Sitecore Content Hub と Drupal の連携に関して、サンプルが提供されており動作確認をすることができる様になっています。今回はどういう形の連携になるのかについて、紹介をします。

Sitecore Content Hub 連携のおさらい
Sitecore Content Hub の DAM に関して、Sitecore Experience Platform (CMS)との連携はコネクタで提供をしています。このコネクタを利用することで、Sitecore CMS の管理画面から画像を利用する際に、ツールを切り替えることなく画像を指定することができます。
この仕組みは Sitecore が提供しているコネクタを利用した形となりますが、他の CMS での連携も同様の連携ができる様になっています。
Drupal との連携サンプル
Drupal と連携するためのコネクタを Sitecore Content Hub 3.2.1 向けに提供しています。
これを利用するための前提条件としては、Drupal 8.x が対象となっています( Drupal 9.x に関しては別のコネクタが必要となります)。今回は、新規に Drupal をインストールして動作させ、Sitecore Content Hub と連携するコネクタのインストール、設定まで紹介をしていきます。
Drupal 8 の準備
XAMPP のインストール
今回は手っ取り早く Drupal 8 をインストールするために、Chocoletey がインストールされている環境でセットアップを進めていきます。まず最初に、PowerShell の管理者権限を持っている状態で、以下のコマンドを実行します。
choco install bitnami-xampp

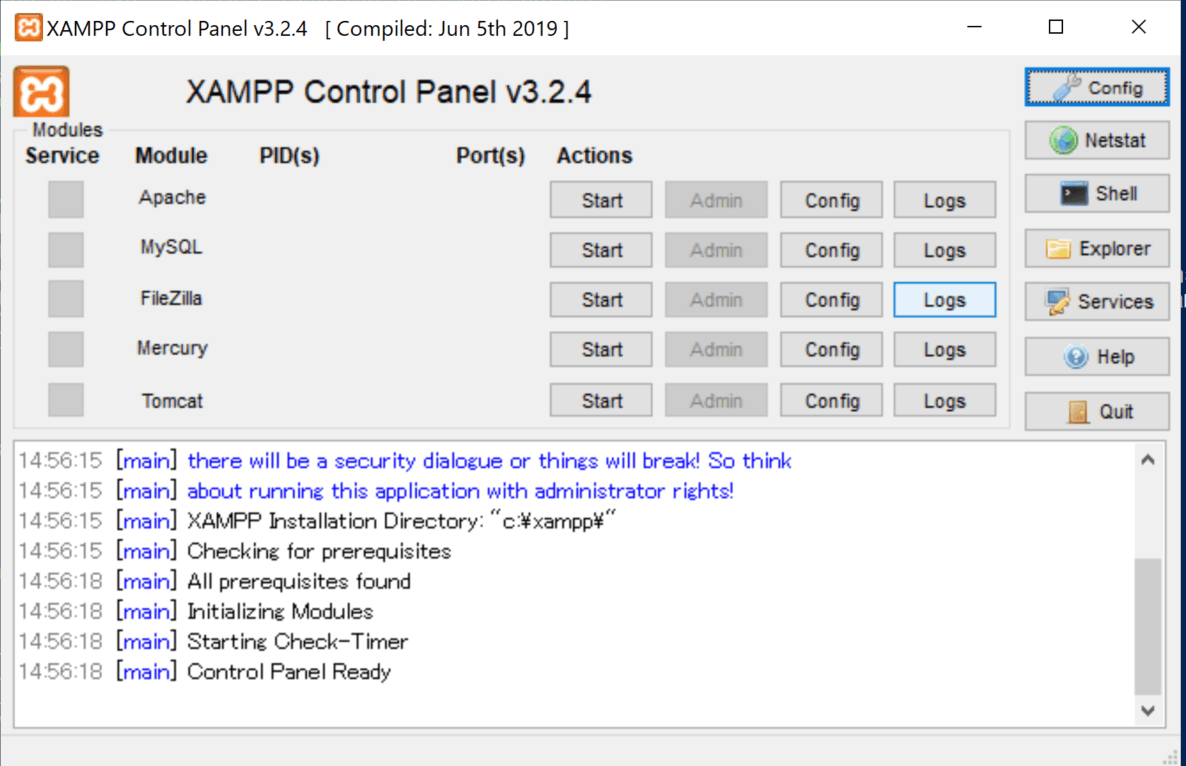
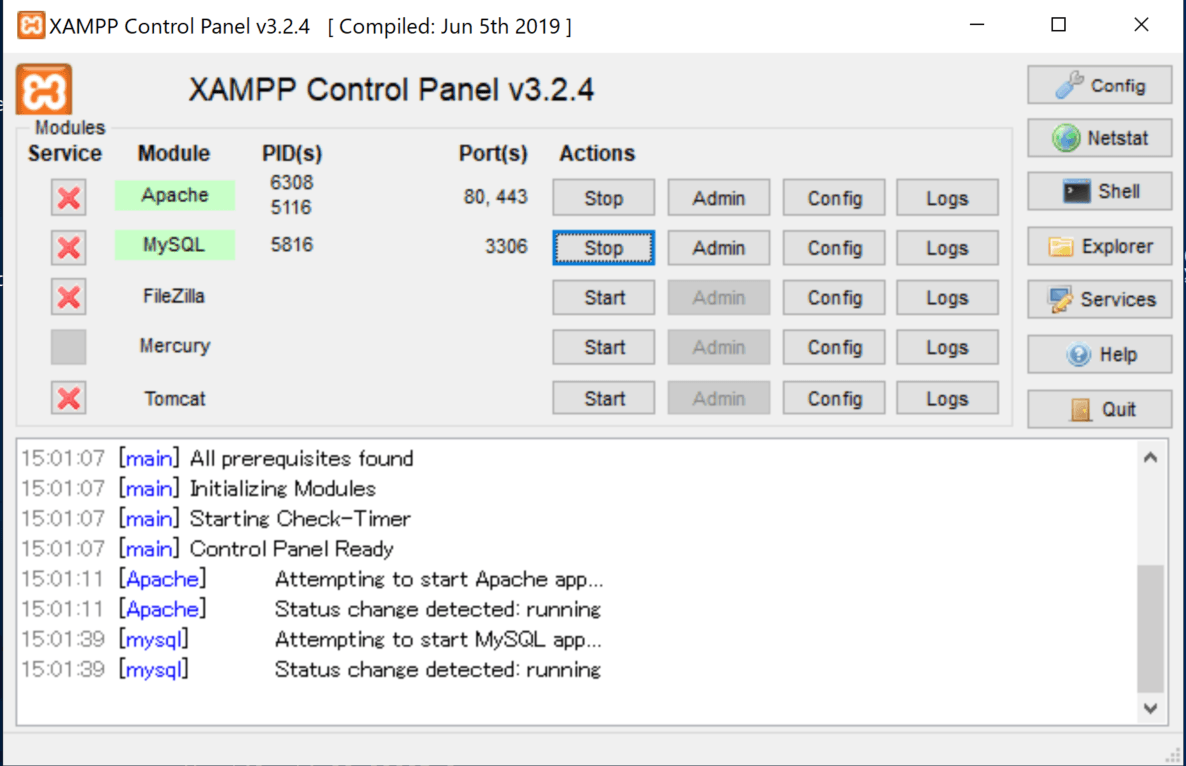
XAMPP というツールは、Drupal に限らず Wordpress などの環境を手軽にセットアップするためのツールです。インストールが完了すると、XAMPP Control Panel というツールがインストールされます。ツールを管理者の権限で起動した画面は以下の通りです。

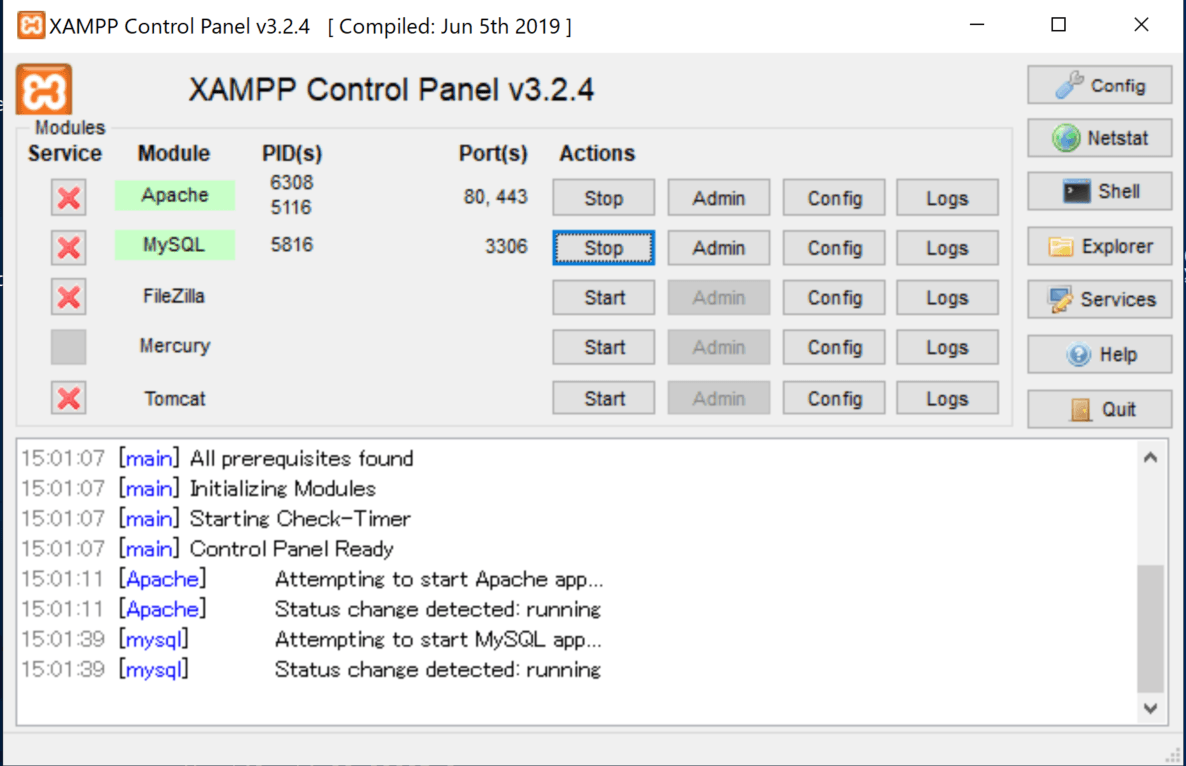
コントロールパネルに表示されているツールのうち、今回利用するのは Apache および MySQL を利用する形となります。どちらも Start のボタンをクリックして起動してください。

