Previously, the XM Cloud site was deployed on Netlify, generating pages upon build. To ensure updates to the site are reflected on Netlify, configuration changes will be made in Experience Edge, enabling automatic site updates after page modifications.

This time, we will configure Experience Edga to execute against Netlify via Webhook when the page is refreshed.
Create a Webhook in Netlify
The first step is to create the Netlify side so that it can receive Webhooks. The menu items are as follows
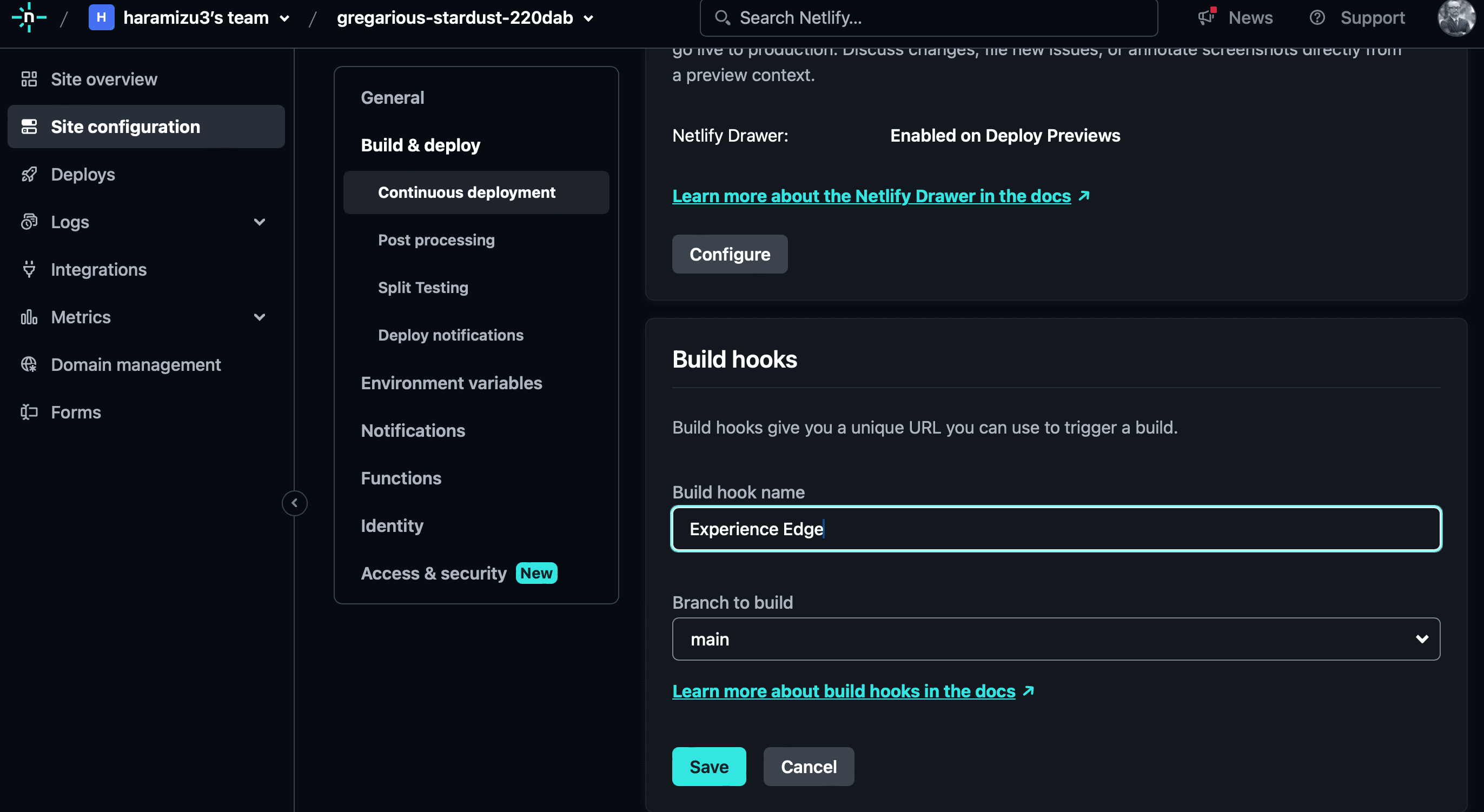
- Site configuration
- Build & Deploy
- Continuous deployment
Add it in the Build hooks section. In this case, we will create one named Experience Edge.

