In the previous article, we used Postman to check Experience Edge's Delivery data. This time, we would like to check how the Preview data is working.

Accessing Preview with Postman
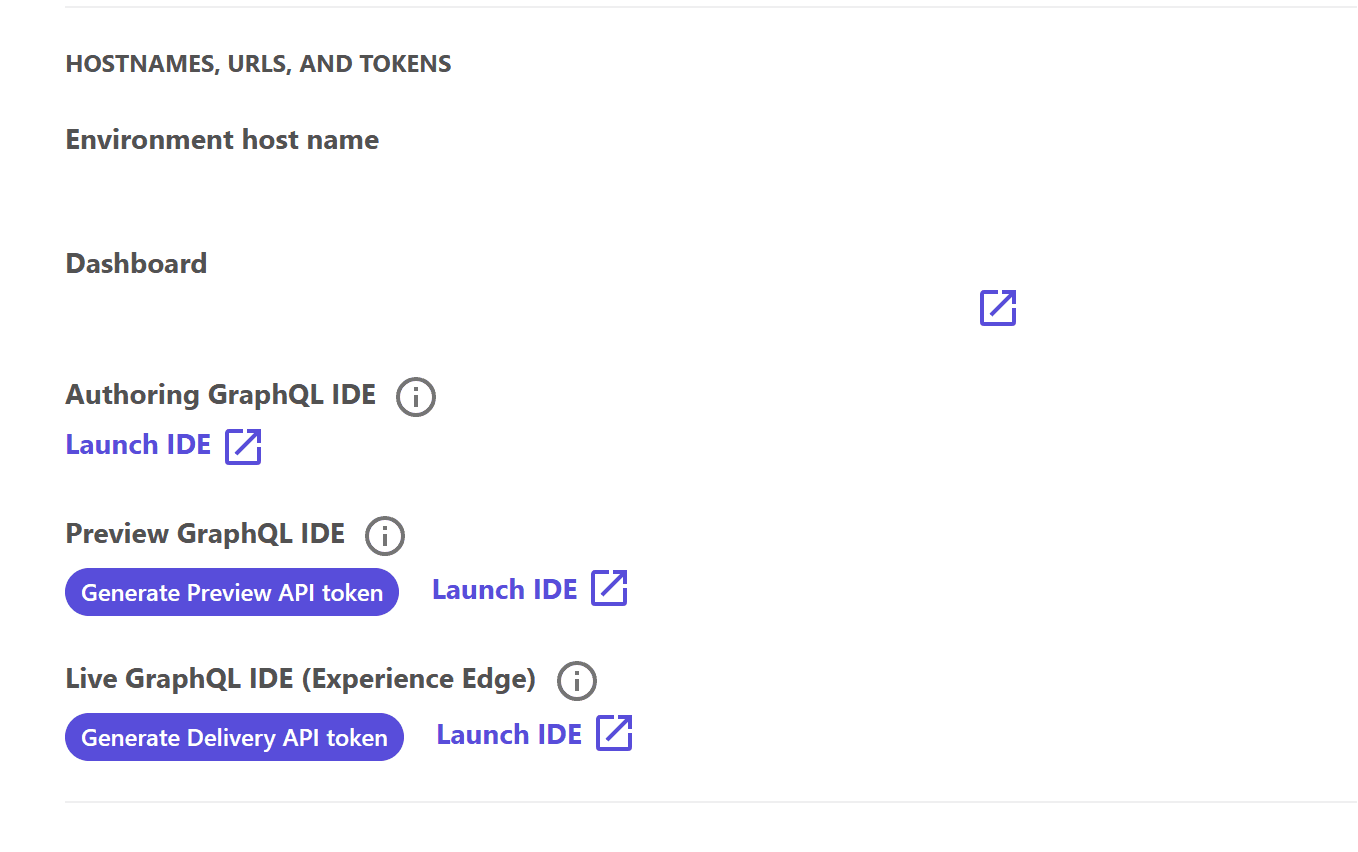
The XM Cloud Deploy tool will be used to retrieve the values as before.