これで XAMPP の準備は完了しました。試しに http://localhost/ にアクセスすると以下のような画面が表示されます。

Drupal 8.x のファイルコピー
今回は Drupal 8.9.11をインストールするために、zip ファイルをダウンロード、展開したあと c:¥xampp¥htdocs にコピーします。

MySQL サーバーの設定
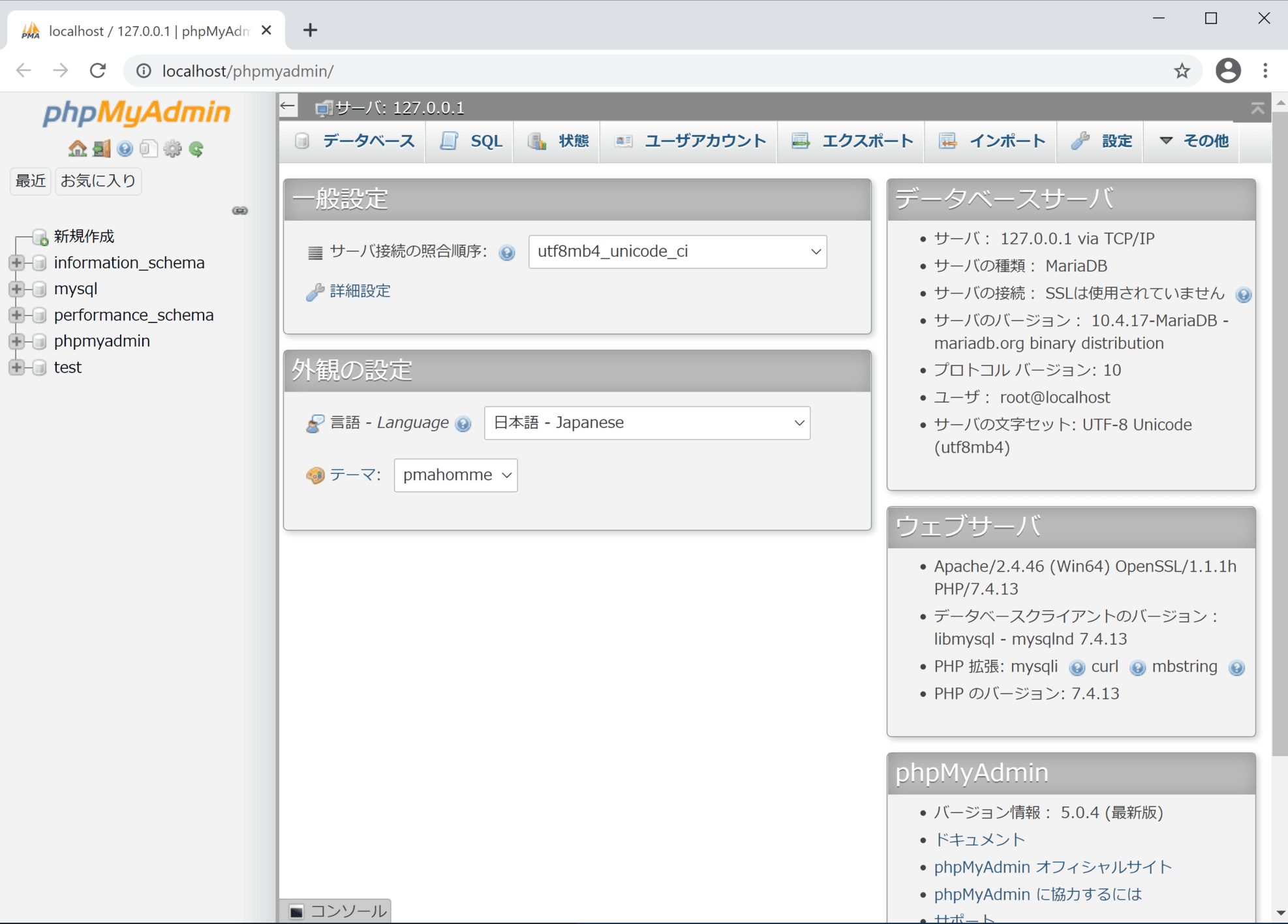
続いて Drupal が利用する MySQL の空データベースを準備します。XAMPP のコントロールパネルの MySQL の操作に Admin のボタンが用意されています。これをクリックすると、管理画面に移動します。

