ここでは、実際にサイトを登録していく手順に関して紹介をしていきます。すでにホスティングするためのデータが GitHub のリポジトリに登録されていることを前提として進めていきます。

コンテンツ更新
以下のページで最新の情報を確認してください
サイトを追加する
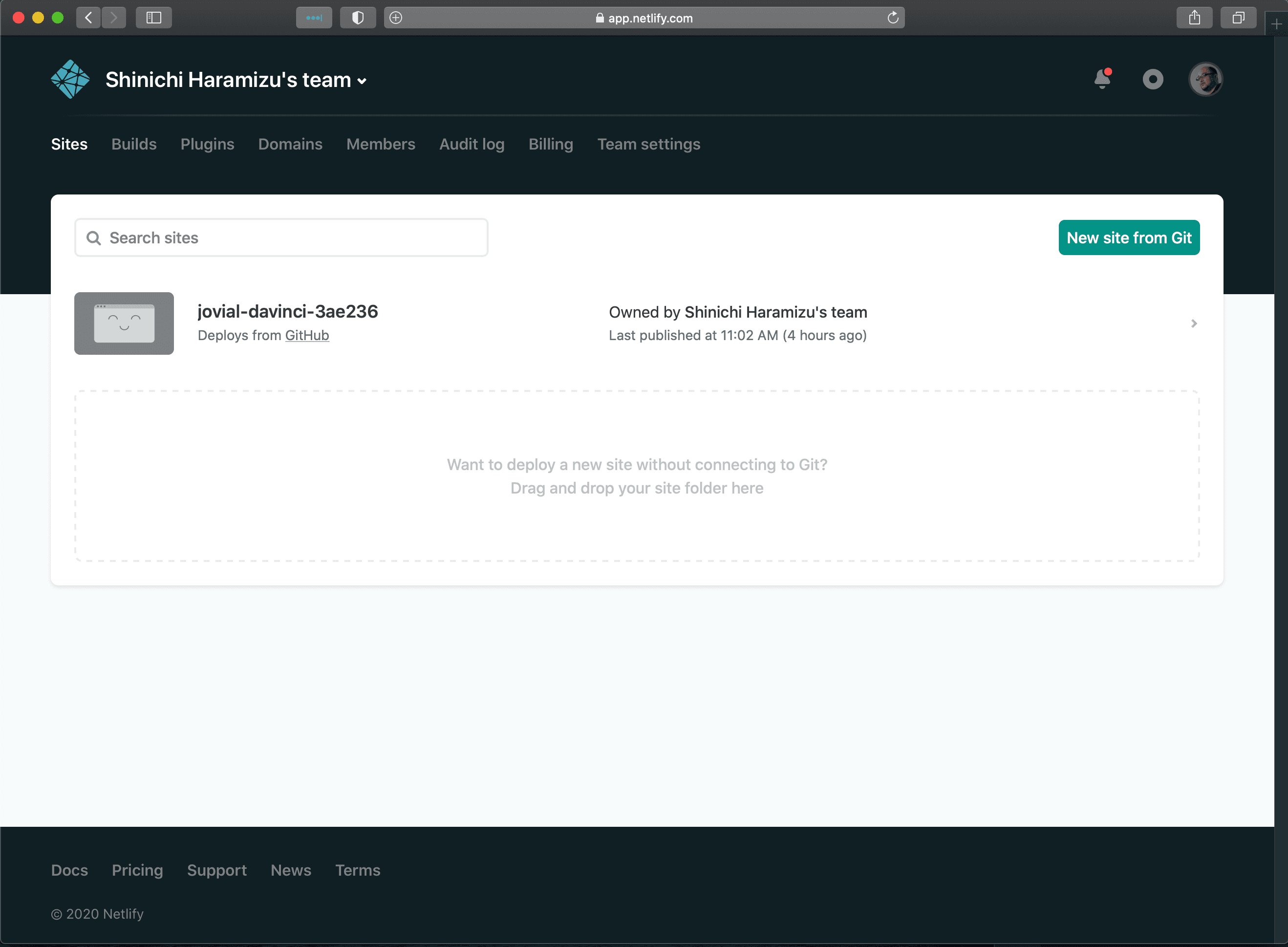
管理画面の右上に表示されている New site from Git のボタンをクリックしてください。サイト追加のための手順がスタートします。

