Although the GraphQL IDE was used to retrieve the data, it is also possible to access the data using Postman. In this article, we will show you how to use Postman to retrieve data.

Postman Configuration
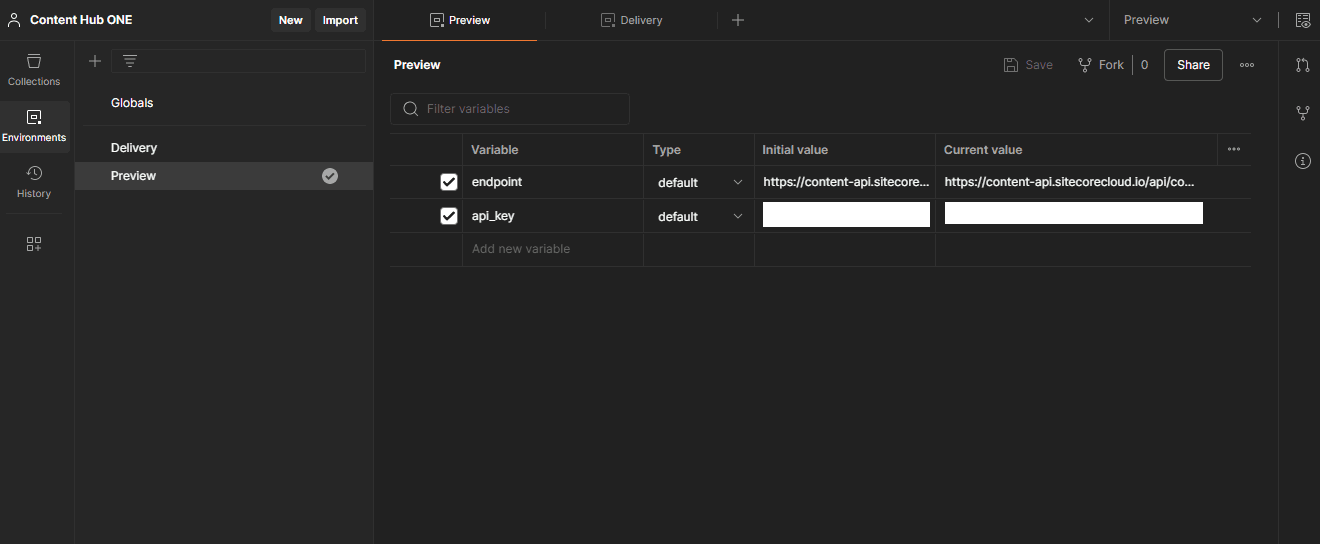
The first step is to create the environment settings; see the following page for URLs.
This time, set the Preview API Endpoint as the endpoint and the Previwe API key as the api_key.

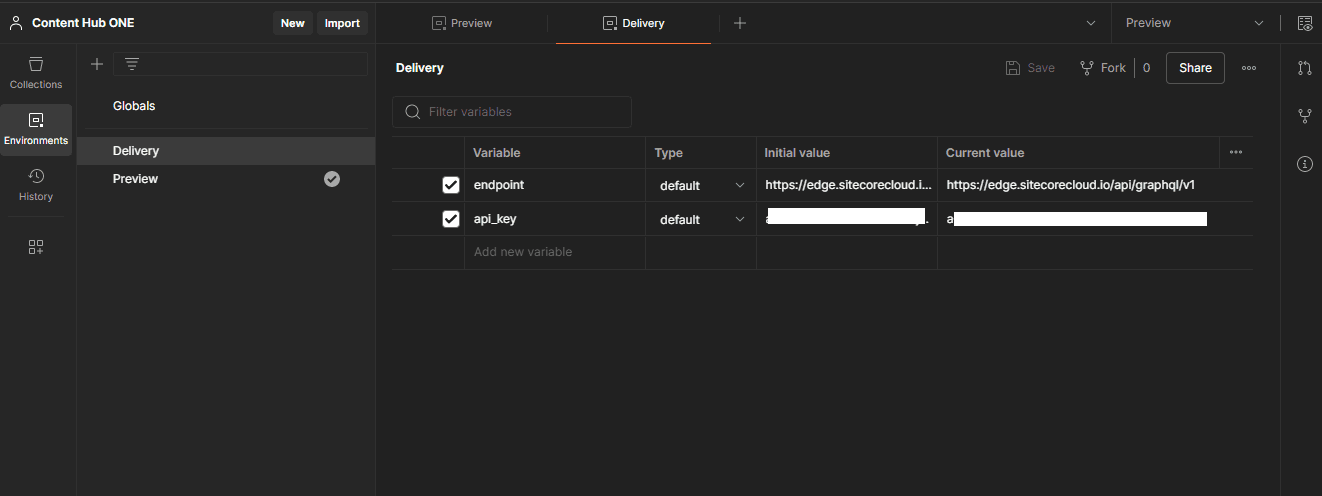
Create the same for delivery, but do not change the endpoint and api_key item names, only the values.