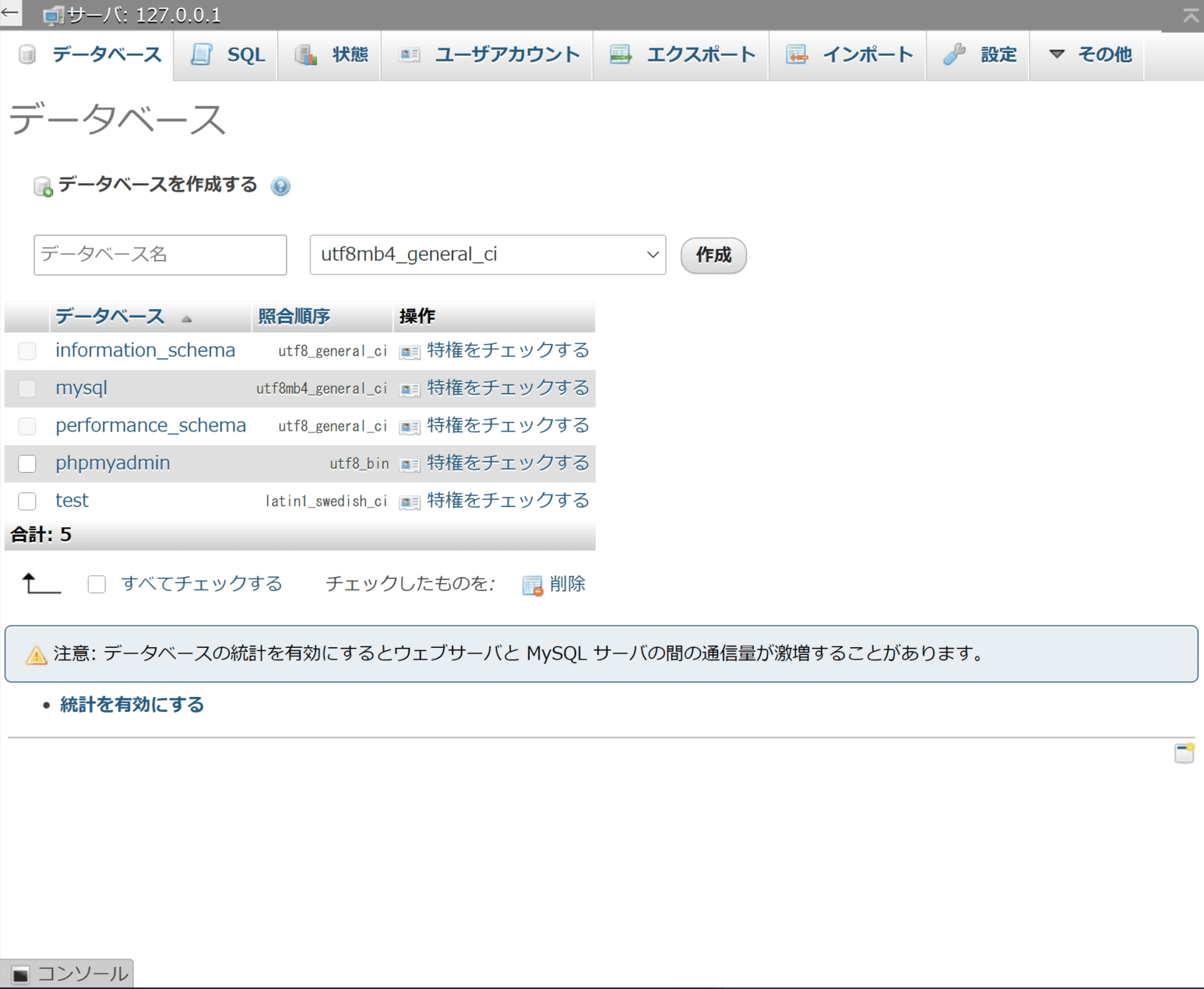
開いた管理画面は以下の通りです。

メニューに表示されている データベース をクリックしてデータベース作成画面に移動します。

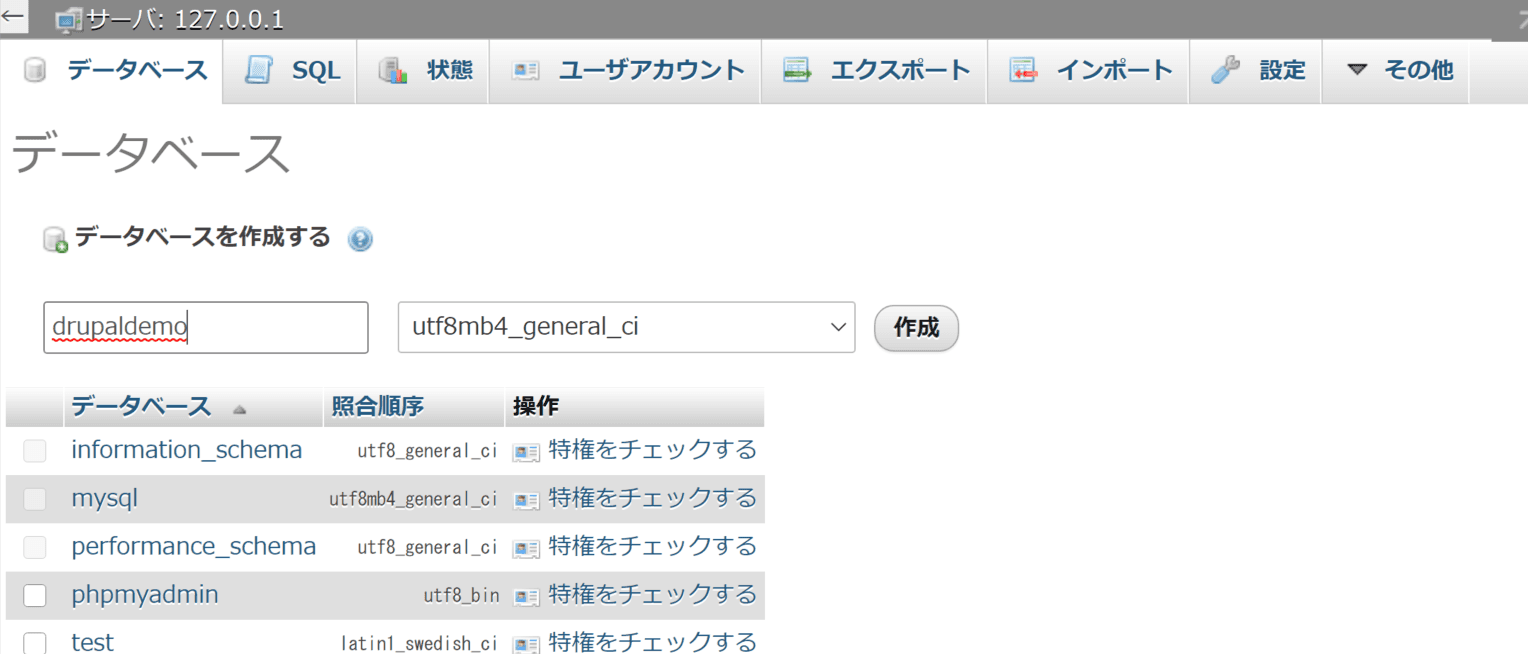
今回は drupaldemo という名前のデータベースを作成しました。

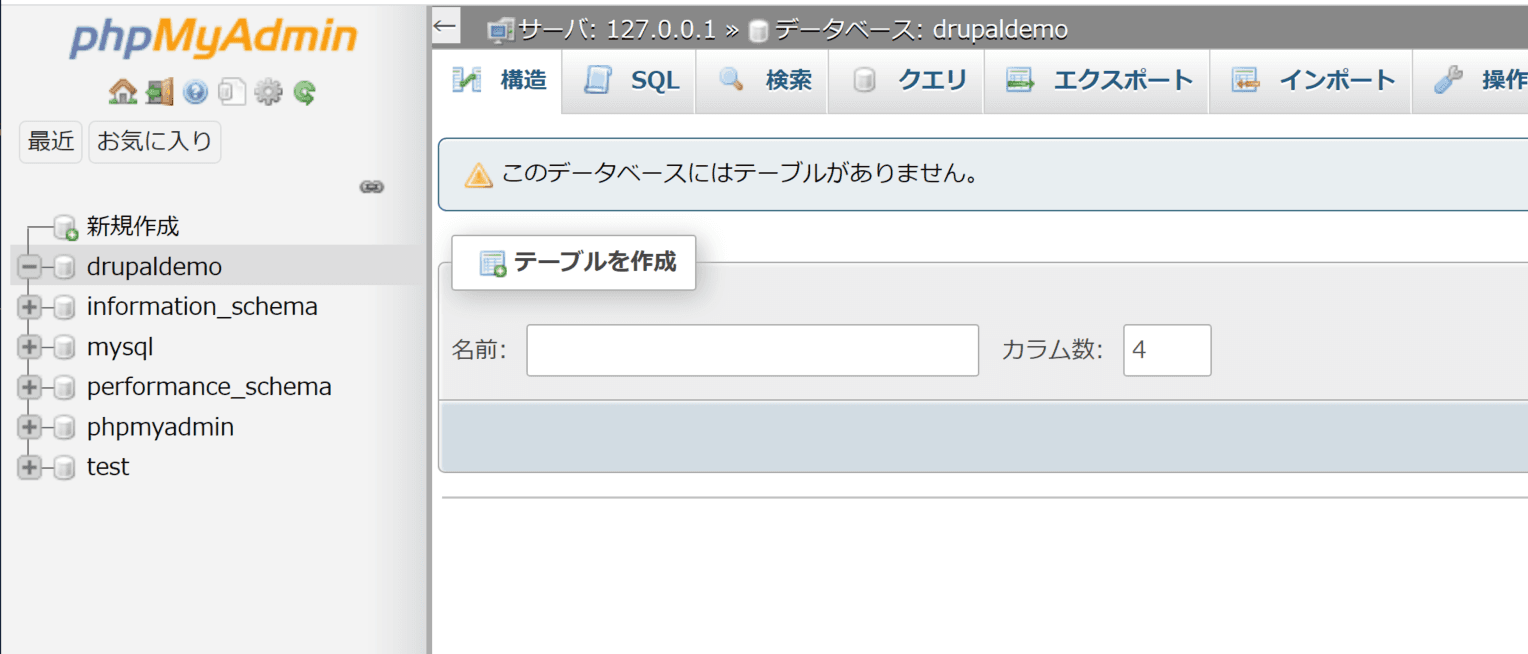
作成すると、左側に drupaldemo のデータベースが表示されていれば、データベースの準備は完了となります。

Drupal のインストール
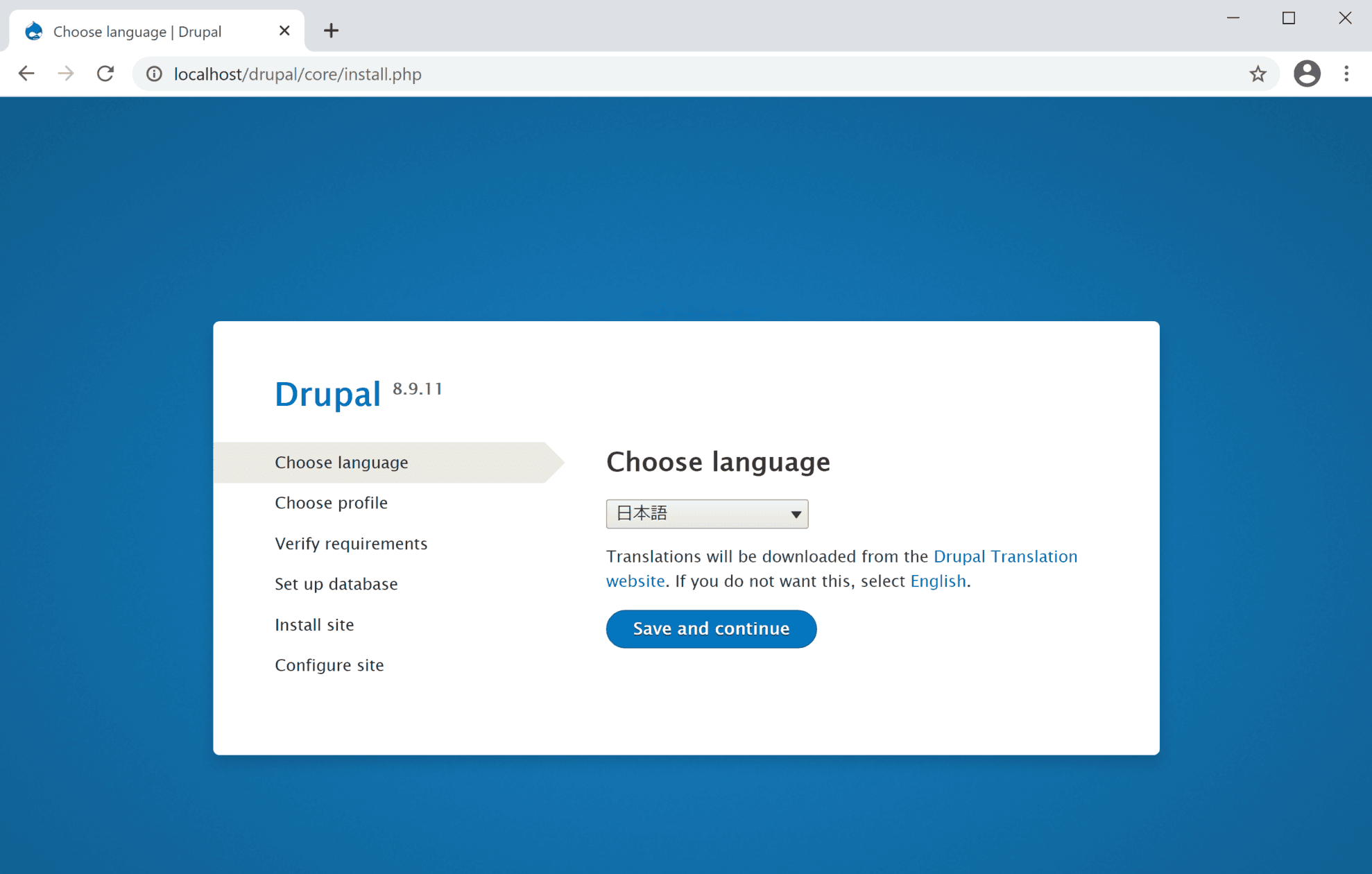
上記の設定が完了したあと、http://localhost/drupal/ にアクセスすると、設定画面が表示されます。URL は htdoc の下にコピーをした際の Drupal のフォルダ名がそのまま URL になります(今回は Drupal で作成済み)。以下の画面ではまず言語の確認が表示されています。