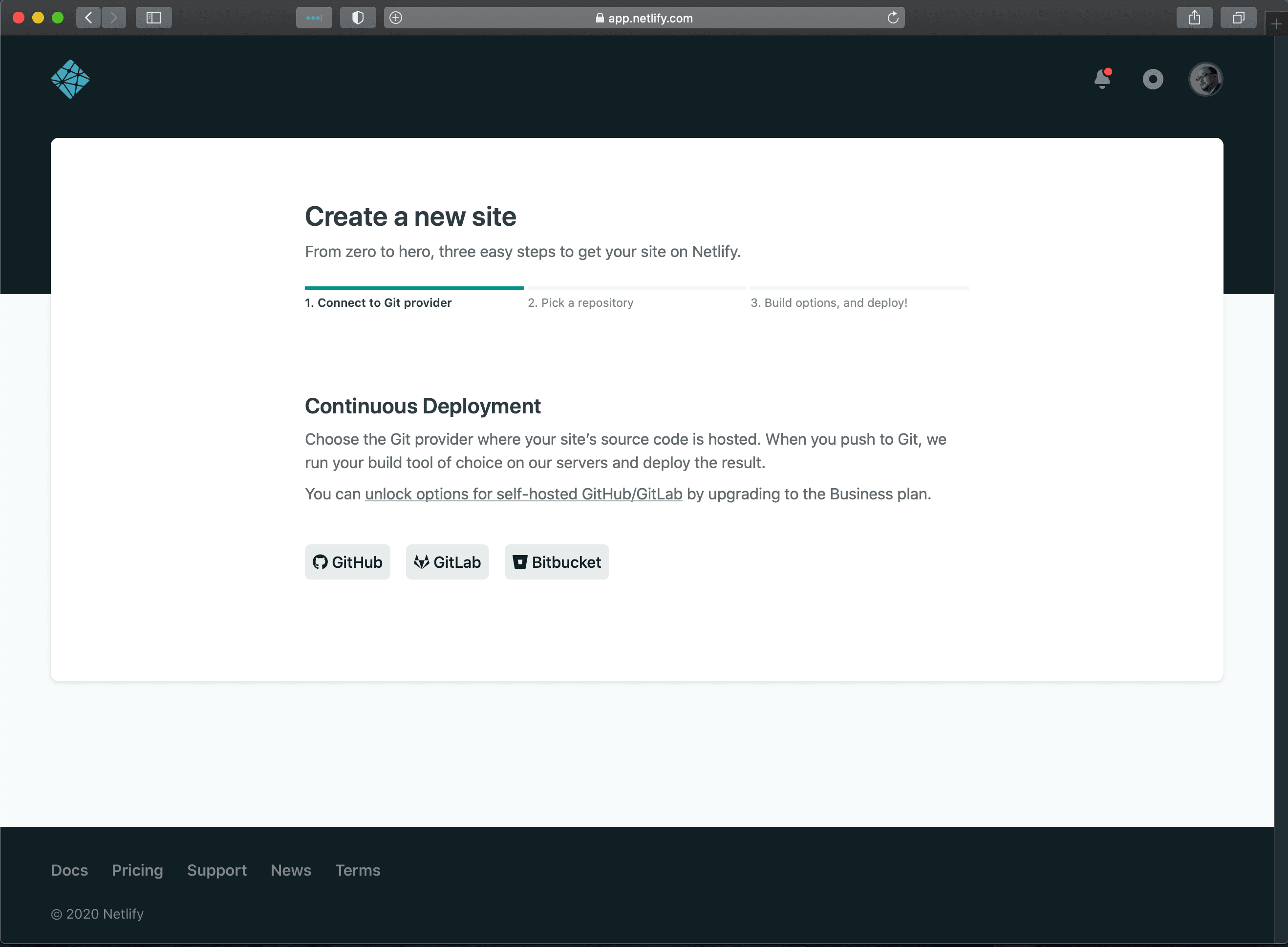
サイトを作成する際の Git プロバイダーを指定する画面が表示されます。

このサイトのコード自体は、 https://github.com/haramizu/haramizu.com という形ですべてのコードを公開しています。ということで、今回は GitHub のリポジトリを選択します。

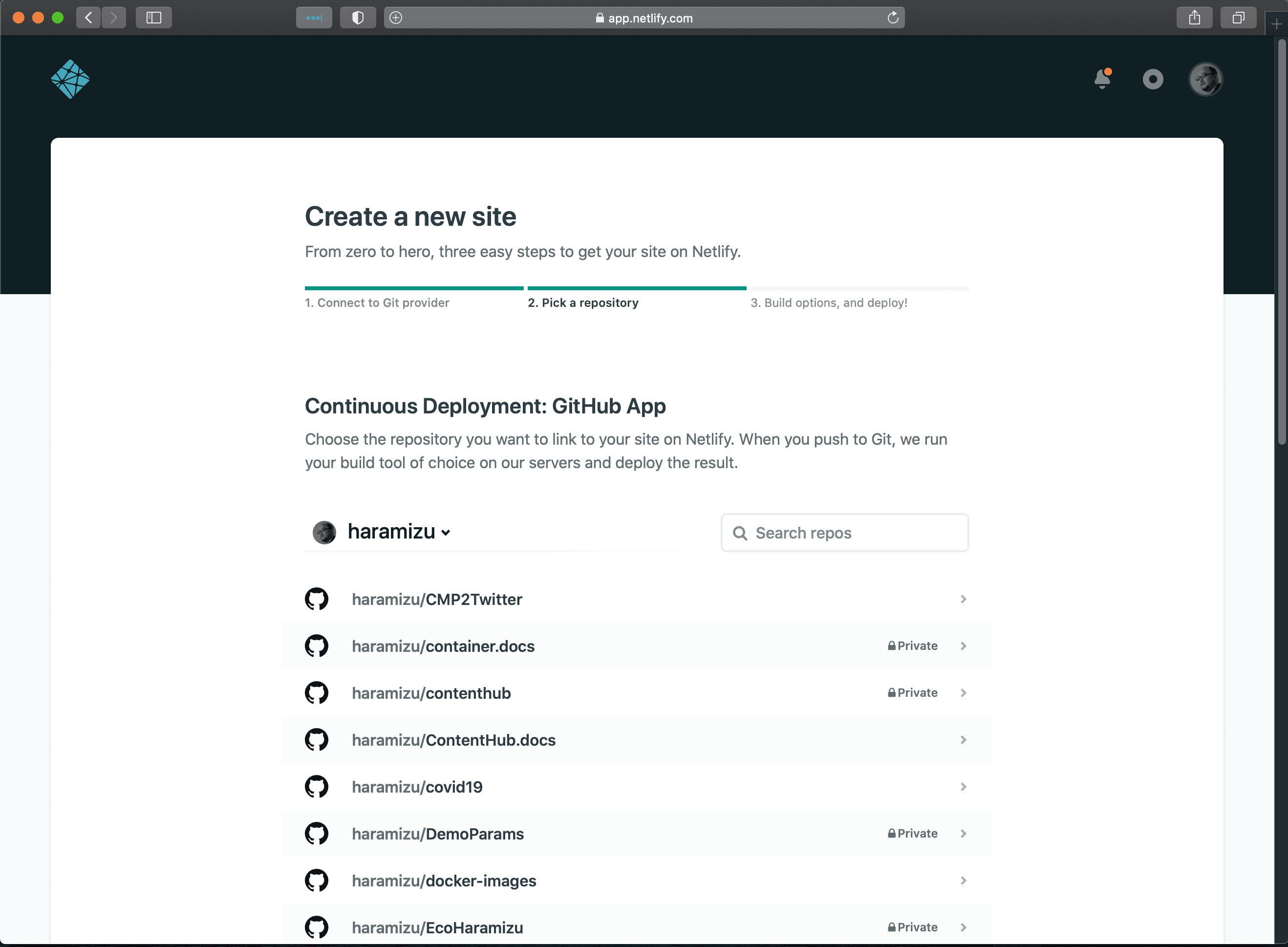
