前回はアセットのタグ付けを自動的に作成するための準備を前編ということで紹介しました。後編では、実際に取得したデータを Logic App で処理して、機械翻訳した結果を反映させるところまで進めて、サンプルを完成させます。

LogicApp の作成
Sitecore Content Hub で新しいタグが生成された際に、トリガーが実行され、そのトリガーで指定されているアクションが動作するようになりました。今度は送信された Message の情報を利用して、Logic App 側で処理をして Sitecore Content Hub に返す手順を作成します。
Logic App のリソースを追加する
今回管理しているリソースグループに Logic App のリソースを追加します。リソースグループを開いて追加を押して、Logic App を選択、作成します。作成するアプリの名前は今回は TagTranslator としました。

Logic App デザイナーで処理を追加する
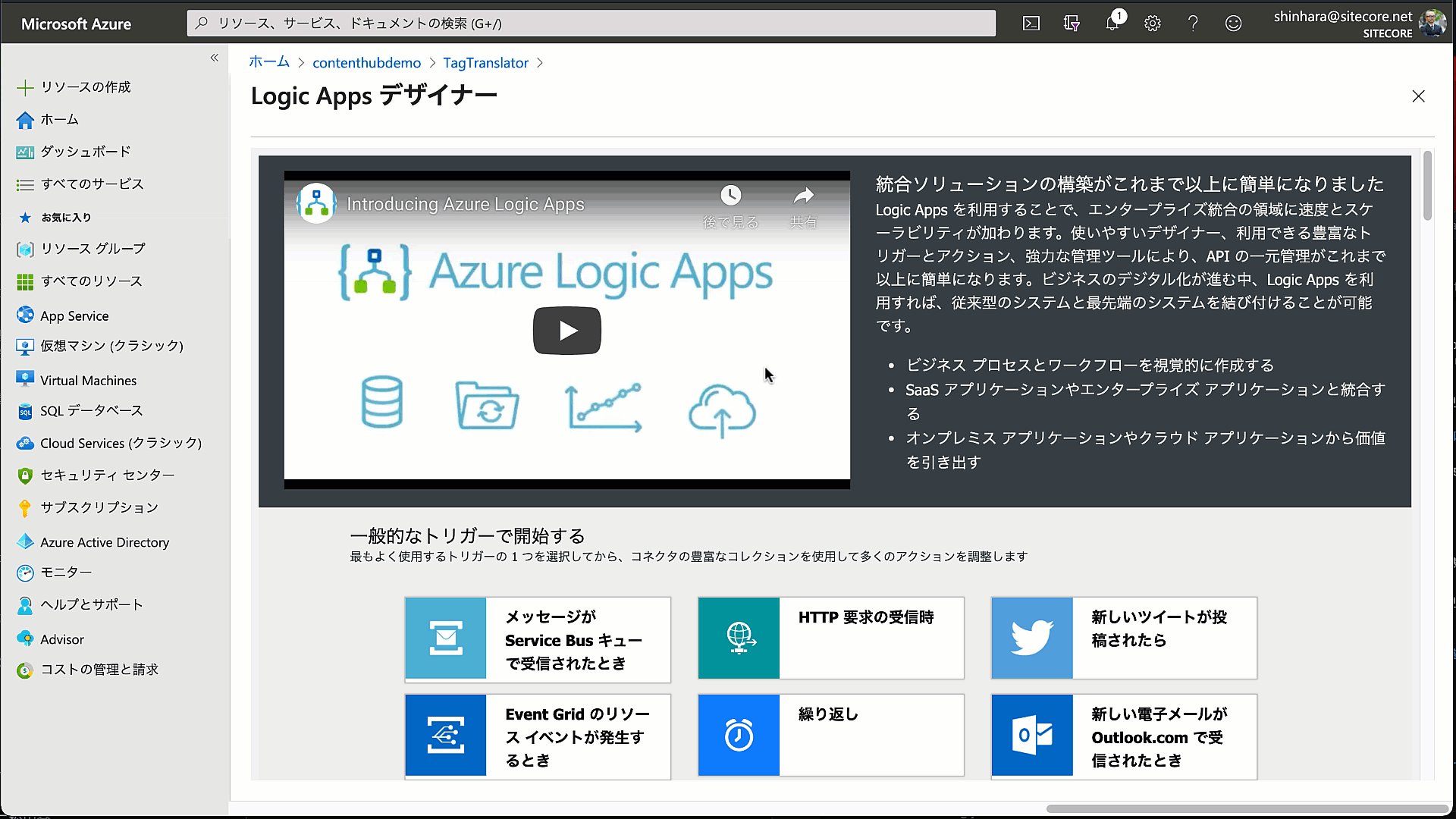
今回は Service Bus にリクエストが来た際に動作する Logic App を作成していきます。このため以下の様に処理を追加していきます。
Message を受け取った時の処理
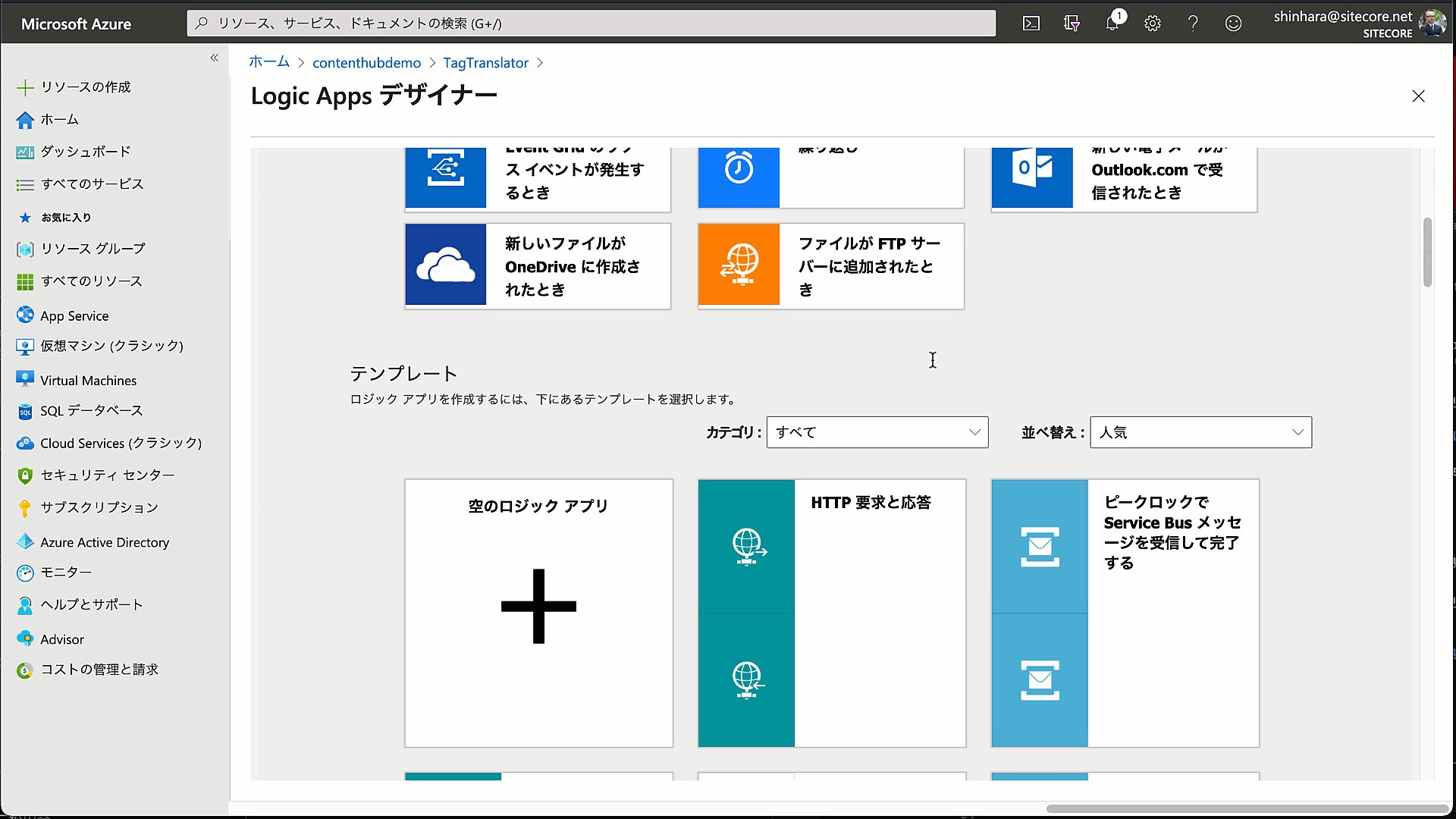
まず最初に、Logic App デザイナーが表示されるため、ここで空のロジックアプリを選択してください。