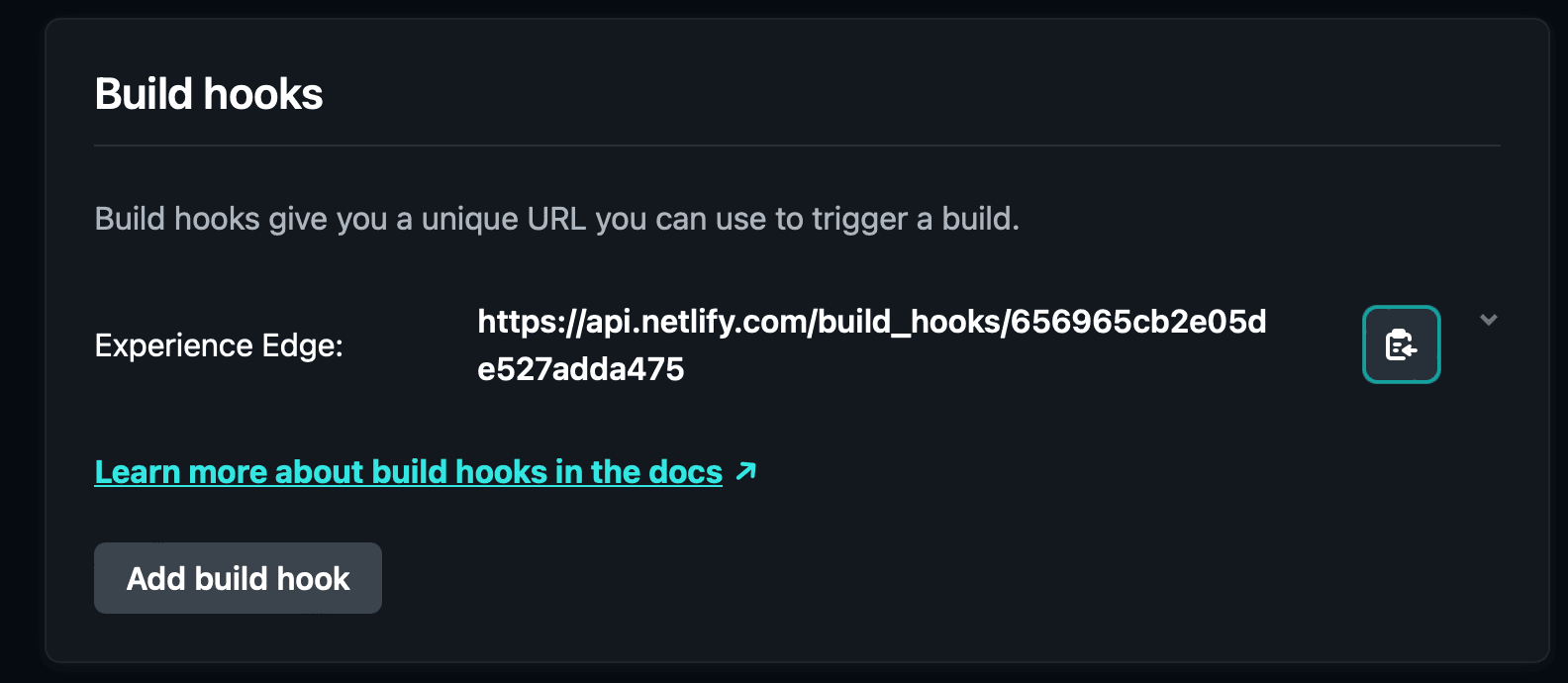
The URL created will be the point of the Webhook.

Experience Edge Settings
The basic steps for configuration are described in the following pages. The actual work is done using Postman.
First, you must obtain a Token for using Experience Edge. The procedure is described in the following page.