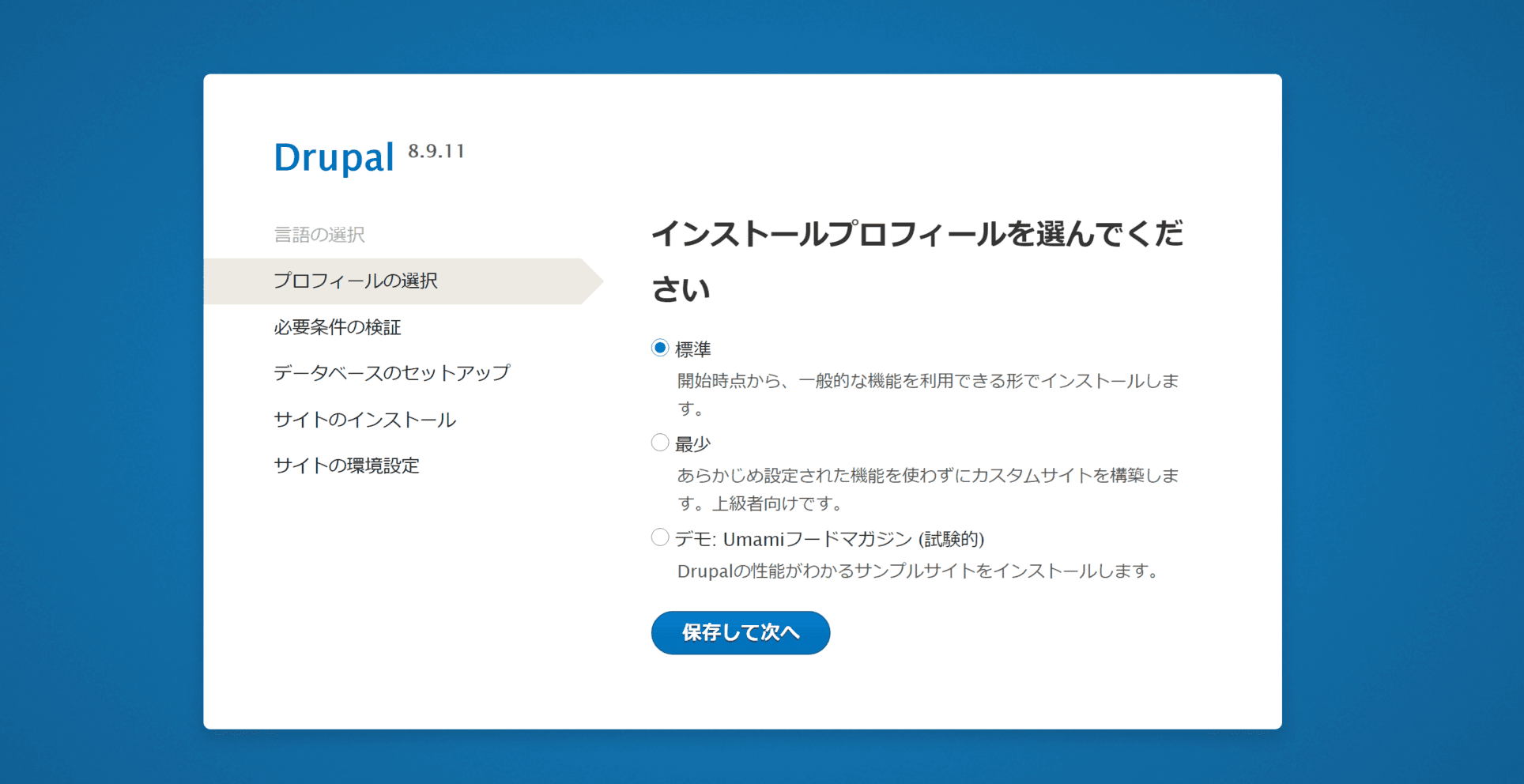
今回は日本語を選択して、次の画面に移動します。次の画面では、インストールプロフィールの選択となります。標準を選択してください。

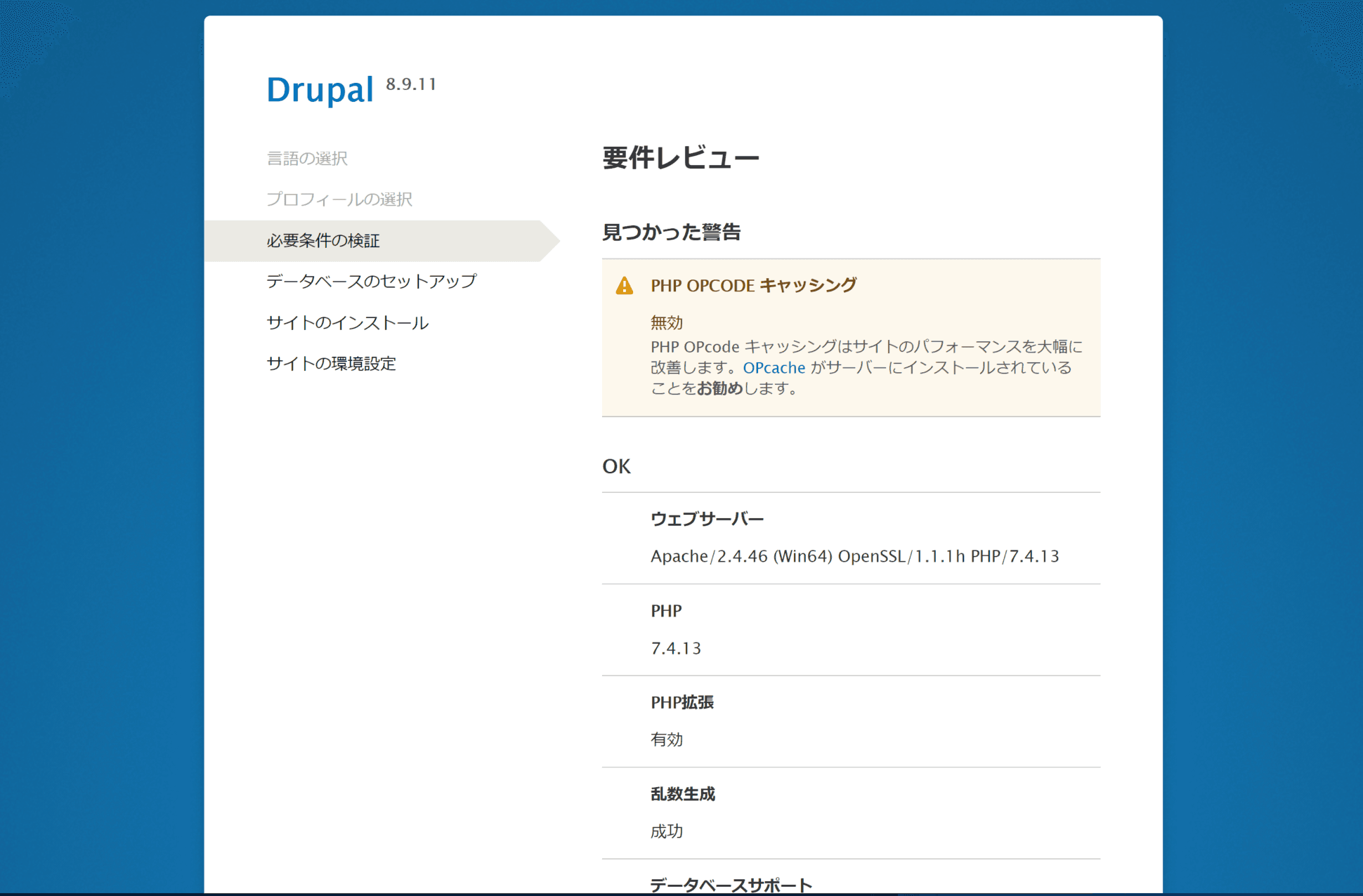
必要条件の検証が表示されます。以下の画面では PHP OPcode キャッシングを推奨されていますが、今回は検証用の環境なのであまり気にせず進めていきます。ページの下の方に記載されている とりあえず進む を選択します。

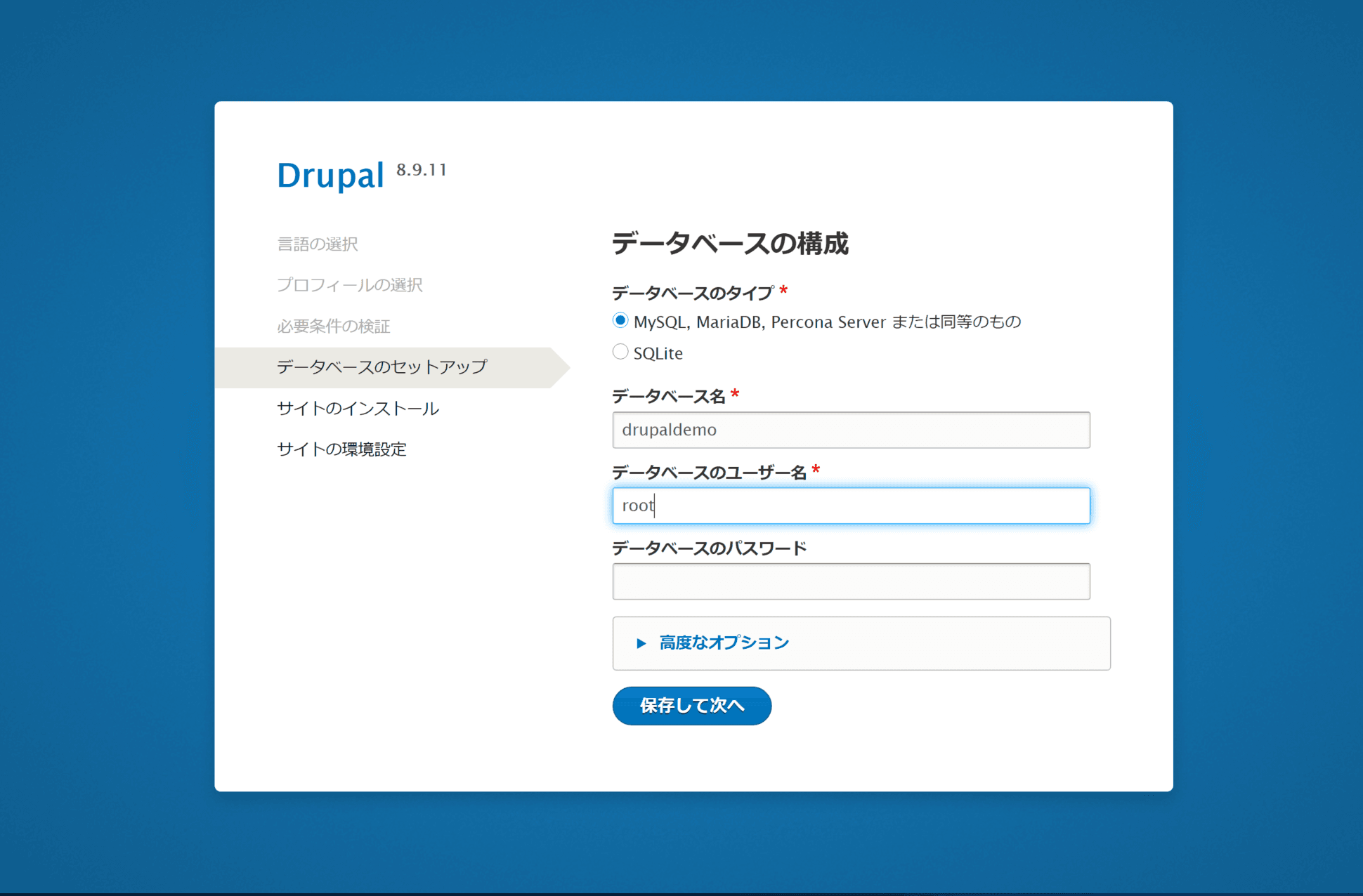
続いてデータベースの構成に関して表示されます。先ほど作成をしたデータベースを指定(drupaldemo)、ユーザー名(root)を指定します。今回は検証環境のため、データベースのユーザーは root を、パスワードはデフォルトでは設定されていないため空欄で進めていきます。

