Sitecore Forms, a form tool provided by Sitecore XM Cloud, is introduced in this article.

What is Sitecore Forms?
There are many requests related to forms when running a website. For this part, Sitecore Forms is provided as a tool that works with Sitecore XM Cloud. In this article, we will use Sitecore Forms to create forms.
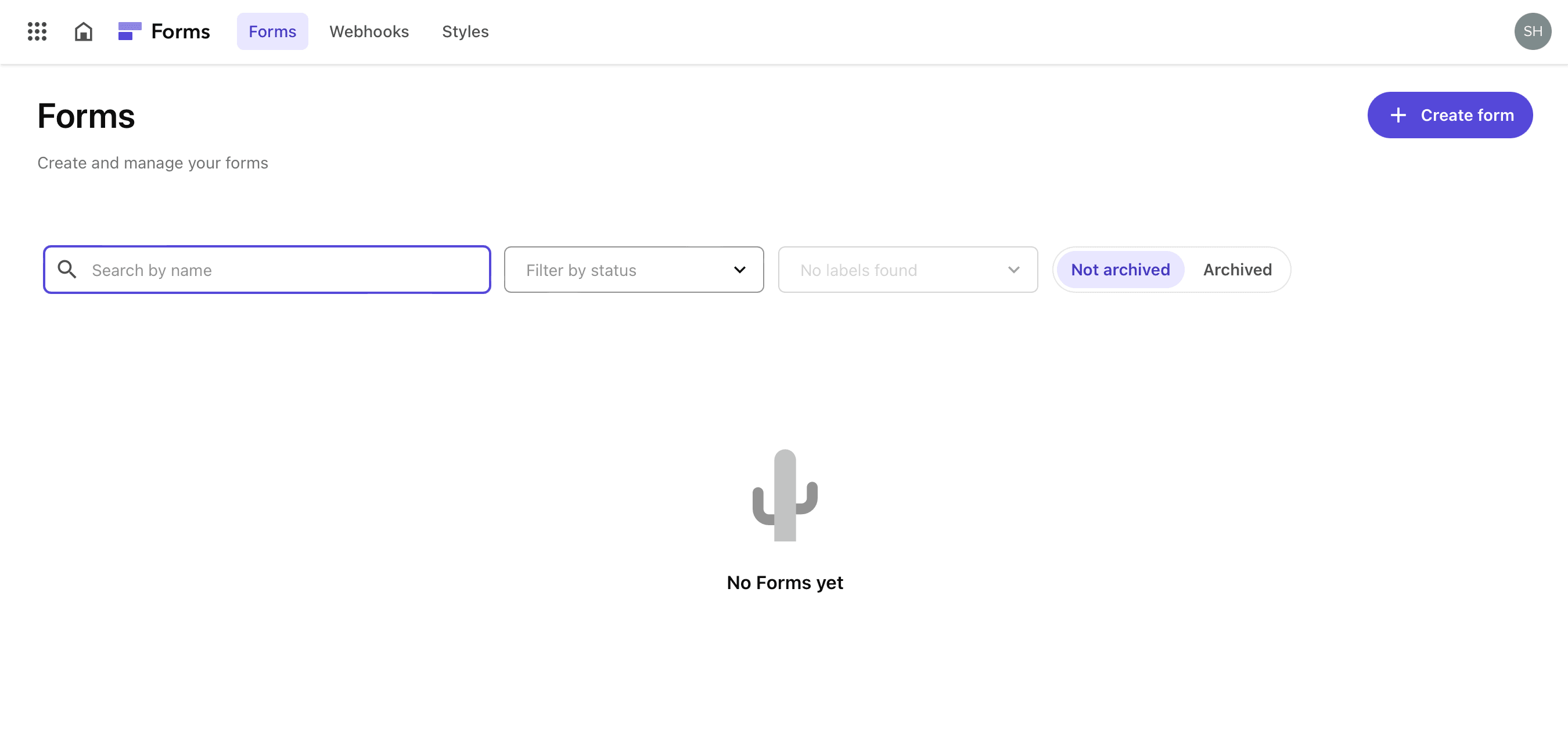
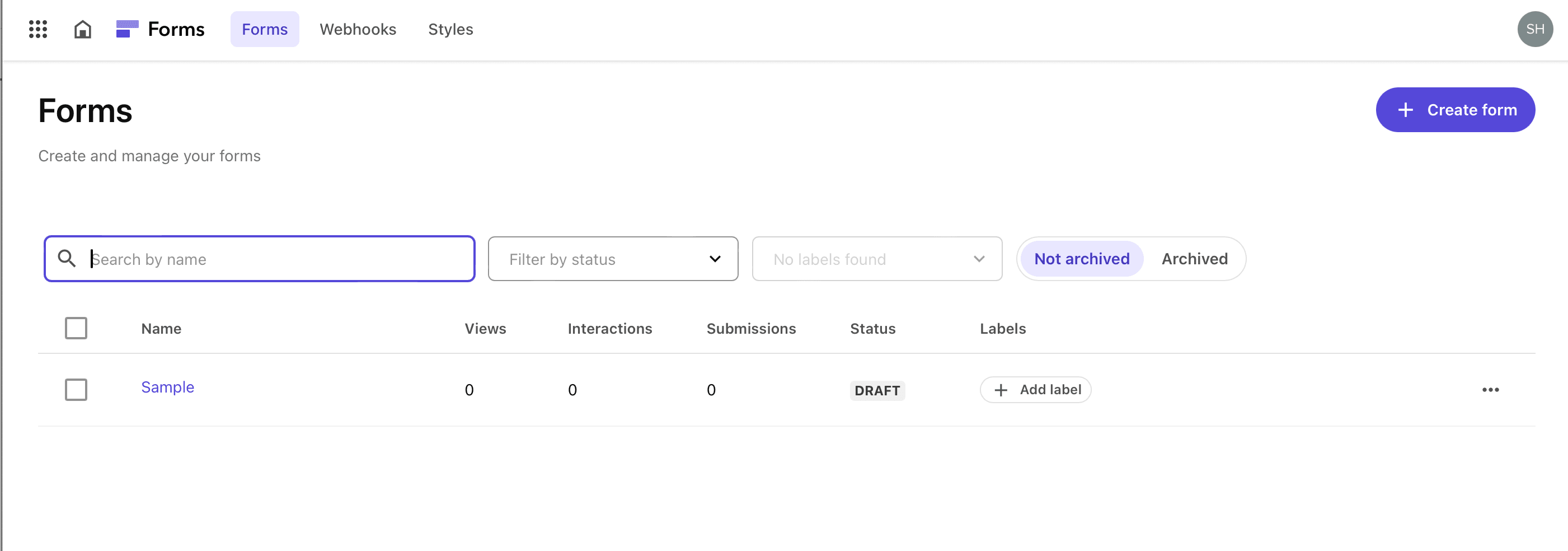
When you first access the site, it is empty with regard to forms, as follows.

Create a new form
From the above screen, click on the button Create form. A dialog box will appear in which you can enter a name for the form.

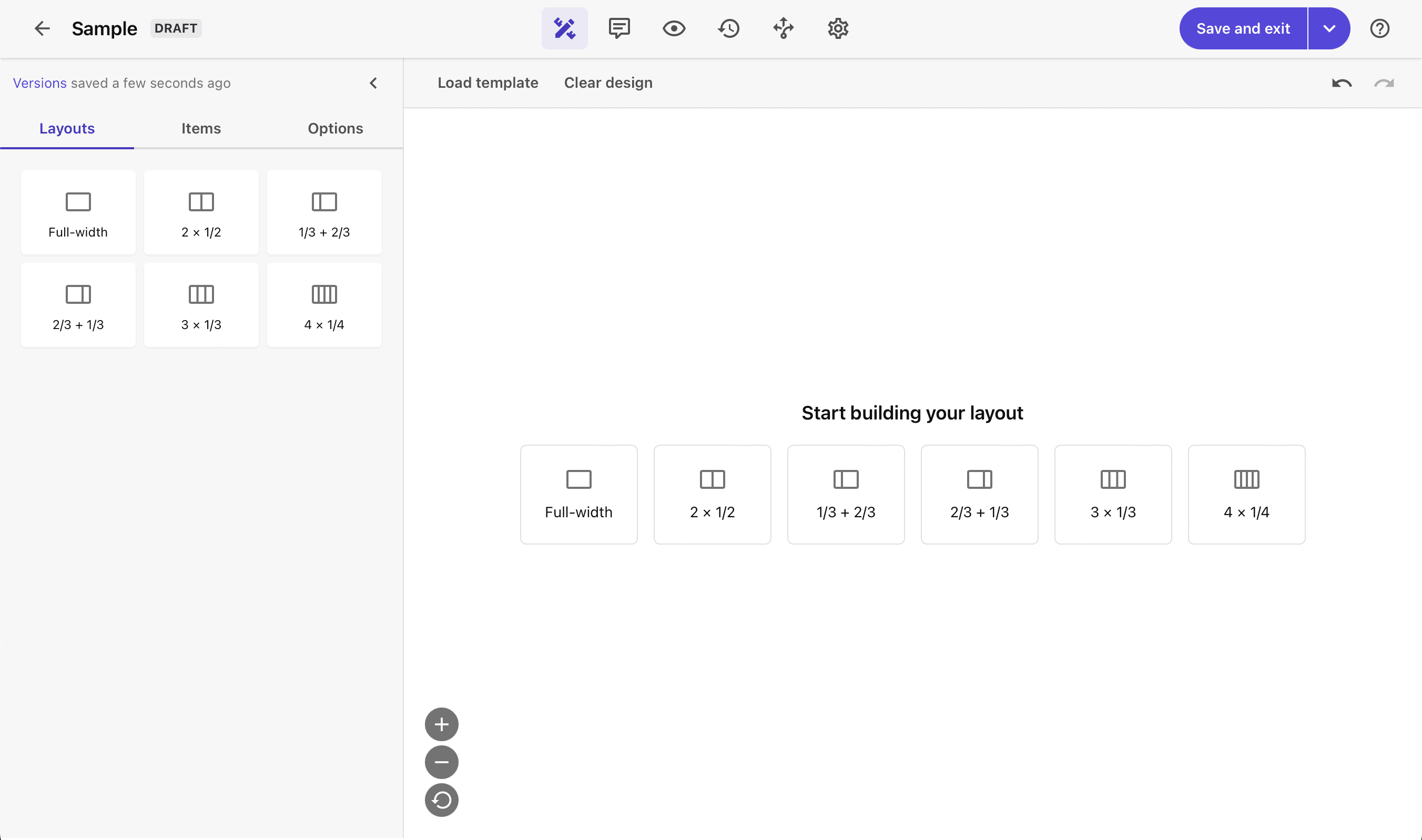
When you create a new form, you switch to the design screen as shown below.

