Headless SXA's Basic site uses Bootstrap 5. In this article, we will check the best way to manage stylesheet data.

Check the operation of grid settings and styles provided by Headless SXA.
XM CloudPublished: 2023-12-23
Specify the Grid to be used at the site
The grid can be used to give you flexibility in designing your site. I asked ChatGPT for a moment and received the following response.
Advantages of using the grid
There are several advantages to using grids in style sheets.
- Layout Alignment: Using a grid system makes it easier to align content evenly. Placing them in even columns and rows will make the design more orderly and improve the user experience.
- Responsive Design: Grids help build responsive designs. You can use grids to build flexible layouts to accommodate different devices and screen sizes. Combined with media queries, styles can be applied for different viewports.
- Efficient Development: The grid system provides a consistent design pattern and increases code reusability. Using the same grid system for different pages or sections allows for efficient development.
- Design Changes and Maintainability: Using a grid makes design changes easy. For example, when changing the number or size of columns or adding new sections, adjustments are easier with a grid. This increases maintainability and flexibility.
- Visual Awareness: The use of grids helps designers and developers understand content visually. Evenly distributed elements and layouts provide visual consistency and create harmony throughout the design.
Overall, using grids in style sheets is beneficial for building consistent designs and flexible layouts.
So far, this has been ChatGPT's response.
This part about the grid is in the form of making it possible to be consistent in how components are arranged and styled when managing a site in Sitecore.
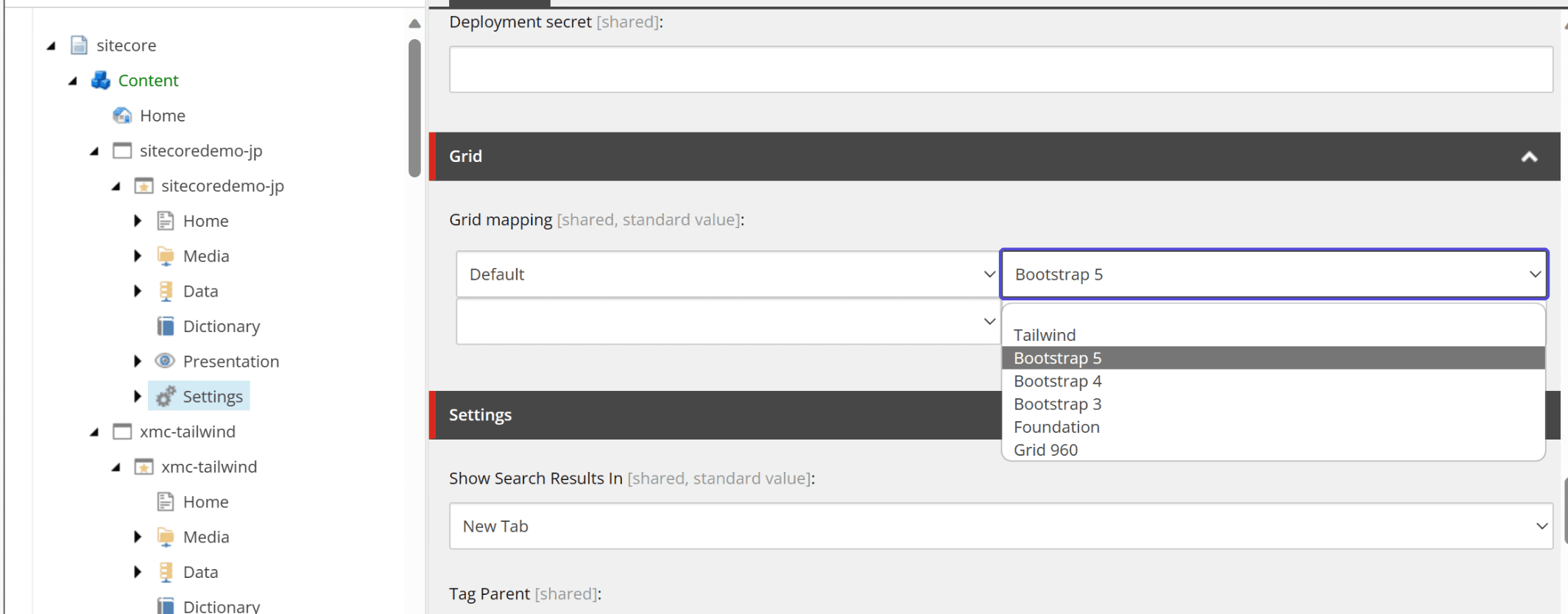
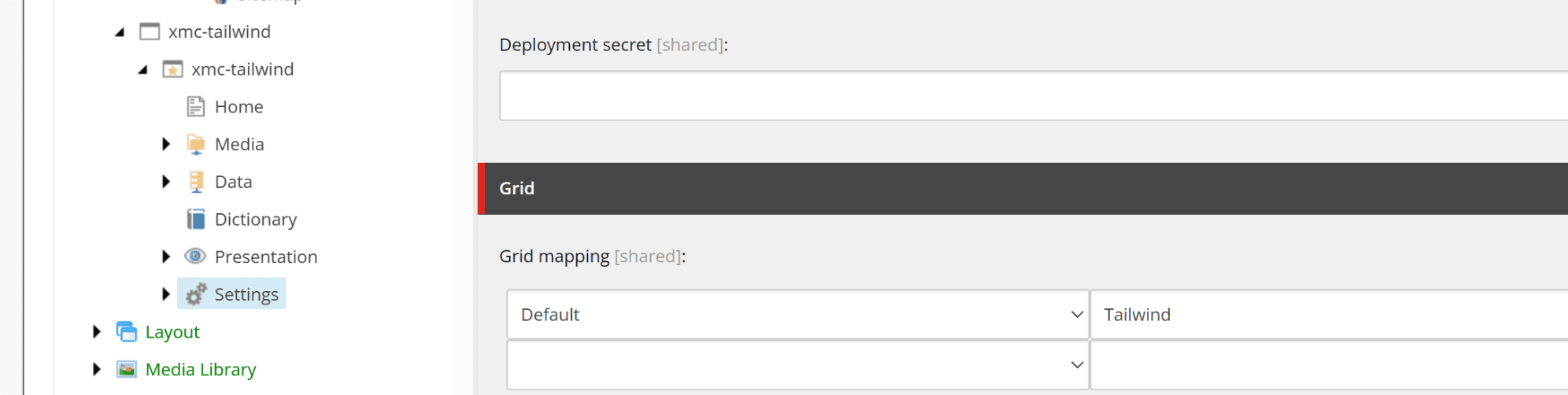
Regarding the grid used on the site, there is a Grid section in the site settings where you can select it. By default, Bootstrap5 is set.

At the time of writing this blog post, the following grid can be selected. This setting is available for each component. When you select a component in the Experience Editor, a tooltip will appear as shown below.

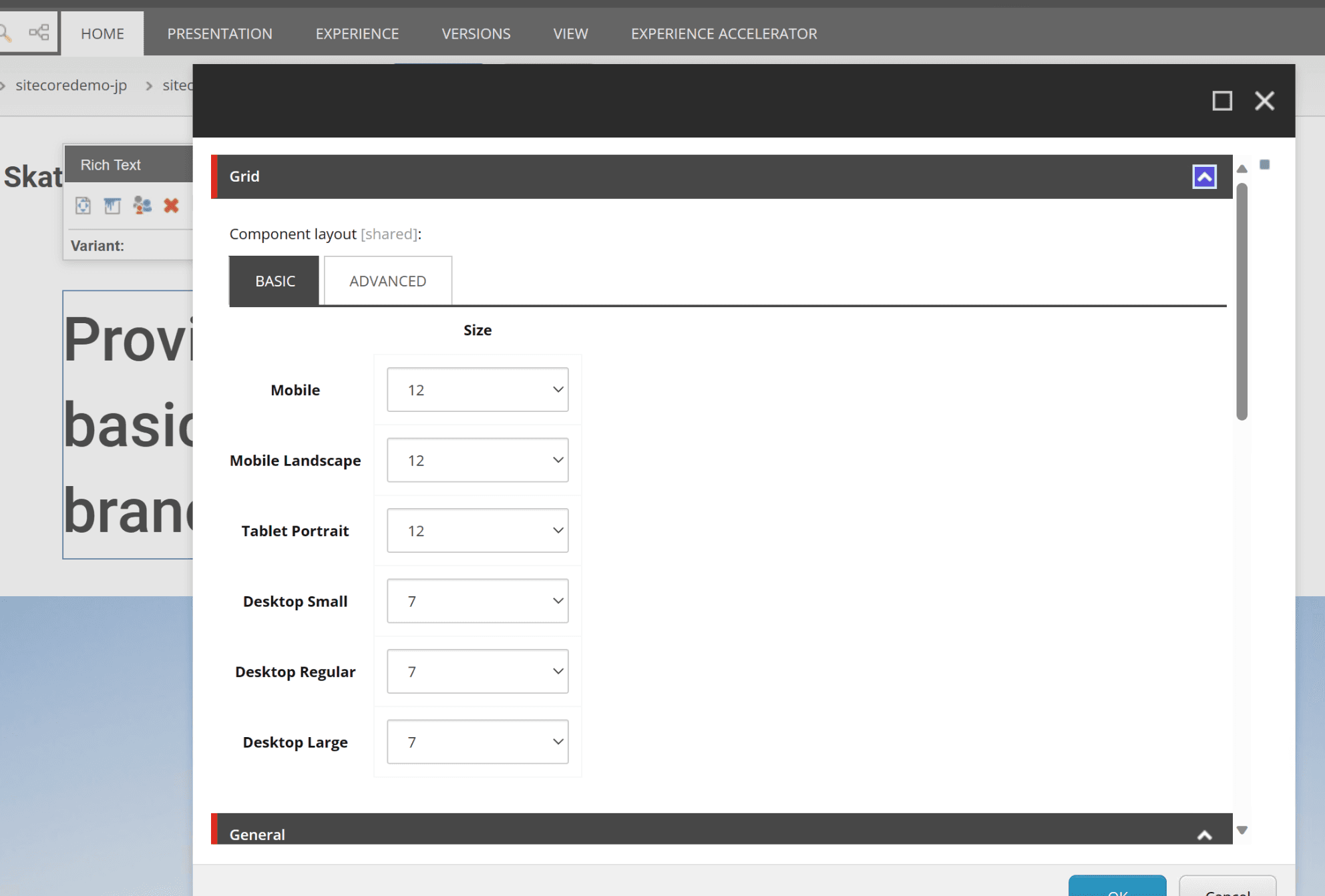
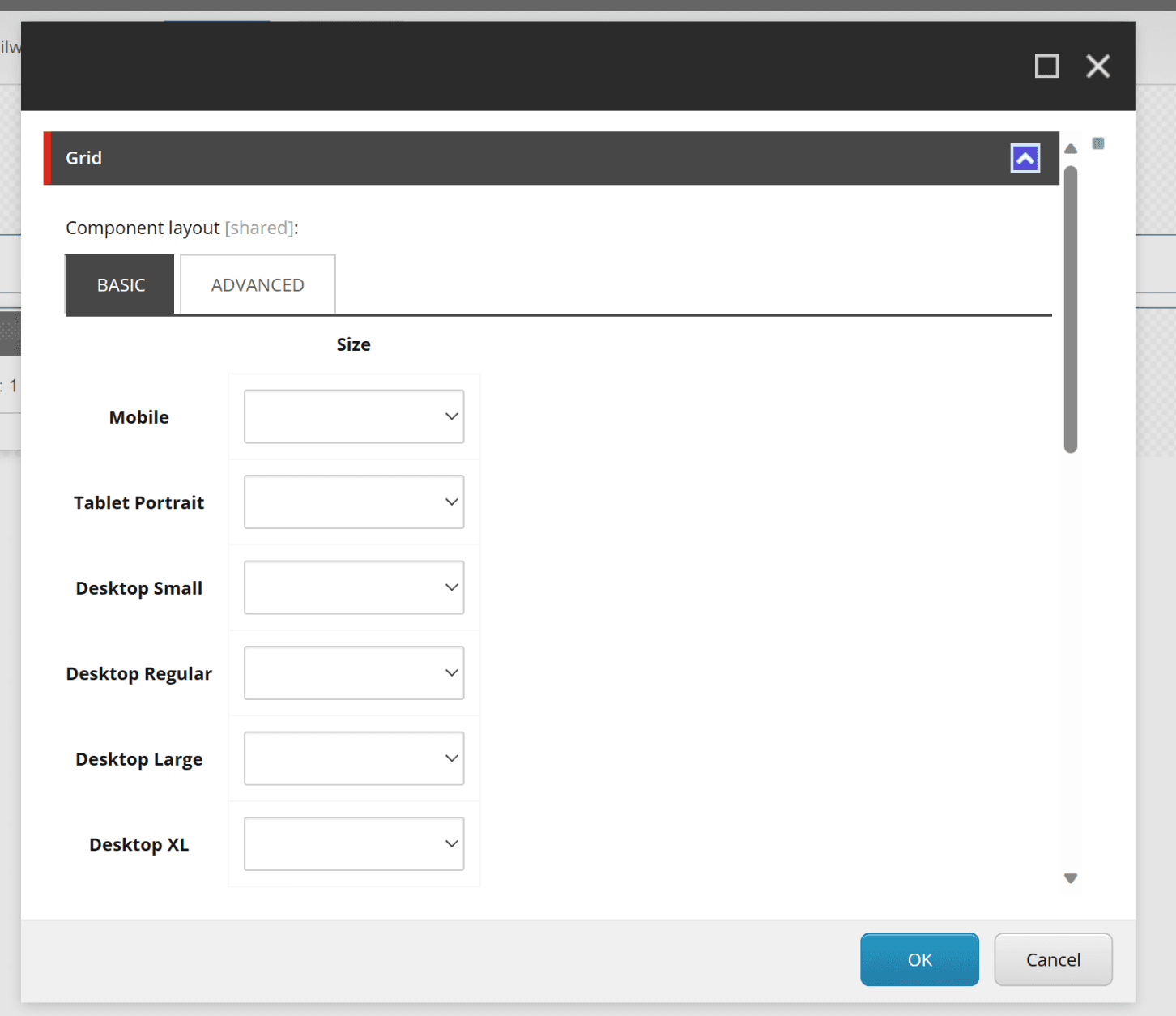
Clicking on the "Size" button opens a dialog box that allows you to set the size of the grid to be used by the component.

Operation check
If you check the code for the component set up above, you will see the following
<div class="component rich-text col-12 col-sm-12 col-md-12 col-lg-7 col-xl-7 col-xxl-7 offset-0 offset-sm-0 offset-md-0 offset-lg-1 offset-xl-1 offset-xxl-1 main-header">
<div class="component-content">
<div>
<h4>Providing wholesale product basics to the best skate brands</h4>
</div>
</div>
</div>For rich-text and others, the standard provided style is applied, and for the rest, the size of the divisions is defined differently depending on the screen size. Even b, col-sm-12 allocates 12 (the entire width) for small screen sizes, and col-lg-7 allocates 7 instead of all for large screen sizes. That's a responsive description.
