Sitecore XM Cloud includes some of the analytics and personalization features provided by Sitecore CDP. This means that simple analytics and personalization are included as standard. In this article, we will check the configuration of this feature.

Creating a site identifier
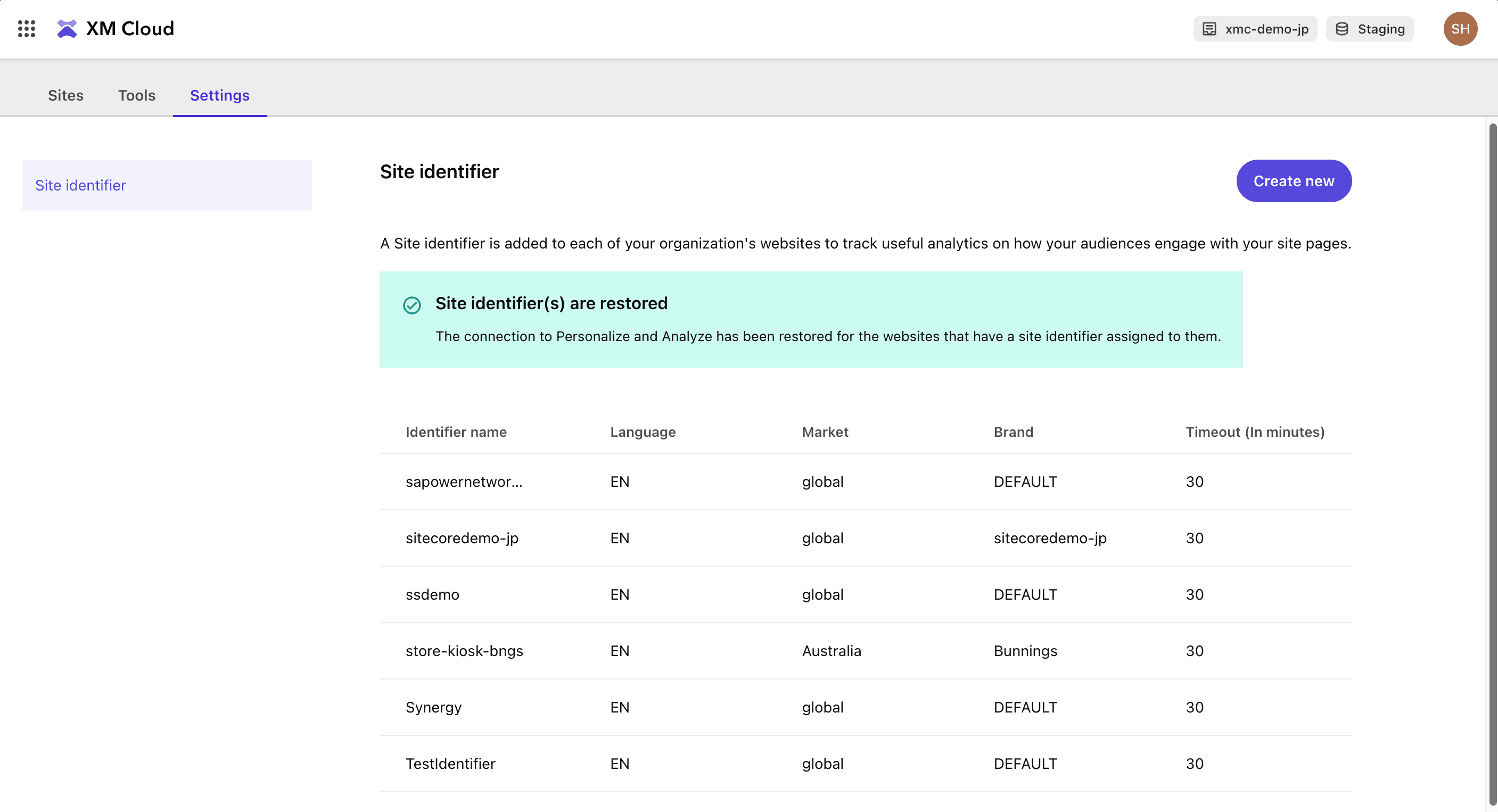
First, you must create a site identifier. This can be listed in the Settings section of the XM Cloud screen.