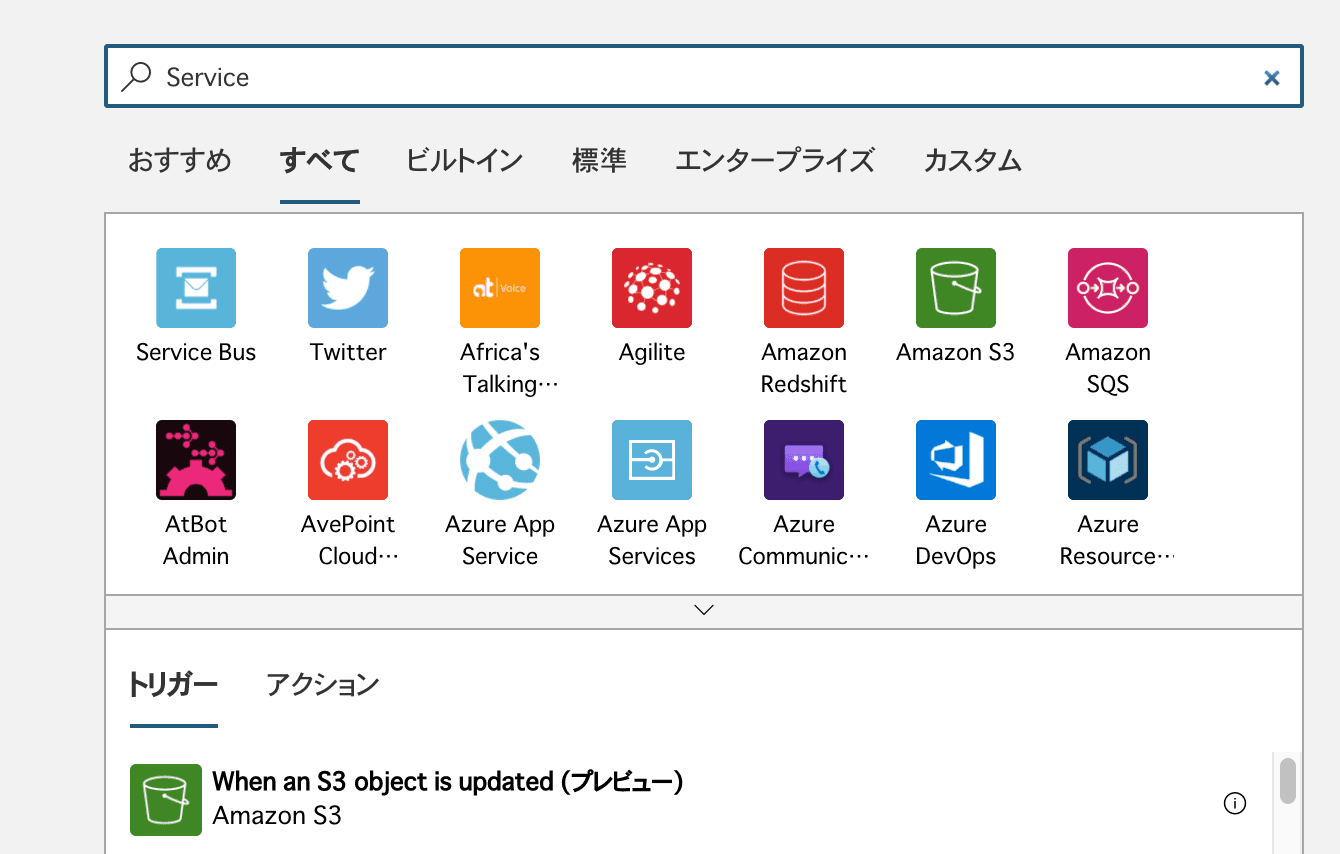
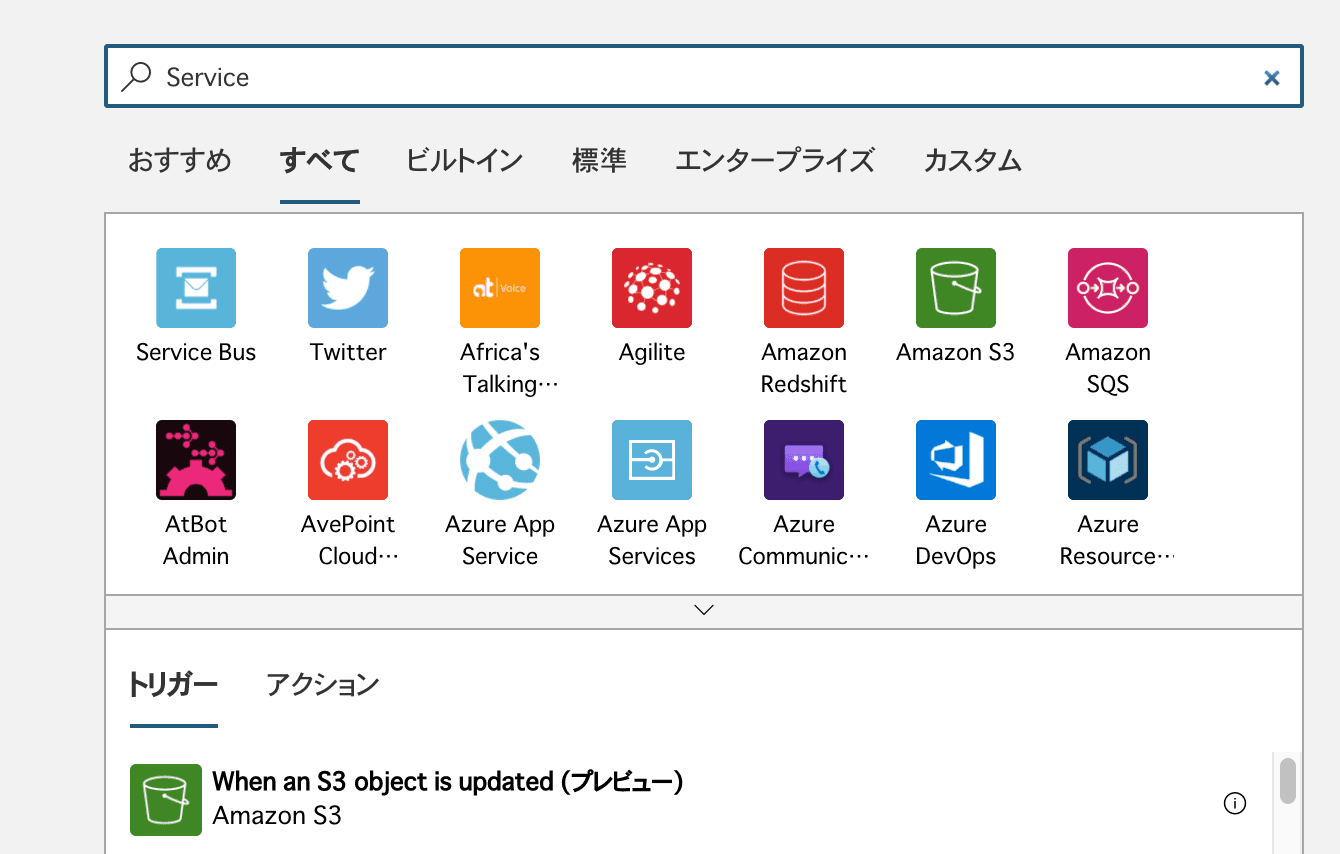
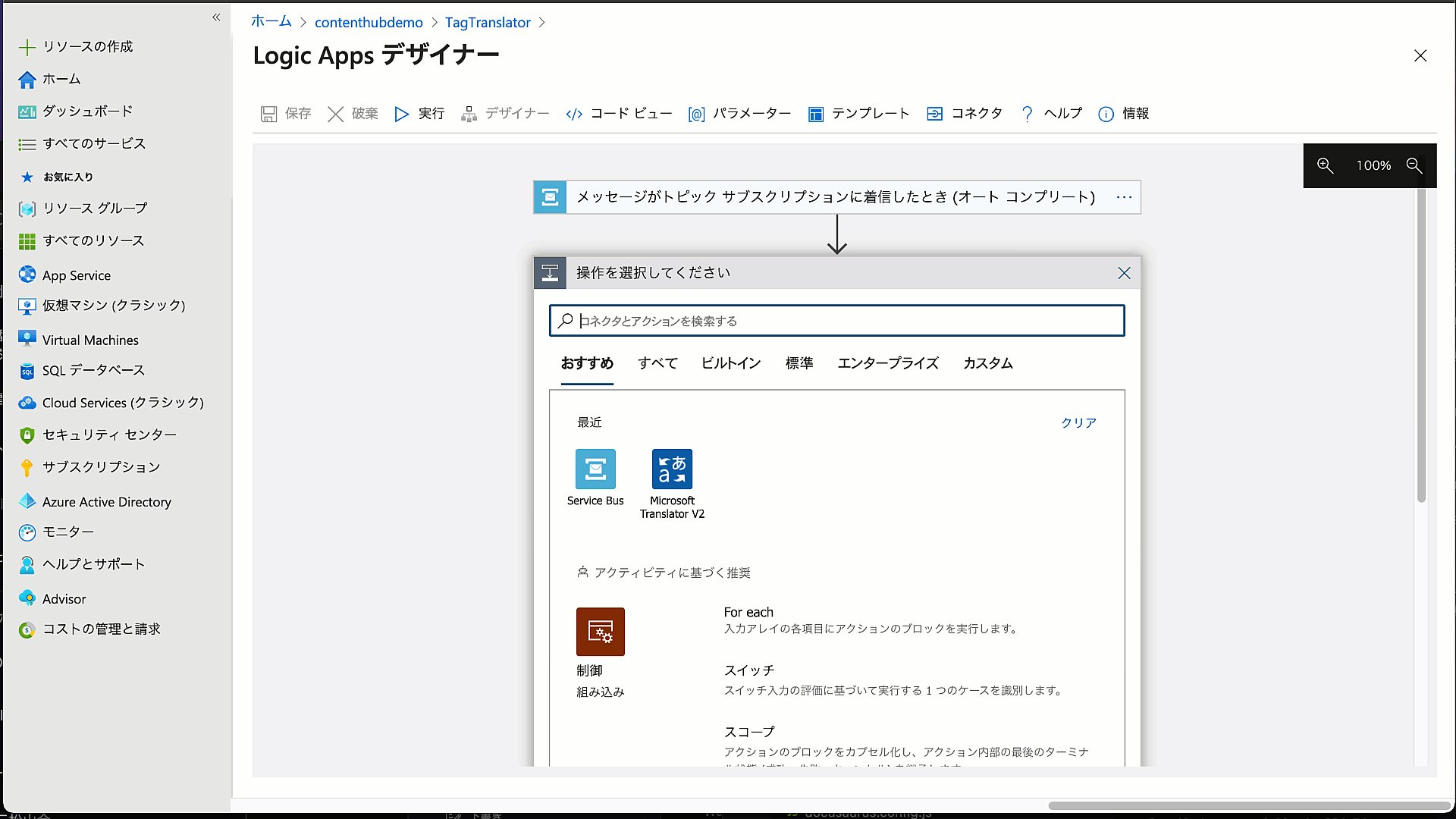
今回、処理をするためには Service Bus を利用するため、Service と検索ボックスに入力することで、対象となる機能が表示されます。

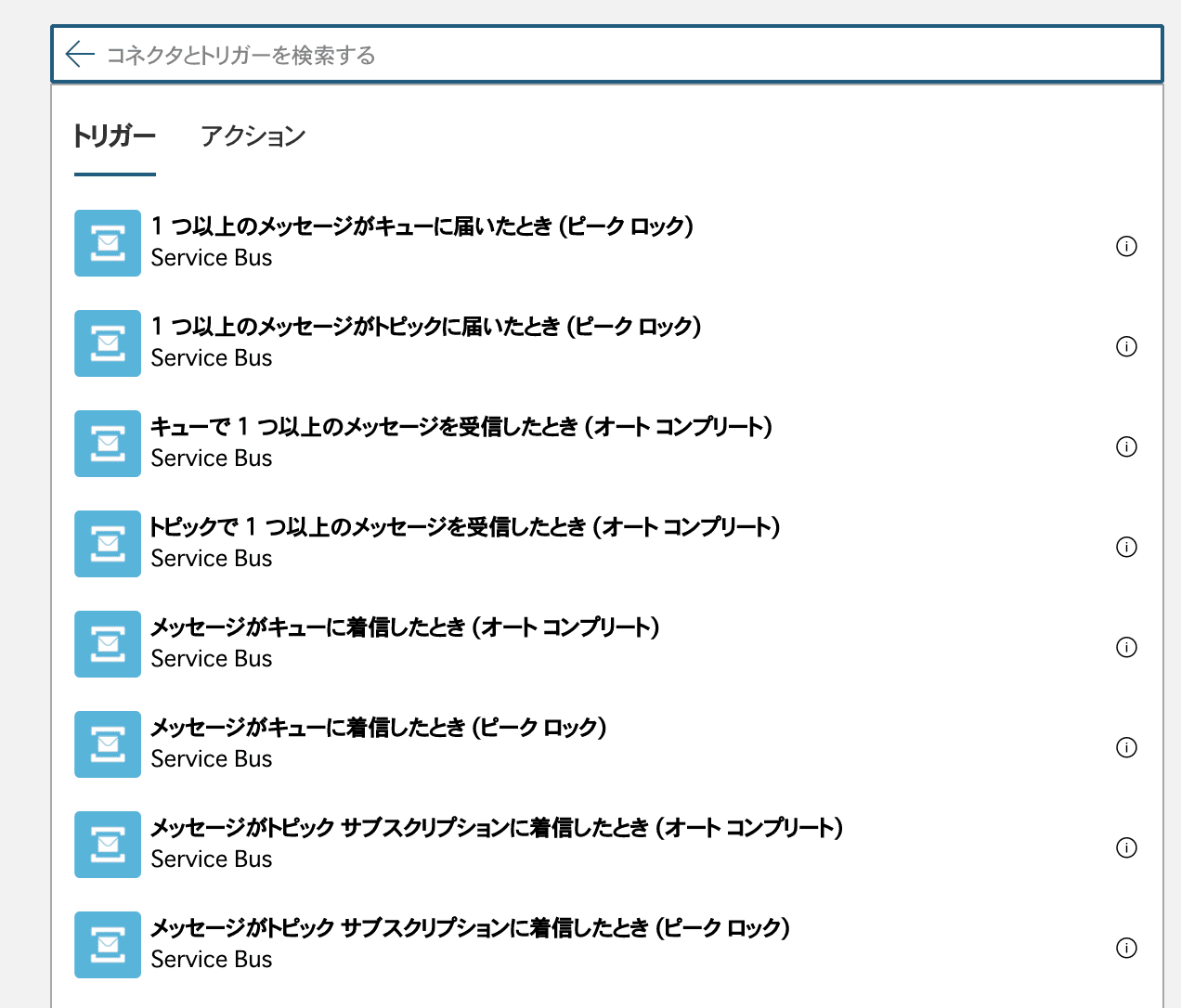
Service Bus のアイコンをクリックすると、トリガーの一覧が表示されます。

