前回、Sitecore Connect for Content Hub のインストールを実施しました。インストール、設定が完了すると、デジタルアセット管理との連携まではスムーズに進みます。今回は、コンテンツマーケティングプラットフォームとの連携について少し深掘りをします。

Microsoft Azure での準備
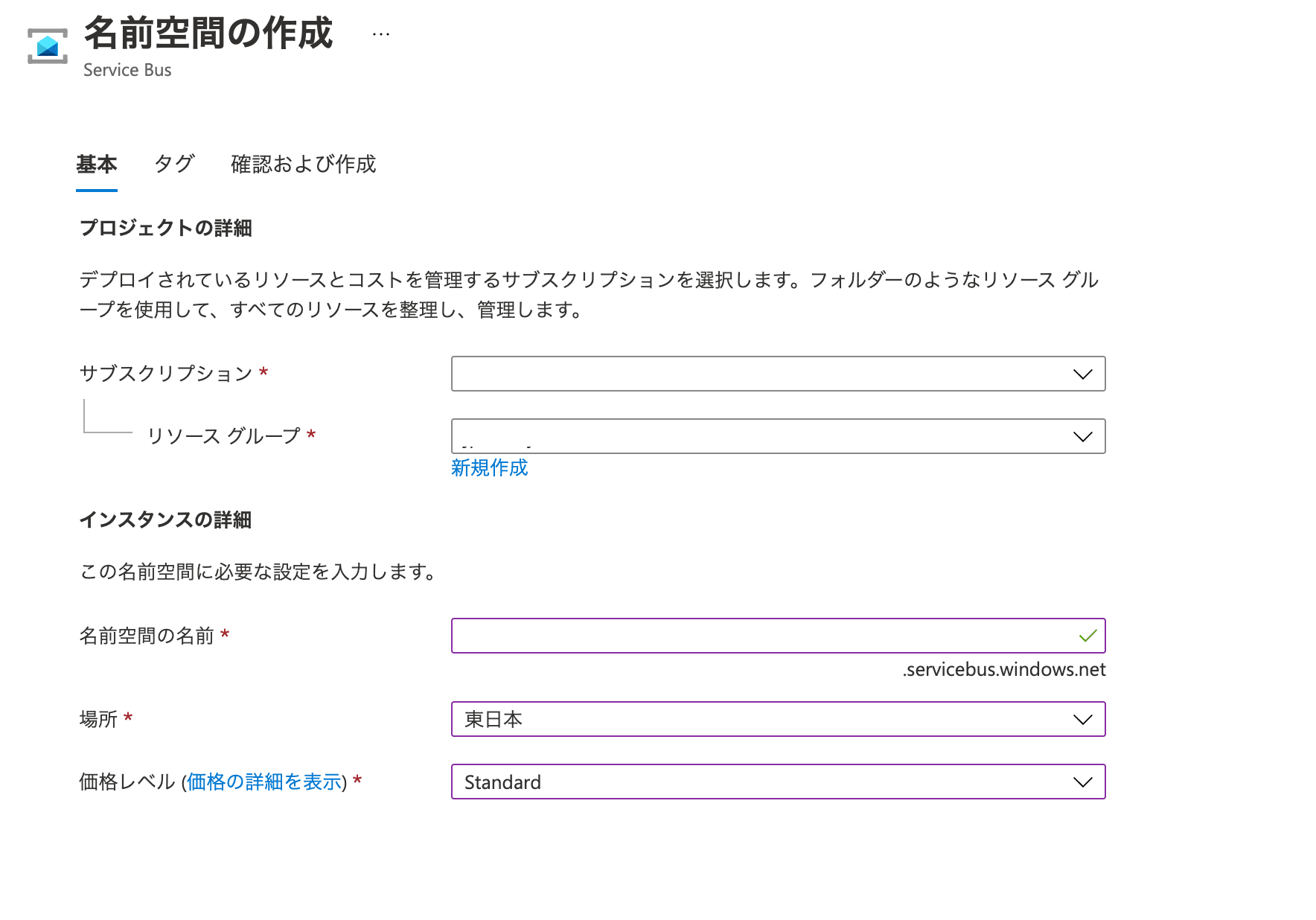
Sitecore Content Hub CMP と Sitecore CMS を連携させるにあたって、Microsoft Azure の Azure Service Bus を利用して連携をします。まずは、Service Bus を作成します。

作成をする際には、価格レベルに関しては Standard をしてください。

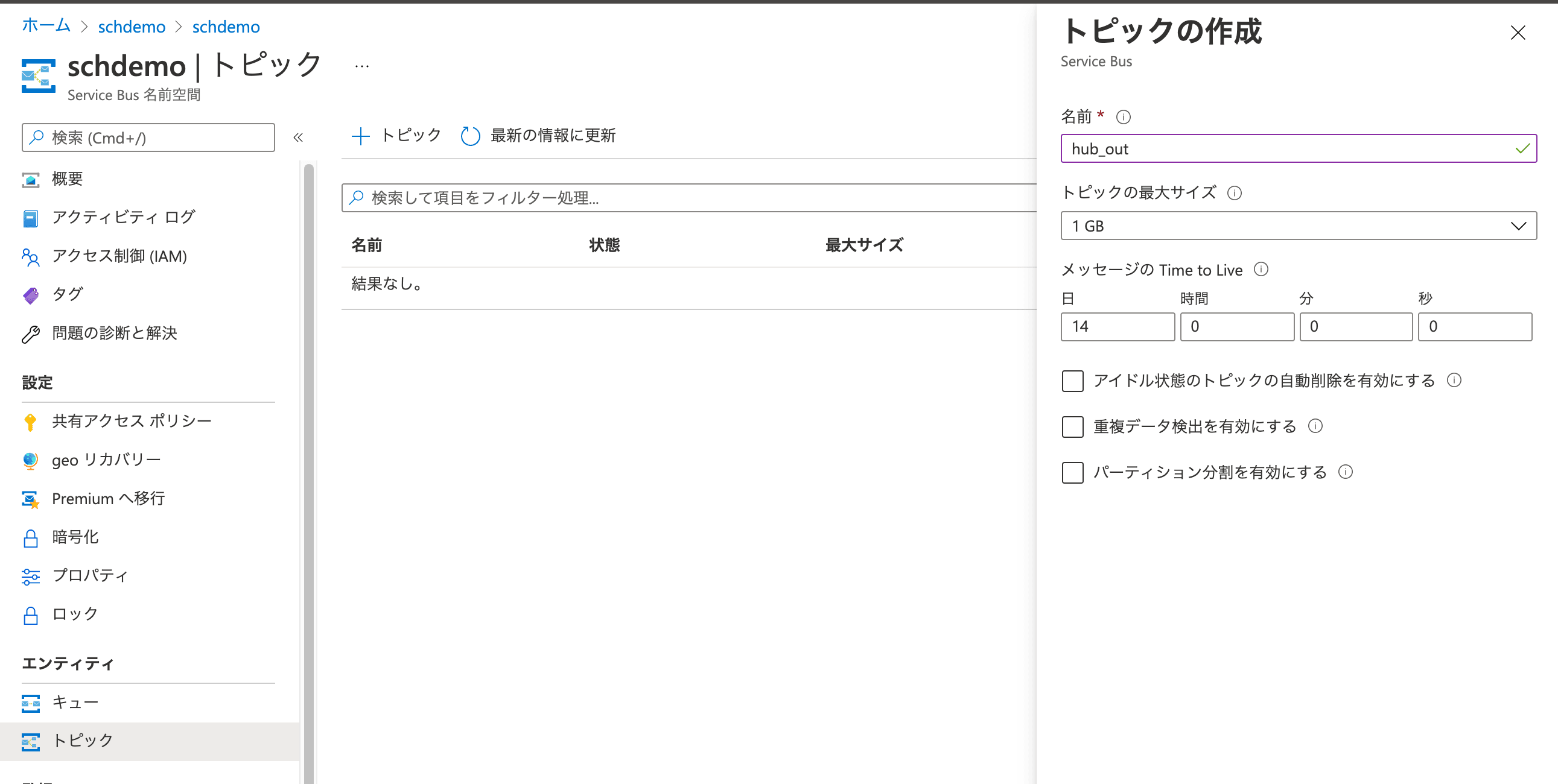
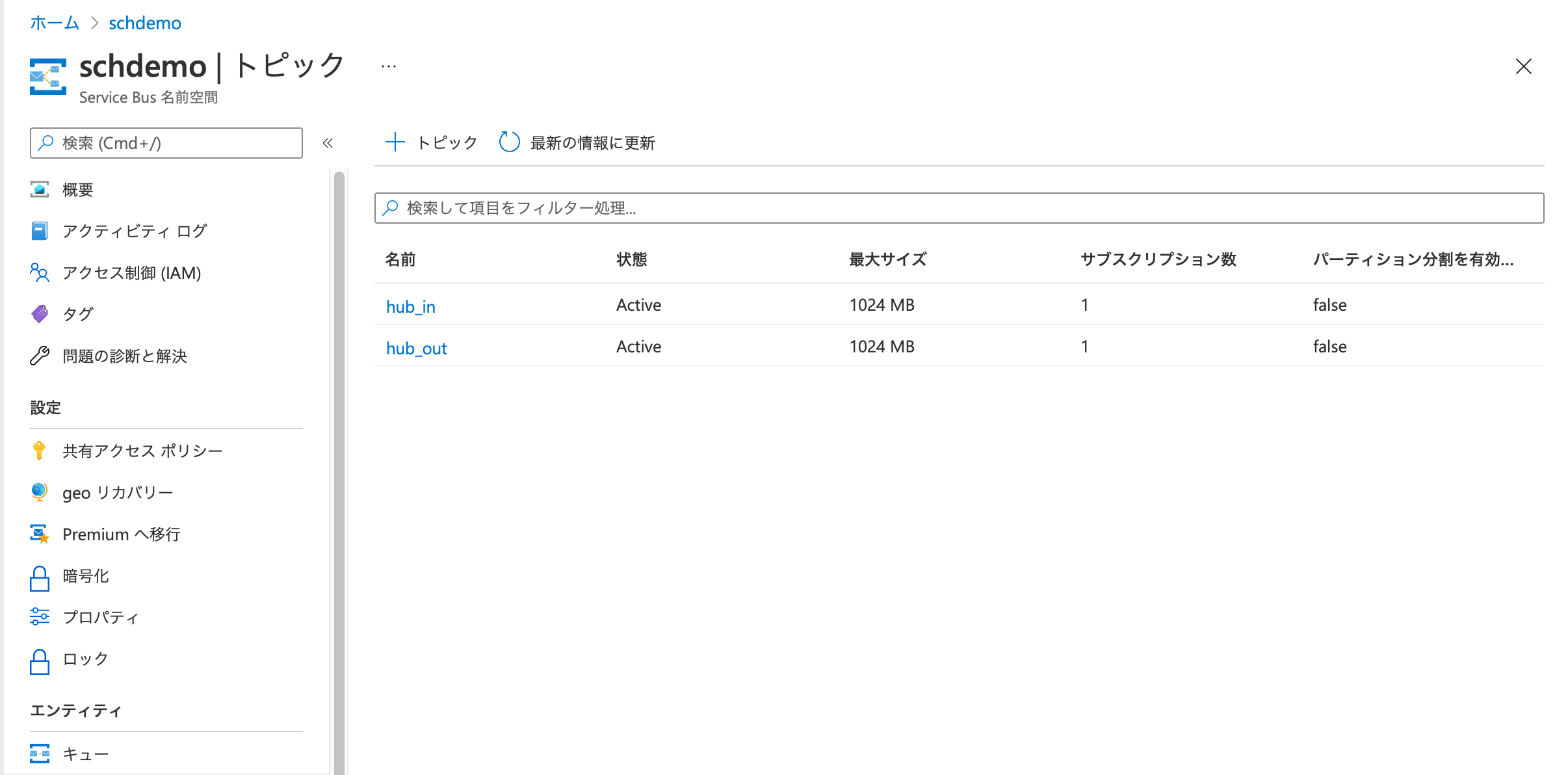
左側のメニューのうち、トピックを選択して、名前を hub_out を選択して作成してください。

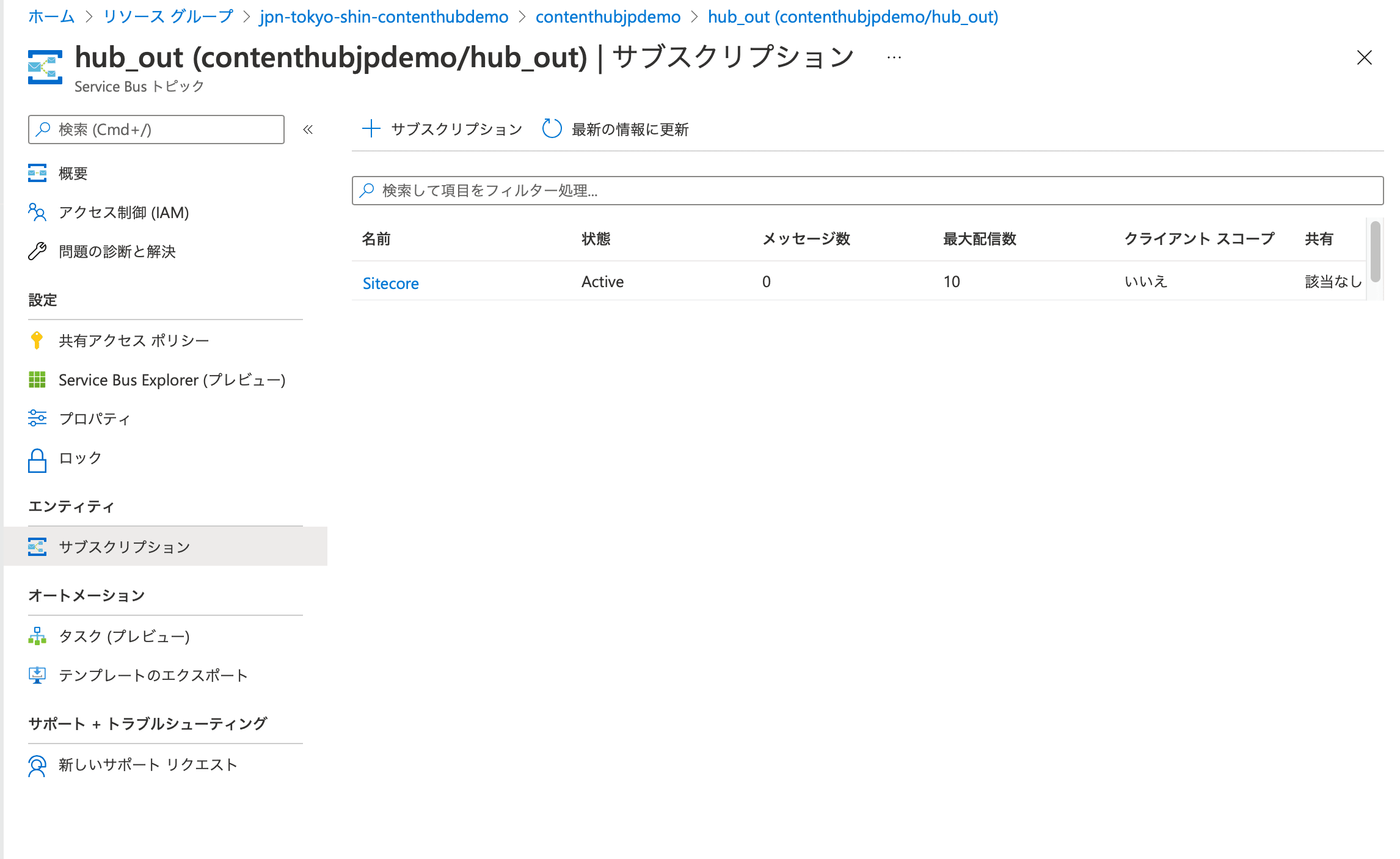
作成したトピックの中に、Sitecore というサブスクリプションを作成してください。今回は Sitecore とします。