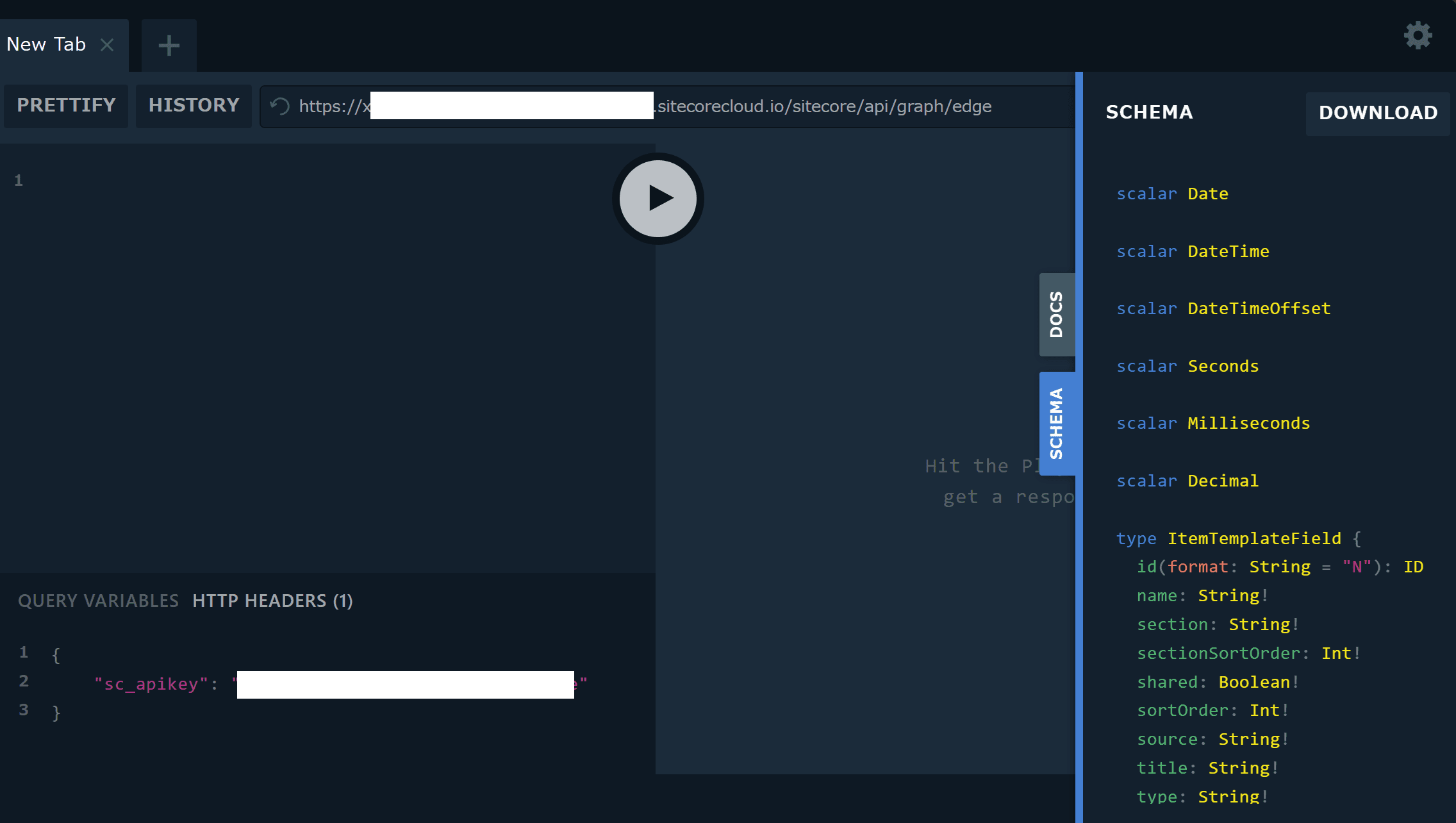
Preview Launch the GraphQL IDE, get the API key as well, and check the screen for errors.