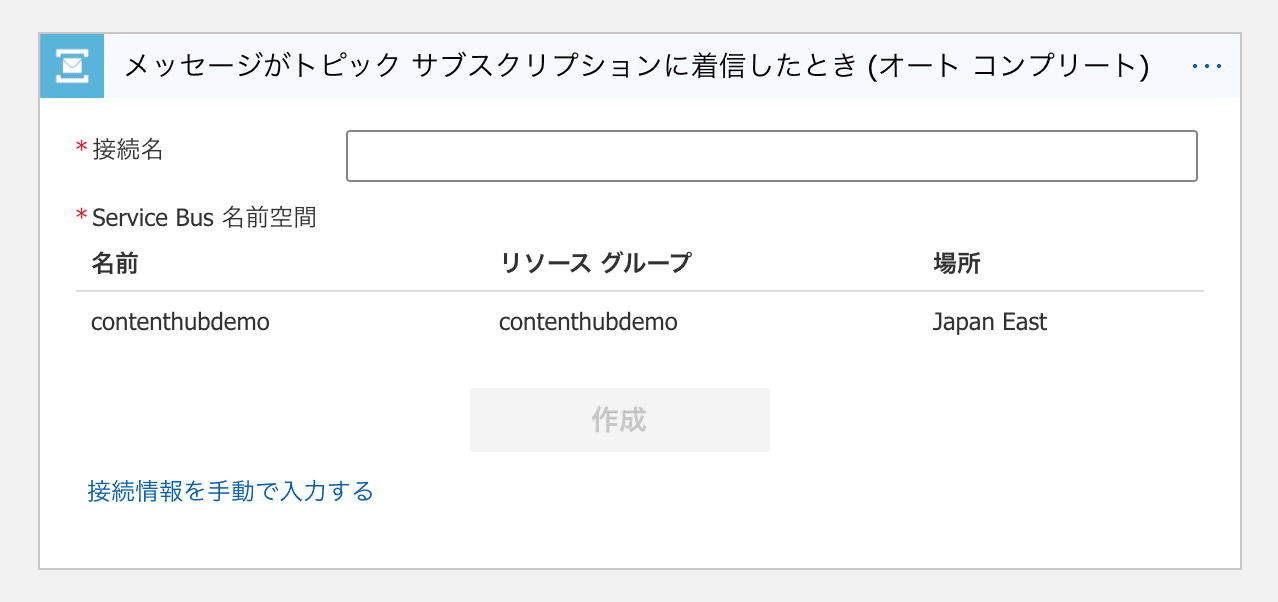
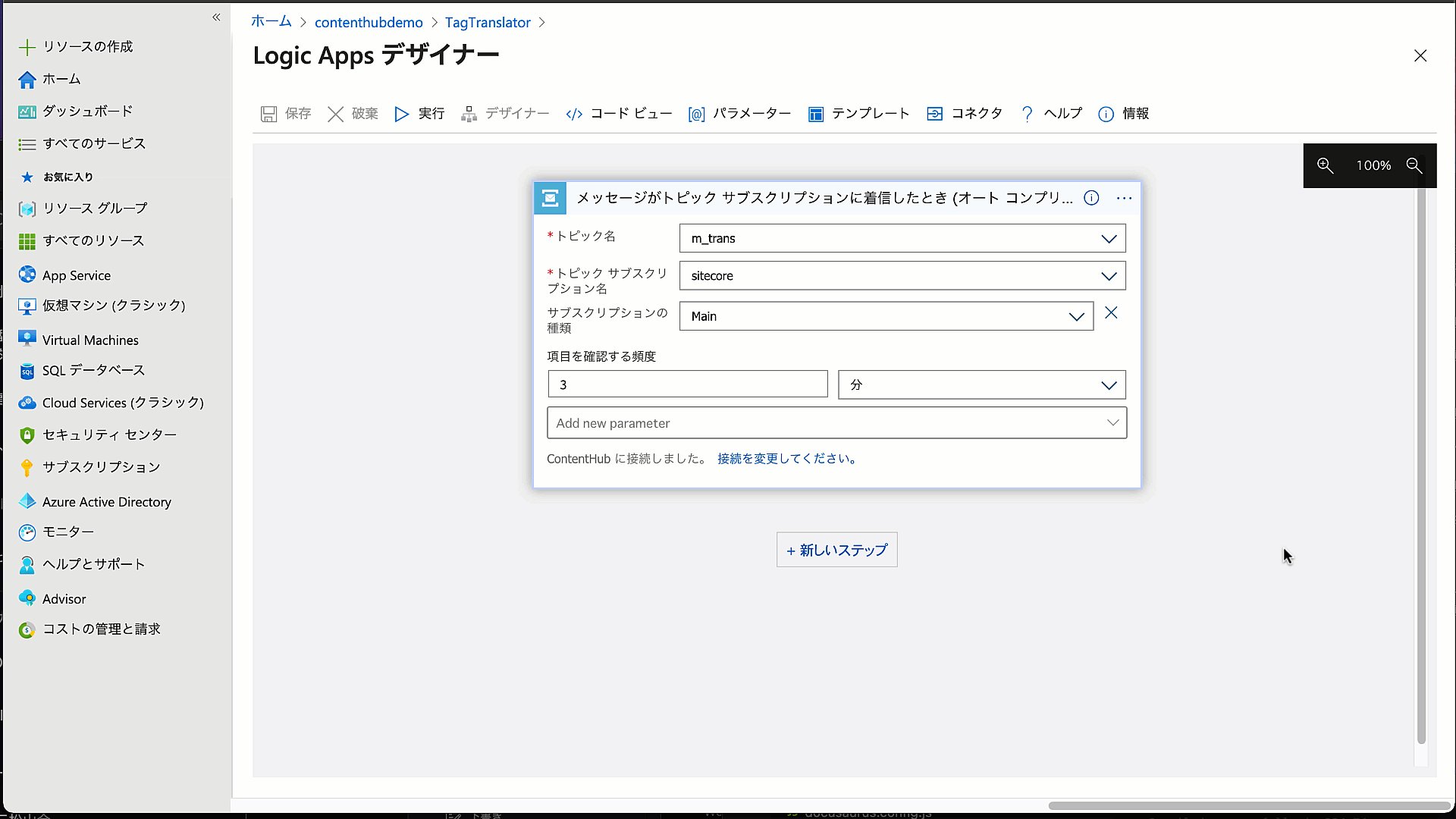
今回は、メッセージがトピックサブスクリプションに着信した時(オート コンプリート)を選択します。すると以下の画面に切り替わります。

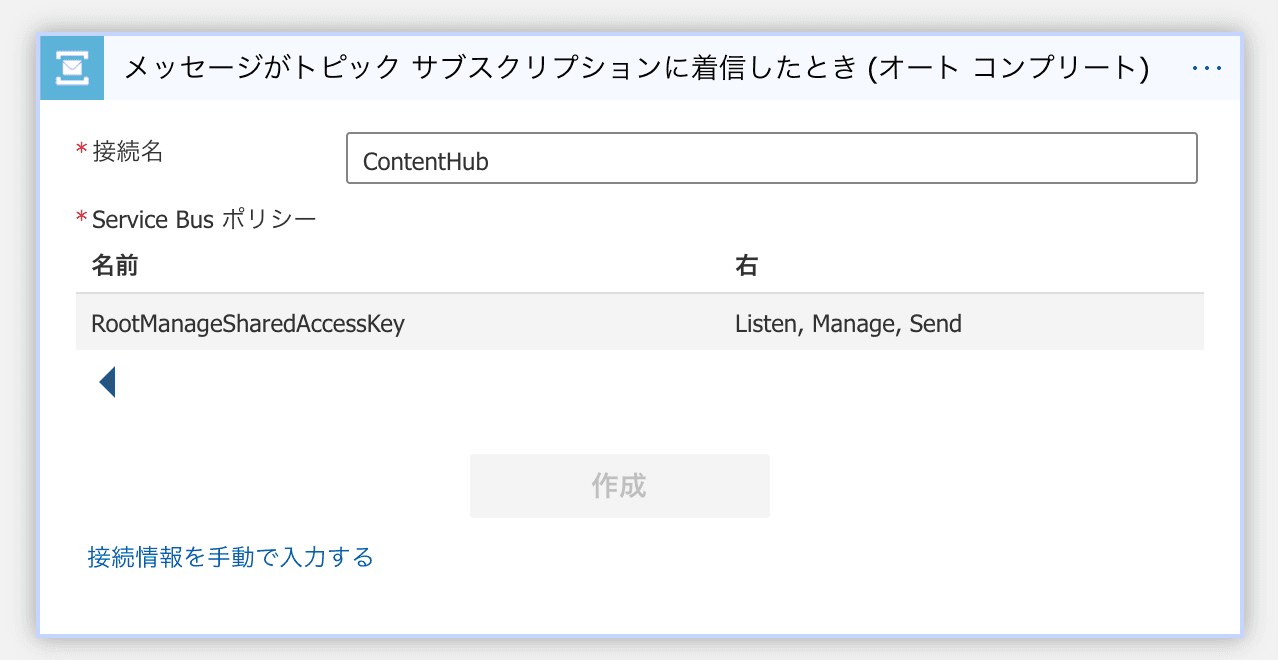
接続名は任意の名前で(ここでは ContentHub とします)、Service Bus の名前空間は、今回作成をした名前を選択してください。Service Bus の名前空間を選択したあと、Service Bus ポリシーの画面に切り替わります。

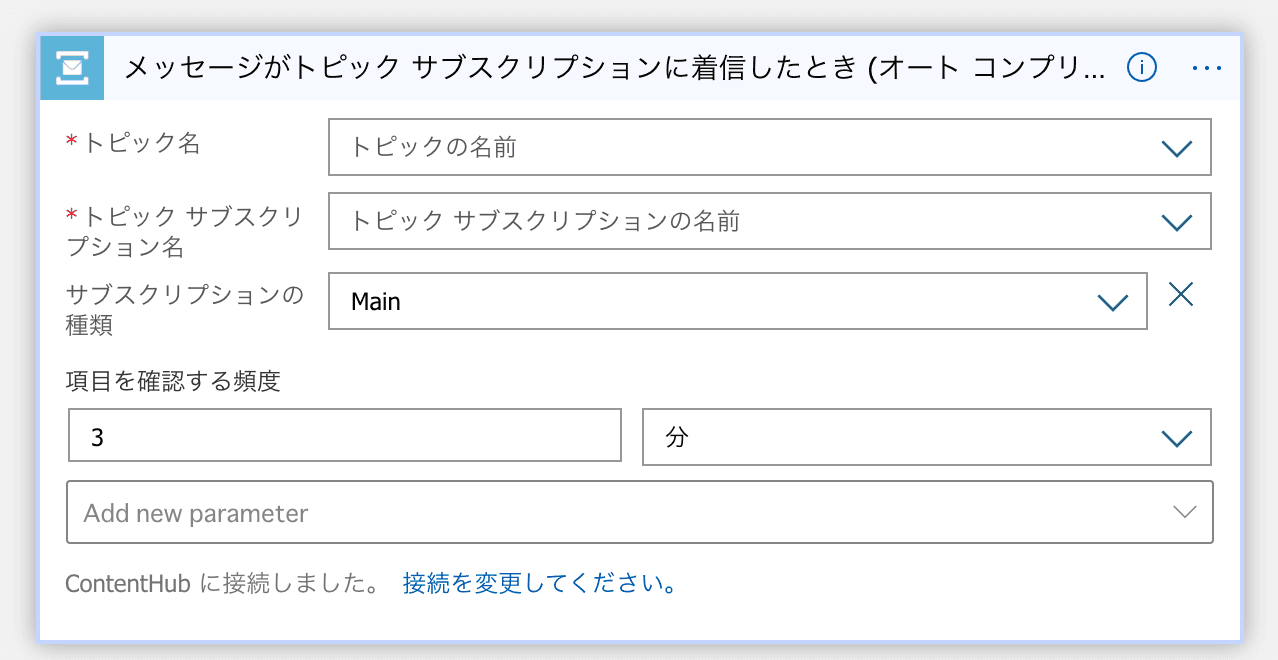
表示されているポリシーから利用するポリシーを選択することで、作成ボタンが有効になりますので、ボタンをクリックしてください。すると以下の画面に切り替わります。

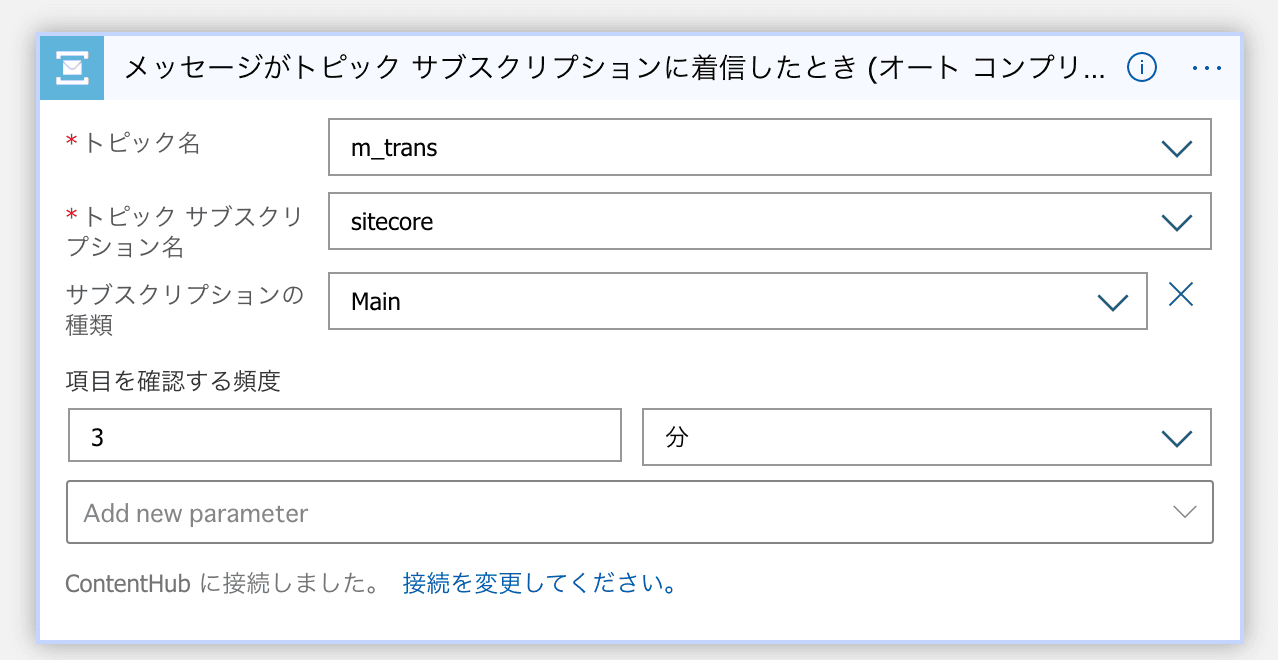
すでに作成しているトピック、サブスクリプションを選択できるようになっていますので、それぞれを選択すると完了となります。

