XM Cloud allows projects to operate and develop in multiple environments. In this article, we will check the operation of Promote.

Environment
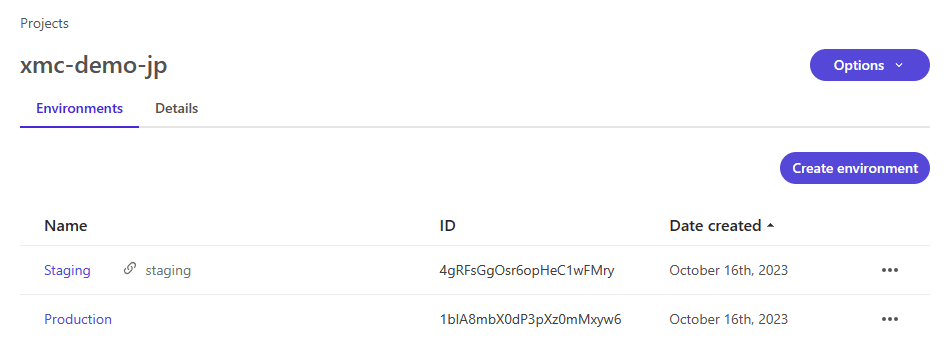
In this blog, we will introduce two environments, XM Cloud Production and Staging, and confirm the details of promoting the Staging environment and reflecting it in Production.
As a prerequisite, when accessing Sitecore XM Cloud Deploy and browsing the environment, the production environment must not be connected to the GitHub repository. In this case, the staging environment is used, but the main environment is not connected as shown below.