Style Settings
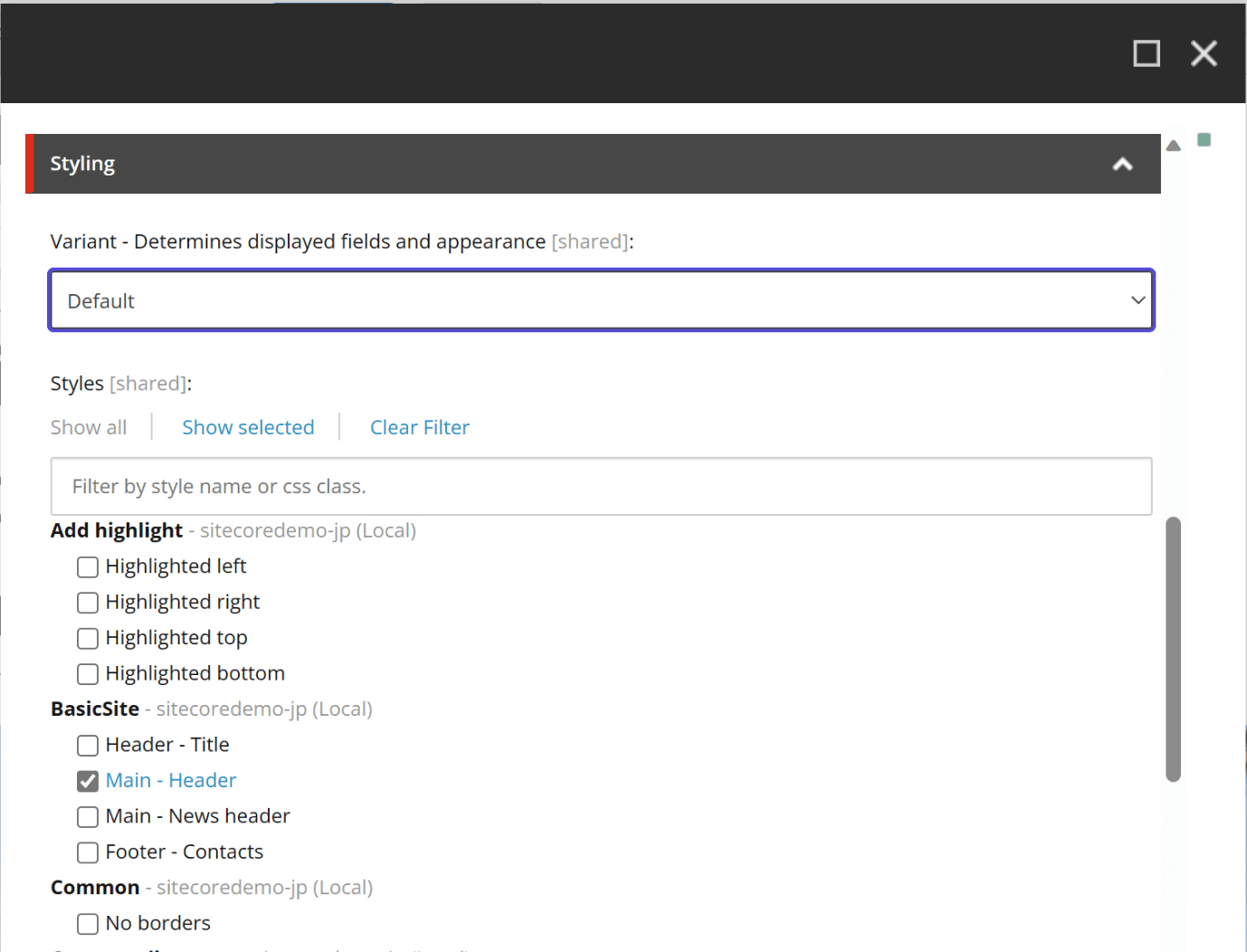
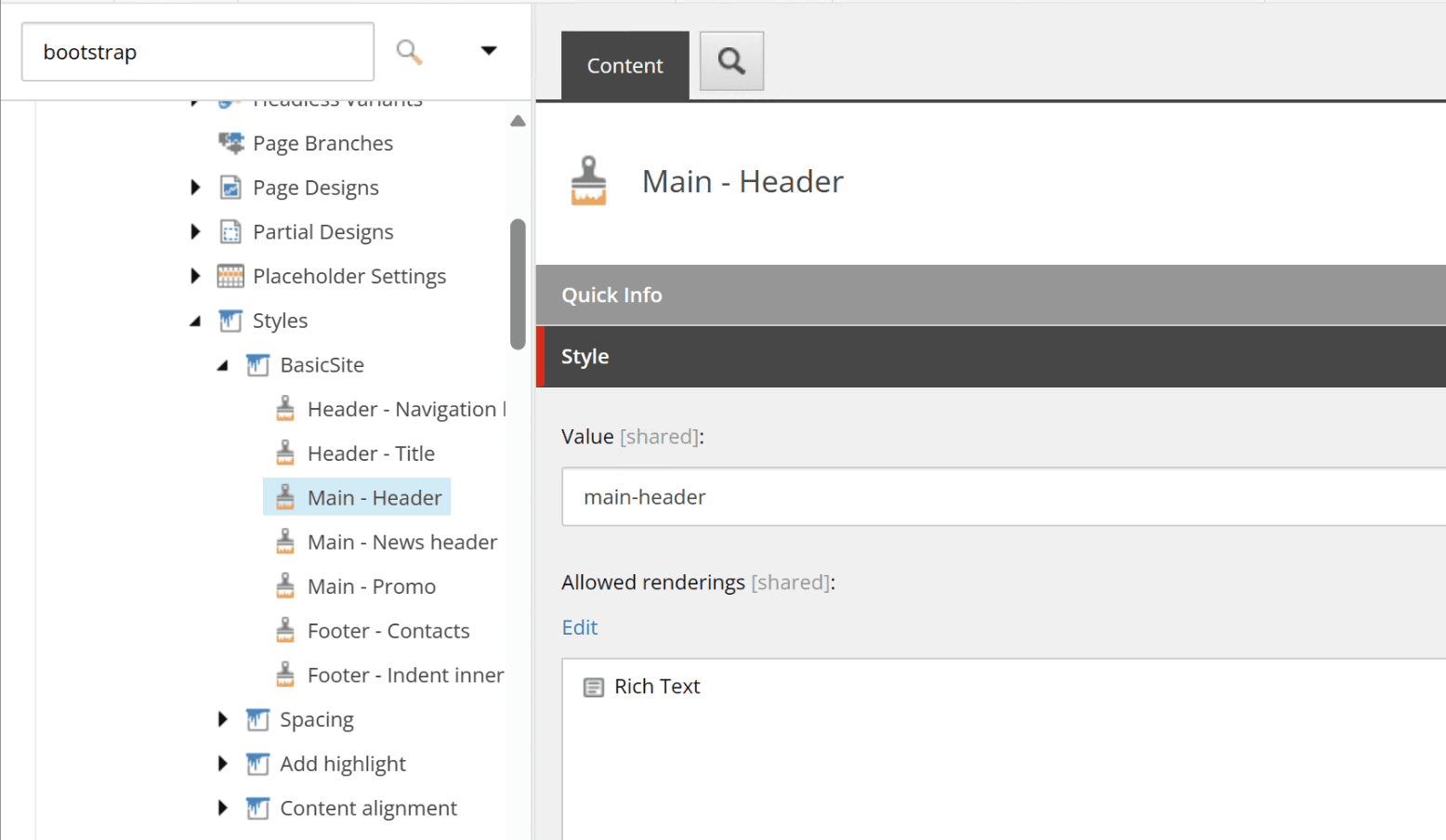
Among the above settings, there is a definition called main-header. What does this definition mean? In fact, this is also a separate style definition for the use of the component. You can see that this part is checked in the component settings screen.

The items displayed here have definitions on the Sitecore side that can be used in components. This definition is defined in the style as follows

In the above configuration, the Main - Header style is available in the Rich Text component, and when checked, the value of main-header is set. The main-header is defined as follows in the file src\rendering\src\assets\basic\container.scss.
.main-header {
margin-top: 55px;
margin-bottom: 30px;
@include respond-to(mobile-large) {
margin-bottom: 0;
}
h4 {
font-size: $text-size-50;
font-weight: 500;
line-height: 70px;
}
}The values defined in the style sheet can be called out in Style, and you can also control which components can use them, etc.
Check another grid system
What happens if we change the grid system? So, let's change the value of another site to tailwind.

If you check the grid settings for the component, you will see that the items have changed.