ここまで来たところで、一度保存を実行してください。
受信したメッセージからパラメーターを取得する
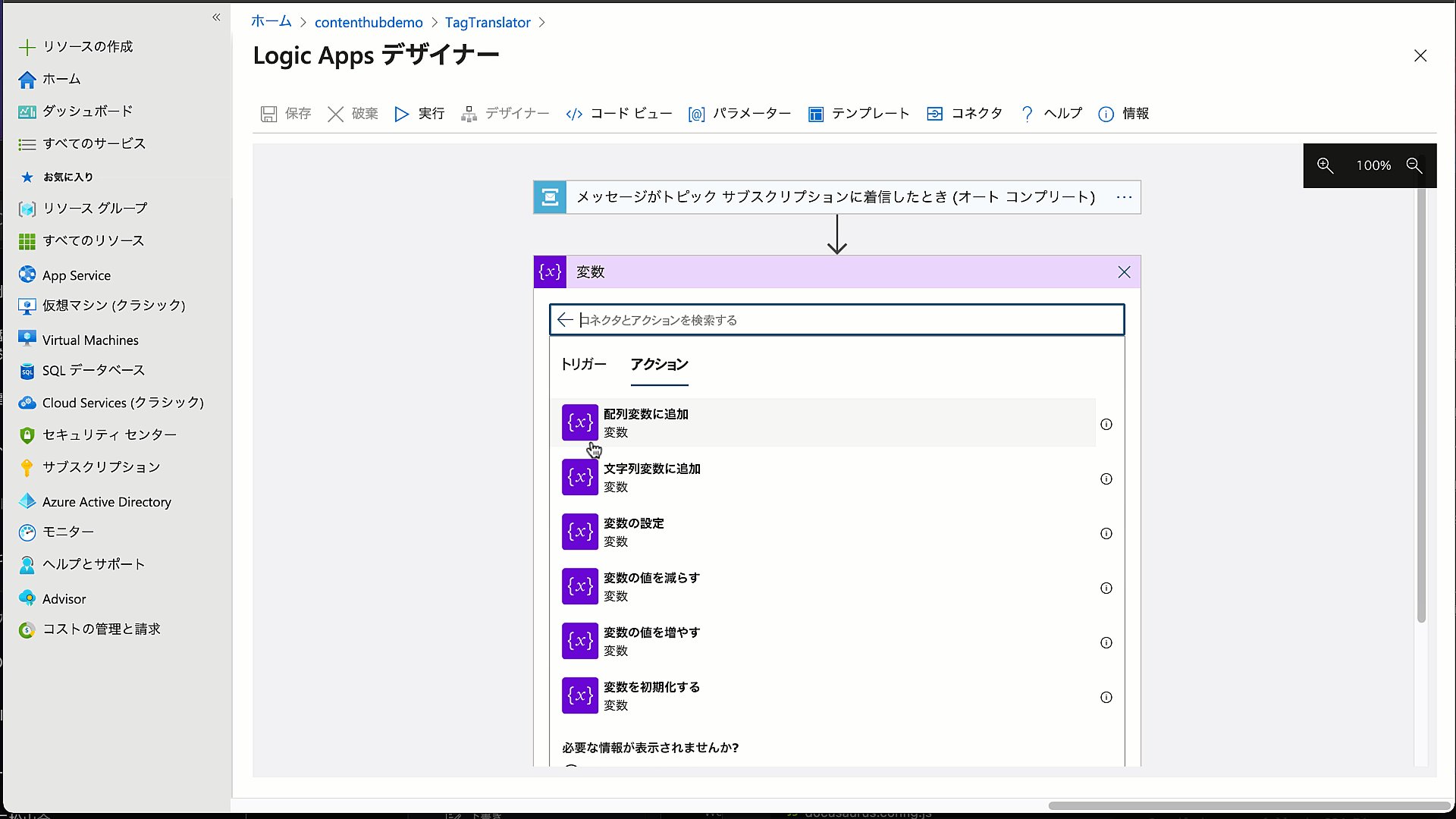
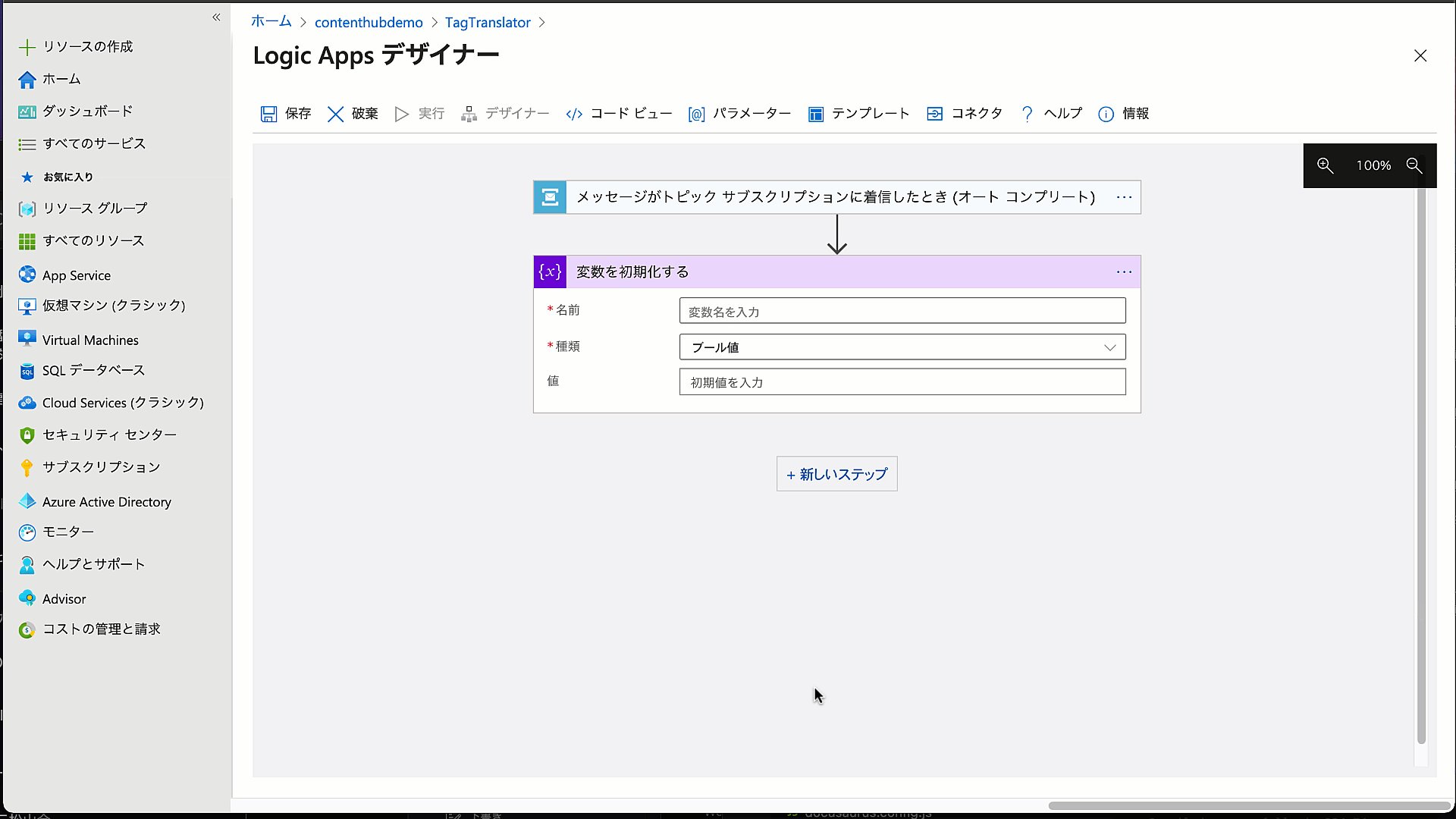
続いて、送信されているトピックからパラメーターを取得します。新しいステップ のボタンをクリックします。今回は変数の初期化を実行するため、変数を次のステップとして選択します。いくつかのトリガーが表示されますが、今回は変数を初期化するを選択してください。

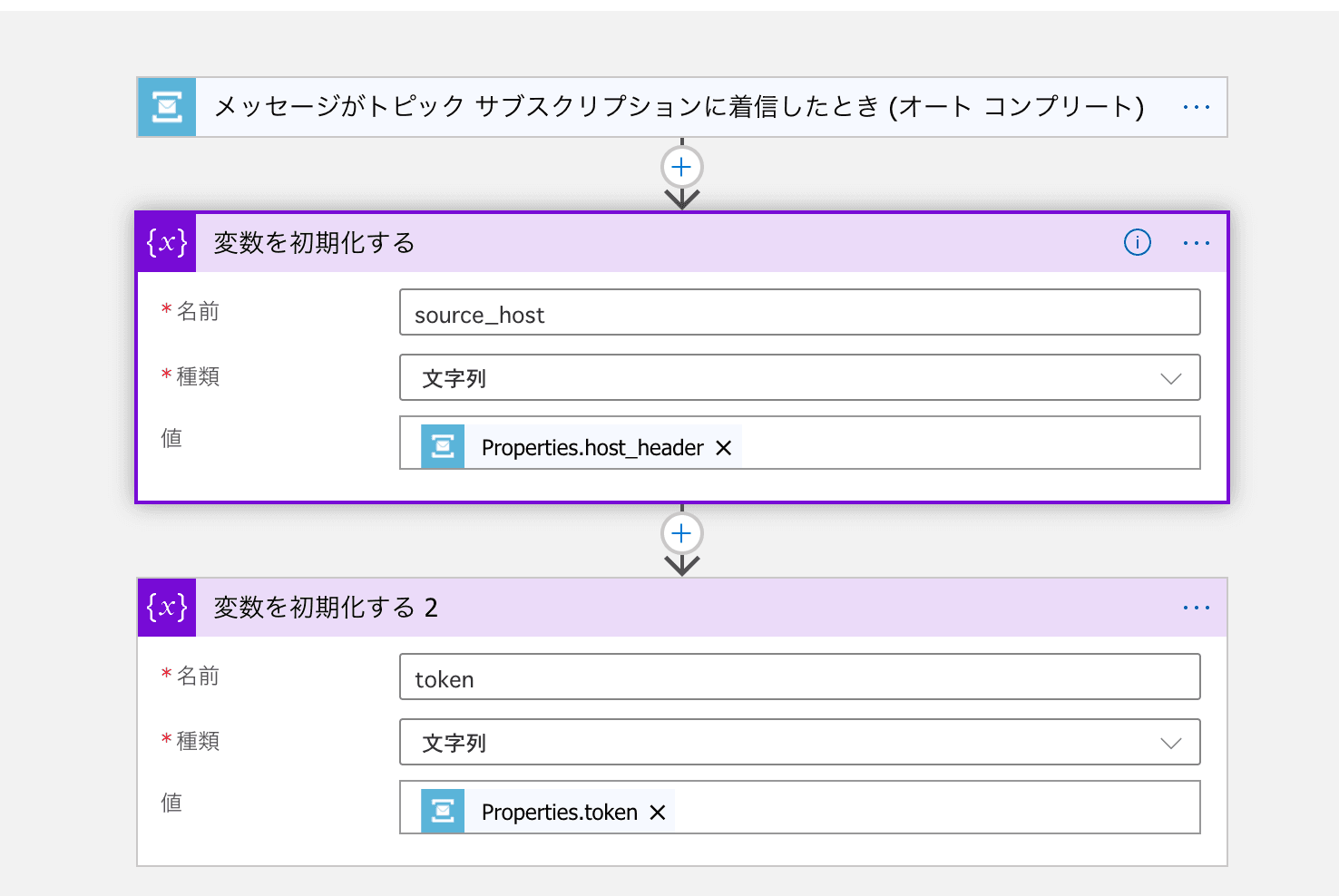
以下の値を設定してください。
項目名 | 役割 | 例 |
|---|---|---|
名前 | 変数名 | source_host |
種類 | データの種類 | 文字列 |
値 | 初期値とする値 | 下記コード |
@{triggerBody() [ 'Properties' ] ['host_header']} 作業をしている動画は以下の通りとなります。値に関しては、アクションで定義しているカスタムヘッダーを取得するために、一度コードビューに切り替えて host_header を追加しています。