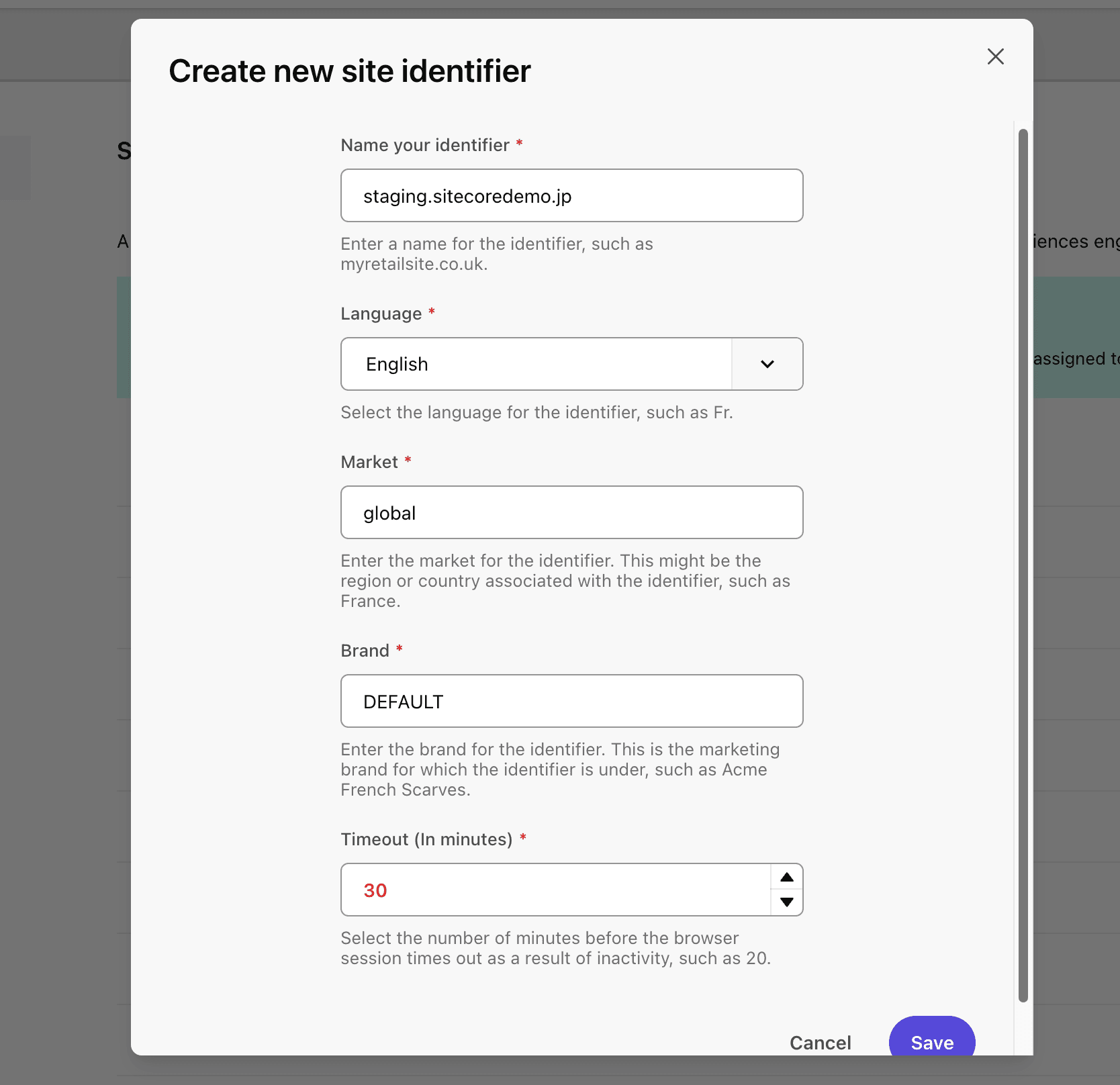
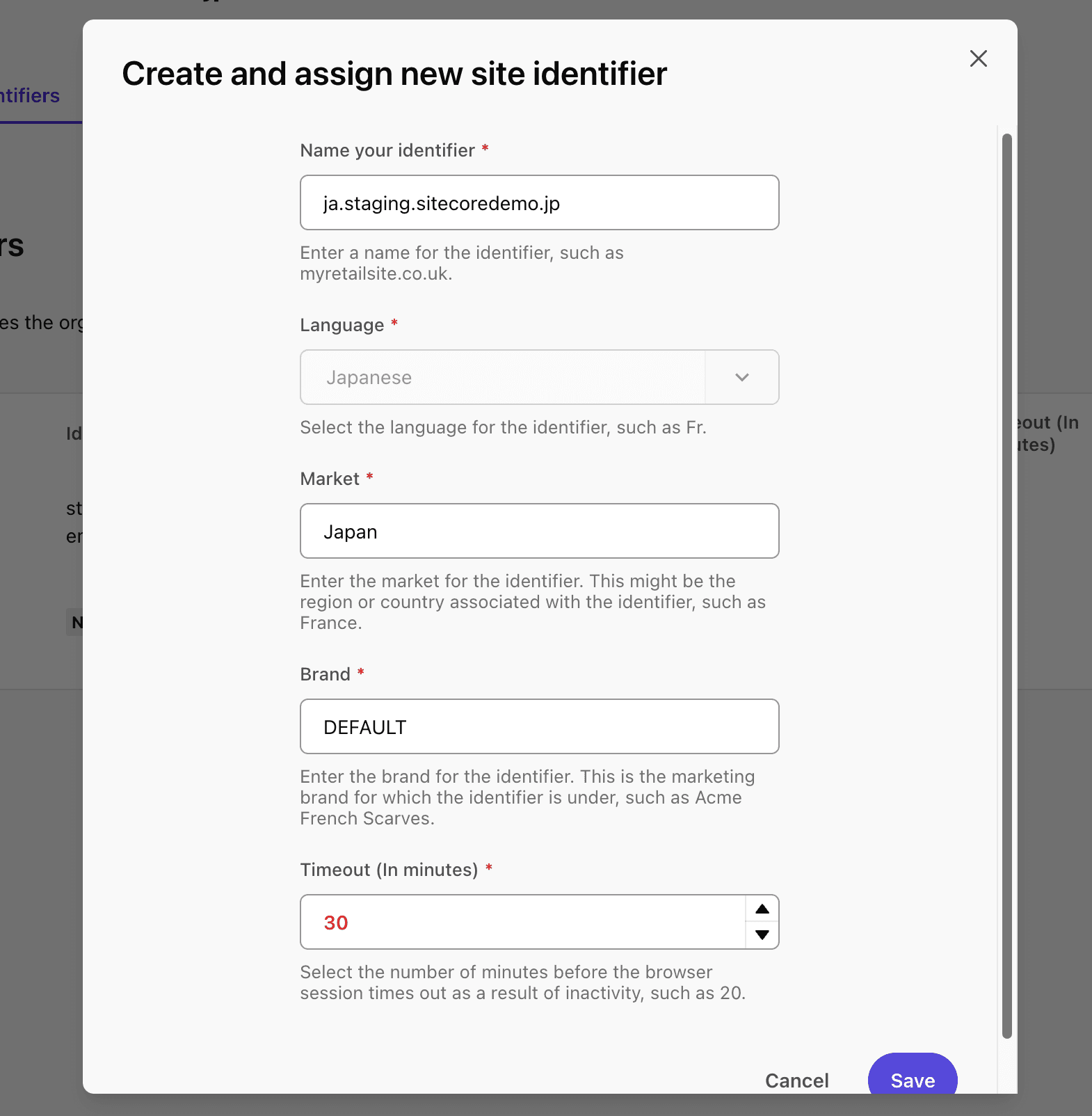
Clicking on the Create New button displays a dialog box. In this case, we created the following.