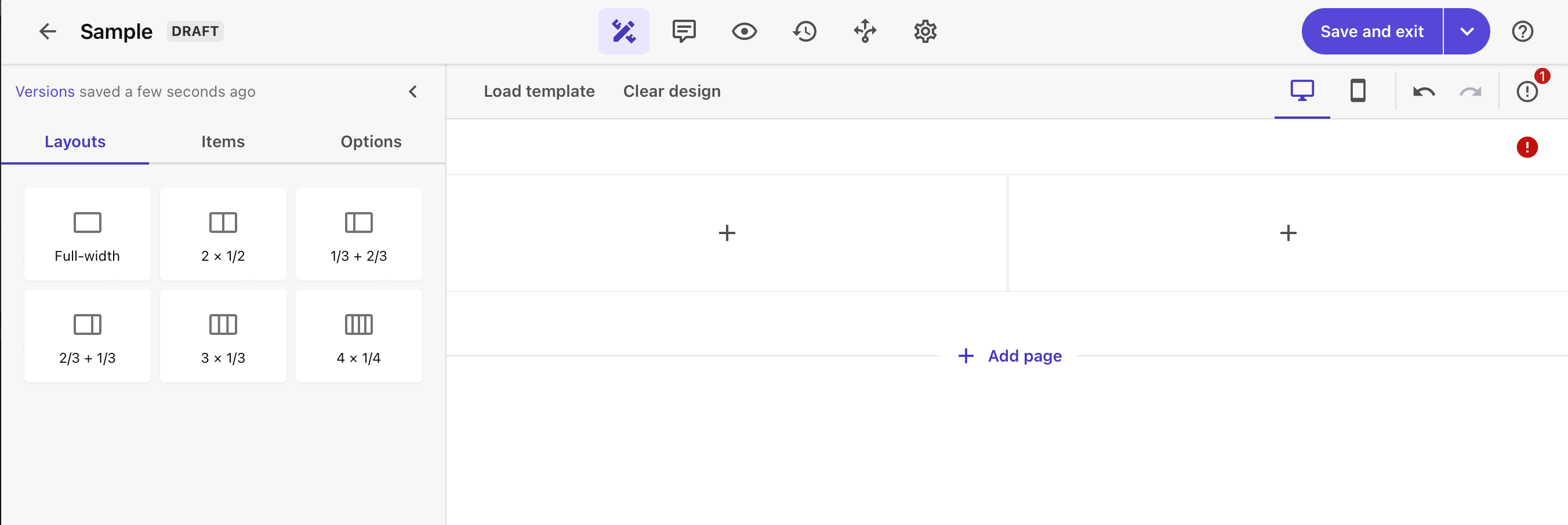
When an empty form is created, no layout is provided. Click on 2 x 1/2 as layout on the right-hand side of the screen to split the form in two, left and right.

An error is displayed at this stage. This is displayed because the Action Button has not yet been placed in this form.
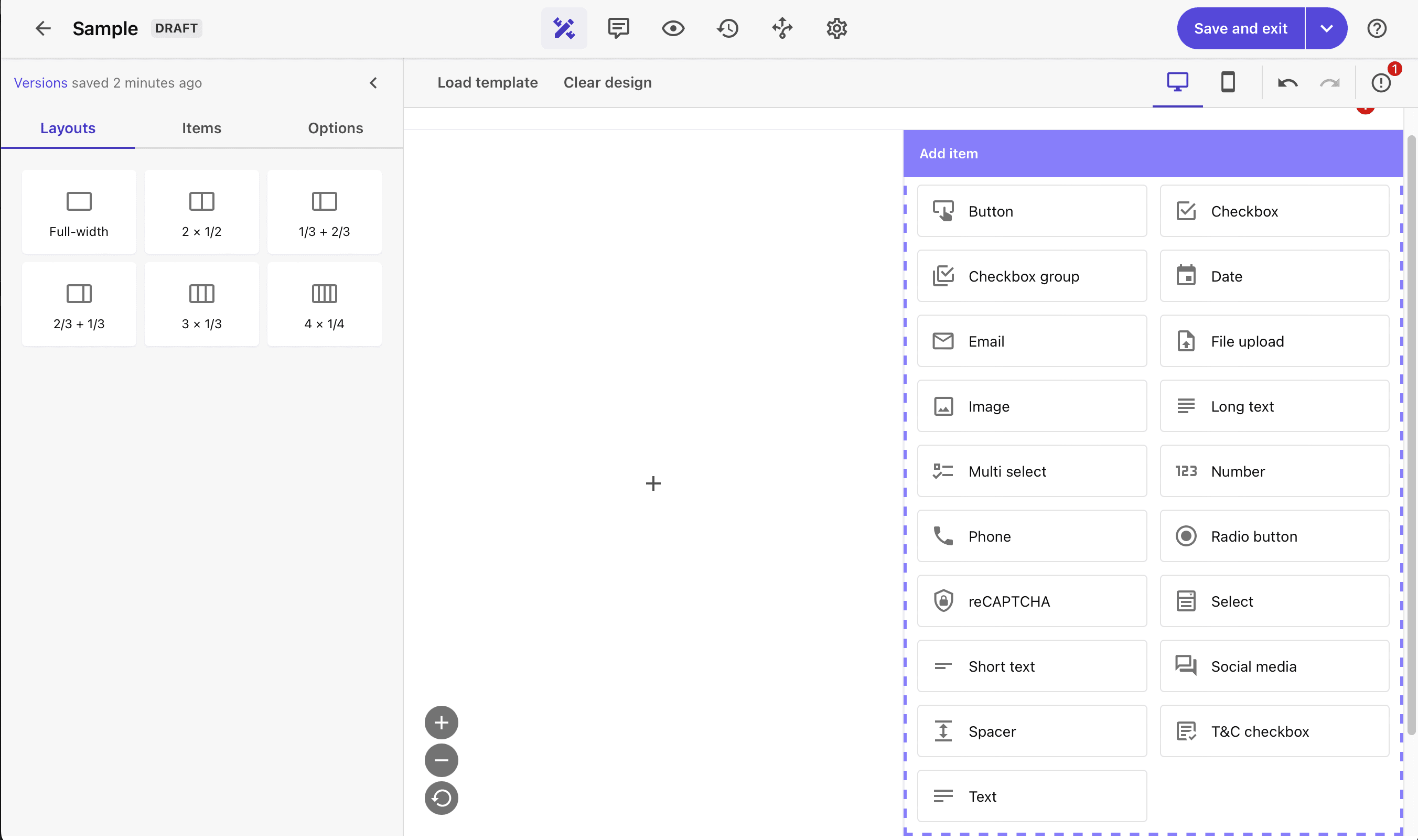
In this case, we want to place a form in the right-hand area. Click on the + button and you will see the items you can place as follows.