同じ手順で、Token に関しても作成します。
項目名 | 役割 | 例 |
|---|---|---|
名前 | 変数名 | token |
種類 | データの種類 | 文字列 |
値 | 初期値とする値 | 下記コード |
@{triggerBody() [ 'Properties' ] ['token']}仕上がりは以下の通りとなります。

データの処理
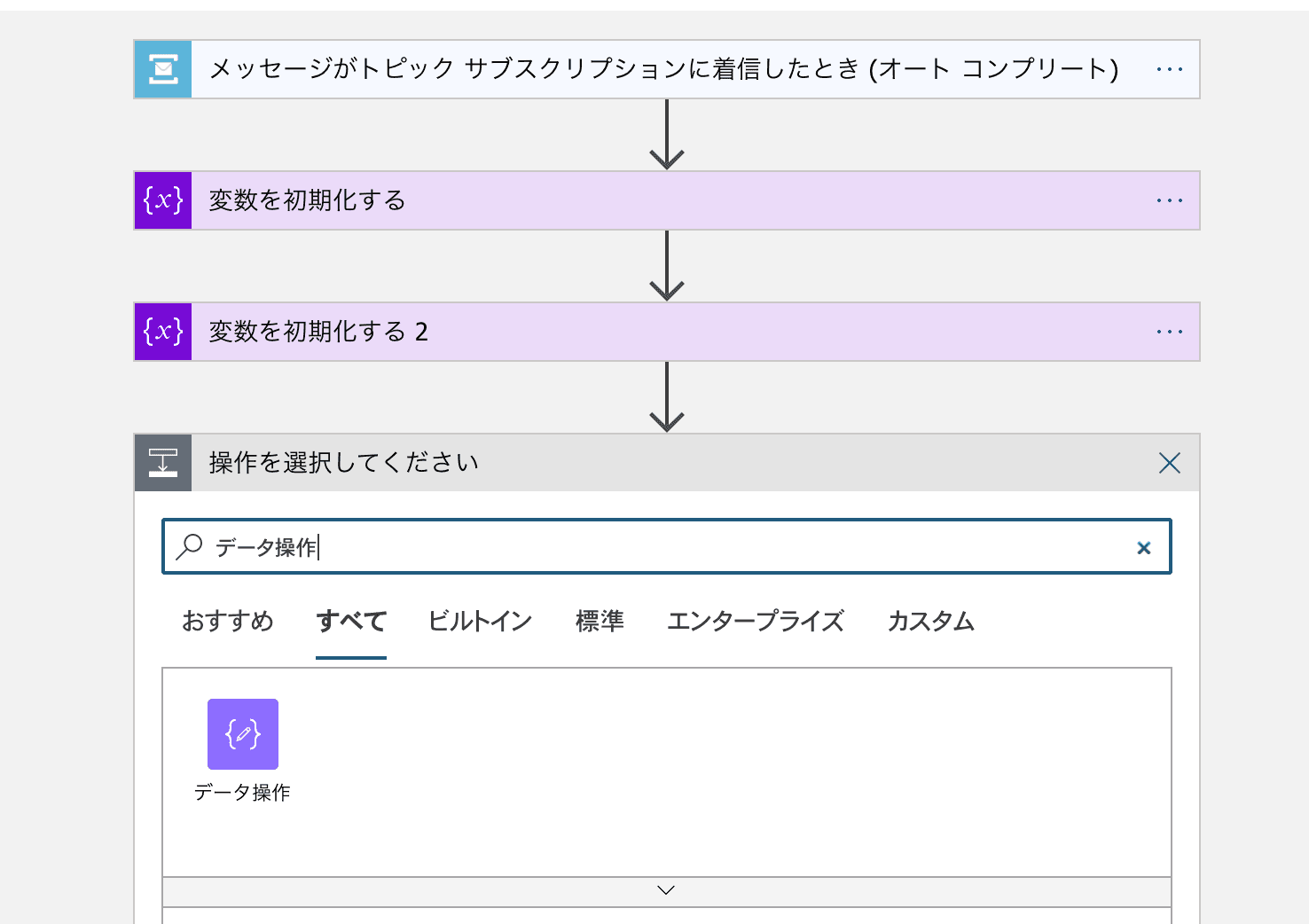
すでに送信されている Message に関して、データ操作を実行して Logic App で利用できる様に変換をします。まず最初に、データ操作を選択します。

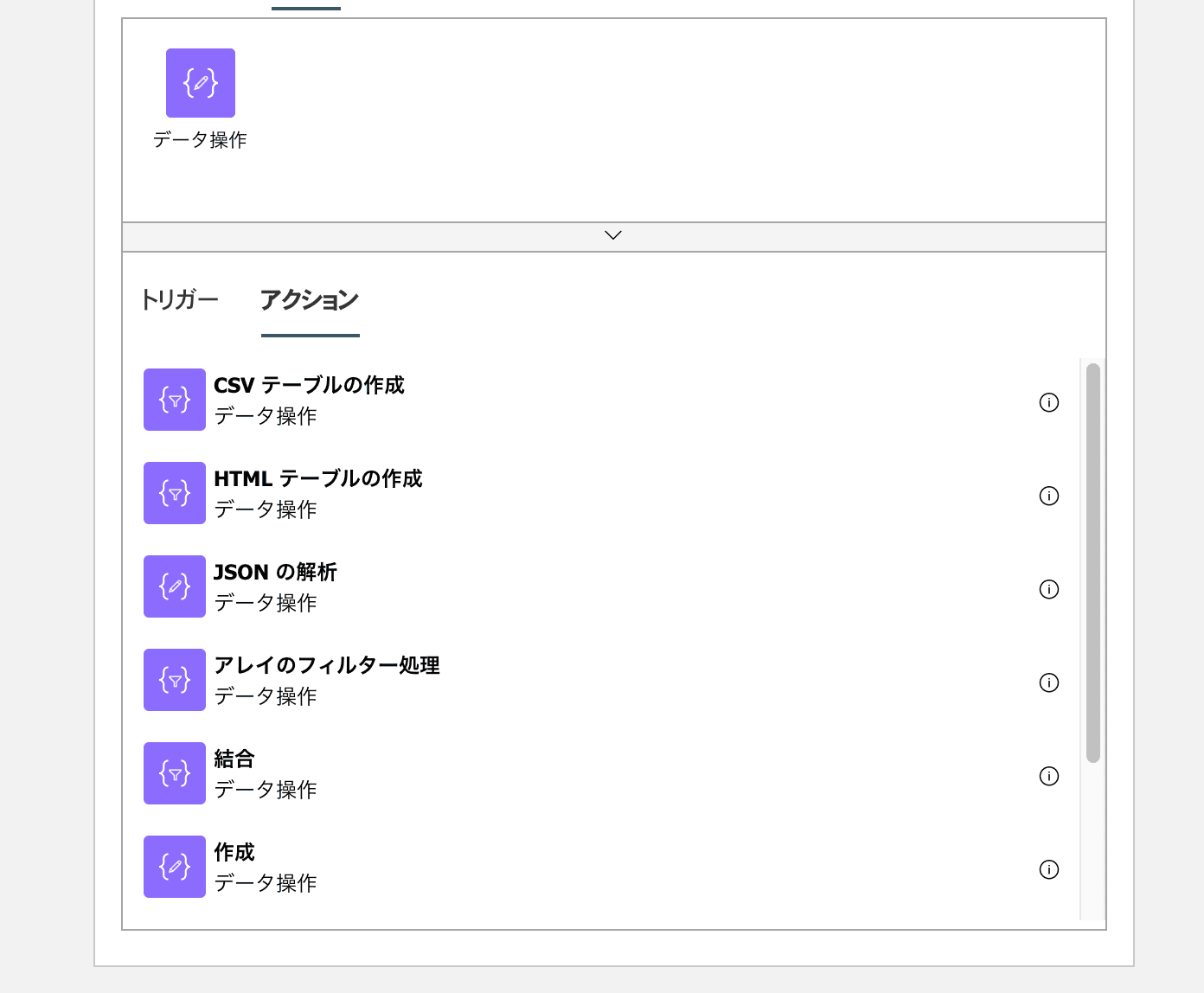
データ操作に紐づいているアクションから作成を選択します。

入力の項目ですが、送信されているデータを Base64 で処理をして文字列として扱えるようにします。コードとしては以下の様に設定される様に作成します。
{
"inputs": "@base64ToString(triggerBody()?['ContentData'])"
}今回は以下の様に入力しました。

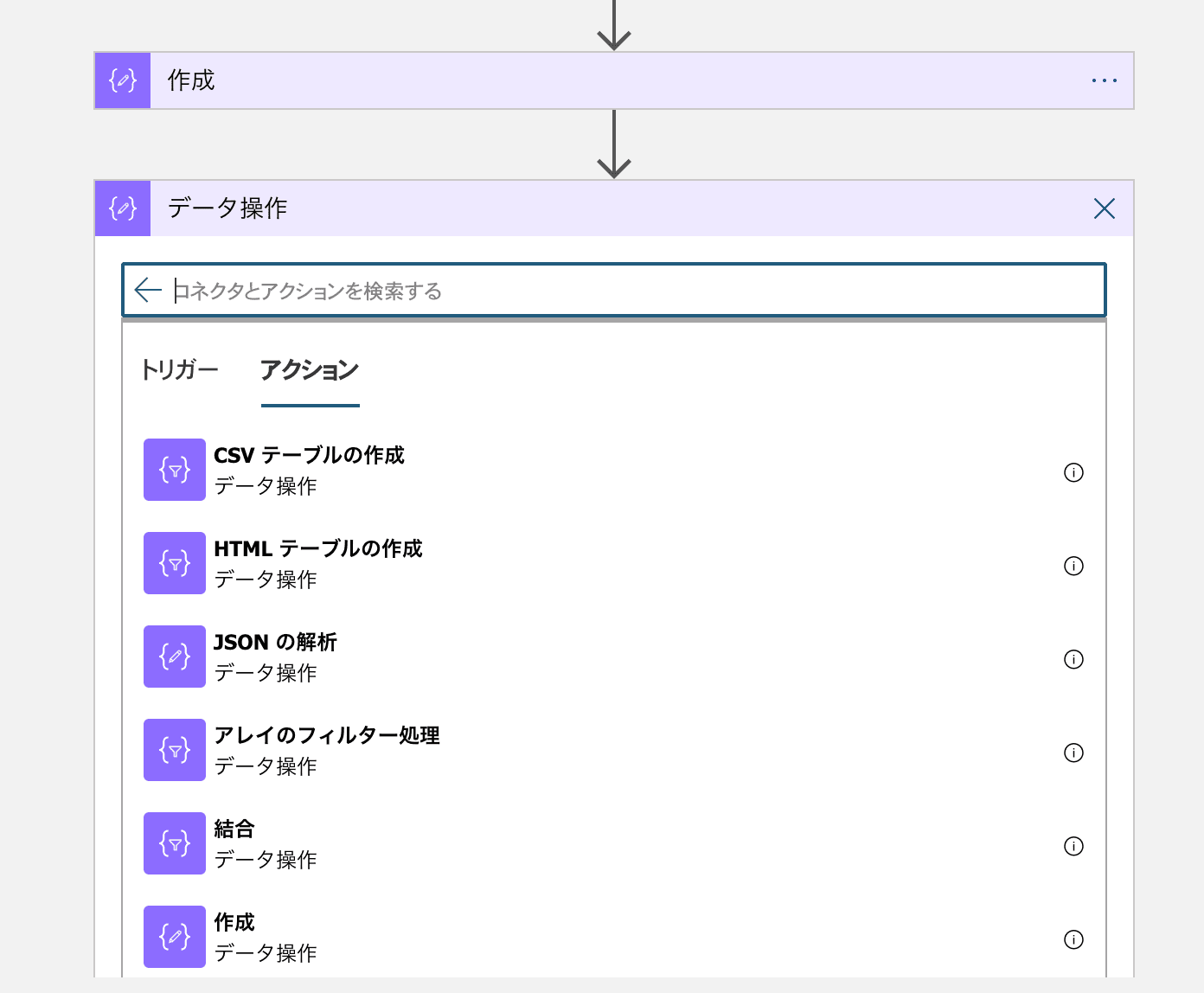
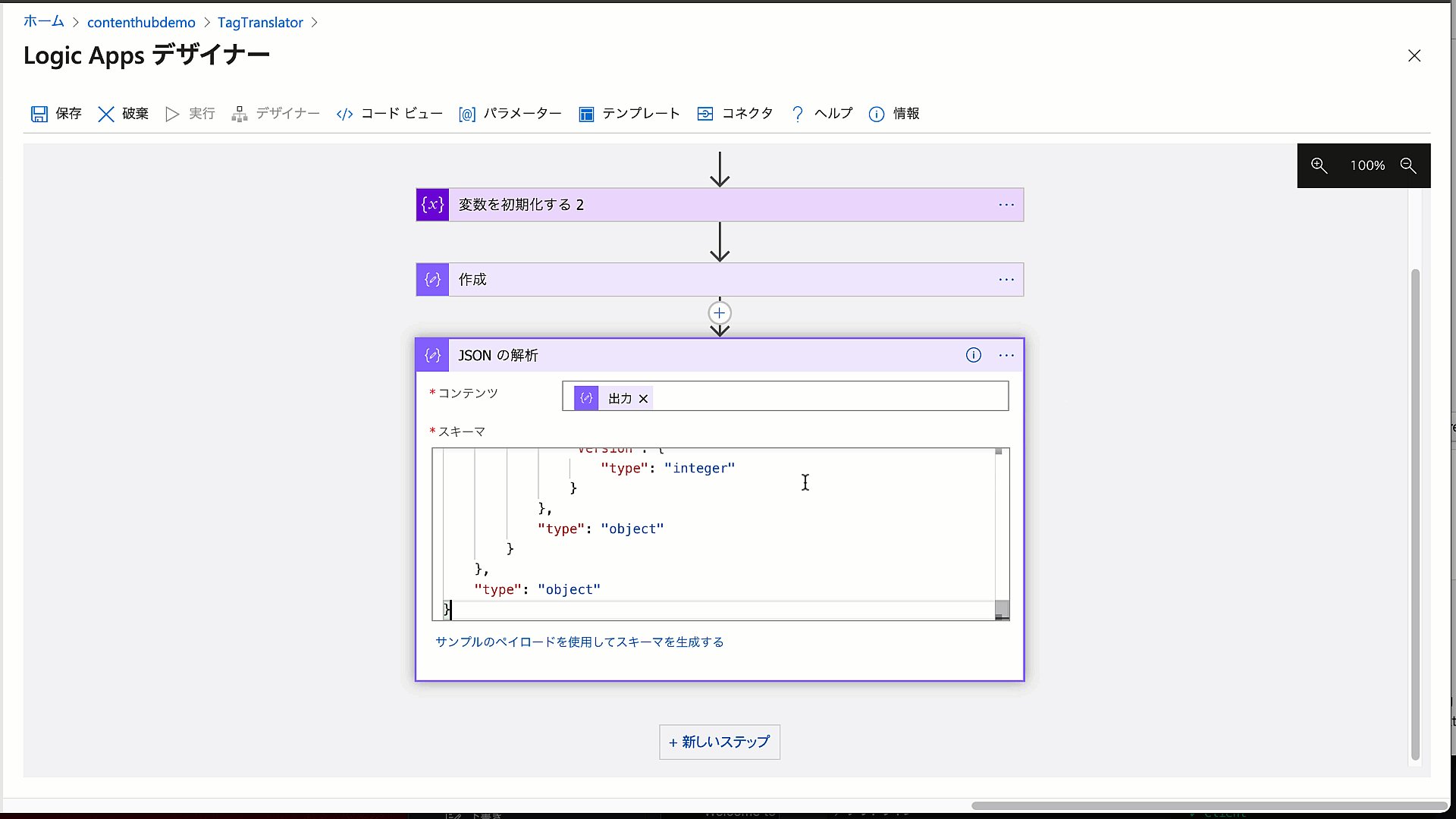
文字列の操作をしたあと、もう一度データ操作を追加します。データ操作は、JSON の解析 を選択してください。

