ここでは Sitecore Content Hub のページの考え方について紹介をしています。管理画面のページの構成を変更したい、その場合ページのツールでどのように変更すのがいいか?という点を簡単に紹介しています。

ツールの構成とページに関して
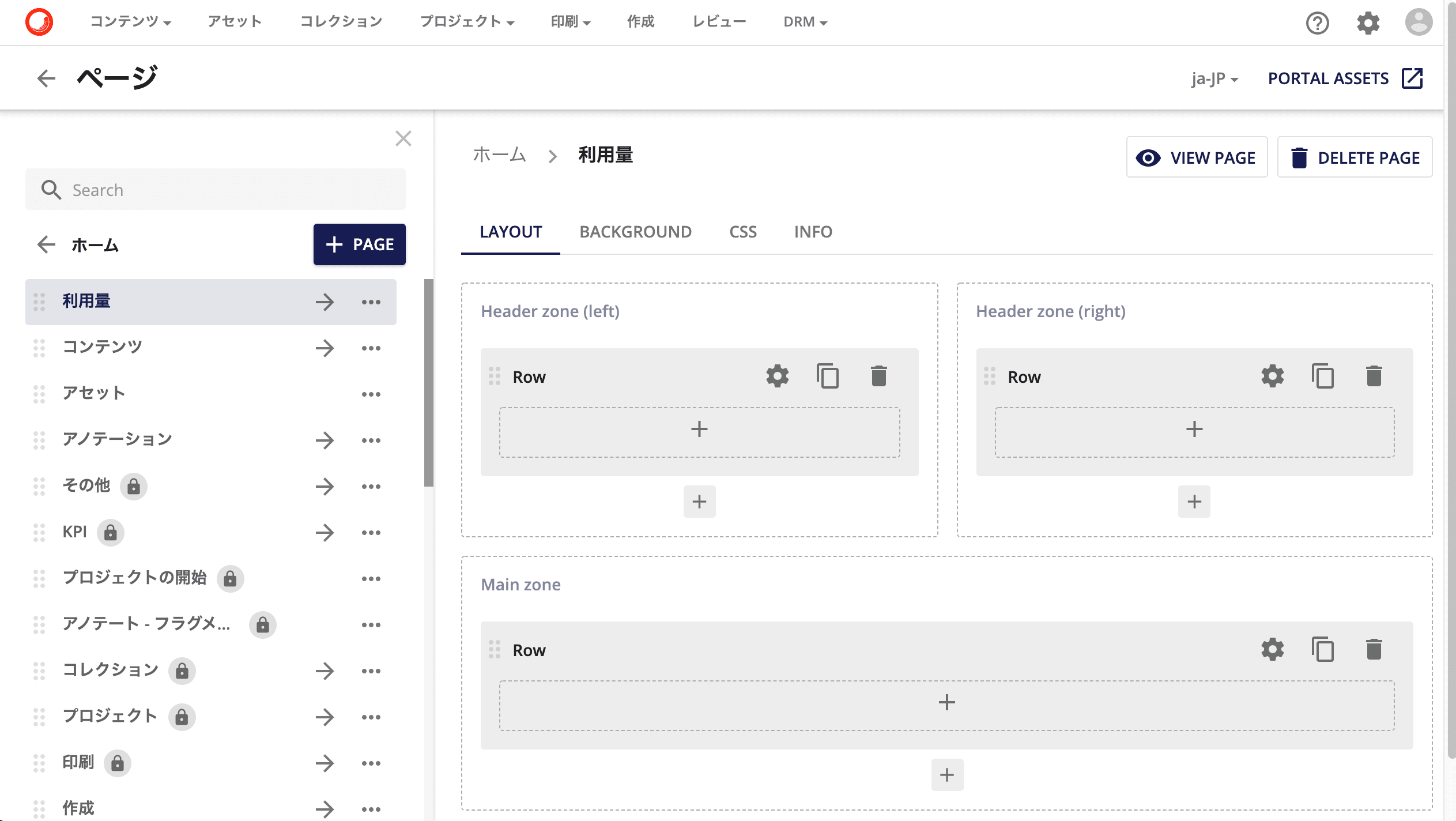
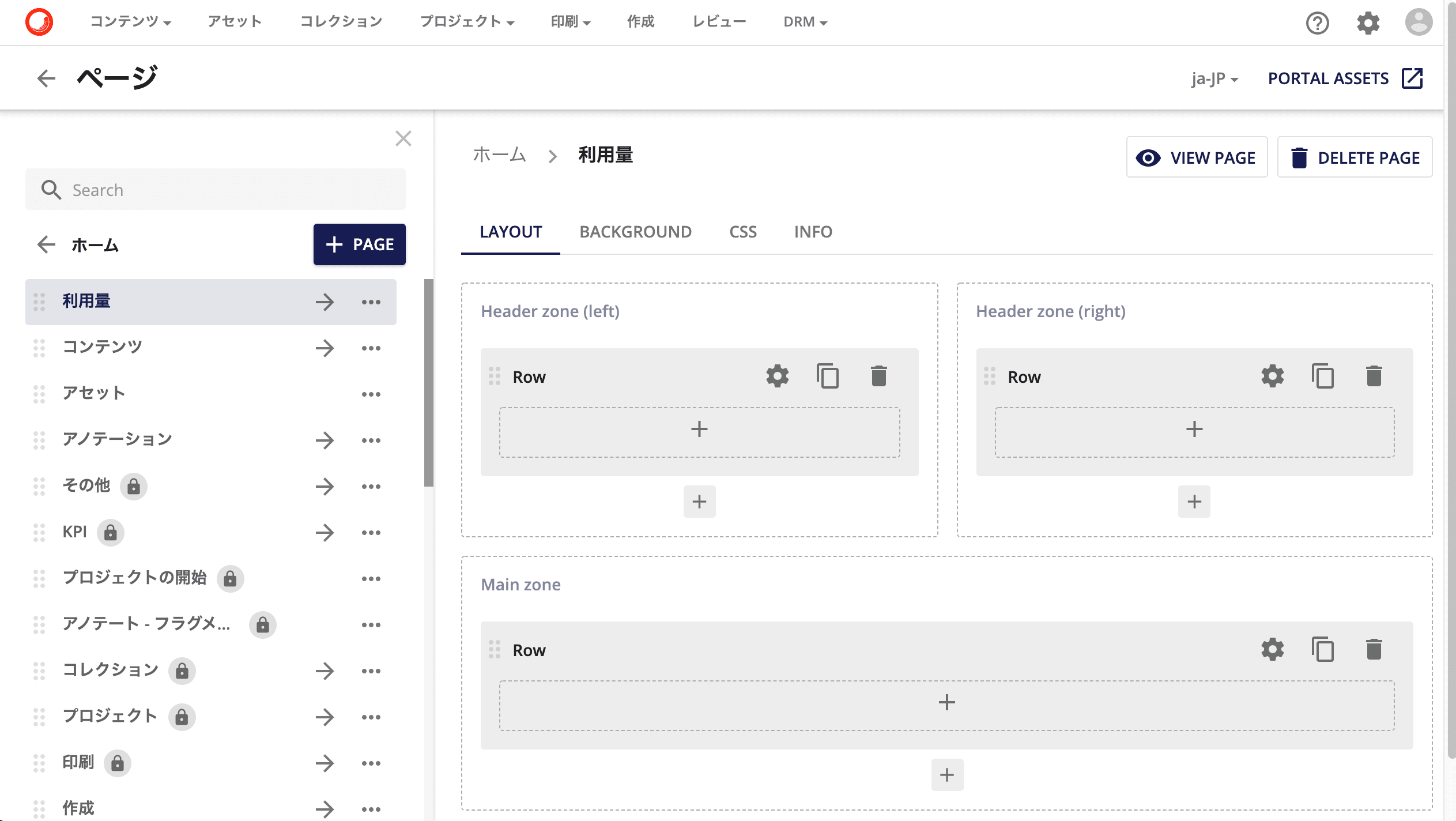
