Headless SSR の動作に関して紹介をしていきました。これを手元で簡単に利用できるように、3回目としては Docker のコンテナを作成して利用する方法を紹介します。

Docker の環境を整える
コンテナを動かすために、まずは Docker Desktop for Windows / macOS をインストールしてください。手元の環境は macOS のため、Docker Desktop for Mac で作業を進めていきます。

起動をすると、何度かダイアログが表示されますが、権限を与えるために必要となりますので、設定を続けてください。しばらくすると以下の画面が表示されます。

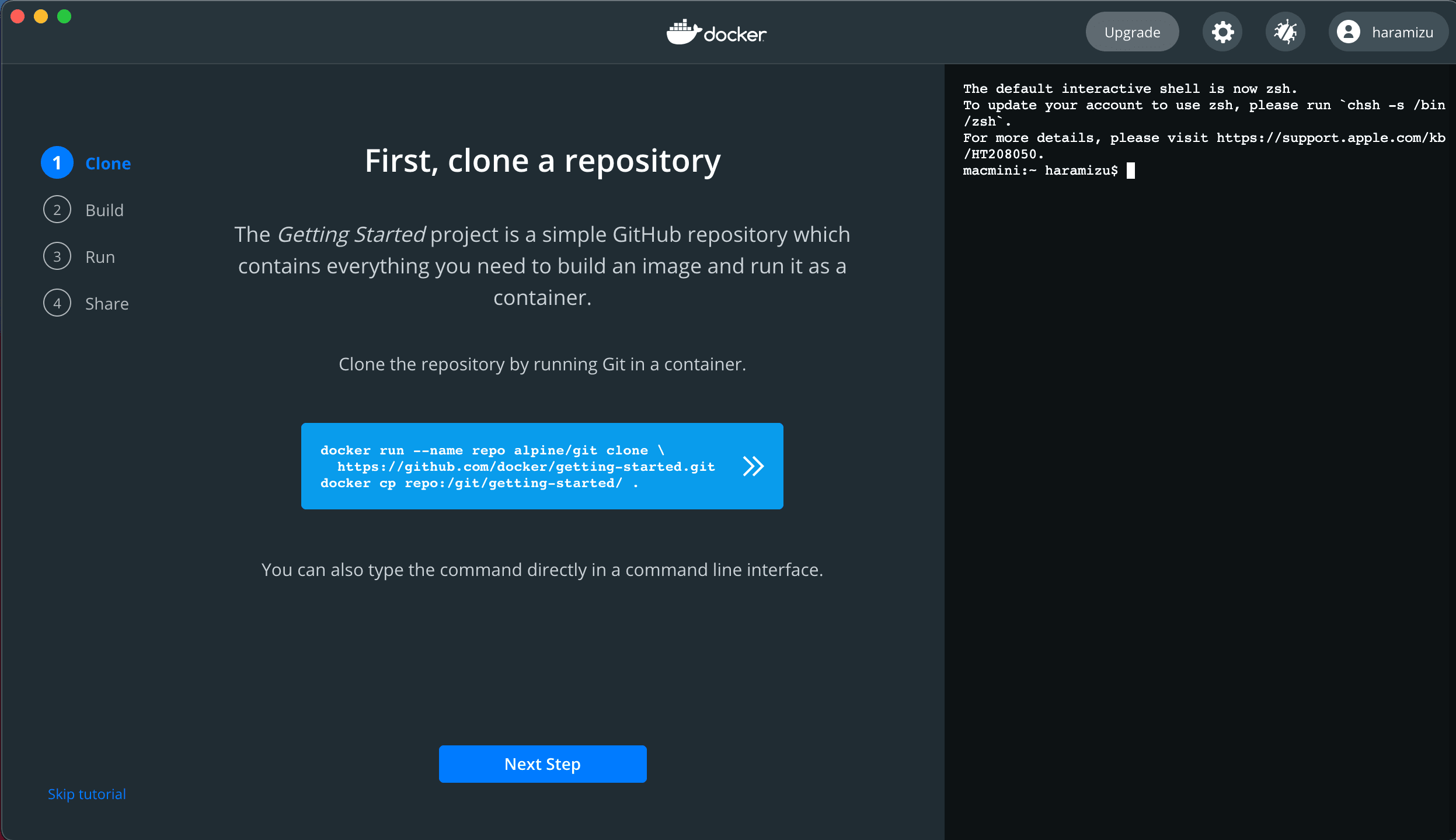
