We will summarize the steps to run the Next.js OpenAI Starter template, a sample Chatbot that works with ChatGPT, in this issue.

Introduce Templates
The template we will be using is for a Next.js application that works with ChatGPT's API. Details can be found at the following page.
This application provides the following features
- Next.js App Router
- Set an API KEY for Open AI to be able to chat
AI Chat Bot, which includes authentication, is also available.
In this case, it includes integration with GitHub using NextAuth. I'll try to use it when I have more time, but let's start with a simple Chat app.
Get an API key for ChatGPT
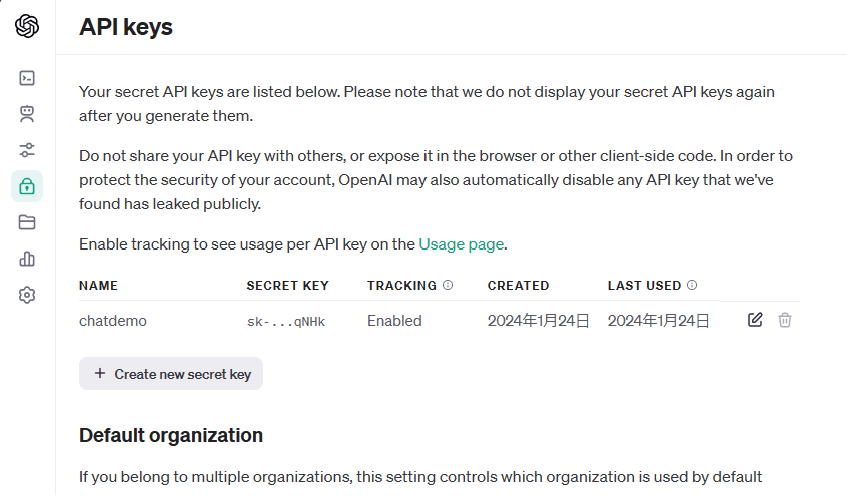
The API key for ChatGPT is required for deployment. To obtain this key, you will need to generate a key from the following page
When actually generated, you can see the key registered in the following form.

You can get a key, but you will have to pay a fee for using the key. This is separate from the ChatGPT Plus service, which costs $20 per month, and is calculated on a pay-as-you-go basis.
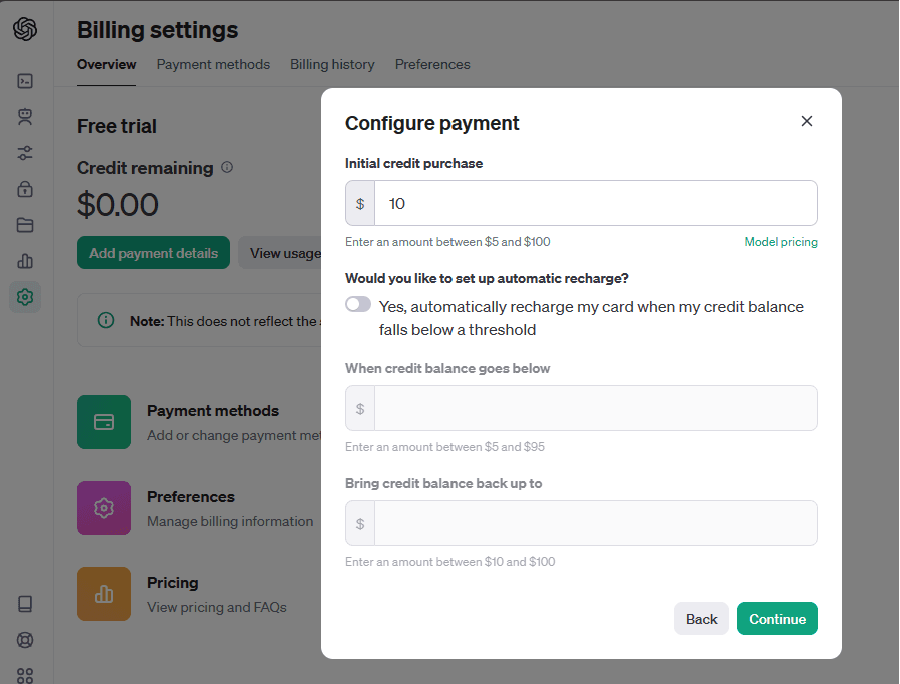
As for credits, the amount of $5 is free for the first 3 months of account creation, but my account was at $0. So, I charge it with a credit card so that I can use about $10.

