As for the components, I will introduce the parts to be custom-made at a later date, but I would like to introduce them in a more page-like manner, so I would like to create a header in this case.

What is Partial Design?
Partial design is the structure of the pages used on a website and is a combination of header and footer, as well as components that can be used when the page elements are common. In this brief article, we will create a header and footer.
Add a partial design
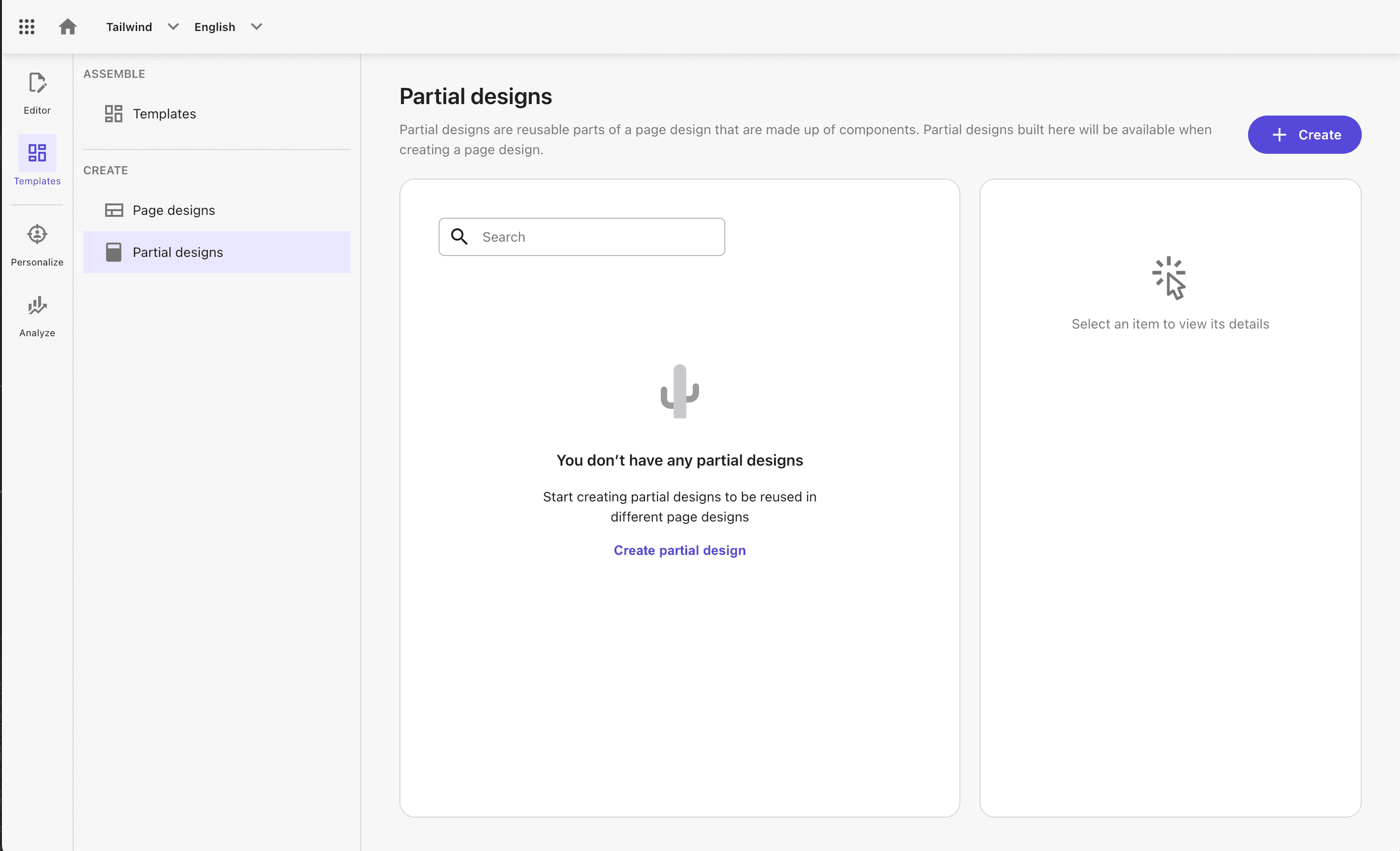
To create a design, open the Tempates section of the Pages and select Partial designs.

