To send emails created with React Email, which we introduced in the previous article, using Sitecore Send's SMTP Service, we first want to run a simple Nodemailer sample.

What is Nodemailer?
Nodemailer is an emailing module available in Node.js.
It is actually one of the email solutions that React Email works with.
What is shown here is a button page and a simple email, and when the button is clicked, the email is sent via Nodemailer. The SMTP connection information for this connection can be specified to Sitecore Send and Moosend so that the email can be sent.
Sample program
To check the operation, we have published a simple sample in the following repository.
There is actually one file, and this is just a sample to run. The code is not included here, so please click on the URL below to view it.
As for the procedure, it is briefly described in poor English. In Japanese, it is as follows.
- Cloning a Repository
- Perform a build so that you can use it.
npm install
npm run buildThis completes the preparation. Next, prepare the .env.local file. The items to be set are as follows.
Column | Value |
|---|---|
MAIL_USER | SMTP Username |
MAIL_PASS | SMTP Password |
MAIL_FROM | From email address |
MAIL_TO | To email address |
When the above files are ready, launch the application.
npm run startAfter a short time, the program will terminate.

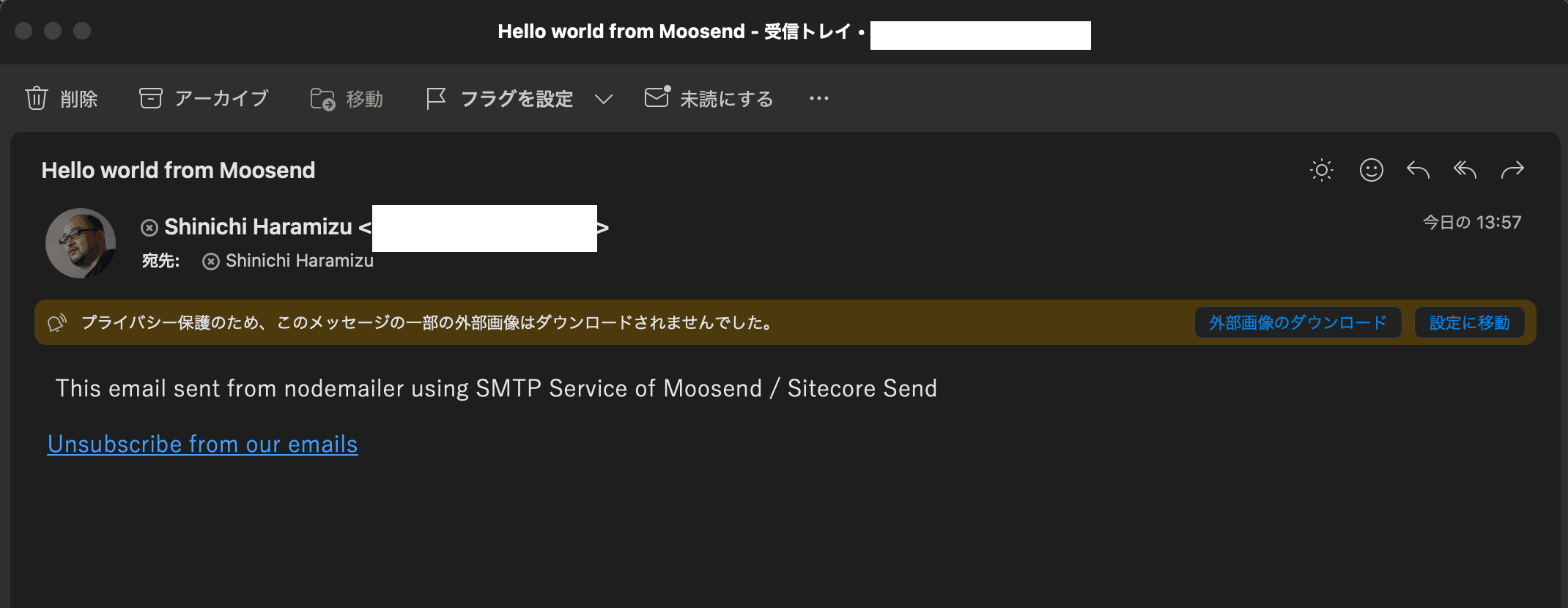
An email was sent to my mailbox upon completion of the mail.

We have successfully created a sample that is sent to Sitecore Send and Moosend using Nodemailer.
Summary
This time we have created a simple nodemailer sample app to send emails. In the next article, we will implement this in the Next.js API to send emails created with React Email.