管理ツールとして提供している「ページ」を利用することで、Sitecore Content Hub で利用することができるページを追加することができます。ページのツールを開くと、以下のような形で管理画面が表示されます。

このツールの左側に表示されている一覧がページの要素となります。左側に表示されている「コンテンツ」「アセット」「コレクション」「プロジェクト」「印刷」「作成」などが上のメニューに表示されていることがわかります。
ページをメニューに表示するかどうか、に関してはページの属性 Info タブの中に「メニュー表示を無効にする」の項目があります。これをチェックすることで、メニューに表示しないが、何らかのアクションがあるとページが開く、という形でページを作ることが可能となります。

ページの要素を確認する
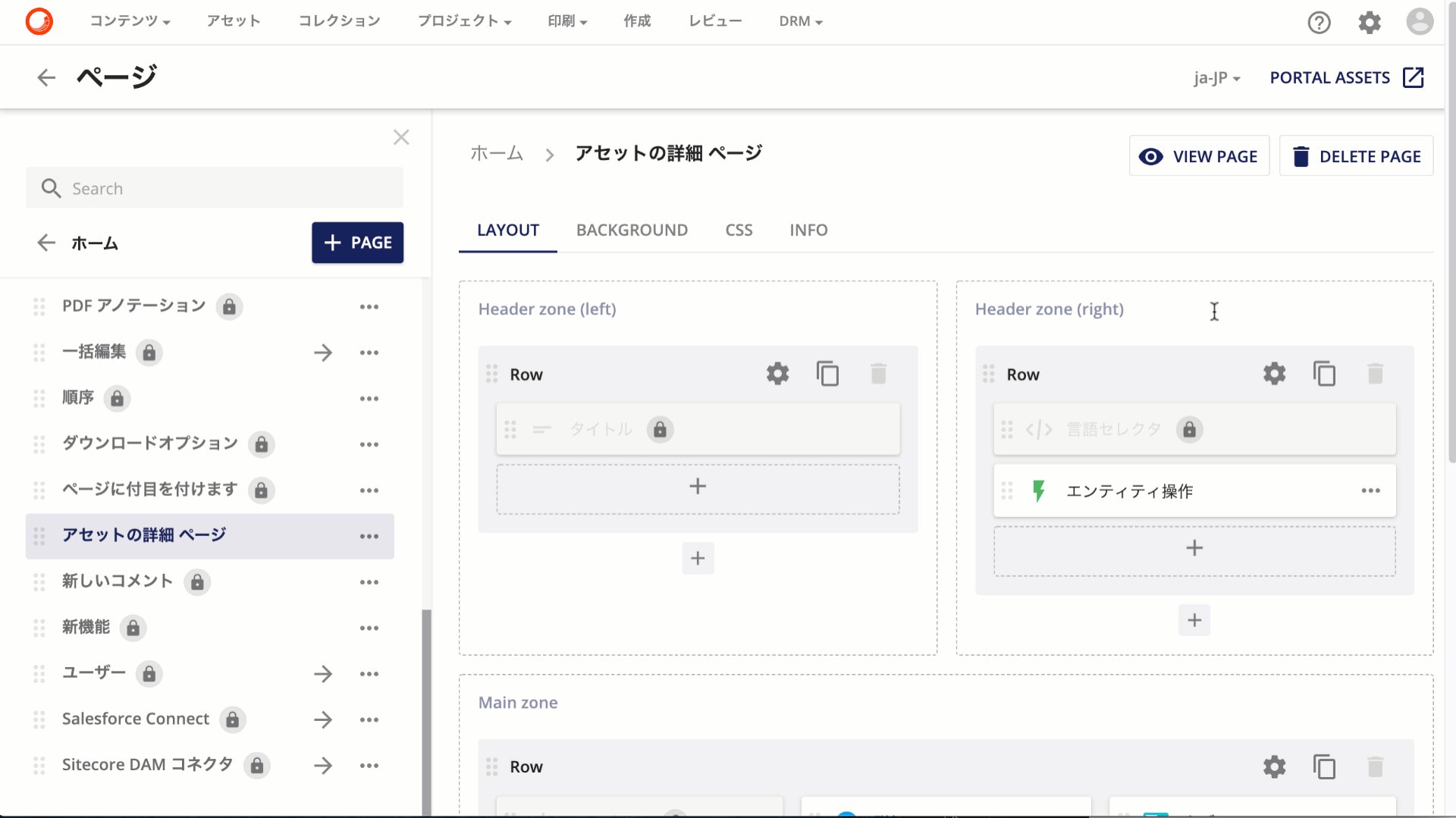
