以前にこのブログでは Sitecore を Windows Server にて Docker を利用して動かすという記事を紹介していますが、今回は Sitecore 10.2 の XM バージョン( CMS モード)を立ち上げる手順を紹介します。今後紹介をする内容は、この記事がベースになるように書いていきたいと思います。

なお以前の記事に関しては、参考までにページの最後に一覧を記載しています。
環境の準備
今回作成をするデモ環境に関しては、実際の開発環境を意識して以下の環境で進めていきます。
- Windows 11 Professional
- Visual Studio Code
- Git for Windows
- GitHub Desktop
- Docker for Windows
- NodeJs 14.x
- Visual Studio 2022
- .NET Core 3.1
- .NET Framework 4.8
なお環境としてはメモリが 16GB では少しスペックが不足してしまうため、 まず最初に、Windows 11 Pro の Hyper-V を有効にします。PowerShell を管理者権限で起動して、次のコマンドを実行してください。
Enable-WindowsOptionalFeature -Online -FeatureName $("Microsoft-Hyper-V", "Containers") -All
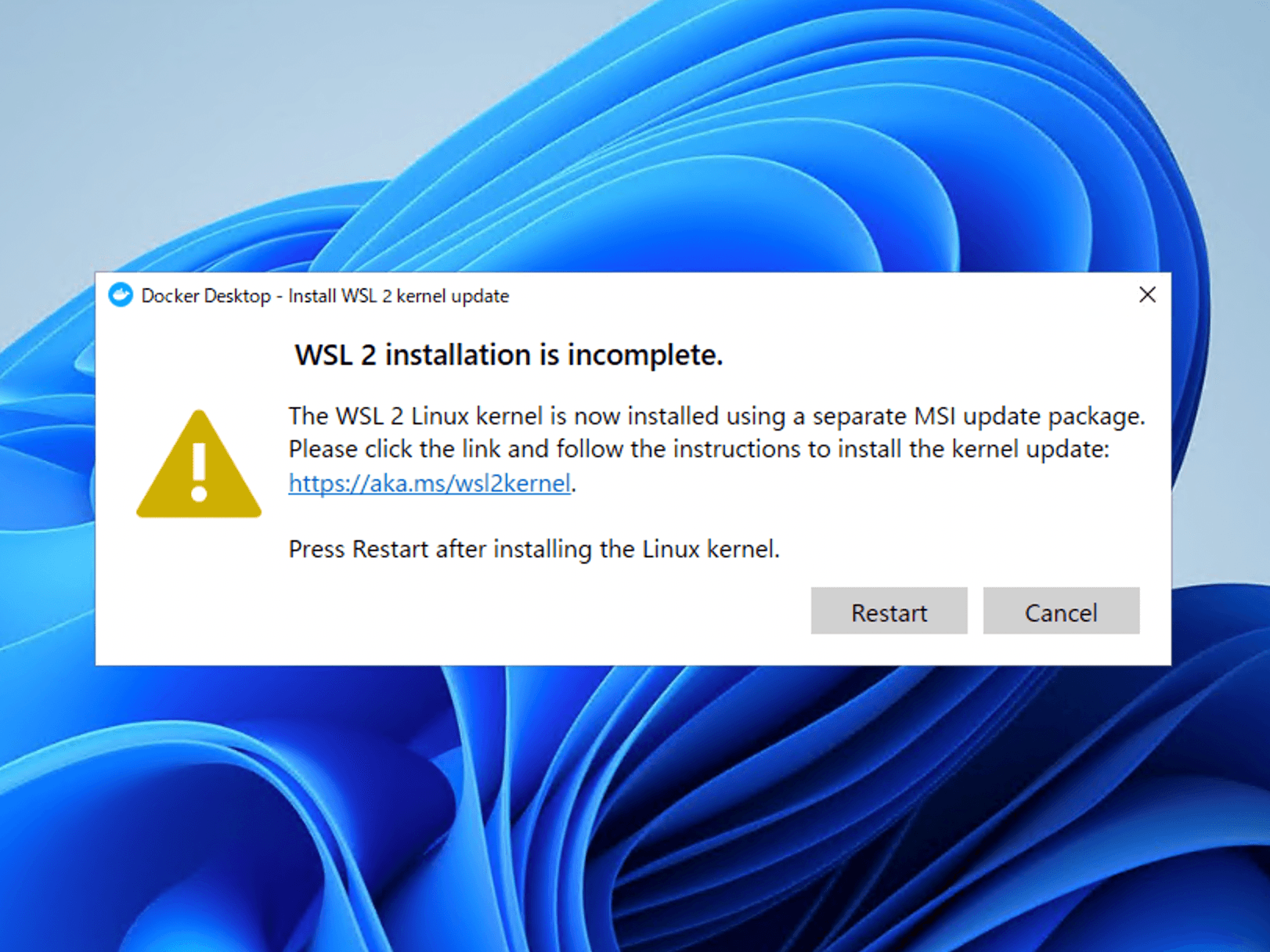
インストールが完了すると再起動を促されます。続いて、Windows Subsystem for Linux もインストールしておく必要があります。
wsl --install
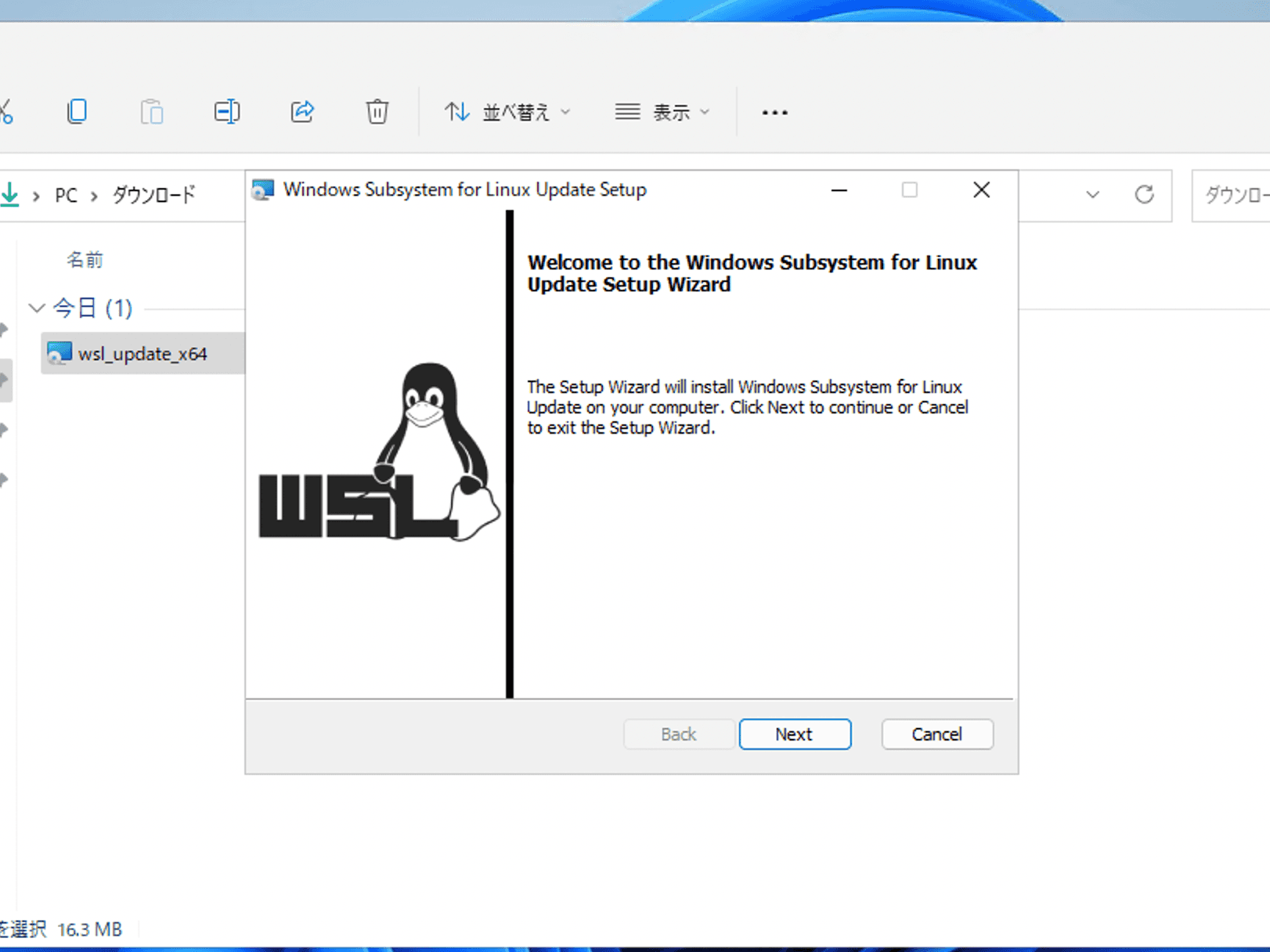
以下のページからモジュールのダウンロードをして、インストールを実行します。

