I will create a Next.js project and proceed to implement it in a way that React Email and Nodemailer can work together. We will mainly finish up with a sample of sending an email using the API. The same code will work for both Moosend and Sitecore Send.
Create a Next.js project
First, create a base Next.js project. The commands are as follows
npx create-next-app@latest
Next, copy the static files from the react-email-starter project that was created in the previous issue to the public folder. The email folder is also copied in the same way. Since the files have just been added, let's create a repository on GithHub and deploy it to Vercel.
For the email sample, the VERCEL_URL is listed. This is defined as a system environment variable in Vercel.
This code allows us to get the actual domain name that is running and display the image. To ensure that images can be displayed in the same way in the local environment, rewrite the code below so that images can be displayed both when deployed in Vercel and when not so specified locally (use the actual deployed domain name for the vercel.app domain (Please use the actual deployed domain name for vercel.app).
const baseUrl = process.env.VERCEL_URL
? `https://${process.env.VERCEL_URL}`
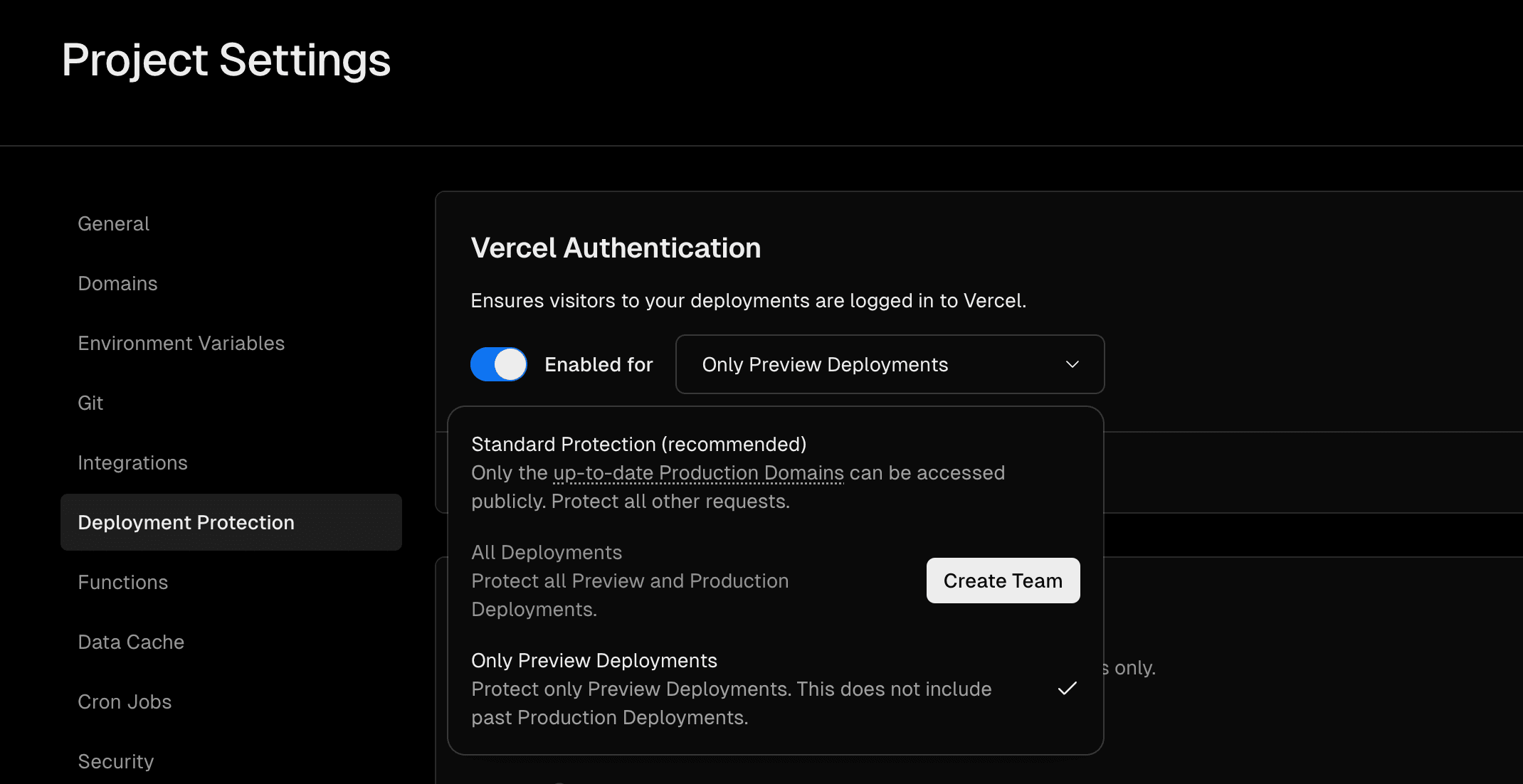
: "https://your-vercel-domain.vercel.app";However, the Deployment Protection of the Vercel project is set to target only the Production Domain. By setting this to Only Preview Deployments, it is possible to display images using VERCEL_URL, which provides the URL of vercel.app.