動作確認のためにチュートリアルを実行します。Start ボタンをクリックします。すると、右側にコマンドラインが、中央にチュートリアルのコマンドが表示されます。

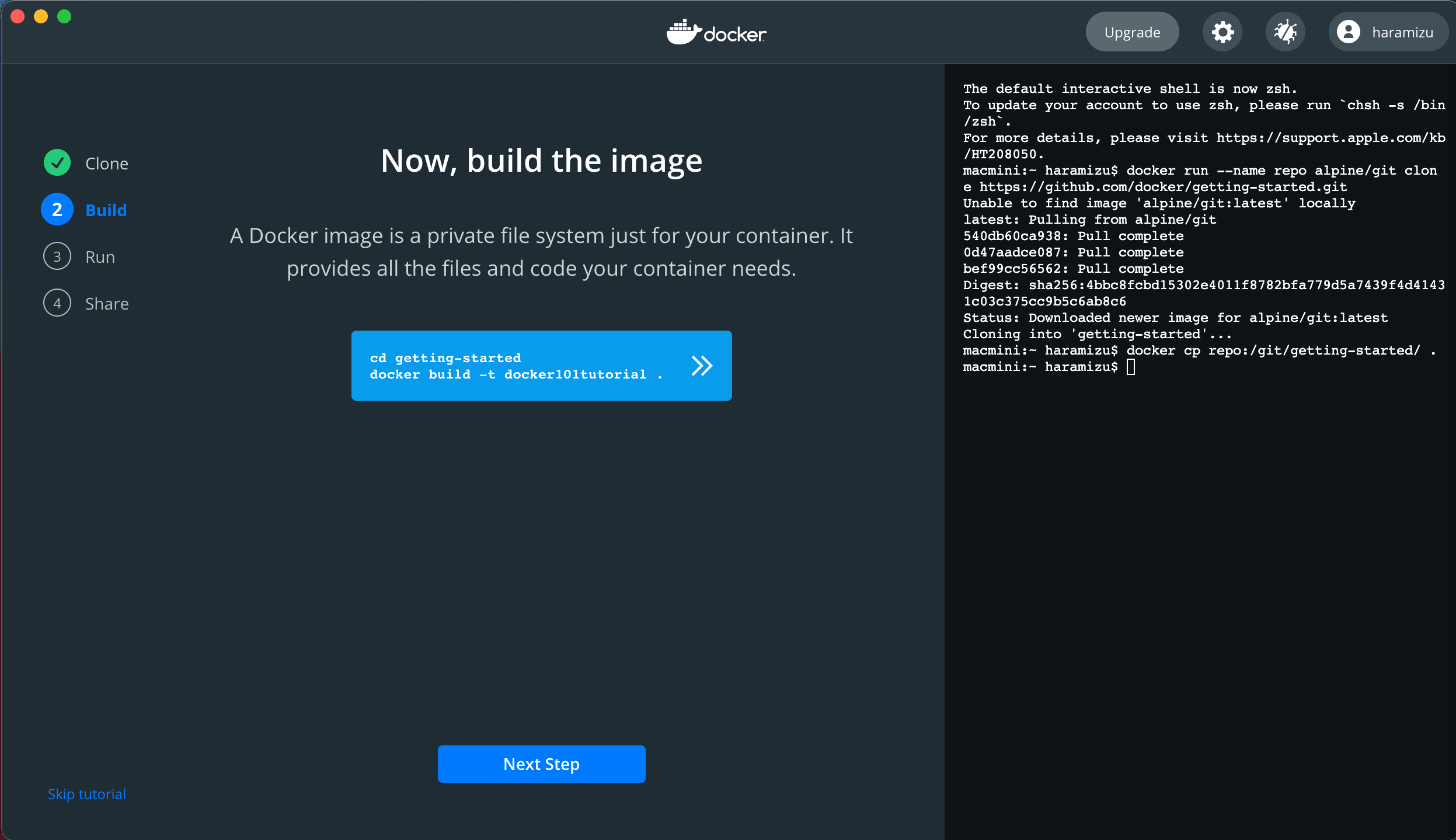
中央にコマンドが表示されているところをクリックすると、右側のコマンドラインにコピーされて実行します。内容は、リポジトリのクローン、そしてイメージのダウンロードです。Next Step のボタンをクリックします。

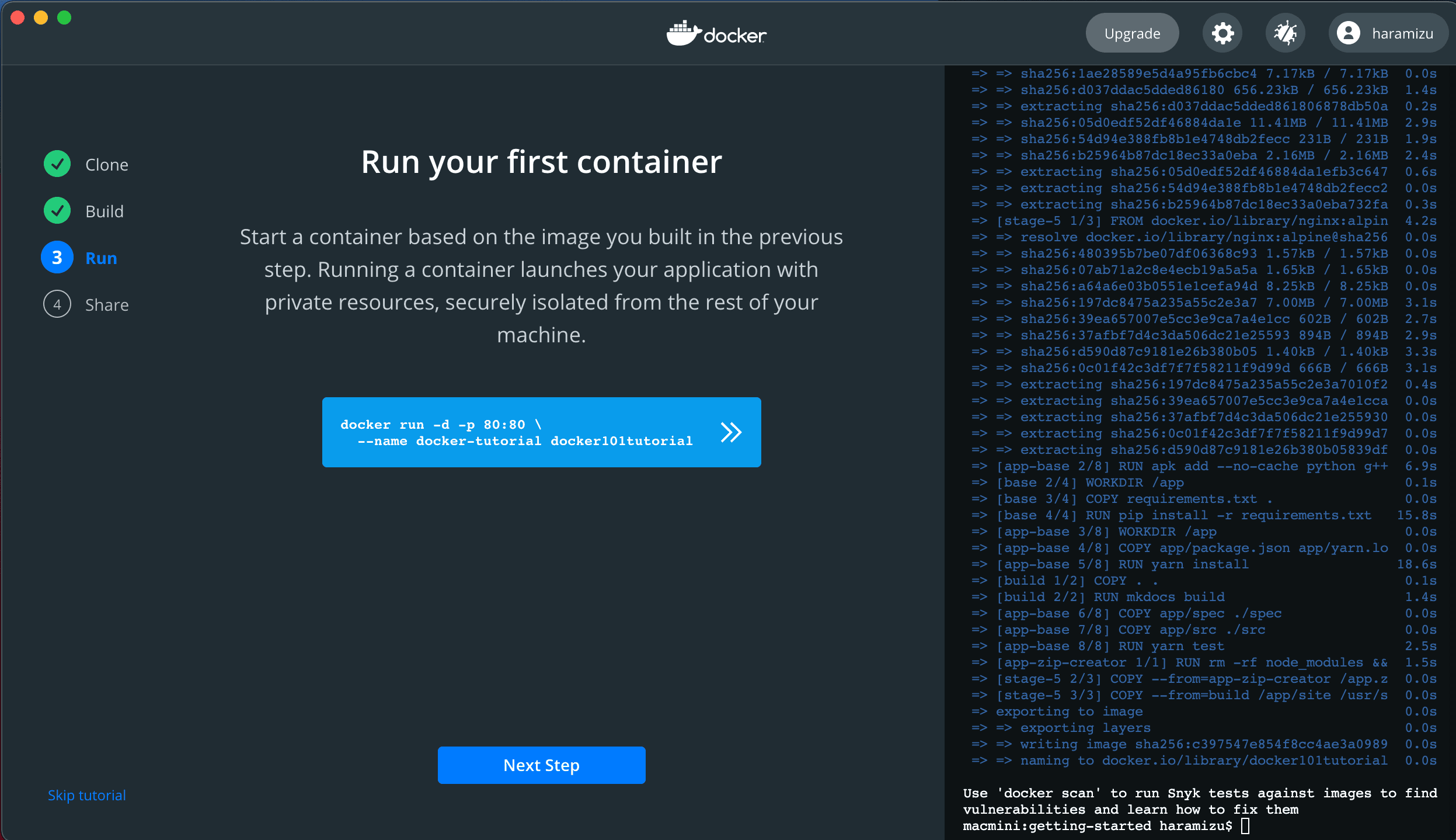
新しいコマンドが中央に表示されるので、これをクリックします。しばらくすると処理が終わります。Next Step のボタンをクリックすると、以下の画面に切り替わります。

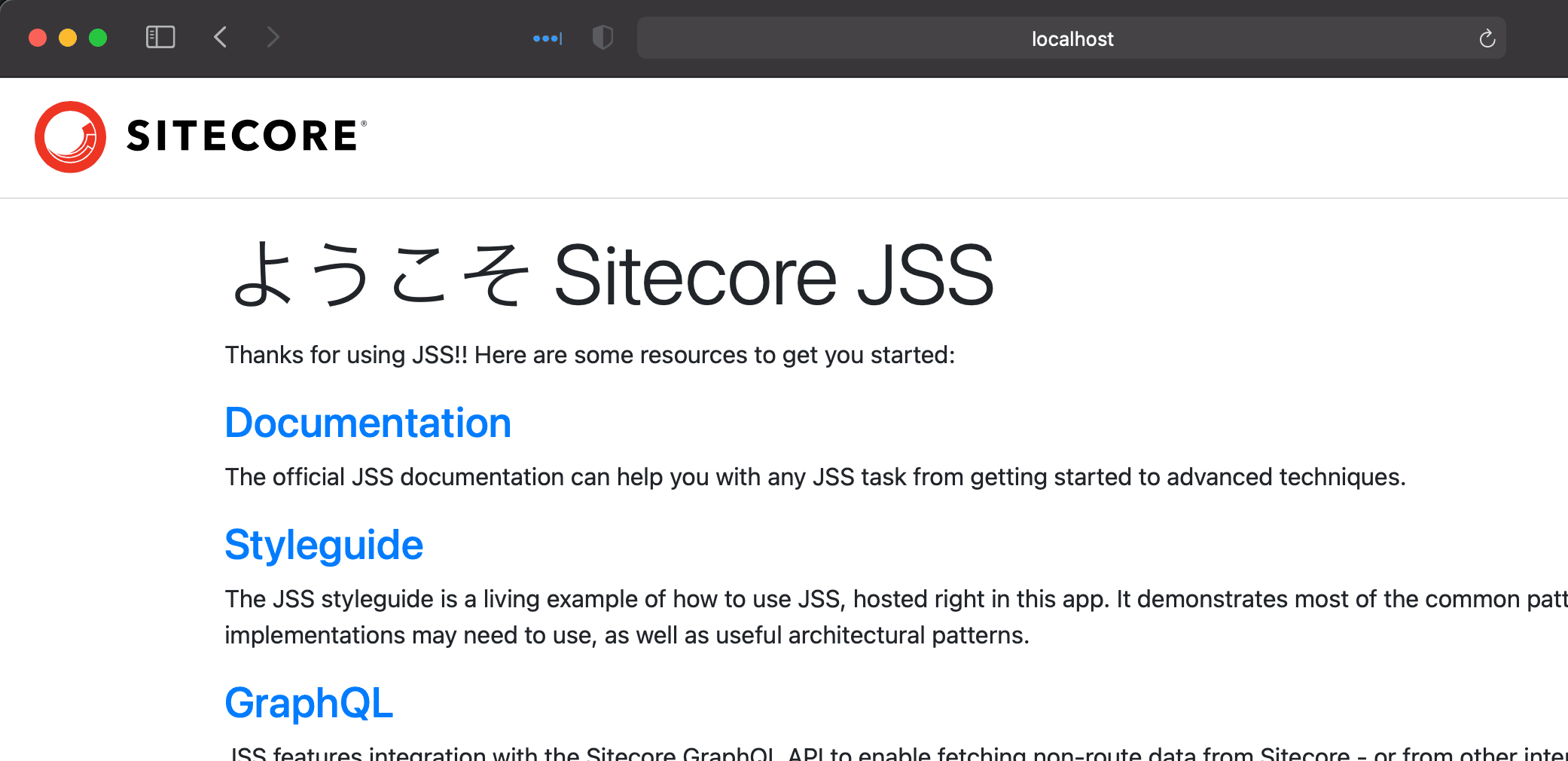