上期のページからダウンロードしたファイルを実行するとアップデートが実行されます。

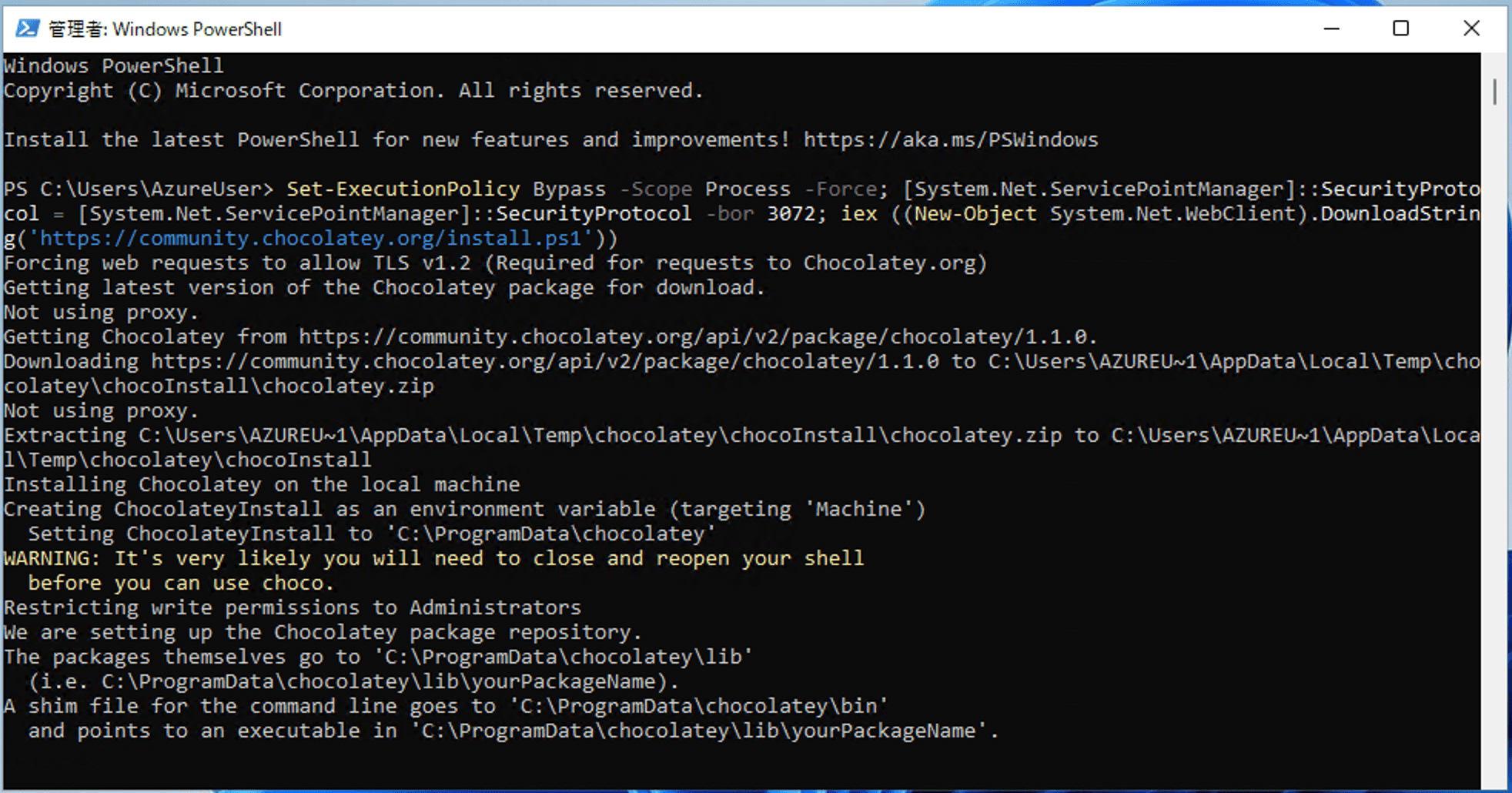
続いて、さまざまなツールをインストールするためのインストーラーとして chocolatey を今回は利用したいと思います。
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))