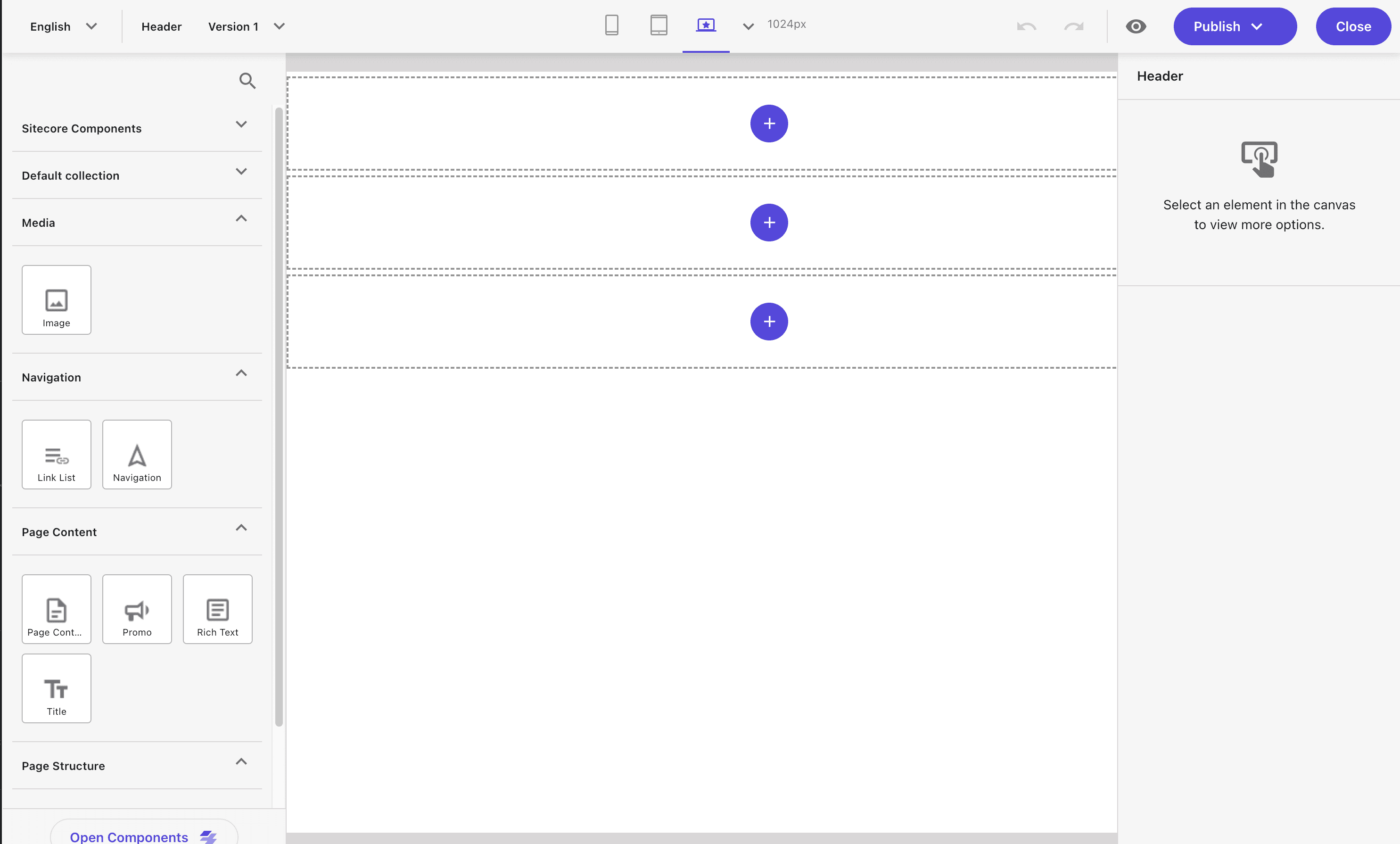
First, we want to create a Patial Design called Header. Click the Create button in the upper right corner to create a Header. First, it will be empty.