The following components are available for different types of items
- Button
- Phone
- Short text
- Long text
- Select
- Multi Select
- Date
- Number
- Radio button
- Checkbox
- Checkbox Group
- T&C Checkbox
- reCAPTCHA
- File upload
Other items than those on the form above are also available.
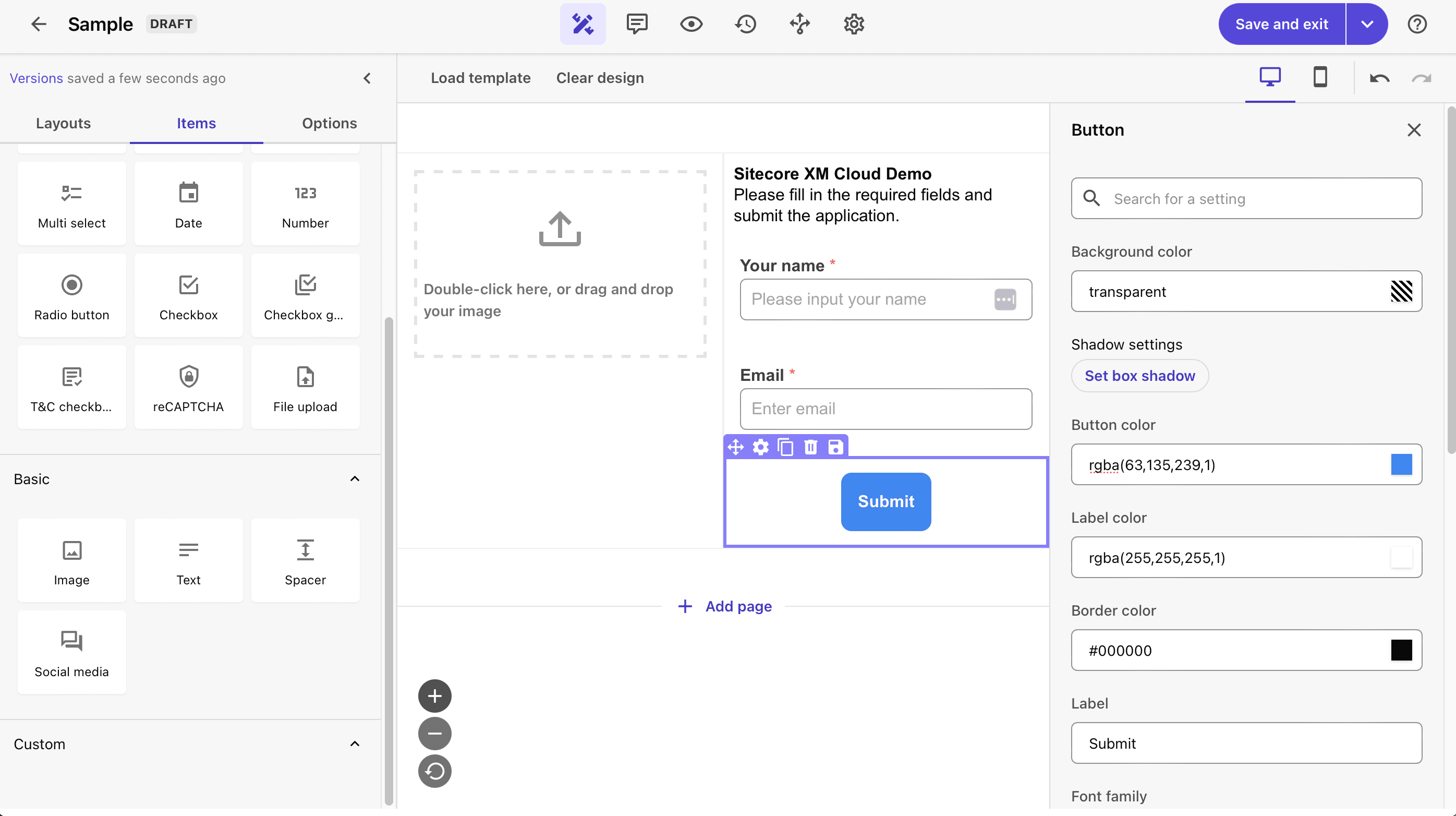
- Image
- Text
- Spacer
- Social media
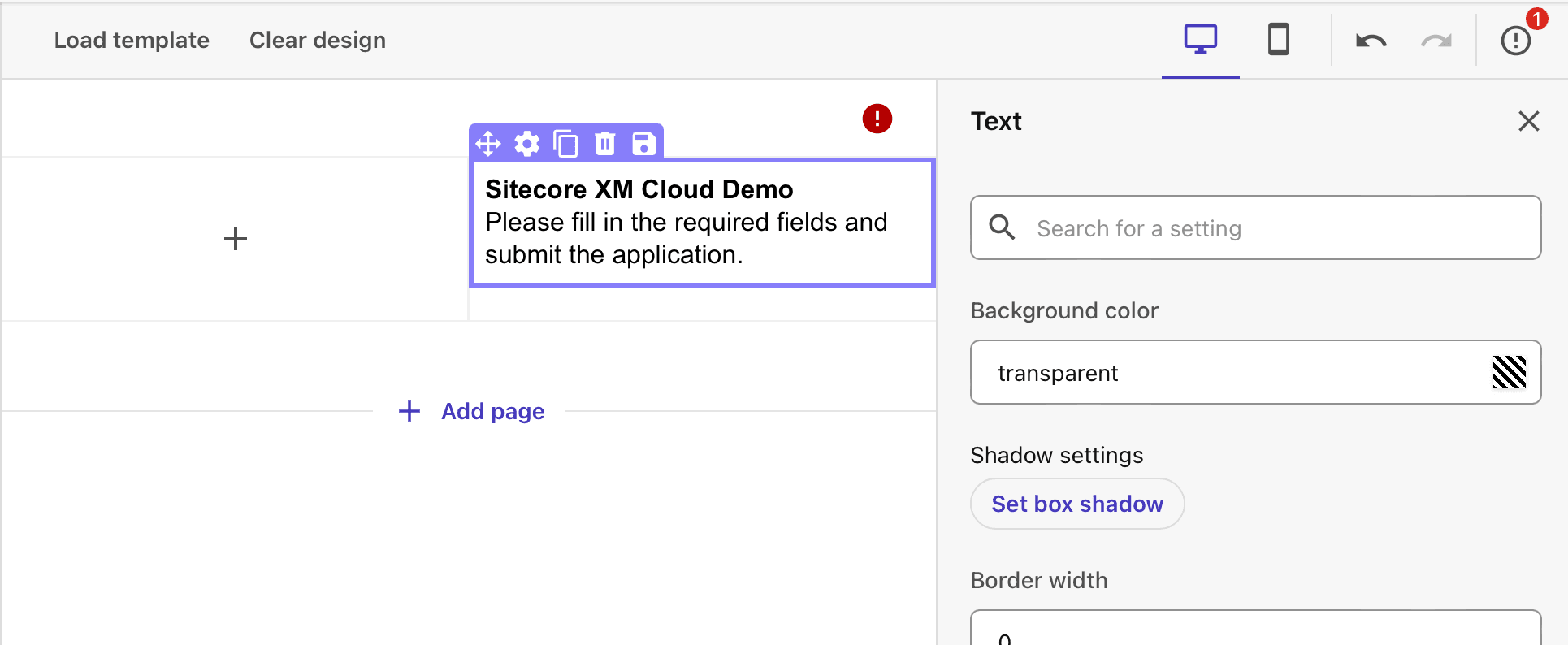
In this case, we select Text because we want to create a simple request form. We have placed a simple text as the content.