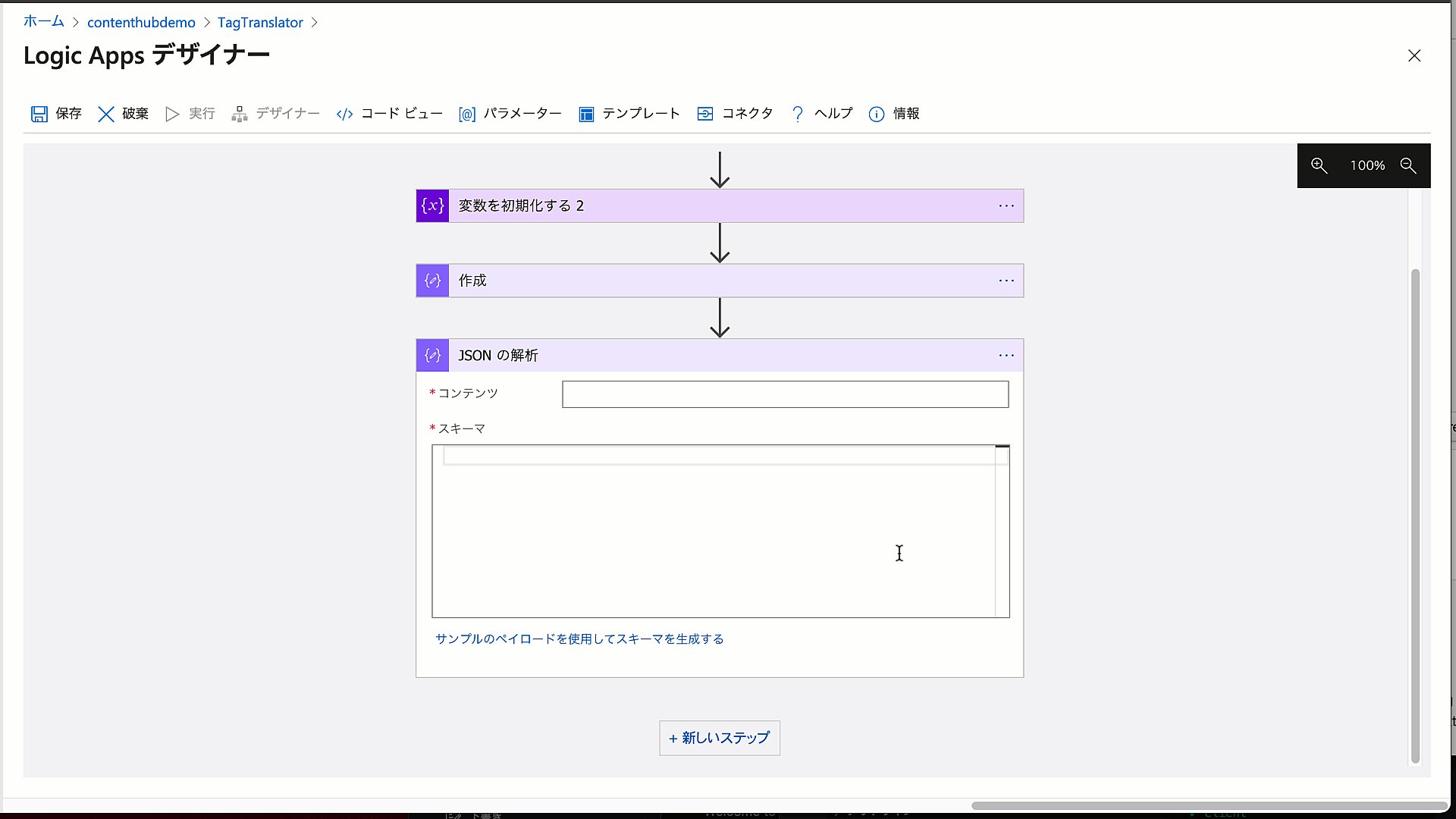
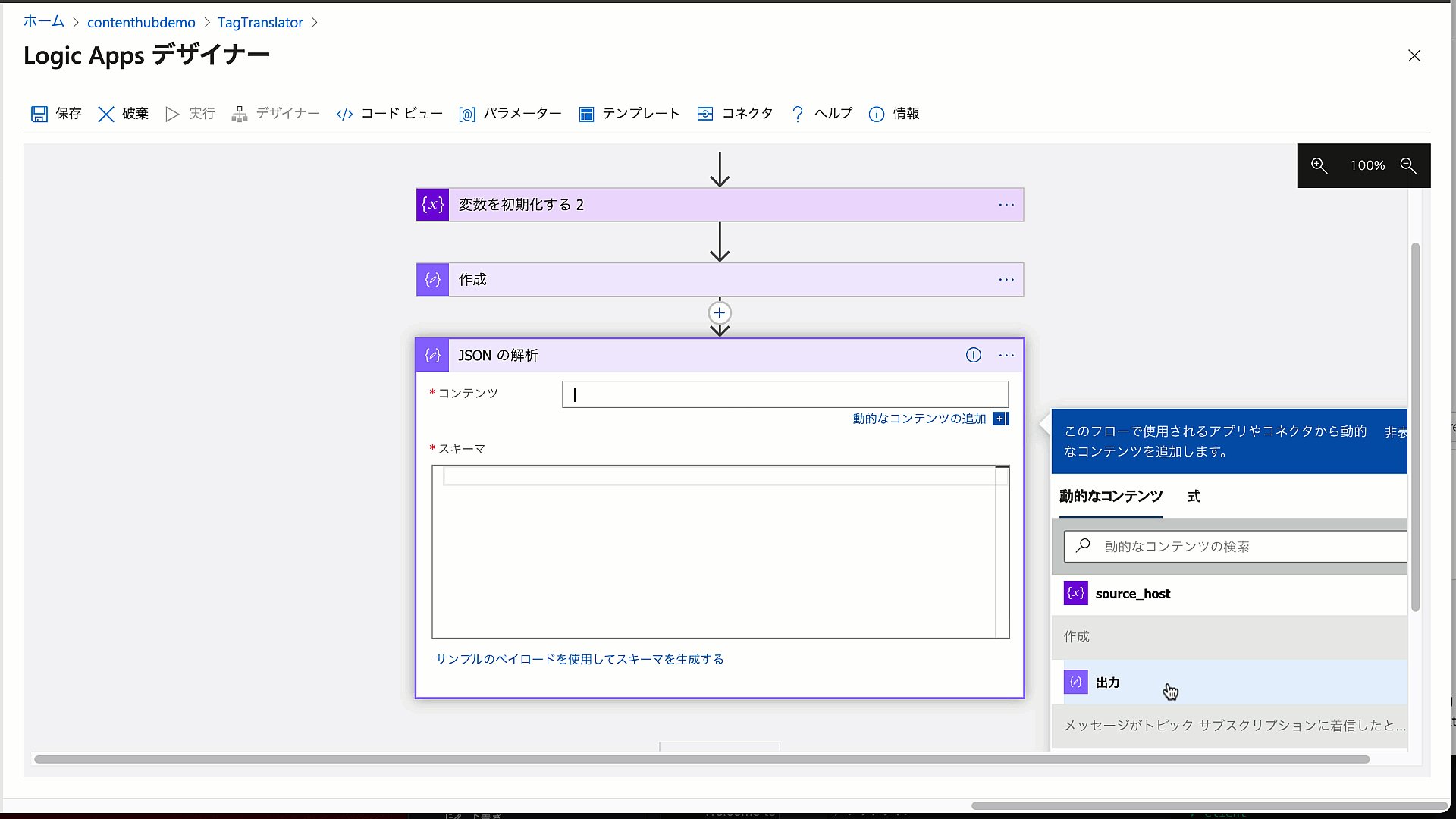
設定内容としては、コンテンツの項目には1つ前のステップで実行した出力を設定、またスキーマには以下のスキーマを設定します。今回はターゲットとなるエンティティの ID を取得するのが目的となるため、以下のスキーマを設定します。
{
"properties": {
"saveEntityMessage": {
"properties": {
"TargetId": {
"type": "integer"
}
},
"type": "object"
}
},
"type": "object"
}
実際のスキーマの設定に関しては、Postman などを利用して Web サービス経由で必要な JSON データを取得、設定する形となりますが、今回はこの手順を省略しています。作業をしている手順画像は以下の通りとなります。