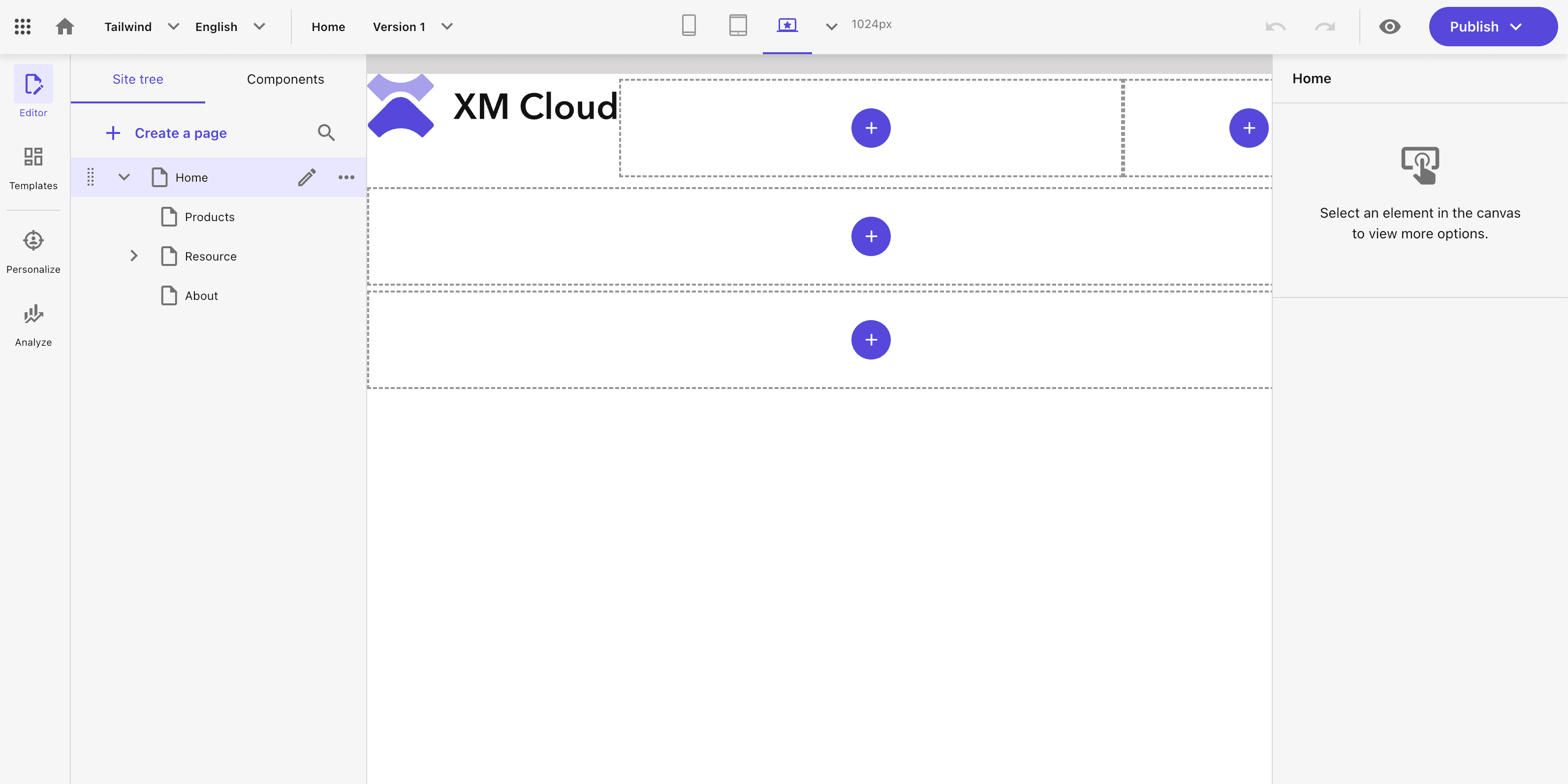
To create the header in this case, place the Column Splitter in the header area. In this case, we will specify three areas in the form of 3:6:3. The workflow will look like the following. Basically, the mobile layout is used as the base for this project.