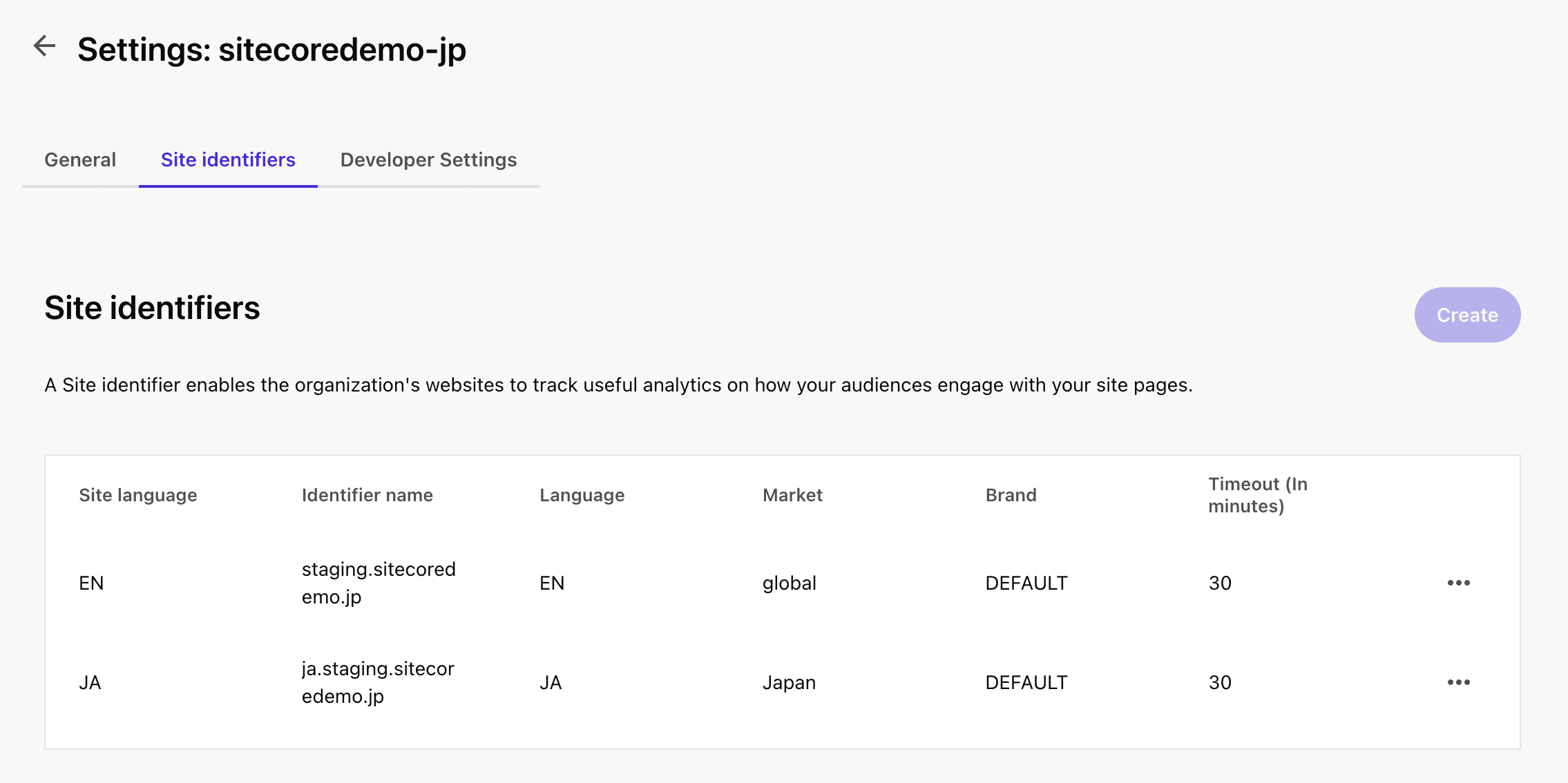
Once created, the site identifier is added to the list.
Check the environment
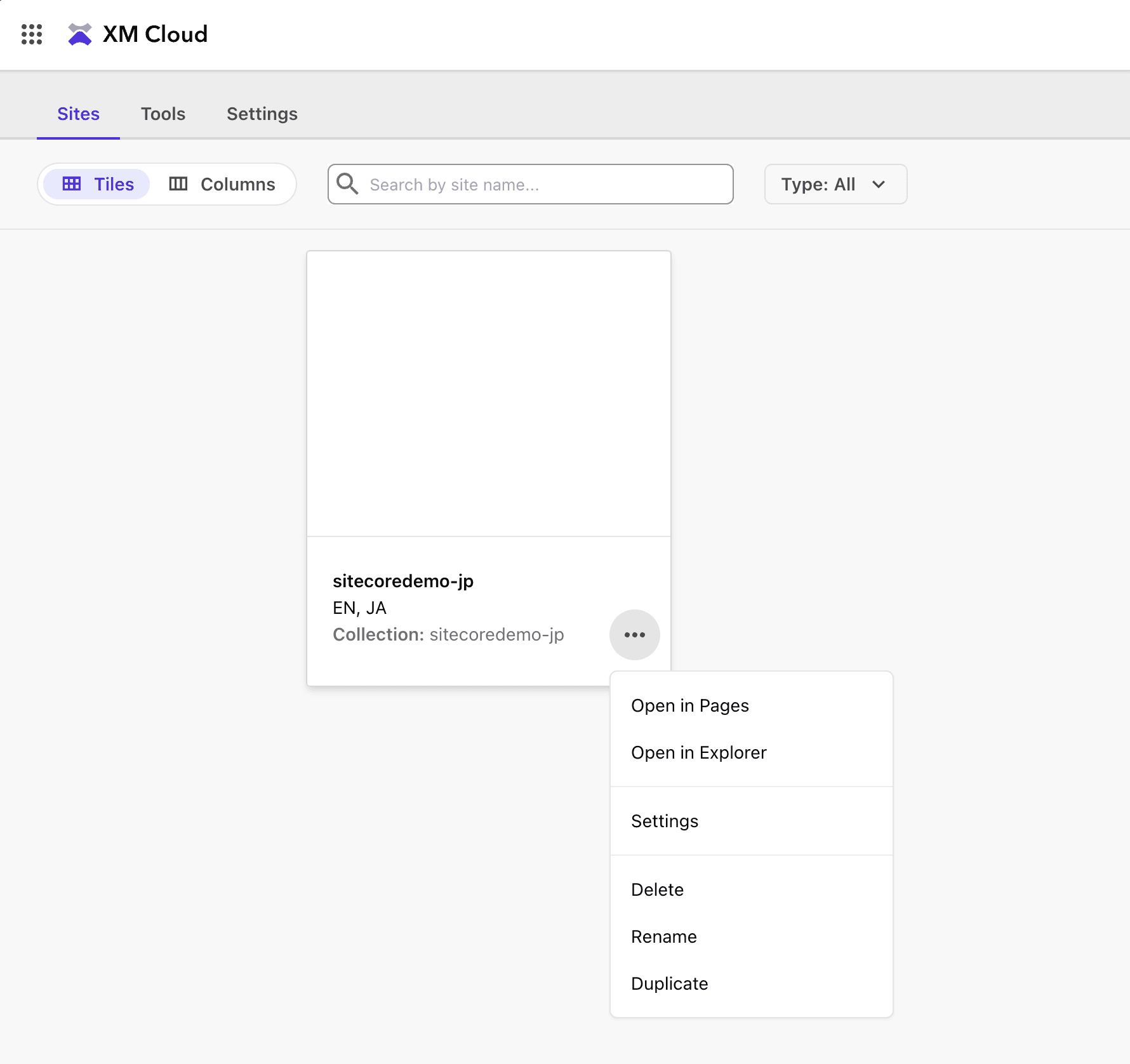
If you have already created a site, open Settings from the site menu to retrieve information about the site you wish to configure.