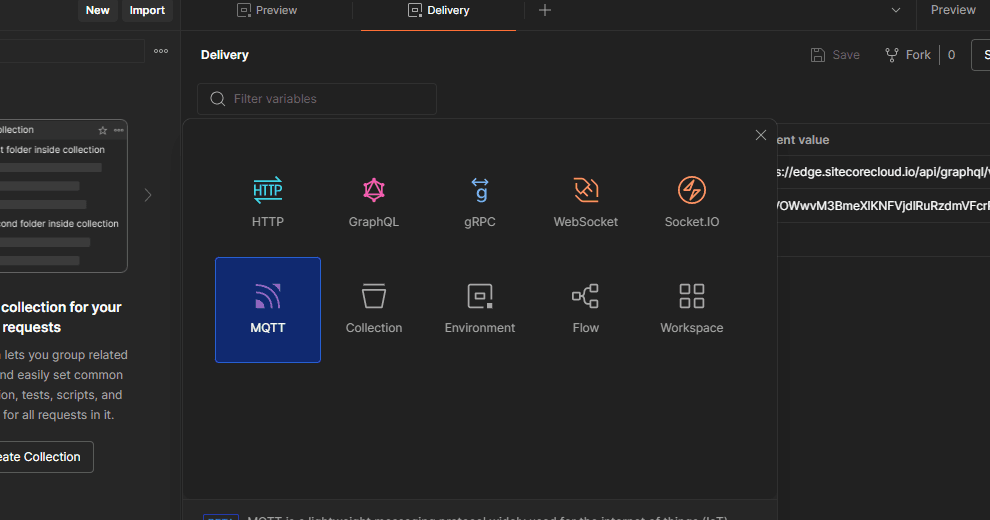
Create a new request, here selecting the GraphQL item.

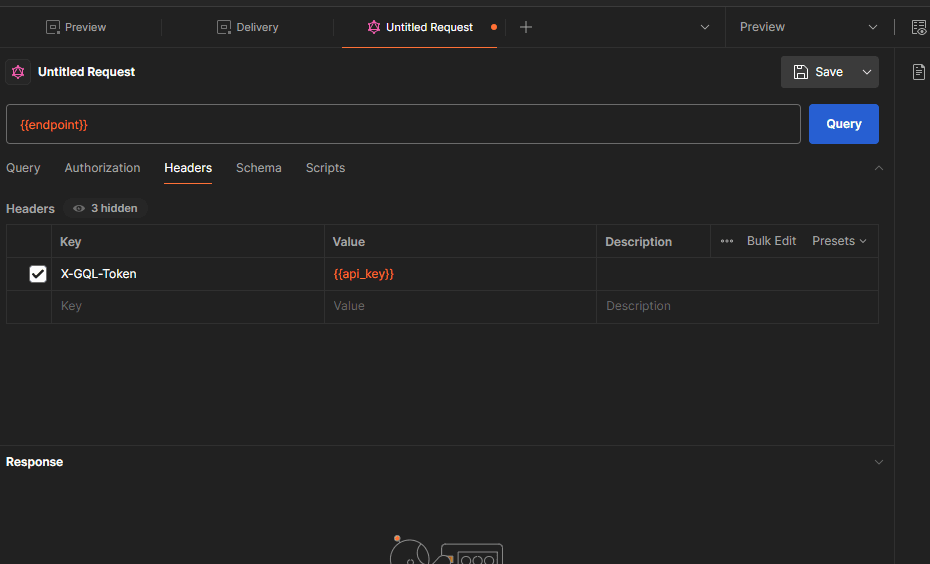
Select Preview as the environment, set {{endpoint}} for the Enter URL, and {{api_key}} for the X-GQL-Token in the Headers.