You have now completed copying the necessary files for your React Email project.
Make the sample work with Next.js
We will work on the Next.js project to make the Starter sample we created last time work with the Next.js project. This part of the work was done with reference to the following Manual Setup page.
First, install the React Email package.
npm install react-email @react-email/componentsNext, prepare dev for package.json, but if you proceed with the manual setup, you will not be able to launch Next.js with dev. This time, create email:dev and configure it so that it can be launched on port 3001.
{
"scripts": {
"email:dev": "email dev -d ./emails -p 3001",
"email:build": "email build"
}
}When you build, the files will be extracted to the .react-email folder, so please add it to your .gitignore. Finally, copy the Starter email folder to the top of the next.js project.
Now, start locally.
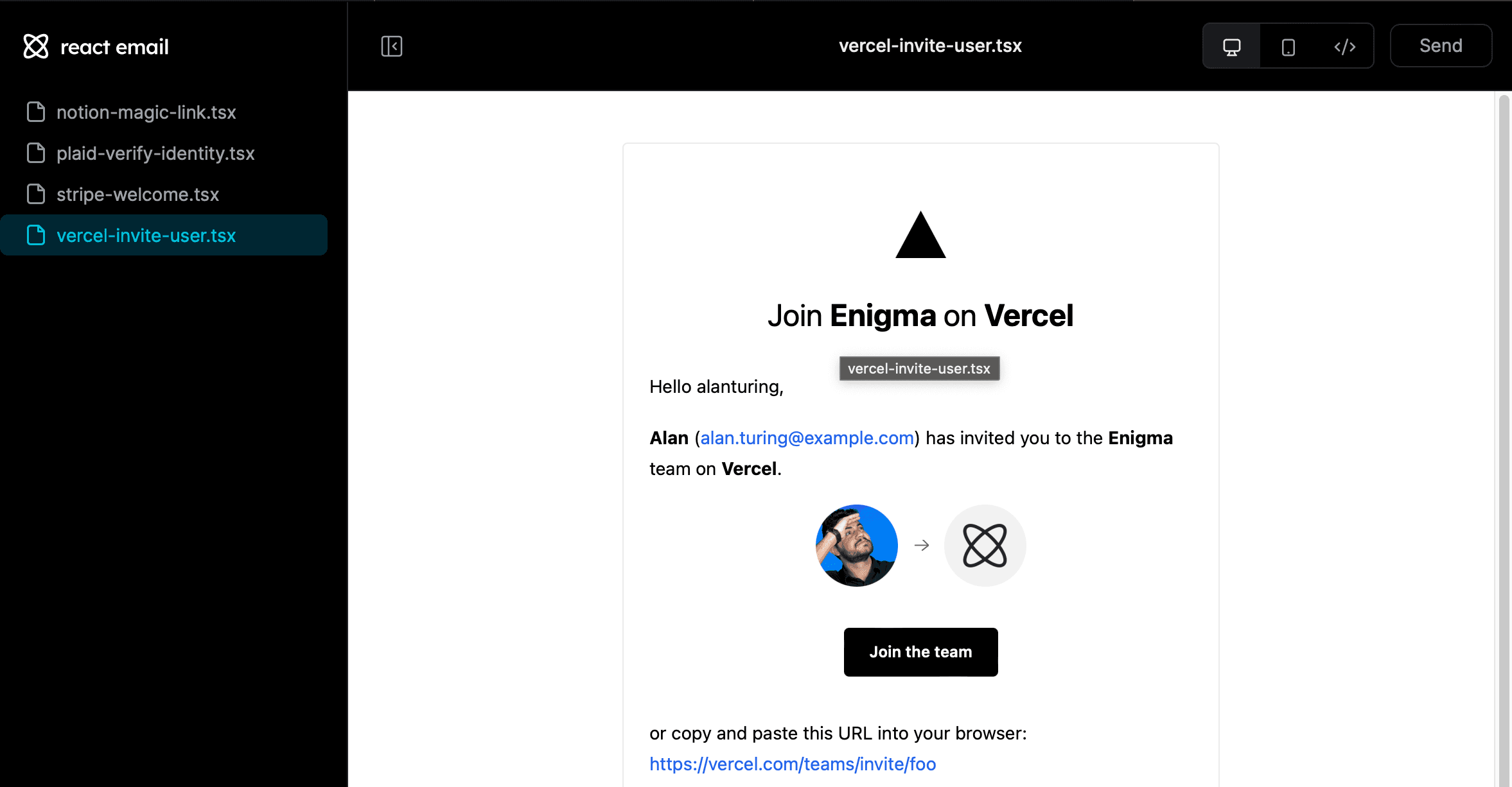
npm run email:devThe actual form of the sample that has been shown here is as follows.