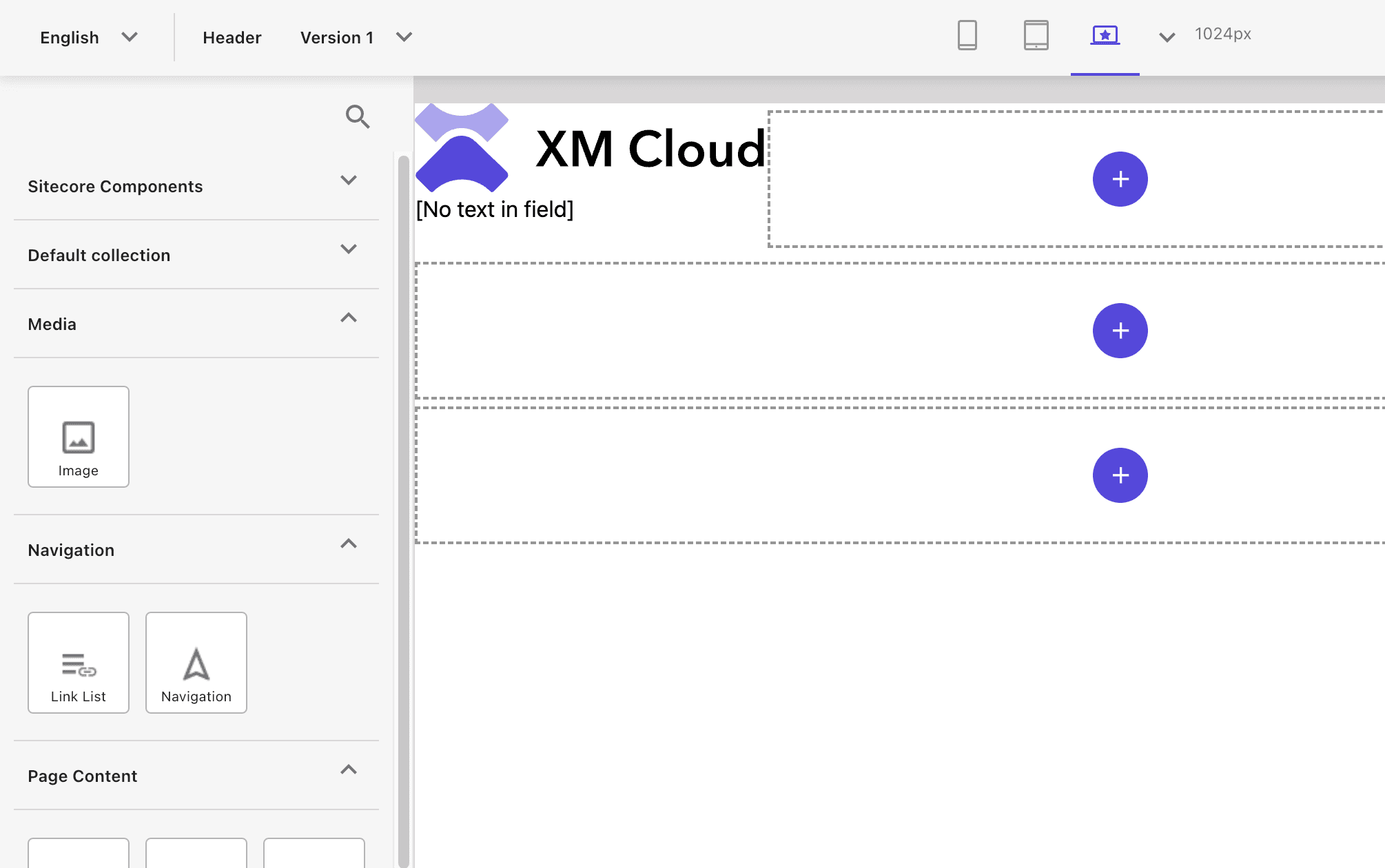
For the upper left area, the XM Cloud logo should be placed.

