In this article, we will check how to update XM Cloud items via GraphQL. This will allow you to establish a procedure for processing webhooks generated by XM Cloud in an external system and reflecting the results.

The procedure is explained in more detail on the following page.
Enable updates with GraphQL
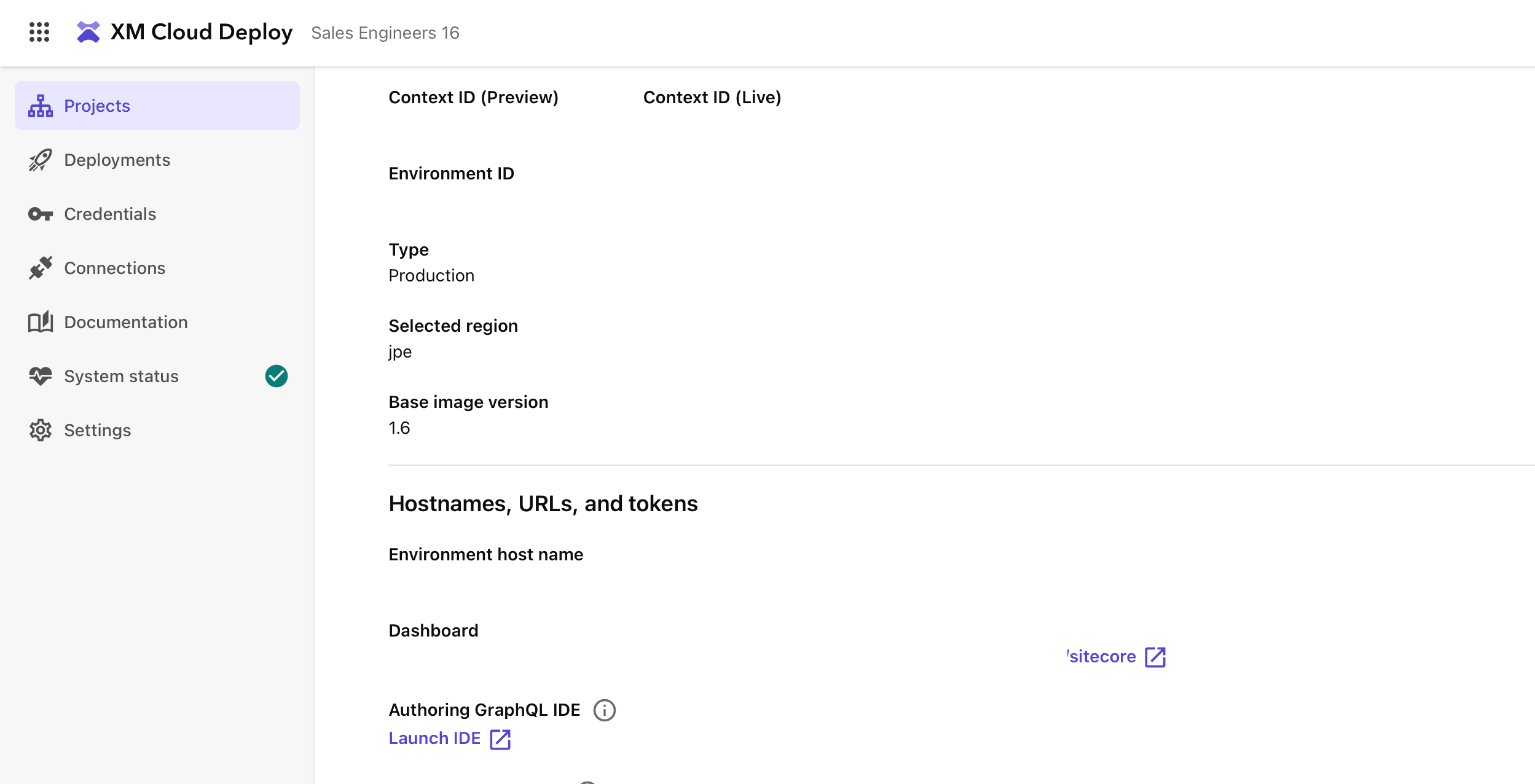
In this article, we will check the procedure for updating content using GraphQL. To do this, you will need to enable GraphQL. Click Authoring GraphQL IDE in the Environment Details of the CM server you want to target.
Note: This setting is deprecated in Production.