インストールが完了してバージョンの確認は以下のようになっています。

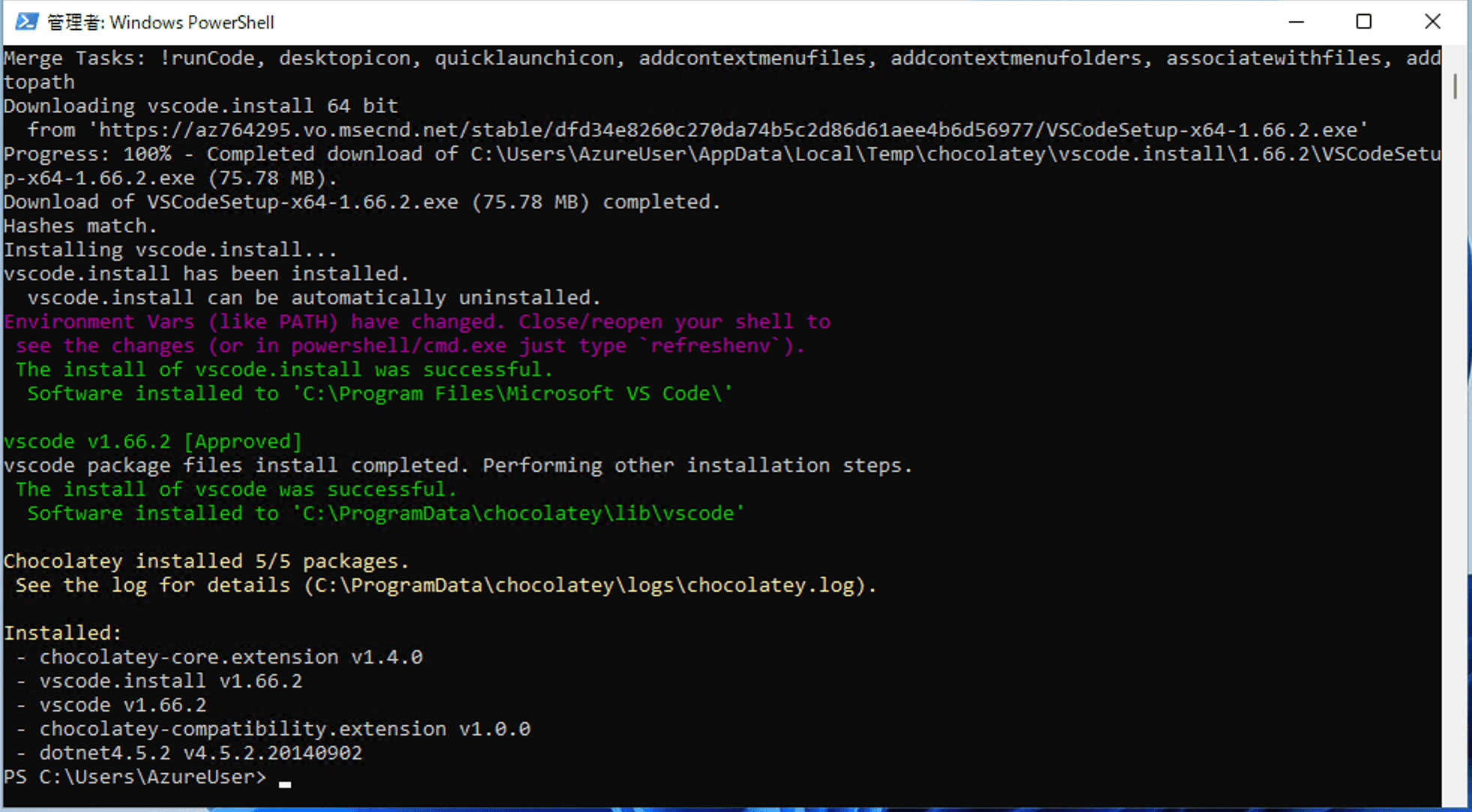
インストールが完了したら、以下のようにコマンドラインでインストールを進めていきます。
Visual Studio Code のインストール
choco install vscode