同じ設定で hub_out と同じ様に hub_in を作成して、トピックを2つとします。

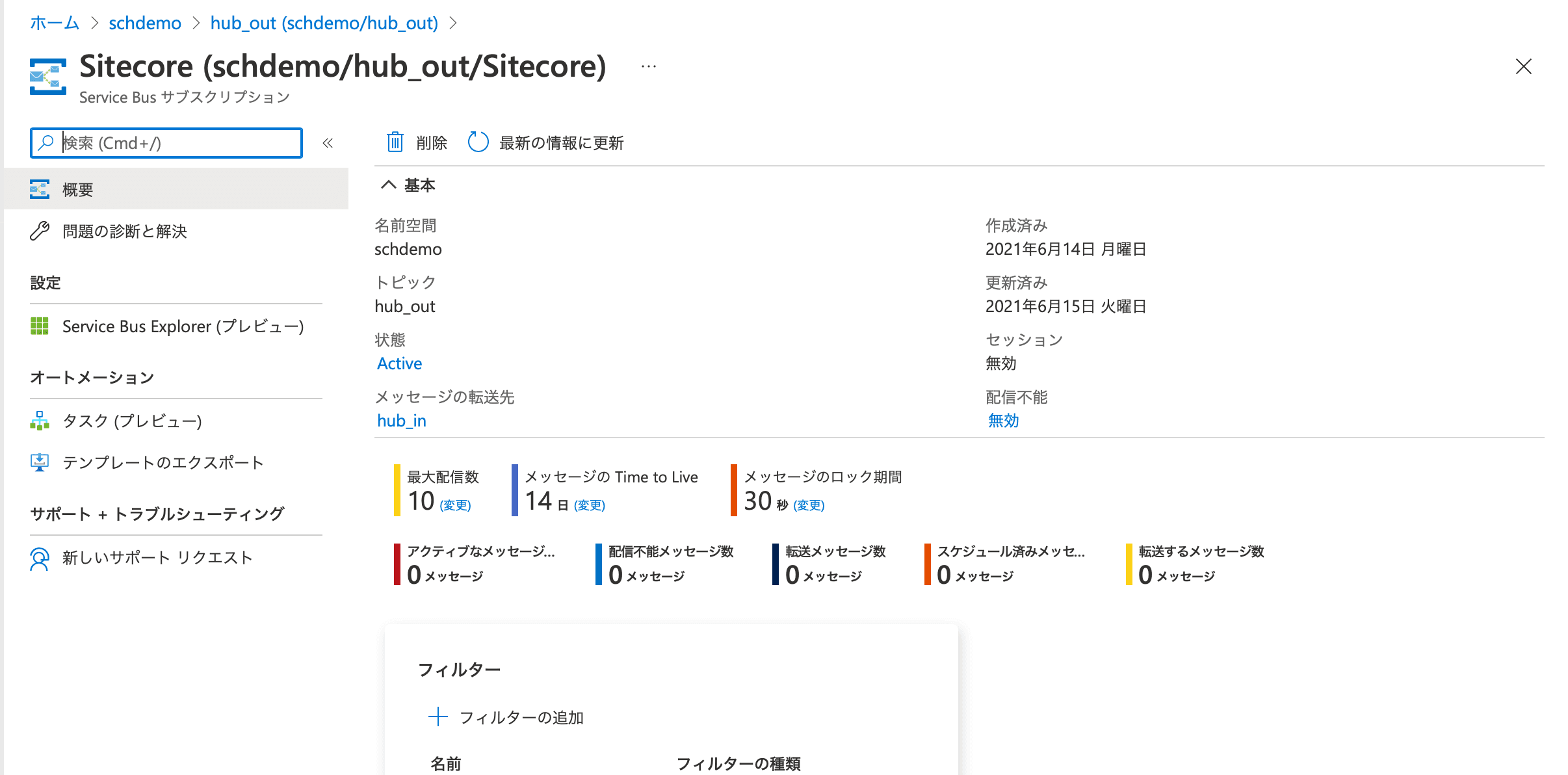
hub_out のサブスクリプションを選択し、メッセージの転送先を hub_in に設定をします。

Sitecore Content Hub CMP の設定
アカウントの作成
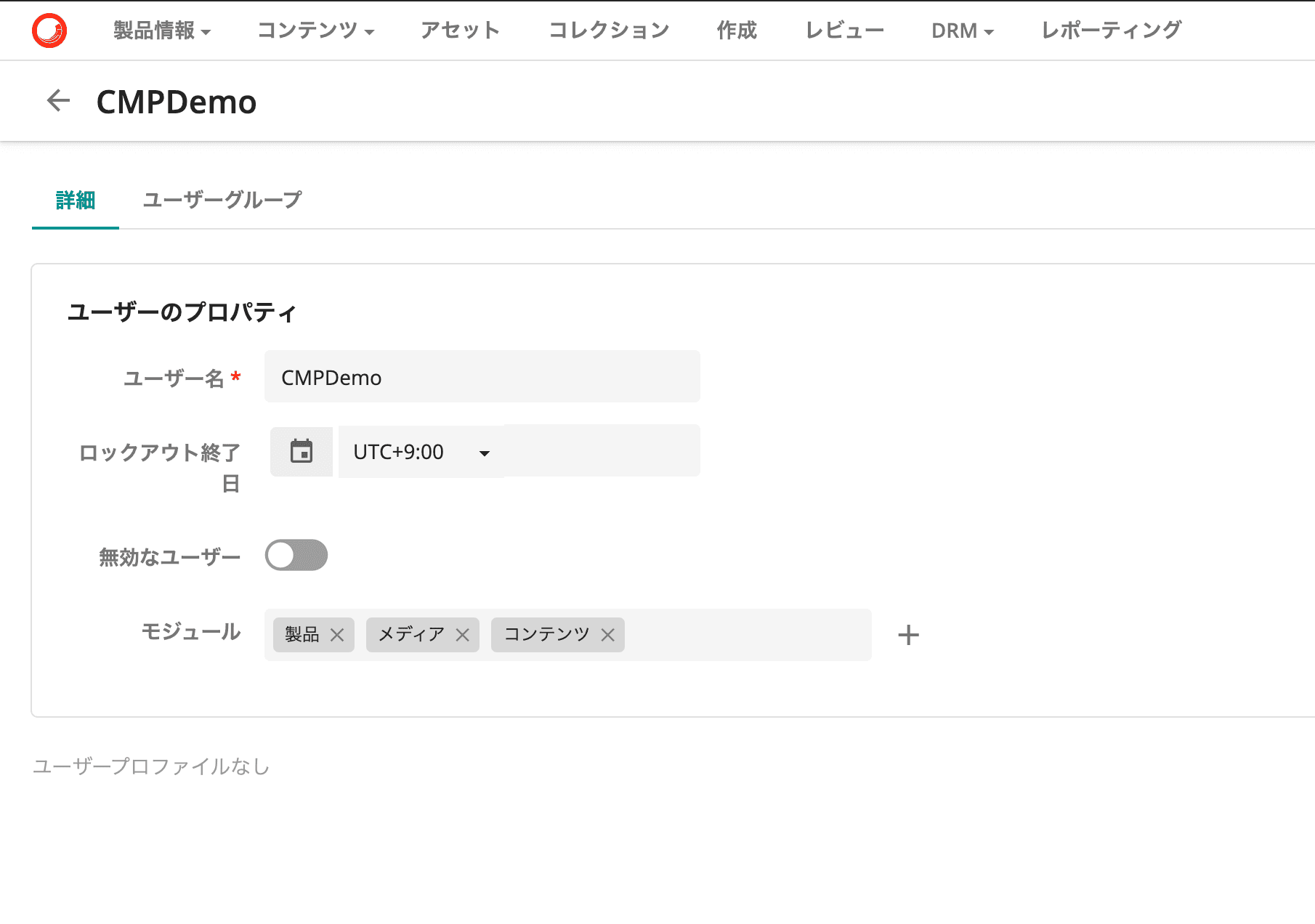
まず、コネクタで利用するシステム連携のアカウントを作成します。

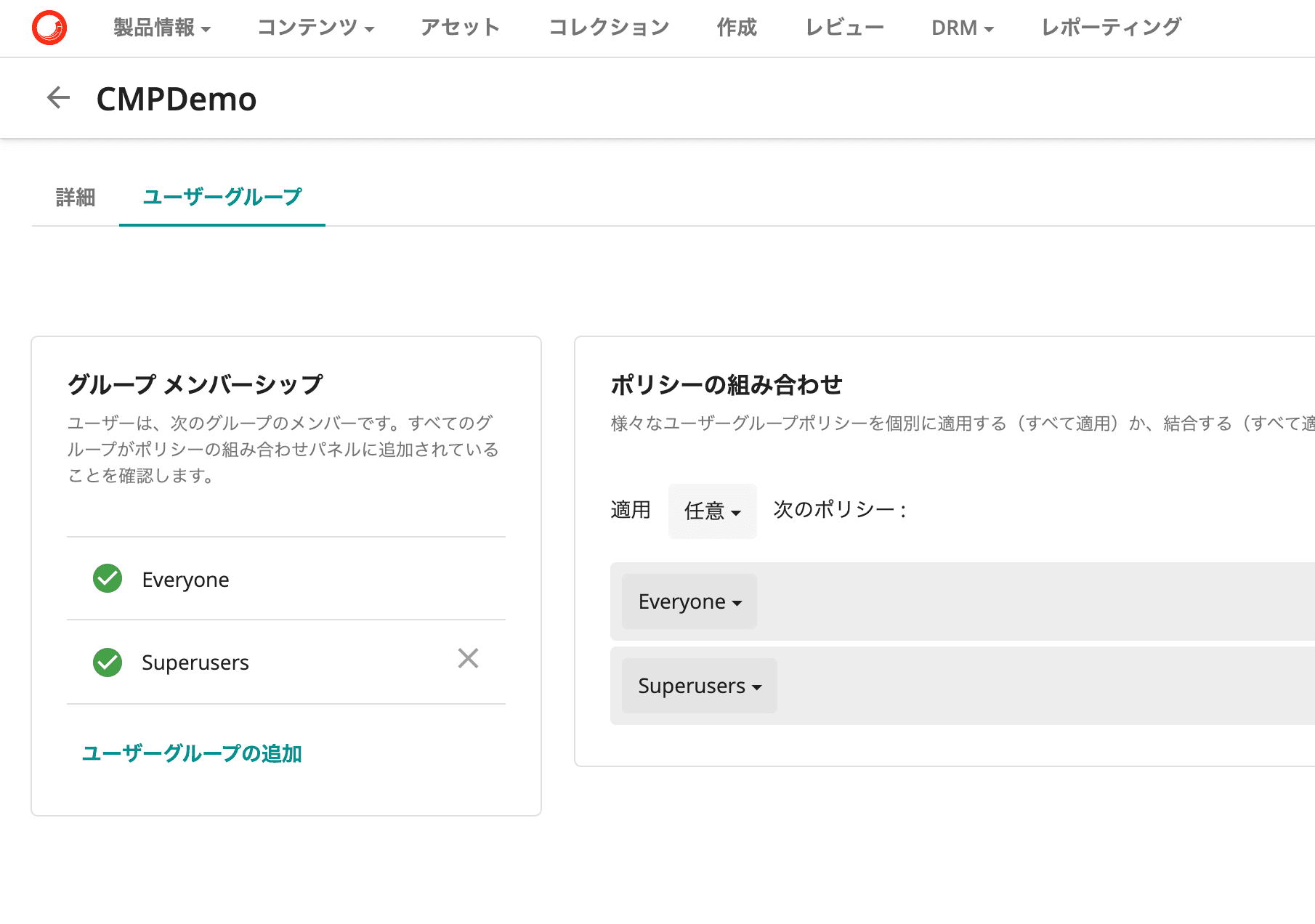
ユーザーにはグループメンバーシップとして、Supeusers を適用します。

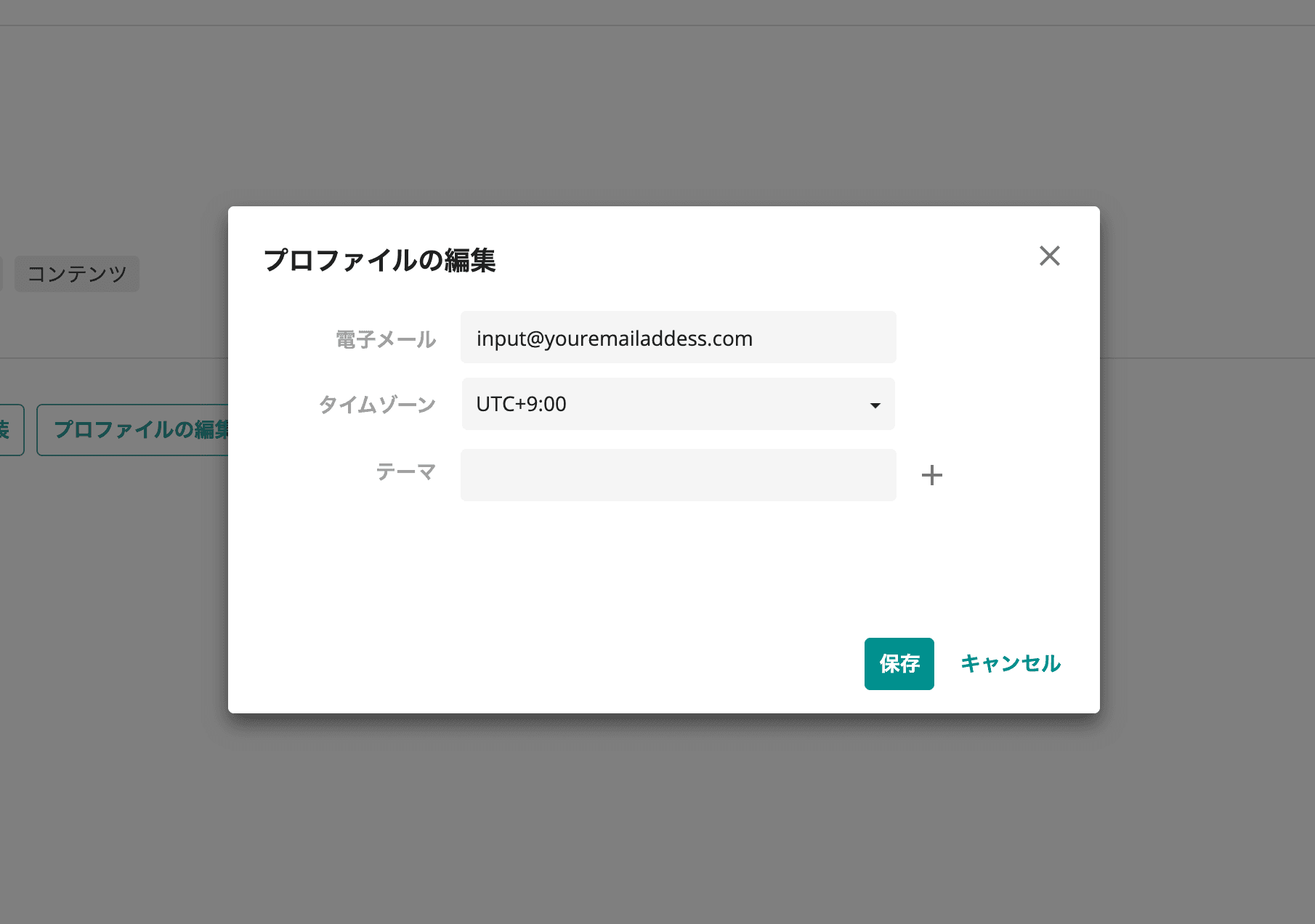
アカウントの作成をしたあと、プロファイルの編集を選択、メールアドレスを設定します。