By default, this is disabled, so you will see an error like the one below.

To enable GraphQL, change the value of Sitecore_GraphQL_ExposePlayground in the Variables of the target CM server to true, and redeploy. This will enable it.

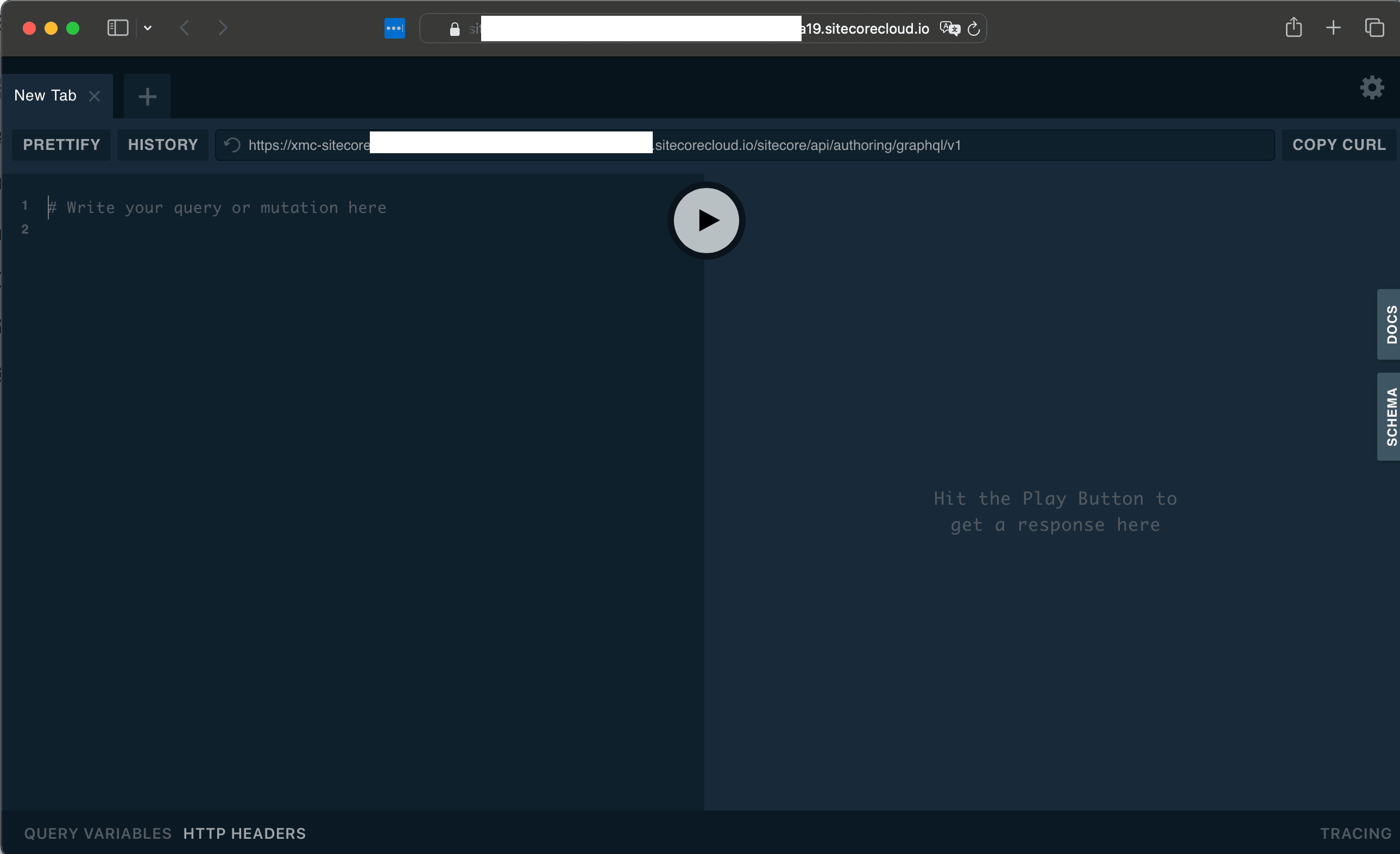
Access using an access token
Now that you have access to the IDE, you can use the GraphQL IDE using the access token. For the access token, we will use the value of endpoints - xmCloud - accessToken in the Sitecore CLI configuration file, .sitecore/user.json.