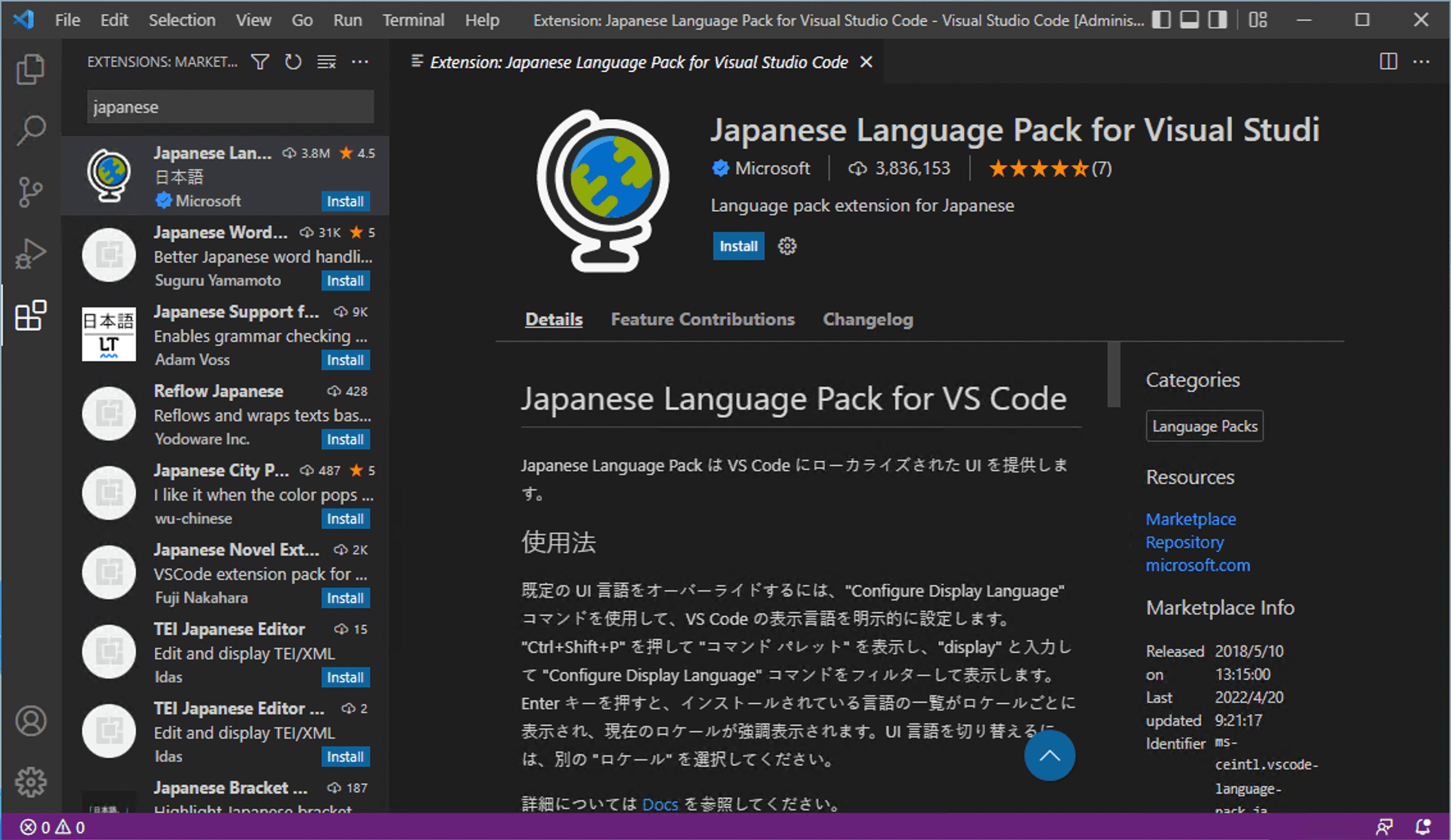
インストールが完了したあと、機能拡張として日本語リソースを追加します。

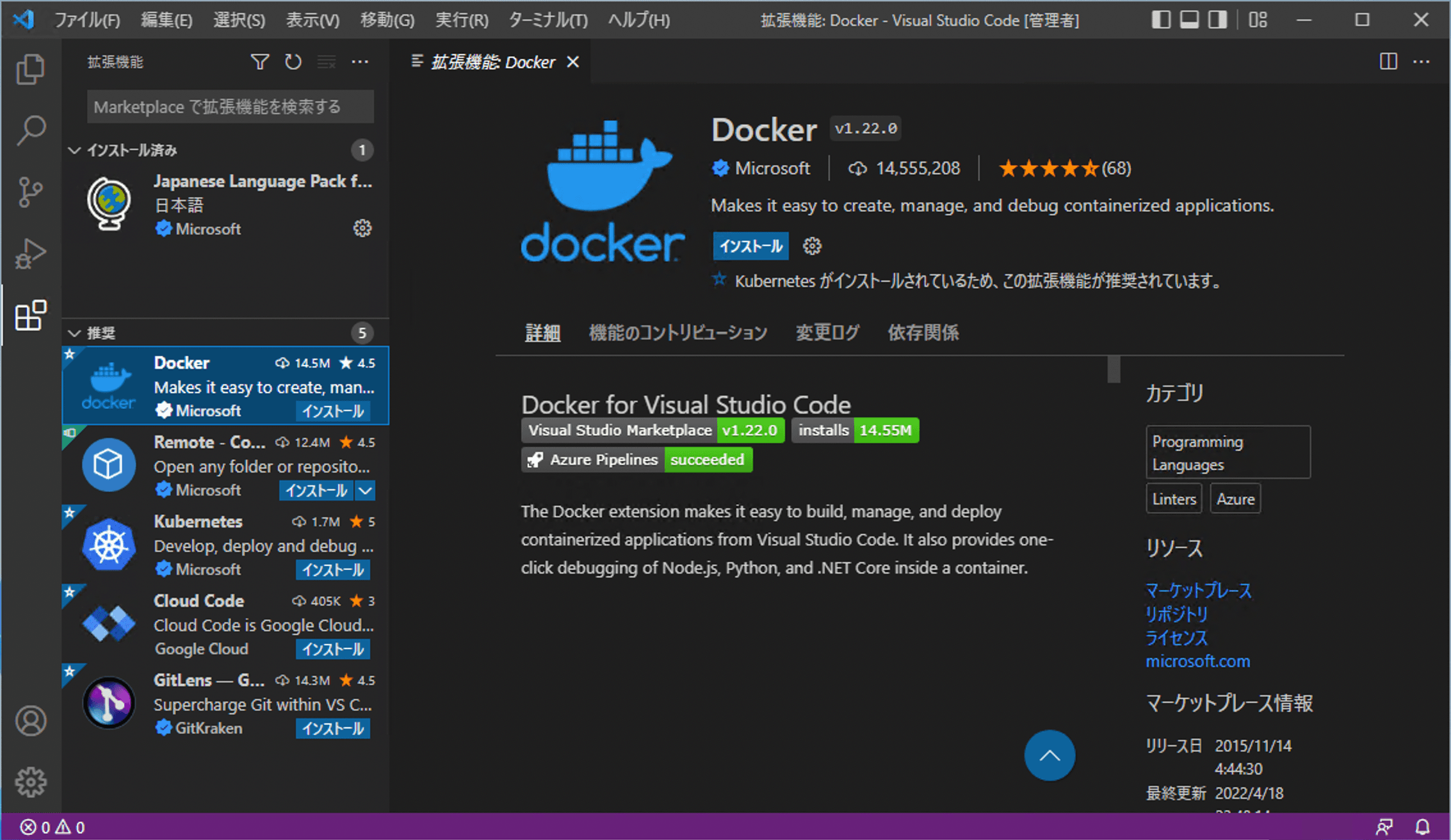
また入れていると便利なので Docker の機能拡張も追加しておきます。

Git for Windows
Git for Windows をインストールします。
choco install git

GitHub Desktop
git のコマンドで作業をするのに慣れている人は良いのですが、手軽に使えるという点で GitHub Desktop をこのブログでも利用した形で記事を掲載していきます。
choco install github-desktop
インストールの途中にアプリケーションが起動して、GitHub のアカウントでログインをするかどうか確認をしてきます。

ここは Skipt this step を選択するもよし、日頃利用している GitHub のアカウントでログインをするもよしという形です。
Docker for Windows
Docker for Windows をインストールします。
choco install docker-desktop