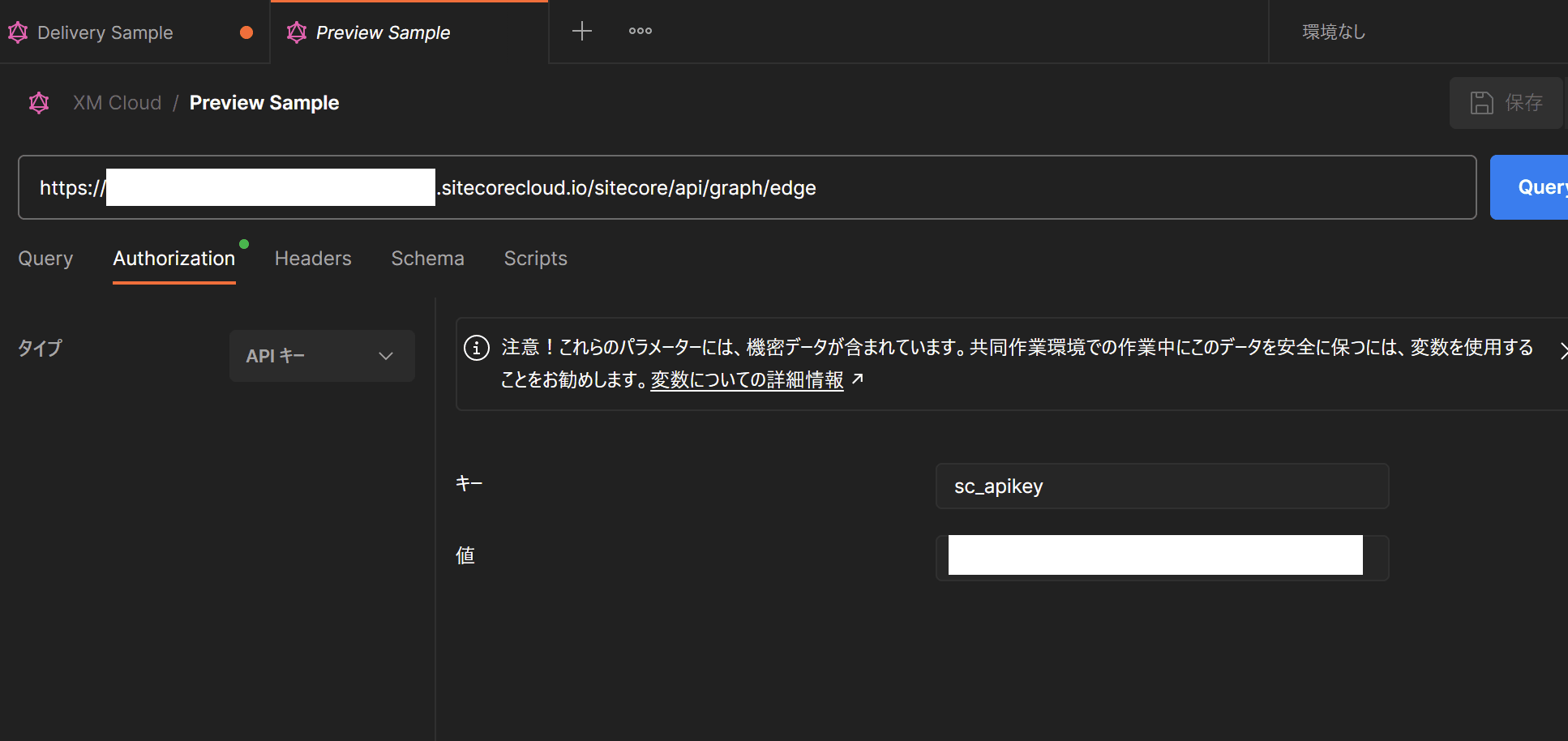
The above screen is processed, but if the URL and API key are correct, the Schema information will be displayed. Based on the above items, create a request in Postman to access Preview.

You can now access it.
Edit the item to confirm.
The GraphQL query is as follows. When verifying at hand, please execute it according to your environment regarding the Path.
query Item {
item(path: "/sitecore/content/sitecoredemo-jp/sitecoredemo-jp/Home",language: "en") {
displayName
}
}The following is an actual run in Preview.