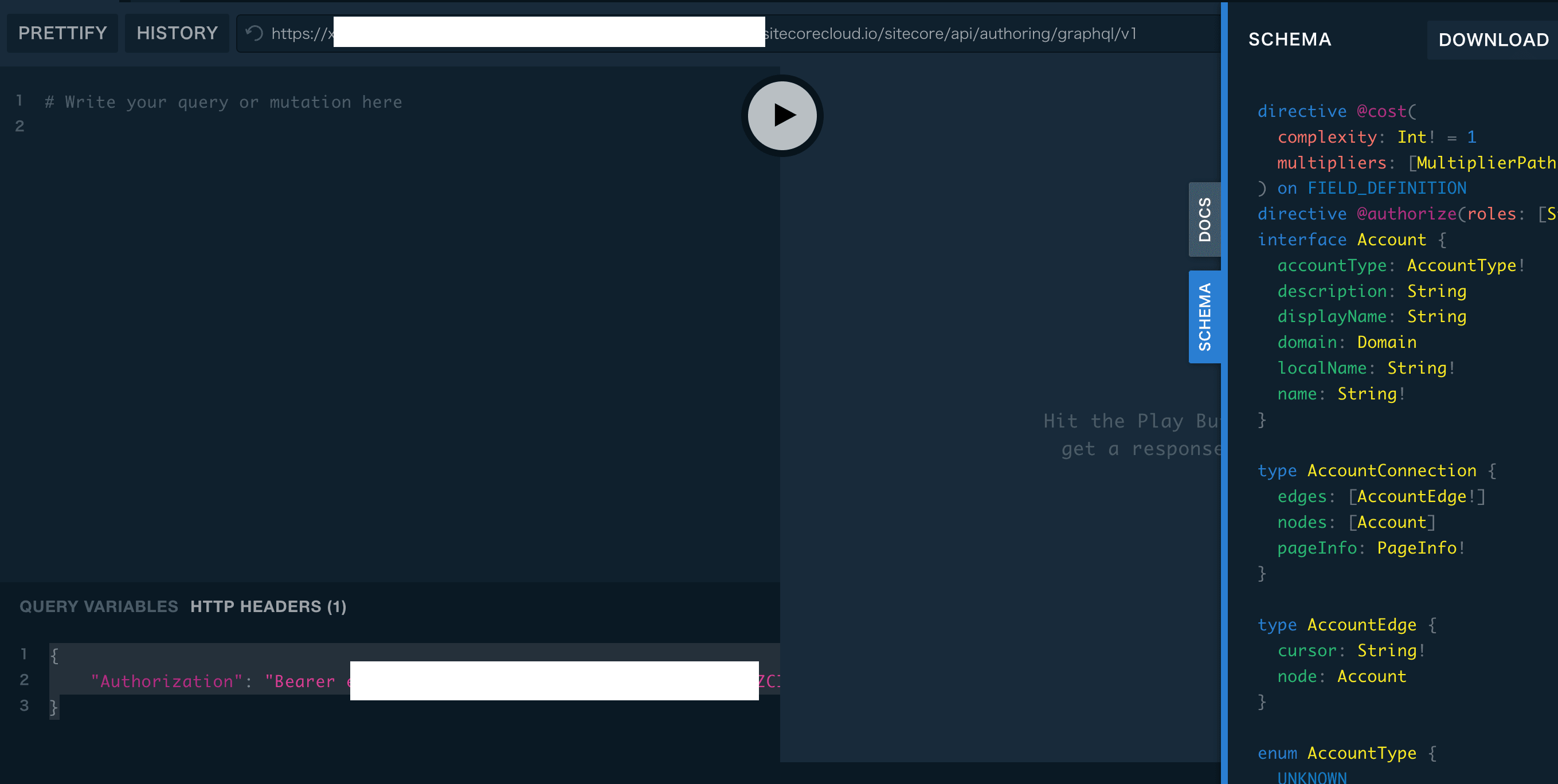
Please use the above values to set the following Json in the HTTP HEADERS.