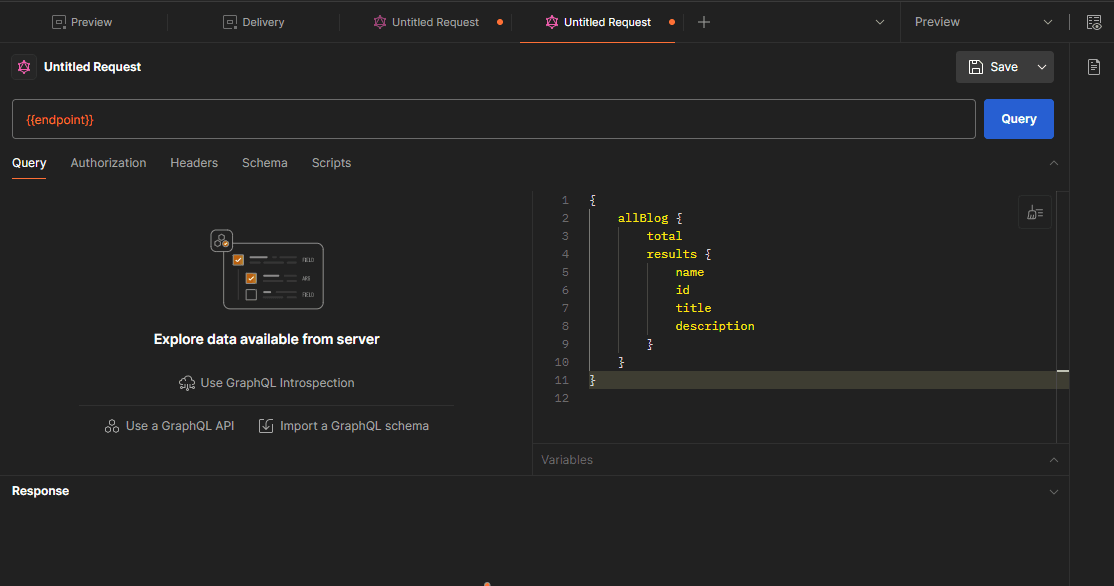
Switch to the Query tab and put in the Query you executed in your browser.

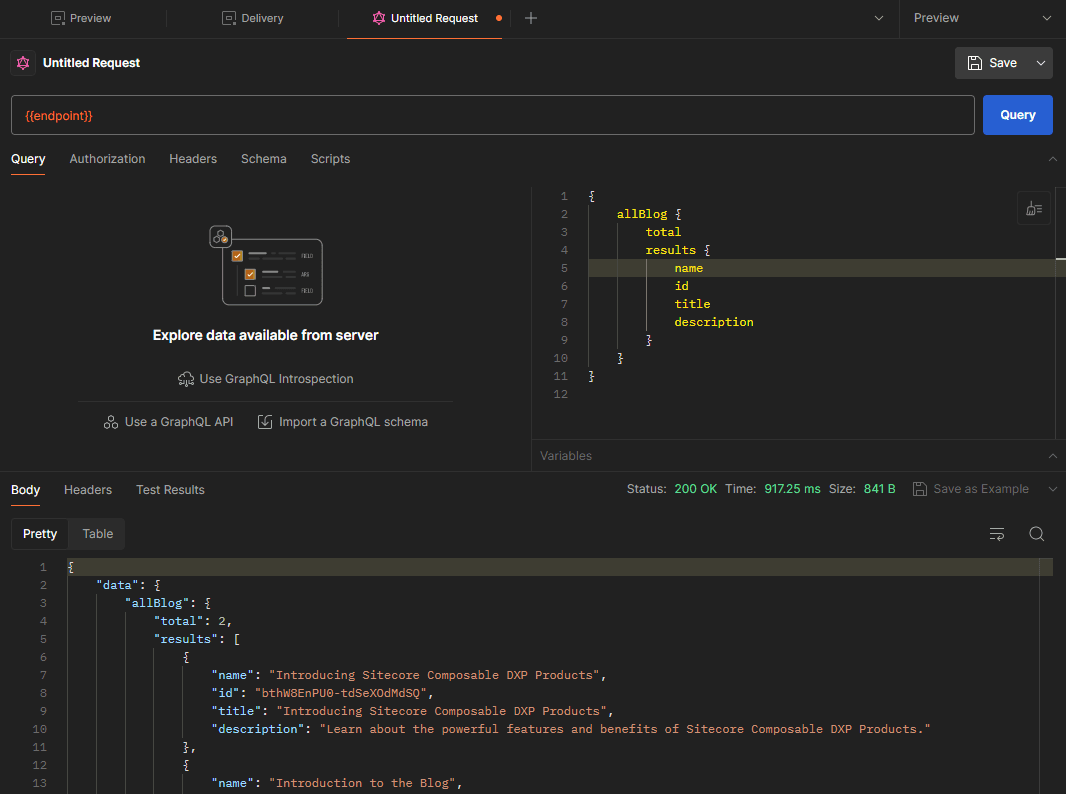
Executing Query returns the following results.