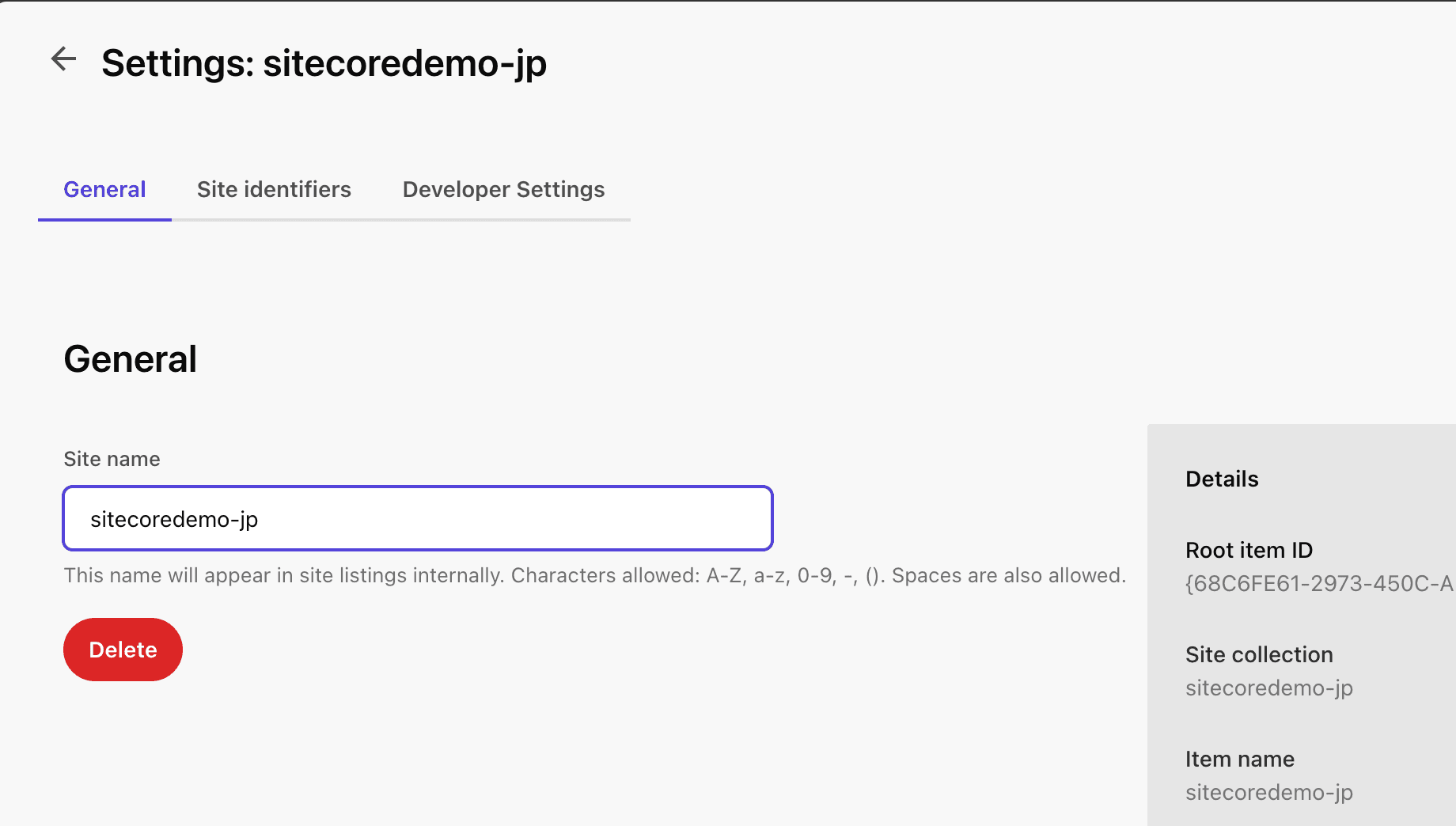
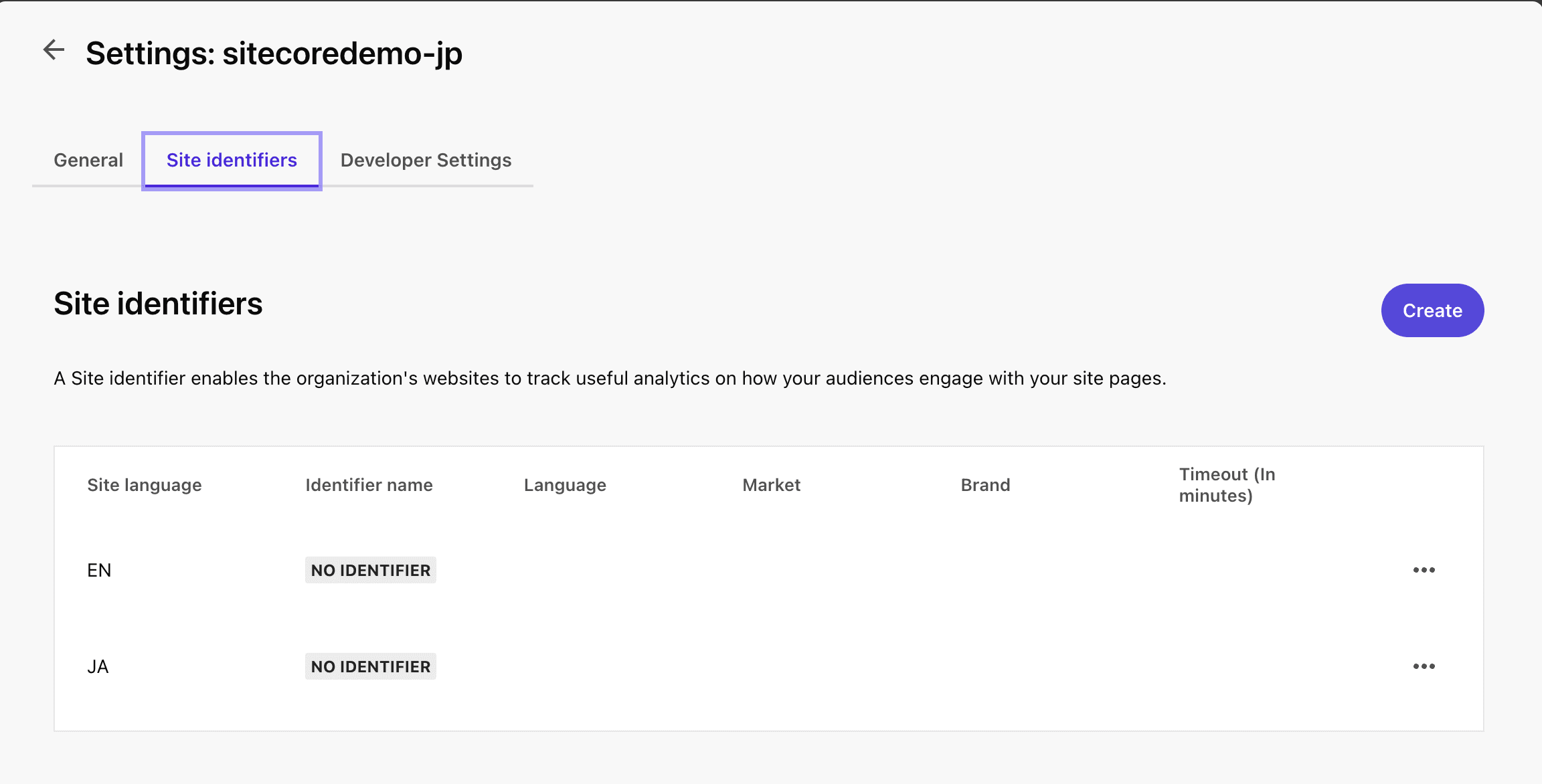
When the screen is opened, information about the site to be configured is displayed.