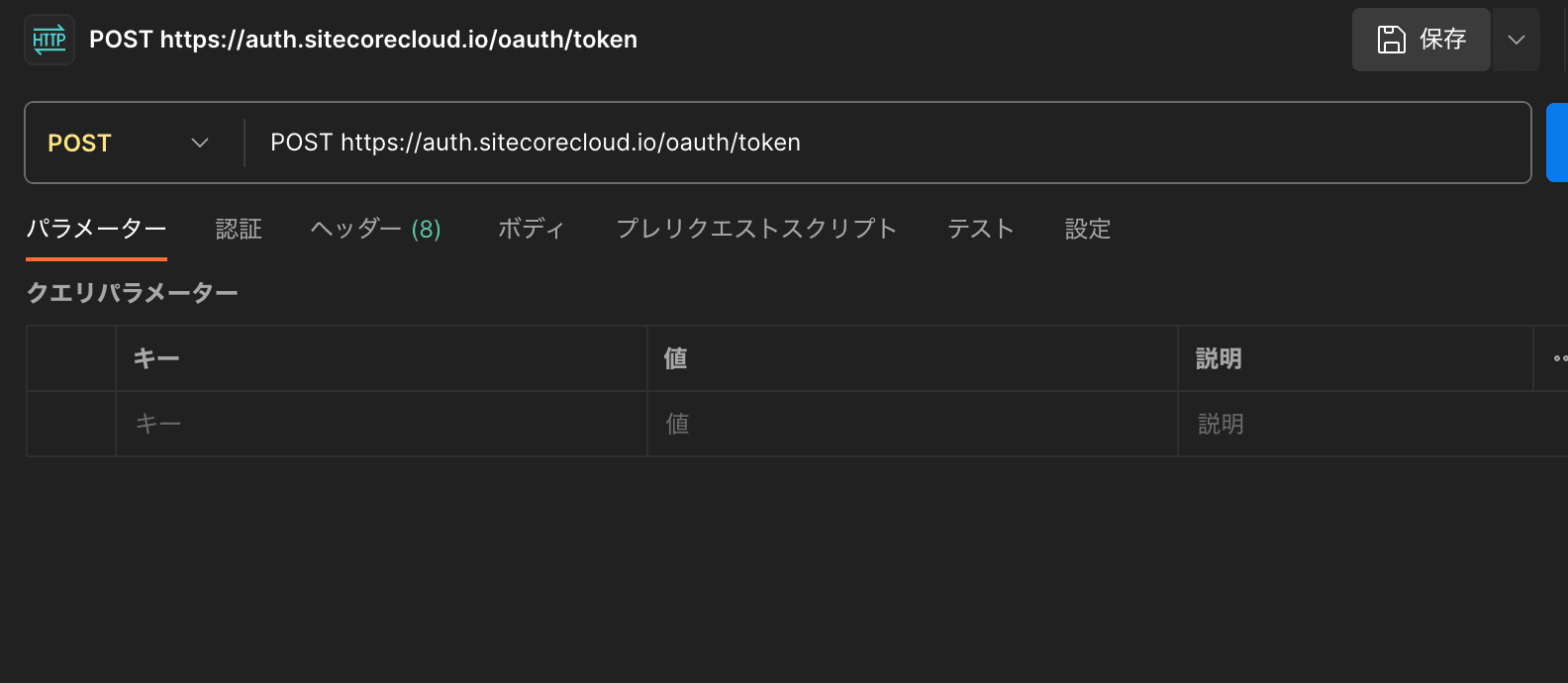
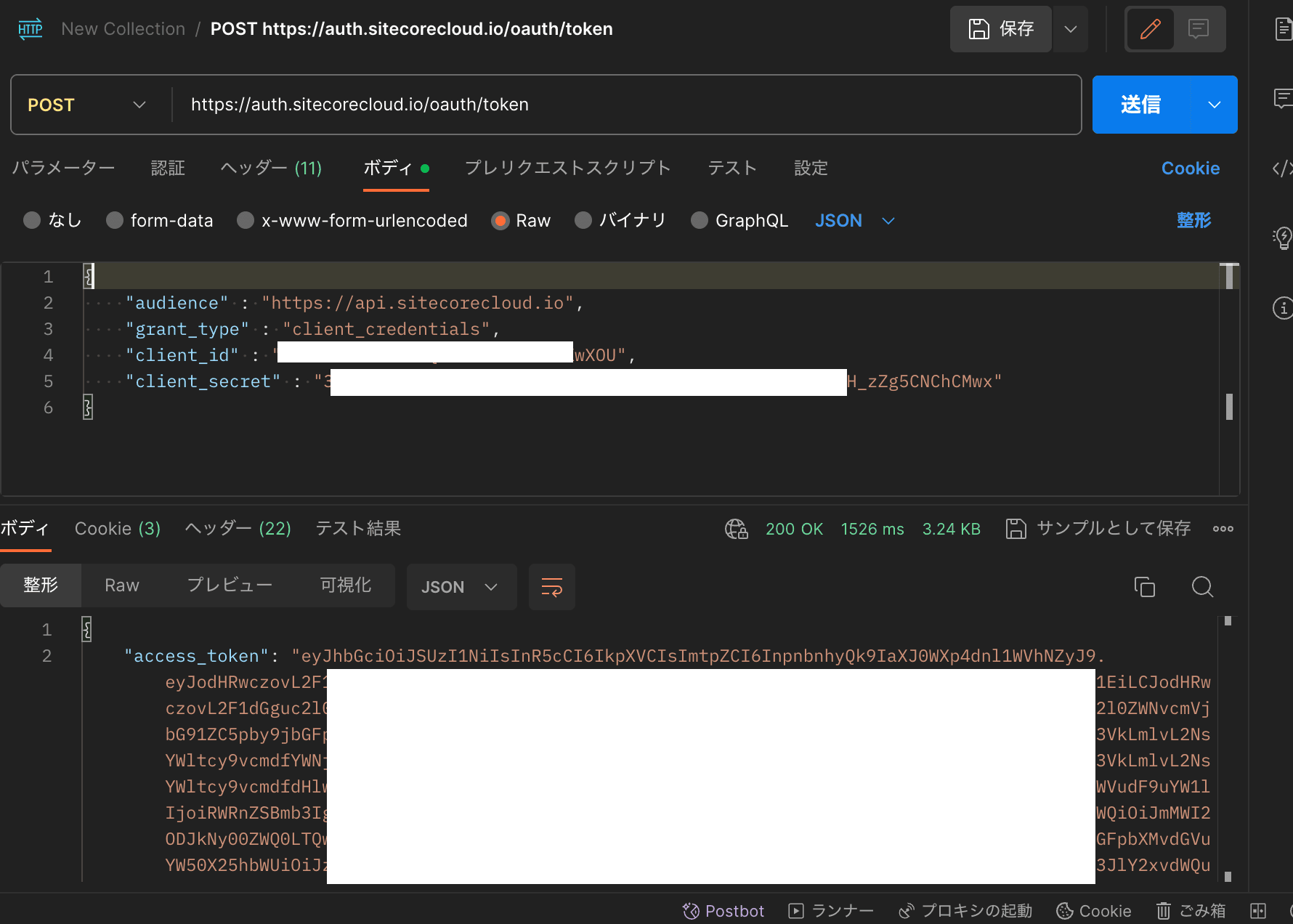
Proceed by referring to the above page, start Postman and set the URL to obtain Token as POST.

The items to be set in Body should be set as json in raw, and the following json should be set.
{
"audience" : "https://api.sitecorecloud.io",
