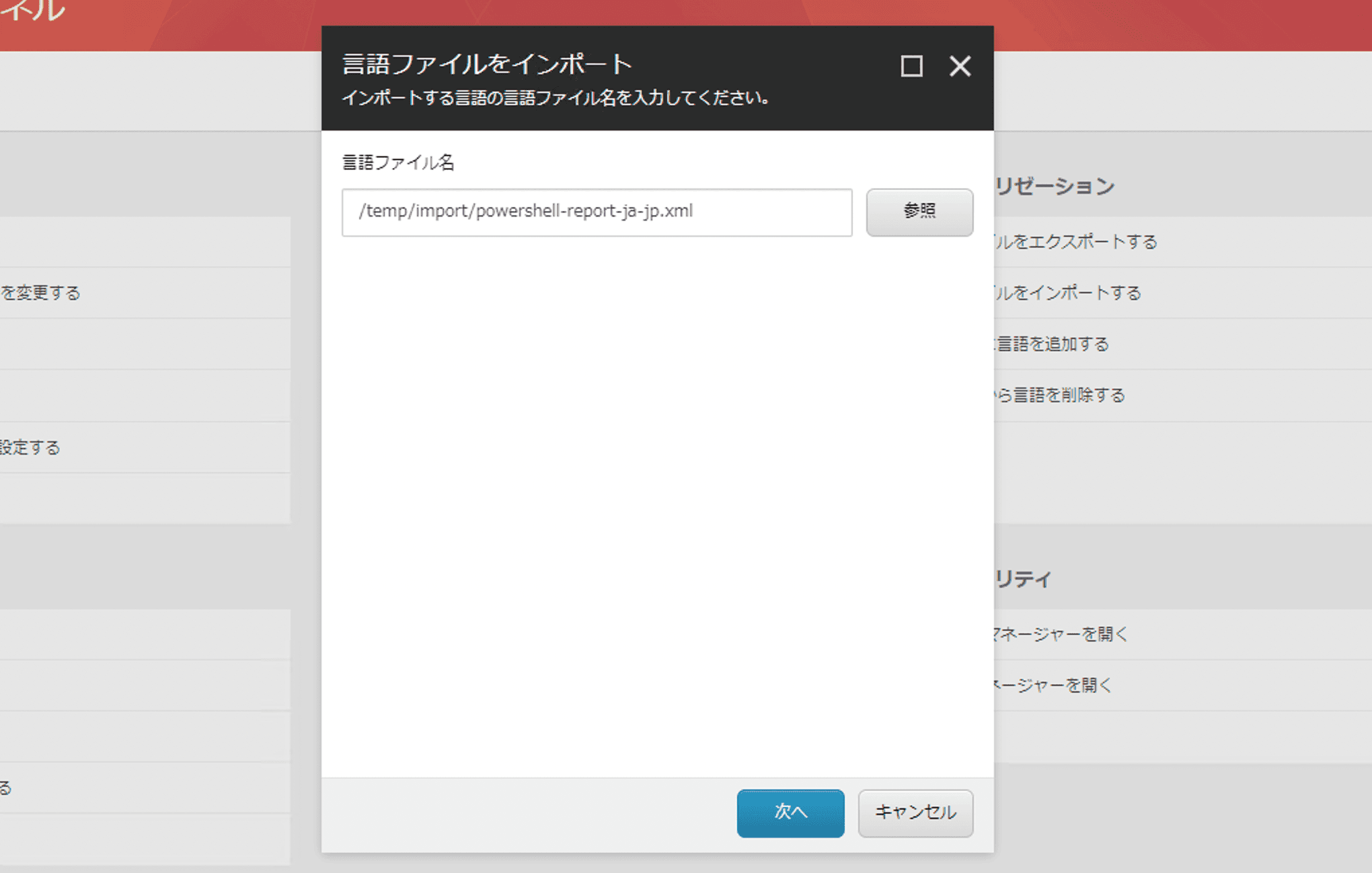
- コントロールパネルを開く
- 言語ファイルをインポートするをクリック
- ファイルを指定してアップロードを完了させます

インポートを完了させると、PowerShell のアイコンも日本語のリソースが適用されているのがわかります。

まとめ
今回は日本語化の手順を通じて、イメージの中にファイルをコピーする手順を確認しました。合わせて、temp フォルダを経由してリソースファイルをイメージに含めて、 Core データベースに必要なデータを入れて反映させる手順を紹介しました。今後はこのイメージファイルは日本語のリソースを常にインポートしており、言語の追加作業および不足リソースの追加だけで管理画面の日本語化をいつでも行えるようになりました。