メールアドレスを設定したあと、パスワードのリセット をクリックすると、パスワードリセットのメールを受け取ることができます。

パスワードをリセットしたあと、ログインができるか確認をします。ログインができれば、Sitecore Content Hub のアカウントができました。
アクションの作成
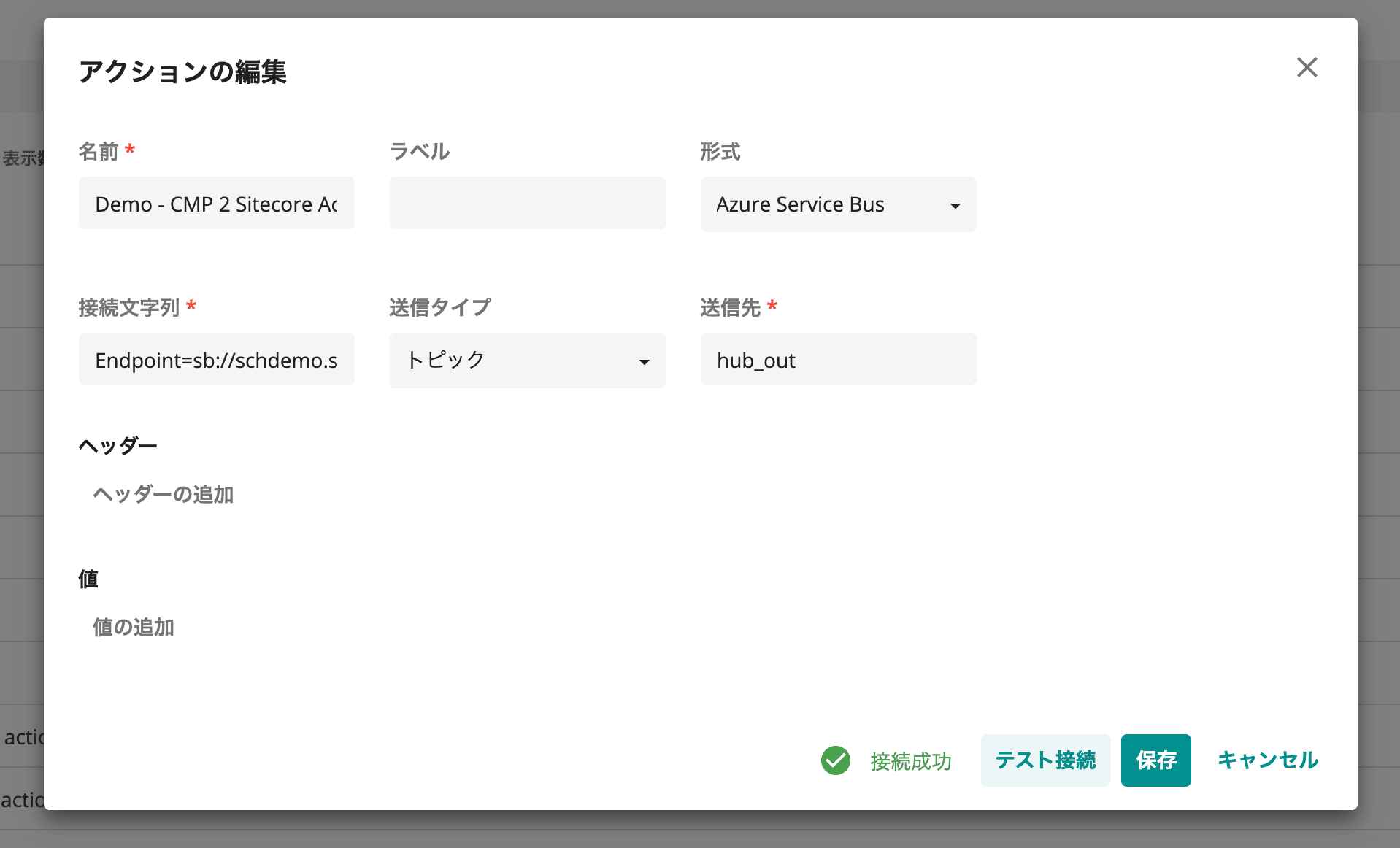
続いて事前に作成をしておいた Azure Service Bus との接続を作成していきます。管理画面のアクションで新規アクションを作成します。入力項目は以下の通りです。
設定項目 | 設定値 |
|---|---|
名前 | Demo - CMP 2 Sitecore Action |
ラベル | |
形式 | Azure Service Bus |
接続文字列 | (後述) |
送信タイプ | トピック |
送信先 | hub_out |
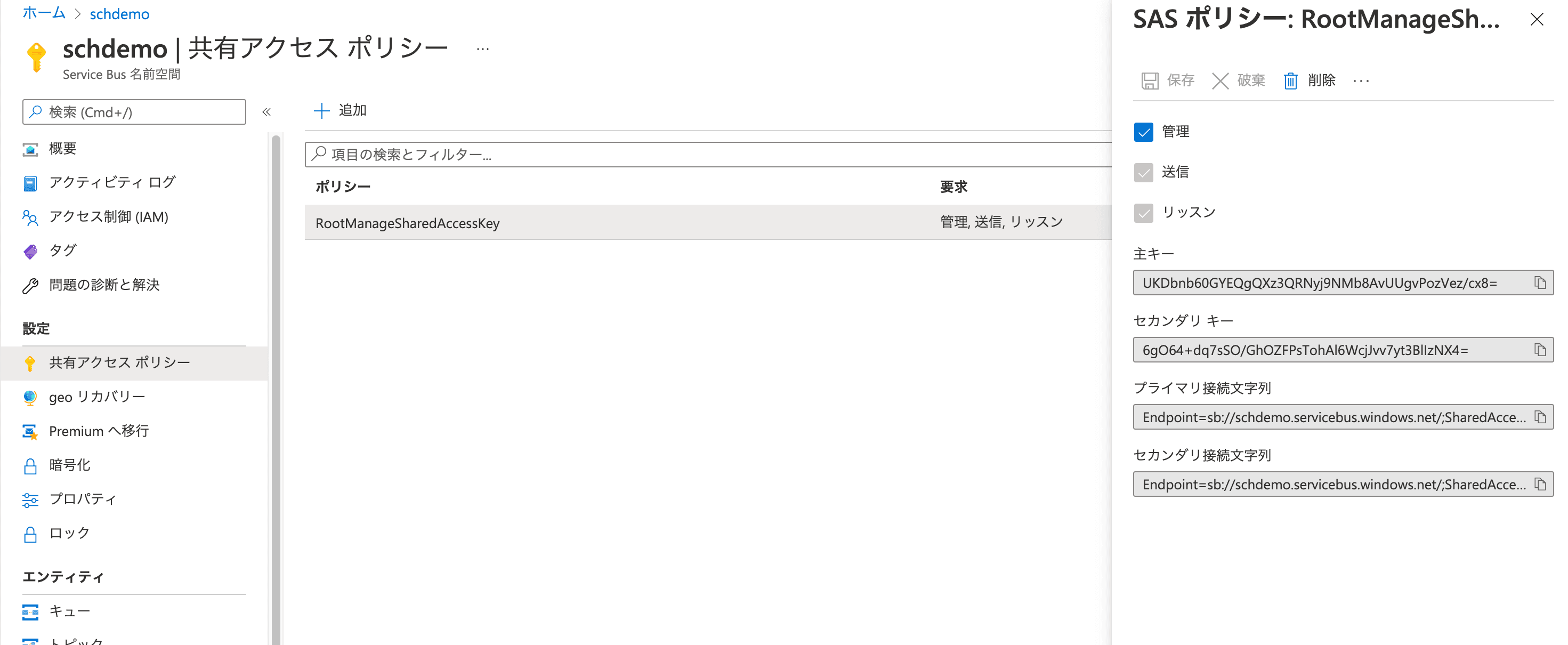
接続文字列に関しては、Azure Service Bus の共有アクセスポリシーが作成されており、_RootManageSharedAccessKey_ を選択、プライマリ接続文字列を選択してください。

プライマリ接続文字列を設定してください。実際に全てを入力したのが以下の画面です。テスト接続 のボタンをクリックして、テストがパスすることを確認してください。

トリガーの作成
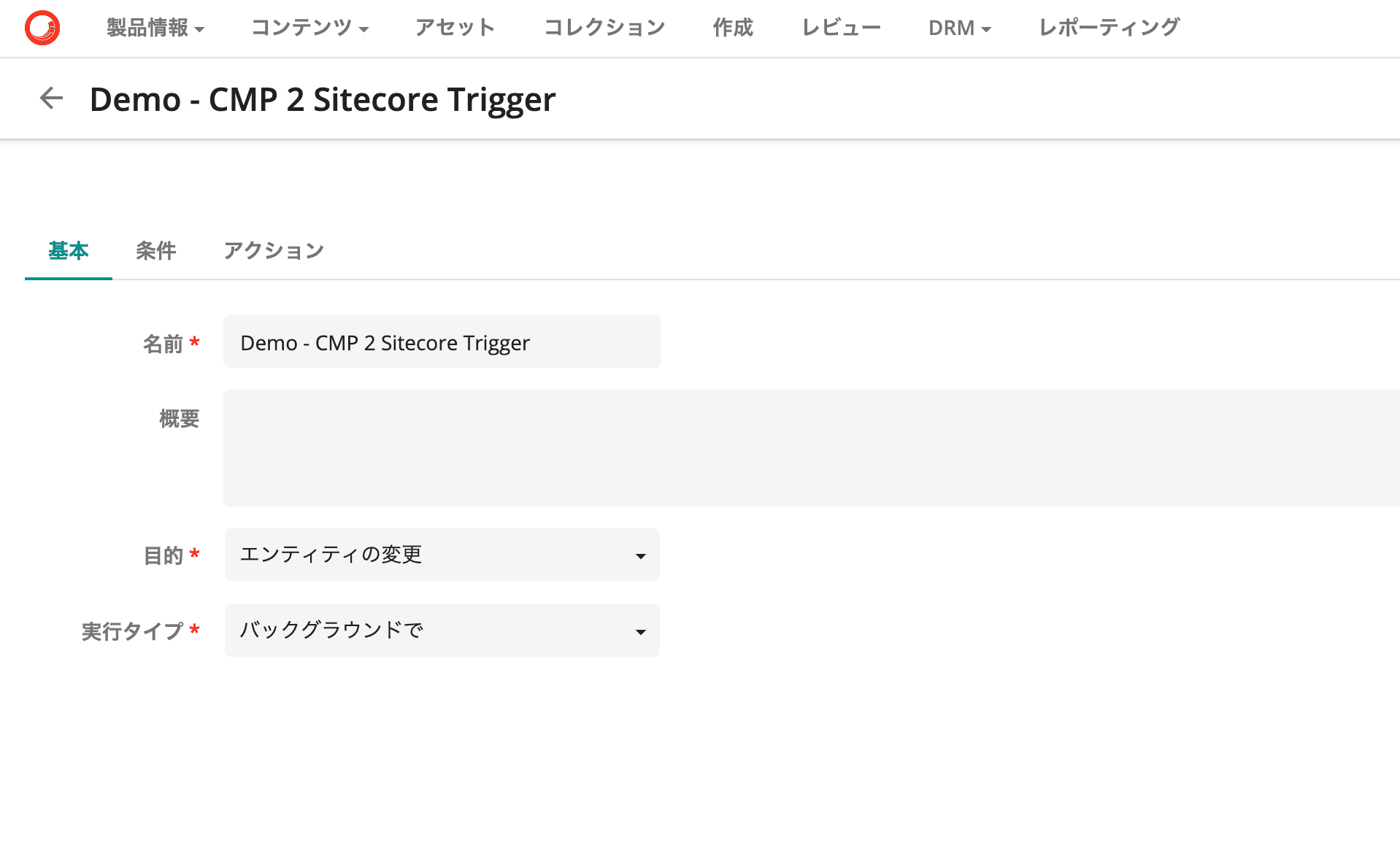
今度はトリガーの作成をおこないます。管理画面からトリガーを開き、新規トリガーの作成を進めます。まず最初の画面では以下のように設定をしてください。
設定項目 | 設定値 |
|---|---|
名前 | Demo - CMP 2 Sitecore Trigger |
目的 | エンティティの変更 |
実行タイプ | バックグラウンドで |

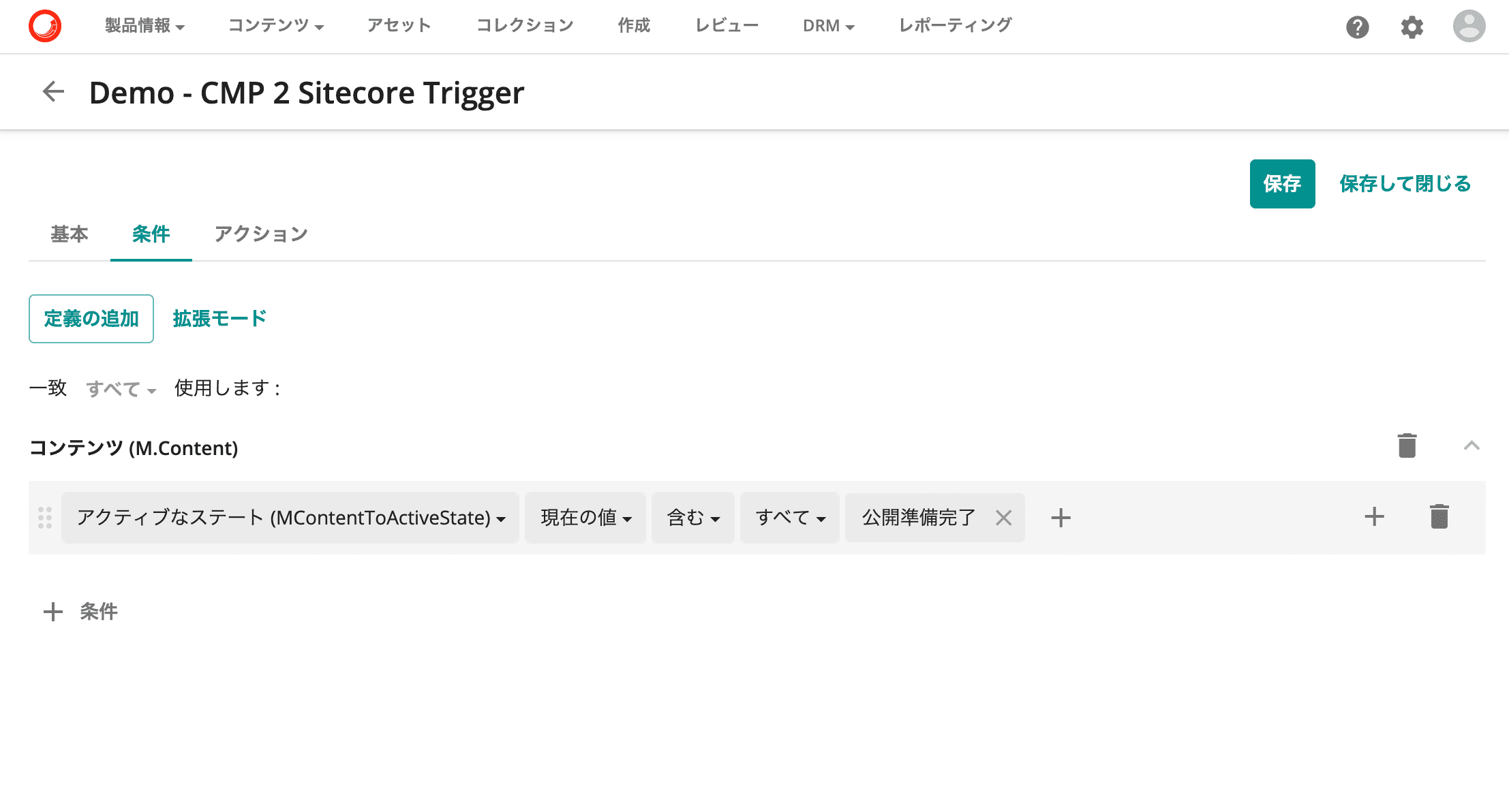
続いて条件のタブに切り替えます。ここでは、M.Content に対する変更をトリガーとし、Published のステータスに変わった際にトリガーが動く様にします。ということで、以下の様な設定となります。