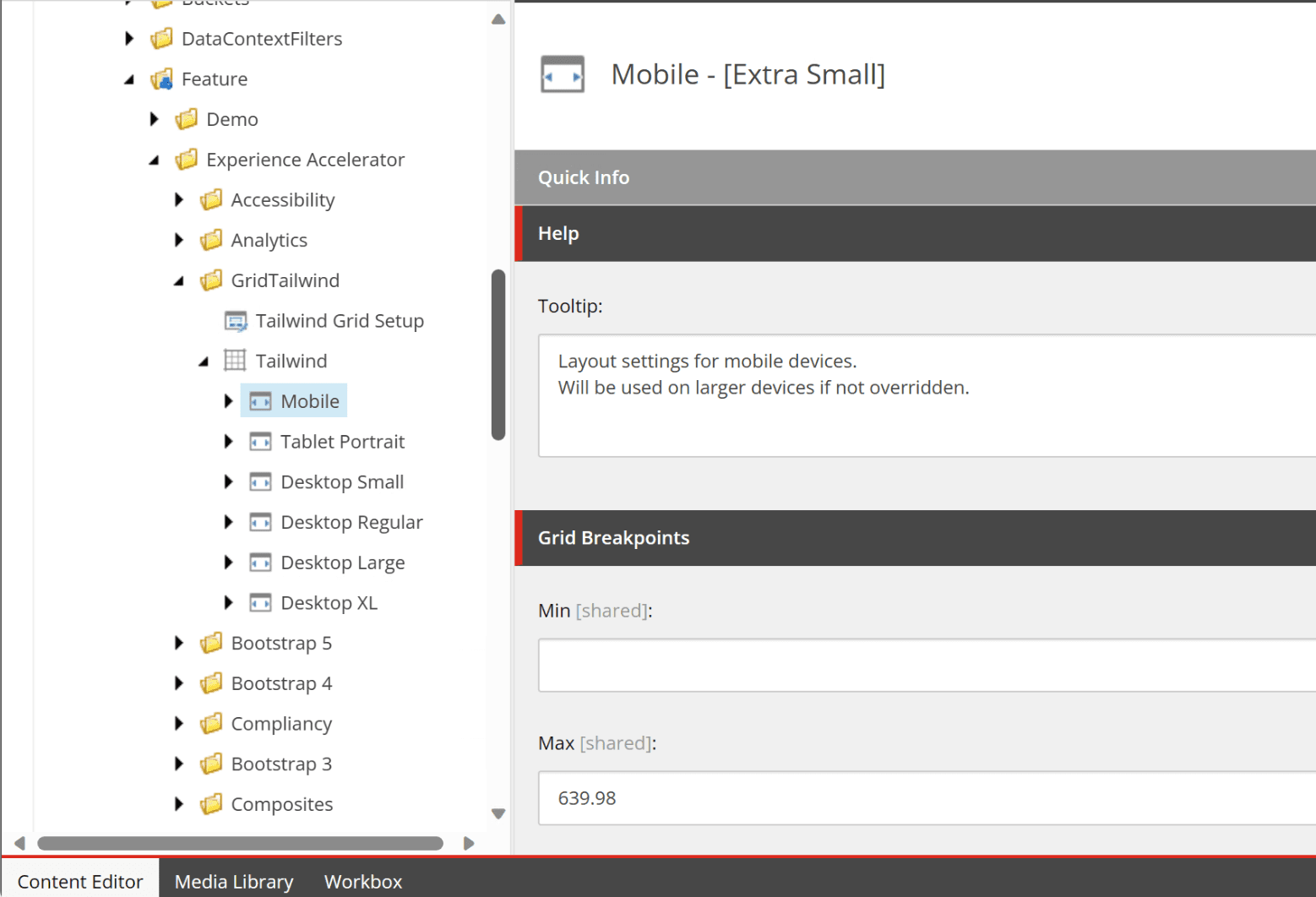
Where is this definition provided? For this setting, it is contained in /sitecore/system/Settings/Features/Experience Accelerator/GridTailwind/Tailwind Grid Definition and looks like this

If you are still using the standard Bootstrap 5, you can use the components already implemented, but if you want to use a different style, I would suggest starting with a plain form.
Summary
In this issue of Headless SXA, we have addressed the behavior of style sheets. This is a point where efficiency can be improved by incorporating the style sheets into the system settings if they are already in use.
Related article
- Configure headless sites to use Tailwind
- XM Cloud - Setting Up The Development Environment ( YouTube )