Docker Desktop を起動するためには、一度サインアウトをして、サインインし直す必要があります。サインインしなおすと、利用許諾の画面が表示されます。

完了すると起動画面に切り替わります。

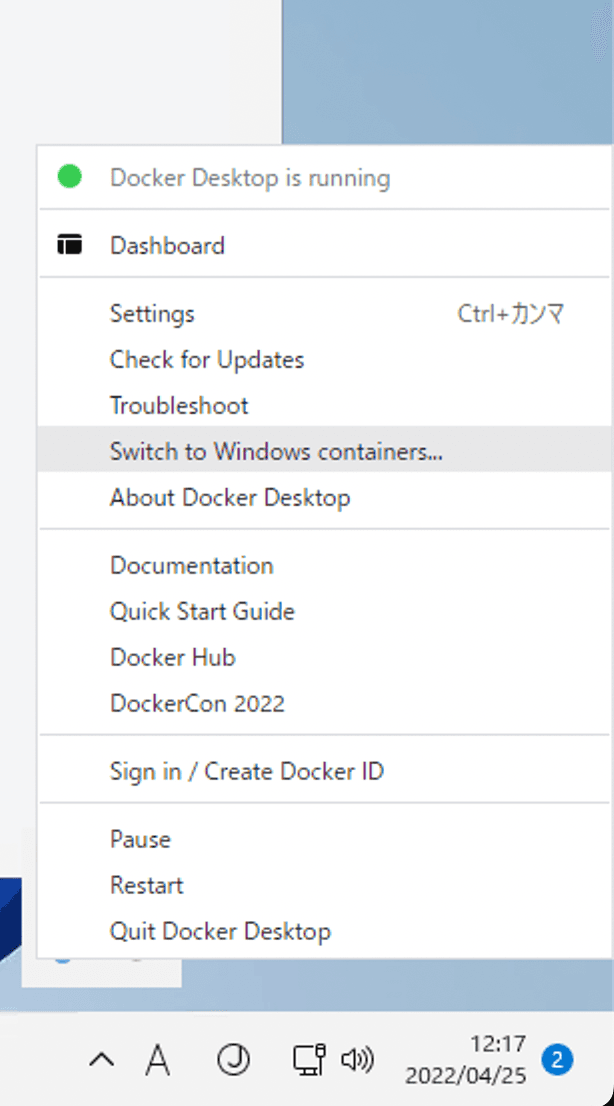
Windows コンテナに切り替えます。切り替えは、タスクトレイに入っている Docker のアイコンを右クリックして、Switch to Windows Containers`を選択してください。


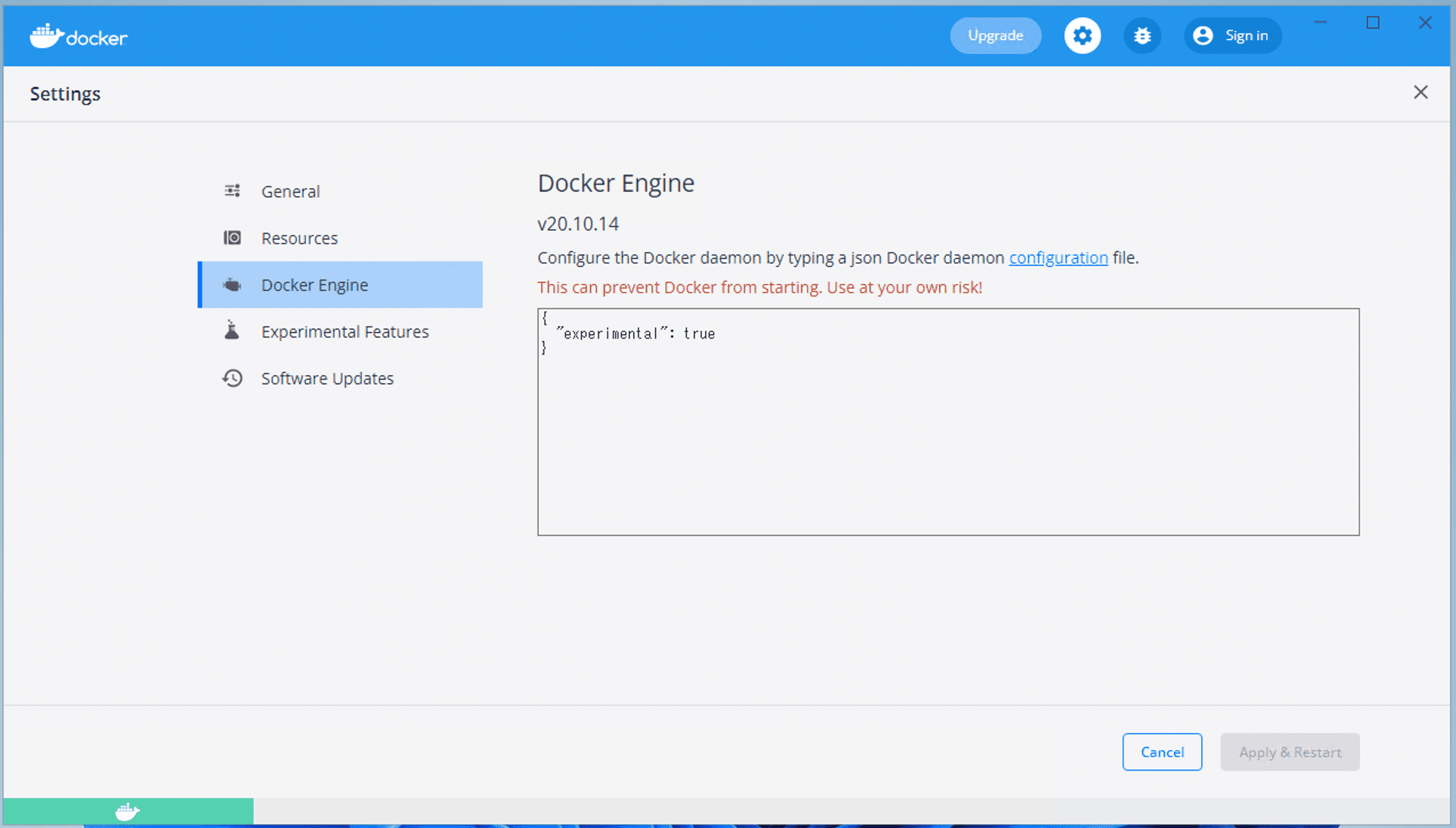
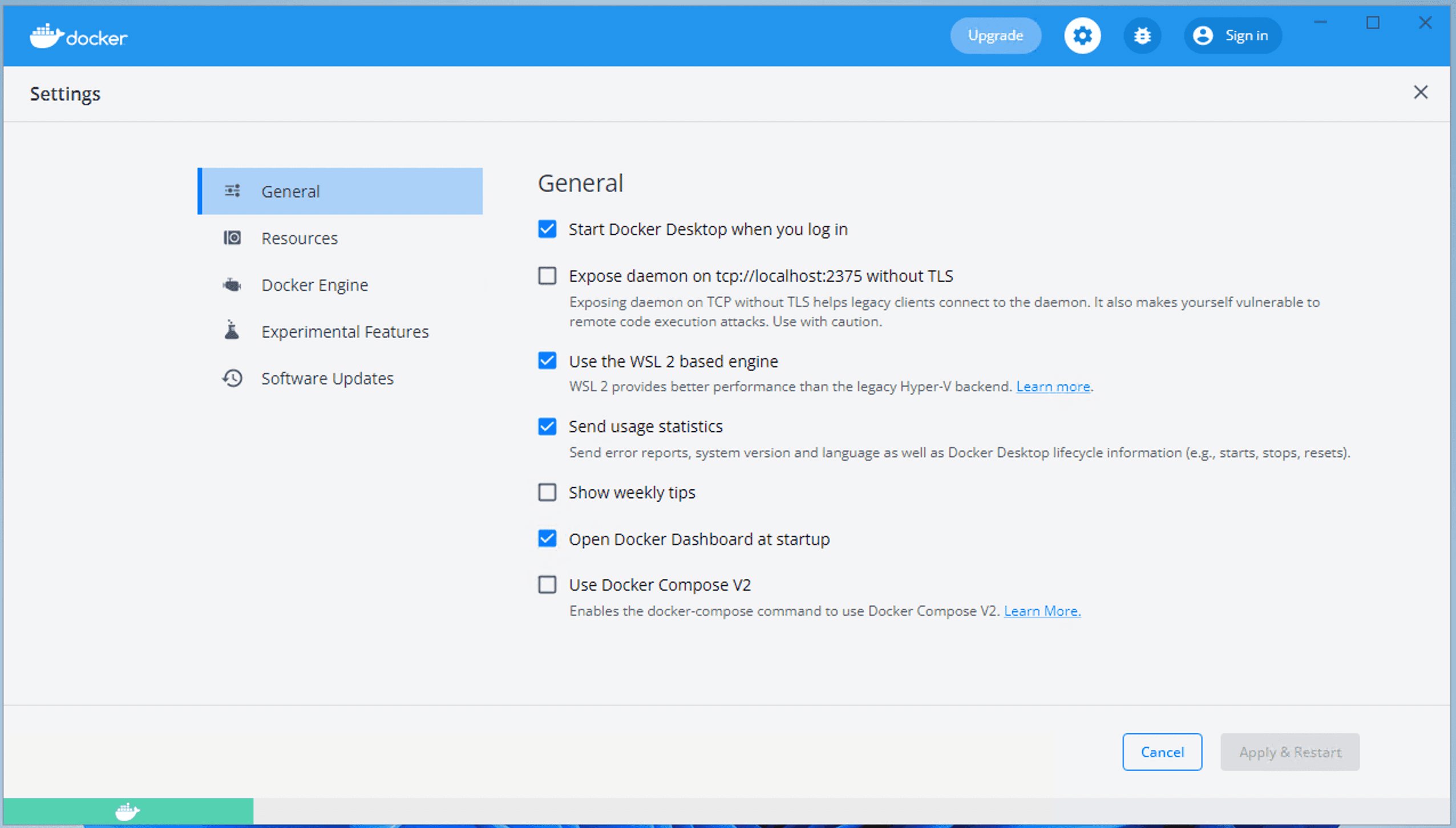
切り替えたあと、今度は右クリックをして Settings をクリックして設定を開きます。動作としては、Docker Engigne のオプションを選択して、以下のように設定をしてください。
{
"experimental": true
}