"grant_type" : "client_credentials",
"client_id" : "",
"client_secret" : ""
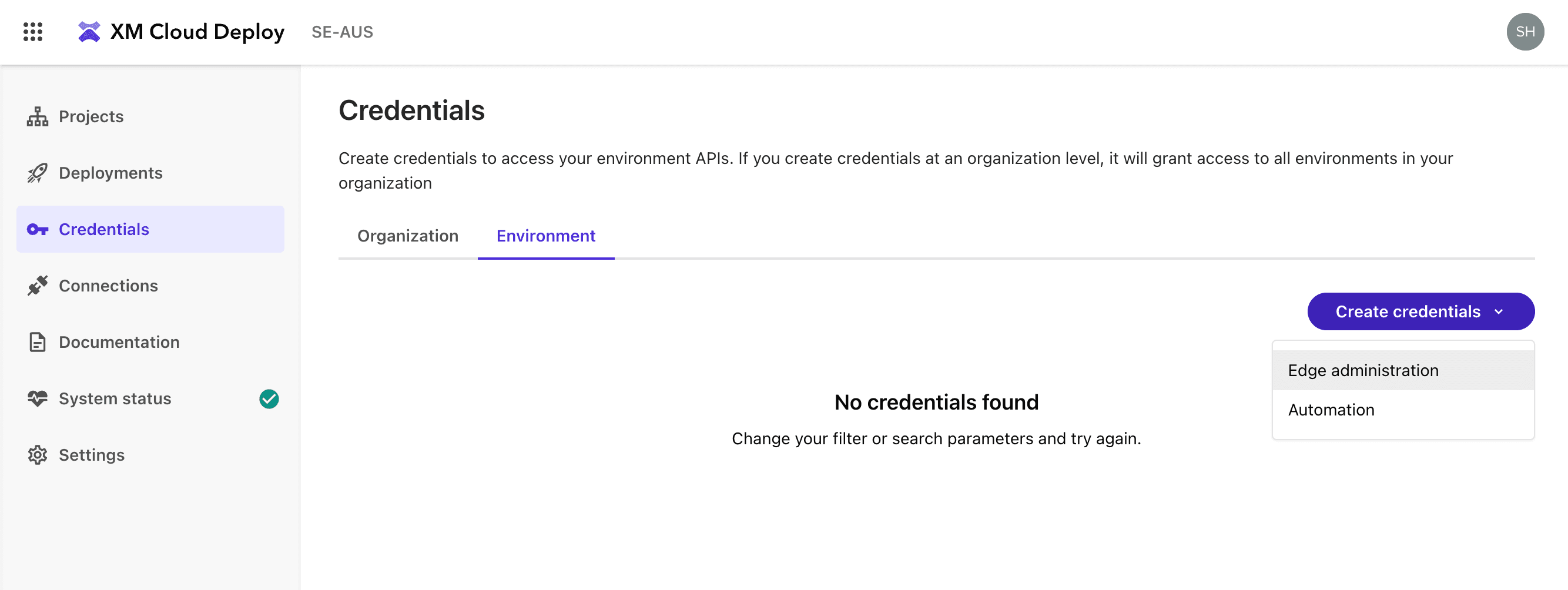
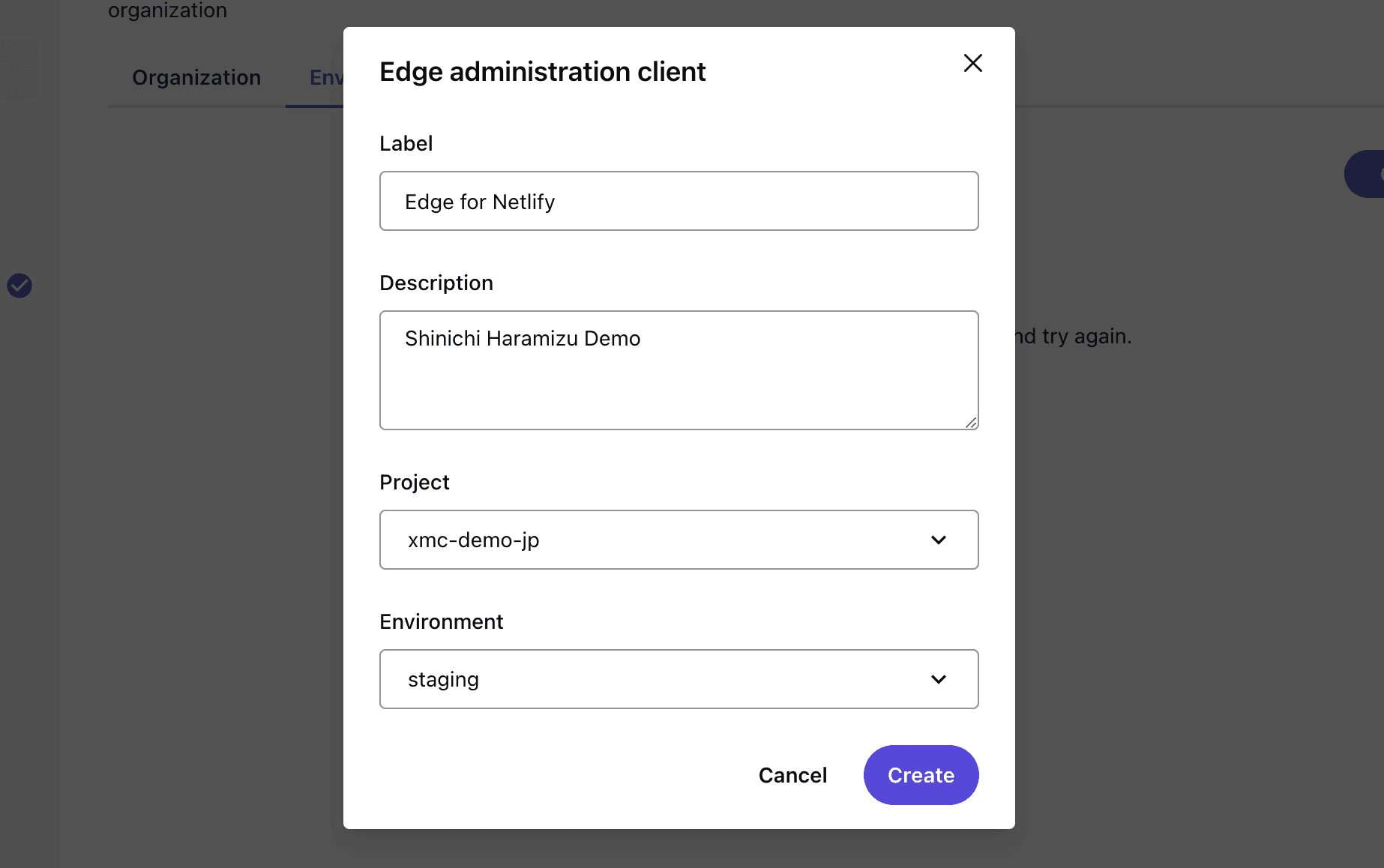
}The client_id and client_secret settings can be created in XM Cloud Deploy; select the Environment tab in Credientials and choose Edge Administration.