クリックをした後しばらくするとインストールが開始します。

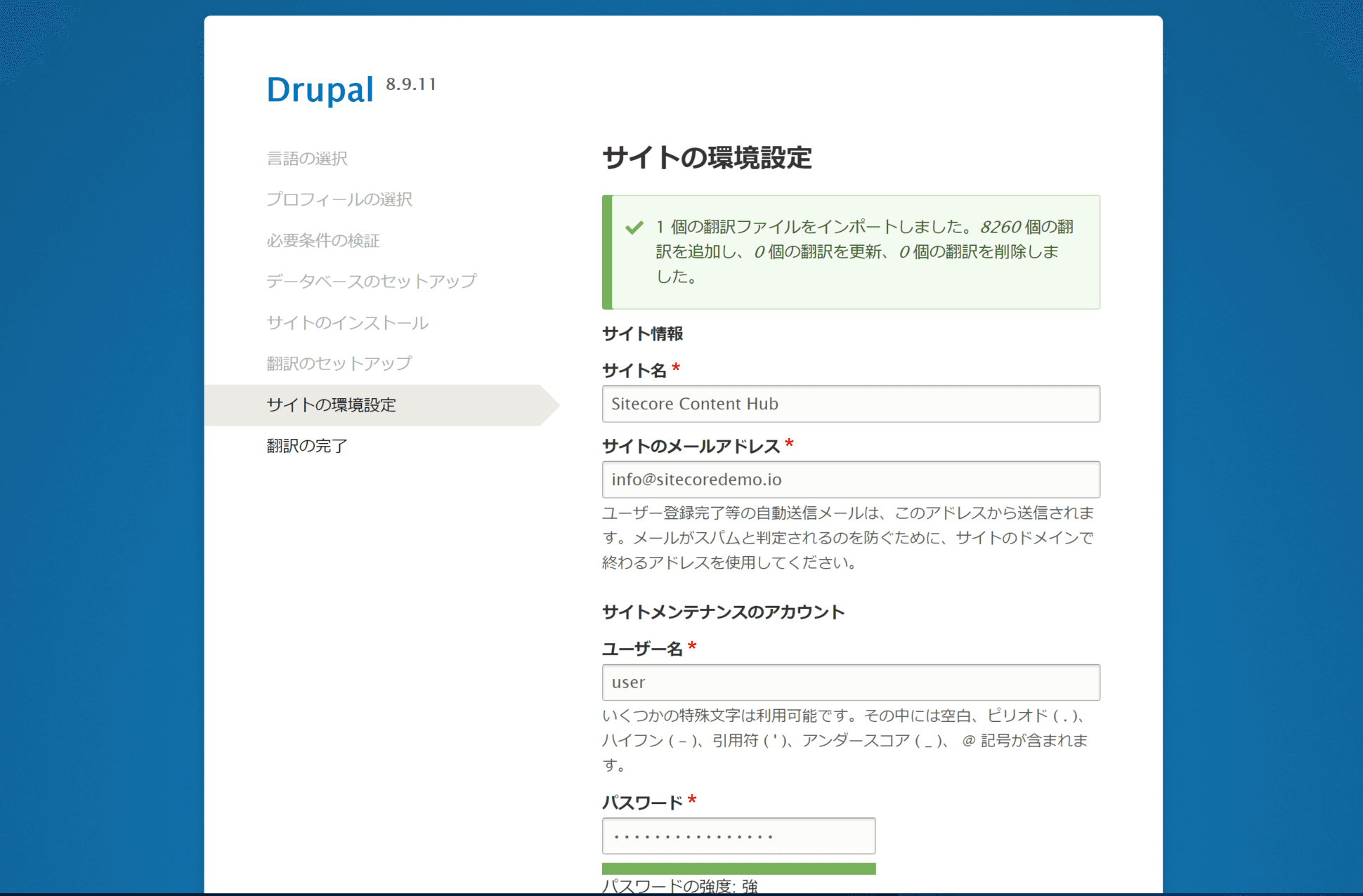
インストール後の設定として、サイト環境の設定が表示されます。

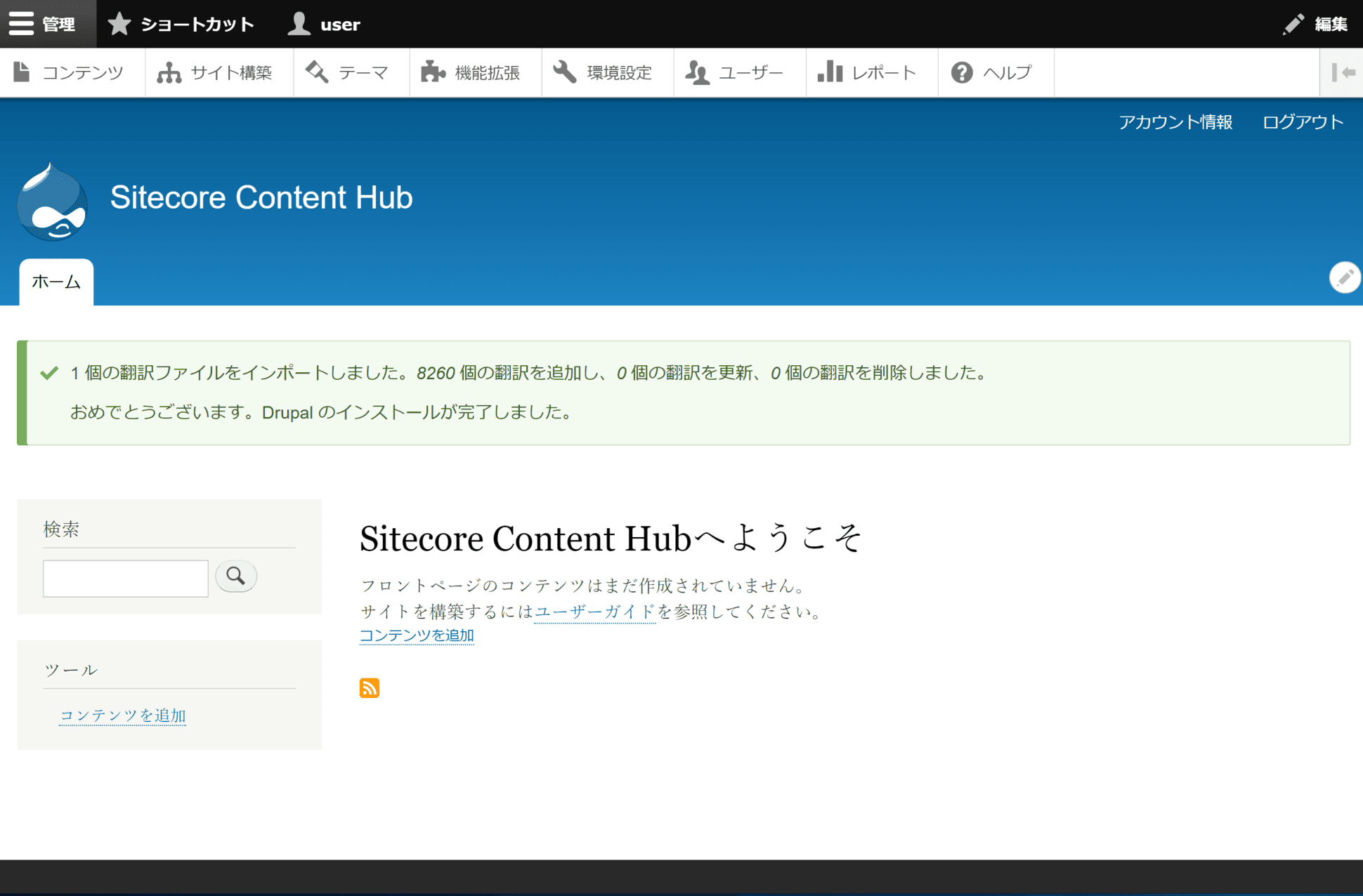
ユーザー名、パスワードなど必要な項目を入れることで、設定が完了します。インストール後の環境は以下の通りです。

クリーンインストールの Drupal が準備できました。続いて、コネクタをインストールしていきます。
コネクタのインストール、設定
インストール
コネクタに関しては、Sitecore Content Hub のサイトからダウンロードすることが可能です。
ページで以下の様に Drupal Connector リンクを貼っているところをクリックすると zip ファイルをダウンロードすることができます。