すでにアカウントは GitHub のアカウントでログインをしているため、私が持っているリポジトリ一覧が表示される形です。一覧を見ると、プライベートリポジトリが表示されていることもわかります。サイトの運用という点では、コードは別に公開する必要はないため、プライベートリポジトリと連携して、という運用でもいいのではないでしょうか。
今回は、 haramizu.com のリポジトリを指定しました。

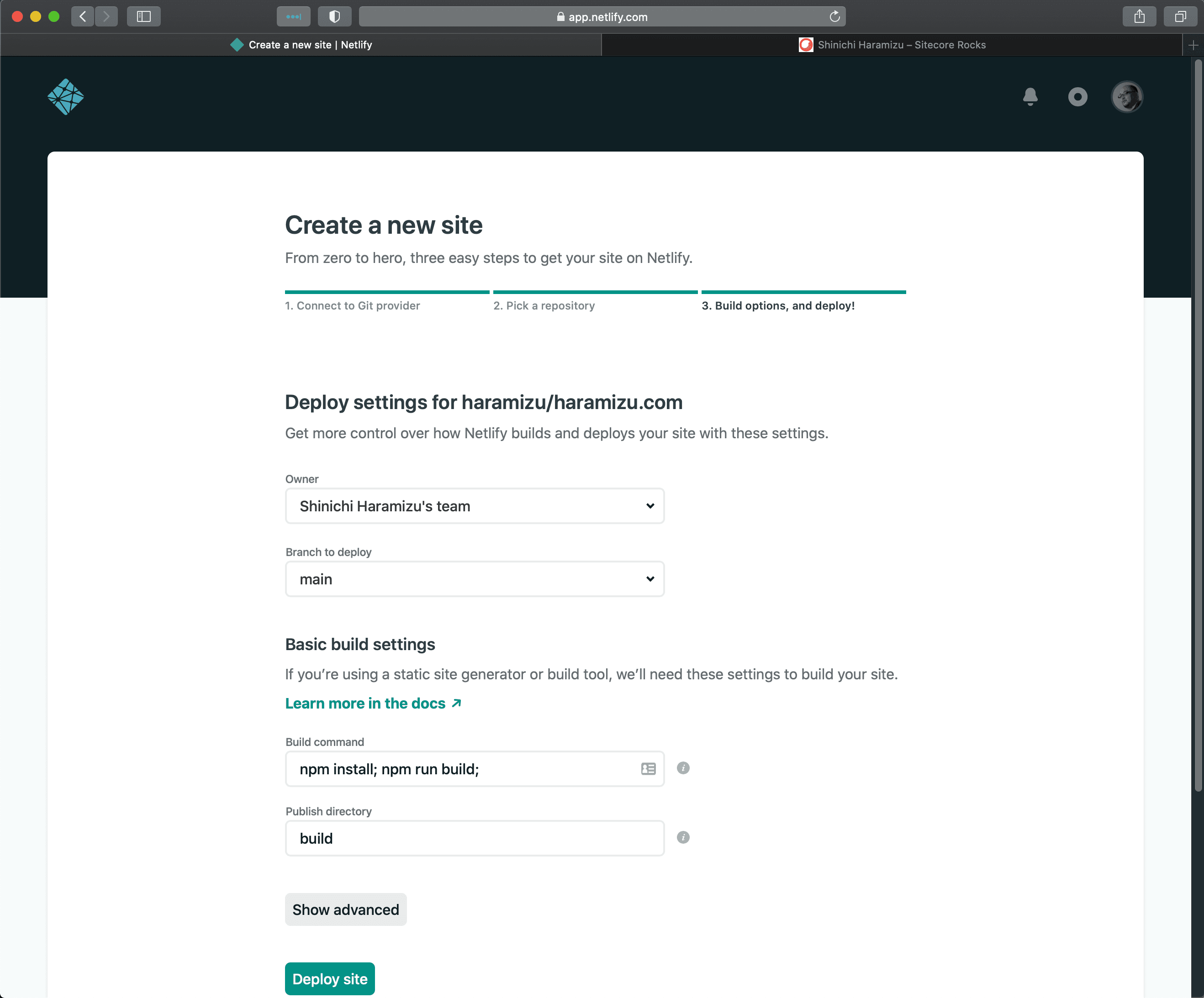