{
"Authorization": "Bearer <access_token>"
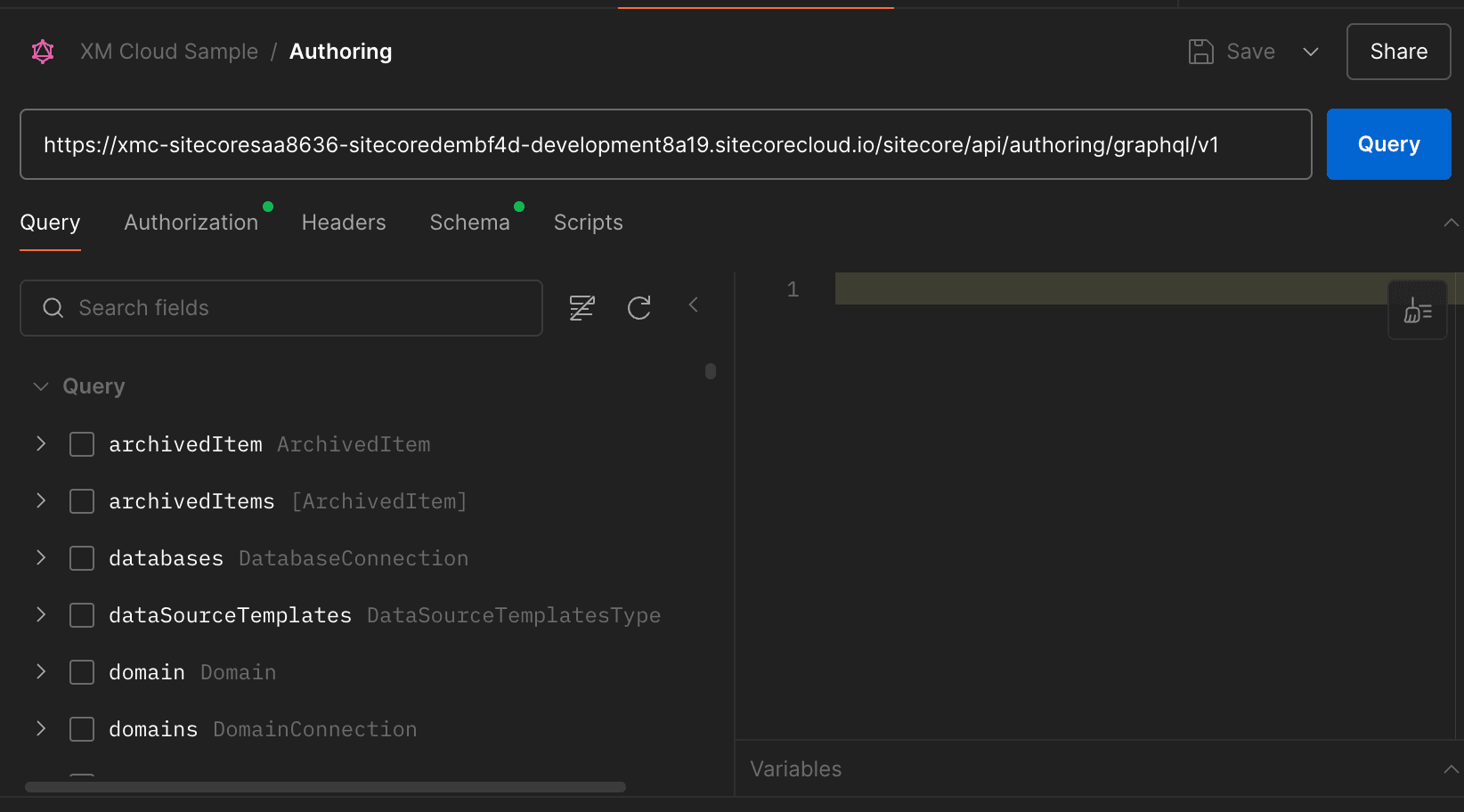
}If the value is correct, the tab Schema displayed from the right will be displayed.