最後に、設定画面の Use Docker Compose V2 の項目に関してはチェックを外しておいてください。

これで Docker for Windows の設定は完了となります。
mkcert のインストール
自己証明書などで利用するコマンド、 mkcert をインストールします。
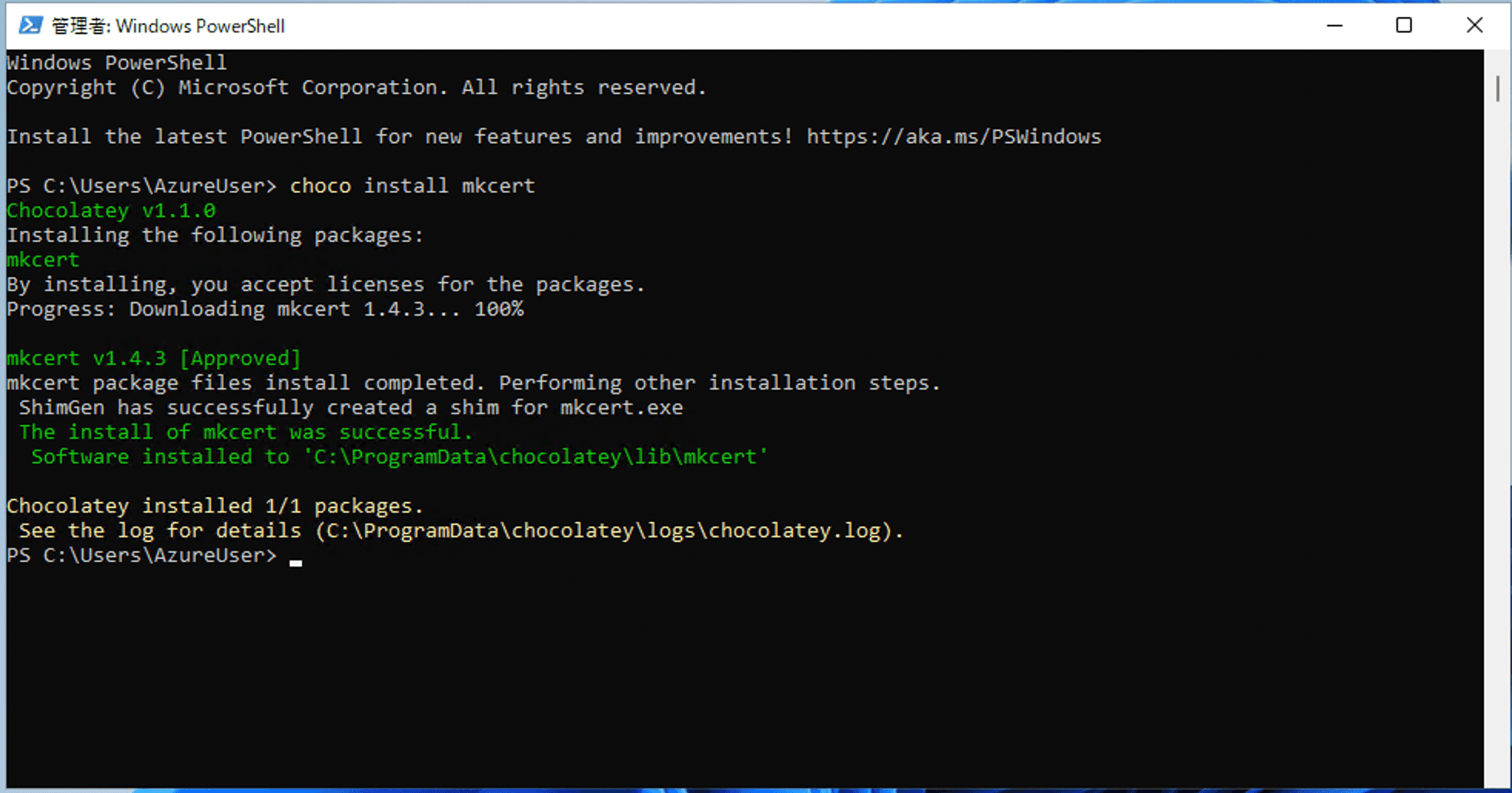
choco install mkcert
mkcert -install