In this case, the following settings were made

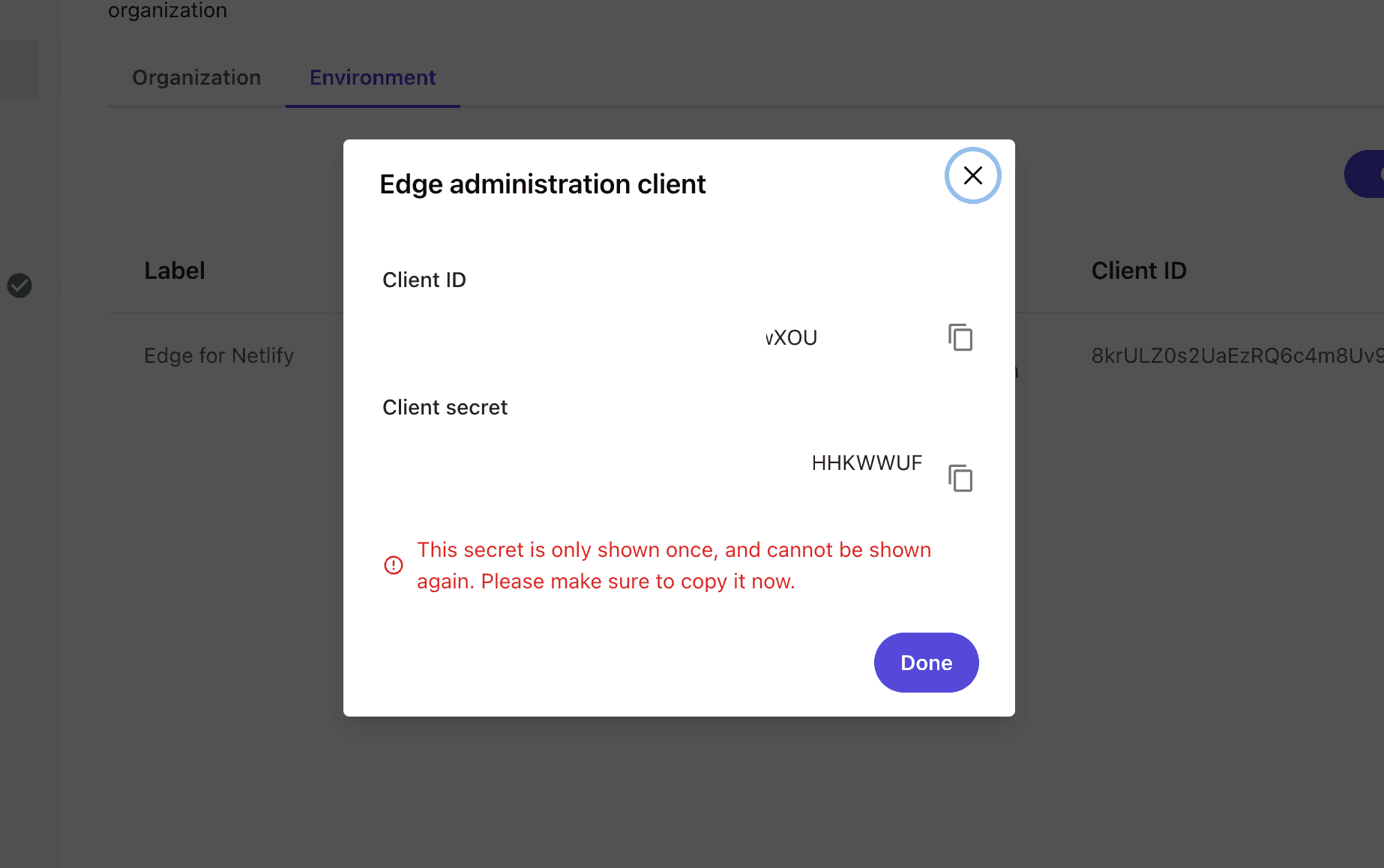
After creation, each key is output as shown below. Note that client_secret is not displayed after this screen, so please keep it in a safe place.

Execute to obtain access_token.

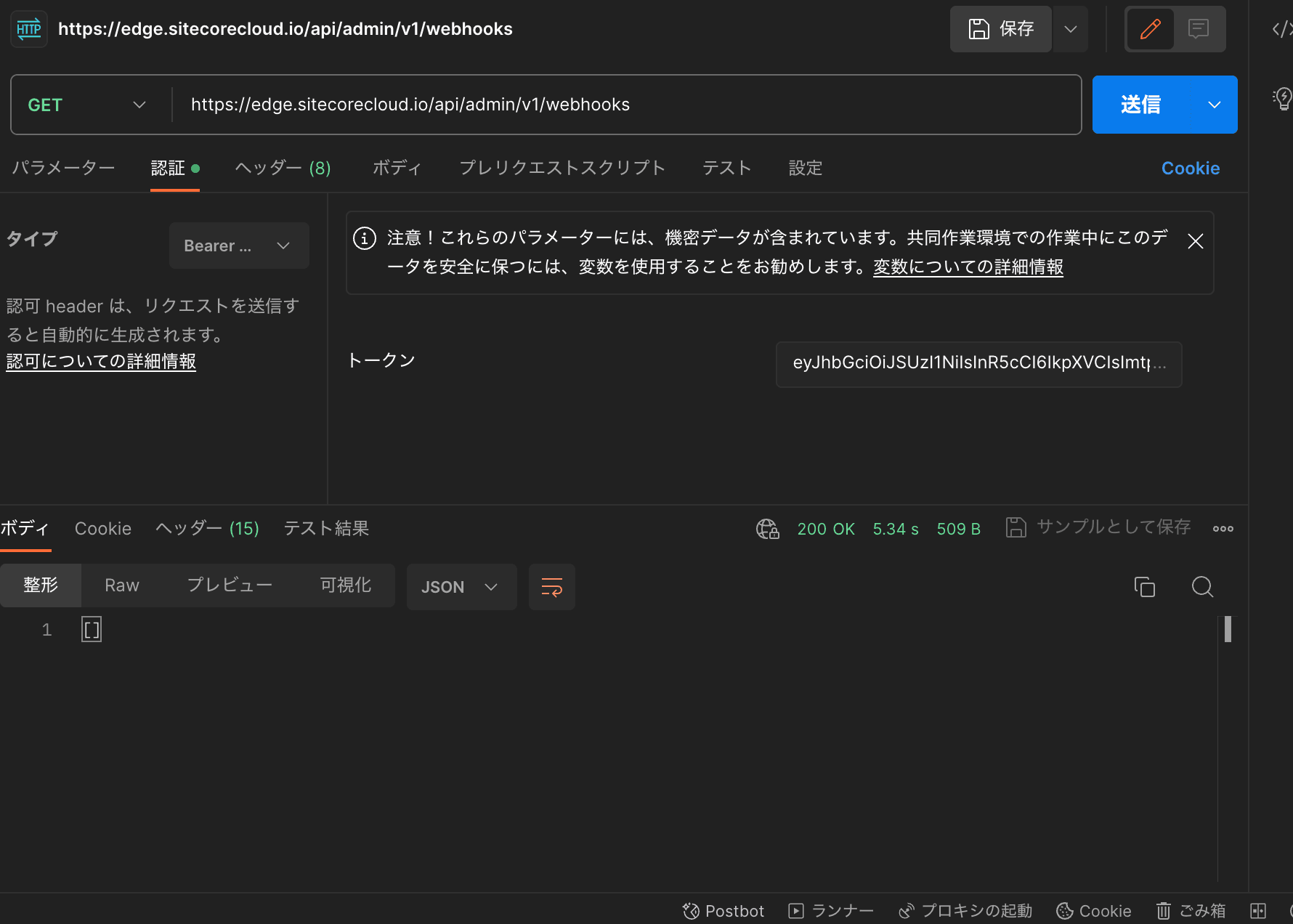