{
"data": {
"item": {
"displayName": "Home"
}
}
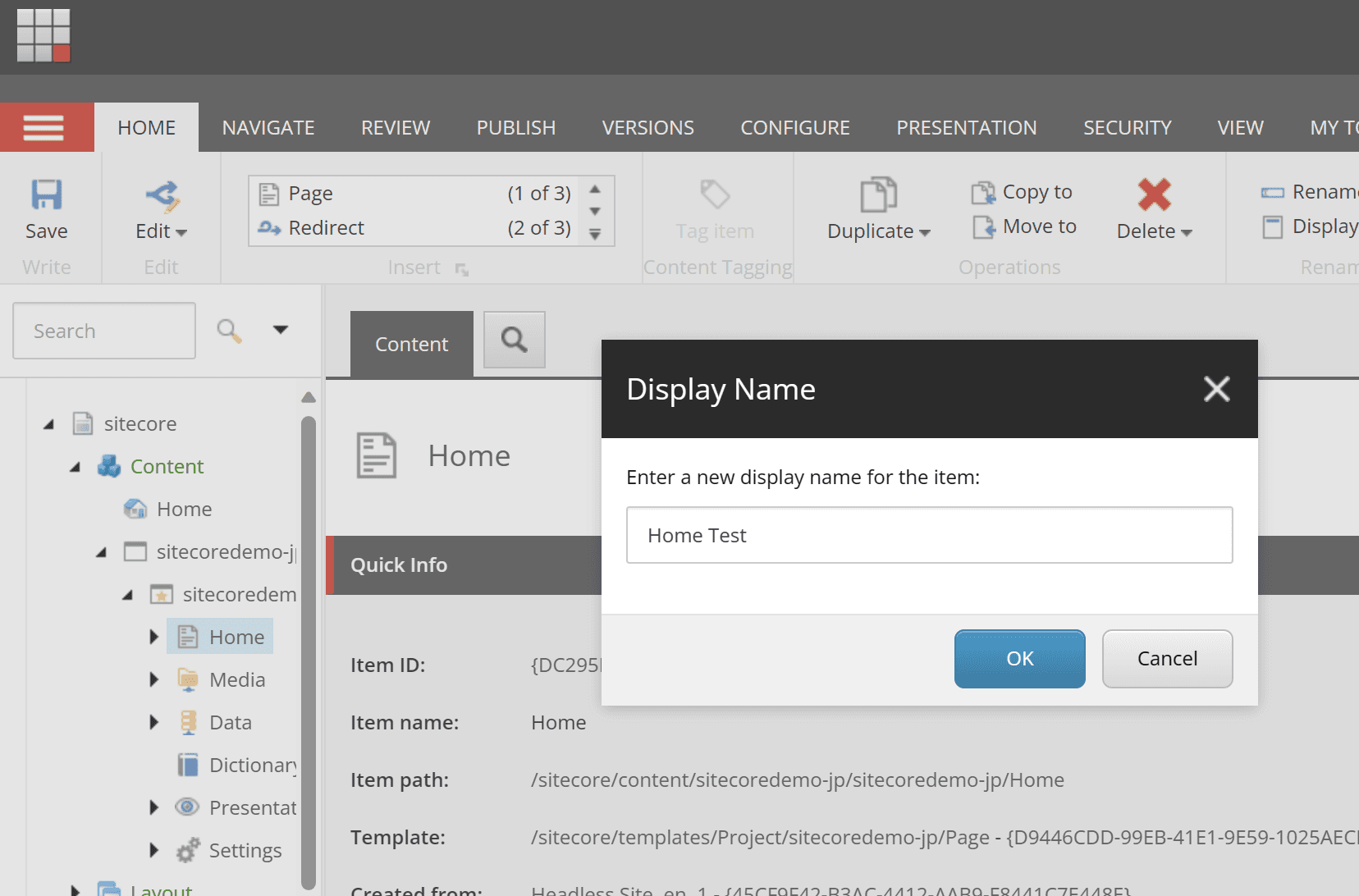
}Now use the Content Editor to change the Display Name of the corresponding English item to Home Test.