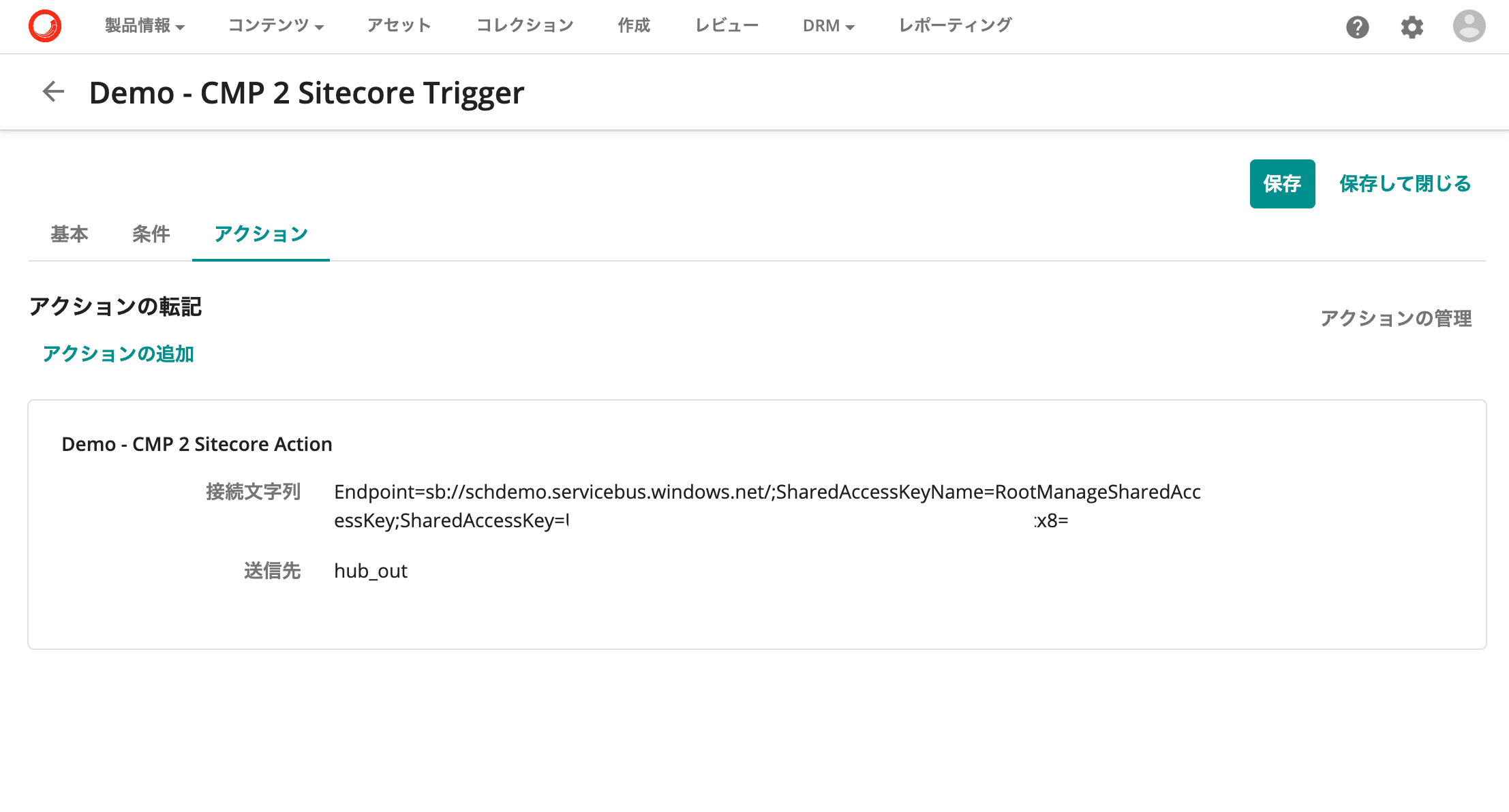
最後にアクションのタブに切り替えて、先ほど作成をしたアクションを選択します。

全て設定が完了したら、保存して閉じるをクリックします。するとトリガーを有効にするかどうかの確認が表示されます。

有効にすることで、Sitecore Content Hub CMP 側の設定が完了となります。
Sitecore の設定
ConnectionStrings.config の設定
前回の Sitecore Content Hub DAM の設定の際に、ConnectionStrings.config の設定として以下の項目が決まっていませんでした。
<add name="CMP.ContentHub" connectionString="ClientId={client_id};ClientSecret={client_secret};UserName={username};Password={password};URI={uri};" />
<add name="CMP.ServiceBusEntityPathIn" connectionString="{Azure Service Bus connection string with incoming topic}" />
<add name="CMP.ServiceBusSubscription" connectionString="{Subscription name}" />
<add name="CMP.ServiceBusEntityPathOut" connectionString="{Azure Service Bus connection string with outcoming topic}" />以下の項目を設定していきます。
設定項目 | 設定値 |
|---|---|
Client Id | LogicApp |
Client Secret | (後述) |
ユーザー名 | 作成した管理者名 |
Password | 作成した管理者のパスワード |
Content Hub URI | Content Hub のサーバー URL |
Connection String | Service Bus の Endpont |
incoming topic name | hub_in の接続文字列 |
outcoming topic name | hub_out の接続文字列 |
Incoming subscription name | sitecore |
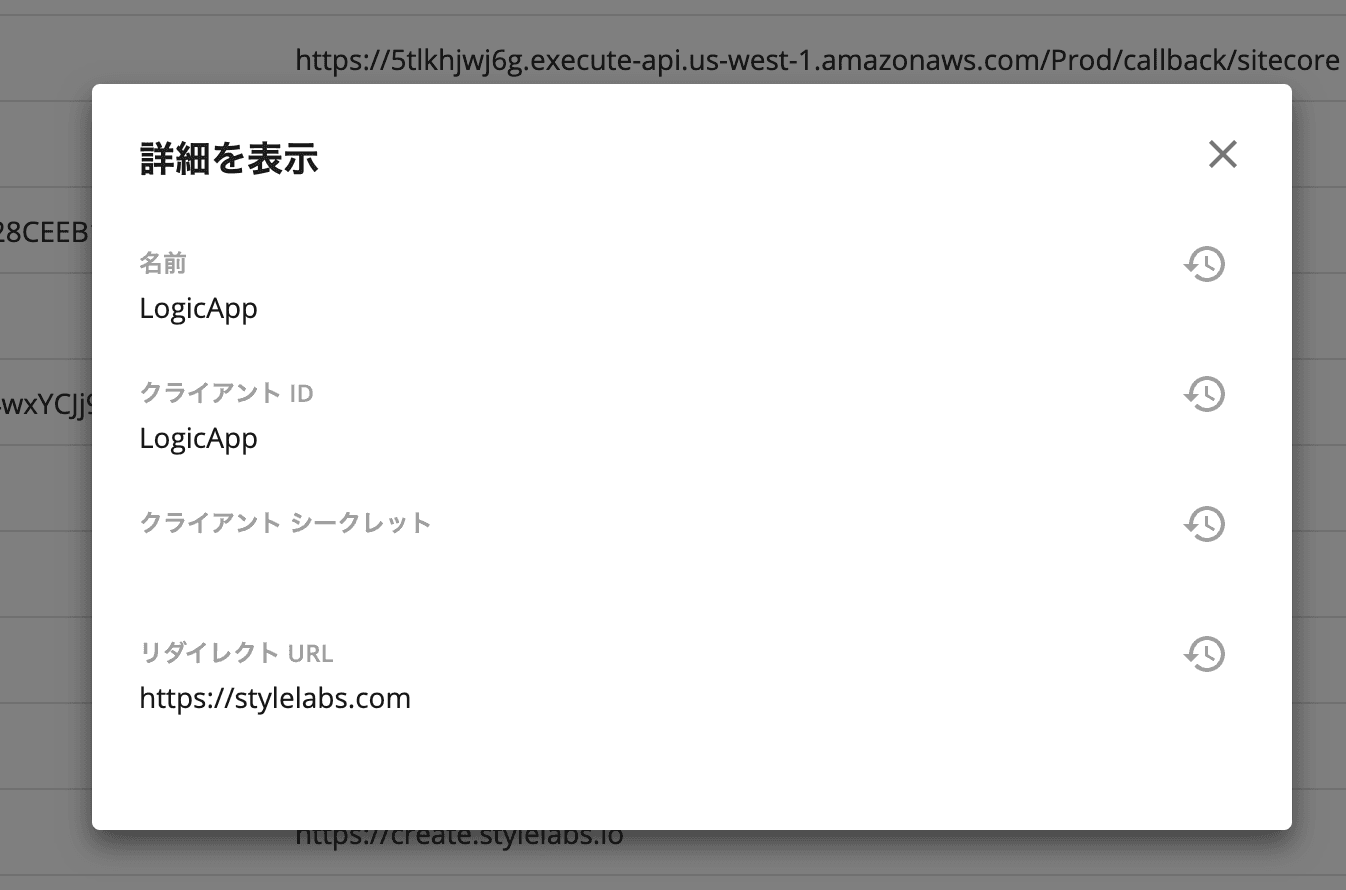
Client Seacret に関しては、Sitecore Content Hub の管理画面、Oauth クライアントを開きます。すると、LogicApp の設定を参照できます。

上記の値を設定一通り設定した画面は参考までに以下の様になります。
<add name="CMP.ContentHub" connectionString="ClientId=LogicApp;ClientSecret=xxxxxxx-xxxx-xxxx-xxx-xxxxxxxxxxxx;UserName=CMPDemo;Password=Password;URI=https://yourdemo.stylelabs.io;" />
<add name="CMP.ServiceBusEntityPathIn" connectionString="Endpoint=sb://demodemo.servicebus.windows.net/;SharedAccessKeyName=hub_in;SharedAccessKey=hereiskenumberforhubin;EntityPath=hub_in" />
<add name="CMP.ServiceBusSubscription" connectionString="Sitecore" />
<add name="CMP.ServiceBusEntityPathOut" connectionString="Endpoint=sb://demodemo.servicebus.windows.net/;SharedAccessKeyName=hub_out;SharedAccessKey=itishuboutsharedaccesskey=;EntityPath=hub_out" />テンプレートの作成
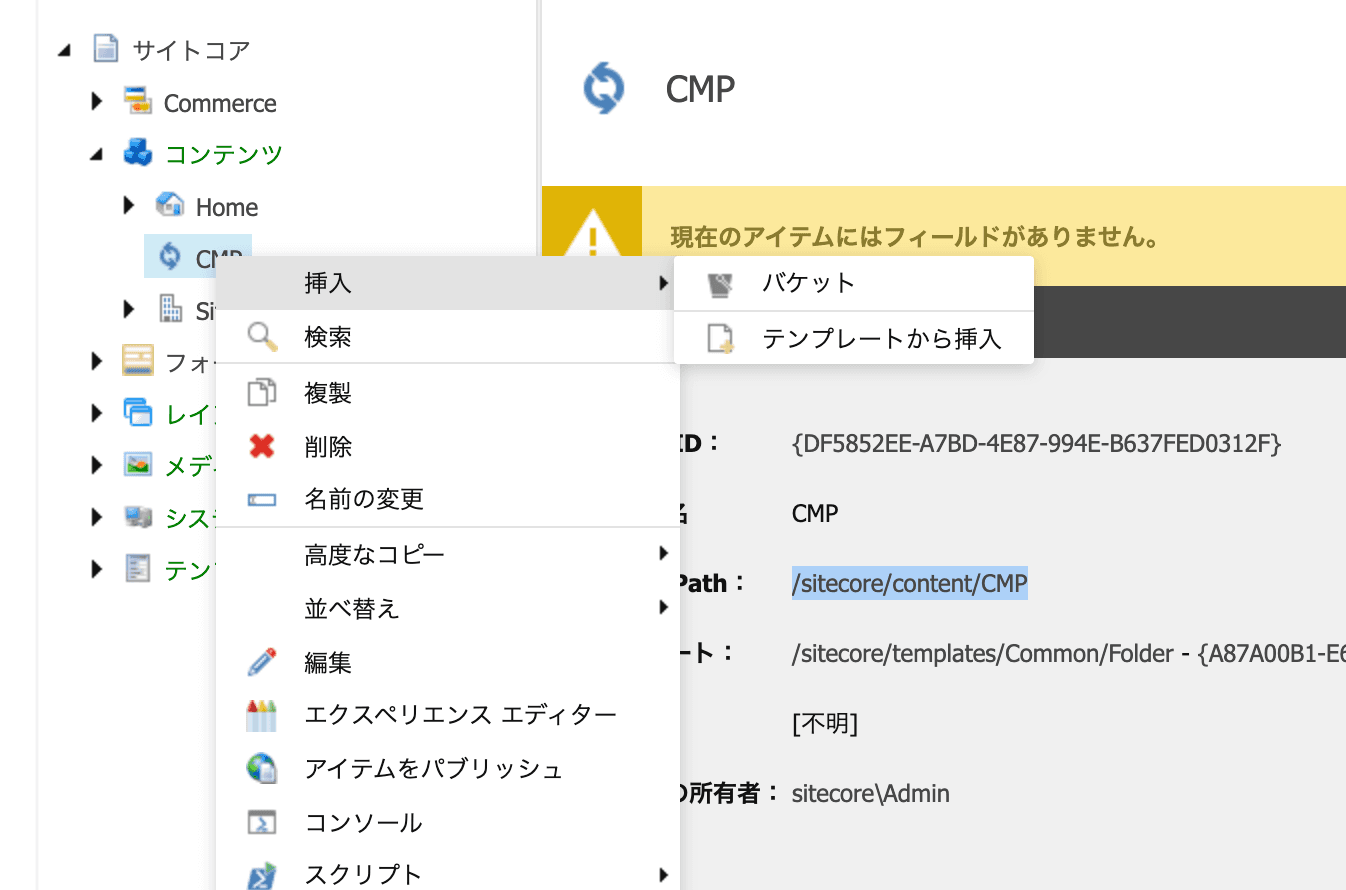
CMP から提供されるアイテムを保存するために、/sitecore/content/CMP の直下にバケットを作成します。今回は Blog とします。