Accessing with Postman
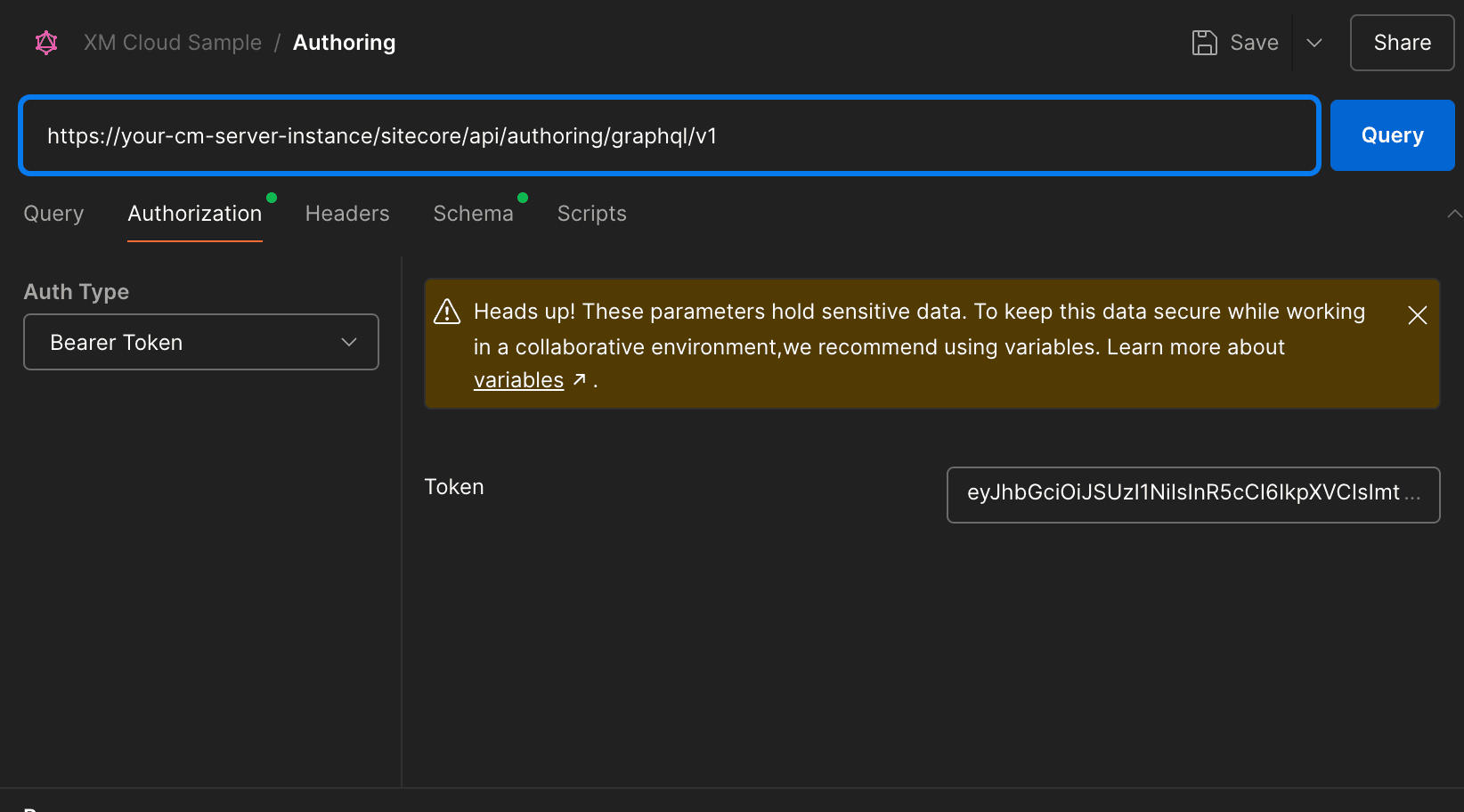
This time, we will use Postman to access it. The endpoint is displayed on the GraphQL IDE screen above, but it is still possible to verify through Postman even if Sitecore_GraphQL_ExposePlayground is false. The endpoint URL is https://<cmserverinstance>/sitecore/api/authoring/graphql/v1. As this uses a Bearer Token for authentication, the GraphQL settings in Postman will look like this.

Set the values above, switch to the Schema screen, and click on “Using GraphQL introspection”. You will be able to download the schema information and access it easily.