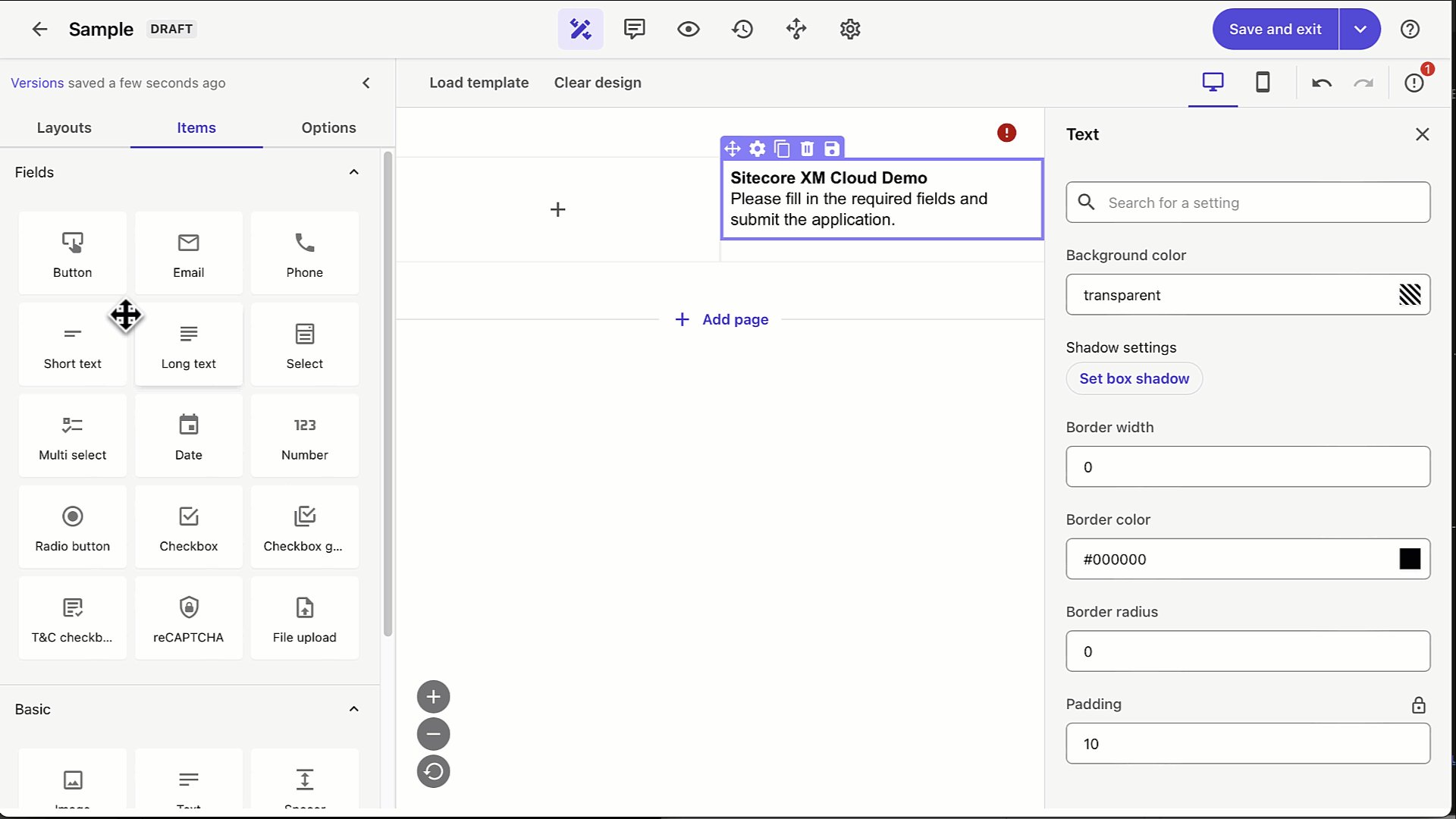
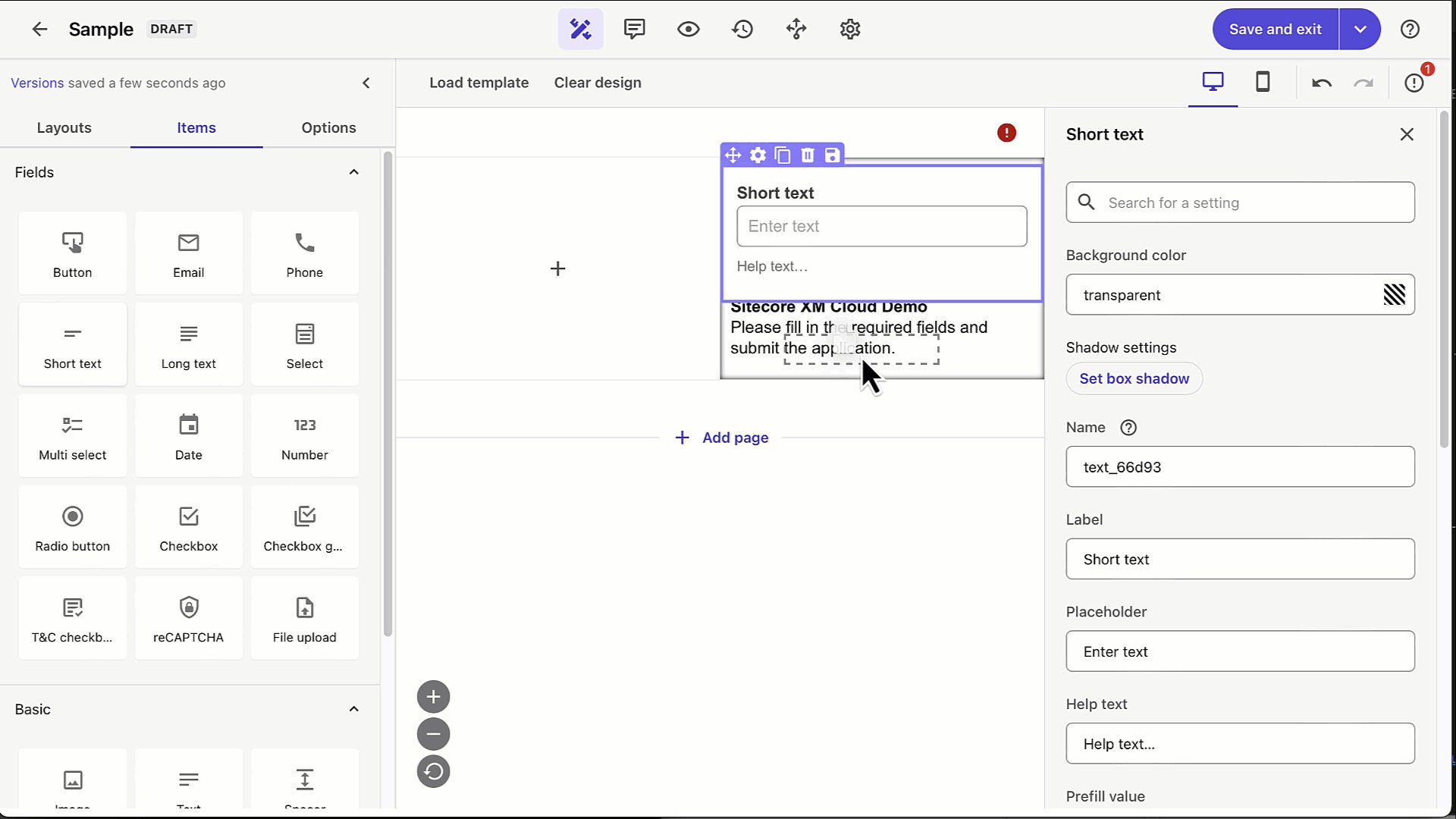
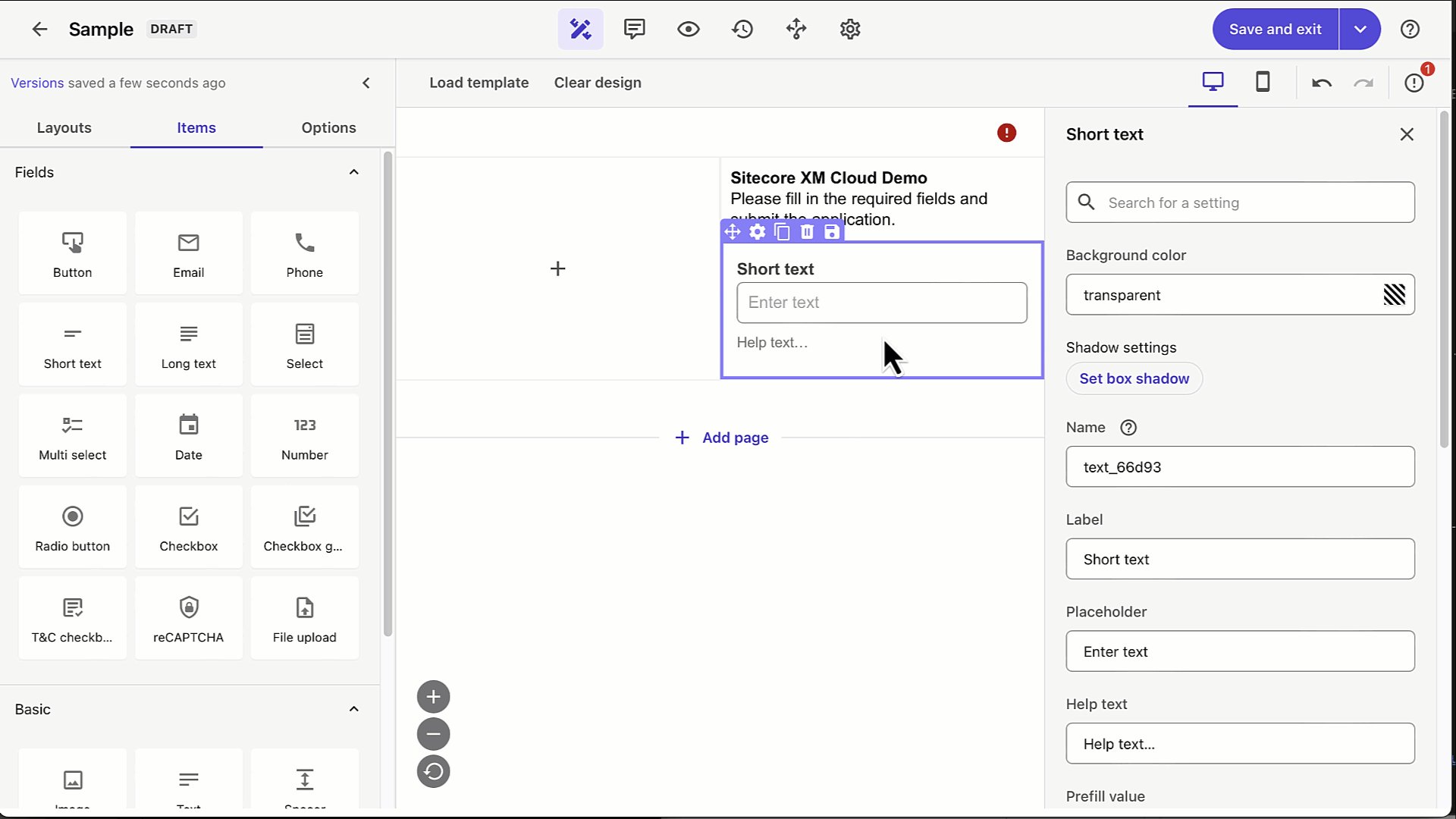
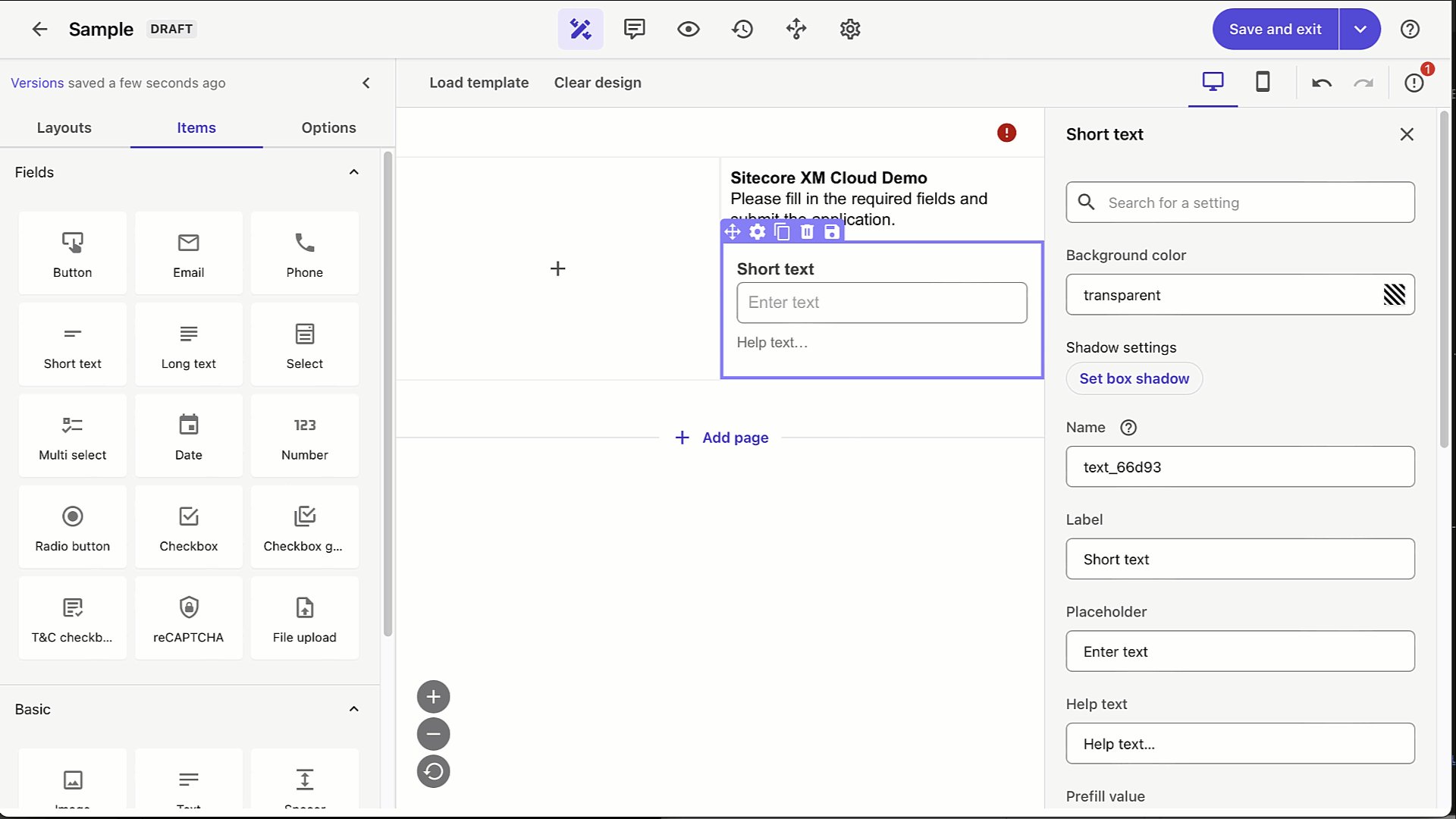
Next, place the Single Text as an input item. When adding an item, you can also drag and drop it from the list of items on the left-hand side.

