Netlify と連携しているリポジトリに関して、デフォルトではすべてのブランチに対して自動的に Build を実行するようになっています。もちろん、事前に設定しているブランチのみが公式サイト、という形になりますが、ステージングのブランチを作っておくことで、Web サイトを公開する前に確認をするためのステージングを用意することができます。

コンテンツ更新
以下のページで最新の情報を確認してください
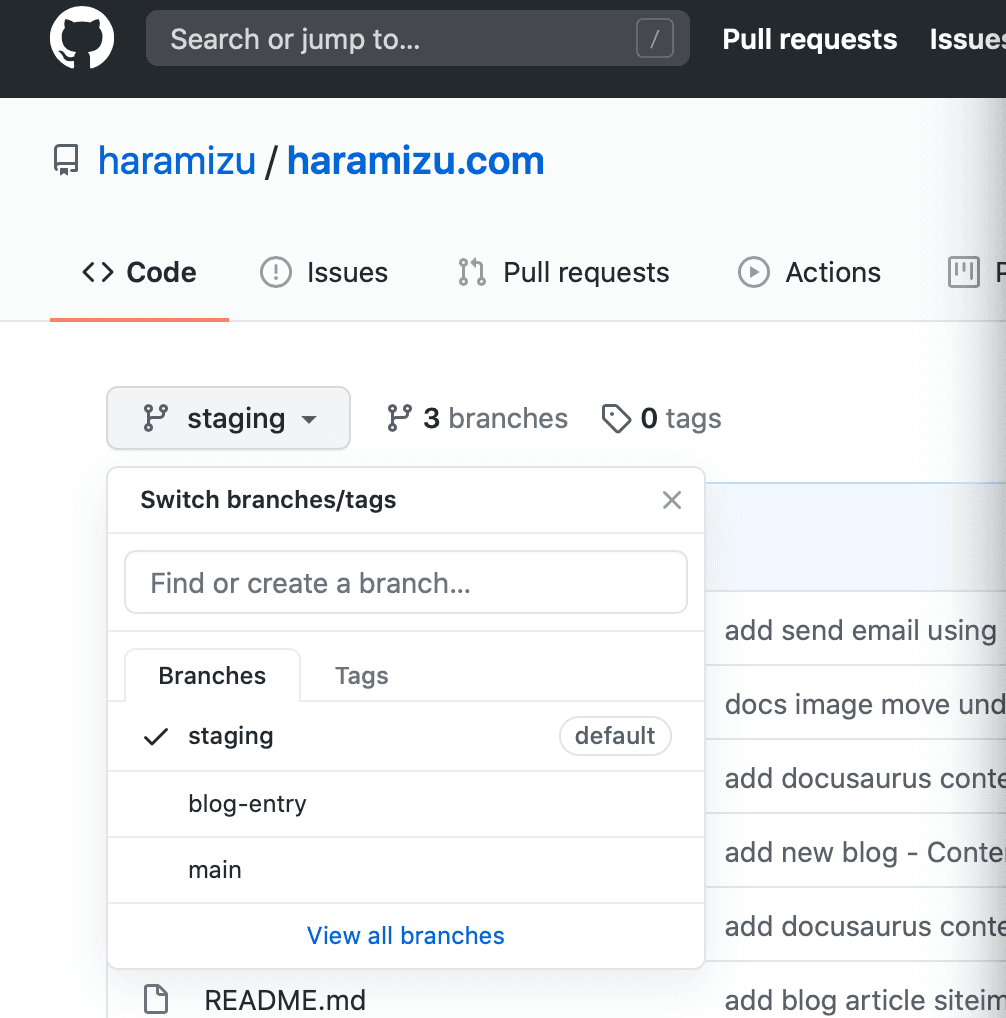
GitHub にブランチを追加する
GitHub にブランチを作成してください。私の場合は、main は公式サイトのデータ、staging はステージングデータ、blog_entry はステージングにアップする前のブログの記事をアップする場所、という感じで運用をしています。