Update Item
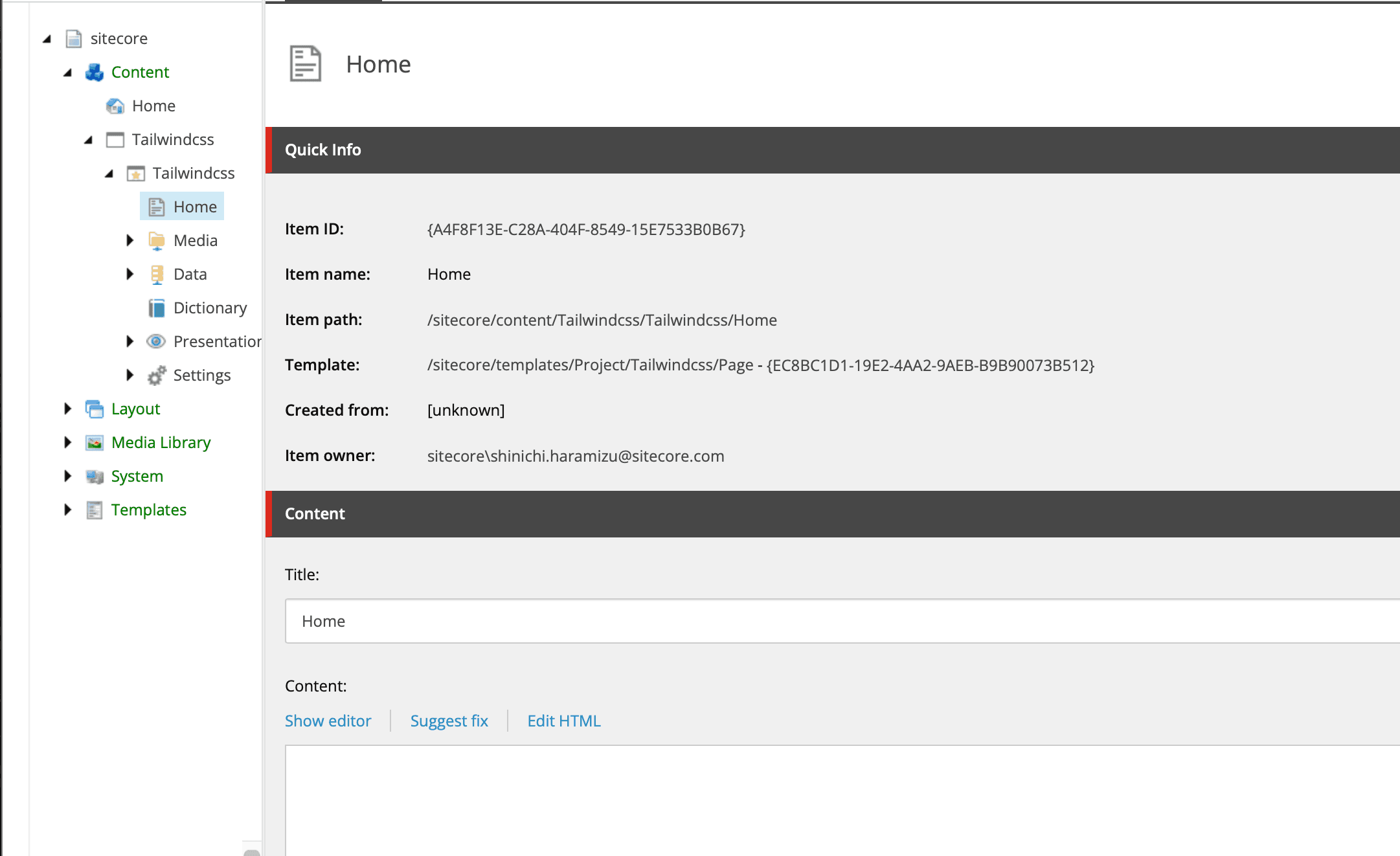
I want to update an item from Postman or GraphQL IDE. This time, I will simply update the Title and Content of the Home item.

This time, we have prepared the following GraphQL using Item ID.
mutation UpdateItem {
updateItem(
input: {
itemId: "{A4F8F13E-C28A-404F-8549-15E7533B0B67}"
language: "en"
version: 1
database: "master"
fields: [
{ name: "title", value: "Welcome to Sitecore Home" }
{ name: "content", value: "<h1>Hello World</h1>" }
]
}
) {
item {
itemId
name
path
fields(ownFields: true, excludeStandardFields: true) {
nodes {
name
value
}
}
}
}
}When you run it, the following results will be returned (the results of the execution are also included in the extensions, but they are omitted here).