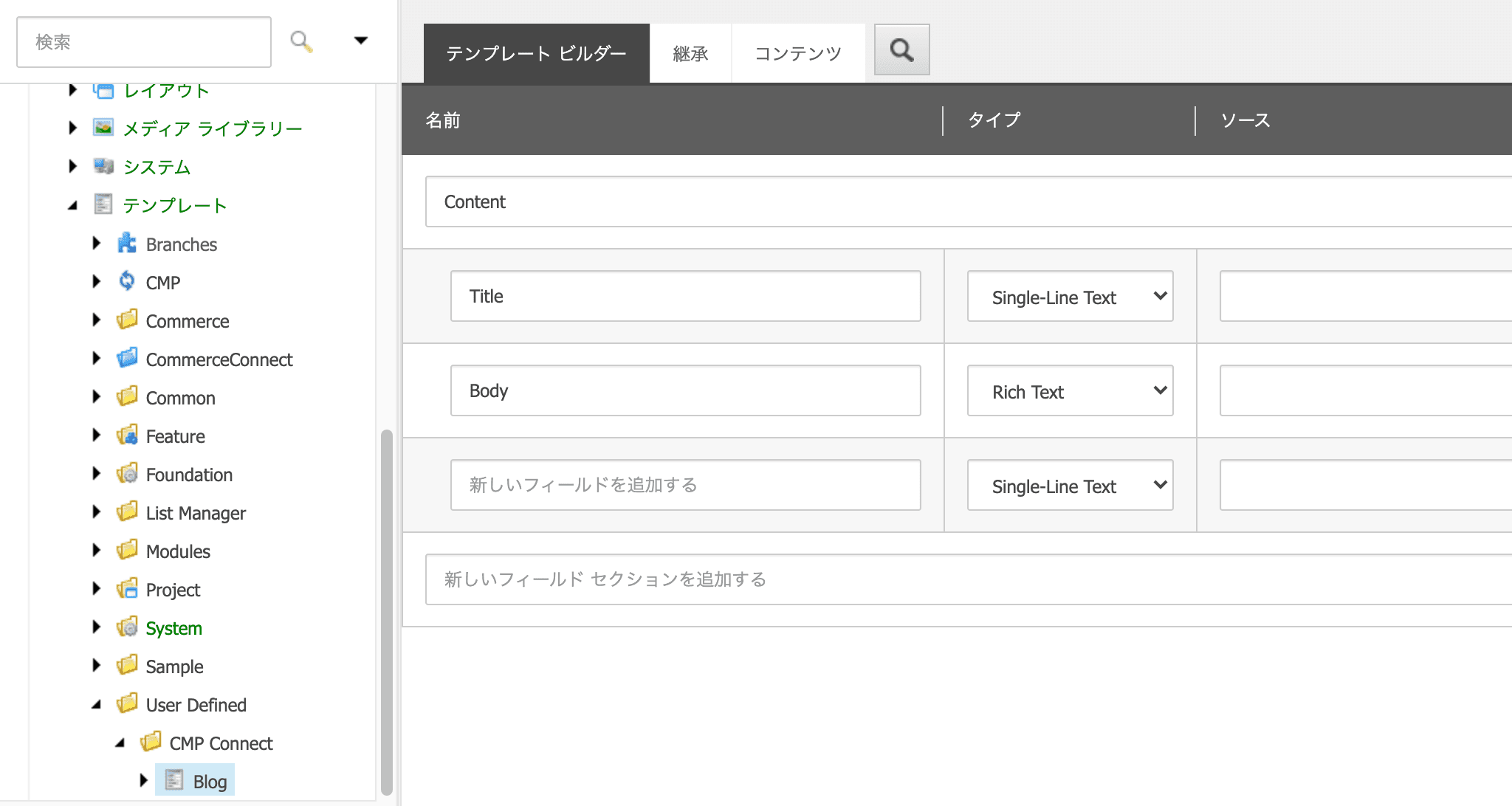
続いてこのアイテムのテンプレートを作成します。テンプレートの /sitecore/templates/User Defined の直下で Blog テンプレートを作ります。今回は、タイトル(1行テキスト)と本文(リッチテキスト)のフィールドを作成しました。

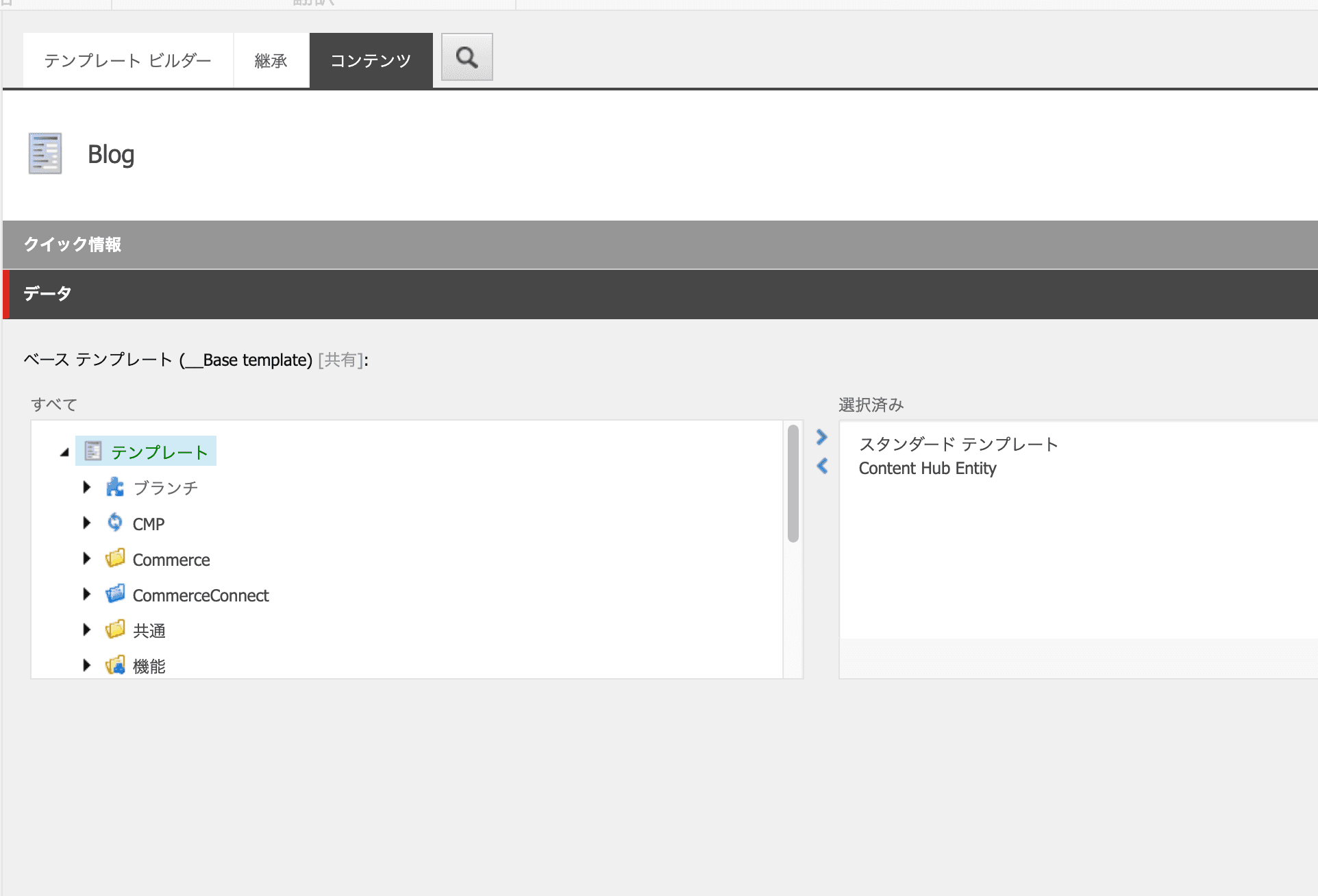
続いて作成中のテンプレートのタブでコンテンツを選択します。CMP のテンプレート一覧にある Content Hub Entity を選択してください。

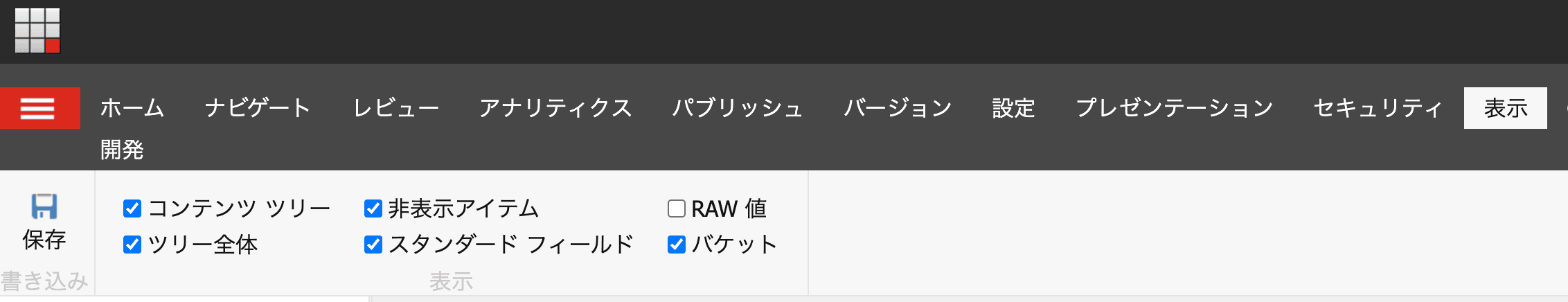
表示タブを選択して、スタンダードフィールドおよびバケットをチェックしてください。

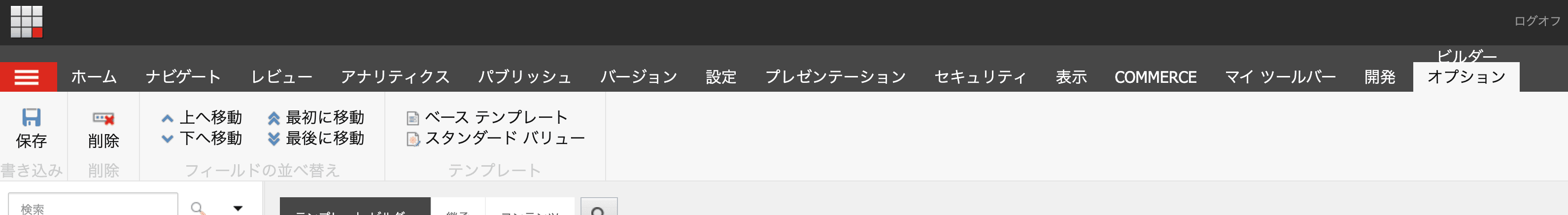
メニューのビルダーオプションを選択して、スタンダードバリューをクリックします。

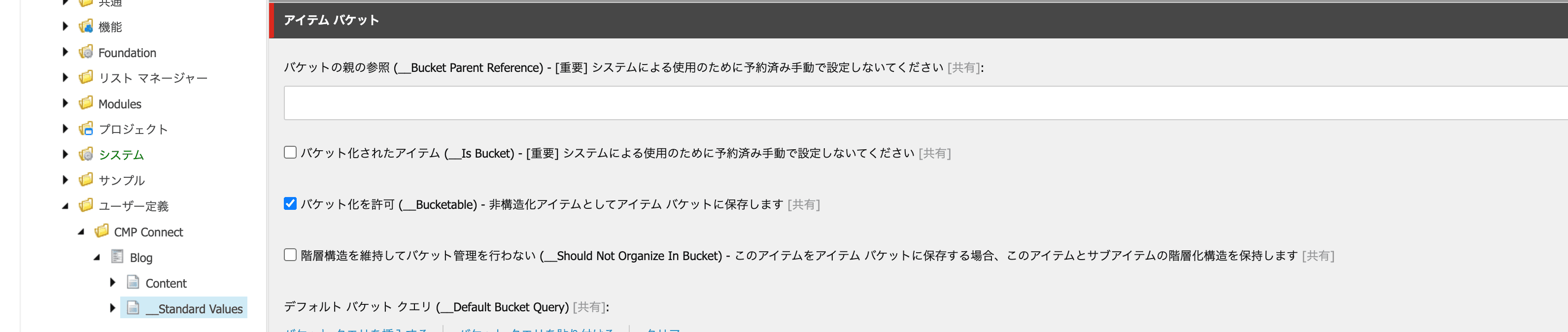
アイテムバケットの設定項目で、バケット化を許可をチェックします。

保存をしてテンプレートが完成しました。
エンティティマッピング
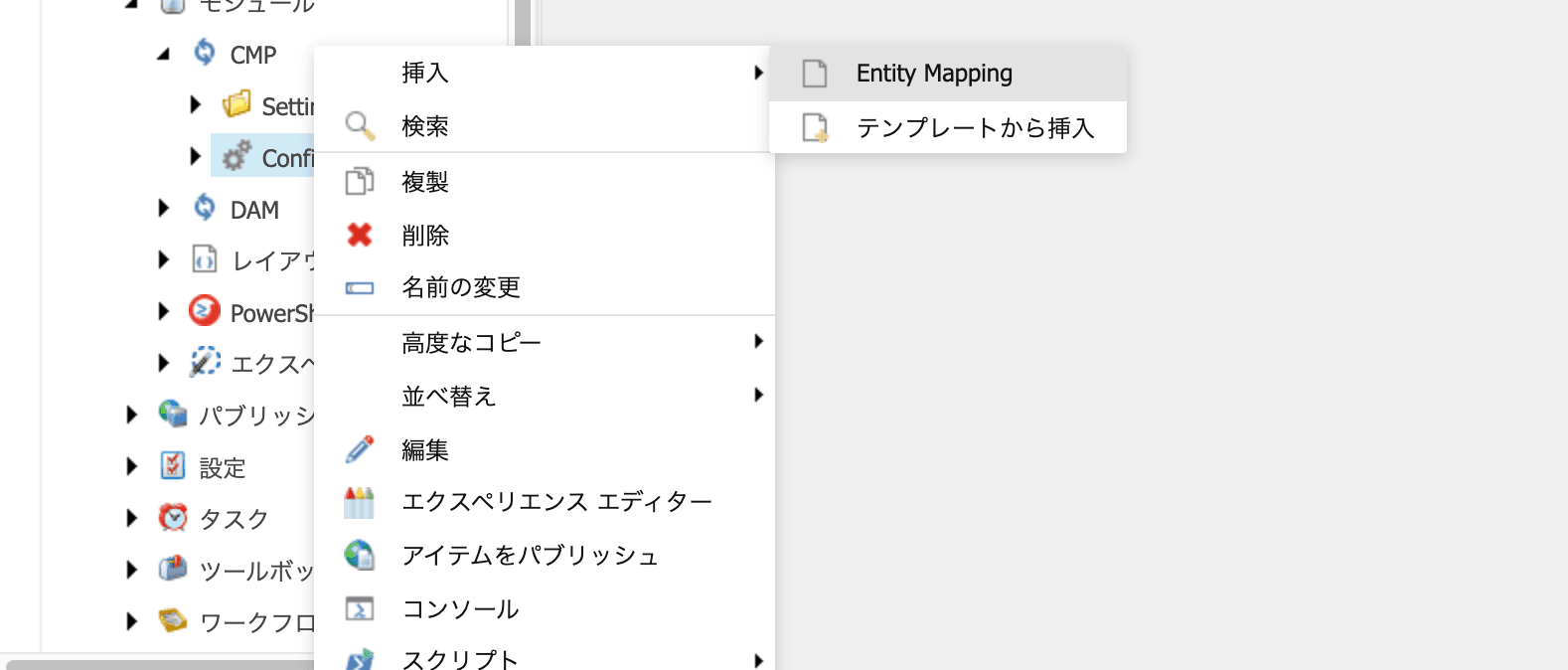
続いて Sitecore Content Hub CMP で定義しているフィールドと Sitecore のテンプレートのフィールドのマッピングをします。/sitecore/system/Modules/CMP/Config のアイテムを右クリックして、Entity Mapping のアイテムの作成を開始します。