The Site identifiers screen looks like this

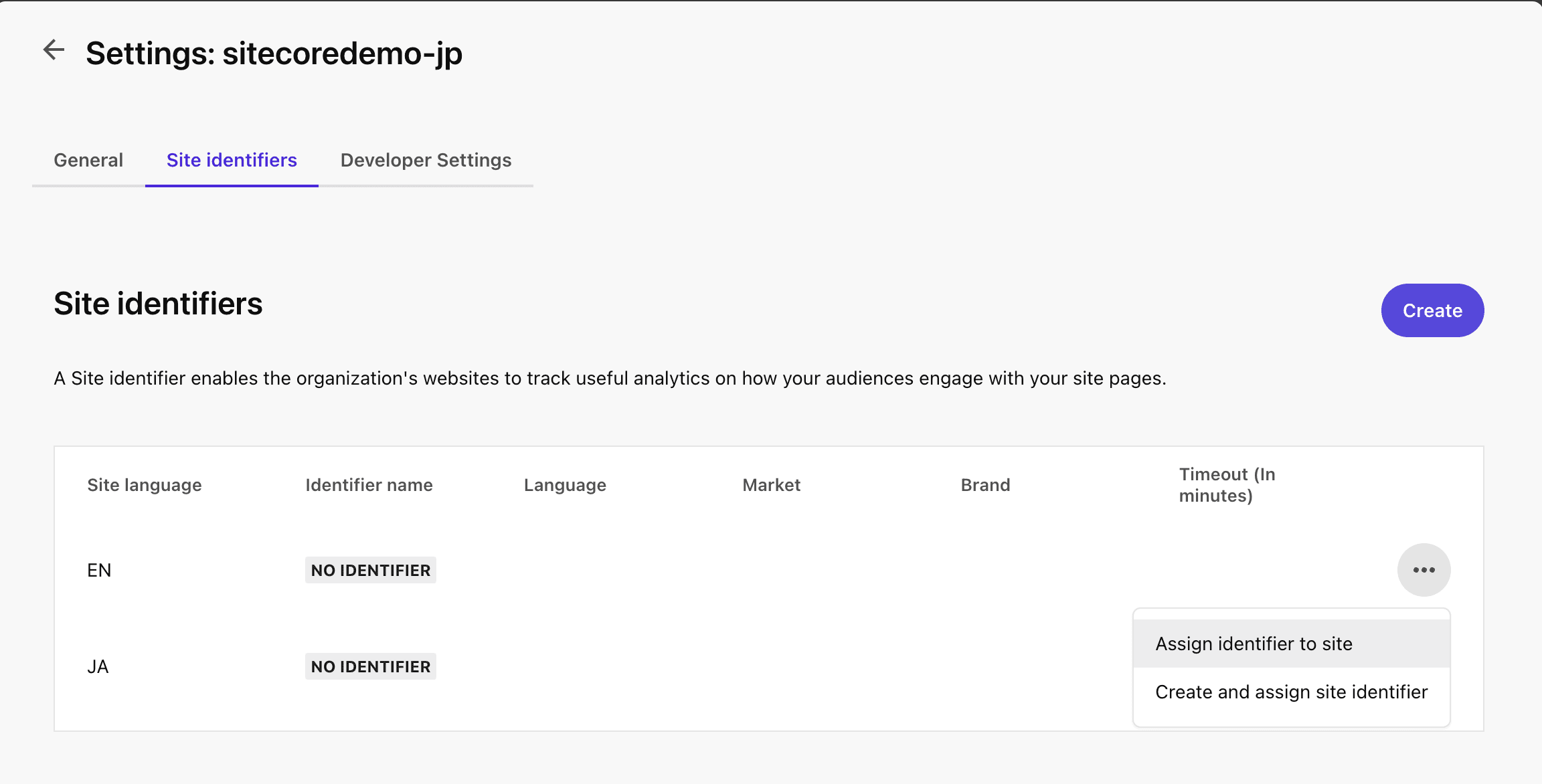
Click on the menu on the right side of the site to display the screen for assigning an identifier. This time, click Assign identifier to site since it has already been created.

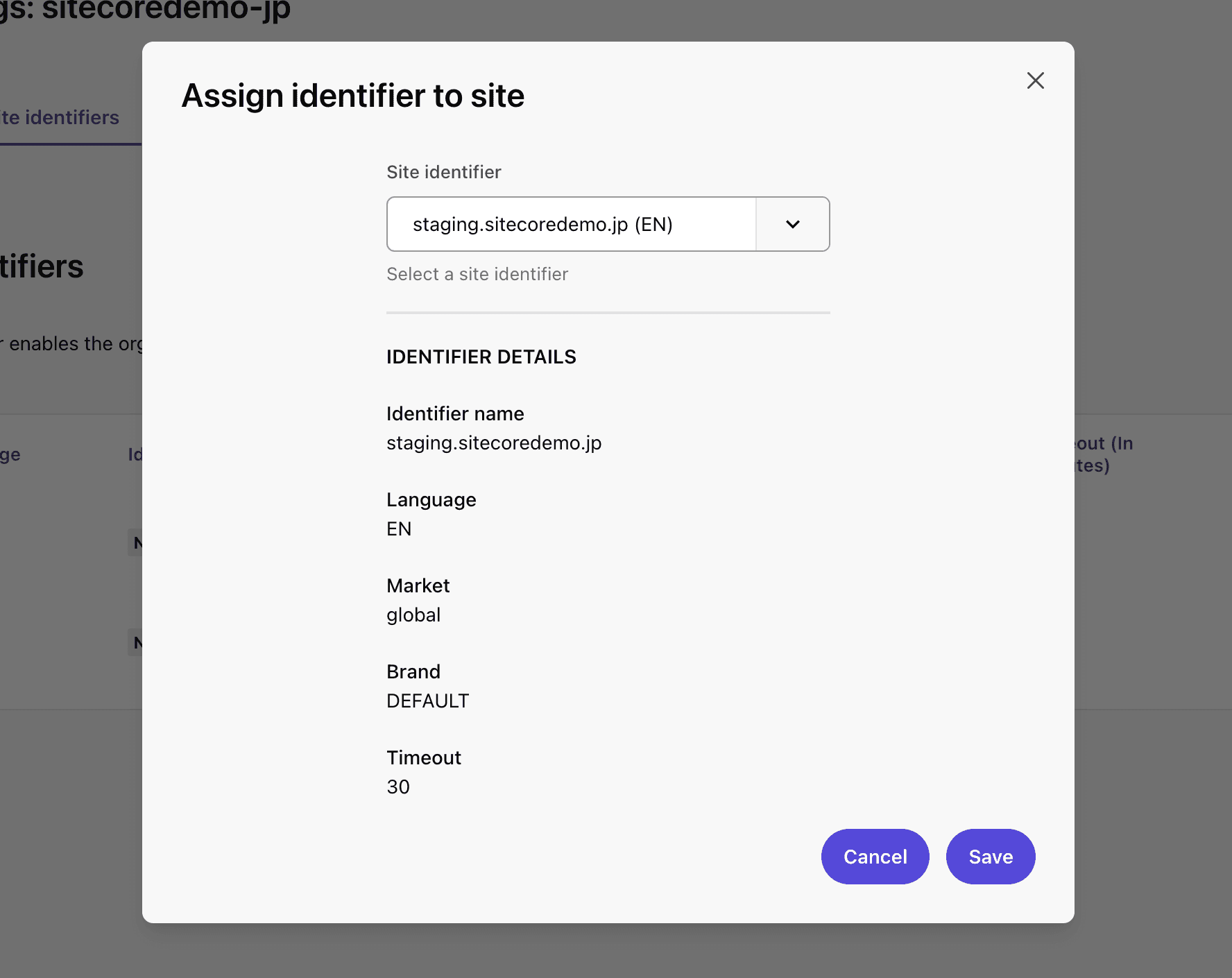
A list of selections will be displayed, so please apply the identifier you have just created.