{
"data": {
"updateItem": {
"item": {
"itemId": "a4f8f13ec28a404f854915e7533b0b67",
"name": "Home",
"path": "/sitecore/content/Tailwindcss/Tailwindcss/Home",
"fields": {
"nodes": [
{
"name": "Content",
"value": "<h1>Hello World</h1>"
},
{
"name": "Title",
"value": "Welcome to Sitecore Home"
}
]
}
}
}
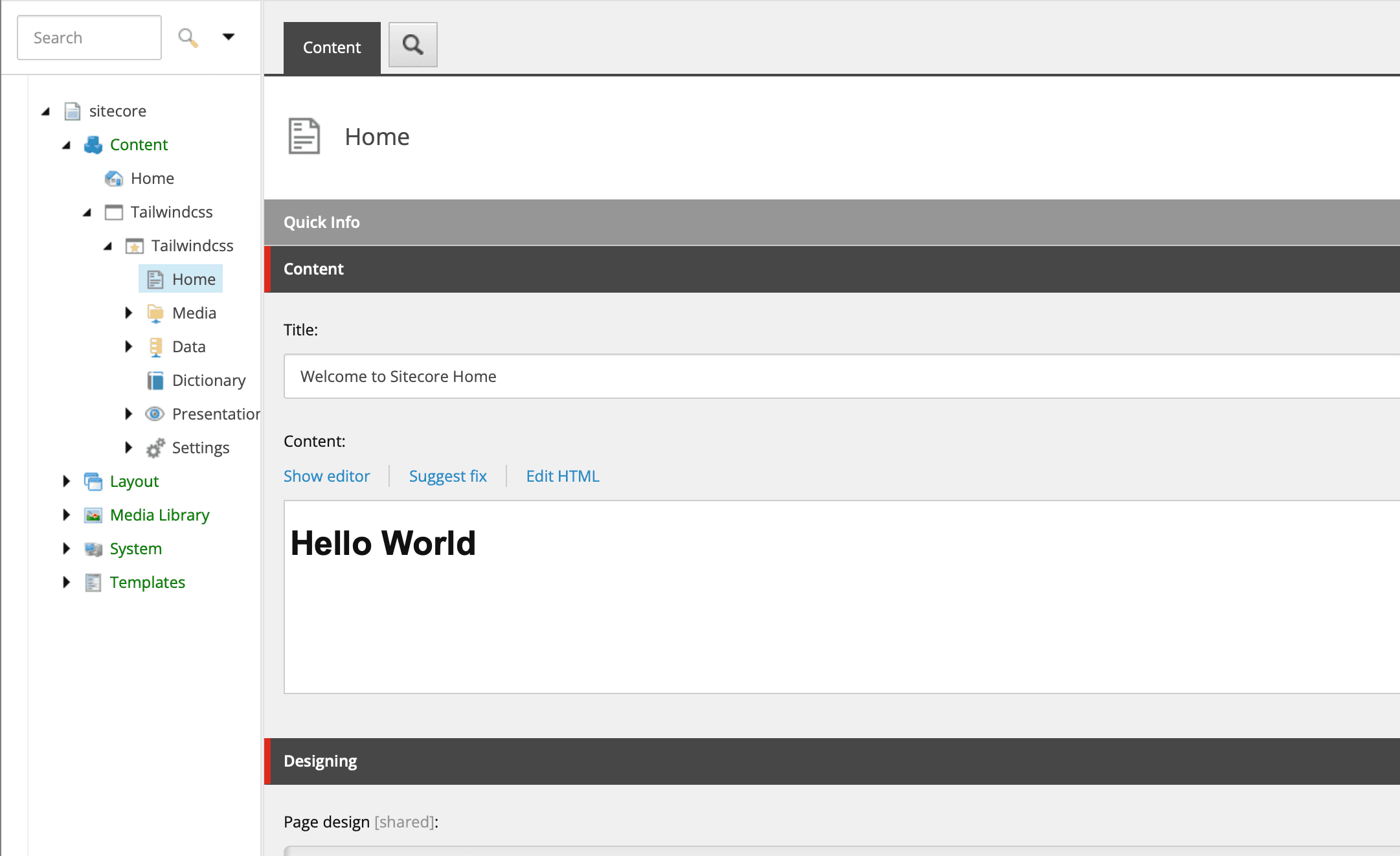
}When I checked the items, I was able to update the content using GraphQL as follows.

Summary
In this article, we used GraphQL to check how to update content. This confirmed that it is possible to update content by specifying items using GraphQL when updating content from the outside.