Node.js のインストール
Node.js をインストールします。Node.js をインストールする際には、LTS のバージョンを指定してインストールします。
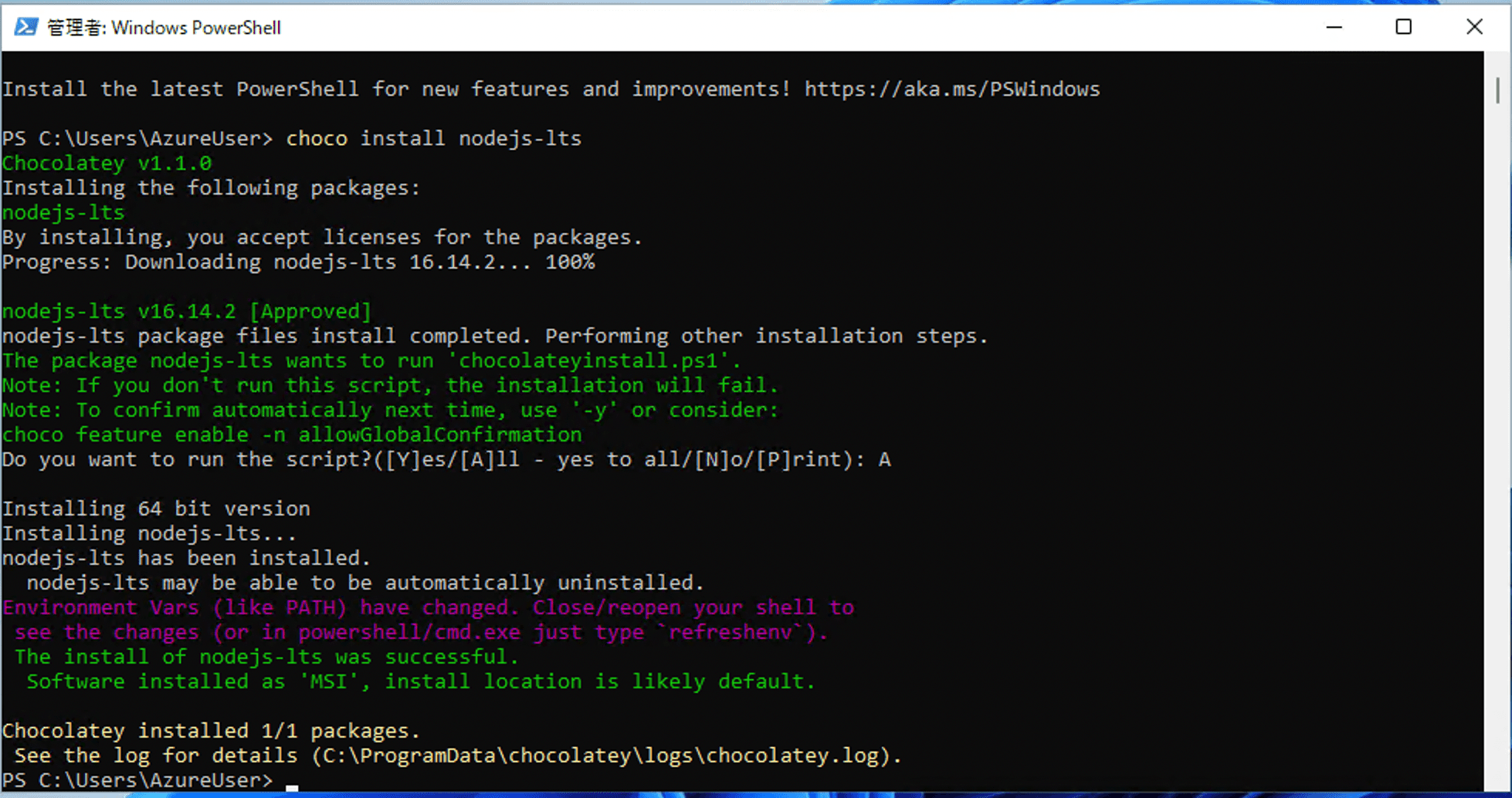
choco install nodejs-lts

Visual Studio 2022 Professional のインストール
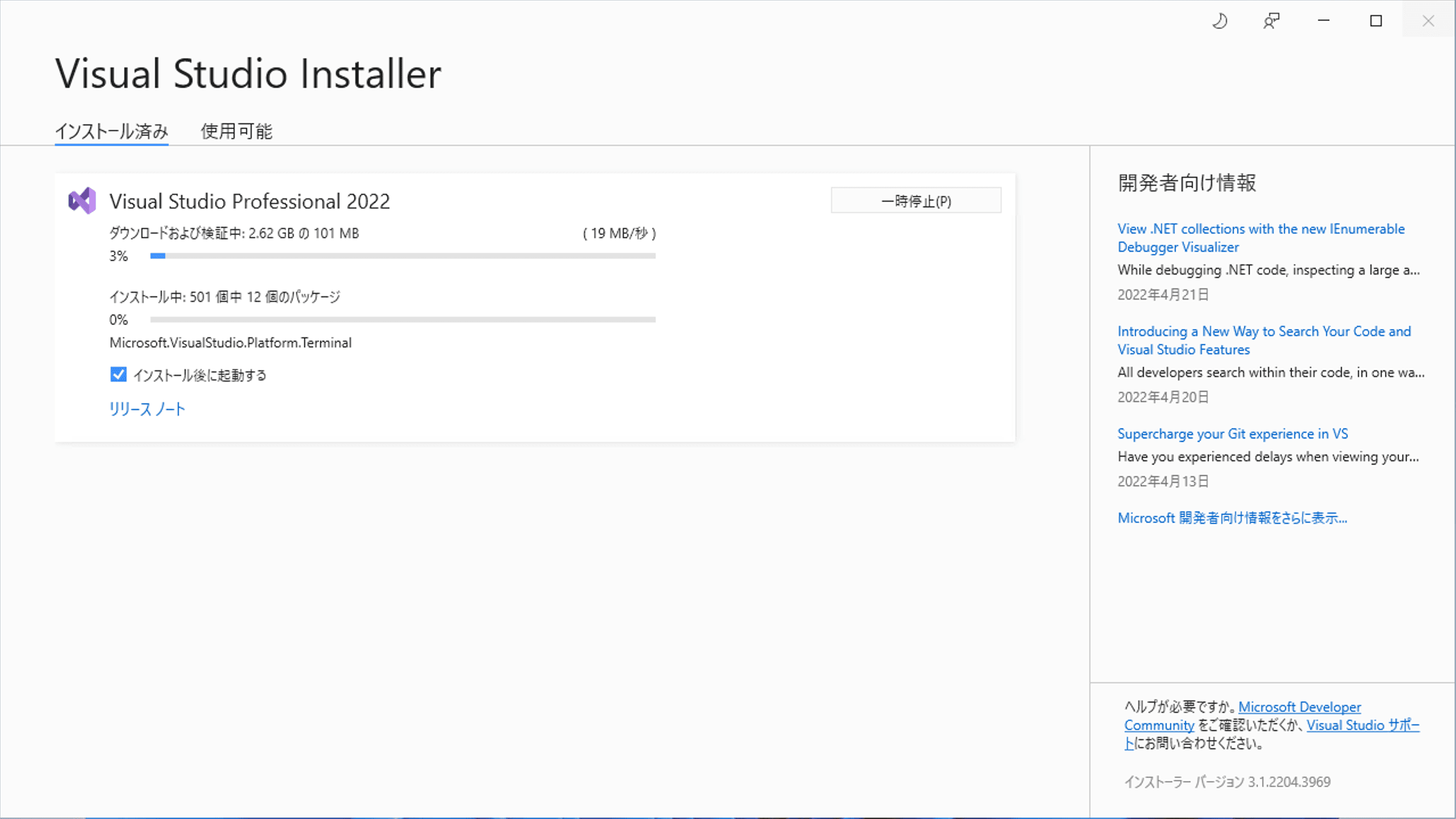
Visual Studio 2022 Professional をインストールします。マイクロソフトのサイトからインストーラーをダウンロードして、インストール、最後にアクティベーションをすれば作業は完了となります。