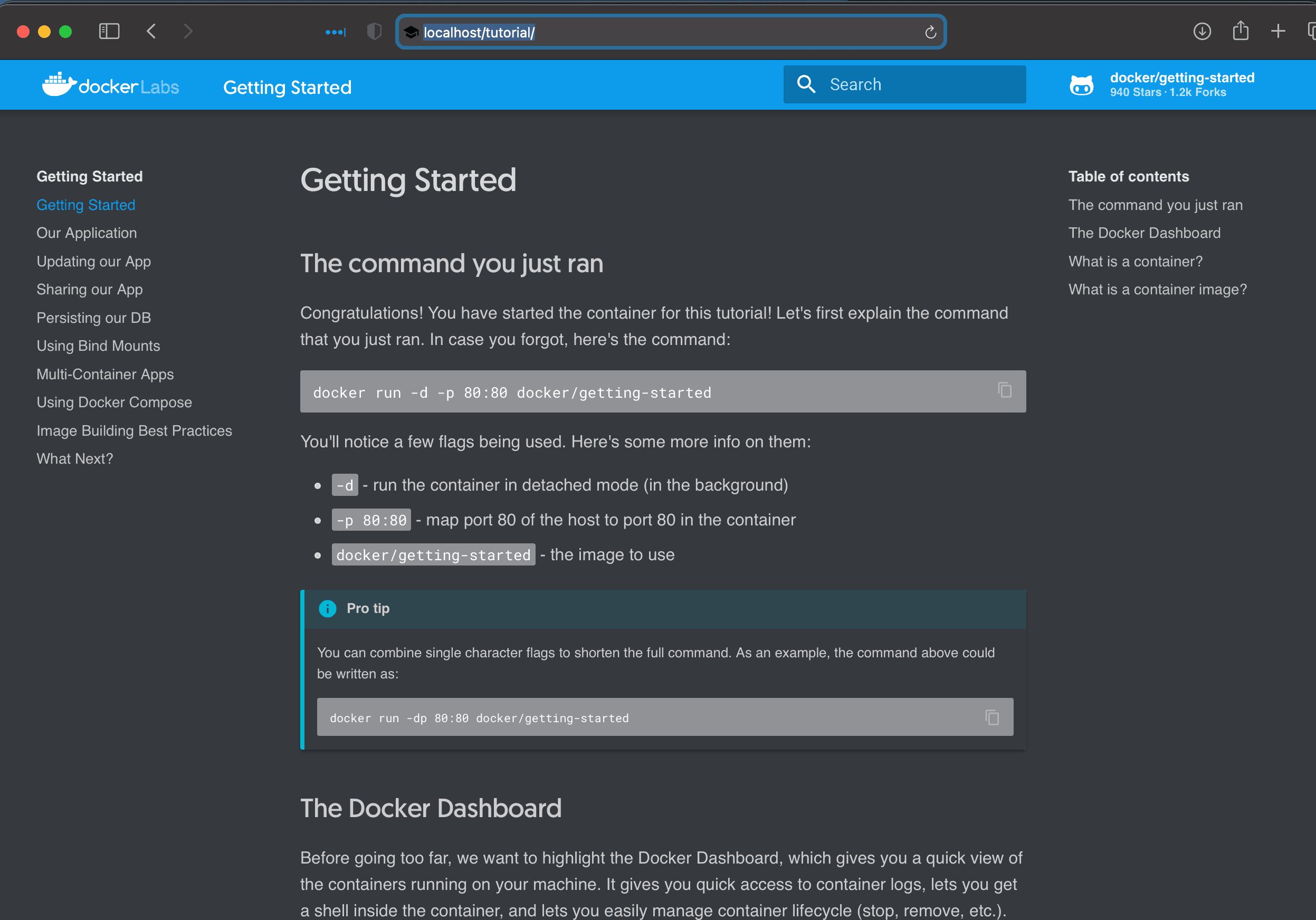
コマンドを見ると、コンテナを実行することがわかります。それでは、クリックして実行し、ブラウザで http://localhost にアクセスしてください。以下のようなサイトを参照することができます。

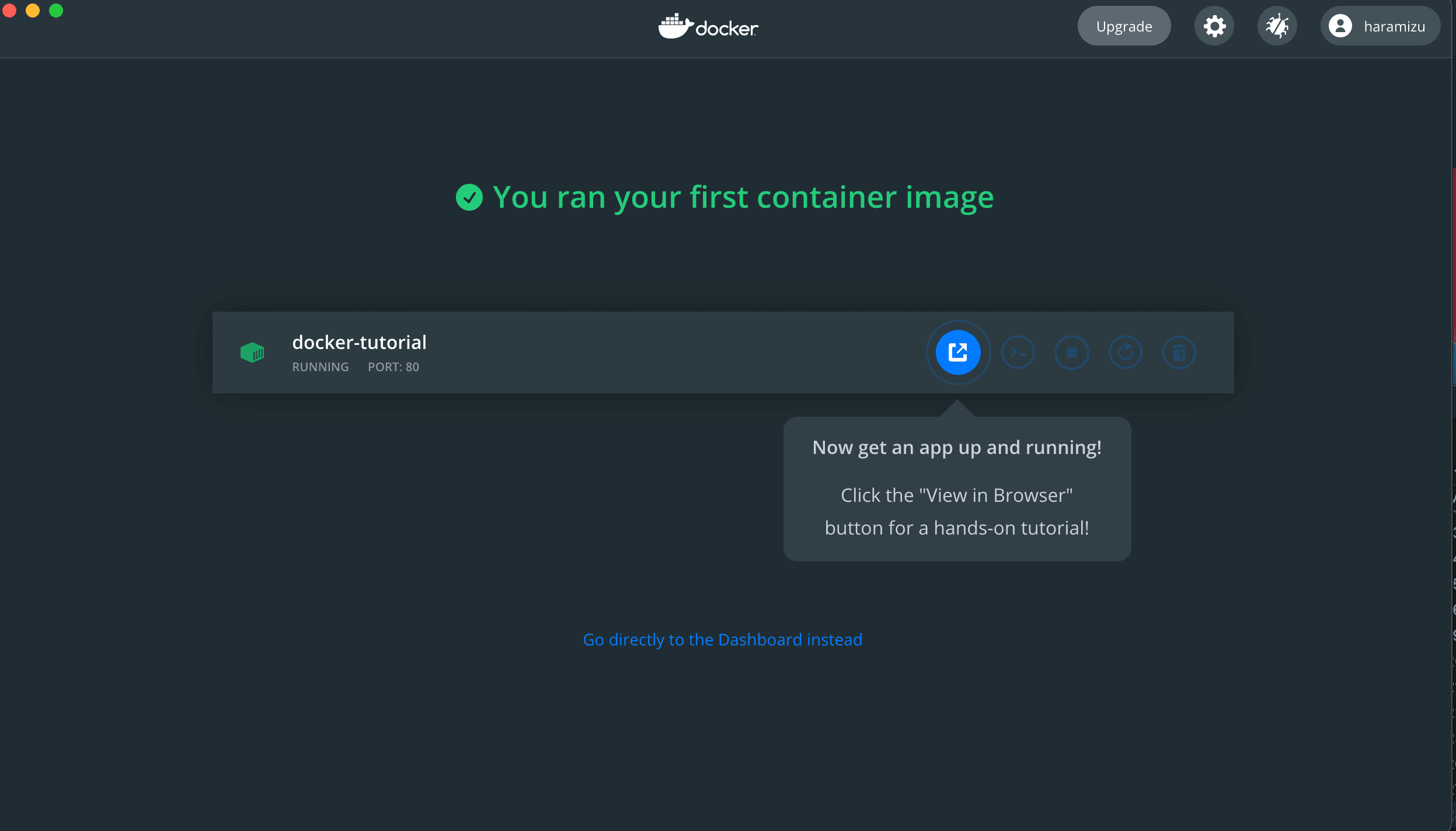
また、Done をクリックすると Docker コンテナが動いていることがわかります。

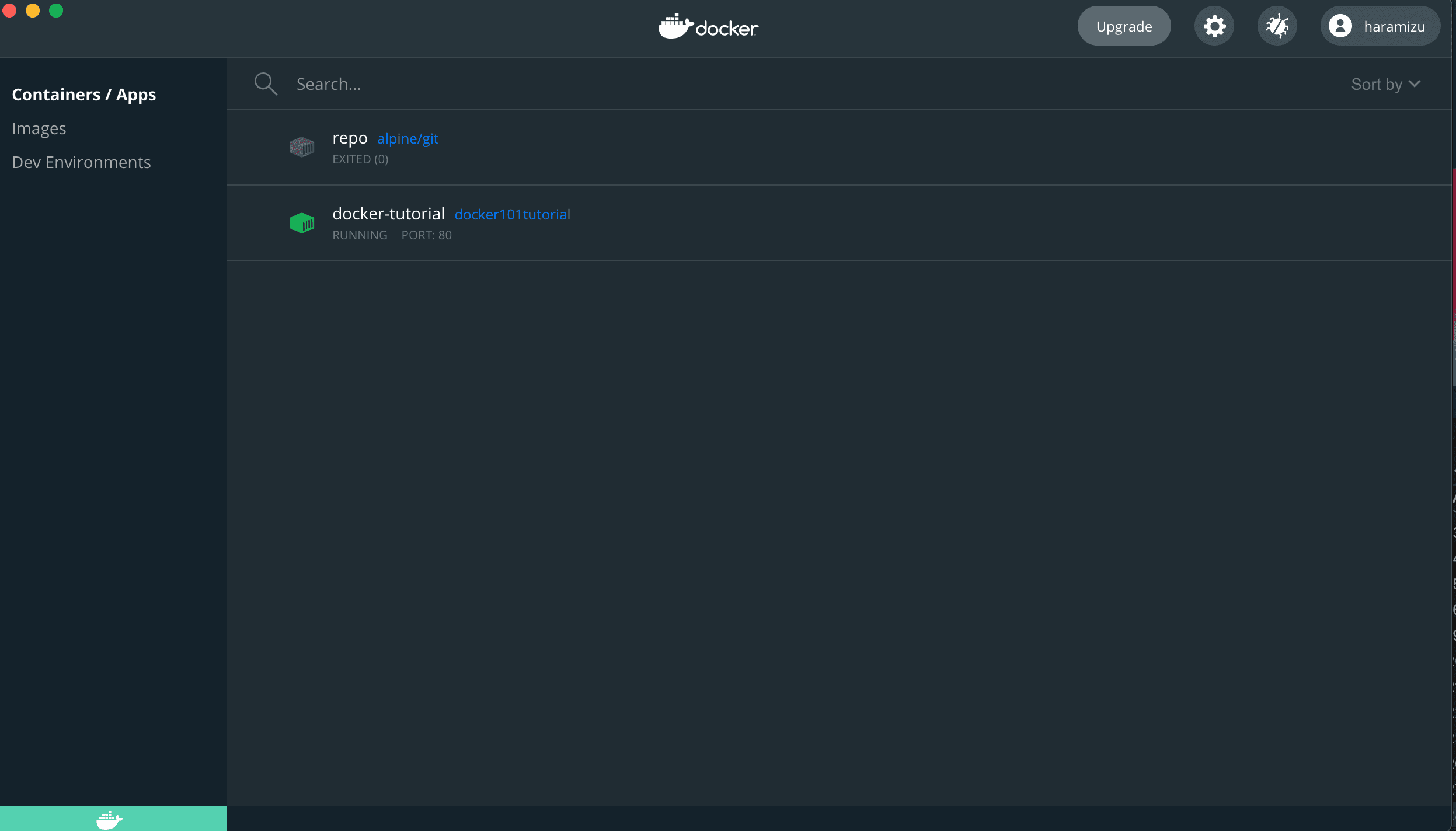
ダッシュボードに切り替えると、以下の様な画面になります。

不要であれば、作成したイメージは一番右側に表示されているゴミ箱のマークをクリックすると削除できます。これで、環境は整いました。