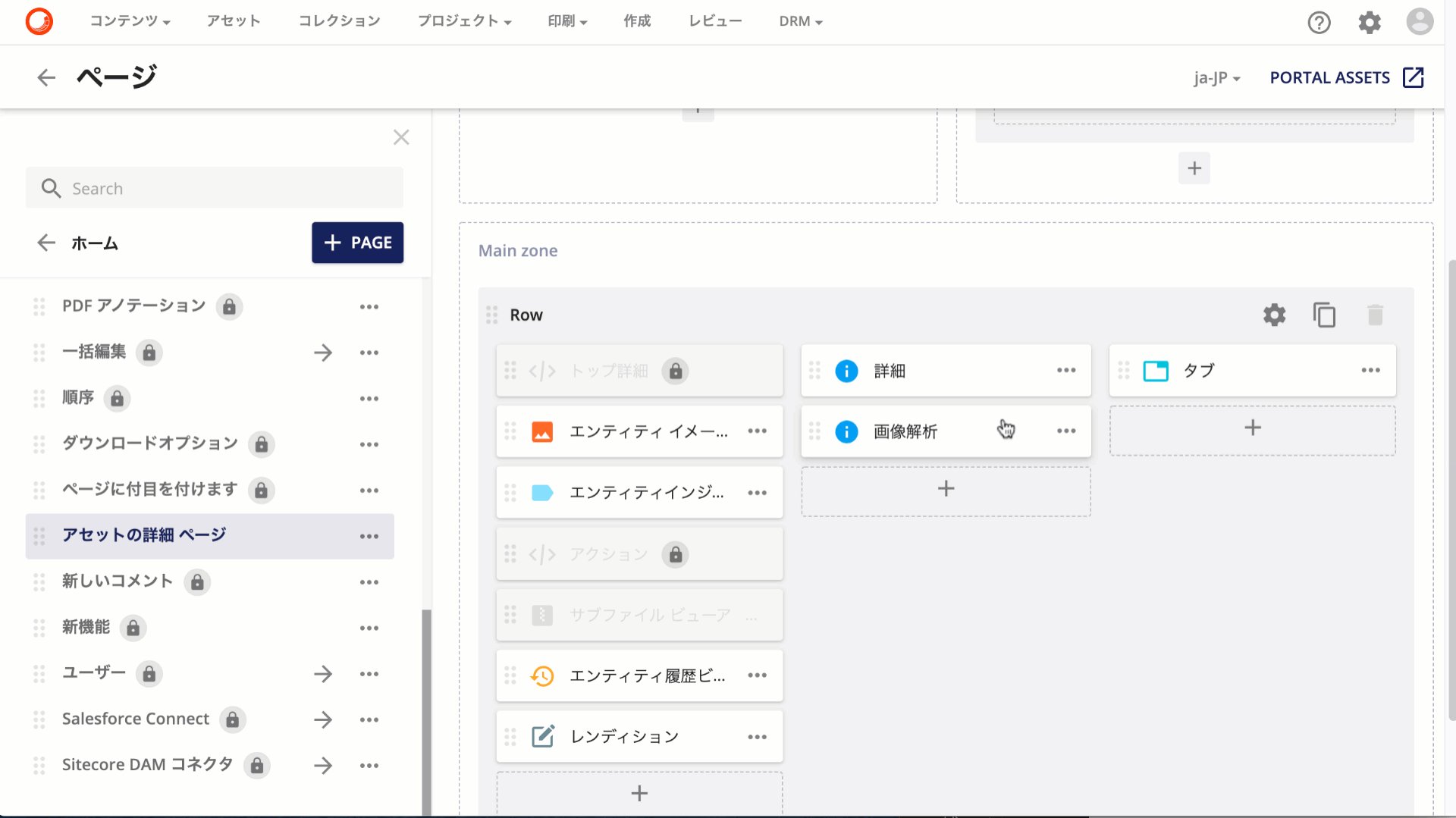
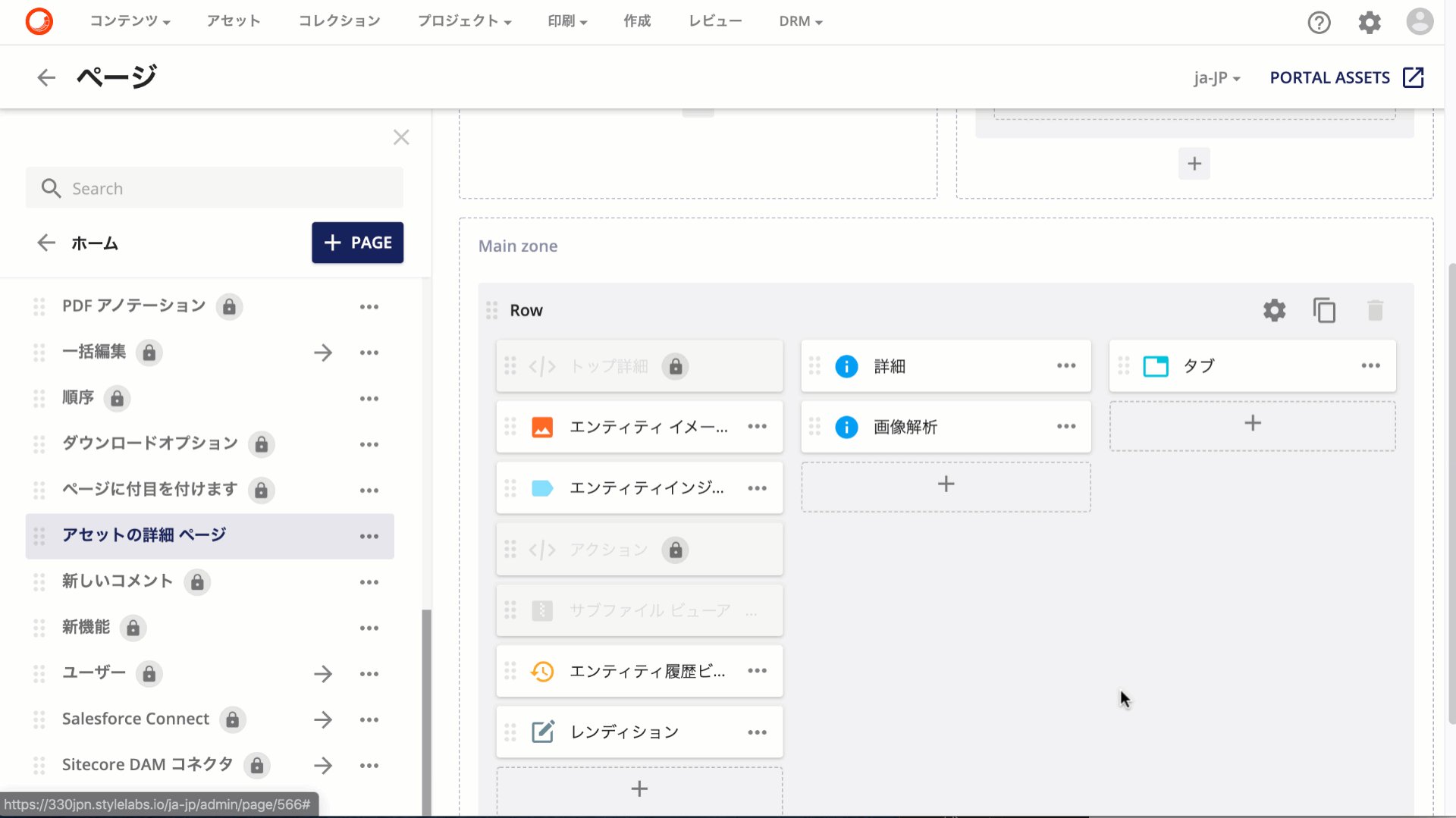
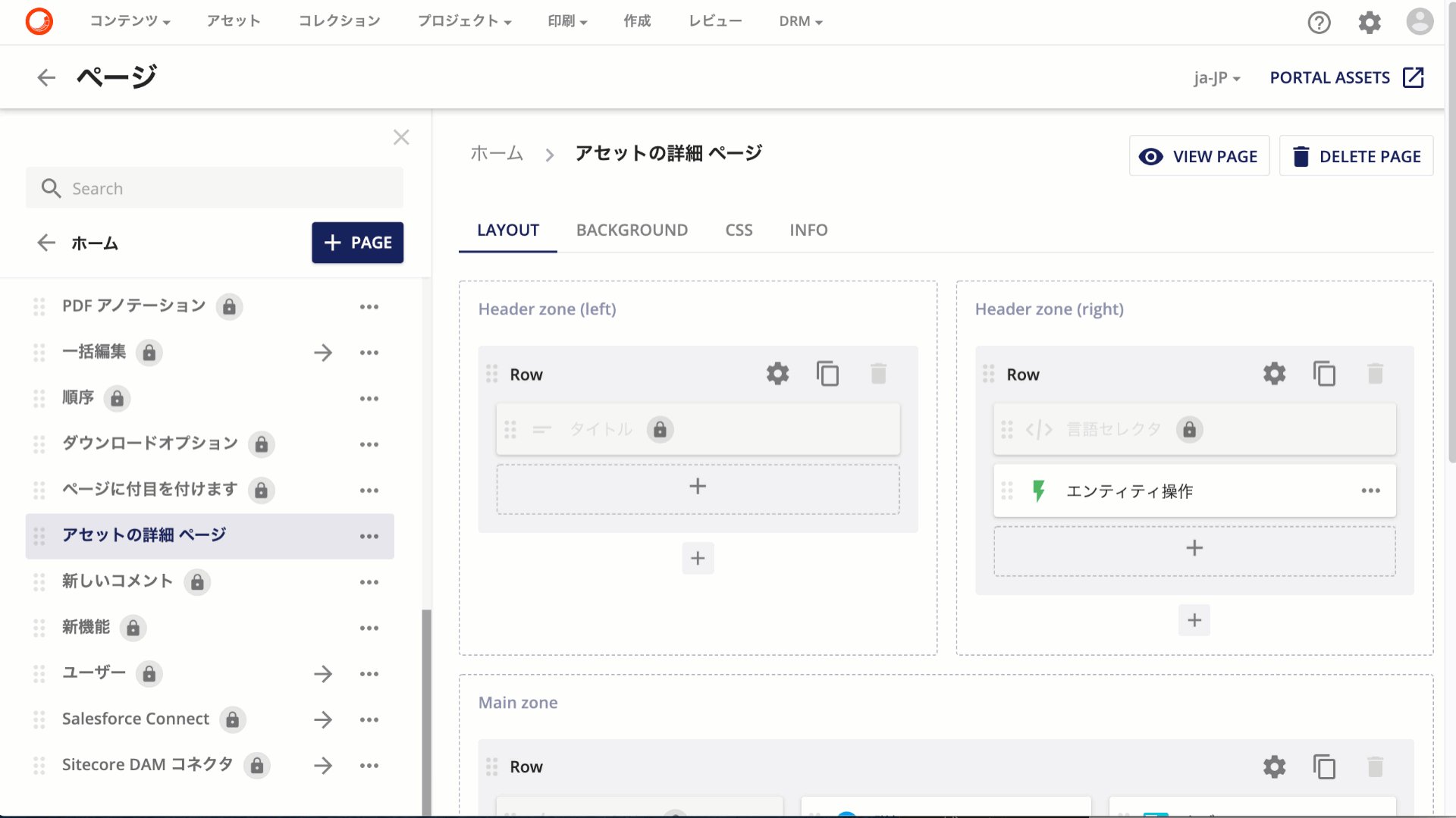
実際に動作しているページの設定をみることで、ページのコンポーネントで用意されているものの利用方法を確認することができます。ここではアセットの詳細を表示するためのページ、「アセットの詳細ページ」を参照すると以下のようになります。

ヘッダーエリアには何らかのアクションをするためのコンポーネントとして「エンティティ操作」が配置されています。
またメインゾーンには、該当するエンティティの関連する情報が3つのエリアに分けて表示する形になっているのがわかります。ある程度準備されている Sitecore Content Hub のコンポーネントを利用することで、管理画面のカスタマイズを簡単に実施することができます。また、コンポーネントをカスタマイズで追加することも可能となっています。
まとめ
今回、簡単にページの要素に関して紹介をしました。Sitecore Content Hub の管理画面を構成するページを活用しながら、ユーザーの権限を組み合わせて利用できるページを決めていくことで、ユーザーごとにできる作業の内容について、管理することができるようになります。