By turning off auto-charge, you can rest assured that you will not be in a situation where you spend too much while trying out the system.
Deploy to Vercel
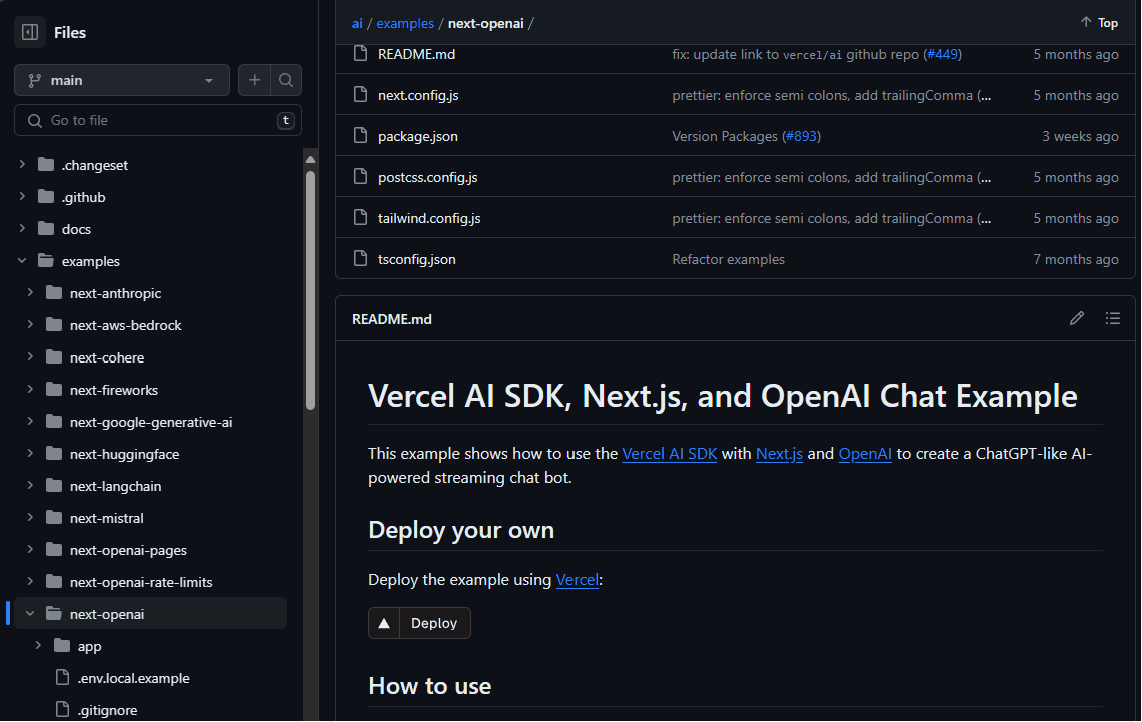
Let's quickly deploy the file to Vercel. First, the readme of the sample page has a button for extracting to Vercel.