Docker イメージの作成
続いて Docker のイメージを作成したいと思います。まずは Headless SSR のプロジェクトのフォルダのルートに dockerfile を作成します。コードとしては、Node.js 14 のイメージを利用するため、以下のように作成をしました。
FROM node:14
WORKDIR /usr/src/react-app-cd
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
CMD [ "node", "index.js" ]続いて、作成するイメージにインポートをしないファイルを指定するために、.dockerignore のファイルを作成します。
plaintext node_modules npm-debug.log
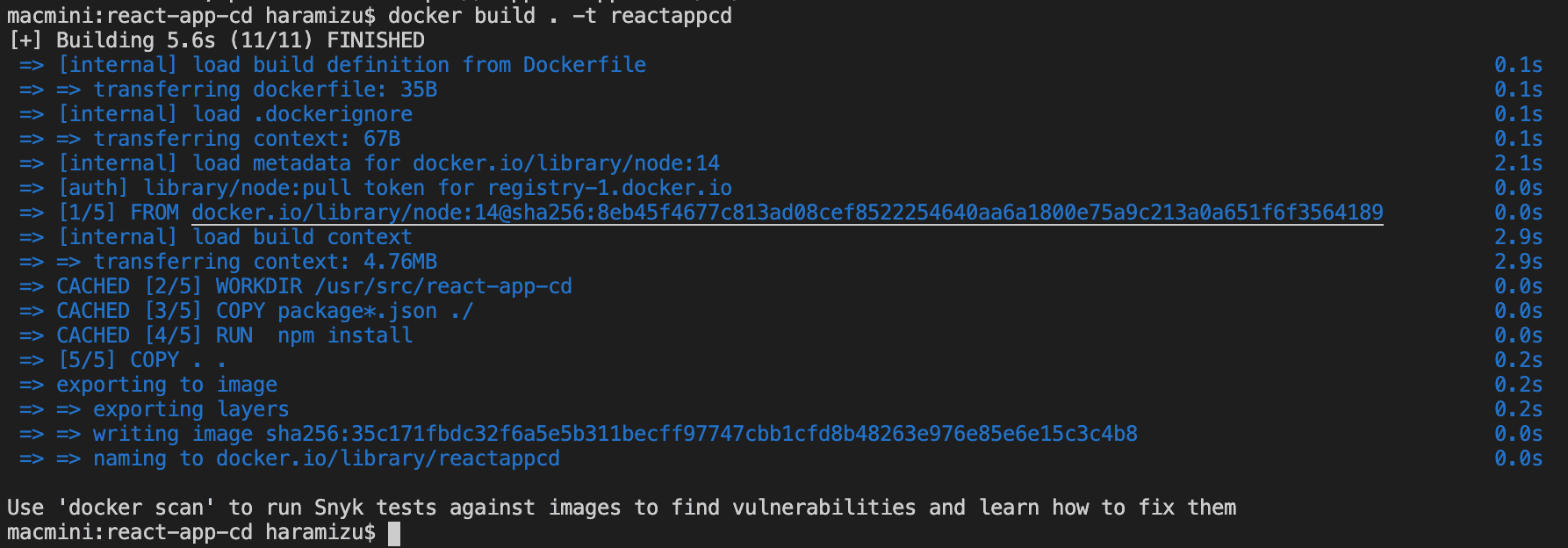
このタイミングで、イメージを作成します。
powershell docker build . -t reactappcd

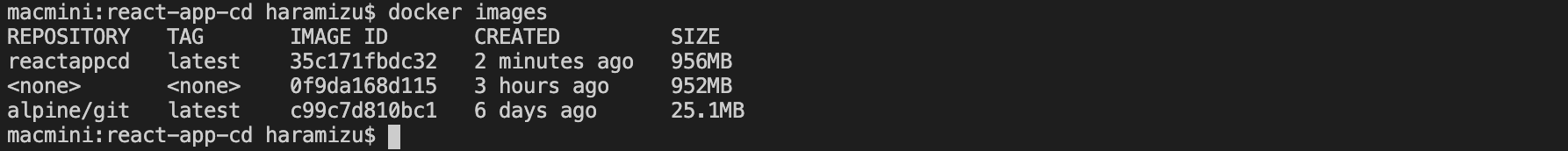
docker のイメージを確認します。

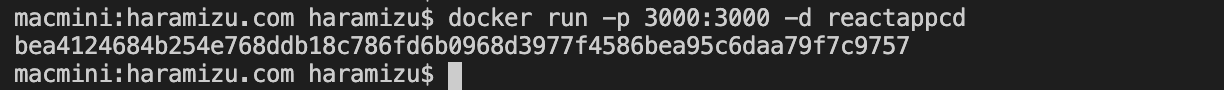
作成したイメージを利用してコンテナを動かします。
docker run -p 3000:3000 -d reactappcd
このあと、 http://localhost:3000 にアクセスしてページが見えればコンテナが正しく動いていることになります。

コンテナの実行環境を作成