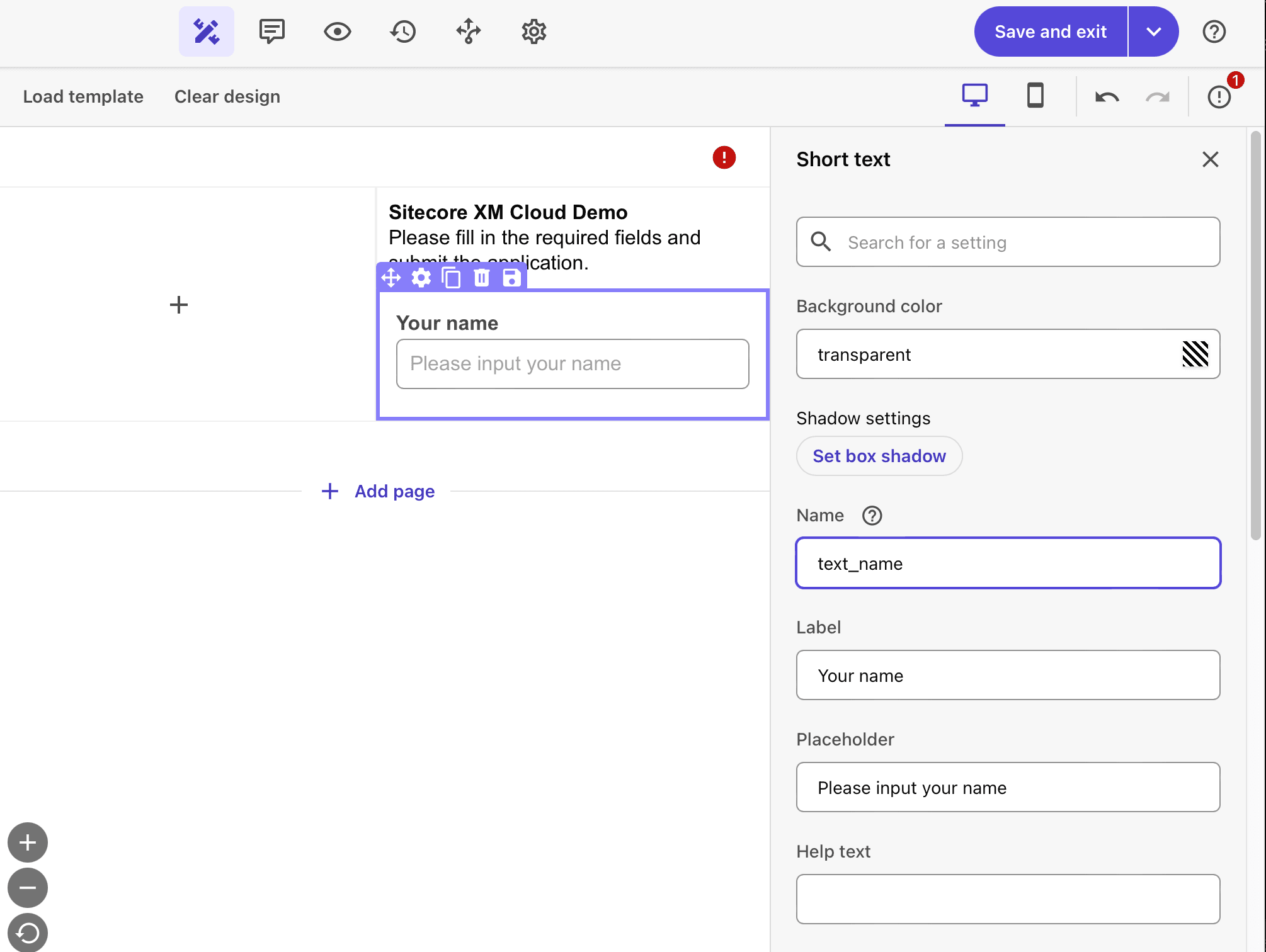
In this case, the following settings have been made to ask the user to enter their name.

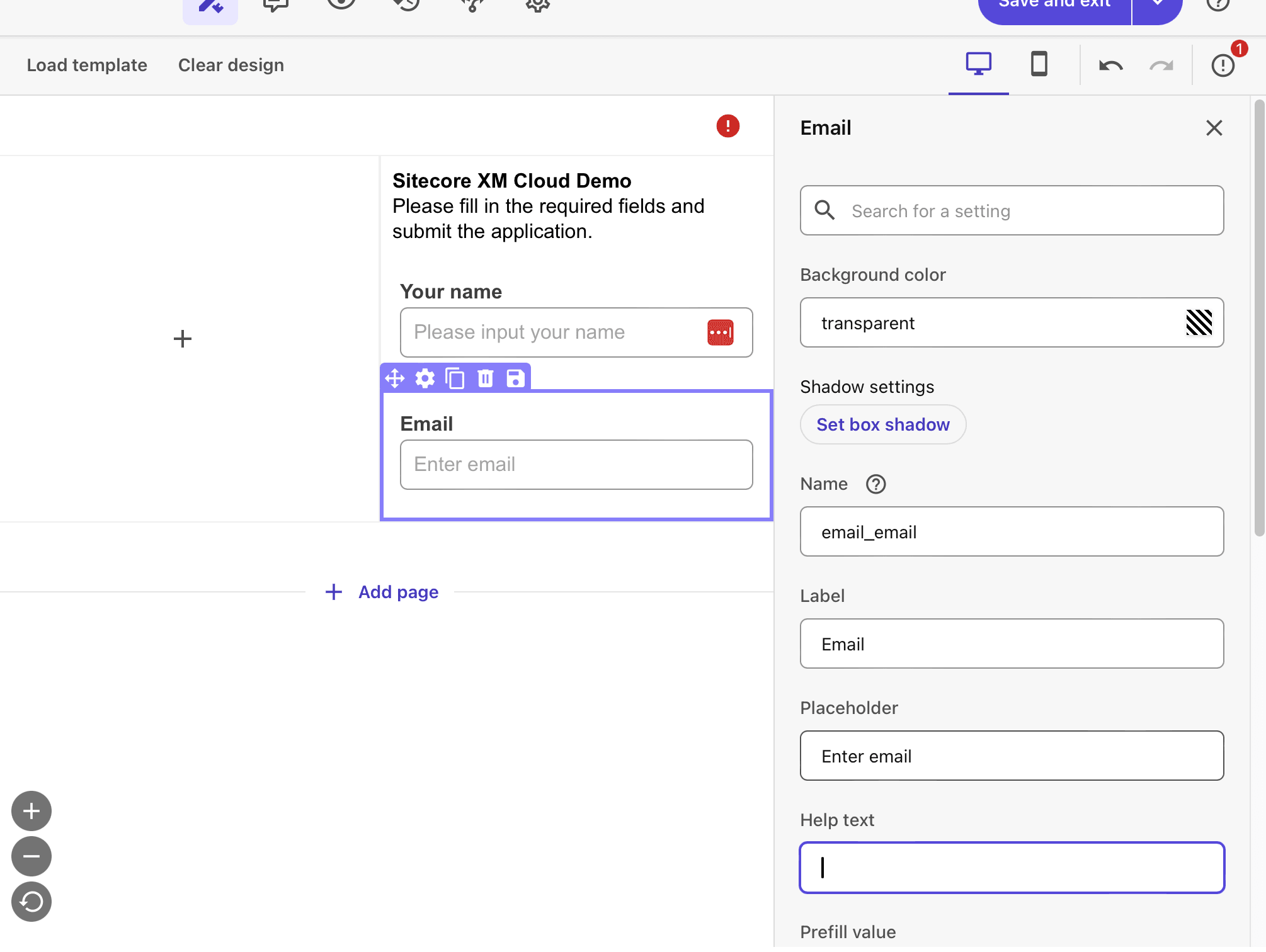
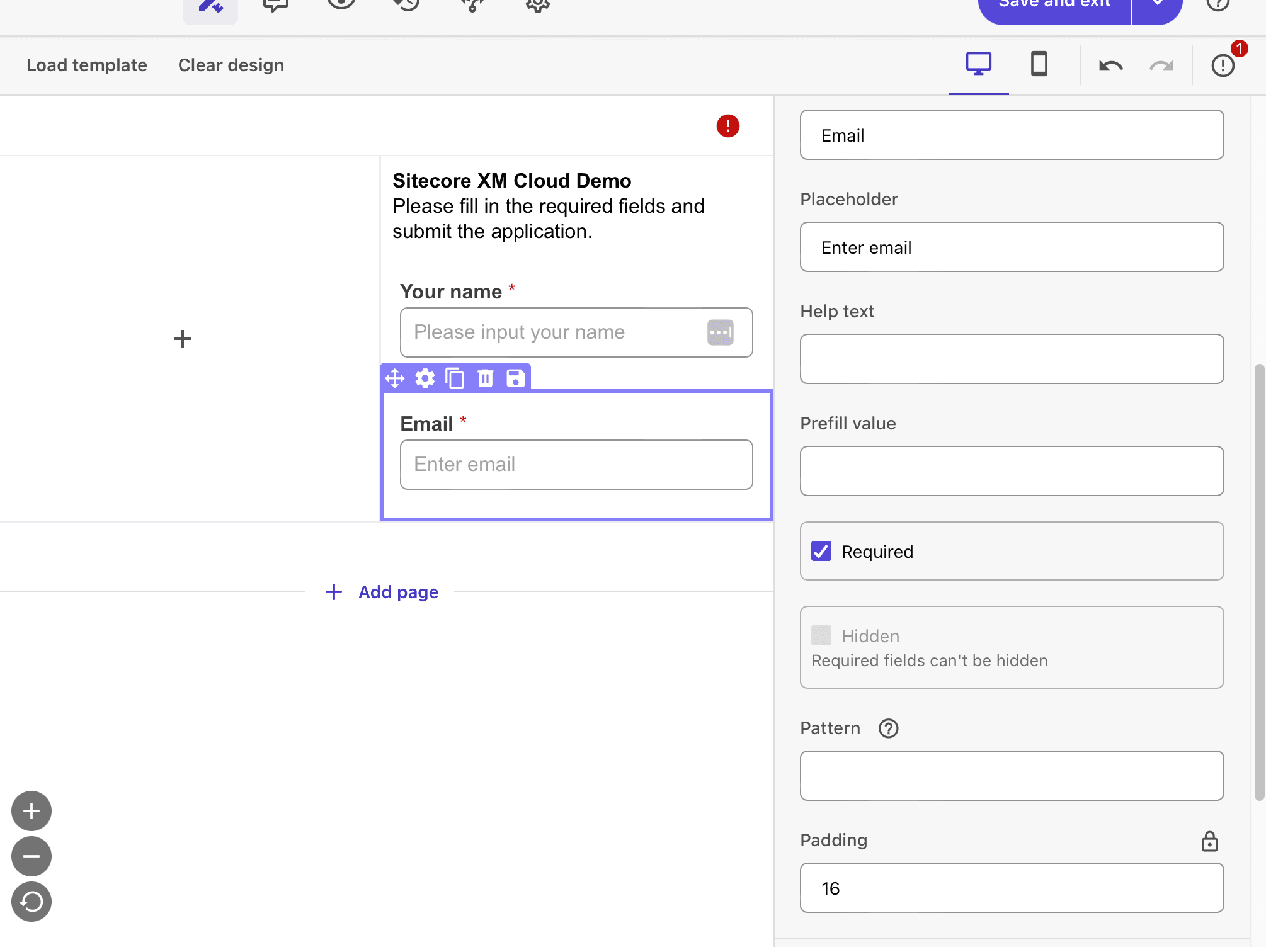
Then use the Email section to place the items as follows.