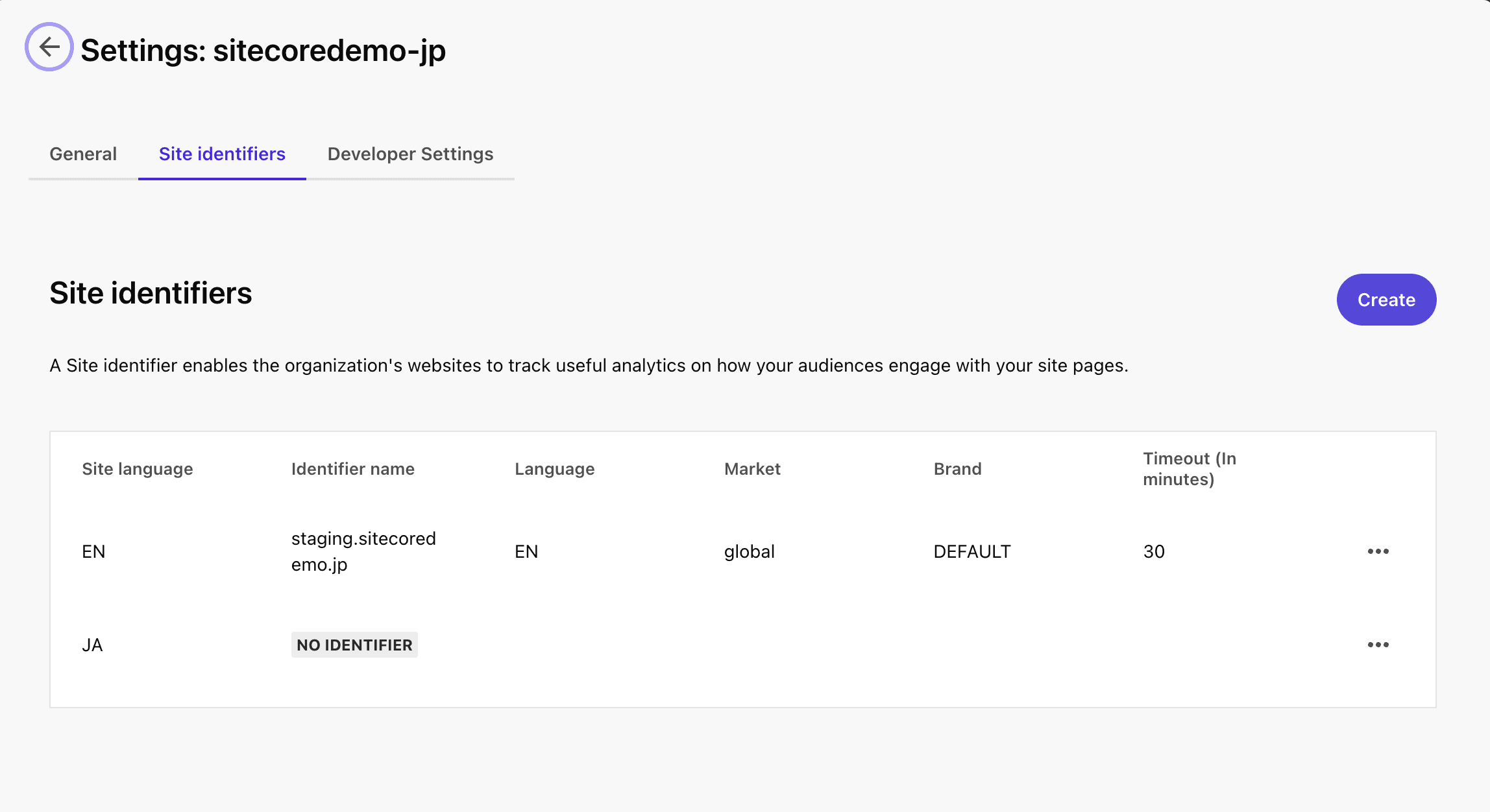
When saved, each is set as follows.

Then from the JA item menu, select Create and assign site identifier to create the following new identifier

This completes the setup of identifiers about the site.

Check Vercel settings
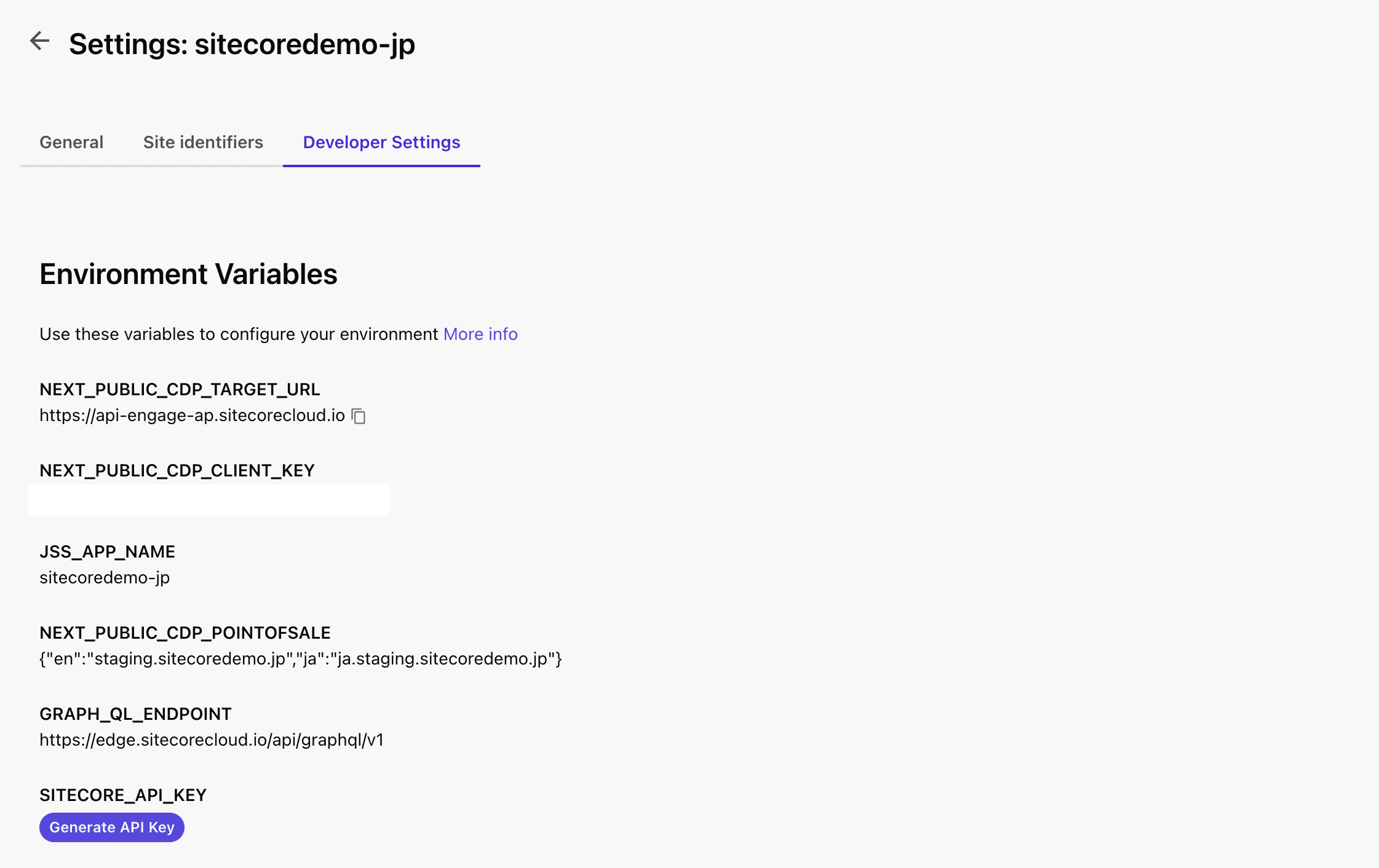
In order to make the created identifiers valid, we will configure them for the Vercel environment. The data for this will be displayed in Developer Settings.