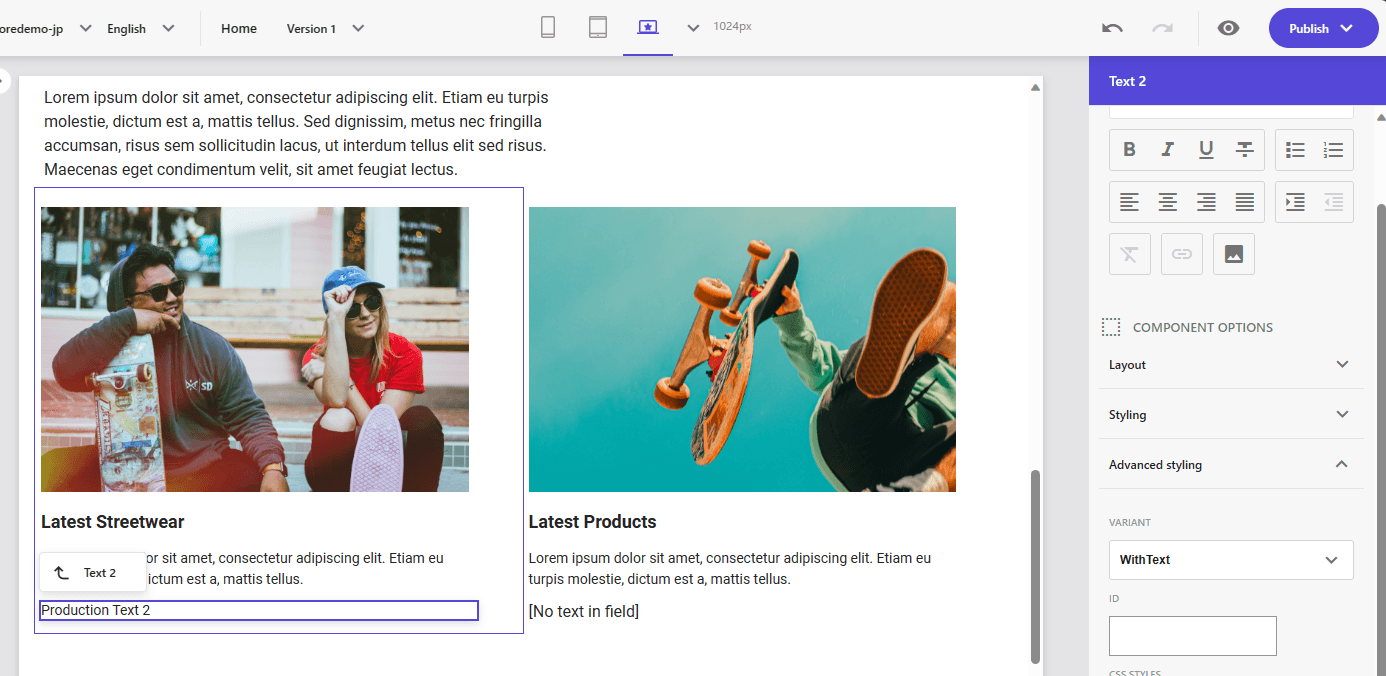
For Production, launch the Content Editor and select /sitecore/content/sitecoredemo-jp/sitecoredemo-jp/Home/Data/PromoLeft, which is the Home promotion item . Set the following HTML data in the Text2 field of this item.
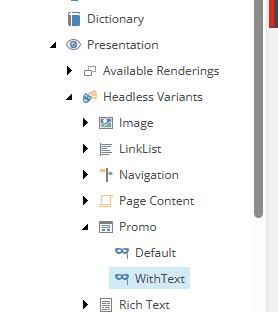
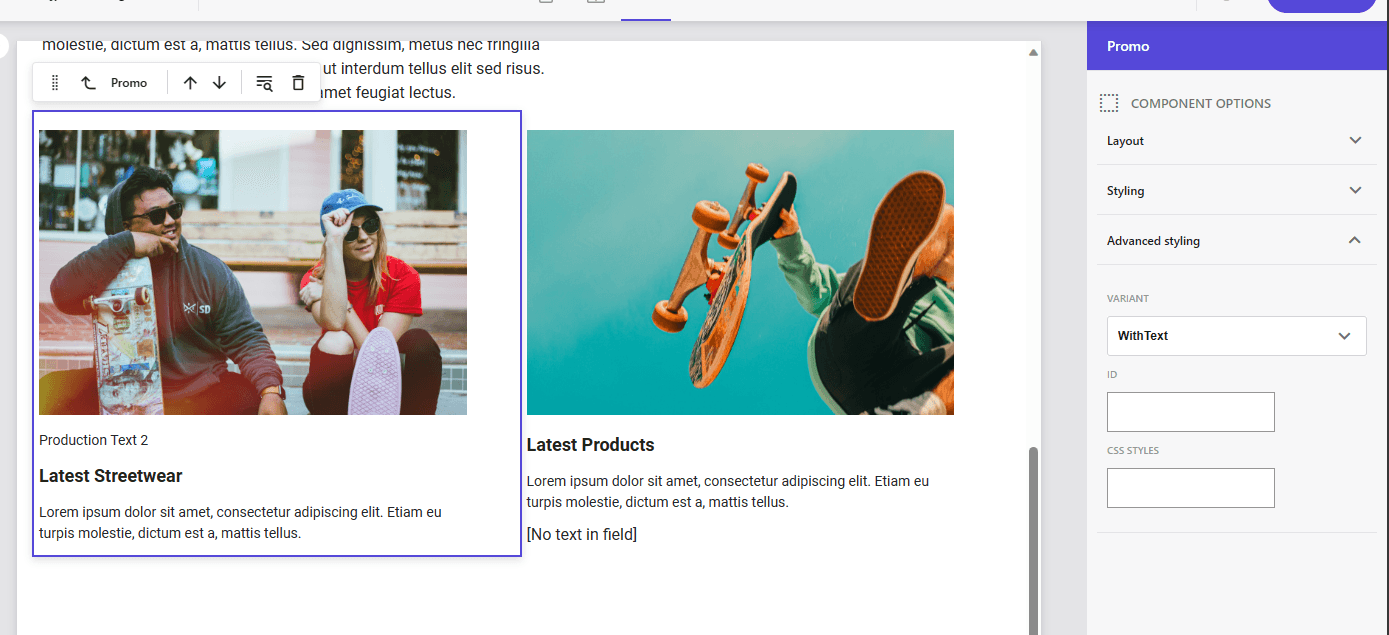
<p>Production Text 2</p>Next, as for Promo, since withText is implemented in the code, we will add a variant called WithText by copying the item /sitecore/content/sitecoredemo/presentation/Headless/Variants/Promo/Default and adding the variant /sitecore/content/sitecoredemo/presentation/Headless/Variants/Promo/Default. Variants/Promo/Default and add a variant called WithText.