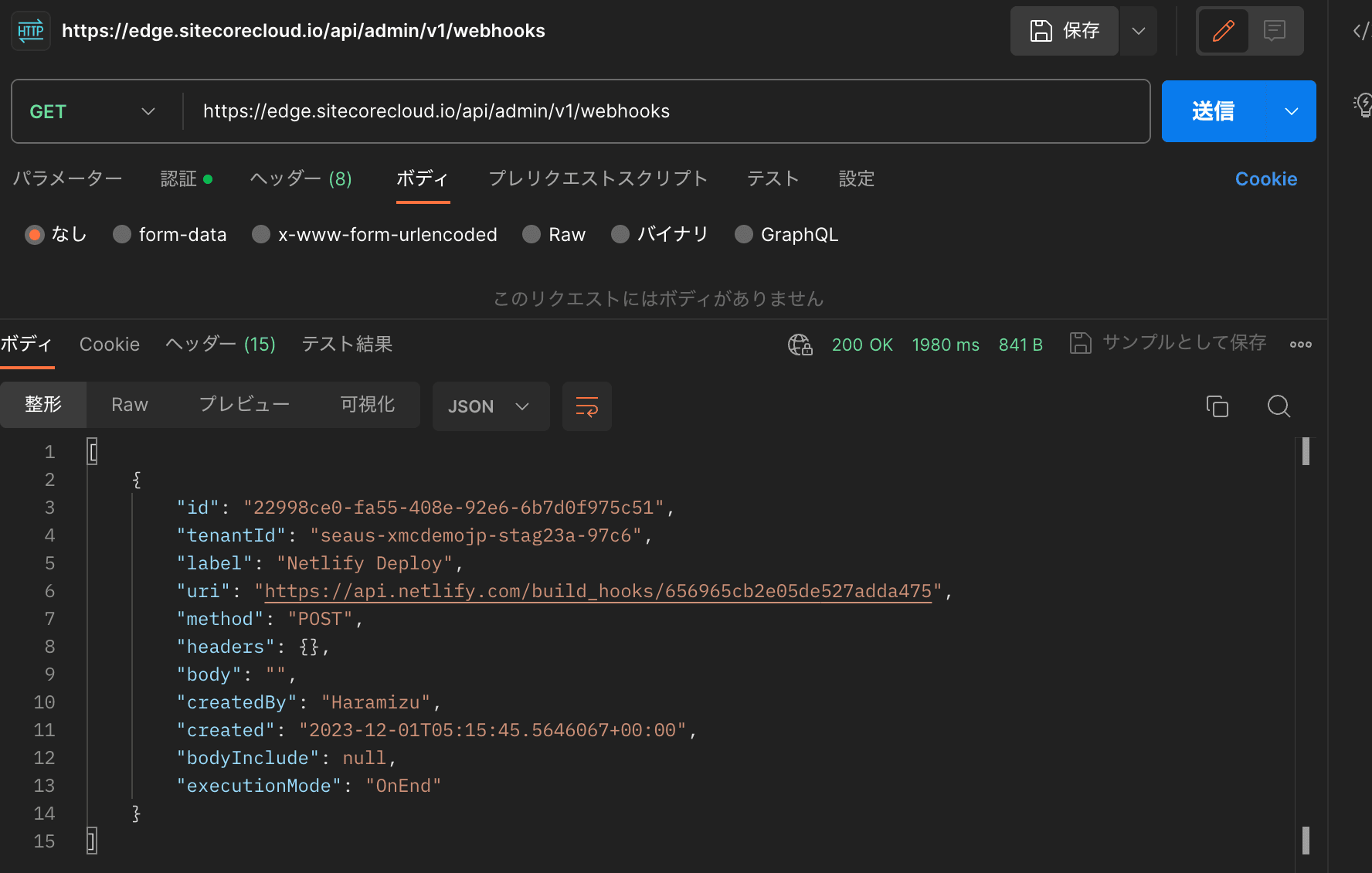
To verify that the Webhook information can be retrieved, create a new Postman request to retrieve the data via GET. At this time, set the Bearer token obtained above.

If 200 is returned, the result is correct, and empty is correct because nothing has been set yet as a result of Experience Edge.