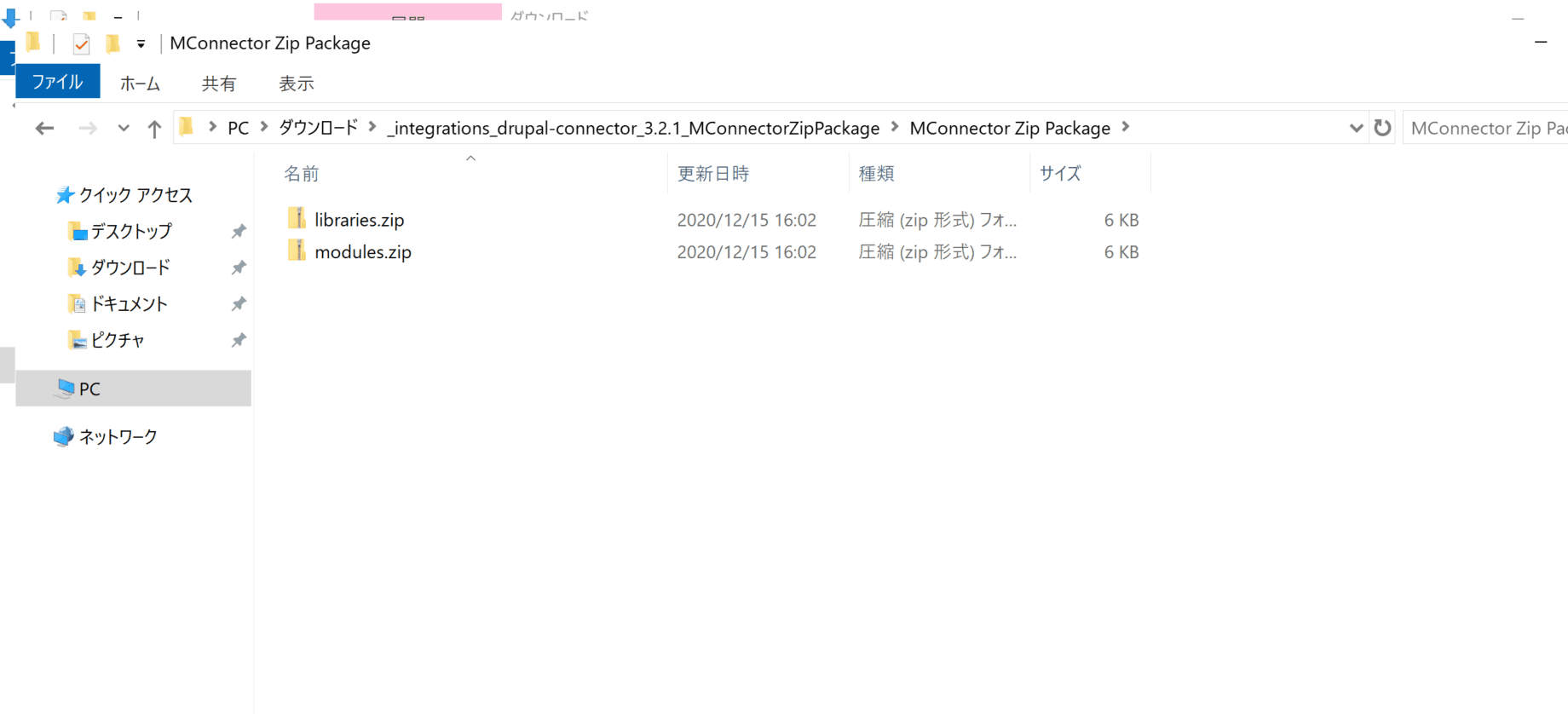
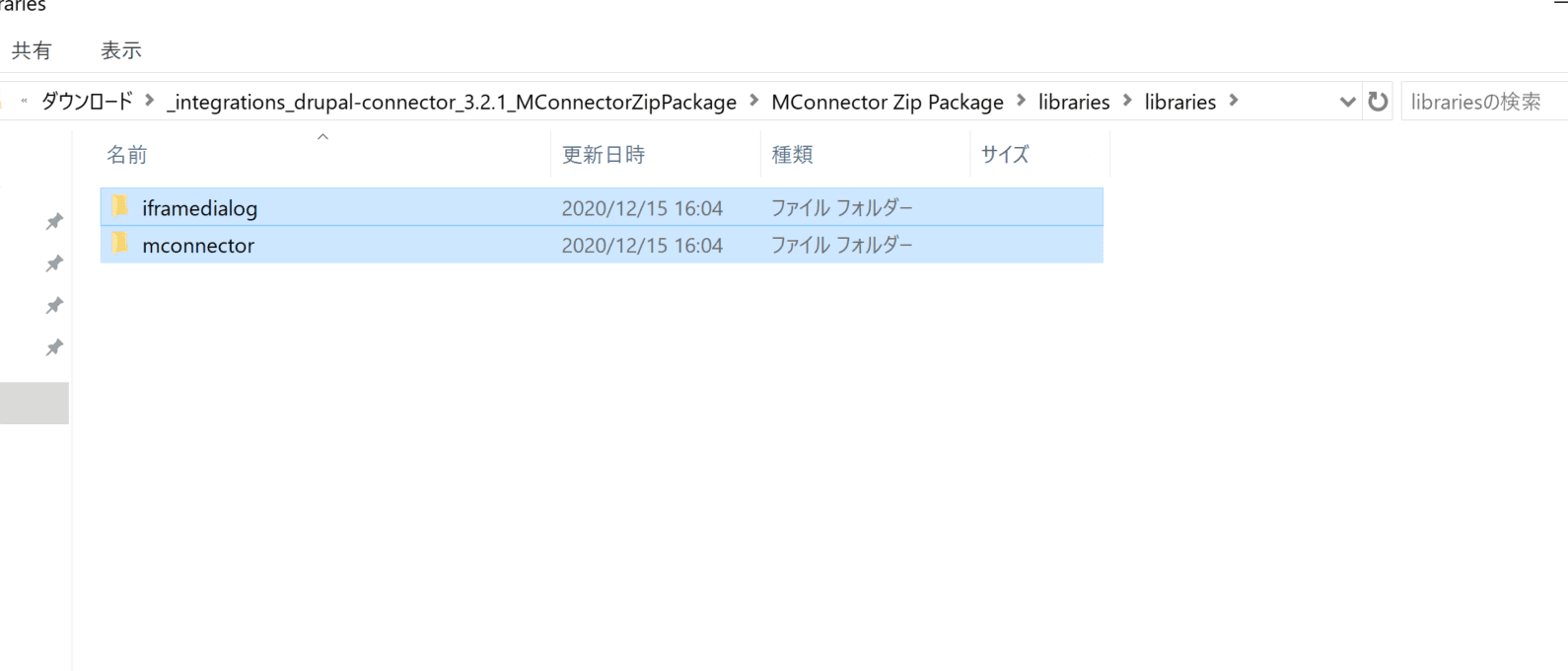
ファイルを解凍すると、以下の様に 2 つの zip ファイルを見つけることができます。