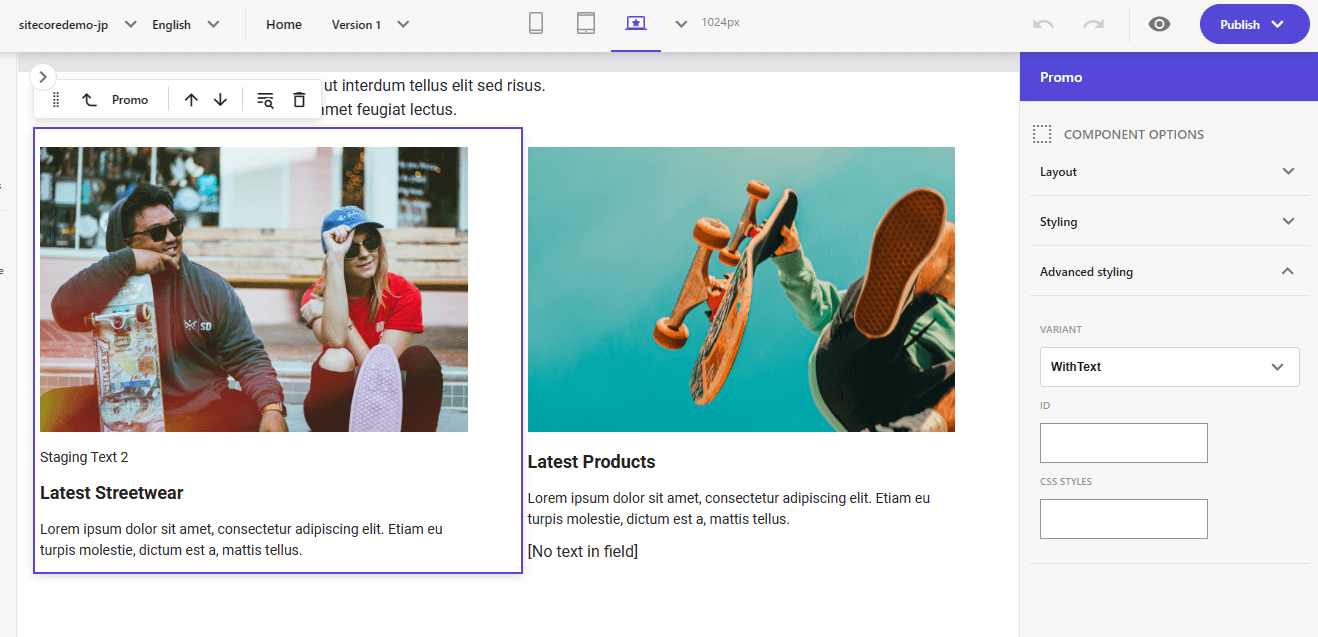
This is the end of the changes in the Content Editor, now open Pages, select the appropriate portion of the item, and change the variant to WithText.

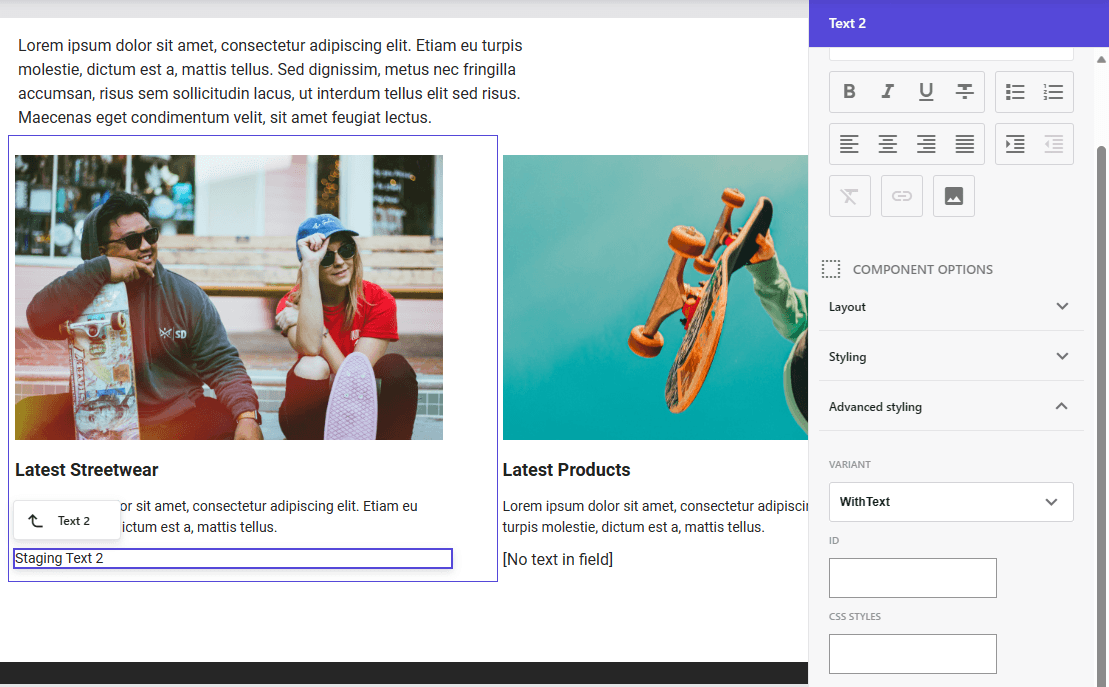
Then proceed in the same manner for Staging, but set the text to be set for the Text 2 item as follows
<p>Staging Text 2</p>The only difference at this stage is that the data for Text 2 content differs between Production and Staging.