基本的には staging にアップ、ステージング環境でページの表示確認をしたら main のブランチにプルリクエストをして反映させる、という形の運用にしています。
Netlify でステージングのブランチを指定する
Netlify と GitHub を連携させると、デフォルトでは連携しているリポジトリのすべてのブランチが更新されると Deploy が実行される形です。これだと、私の場合のブログ記事用のブランチなども更新されると、それはそれで困ります( Build は月間 300分まで)。ということで、ブランチを指定します。
設定方法は以下の通りです。
- 対象サイトの Site settings を開く
- Build & Deploy のメニューを選択します
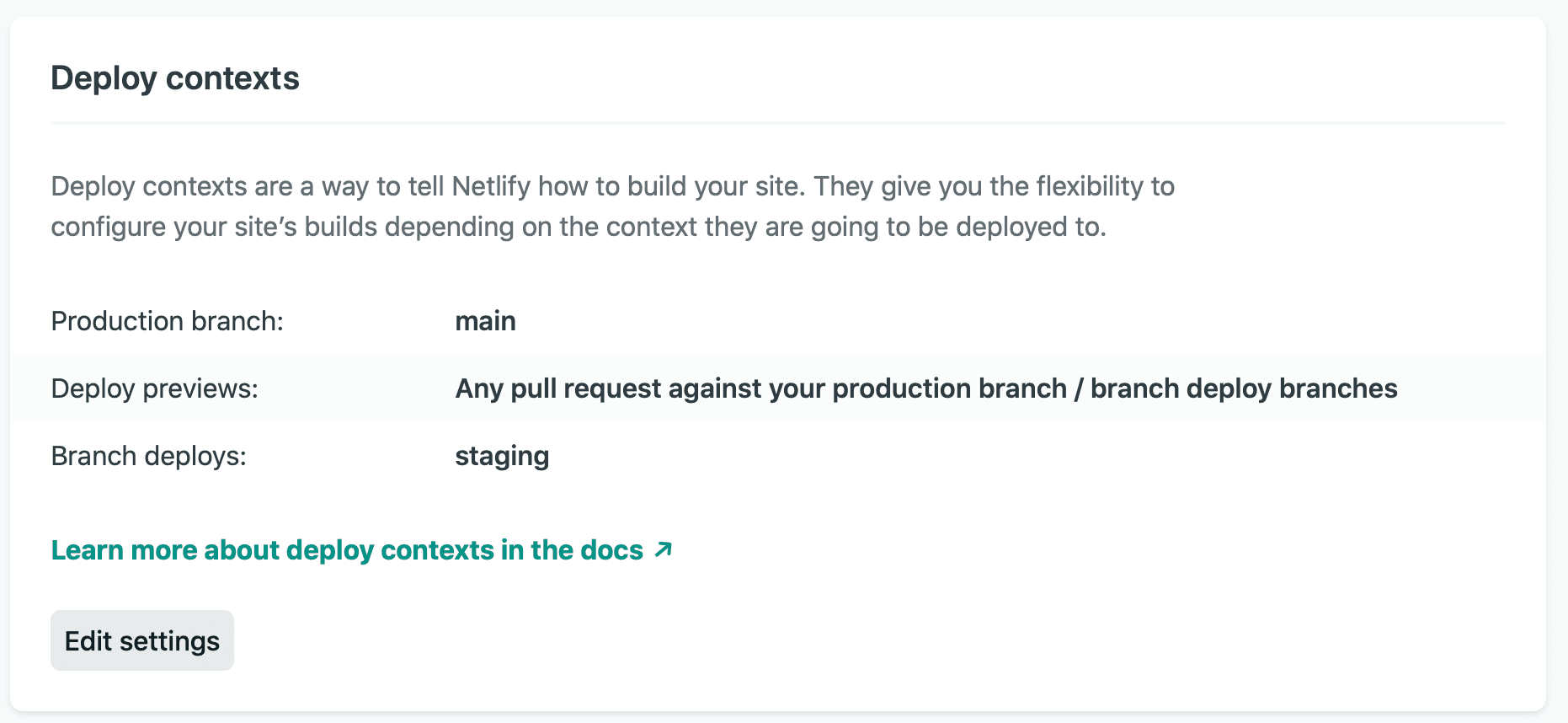