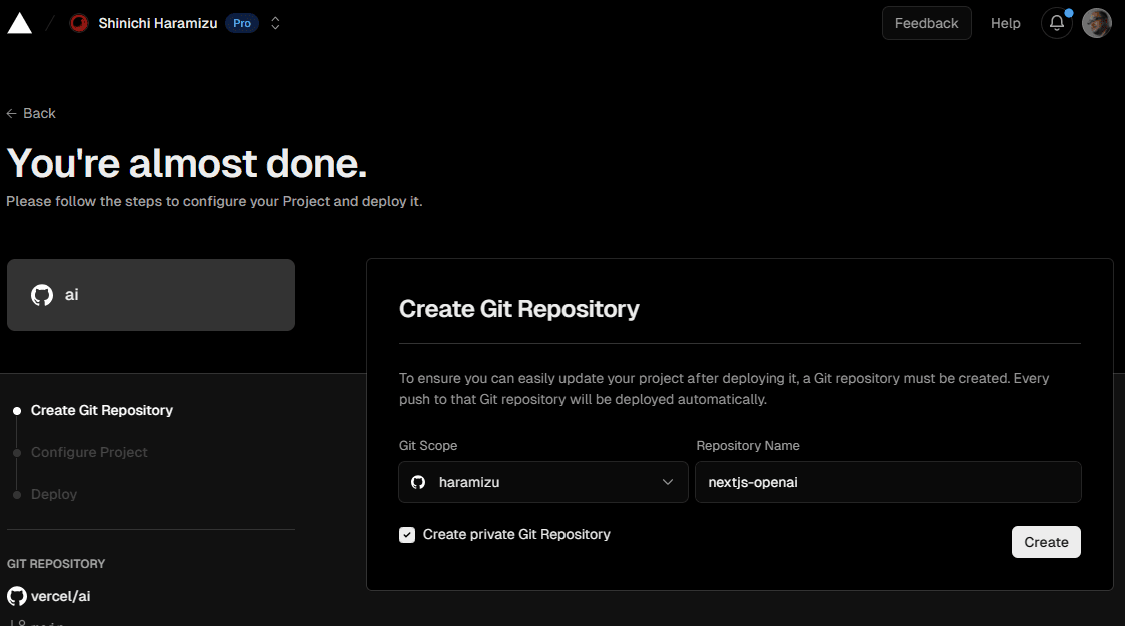
Clicking on the "Vercel" button will take you to the Vercel screen. First, set the name of the GitHub repository you wish to link. In this case, we will create a private repository.

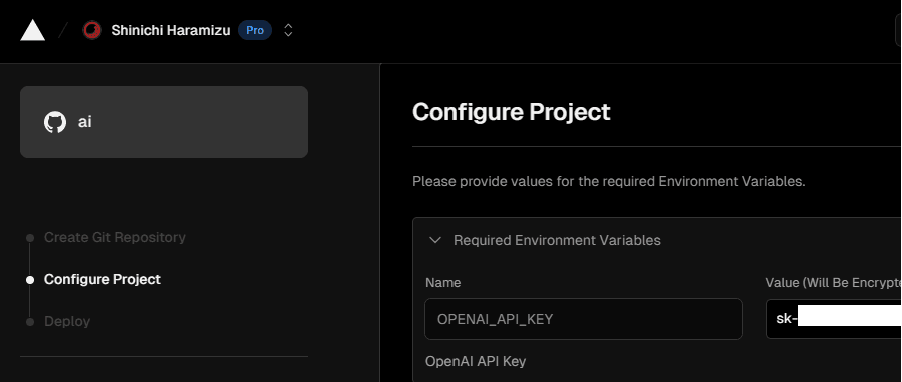
The next step is to set the environment variables, which can be done simply by setting the API key.

After a few moments, the deployment is complete and the site is up and running.