Changing the Staging Environment
The Promo content we are setting up this time uses the component in src\sxastarter\src\components\Promo.tsx. If WithText is specified in this component, the following code will be called.
export const WithText = (props: PromoProps): JSX.Element => {
const id = props.params.RenderingIdentifier;
if (props.fields) {
return (
<div className={`component promo ${props.params.styles}`} id={id ? id : undefined}>
<div className="component-content">
<div className="field-promoicon">
<JssImage field={props.fields.PromoIcon} />
</div>
<div className="promo-text">
<div>
<div className="field-promotext">
<JssRichText className="promo-text" field={props.fields.PromoText} />
</div>
</div>
<div className="field-promotext">
<JssRichText className="promo-text" field={props.fields.PromoText2} />
</div>
</div>
</div>
</div>
);
}
return <PromoDefaultComponent {...props} />;
};Since verification is all that is needed this time, change the order in which PromoText and PromoText2 are displayed as follows.
<div className="promo-text">
<div className="field-promotext">
<JssRichText className="promo-text" field={props.fields.PromoText2} />
</div>
<div>
<div className="field-promotext">
<JssRichText className="promo-text" field={props.fields.PromoText} />
</div>
</div>
</div>This code will be reflected in the staging code via GithHub. After a while, the components will be activated and the order in which they are displayed will be switched.

Execute Promote
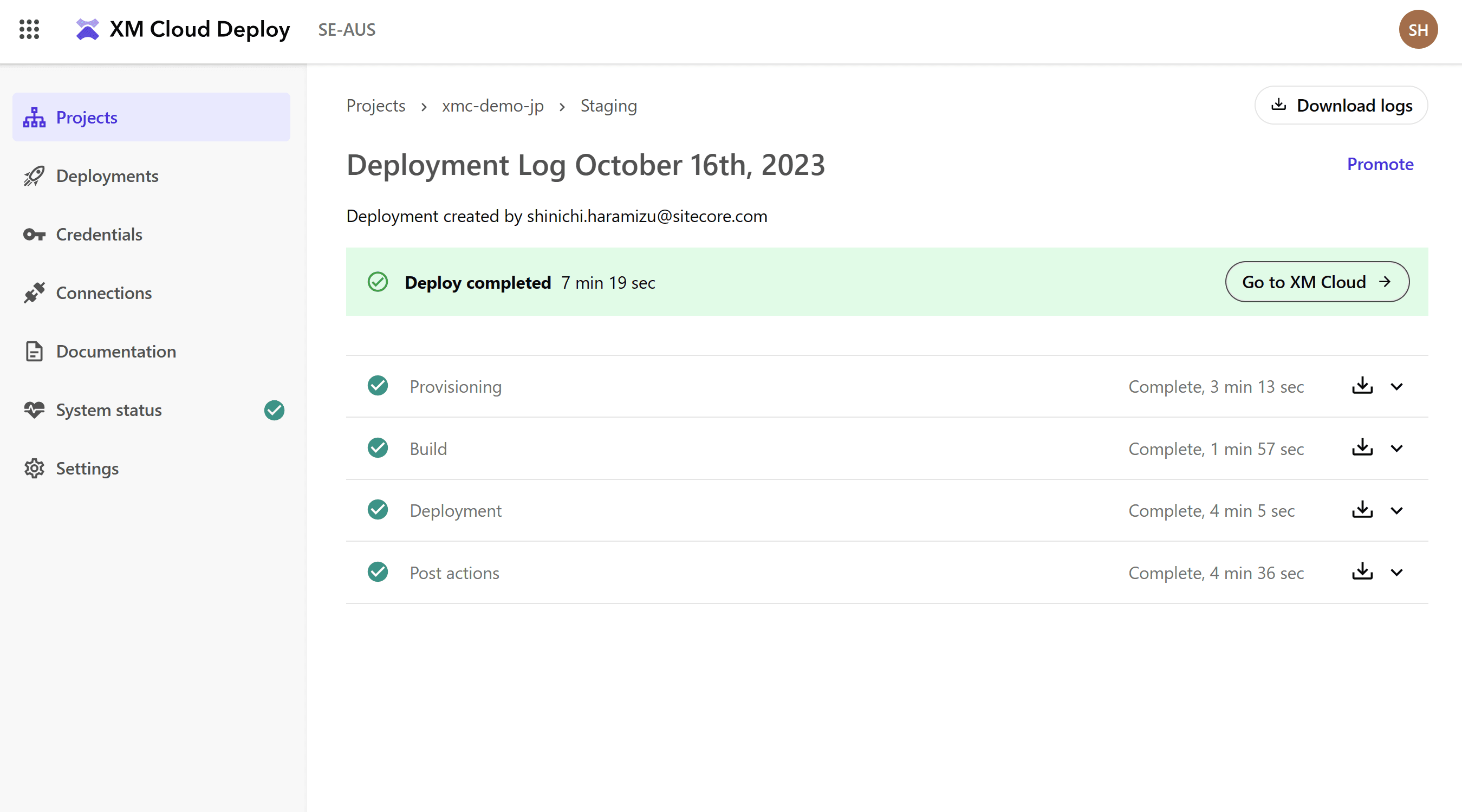
The XM Cloud Deploy tool is used to check the configuration that has been built in Staging's environment. The actual screen looks like the one below, with the Promote selected in the upper right corner.