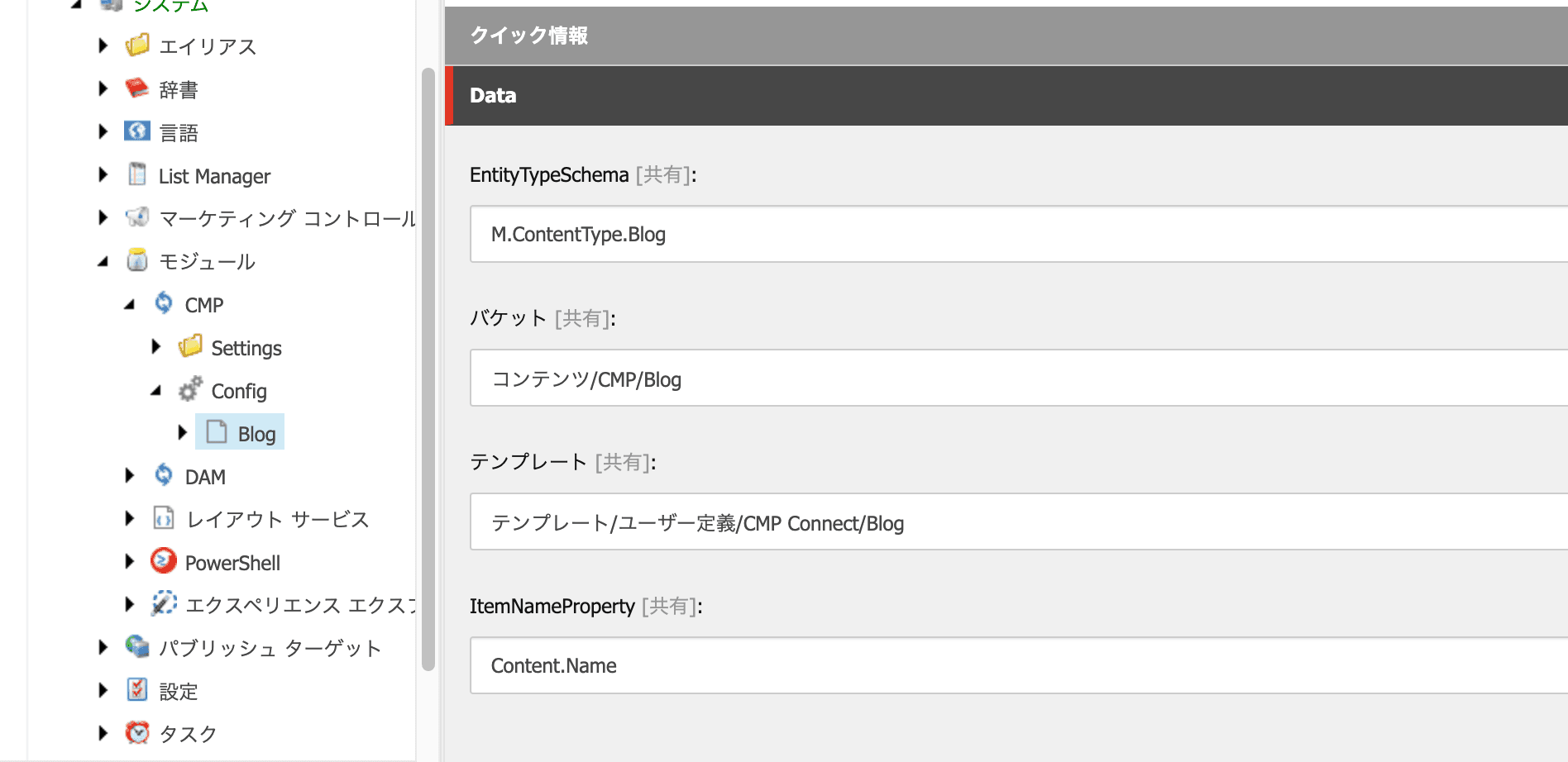
今回は Blog としてアイテムを作成します。設定をする項目は以下の通りです。
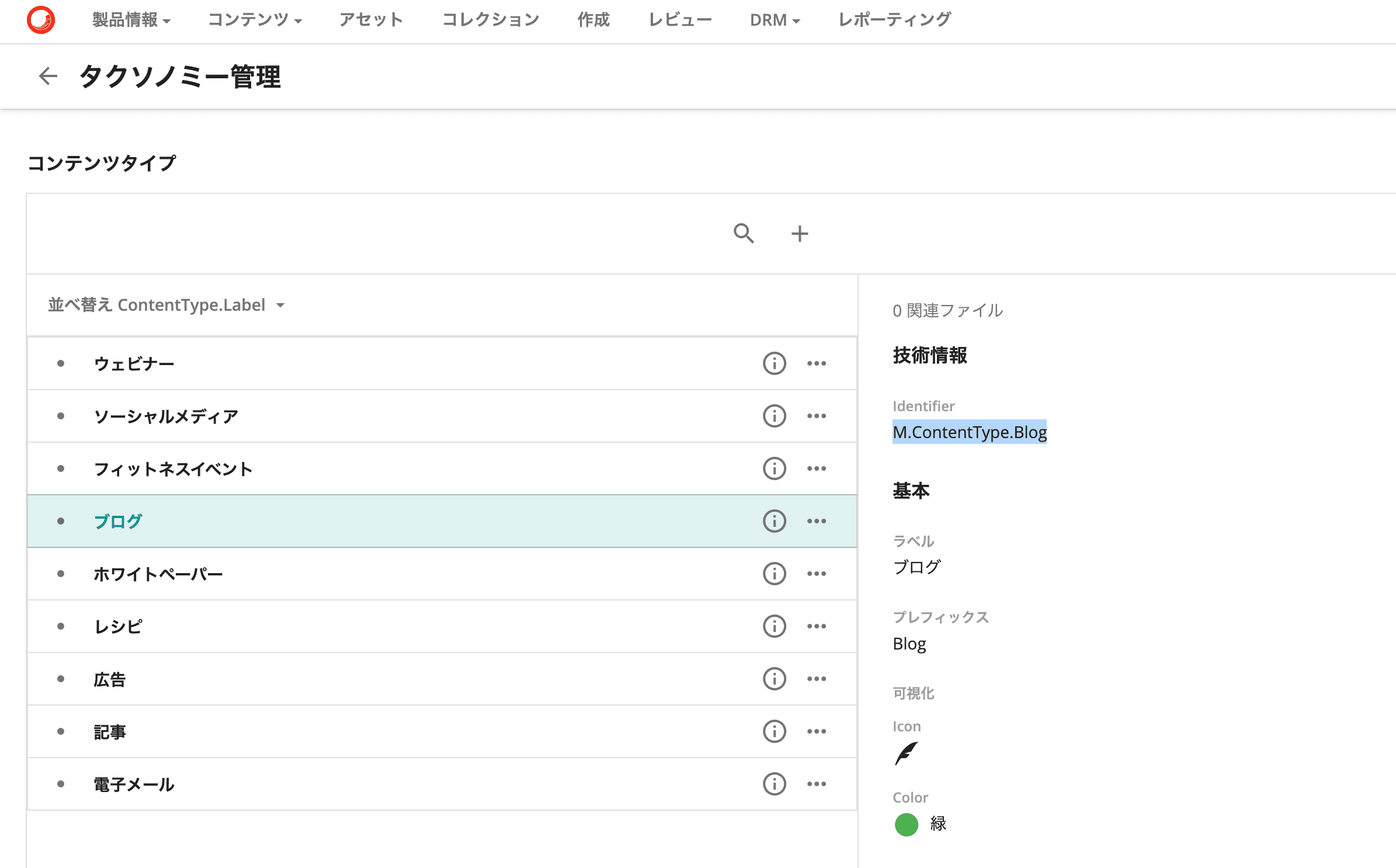
EntityTypeSchema は、Content Hub のタクソノミーにあるコンテンツタイプの識別子を利用してください。

バケットは事前に作ったバケットのアイテムを、テンプレートも事前に作成をしたテンプレートを指定します。最後の項目はアイテム名に関する定義となります。これは Content Hub で作成をするアイテム名が適用されるように、ItemNameProperty には Content.Name を設定します。今回は、仕上がりはこんな形です。

フィールドの追加
続いて、フィールドを指定していきます。まず Content Hub のデータスキーマを確認するために、ブログのコンテンツを作成します。作成をしているブログの URL を確認すると、例えば以下の様になります。
- https://yourinsctance.io/ja-jp/content/detail/37649
上記の URL に対して、 /ja-jp/content/detail/ の部分を /api/entities/ に書き換えると、作成中のエンティティのデータを参照できる様になります。
- https://yourinsctance.io/api/entities/37649

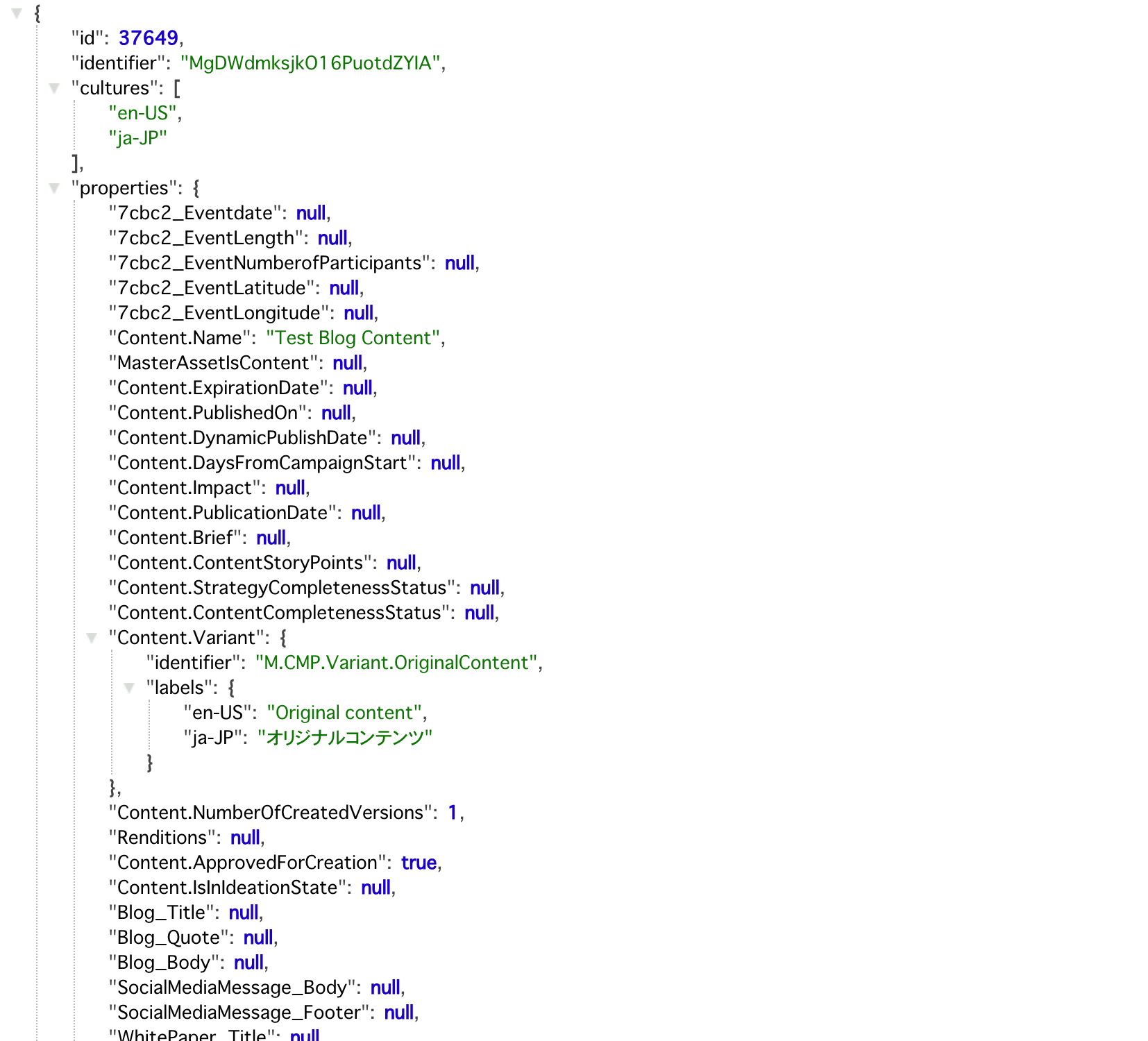
Json のデータを参照すると、properties - Content.Name がすでに作成されていることがわかります。ブログに関しては、以下の項目が対象となります。
"Blog_Title": null,
"Blog_Quote": null,
"Blog_Body": null,今回はこのうち、Blog_Title と Blog_Body の2つを連携させたいと考えています。
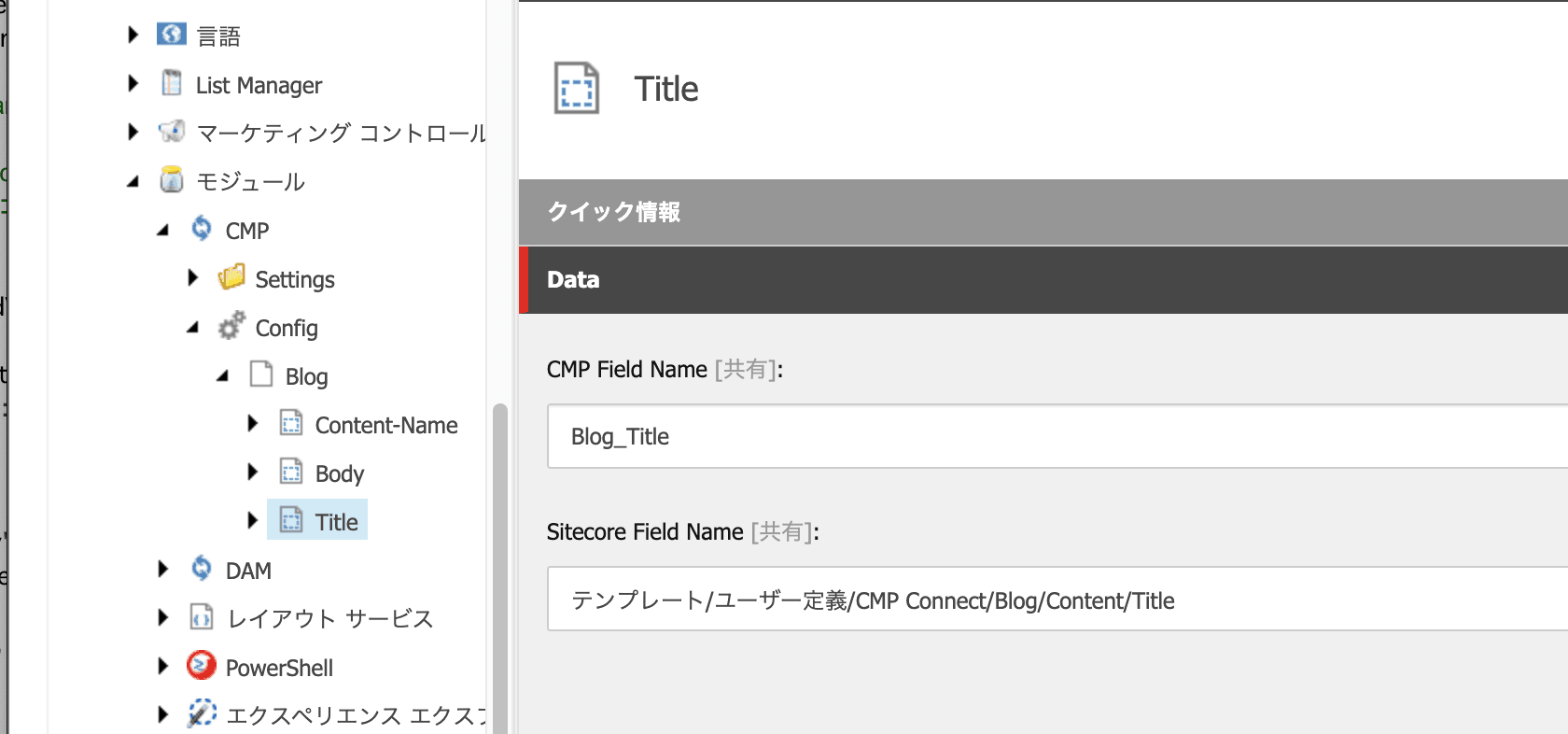
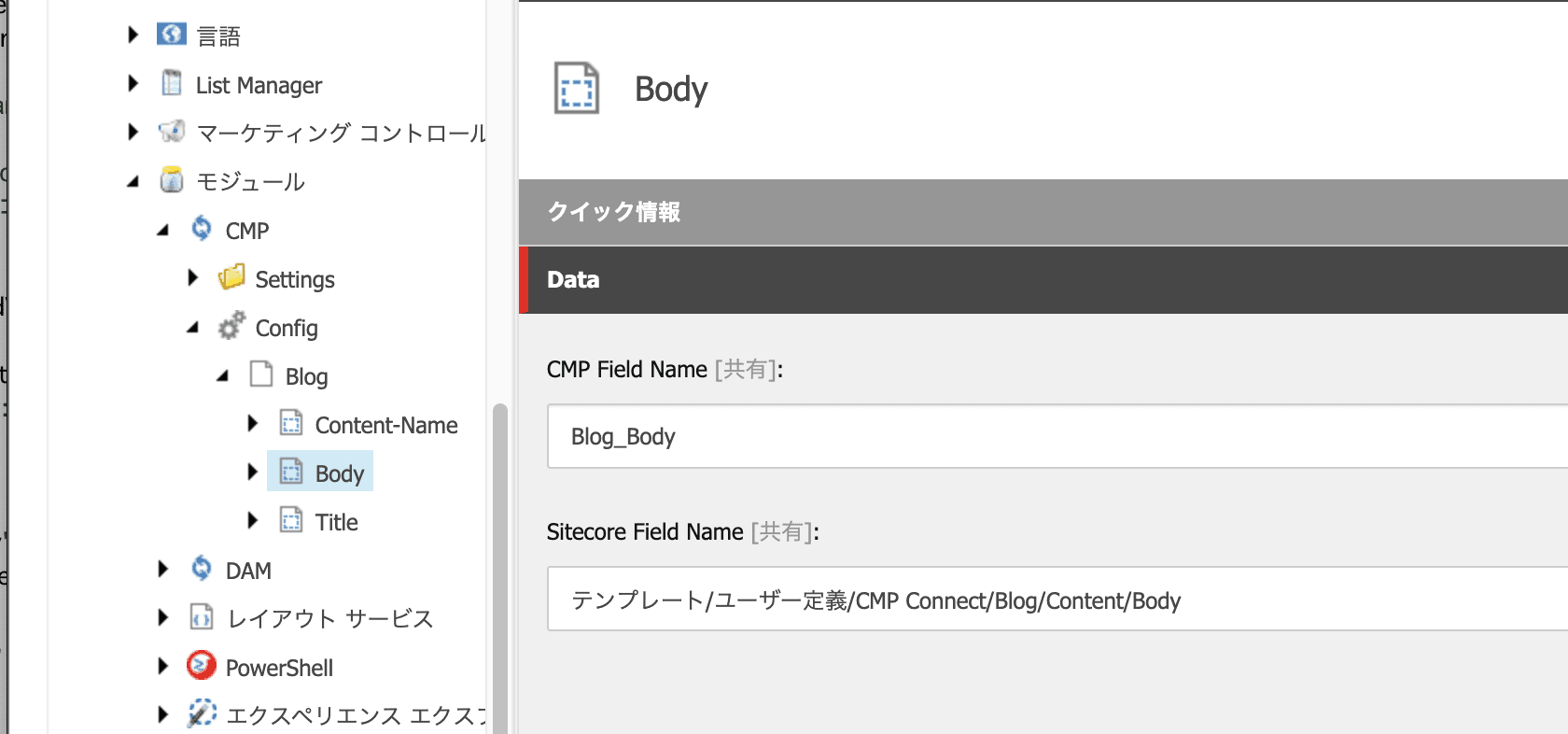
もう一度 Sitecore の環境に戻ります。今回は2つのフィールドを追加して、Content Hub のスキーマの名前と Sitecore のフィールドの名前を合わせる形の設定を追加します。以下が今回設定をしている内容となります。