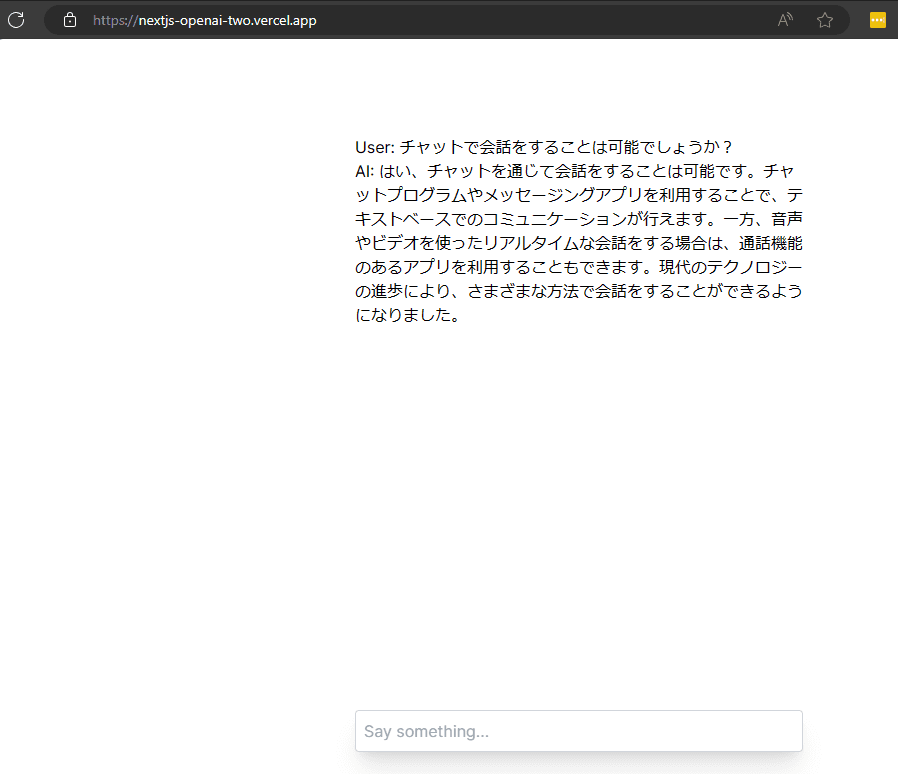
When we actually accessed the site, we were able to confirm that chatting is now possible.

Run locally
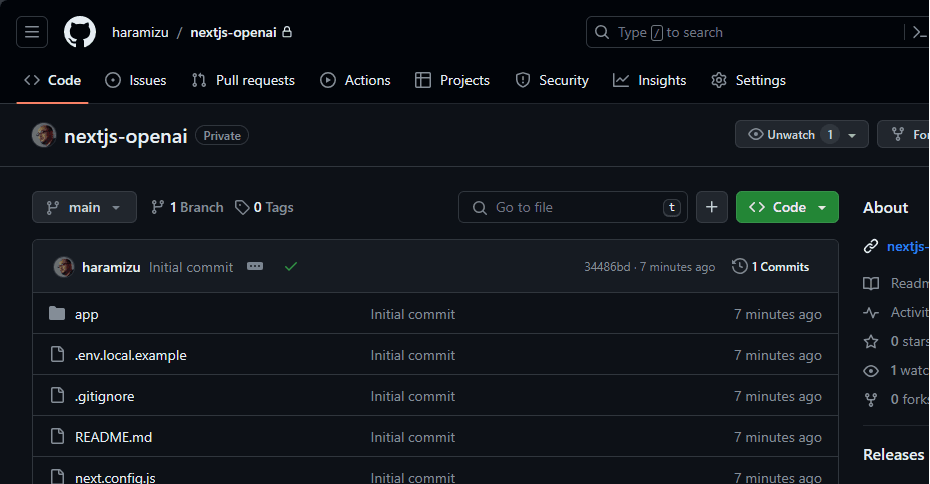
It is already working in the Vercel environment, but we would like to have a local working environment. For this code, we have created a private repository, so it is deployed as follows.