これで Sitecore Content Hub の対象エンティティに対してアクセスするためのデータが揃いました。
Sitecore Content Hub からデータを取得
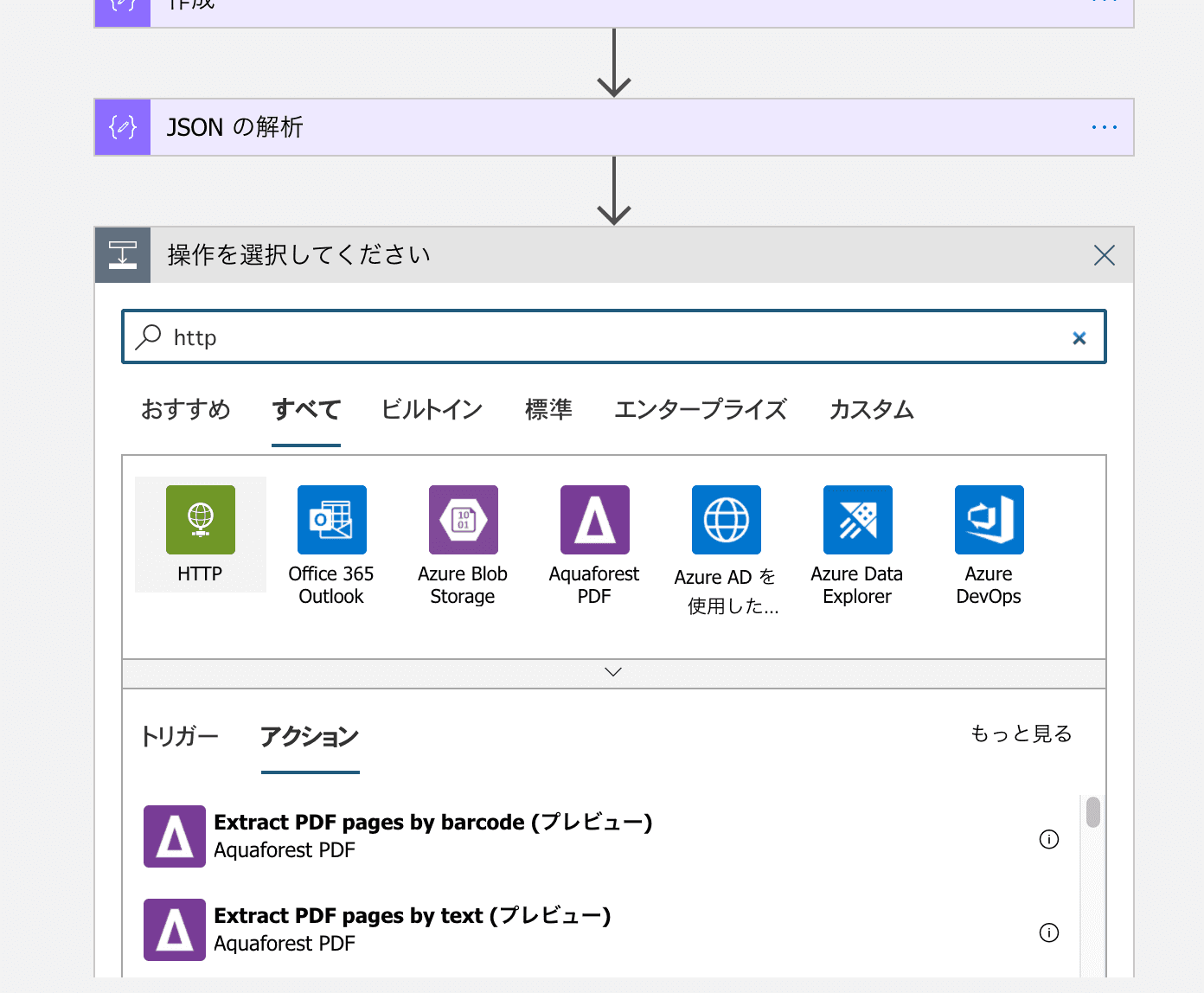
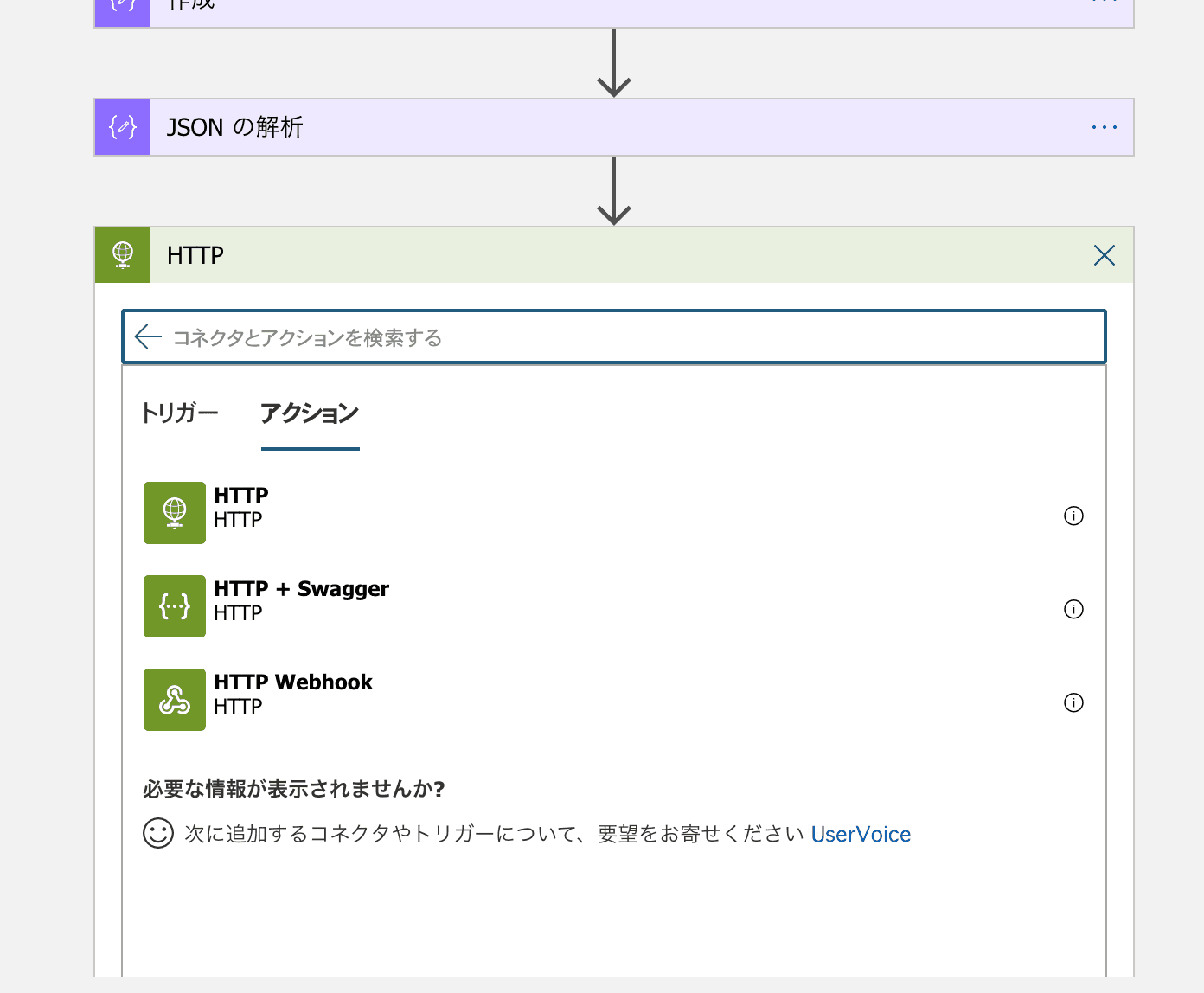
Service Bus に投げられているメッセージには、エンティティのデータは含まれていないため、このタイミングでエンティティの情報を取得します。サーバーにアクセスするための処理として HTTP の処理を追加します。

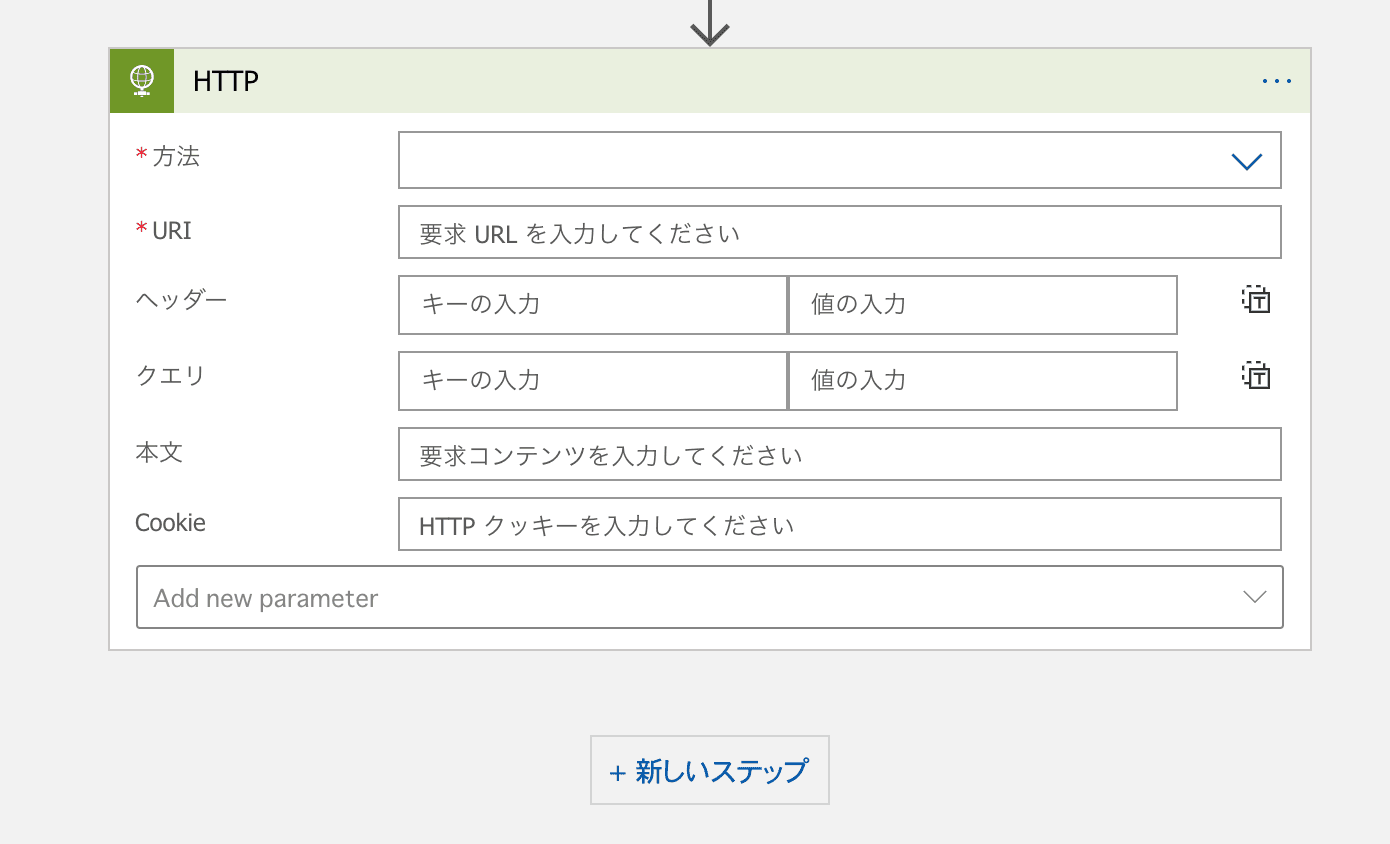
アクションとしては、一番上に表示されている HTTP を選択します。

以下の様な項目が表示されます。

入力する項目は以下の通りです。
項目名 | 役割 | 例 |
|---|---|---|
方法 | アクセス方法 | GET |
URI | アクセスする URI | https://source_host/api/entities/TargetId |
ヘッダー | ヘッダー値 | Content-Type と X-Auth-Token |
URL や X-Auth-Token に関しては、変数および JSON の解析結果取得したデータを設定します。作業としては以下の様になります。

これで Sitecore Content Hub の対象エンティティからデータを取得できるようになりました。
取得したデータから翻訳対象を取得
取得した JSON のデータの処理をするために、改めてデータ操作を追加します。今回は HTTP で取得した本文に対して、以下の JSON スキーマを適用します。以下のスキーマはタグの英語のラベルだけを取得したいため、以下の様になります。
{
"properties": {
"identifier": {
"type": "string"
},
"properties": {
"properties": {
"TagLabel": {
"properties": {
"en-US": {
"type": "string"
}
},
"type": "object"
}
},
"type": "object"
}
},
"type": "object"
}
手順は以下の様な動画となります。

上記の値で取得したタグの英語のラベルに関して、機械翻訳エンジンに渡すために変数として定義します。今回は EnglishLabel という名前とし、初期設定は en-US の値を設定します。