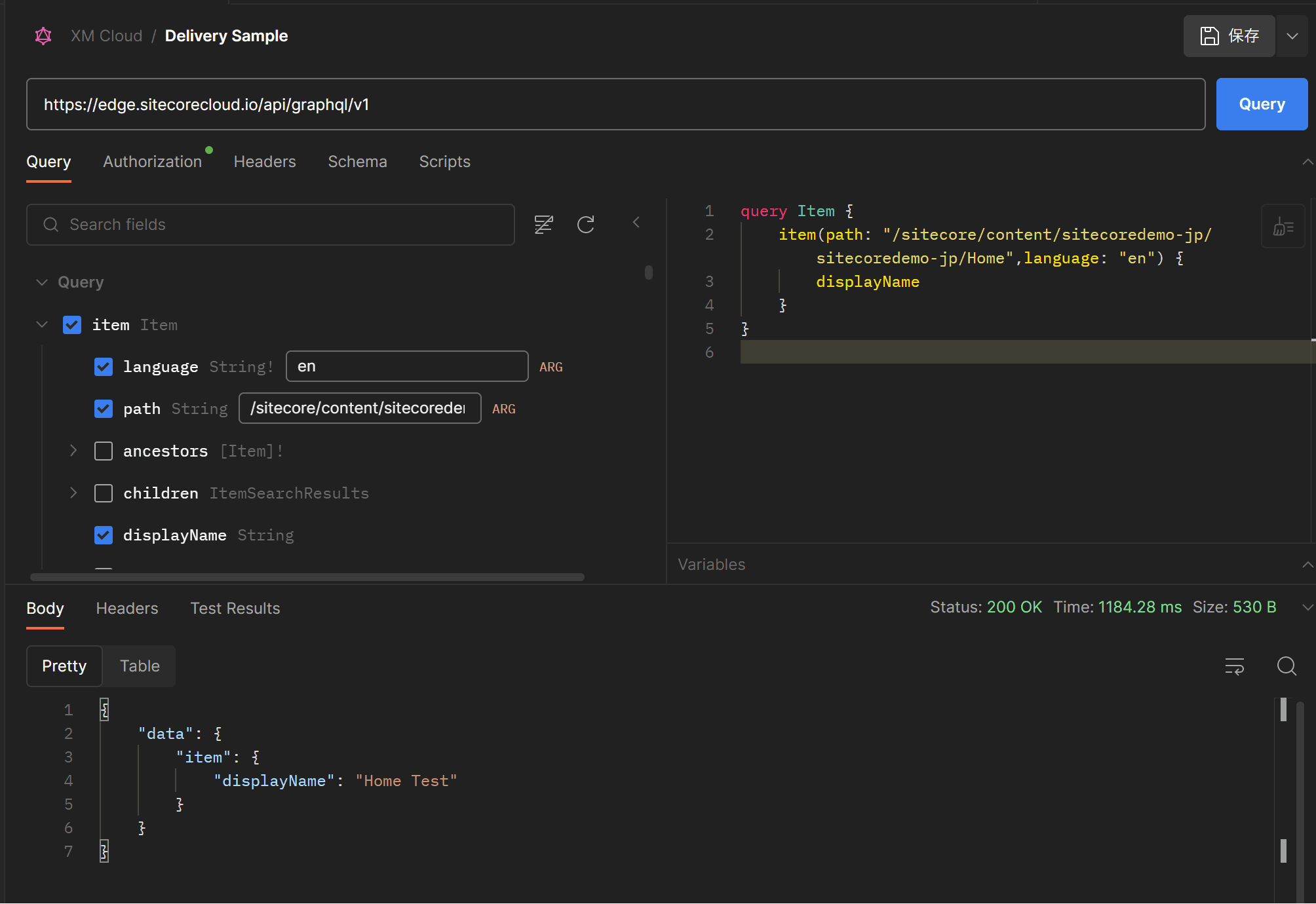
After the change, check the Preview data in Postman. The result shows that the Display Name value has been updated as follows.
{
"data": {
"item": {
"displayName": "Home Test"
}
}
}I could see in Preview that the data has changed. Of course, the data has not been changed in Delivery. Now, let's actually publish the item and check the result of Delivery. The results are as follows.

Summary
We were able to confirm that the operation is Preview, where data can be used during editing, and Delivery, where data can be checked after delivery.