Add page design
To adjust the actual look and feel, we would first like to create a Home design. Then we will add the header only. We have created the following
The page is now ready with the header applied.
Apply page design
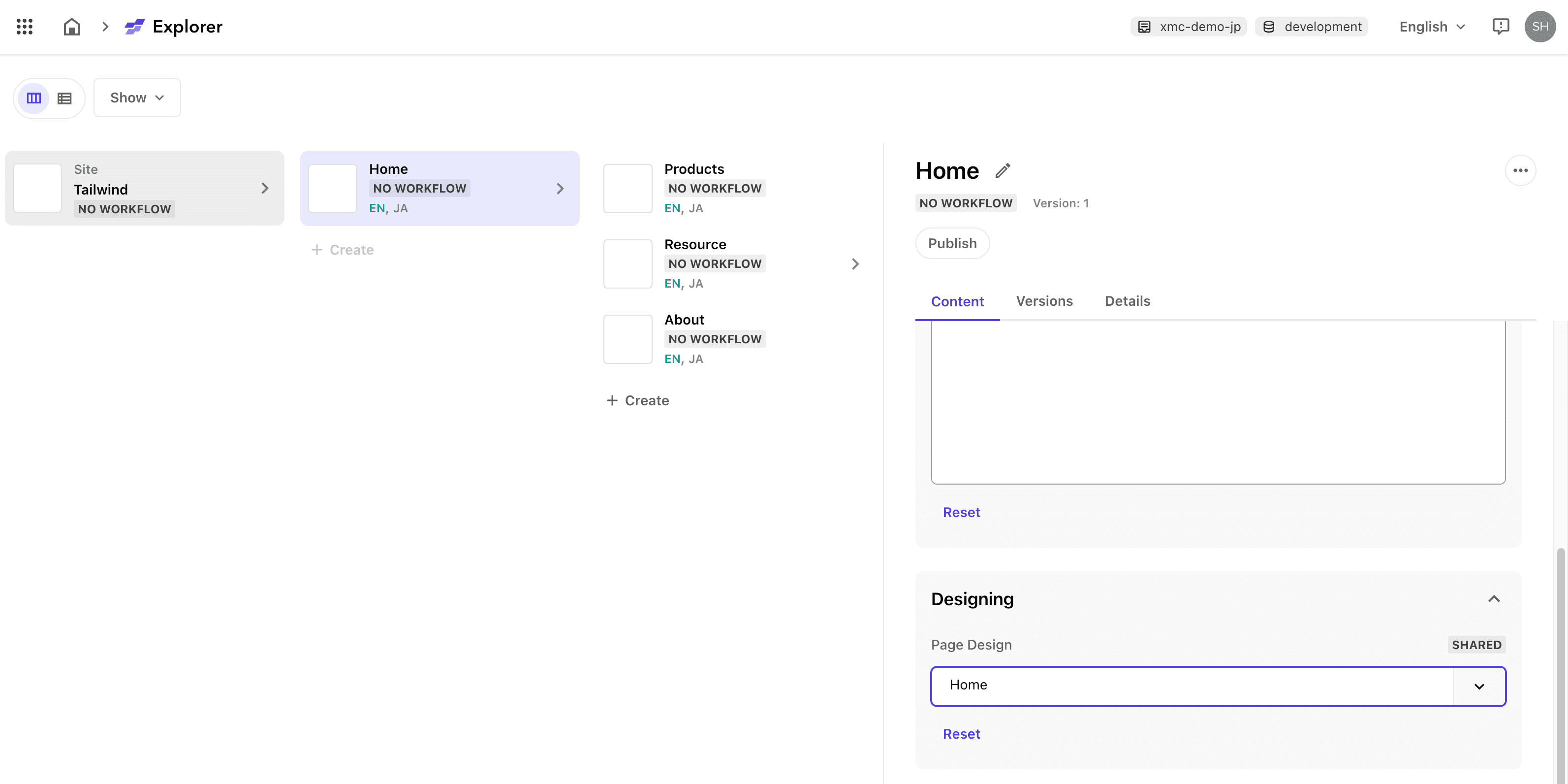
The design is almost empty, but let's apply it to the home page. Open the target item in the Explorer and select "Home" in the Designing section, or make a selection in the Content Editor.