これで機械翻訳で処理をする文字列の取得ができました。
テキストの翻訳
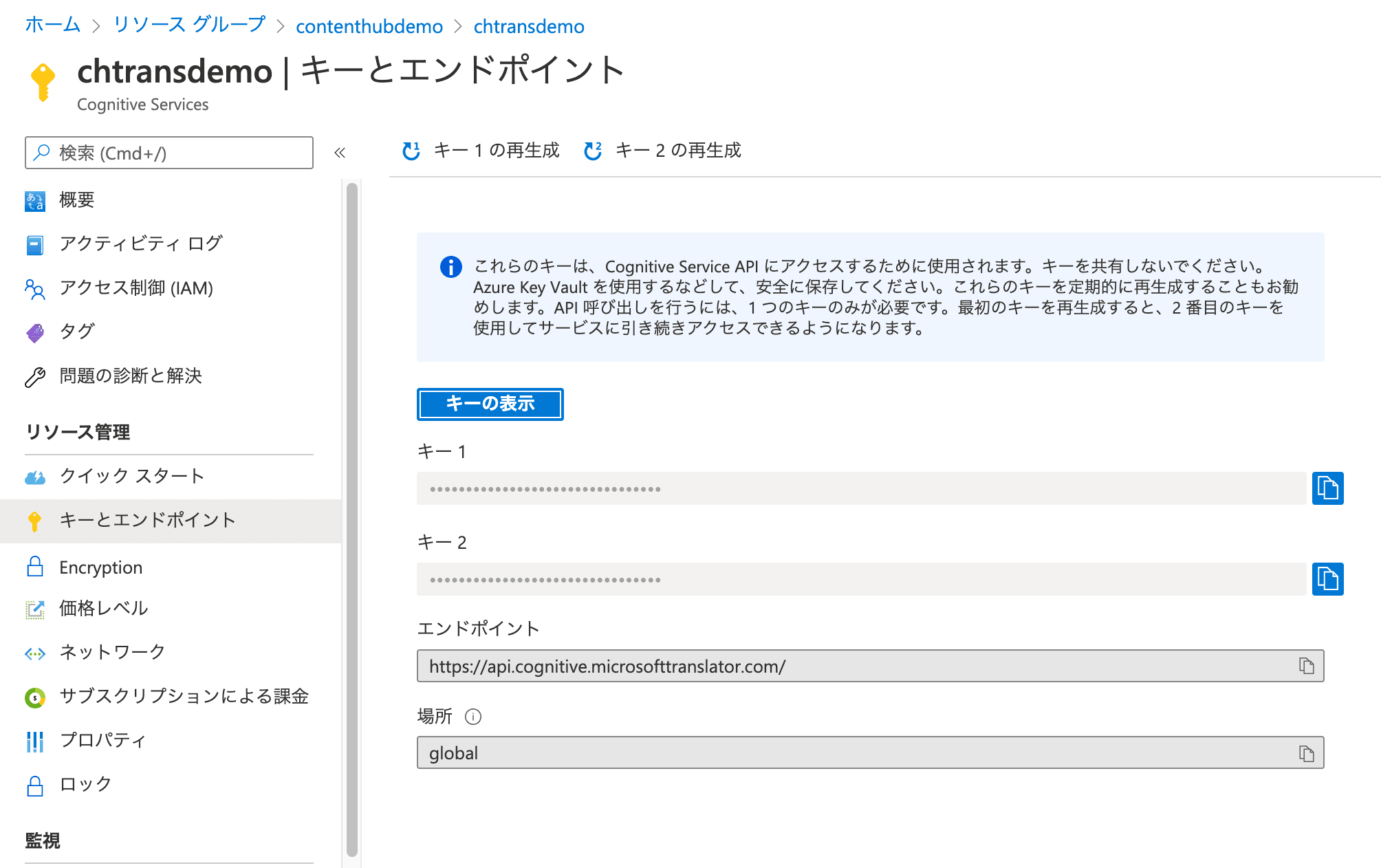
取得したデータから、英語のタグラベルを取得して Microsoft Translator にデータを渡します。まず最初に、Microsoft Translator のリソースを初回に追加する場合は、キーを取得する必要があります。キーは、Cognitive Service を開き、キーとエンドポイントをクリック、キーが2つ表示されます。今回は、キー 1 を利用します。

このキーを Subscription Key に設定してください。これは初回実施すれば、2 回目からは省略できます。

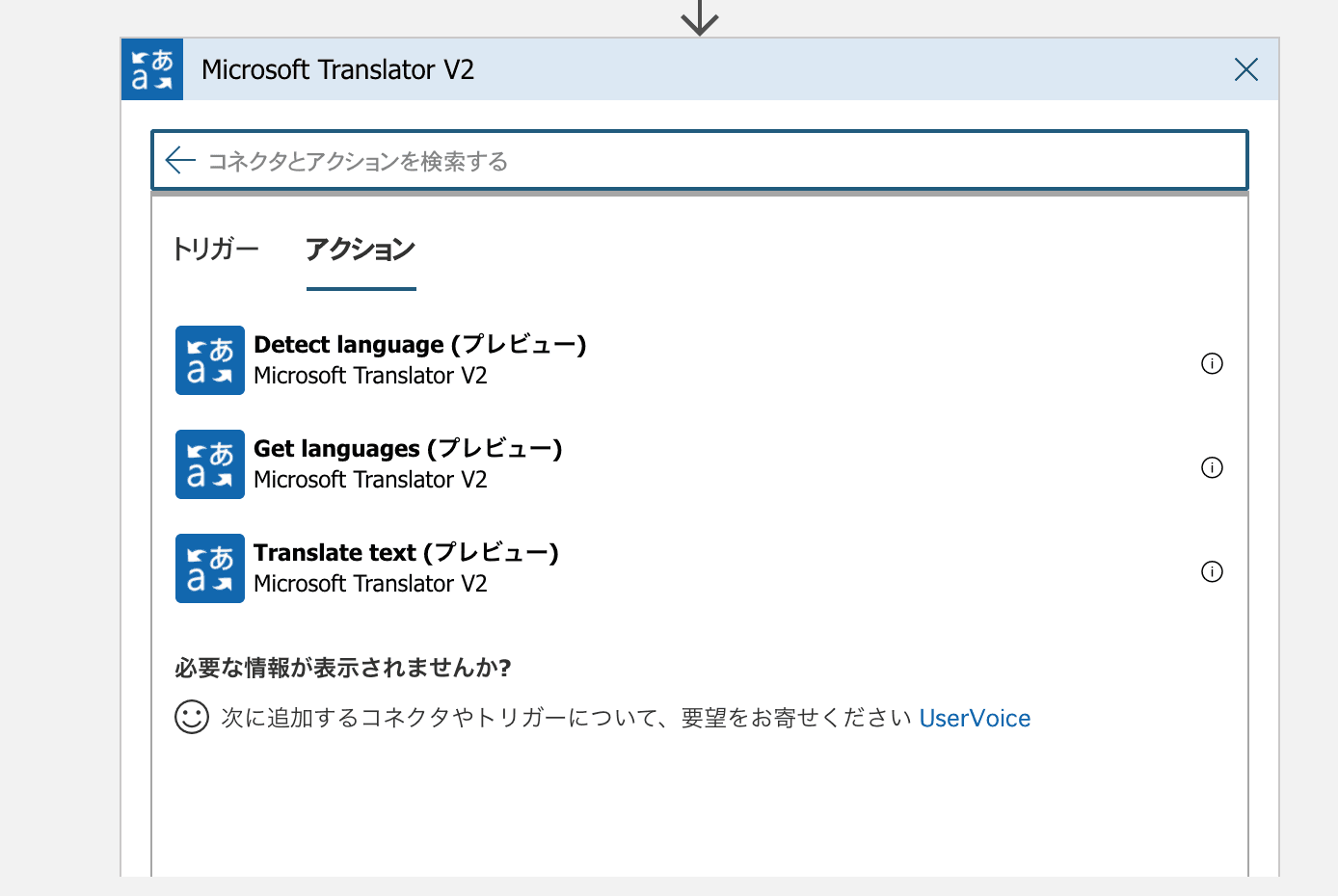
続いて表示されるのがアクション一覧になります。英語を日本語に翻訳することは決まっているので、Translate text(プレビュー)を選択します。

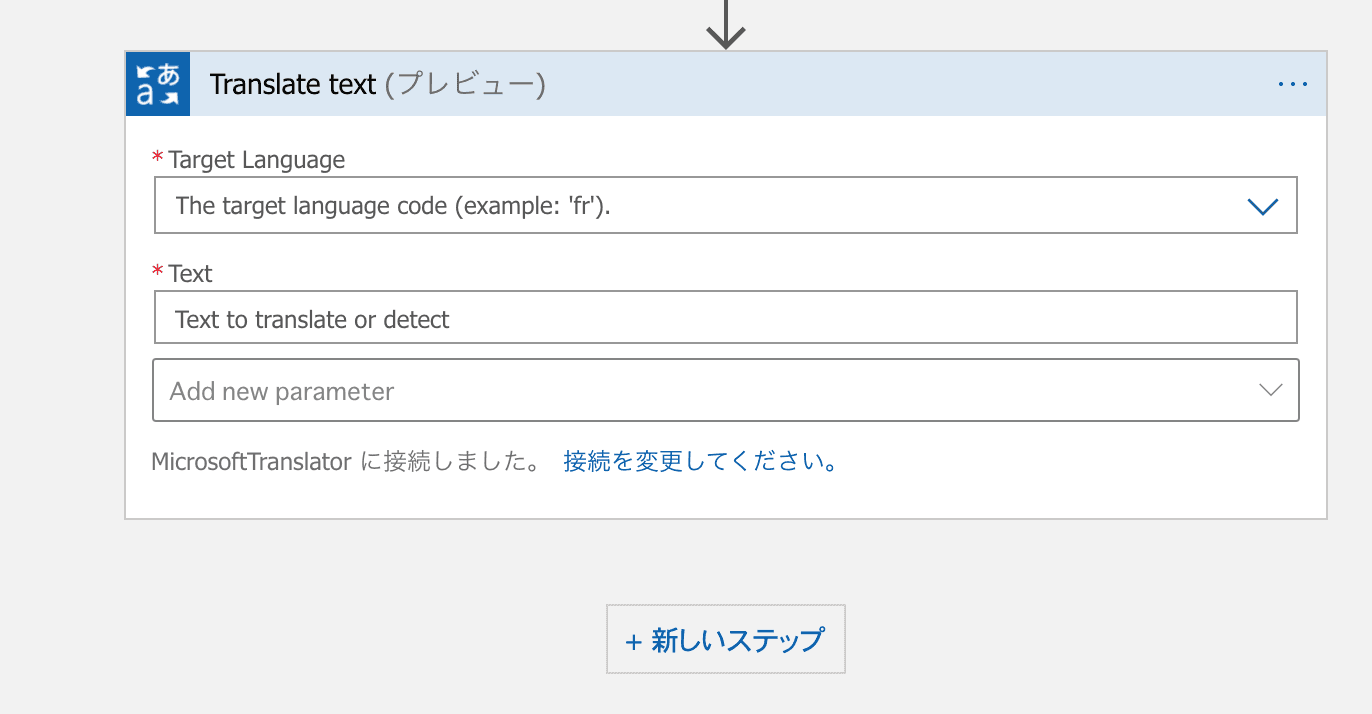
続いて表示されるのが Target language、Text および Add new parameter の項目となります。

ソース言語を英語、翻訳ターゲットを日本語、翻訳する言葉は手前で準備している EnglishLabel を指定します。

これで翻訳処理まで進みました。この結果を元のデータに反映させます。
タグのデータを更新する
データを反映させる際も、改めて HTTP リクエストを送信します。今回は更新する内容を本文に記載しながら、Web サービスにアクセスをすることになります。
項目名 | 役割 | 例 |
|---|---|---|
方法 | アクセス方法 | GET |
URI | アクセスする URI | https://source_host/api/entities/TargetId |
ヘッダー | ヘッダー値 | Content-Type と X-Auth-Token |
本文 | リクエストをする JSON データ | 下記のコードを参照 |
{
"cultures": [
"en-US",
"ja-JP"
],
"entitydefinition": {
"href": "https://source_host/api/entitydefinitions/M.Tag",
"title": "The entity definition for this entity"
},
"identifier": "identifer",
"properties": {
"TagLabel": {
"en-US": "EnglishLabel",
"ja-JP": "翻訳されたテキスト"
}
}
}実際に更新している模様は以下のような画像となります。

これで Logic App が完成しました。
動作確認
上記の設定が完了しているのを前提として、新しいファイルをアップロードします。アップロードをしたあと、アセット型式としてソーシャルメディアアセットを設定してください。このアセット型式にすることで、Vision API を利用してタグを付与する動きをします。

バックグラウンド処理で、ジョブの処理が完了しているのを確認します。

この状態で、アクションの監査ログを参照すると、Azure Service Bus に対して処理をしているのかどうか、確認できます。

それでは Logic App の画面に移動してみましょう。実行の履歴を開くと、必要な処理が実行されていることがわかります。成功をしていない場合は、Logic App の設定の確認、また Sitecore Content Hub との連携( Token など)を確認してください。

まとめ
今回は、タグが新規に作成された場合( M.Tag )に関して、トリガーを設定し、Azure Service Bus に対してトピックを送信するようにアクションを作成、Microsoft Azure 側で受け取ったトピックの内容から Sitecore Content Hub にアクセスをして、必要な処理を外部で実行(今回は機械翻訳)する、というカスタマイズを設定しました。
トリガーで処理ができるものとしてはスクリプトなども用意されていますが、Logic App のような仕組みを利用することで、より簡単にシステム連携の実装をすることが可能となります。