これで設定が完了となります。
動作検証
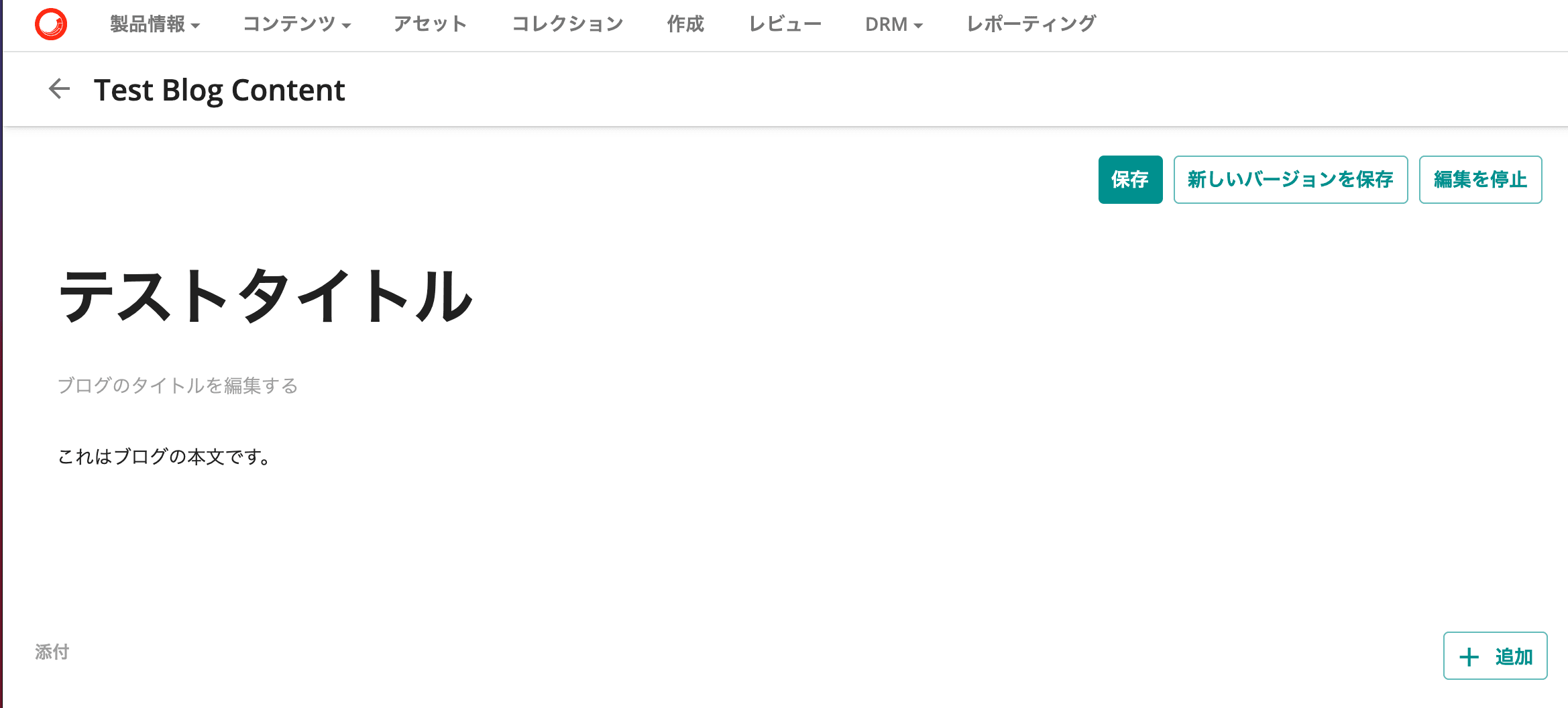
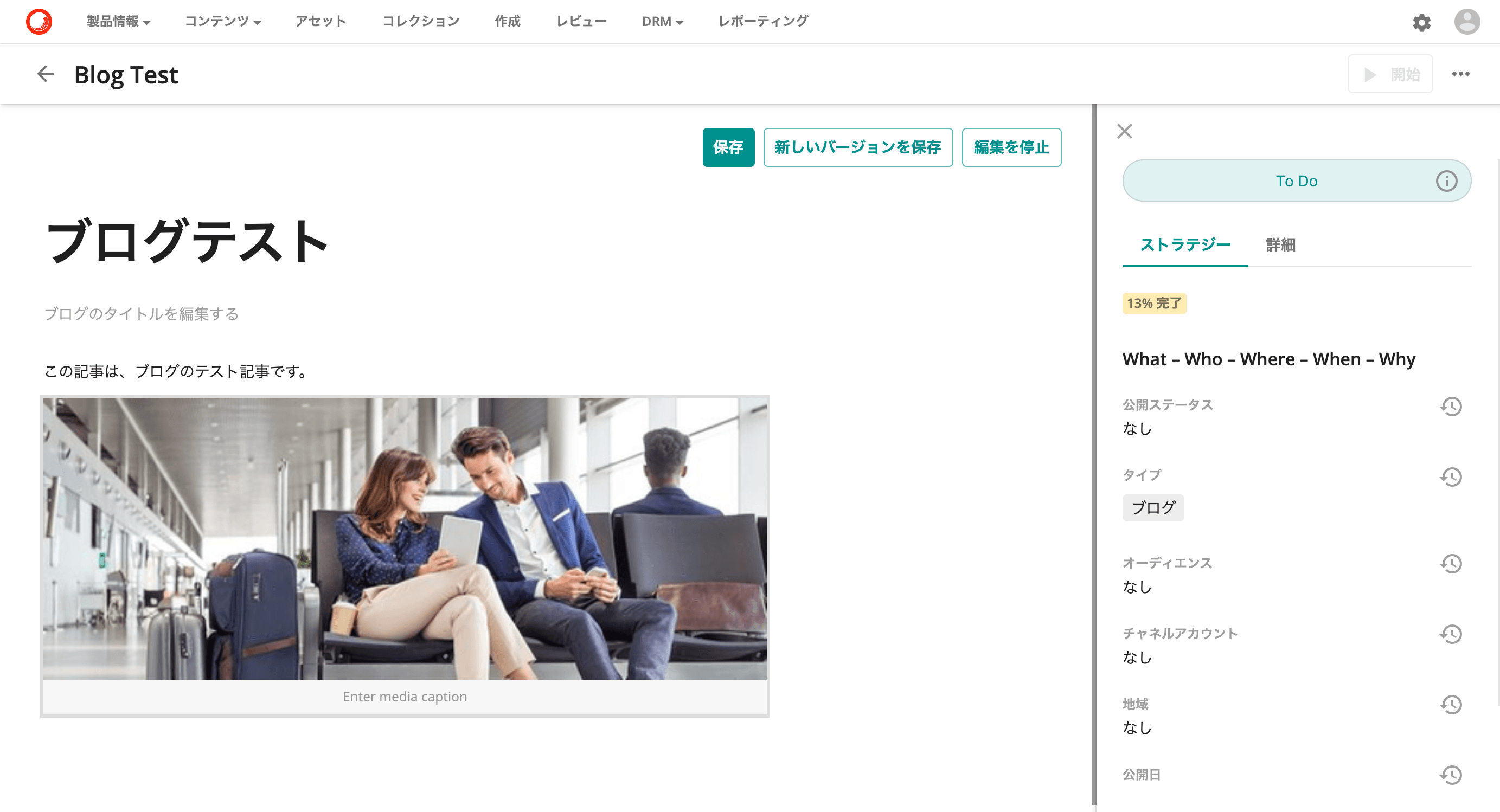
Sitecore Content Hub のコンテンツメニューを開き、 +コンテンツ をクリックして新しいコンテンツの作成を始めます。

作成を開始すると、ブログなのでタイトル、記事のエリアが表示されます。今回は以下の様に入力してみました。

コンテンツの設定はもう少し本来はやったほうがいいのですが、テストなのでこの項目だけで進めていきます。ワークフローを進めていきます。
- 開始
- レビューに送る
- 承認
承認をクリックすると、以下のようなダイアログが表示されます。

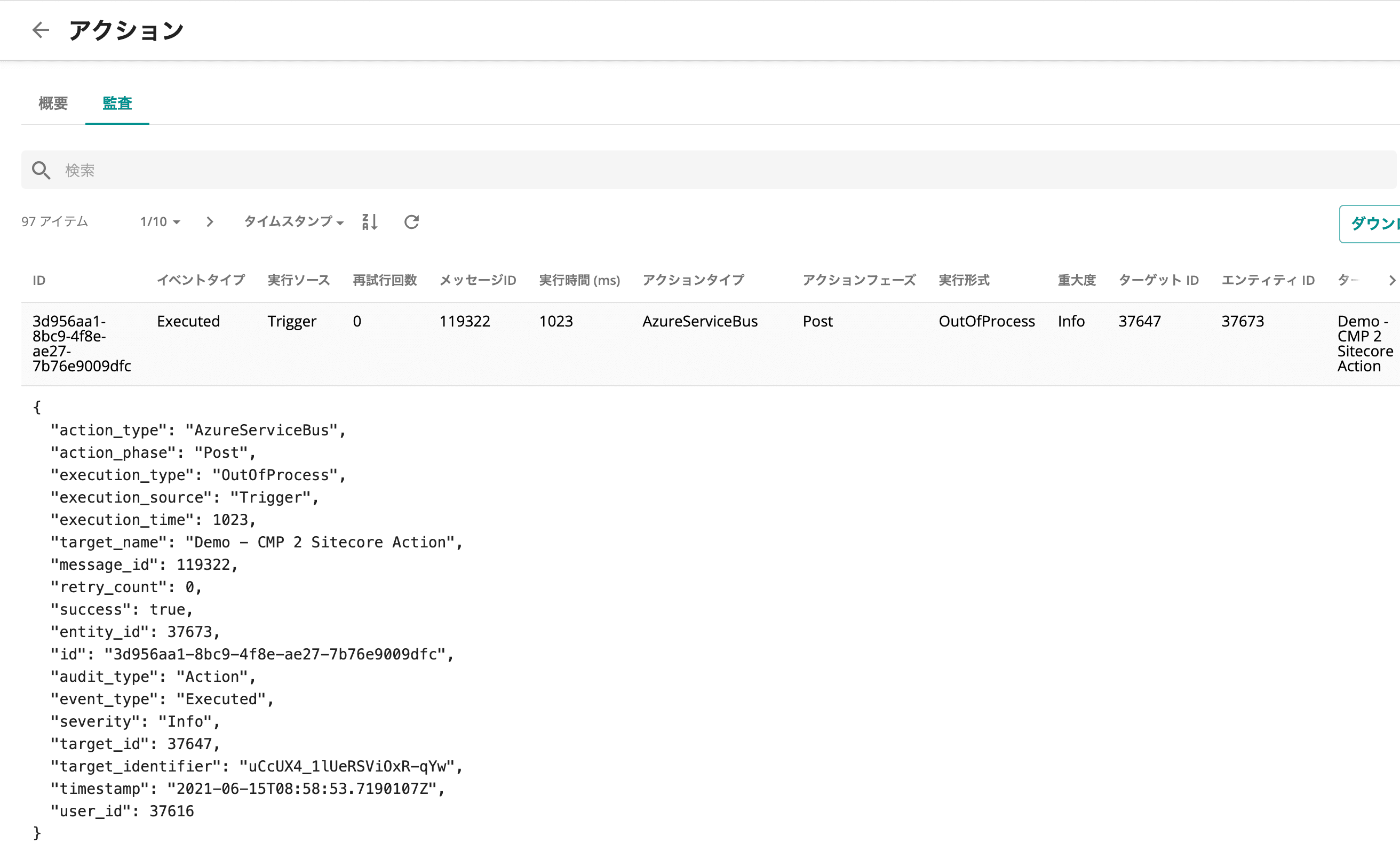
確認をクリックすると、コンテンツの状態は公開準備完了に切り替わります。この変更がトリガーとなり、アクションが動いているはずですので、管理 - アクションを開き、監査を開いてください。ここでは一番上に表示されているのが、実行されたアクションのログとなります。