作成したコンテナには、build したデータが既に含まれている形です。今後、構築をしていく場合のテストとして、毎回コピーをしてイメージを作成しなおす、というのは手間になるため、プロジェクトで build したファイルを直接参照できるイメージに変更をします。
.dockerignore の変更
react-app-cd の dist/appname にファイルをコピーしているものを、イメージに含めない形とします。
node_modules
npm-debug.log
distイメージを作り直す
この状態で再度イメージを作成しなおします。
docker build . -t reactappcddocker-compose.xml の作成
react-app のプロジェクトに移動をして、docker-compose.xml ファイルを新規に作成し、以下のコードを記述します。
version: '3'
services:
react-app-cd:
image: reactappcd
ports:
- 3000:3000
volumes:
- type: bind
source: ./build
target: /usr/src/react-app-cd/dist/react-app1つ手前の手順で作成をしたイメージを指定し、build のフォルダをイメージのフォルダ /usr/src/react-app-cd/dist/react-app と連携させる形となります。
ファイルの作成ができたら、以下のように実行してください。
docker-compose up -d
コンテナが起動していれば、 http://localhost:3000 にアクセスをするとページが表示されます。

まとめ
Headless SSR のプロジェクトに関して、変動する部分は react-app のプロジェクトのファイルを直接参照するようにし、それ以外の部分をコンテナとして作成をしました。これにより、react-app のプロジェクトでの作業を実施、実際に build したデータの動作確認に関しては Headless SSR の仕組みを利用したコンテナを通じて、ページの表示ができるようになりました。
手元で作業をする上では jss start のコマンドで大丈夫ですが、実際に build した場合の動作確認が必要な際には、コンテナを利用することで手軽にテストができるようになりました。
- Headless SSR - Part.1
- Headless SSR - Part.2
- Headless SSR - Part.3