In this form, when you select the Home item in Pages, the header is applied.

Create a style
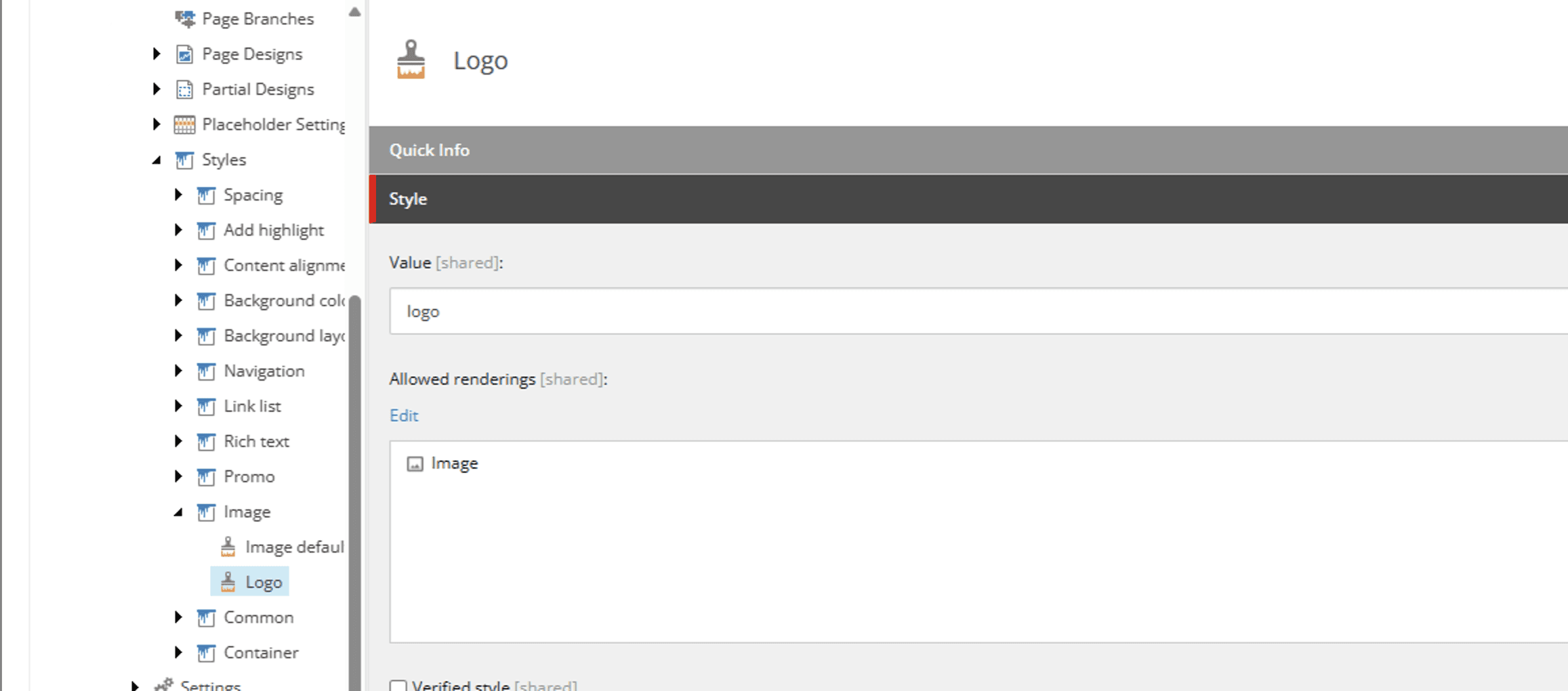
The logo in the upper left corner is displayed in the upper left corner because we have not specified any particular style for it. Therefore, we will create a style for the logo. First, create a style under the following path
- /sitecore/content/Tailwind/Tailwind/Presentation/Styles/Image
This time we will create a style with Logo. Only the Image component can use this style.