Sitecore Docker Tool のインストール
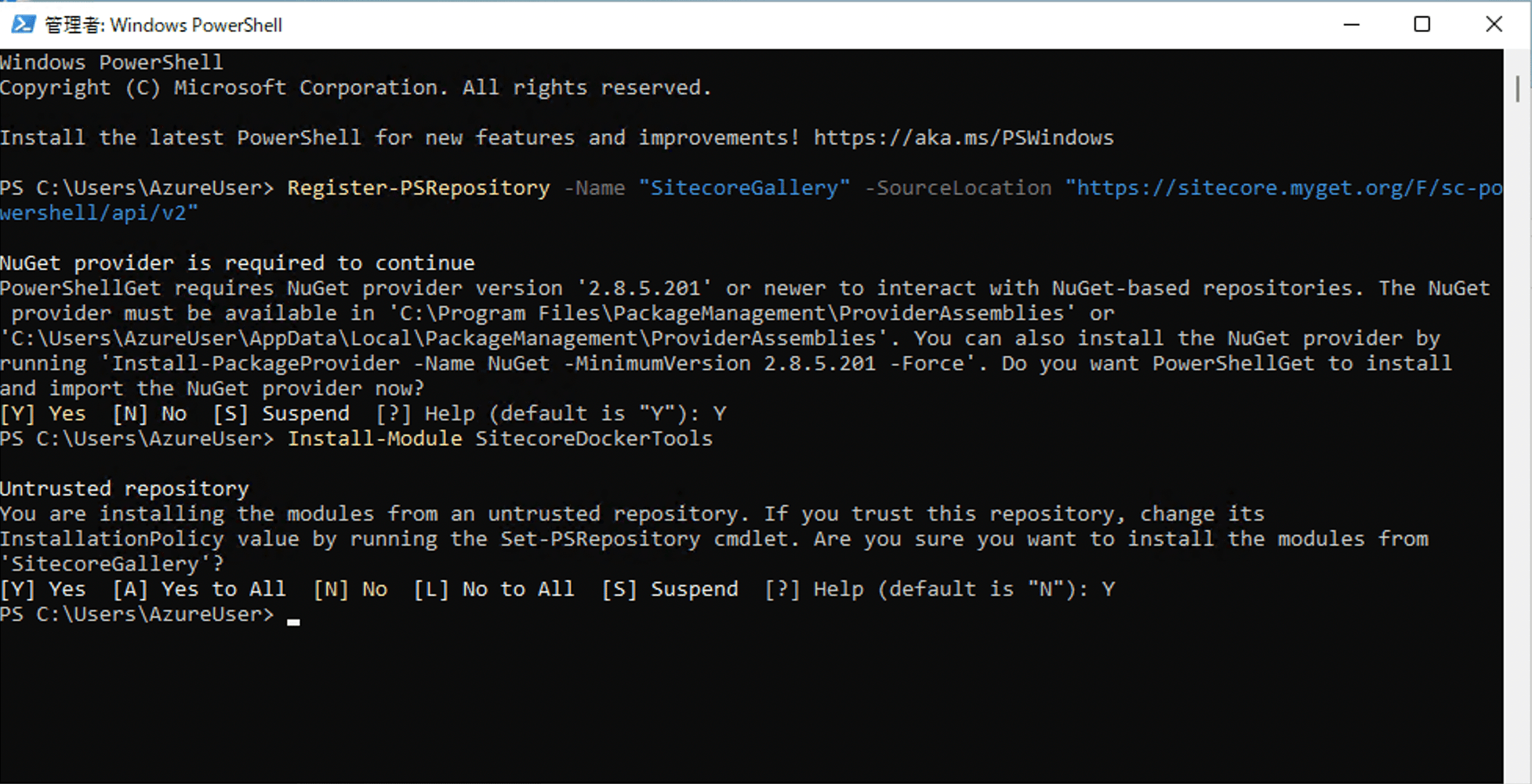
インストールをする時に便利な支援ツールとして、 Sitecore Docker Tools をインストールします。Sitecore Gallery からダウンロードすることができるため、以下のコマンドを実行してインストールしてください。
Register-PSRepository -Name "SitecoreGallery" -SourceLocation "https://sitecore.myget.org/F/sc-powershell/api/v2"
Install-Module SitecoreDockerTools
コマンドプロンプトで確認が来た際には Y もしくは A で進めていきます。

ライセンスファイルの配置
ライセンスファイルを c:\projects\license のフォルダの中に保存しておきます。

まとめ
以前は Windows Server 2019 にて Docker を利用する方法を紹介しましたが、今回のように Windows 10/11 Pro でも Hyper-V が利用できるマシンであれば環境を準備することができます。
参考情報
- 環境の設定
- Sitecore を Docker で動かす – Part 1
- Sitecore を Docker で動かす – Part 2
- Sitecore 10 を Docker で実行する
- Sitecore 10 を Docker で実行する - XP1 とドメインの設定
- Windows Server で Docker の環境を整える