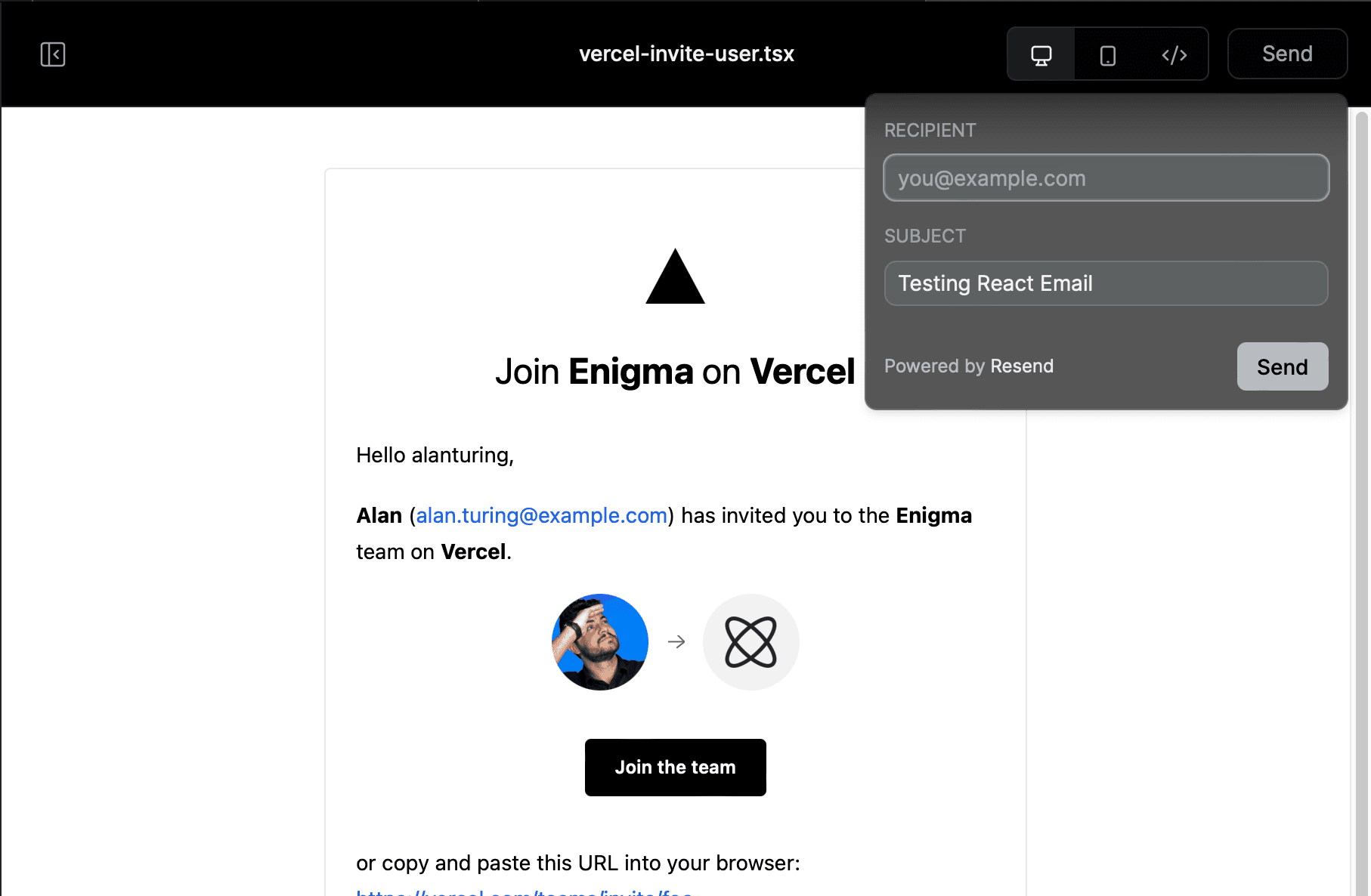
Now let's send a sample email. Click on the Send button in the upper right corner to send and receive a test email.