Create the file src\assets\components\Images\index.css as the definition of the style sheet for images using the following code
.image-default-size {
img {
@apply w-full h-auto;
}
}
.logo {
img {
@apply w-40 lg:w-48 h-auto mt-4 ml-4;
}
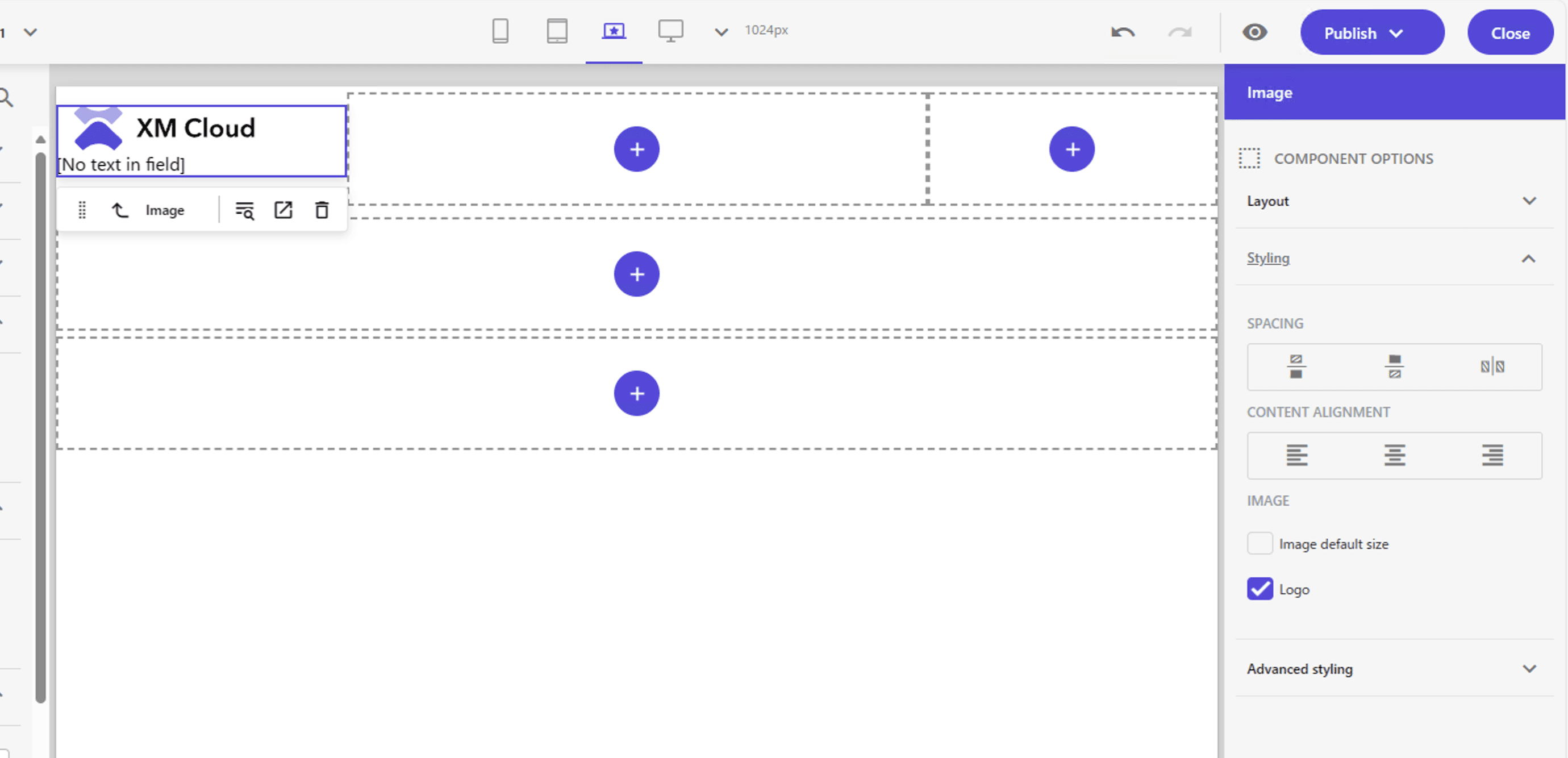
}Now you can apply the design; you can see the Logo style in Pages and click on it to set the margins a bit.