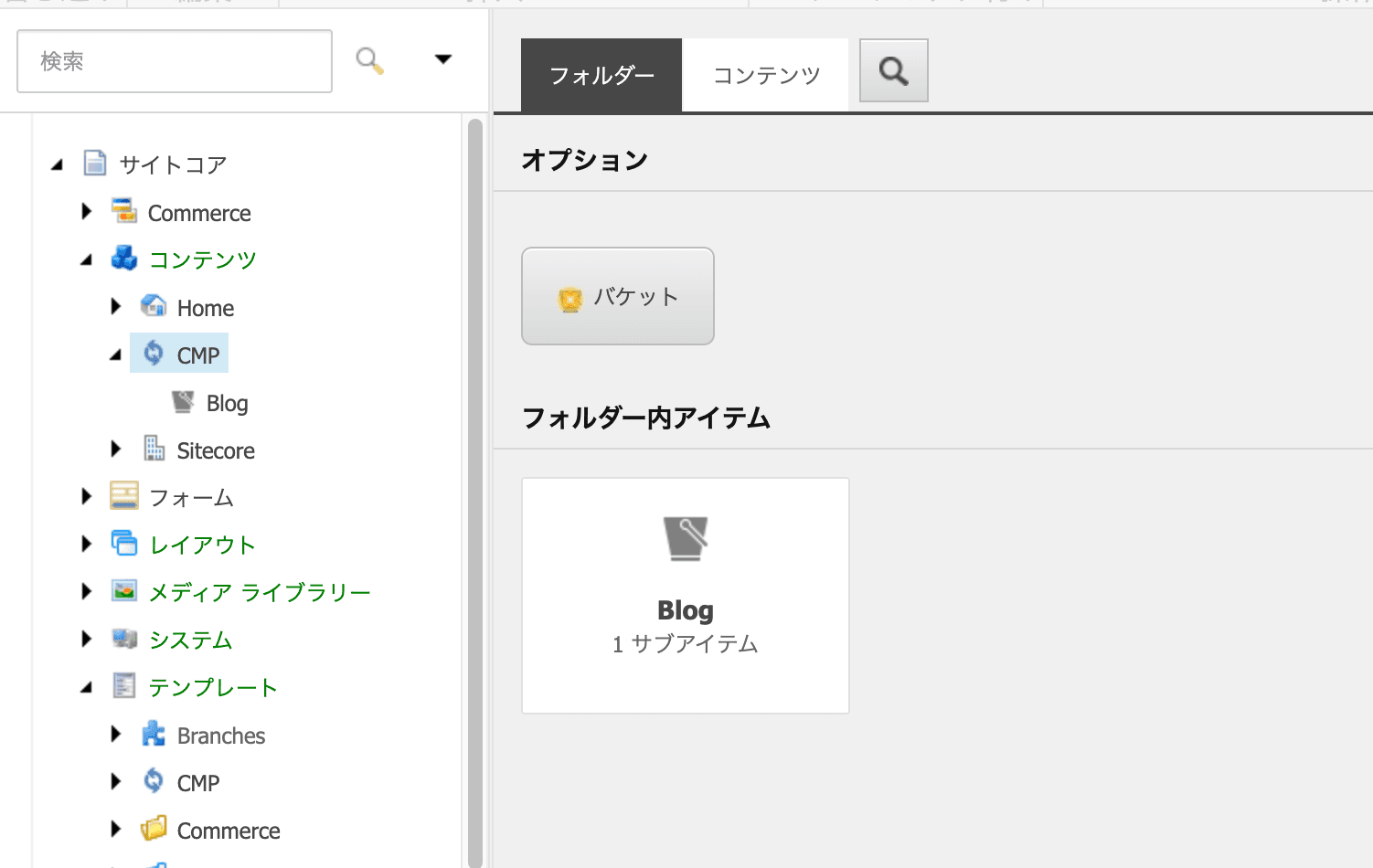
CMS の画面に切り替えると、CMP のアイテムの下のアイテムバケットに1つのサブアイテムが生成されていることがわかります。

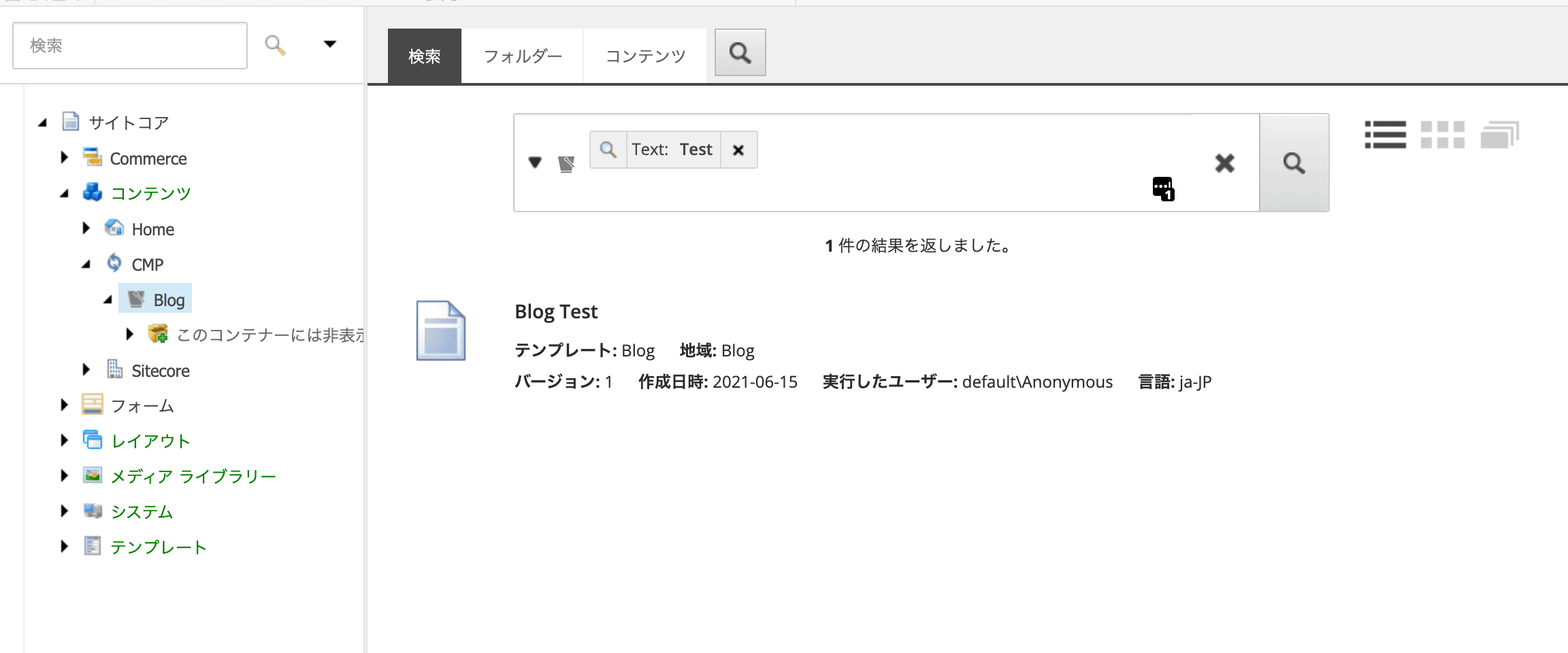
Blog のアイテムを選択して、Test で検索をするとバケットの中にアイテムが生成されていることがわかります。

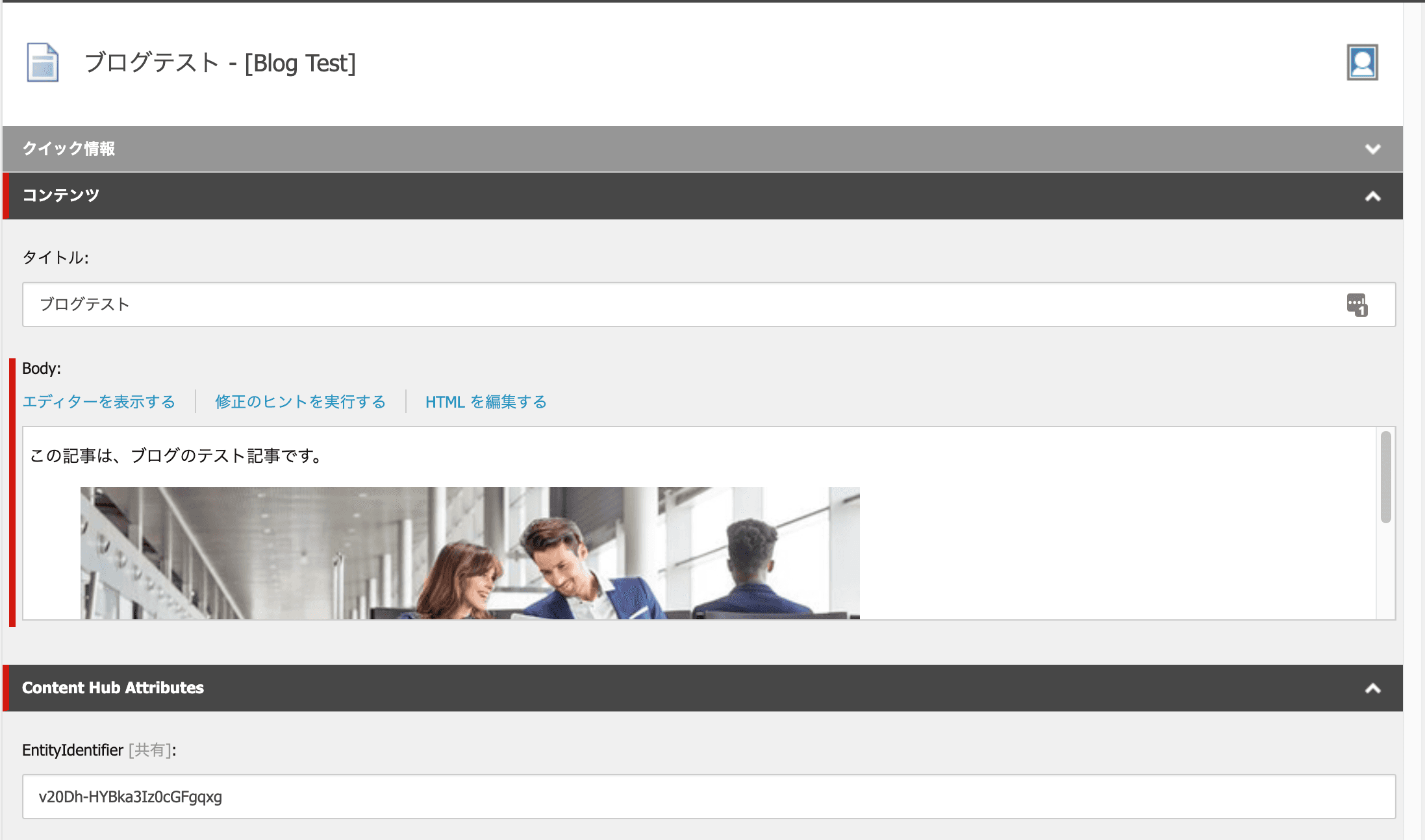
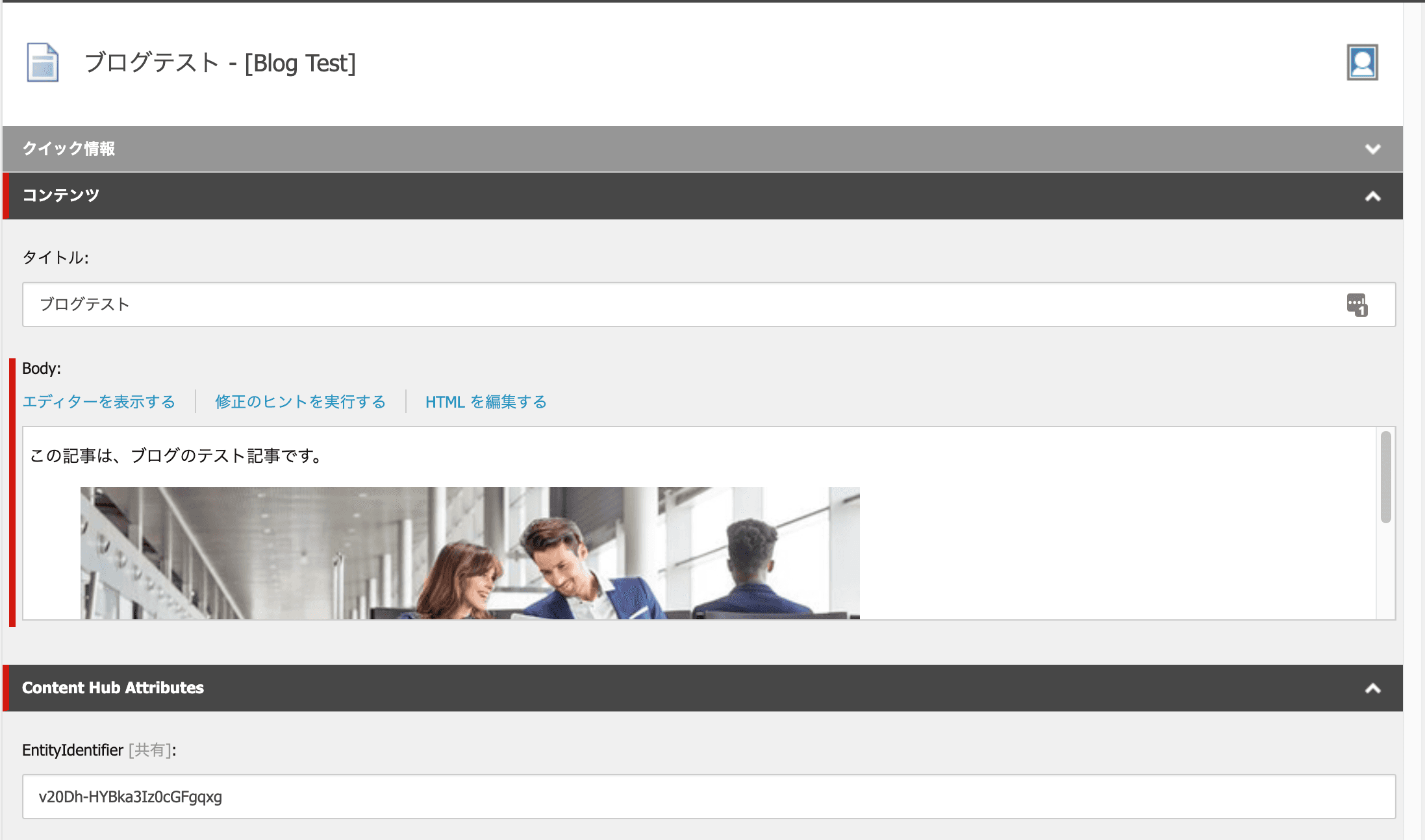
アイテムを選択すると、CMP で作成した名前がアイテム名に、ブログのタイトルおよび記事のタイトルに Blog_Title のデータが、また Body には Blog の本文が入っていることがわかります。

また識別子もアイテムに含まれており、この識別子は CMP で作成したアイテムの識別子と同じ値が入っていることがわかります。
まとめ
このように、Sitecore Content Hub CMP で作成したコンテンツを Sitecore CMS のアイテムとして作成することができました。定型的なコンテンツであれば、CMP でページを作成する形の運用が可能となります。また、CMP で作成することができるコンテンツタイプも増やすことができます。