Adding API to Next.js
We will create an API to send emails using the Nodemailer module in this subject, Next.js. Since we are creating this project as an App Router, we will create a file app/api/test/route.ts and implement an API that works with the path /api/test.
The code is long, so please open the following URL to review it.
The operation takes the following form.
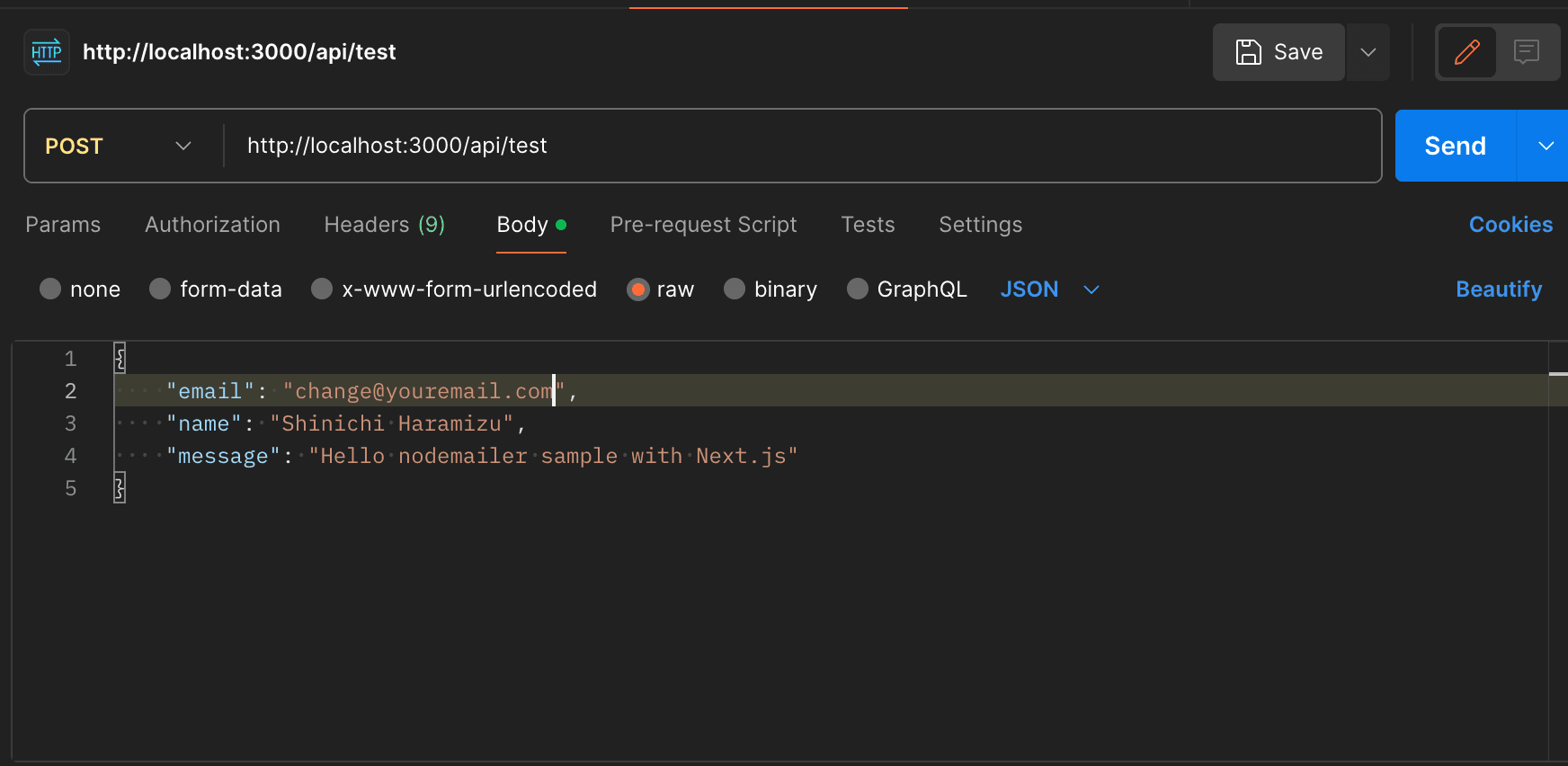
- Pass data to the API via POST
- Specify email, name, and message as JSON data
Actually start it locally and pass the data through Postman.