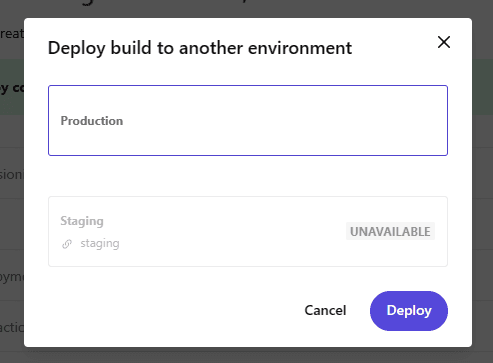
Clicking on the "Promote" button will display the following screen to indicate which to promote. In this case, since Staging is selected as Production, the screen will look like the one below.

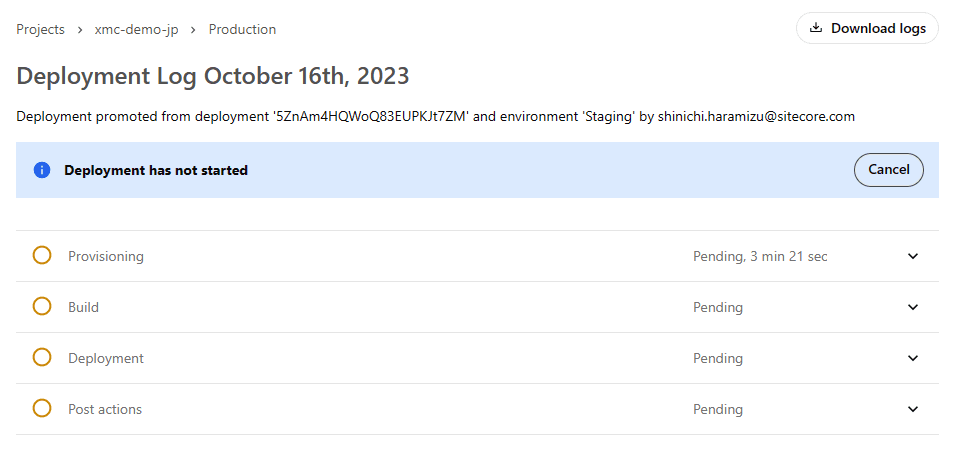
Click the Deploy button to start deployment as shown below.

After a while, the environment is ready, and accessing Pages shows that the component has been updated as follows.

Difference from GitHub Collaboration
In the Sitecore XM Cloud administration screen, we were able to update a component from Staging to Production. So, is there any difference between linking Production to the main branch on GitHub and running a pull request from staging? As it turns out, as long as it is reflected as a source to be built, it works the same.
The Promote feature will be useful for those who want to separate the process of reflecting work from the Staging environment to Production, rather than having all work completed on GitHub.
Summary
By making good use of Promote, it is possible to avoid the production environment from being disrupted by, for example, OKing a wrong Pull Request, since all work is not completed on GitHub. This time, we were able to confirm that it is possible to test new components in Staging as needed, and to use other environments for collaboration, while keeping Production more secure in terms of operations.