例えば、libraries.zip を展開すると以下のように2つのフォルダが含まれていることがわかります。

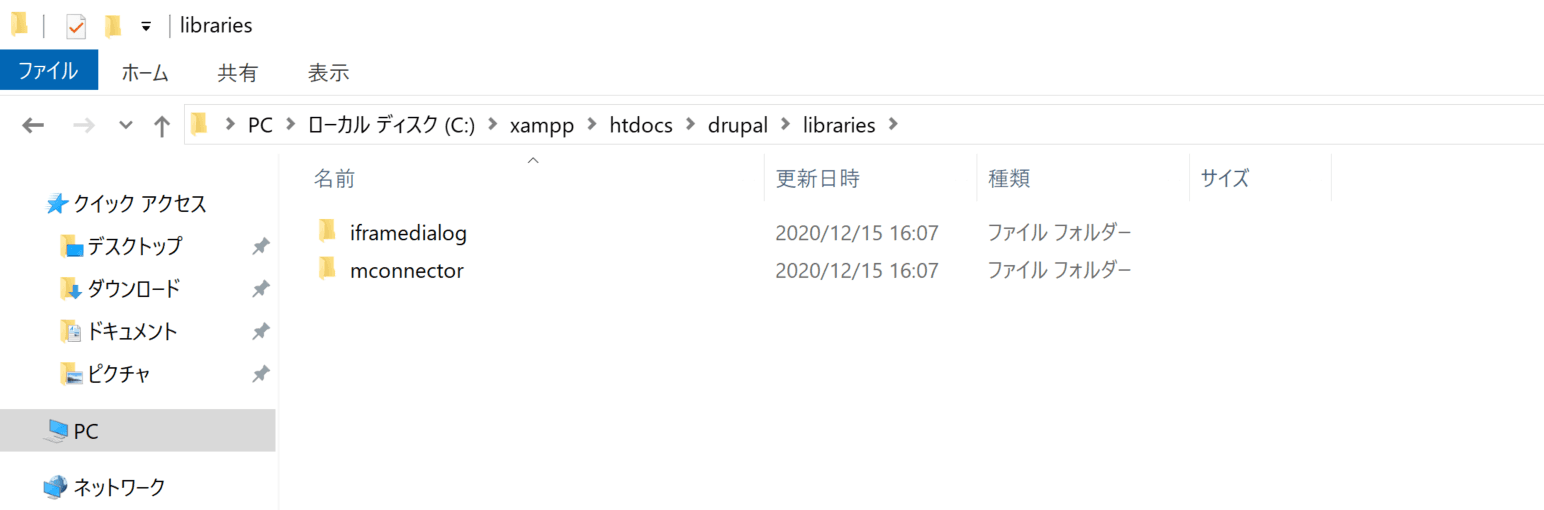
このフォルダを、Drupal のインストールされているフォルダにコピーします。

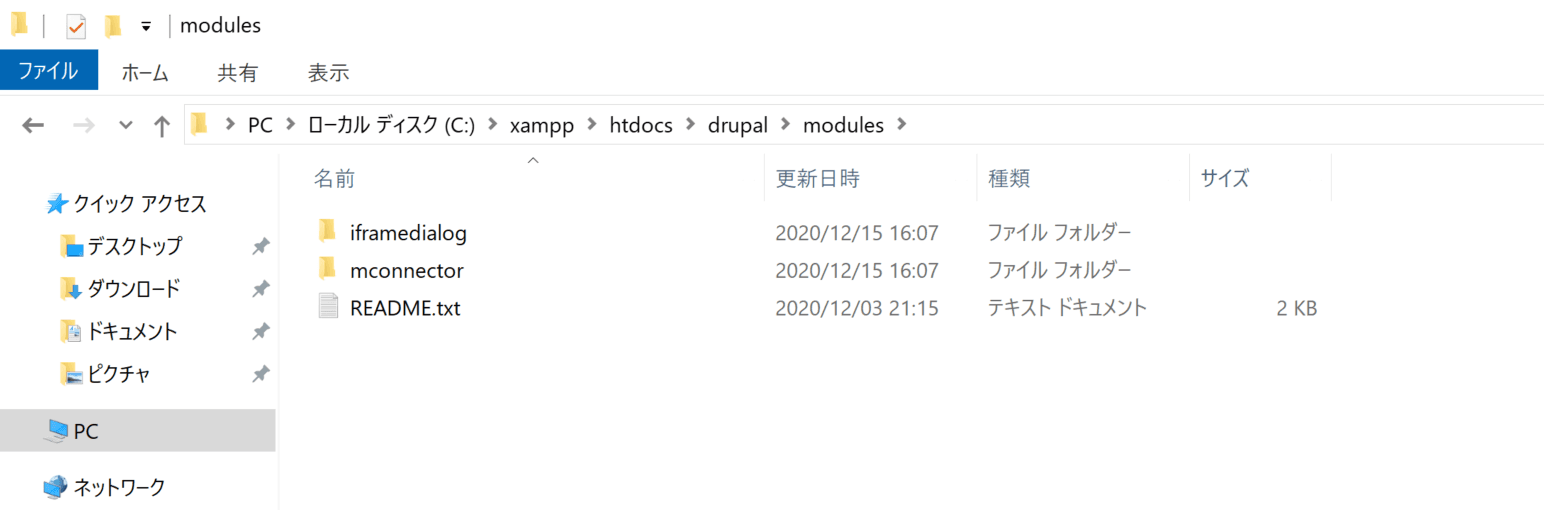
同様に、modules の中にあるファイルもコピーします。

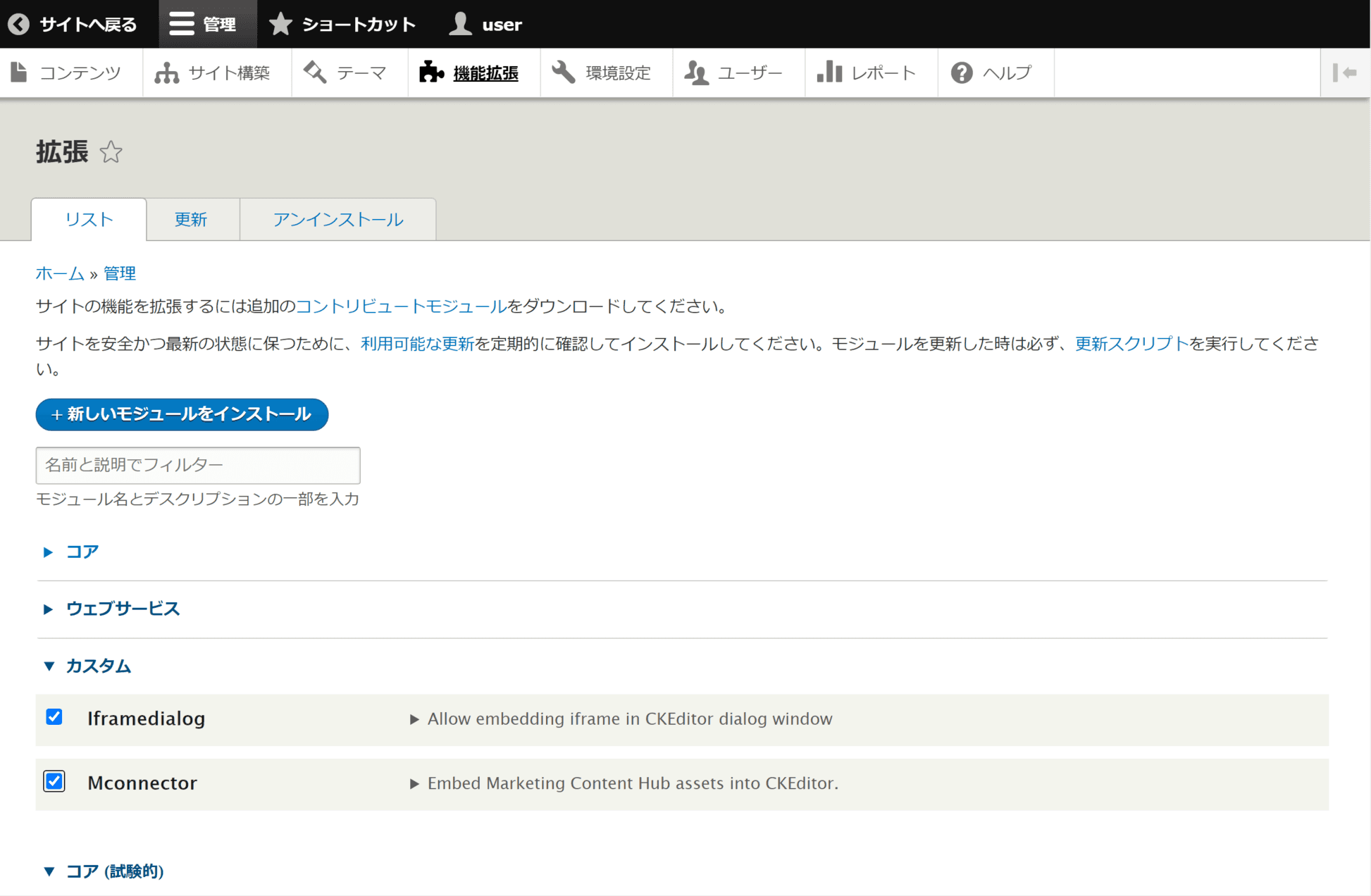
モジュールのコピーが終わったあと、Drupal の環境で有効にします。Drupal にログインをして、機能拡張を選択、カスタム の項目に2つのモジュールが準備されていることを確認します。

2つの項目をチェックして、ページの下の方にあるインストールをクリックすると、モジュールのインストールが完了します。

モジュールのインストールが完了すれば、あとは追加の設定となります。
設定
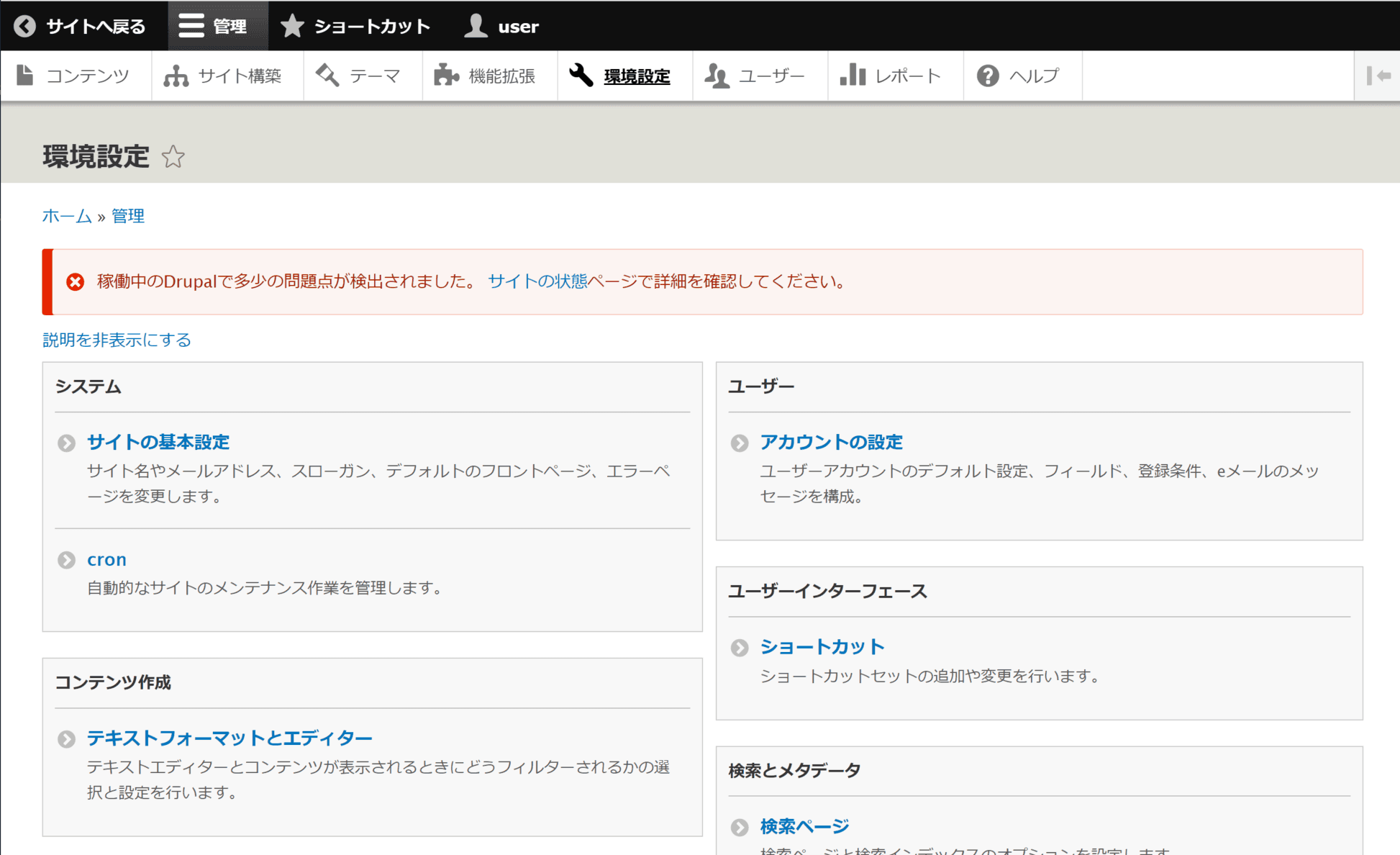
Drupal の管理画面で 環境設定 をクリッククリックして、テキストフォーマットとエディターを選択します。