続いて、どのブランチを利用してサイトを公開するのか、を指定できるようになります。ここでは、当然ながら *main* を指定します。
Basic build settings に関しては、利用しているツールによって異なる設定となります。今回は、Docusaurus v2 を利用しているため、main ブランチが更新されると、以下のコードを実行するように設定をしています。npm install; npm run build;上記のコマンドを実行して、エラーがない場合には、指定したディレクトリをルートディレクトリとして公開する形となります。Docusaurus v2 の場合は以下のディレクトリを指定します。
buildすべての設定が間違いないか確認をしたあと、`Deploy site` のボタンをクリックして、サイトを展開します。
サイトの展開
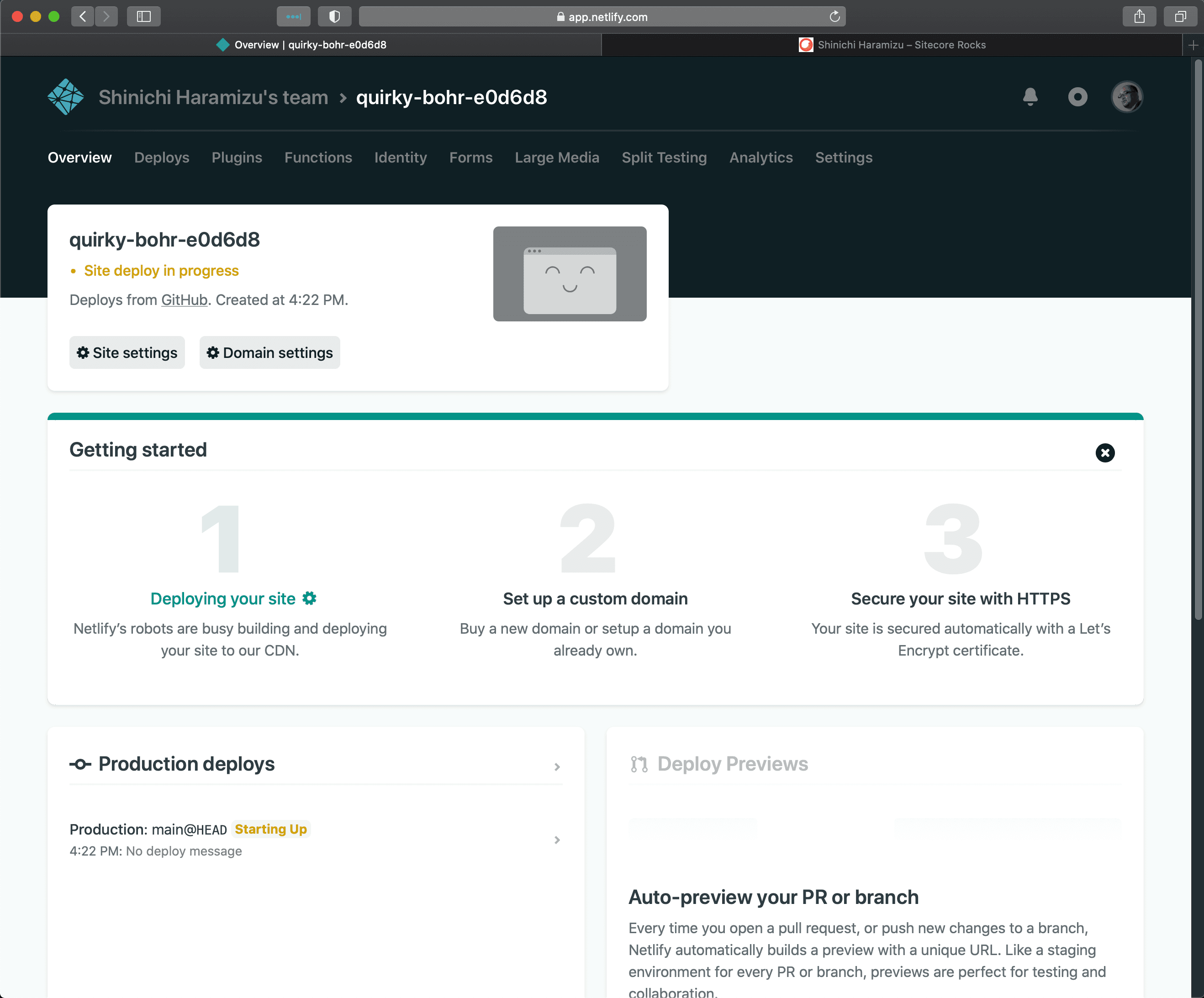
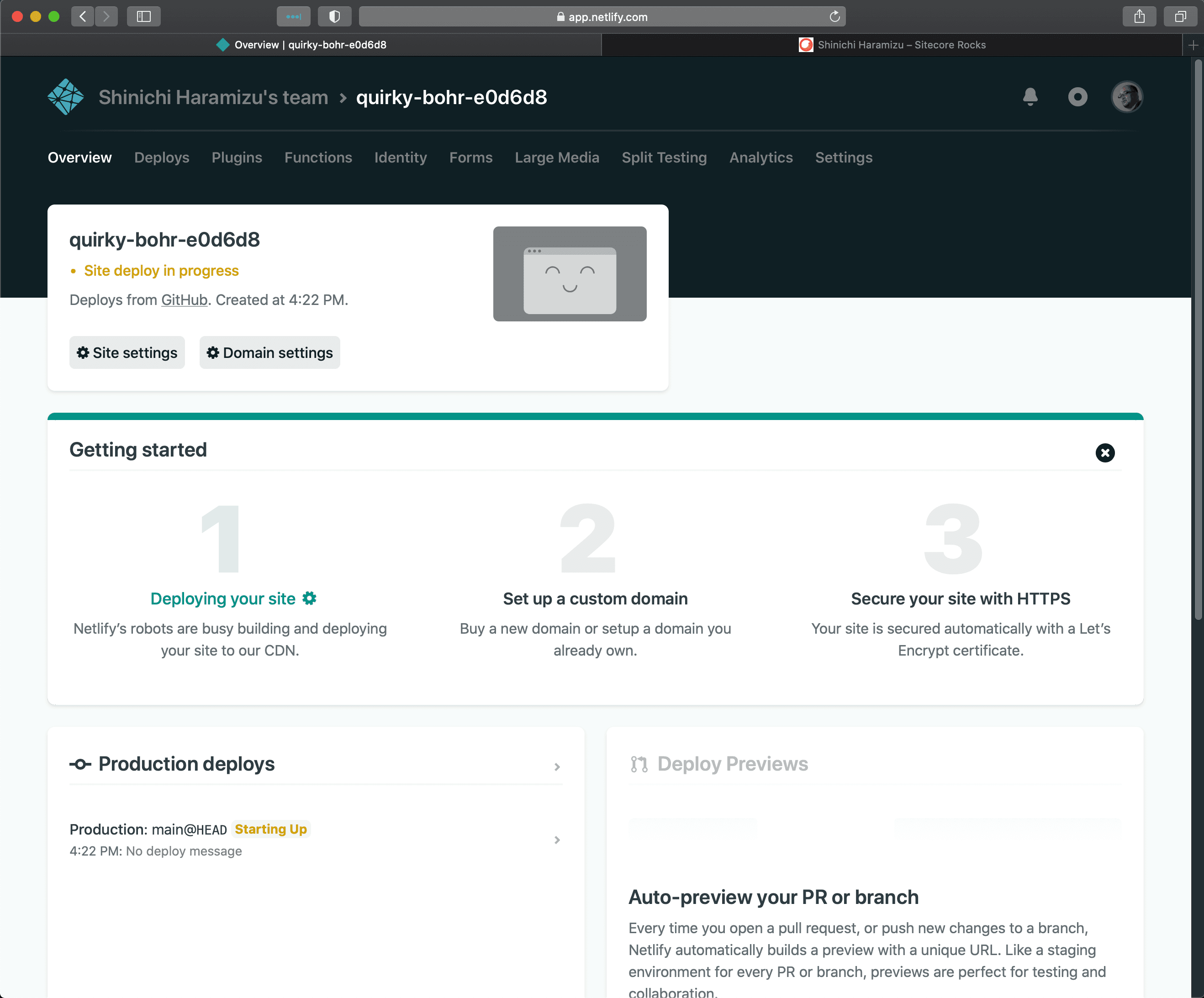