- Deploy contexts の項目を編集します
Production のブランチは main、それ以外は staging を指定しています。

これで、staging のブランチが更新されると、自動的にデプロイが動く形となります。
プレビューの確認
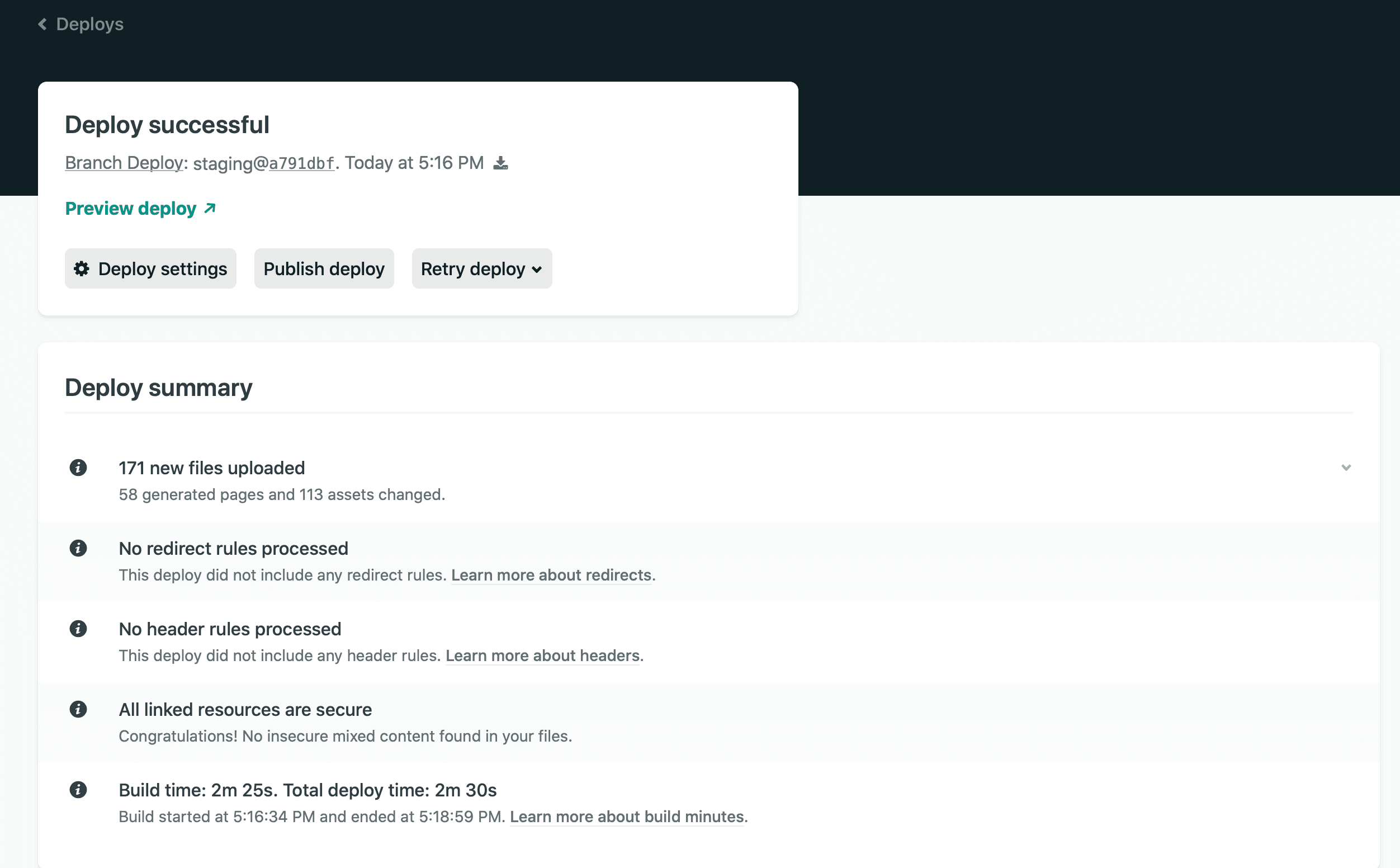
上記の設定が完了している形で、staging のブランチを更新すると、管理画面の `Deploys` を確認すると、ステージングのビルドが実行されていることがわかります。

- staging@xxxxx と表示されているのが、staging ブランチ
- main@xxxxx と表示されているのがプロダクション、Published で公開されていることが確認できます
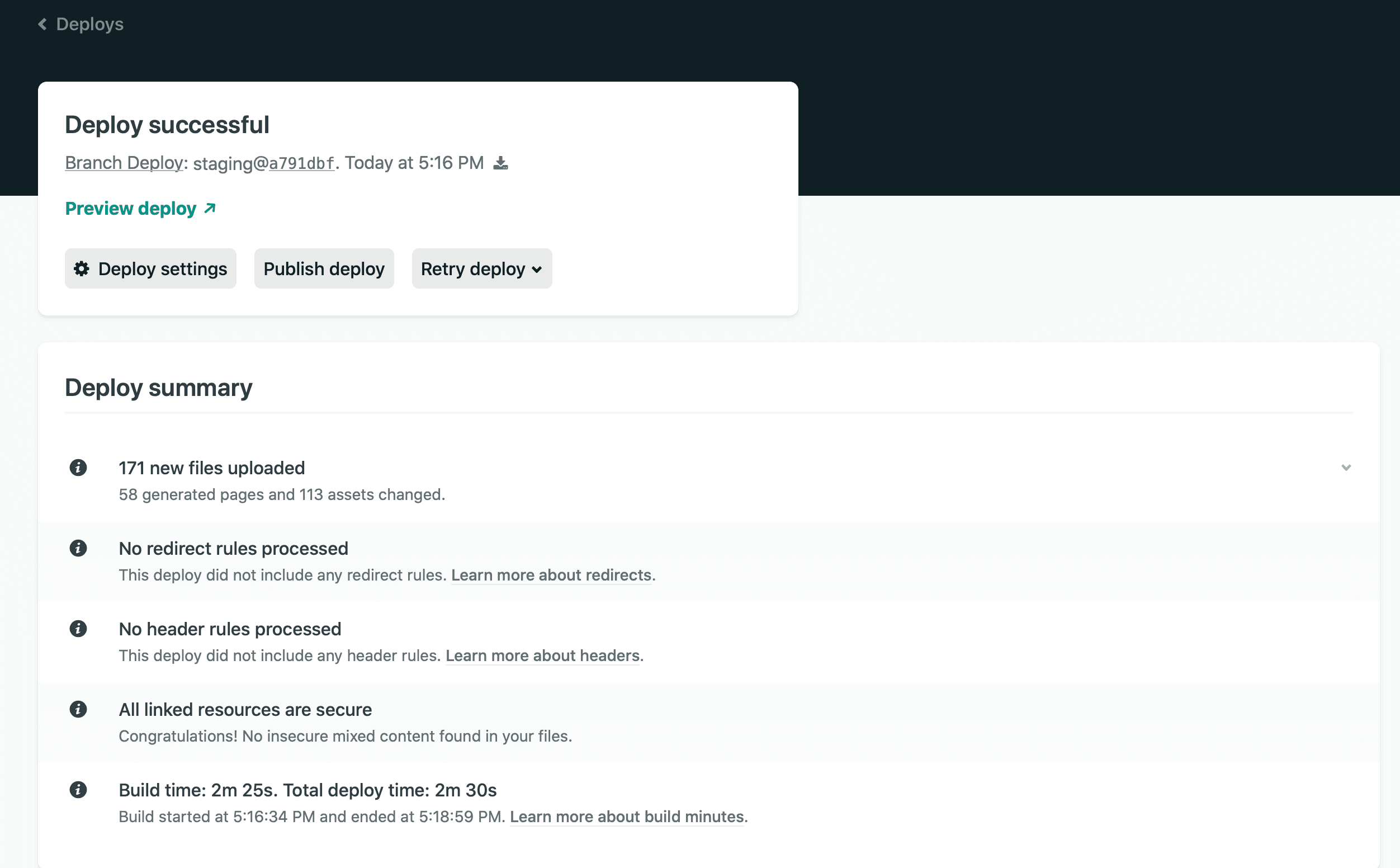
実際に、staging の Deploy の項目をクリックすると、以下のような展開のサマリーが表示されます。

1回あたり2分ちょっとの Build 時間、ということで1ヶ月 100 回ぐらいの展開はできそうですね。上記の画面をスクロールすると、Build を実行した時のログも参照することができます。
上記の画面にある Preview deploy をクリックすると、ステージングサーバーに展開されたサイトを見ることができます。
まとめ
簡単にステージング環境を作ることができました。ステージング環境が欲しい、という人は少ないかもしれませんが、簡単に使えるのであれば、あると便利です。私の場合は、ローカルで動作確認、そのあとステージングで動作確認、そしてプロダクションに、という感じにしています。ステージングで読むと、改めて直した方がいいところある、というのに気づく感じですね。