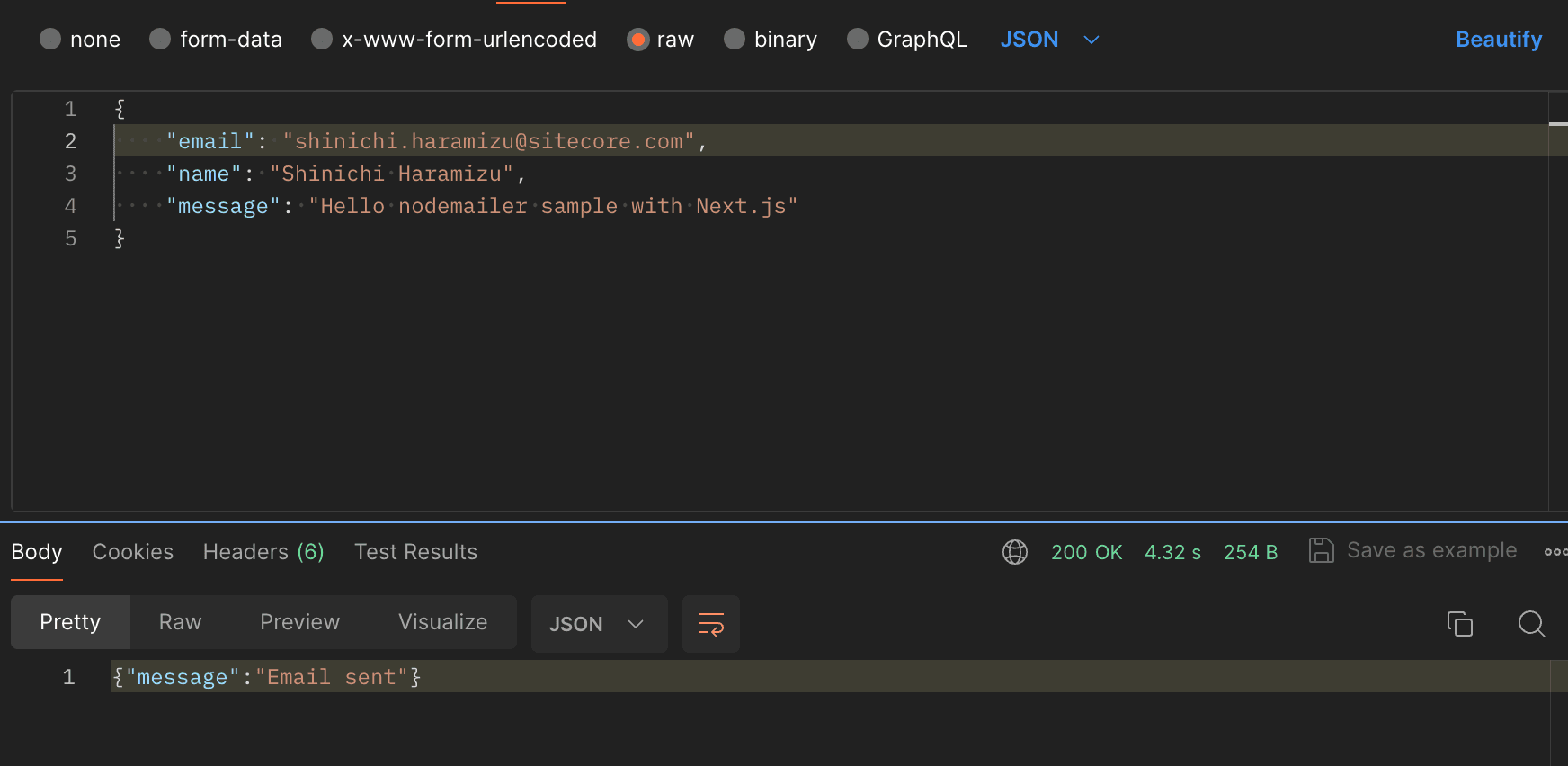
As a result of the execution, the email is successfully sent.