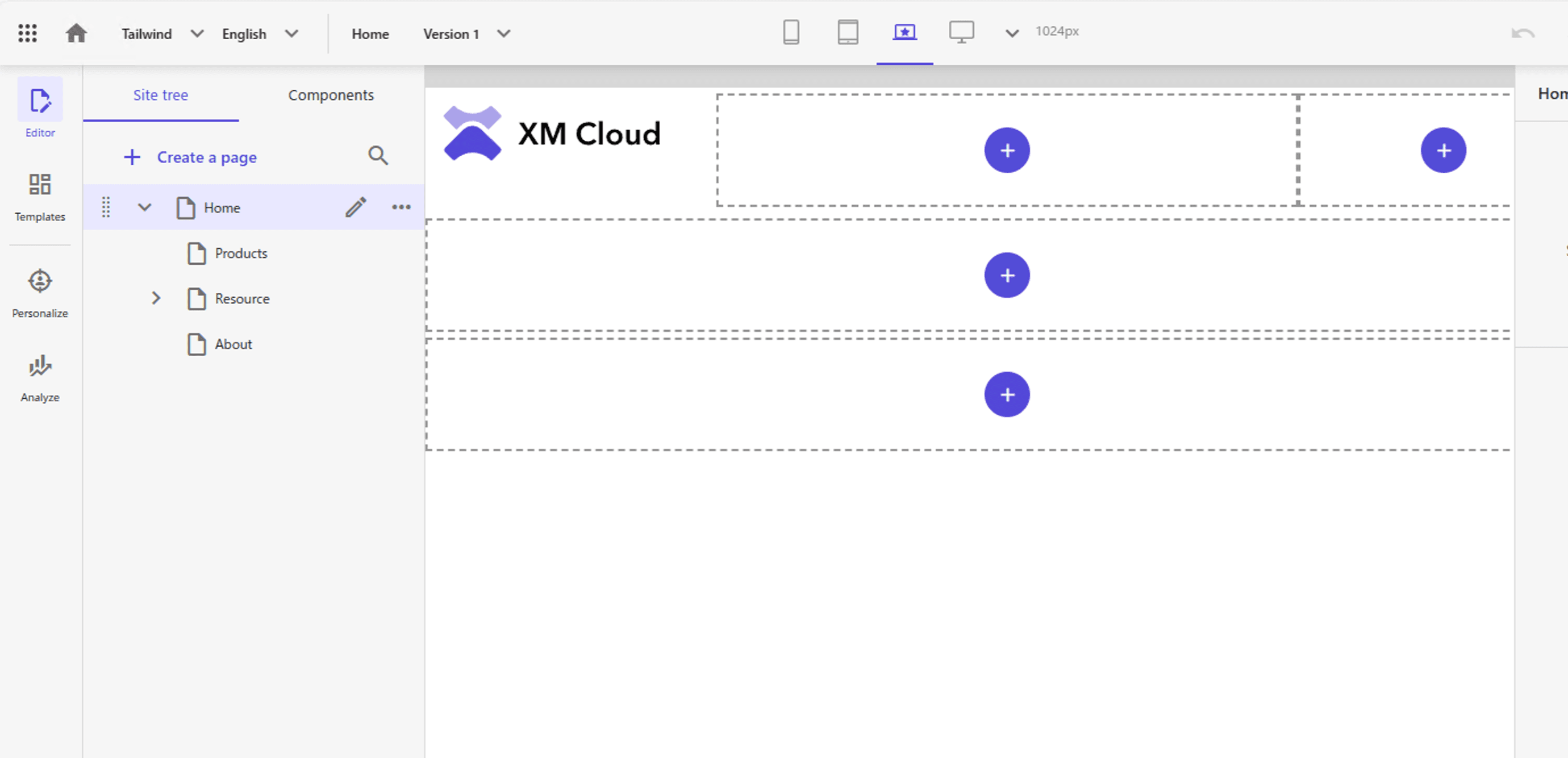
Now, when you click the Home icon in Pages, the logo will appear as follows.

Summary
In this issue, we have created the logo for the header. In the next issue, we will create the footer.