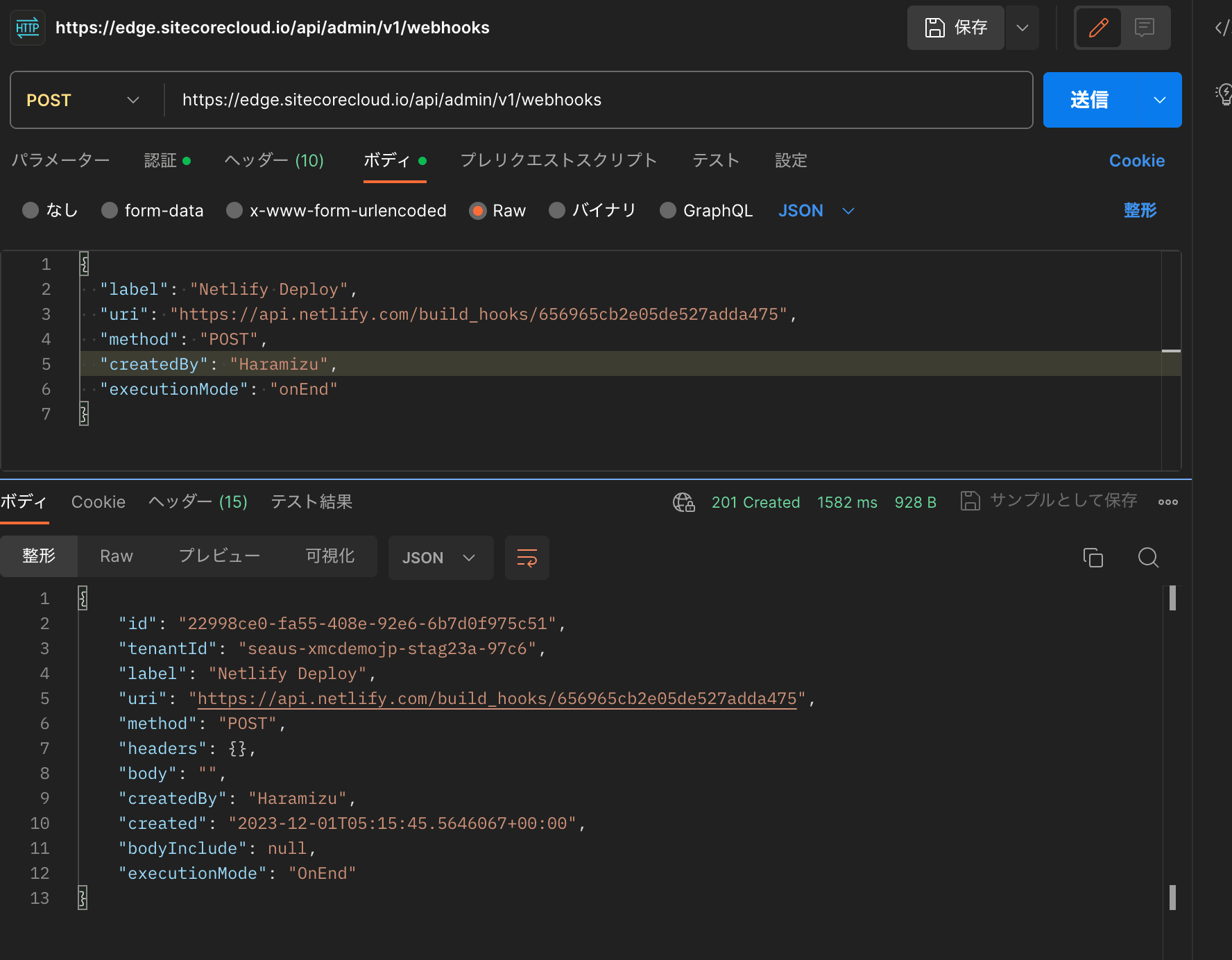
Now create a new webhook. Keep the same authentication, switch to POST instead of GET, and set the following Json data in the body (url must be the same as in the Netlify webhook).
{
"label": "Netlify Deploy",
"uri": "https://api.netlify.com/build_hooks/yourapikey",
"method": "POST",
"createdBy": "Haramizu",
"executionMode": "onEnd"
}After submitting, the results will be returned as follows.

The following is an example of a GET that was executed in the previous step to obtain the settings to see if they are actually registered in the list.