基本的には、`Deploy site` のボタンを押すと展開が開始となります。以下の画面に表示されている、Site deploy in progress のメッセージが展開が完了すると URL に切り替わります。

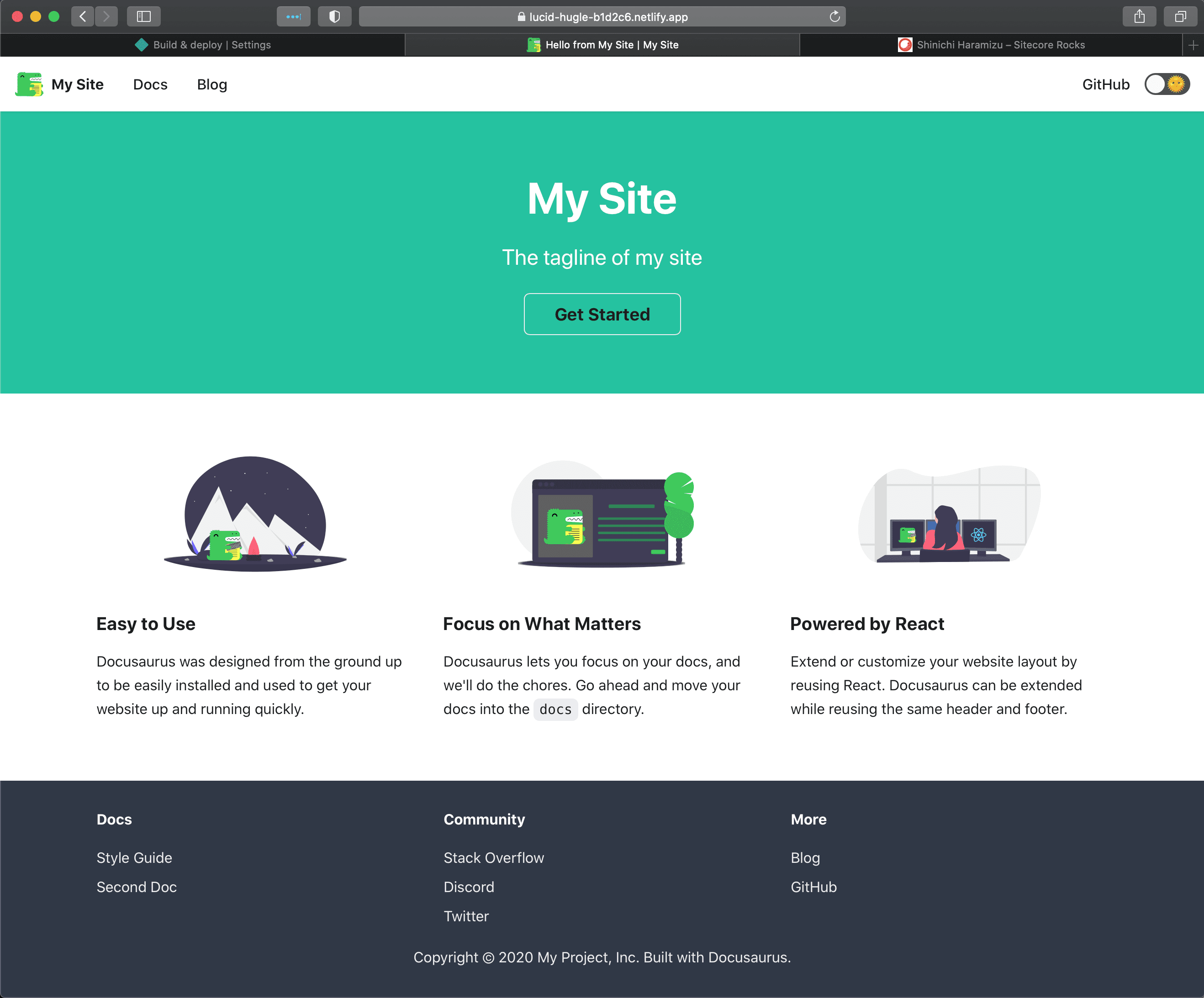
URL が表示されたあと、クリックをすると実際にサイトが立ち上がっているのがわかるかと思います。

サーバーの設定とかはほとんど気にすることなく、GitHub に展開しているコードを利用して Build、Deploy を自動化することができます。
まとめ
サーバーの構築、というよりもコードを準備してそれで動作するように設定しておく、という感じの運用になっています。Docusaurus を利用しているので、みたまま編集みたいな便利なツールはありませんが、このサイトのようにメモを公開するような感じであれば、Markdown で書いていくのが便利です。そしてコードを書けば、あとは自動的に Build されてサイトが立ち上がる、助かります。
では独自ドメインを持っているのであれば、そのドメインの設定をしてみましょう。