Note that both name and email address are required fields.

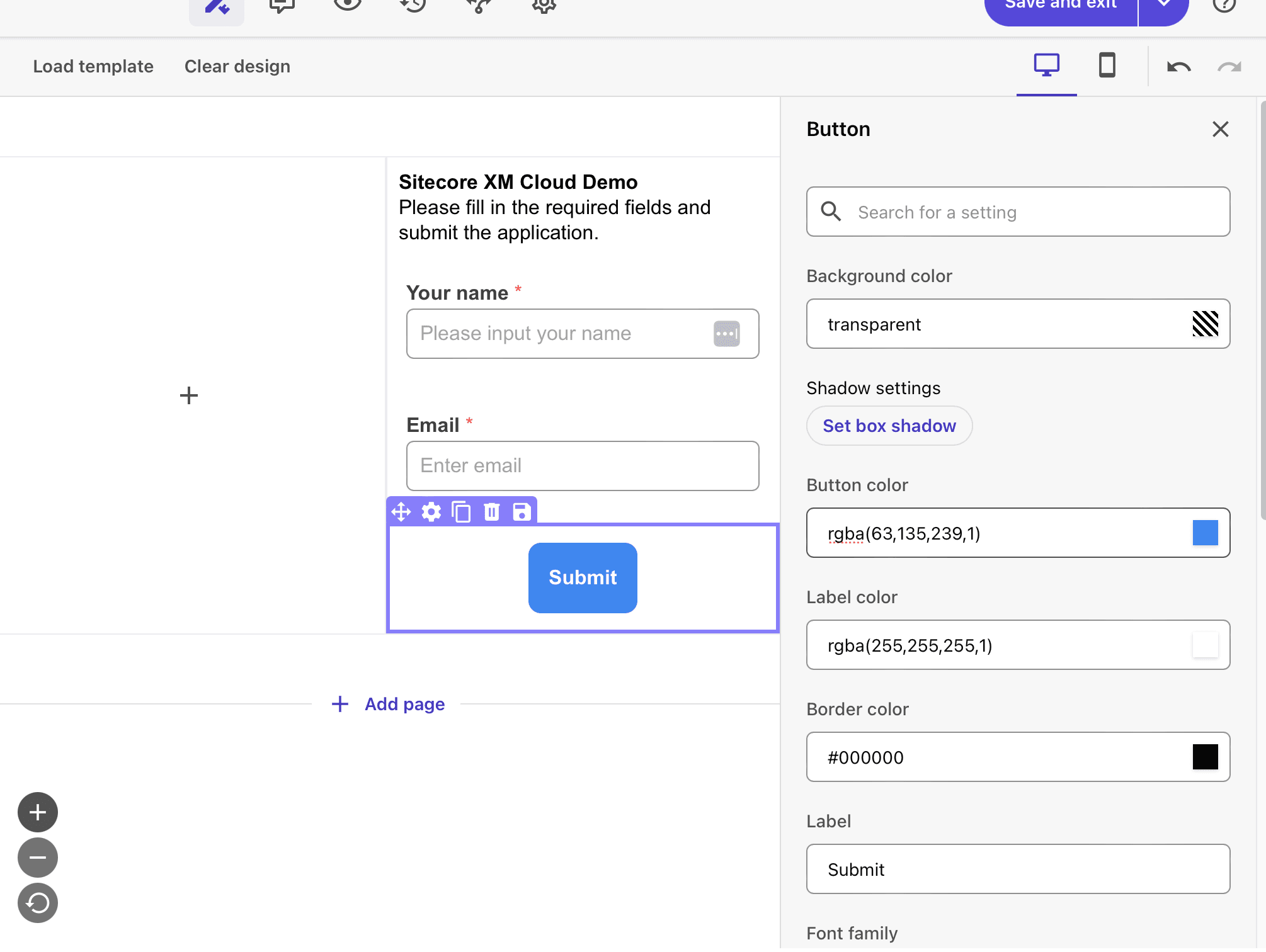
Finally, place the Submit button.

Place the image on the left-hand side.
Now that you have lined up all the form items on the right-hand side, this time you want to place the image on the right-hand side.

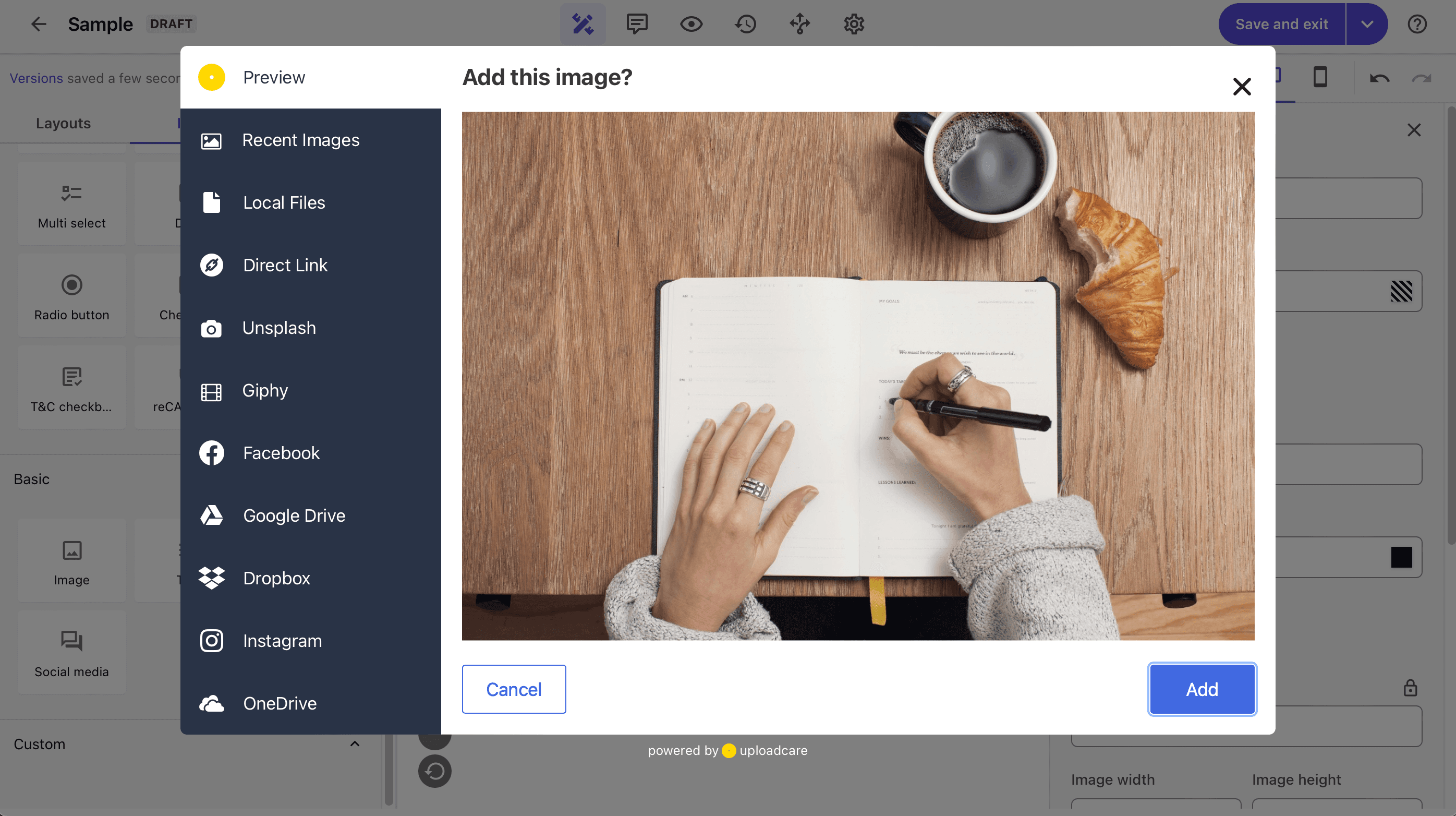
As you have not yet selected an image, click to upload the image file.