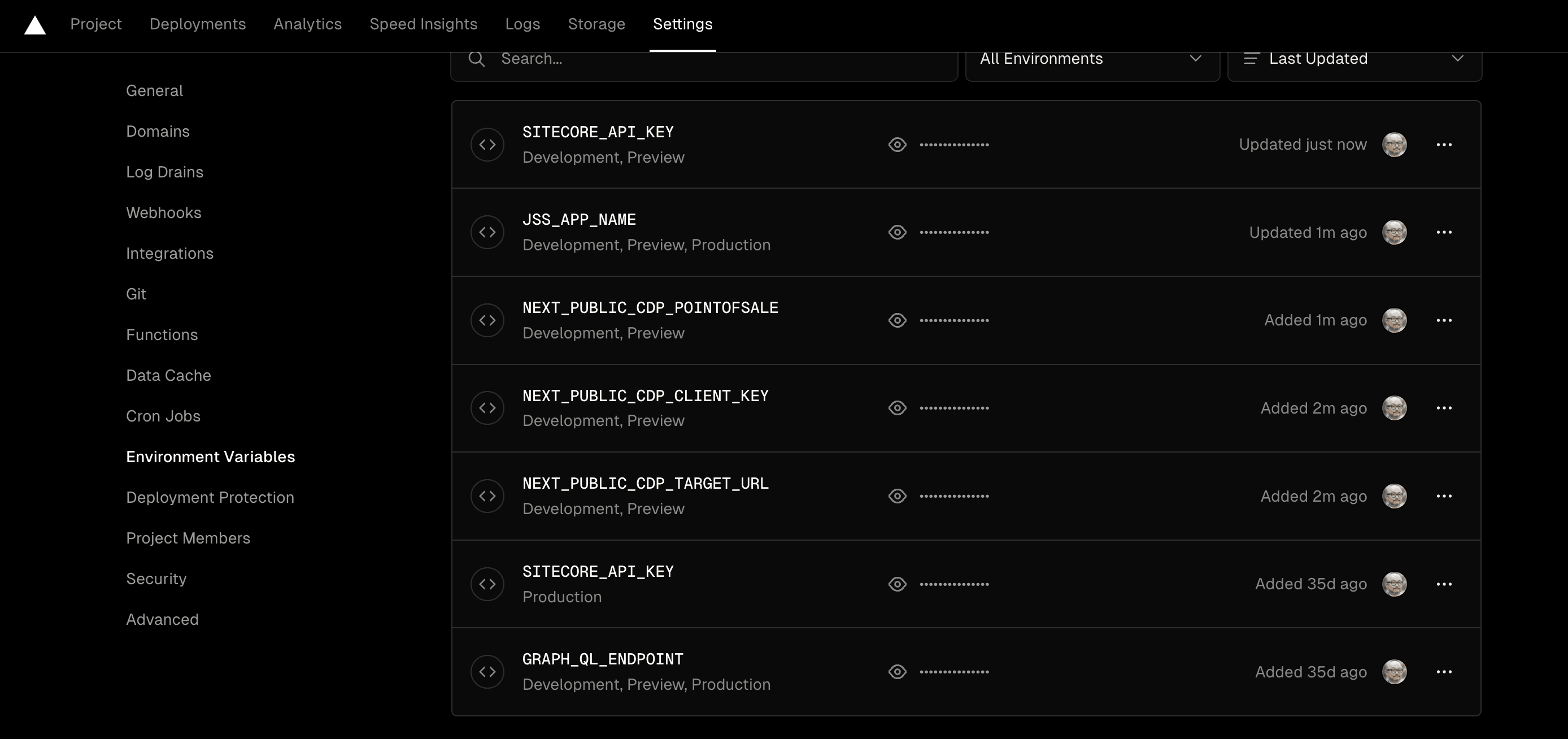
For SITECORE_API_KEY, click to generate a key and use it. These values are reflected in Vercel.