Operation check
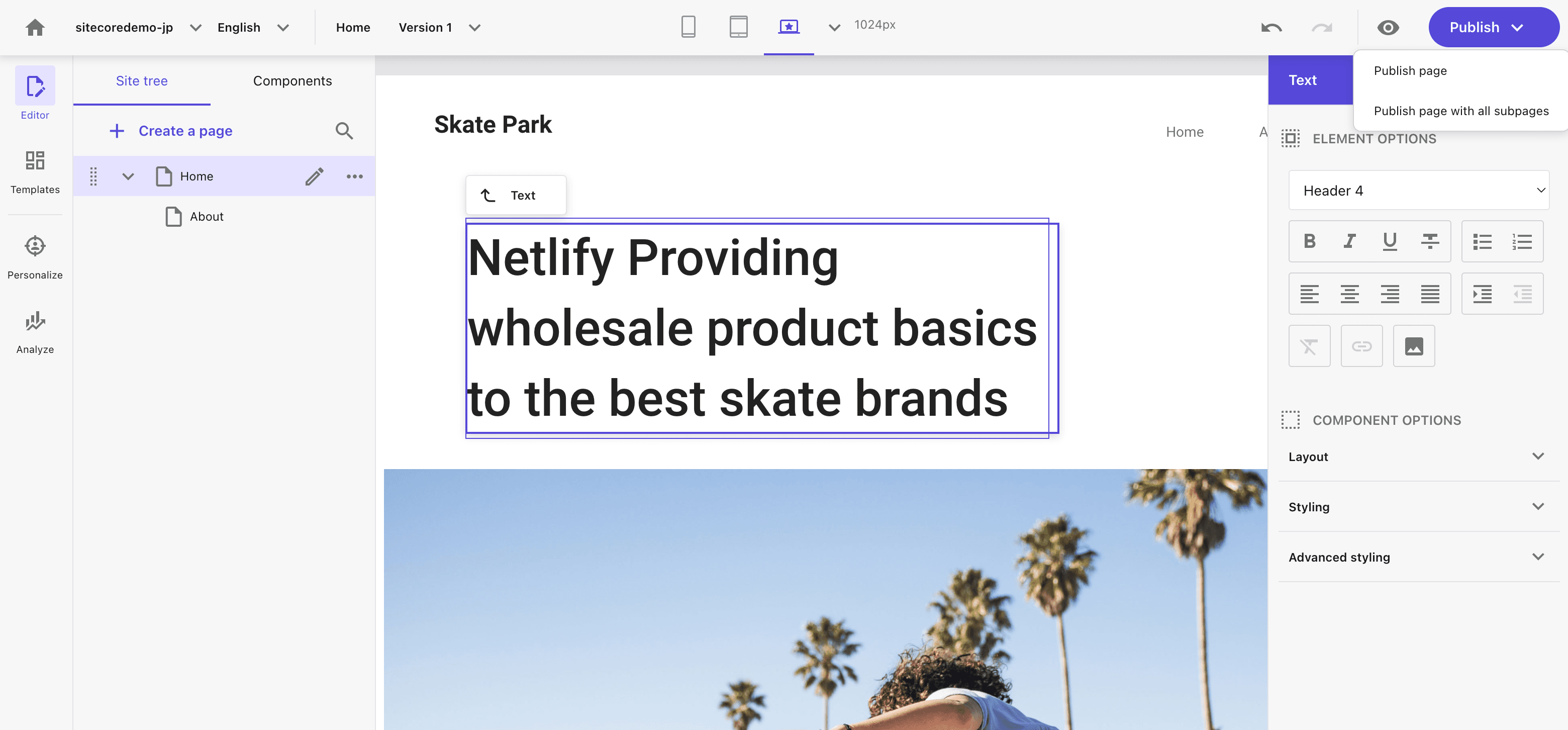
Update and publish the contents of the top page in the CMS of the site that serves as the editing server for this project.

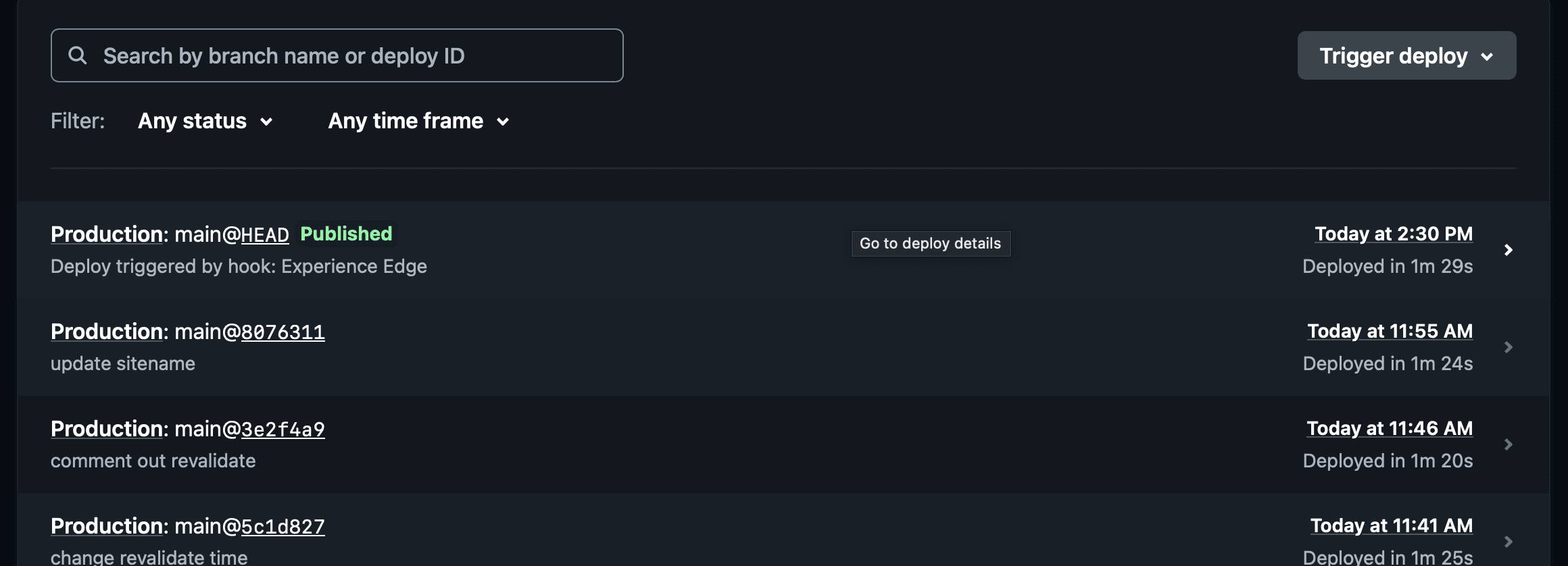
After a short time, the request is sent to Netlify and the site is updated.If you refer to Deploy, you will see that it is linked with Webhook as follows.

When you visit the site, you will see that the page has been updated.

Summary
When the content was published in the CMS, we confirmed that the page was generated on the Netlify side. This time, we used Netlify, but it can be used with other systems as well; if you are running in SSG mode, the page is generated and hosted, so this procedure is very versatile.
Related article
- Walkthrough: Deploying your front-end application to Netlify
- Admin API
- Request a JWT for Experience Edge XM using OAuth