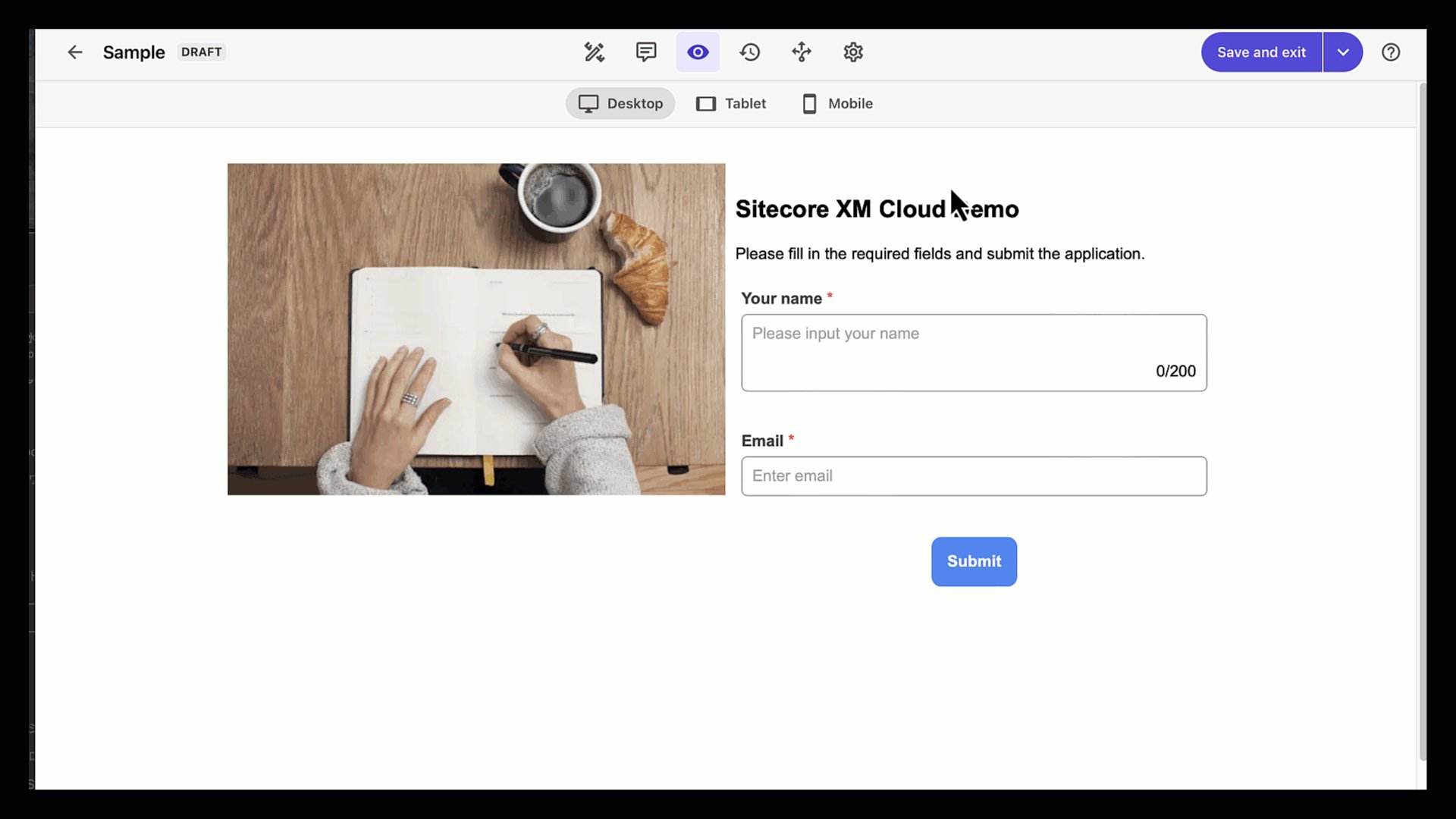
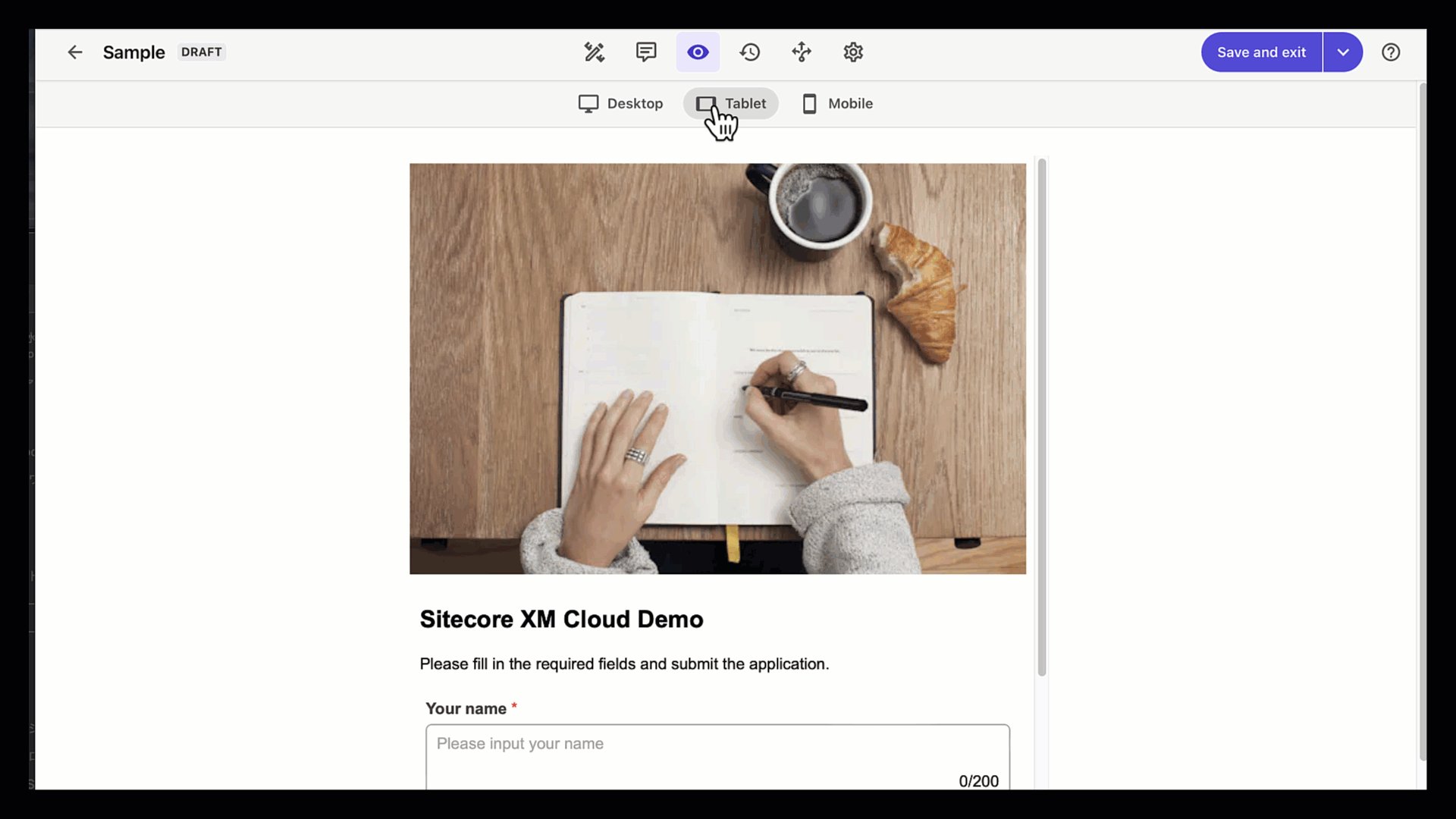
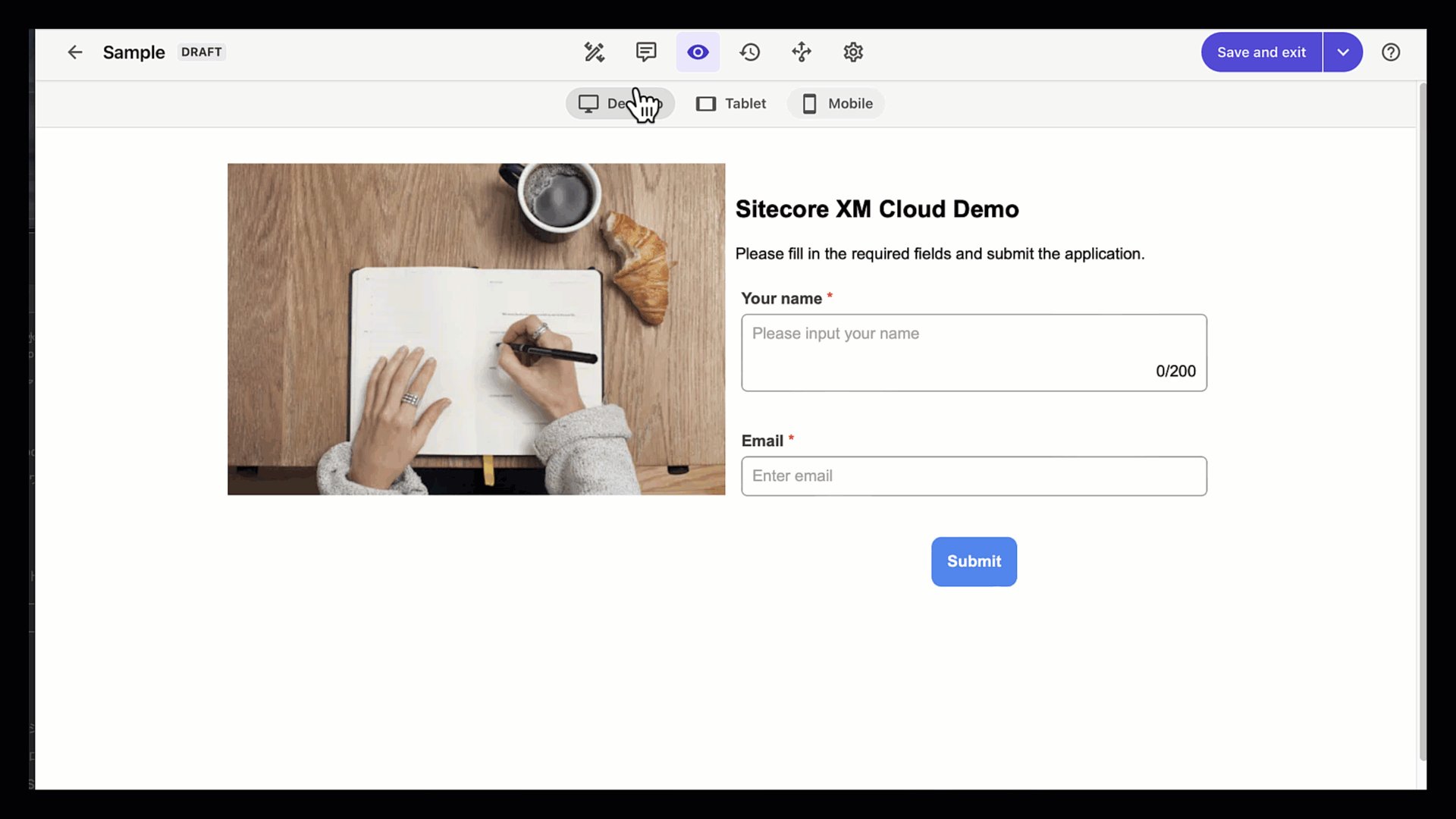
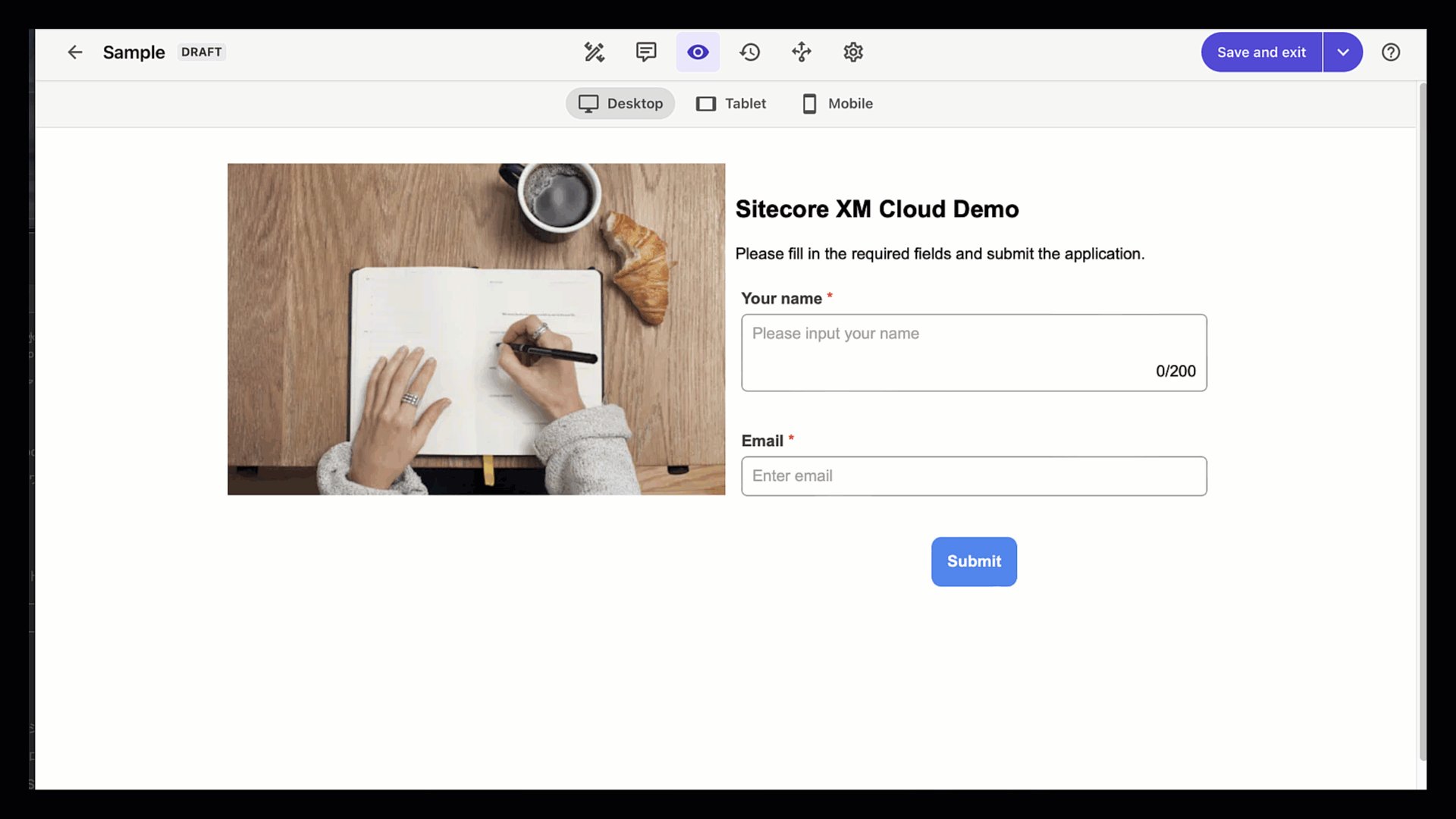
Run preview.
To check the behaviour of the form you are creating, switch to preview mode and see how the form behaves.