Reflection on the project
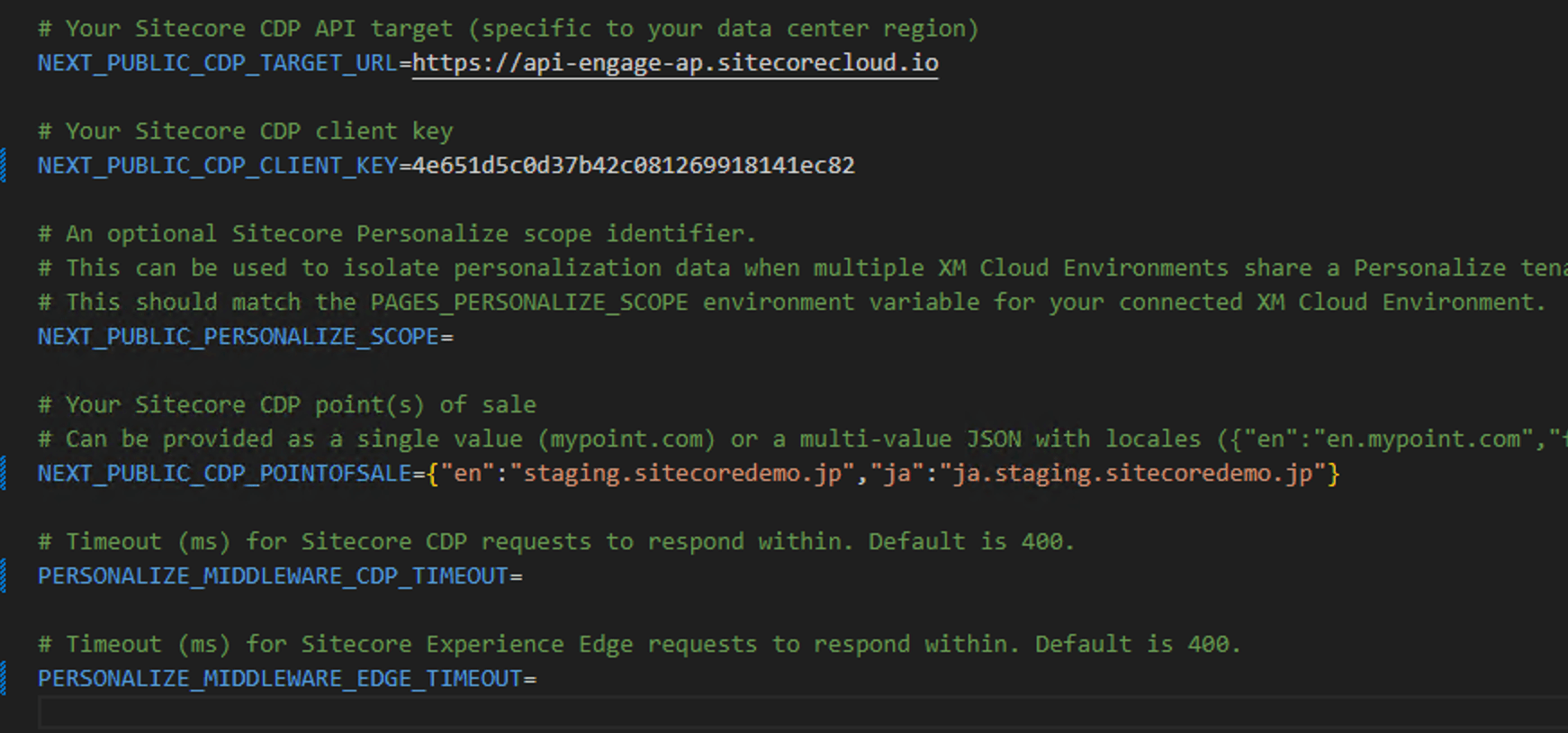
For a project running locally, we will set values for the file src\sxastarter\.env.

Note that GRAPH_QL_ENDPOINT should be left blank in the local environment, and SITECORE_API_KEY should be set to the local Sitecore key. After the configuration is complete, start the program with the following command.
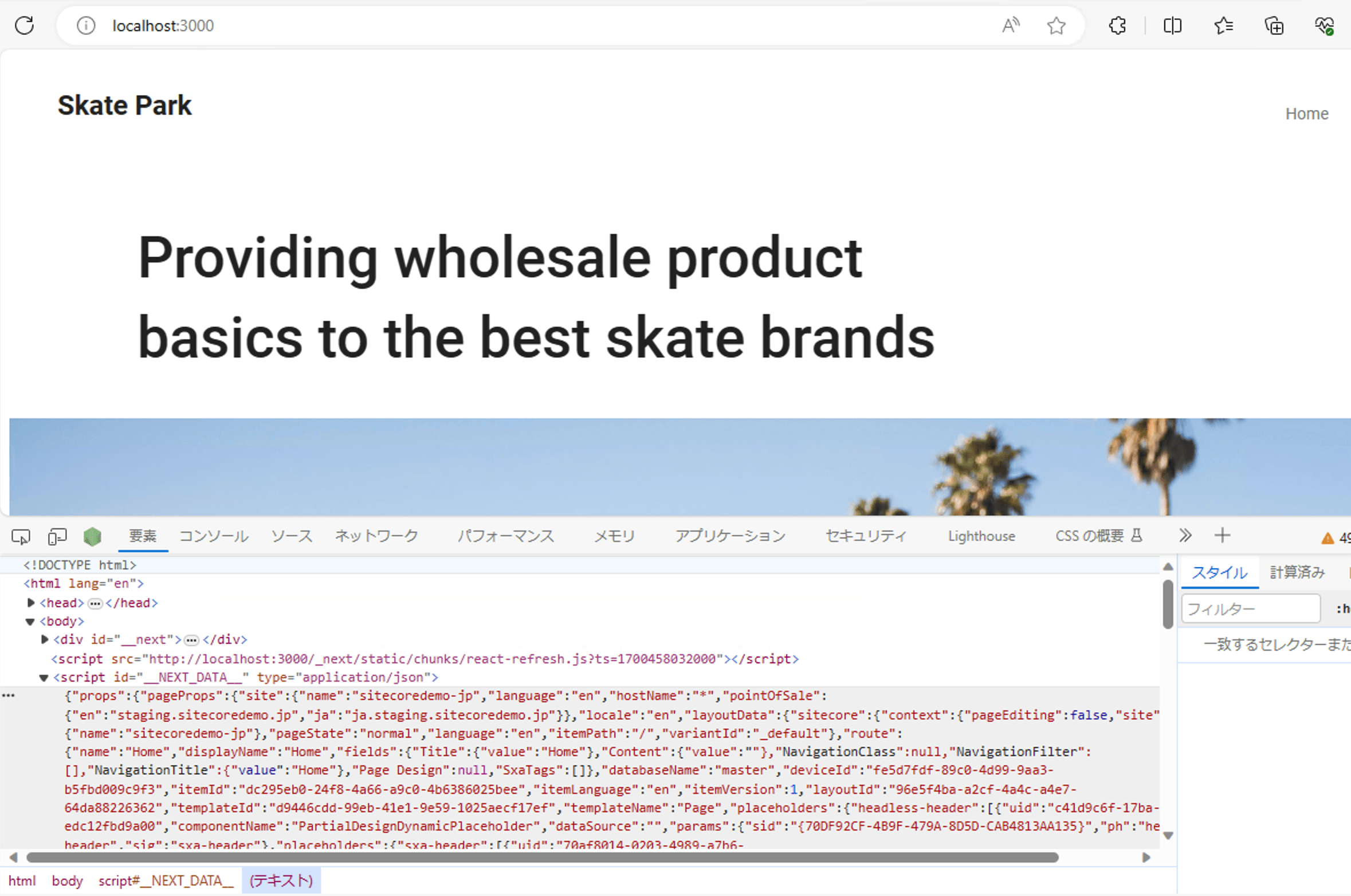
jss start:connectedUse the developer tools while connected to the local CMS to verify that the code is displayed.

Summary
I have made some settings regarding marketing functions. After setting this up, I will introduce the available functions in another topic.