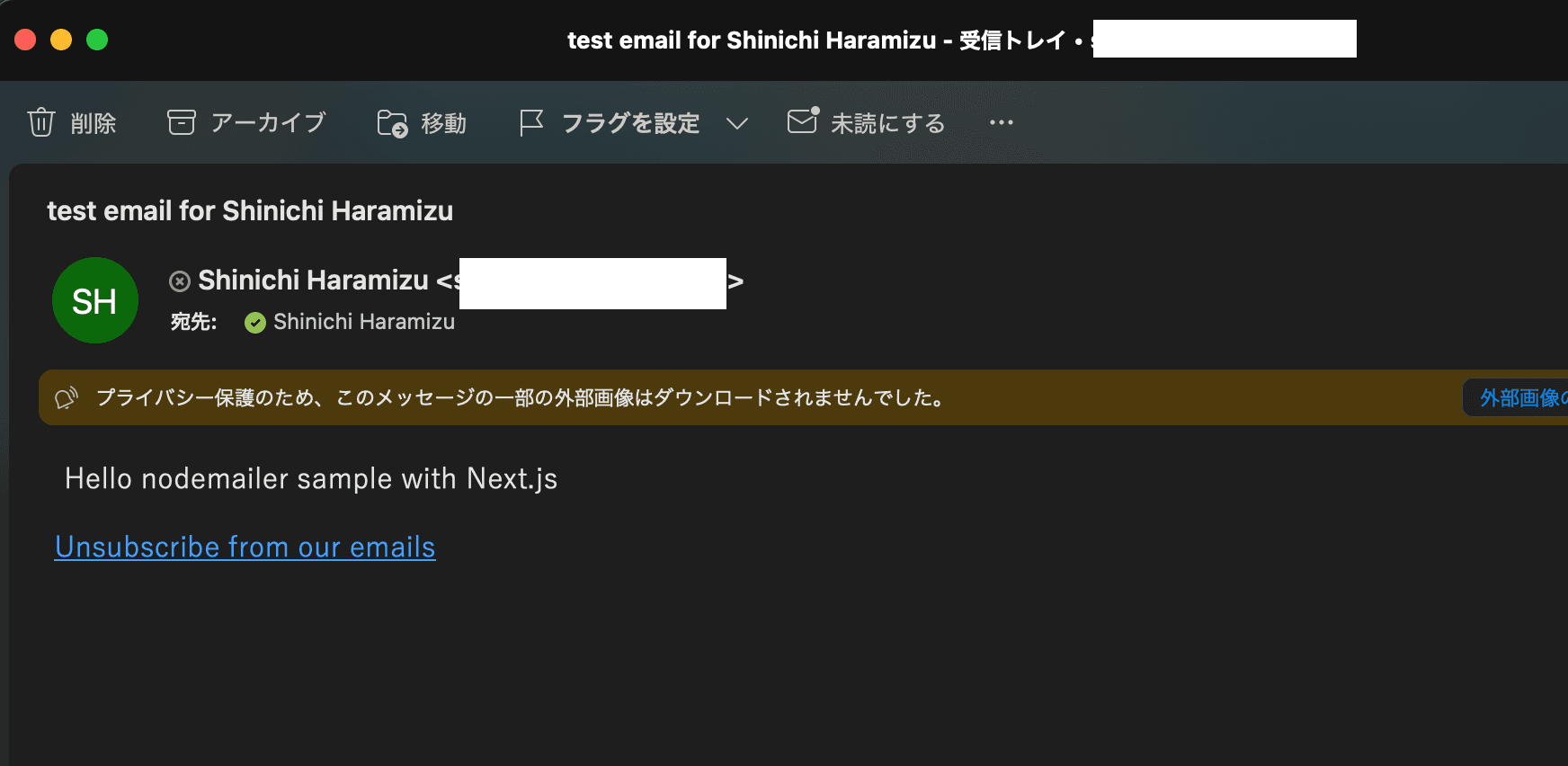
After a while, I received an email.

Summary
It is now possible to send emails through the API we added to the Next.js project. In the next article, we will introduce an API for sending the React Email sample that was added in the first half of this article.