We have confirmed that the screen is adequate on mobile.
Save
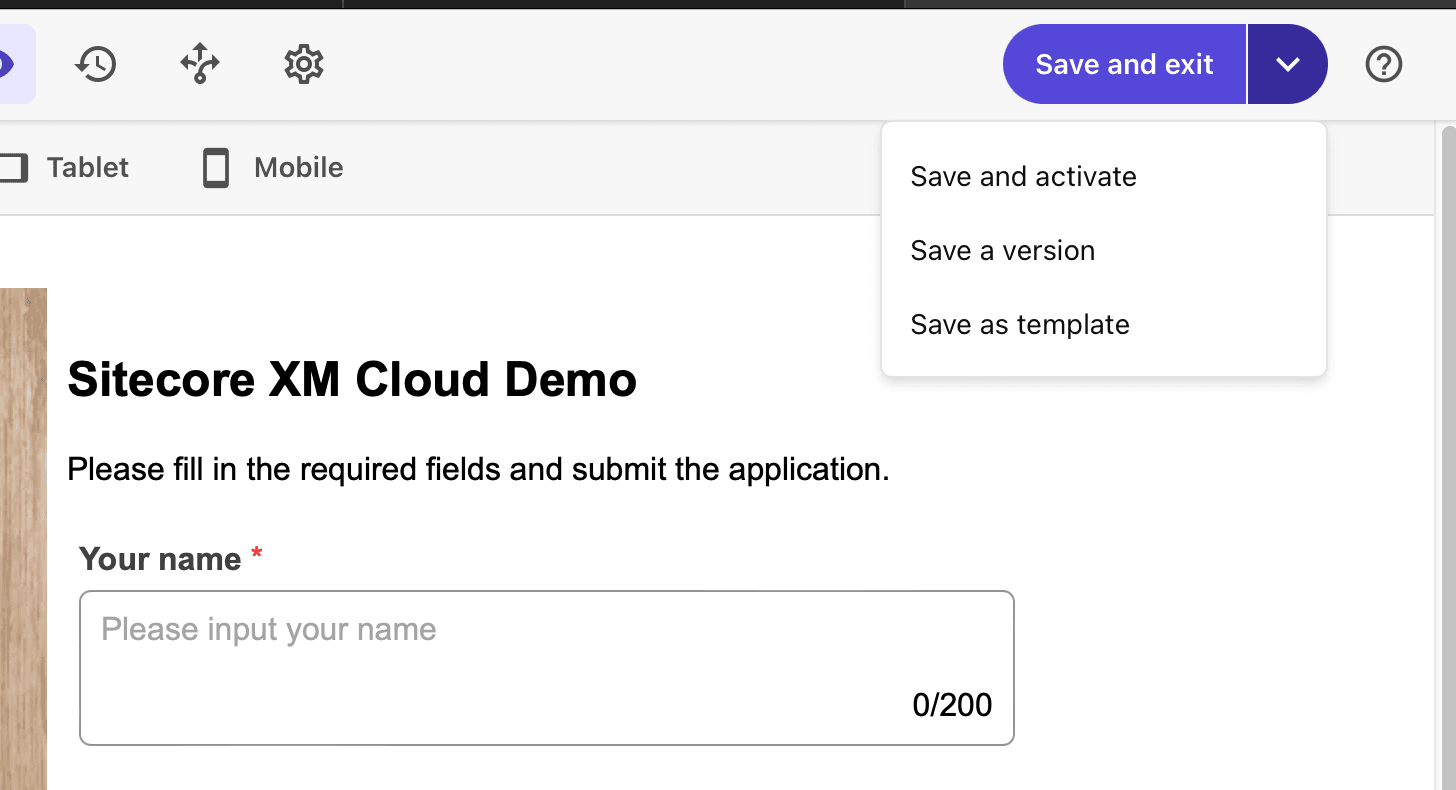
Save the created form. There are four options for saving.

- Save and exit
- Save and activate
- Save a version
- Save as template
This time, select Save and exit to finish editing. You will see that the form you created has been saved as a draft in the Forms list.

Summary
In this article, we introduced the procedure for creating a simple form. For the Sitecore Forms we have created, we need a webhook to work externally for data processing. We will introduce this in the form of a sample at a later date.