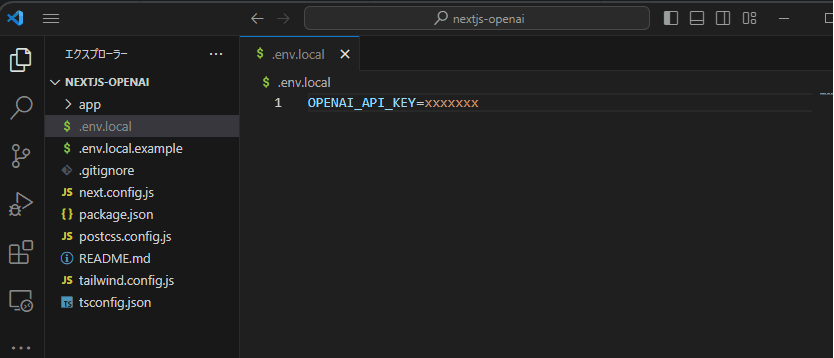
Extract the code from this repository locally and create an .env.local file to set the API key.

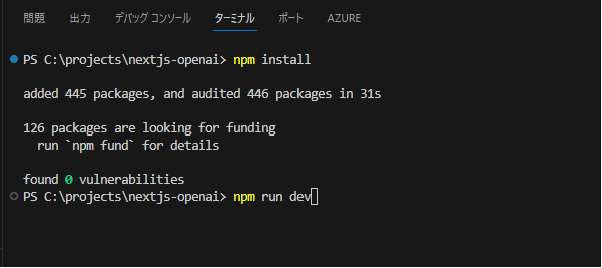
You are now ready to go. We will execute the commands as follows
npm install
npm run dev
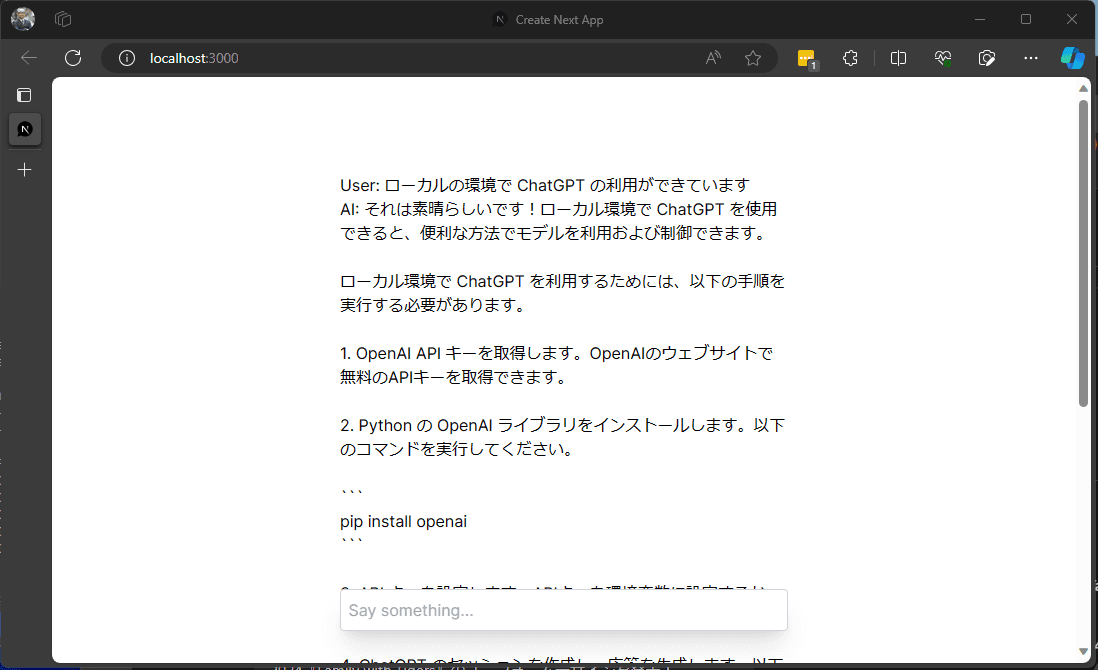
I was able to actually access localhost:3000 and confirm that the chat was working.

Summary
In this case, we simply ran a sample application to be able to talk to ChatGTP via the API. It is helpful to use this kind of chat sample as a base so that it is easy to create mocks.