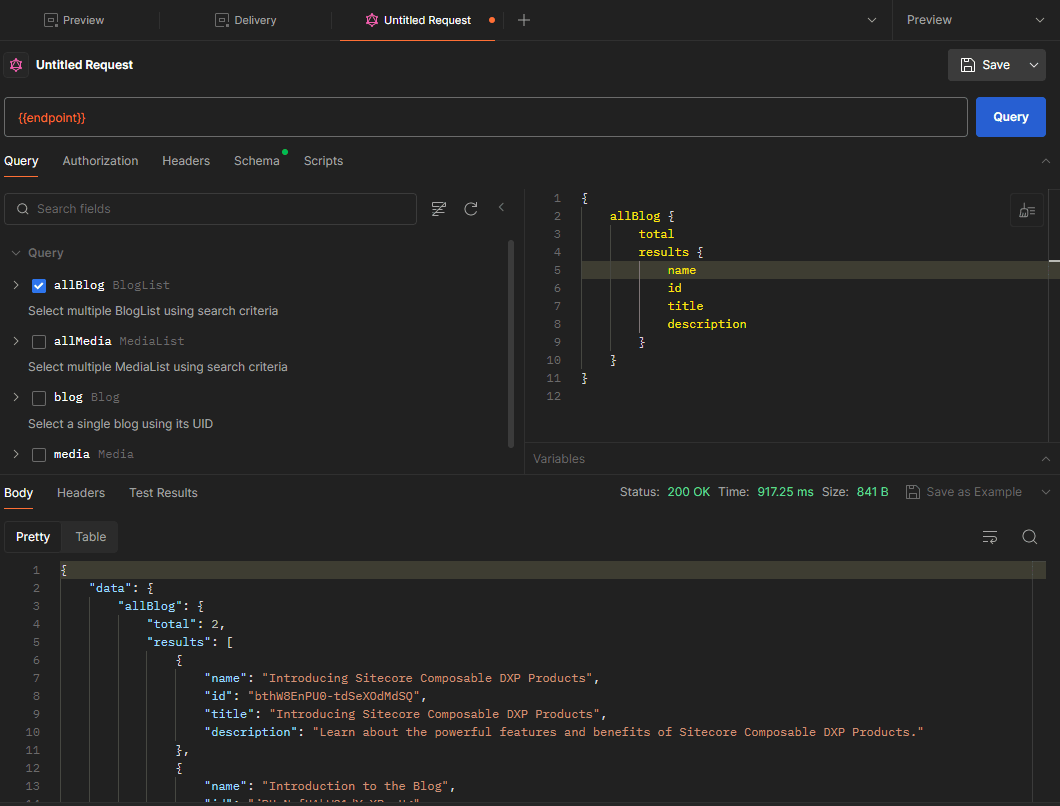
Click on Use GraphQL Introspection on the left side of the above screen to download the GraphQL schema and easily create a query in Postman.

Simply changing the environment from Preview to Delivery also allowed us to retrieve Json data for content that is Published.
Summary
This time, Postman was used to execute the Query and obtain the results. In addition, by linking Postman with Schema, it is now possible to easily create a Query.