ベーシック HTML およびフル HTML に、追加されている Sitecore のアイコンを追加します。この際、このサイトにある画像に制限する の項目のチェックを外してください。Sitecore Content Hub の画像の表示を有効にするためです。
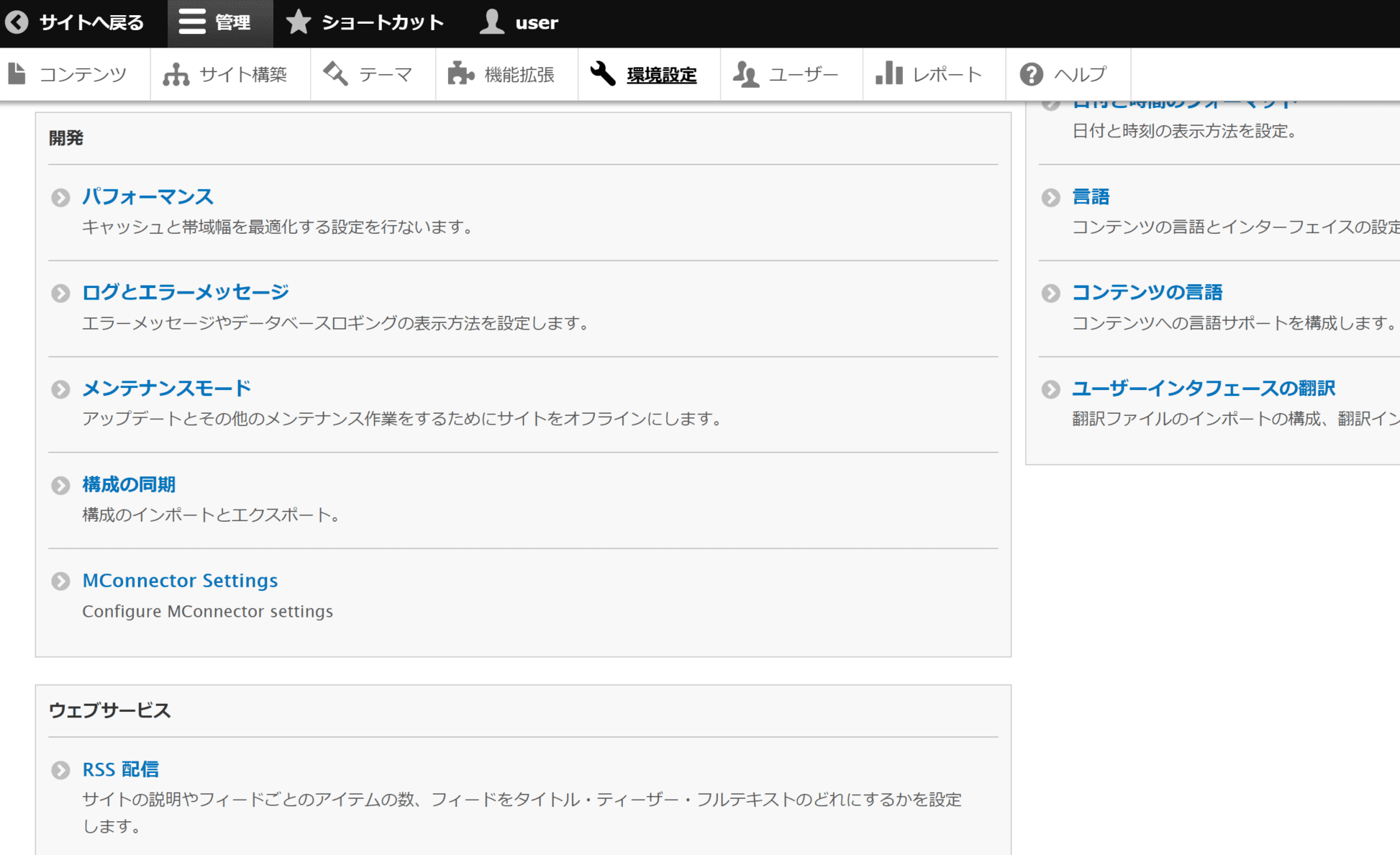
続いて開発の設定にある MConnector Settings 開きます。

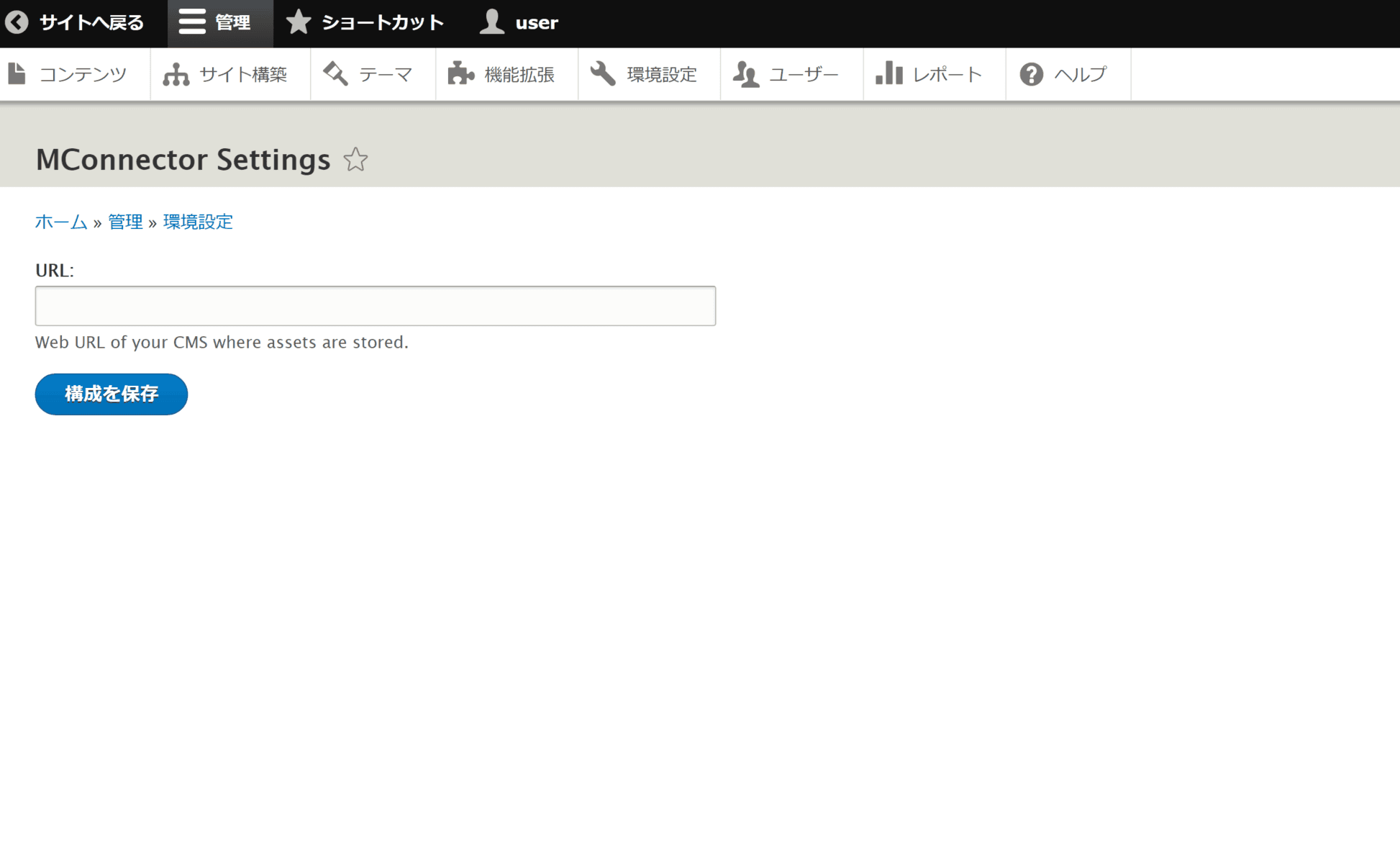
設定としては、Sitecore Content Hub のインスタンスと URL を設定する画面が出てきます。

URL は Sitecore のバージョンによって異なりますが、今回テストをした Sitecore Content Hub 3.3.4 では以下のように URL を入力します。
https://sitecore-content-hub/ja-jp/sitecore-dam-connect/approved-assets
これで Drupal の環境設定に関しては完了しました。
Sitecore Content Hub の設定
今回、準備をしたサーバーが Sitecore Content Hub と連携することができる様に、 CORSConfiguration にホスト名を追加する必要があります。今回は、https://localhost を追加します。
- 管理画面から設定を選択します
- PortalConfiguration の詳細設定となる CORSConfiguration を選択します
- https://localhost を追加します
- 保存します。
今回はテスト環境となるため localhost で設定をしています。

動作確認
動作確認としては、以下の様に進めていきます。
- Sitecore Content Hub にログインする( Drupal にログイン後でも OK です)
- https://localhost/drupal/ にアクセスする
- Drupal にログインする
- コンテンツ をクリックする
- コンテンツを追加 をクリックする
- 記事 をクリックする
- 記事を書いていきます。画像を選択する際に、Sitecore のアイコンをクリックして、Content Hub のアセットを指定することができるのを確認してください
- 保存 します
- 記事に Sitecore Content Hub のアセットが設定されているのを確認できます

まとめ
Sitecore Content Hub - DAM で提供しているアセットに関して、CMS から直接選択して Web サイトの画像として利用できるようになります。これにより、DAM のデータを CMS にコピーする必要なく画像などを Web サイトで利用できるようになります。実はこの仕組みと同じようにして、Salesforce Marketing Cloud との連携を提供しています。